Dabar, kai jau beveik baigėme šios mokomosios serijos trečiosios dalies antrąjį ir trečiąjį puslapius, šioje ketvirtojoje dalyje atliksime tik keletą nedidelių pataisymų ir papildymų, o vėliau pasirūpinsime likusių puslapių dizainu.
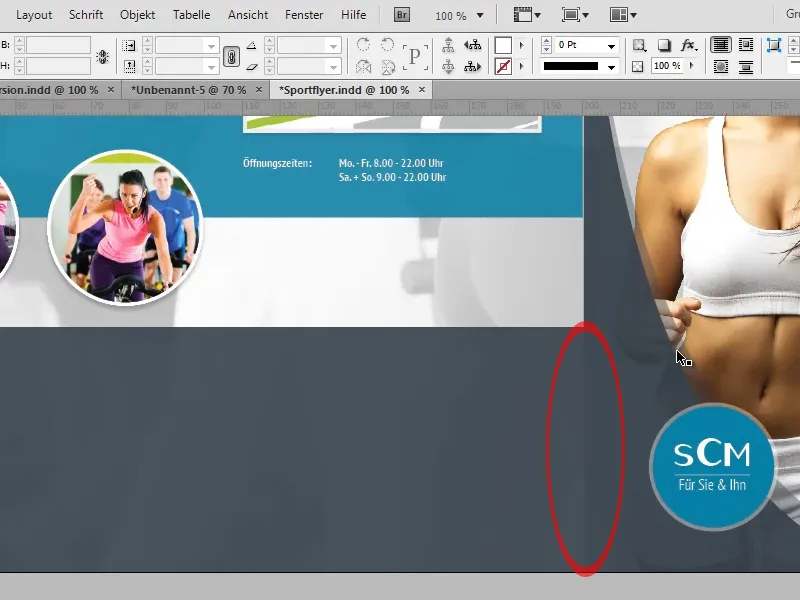
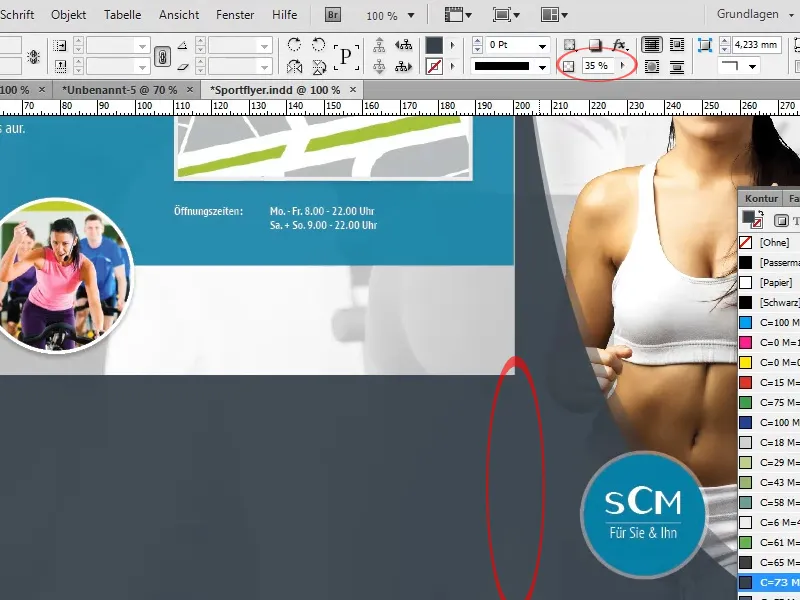
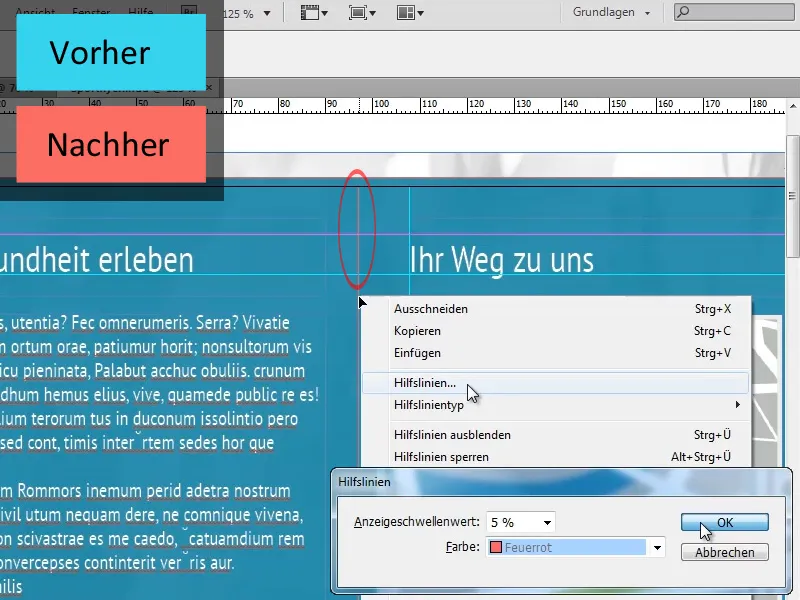
Jei atidžiau įsižiūrėsime į perėjimą tarp pilko ploto tituliniame puslapyje ir pilkos juostos gretimame puslapyje, pamatysime, kad yra kietas kraštas. Šį efektą lemia tai, kad pilką sritį tituliniame puslapyje dengia antroji sritis, kurios nepermatomumas gerokai sumažintas (35 %), o su pilka juostele taip nėra.

Turime keletą galimybių pašalinti šį nepageidaujamą efektą:
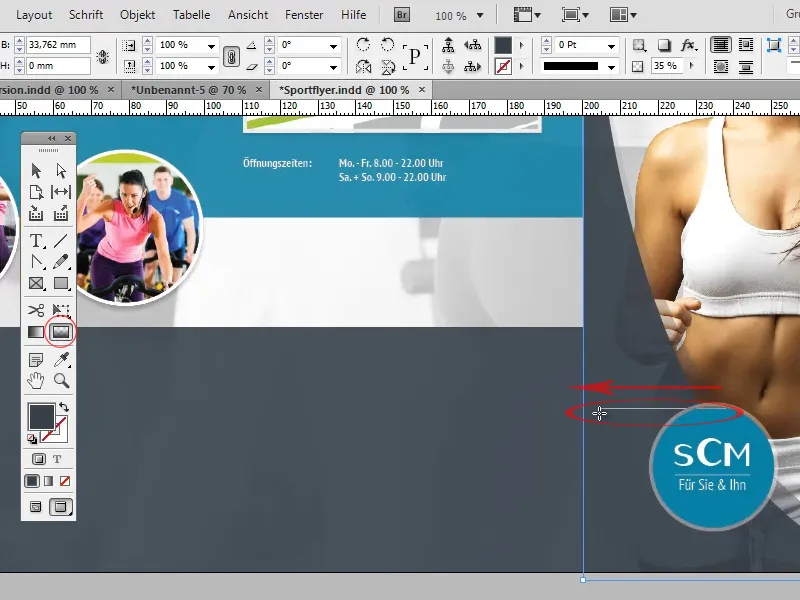
Pirma, galime ištirpdyti kraštą naudodami švelnaus gradiento krašto įrankį. Norėdami tai padaryti, paprasčiausiai pasirenkame 35 % neskaidrumo sritį, kuri sukuria šį efektą, ir naudodami įrankį sukuriame minkštą gradiento kraštą, einantį iš dešinės į kairę.
Šio varianto trūkumas yra tas, kad minkštas gradiento kraštas gali atsirasti ir tose vietose, kur iš tikrųjų jo nesiekėme. Mūsų pavyzdyje gali lengvai atsitikti taip, kad tituliniame puslapyje sumažintas neskaidrumo dvigubas kraštas taip pat išbluks link viršaus.
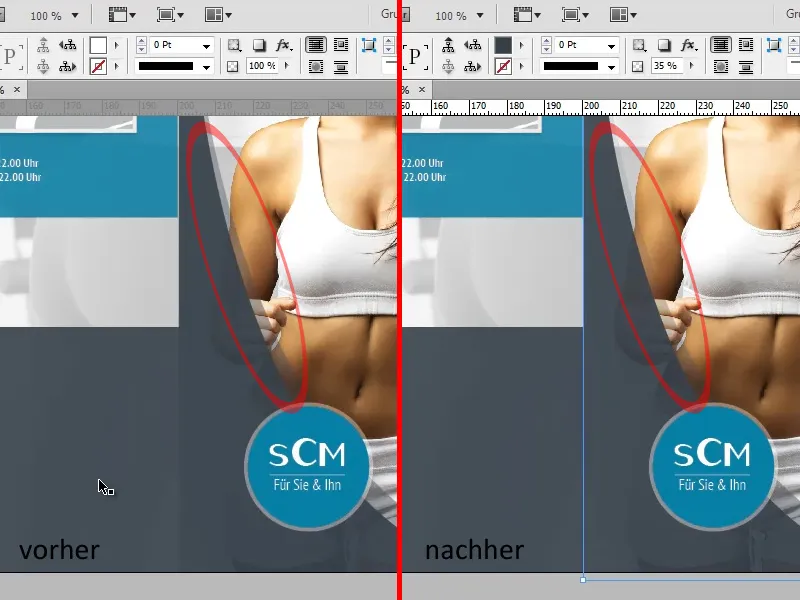
Antrasis variantas būtų dubliuoti pilką juostą ir sumažinti dublikato nepermatomumą iki 35 %, kad uždengus abi sritis būtų sukurta tokia pati spalvos vertė kaip tituliniame puslapyje ir dėl to išnyktų kietasis kraštas.
Kitame žingsnyje įterpiame tekstą į pilką juostą:
Antraščių ir pagrindinio teksto formatavimas atitinka atitinkamai viršuje jau įterptų antraščių "Patirtis sveikata" ir "Jūsų kelias pas mus" ir po jomis esančio pagrindinio teksto formatavimą.
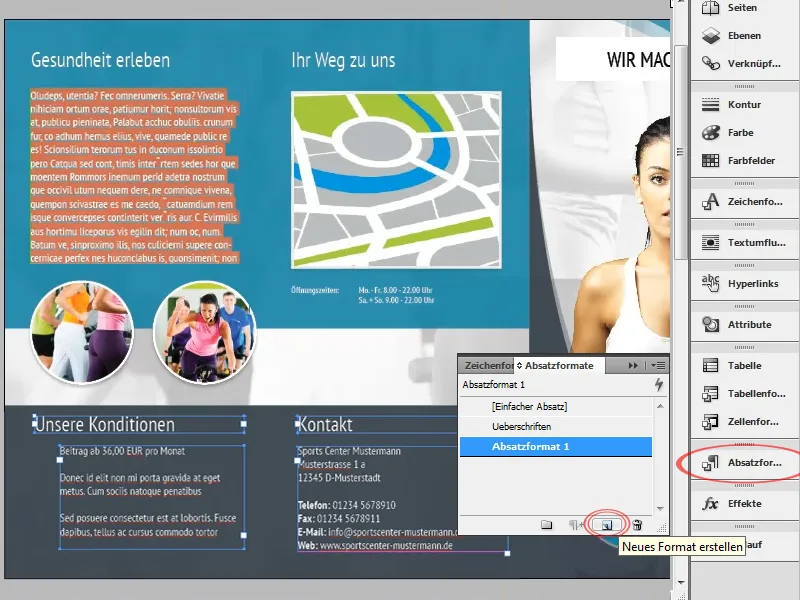
Kadangi tolesniuose puslapiuose taip pat įterpsime tekstą su tokiu pat formatavimu, būtų tikslinga sukurti atskirą pastraipos formatą pagrindiniam tekstui ir antraštėms:
Norėdami tai padaryti, pirmiausia atidarykite pastraipų stilių skydelį (Langas>Formatai>Apibendrinimų stiliai). Dabar pasirinkite teksto dalį su atitinkamu formatavimu ir spustelėkite piktogramą Naujas. InDesign automatiškai importuos pasirinkto teksto formatavimą į naujai sukurtą pastraipos formatą. Dabar galite pasirinkti bet kokį tekstą ir suteikti jam atitinkamą formatavimą, spustelėję pastraipos formatą.
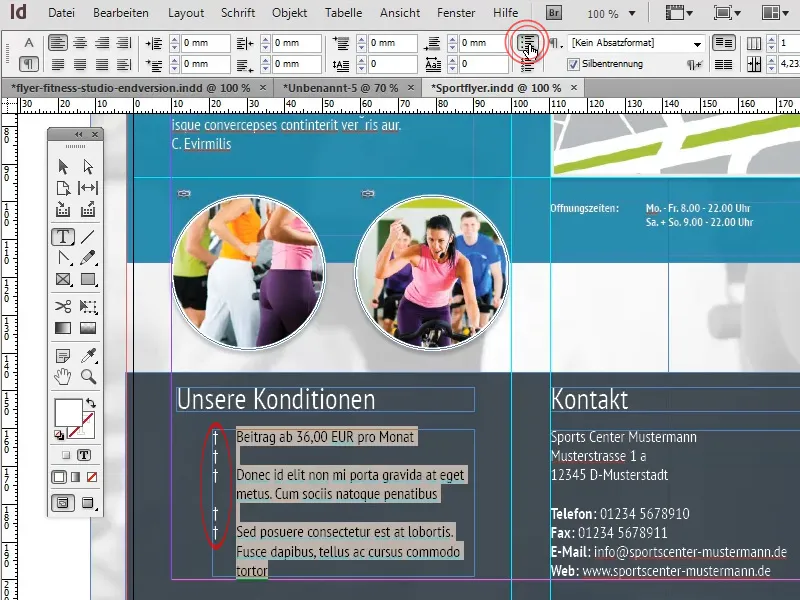
Dabar tekstas apačioje kairėje pusėje turėtų būti aprūpintas taškais. Tam taip pat turime keletą parinkčių:
Viena vertus, galime tiesiog sukurti taškus kaip formą arba vektorių ir rankiniu būdu perkelti juos į reikiamą vietą. Šio būdo privalumas tas, kad galima naudoti bet kokį vektorių. Tačiau taškus tektų keisti kiekvieną kartą, kai teksto padėtis šiek tiek pasikeičia.
Antrasis, daug lankstesnis variantas būtų naudoti standartinį tašką. Privalumas akivaizdus: kaskart pakeitus tekstą, taškai automatiškai pakoreguojami. Tačiau šiuo atveju reikia, kad norimas simbolis būtų prieinamas kaip simbolis. Jei, kaip mūsų atveju, tai yra tik paprastas kvadratas, tai, žinoma, nėra problema:
Pirmiausia pasirenkame tekstą, kuris turi būti aprūpintas taškais, ir meniu juostoje spusteliame piktogramą Sąrašas su taškais.
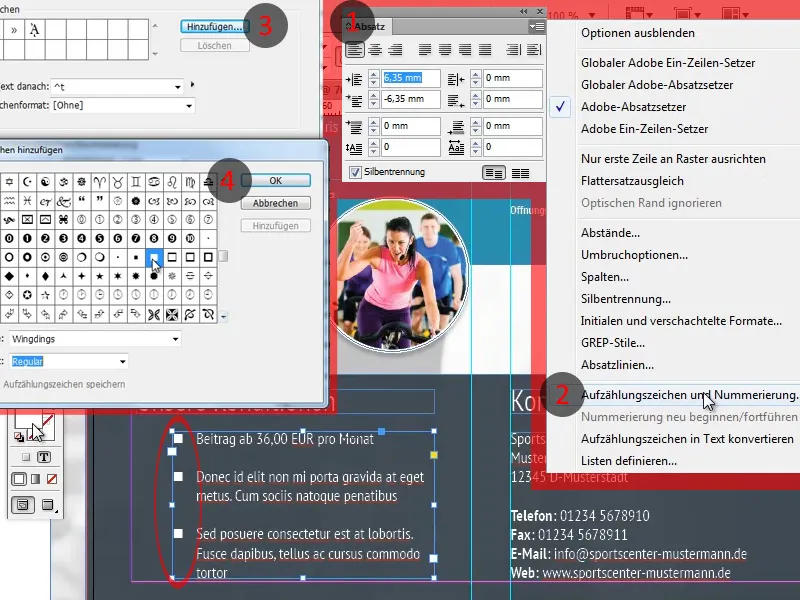
Norėdami nurodyti kitą simbolį kaip kulką, atidarome pastraipos valdymo skydelį (Langas>Šriftas ir lentelės>Apibendrinimas ) (1) ir iš kitų parinkčių pasirenkame meniu punktą Bullets and Numbering ... (Kulkos ir numeravimas...) (2).
Atsidariusiame lange galime pasirinkti bet kurį simbolį, paspaudę mygtuką Pridėti (3) (4). Tinkamą simbolį galima rasti šrifte Windings, pvz.
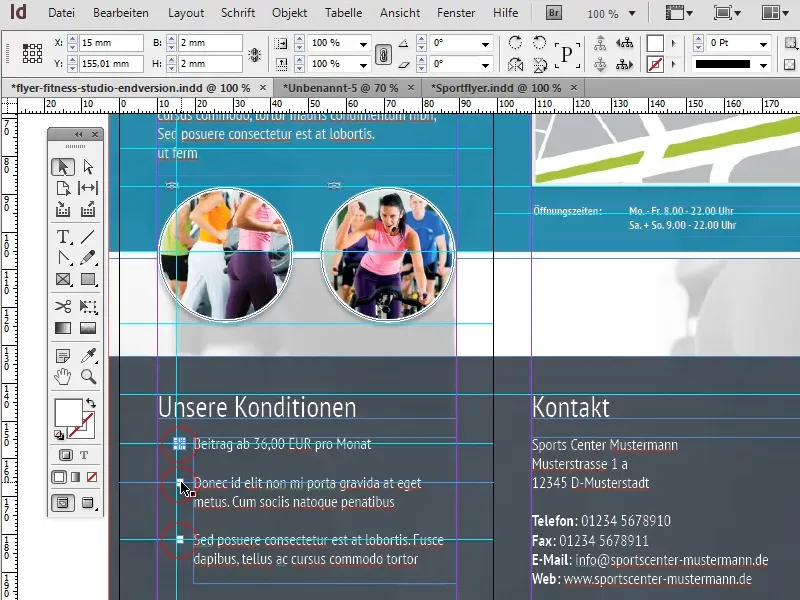
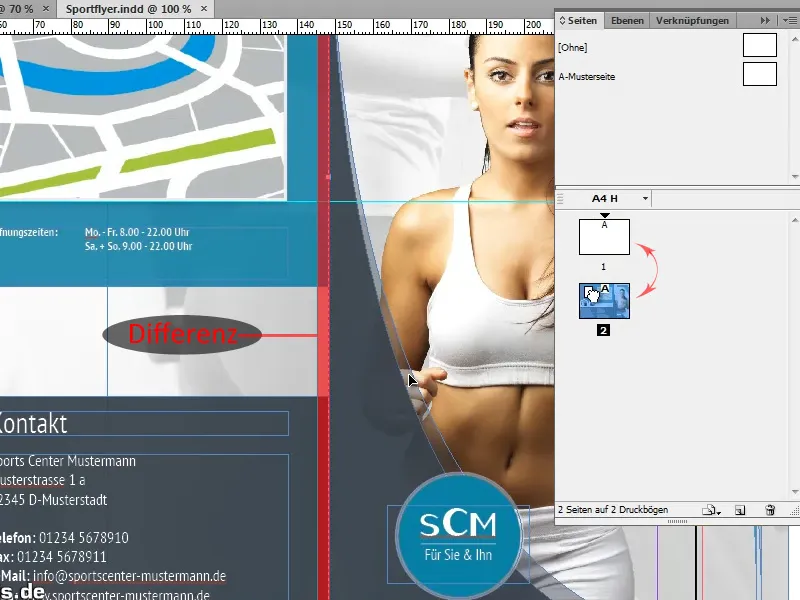
Kurdamas mokymą sumaišiau priekinę ir galinę puses. Tai atlieka svarbų vaidmenį, nes į vidų sulenkta dalis yra šiek tiek trumpesnė sulenkimo atveju. Tačiau ištaisyti tokią klaidą neturėtų būti labai sunku, nes tereikia šiek tiek perkelti skiriamąsias linijas ir šiek tiek pakoreguoti atskirus objektus.
Kad nesusipainiotume su daugybe pagalbinių linijų, taip pat galime perbraižyti pagalbines linijas, žyminčias svarbias skiriamąsias linijas. Norėdami tai padaryti, tiesiog pasirenkame atitinkamą kreipinį ir dešiniuoju pelės klavišu>Kreipiniai pasirenkame norimą spalvą.
Dabar atkreipkime dėmesį į likusius puslapius:
Kadangi pagrindiniai šių puslapių maketo bruožai atitinka jau sukurtų puslapių bruožus, galime tiesiog nukopijuoti daugelį pagrindinių elementų. Pavyzdžiui, fono paveikslėlį galime nukopijuoti vienas prie vieno, o kitus fono elementus, pavyzdžiui, turkio ir pilkos spalvos sritis, reikia tik minimaliai pakoreguoti.
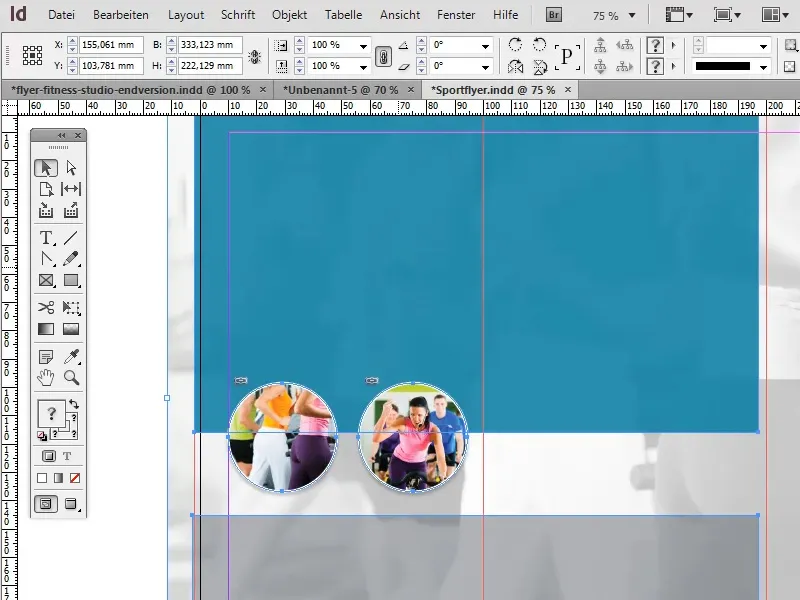
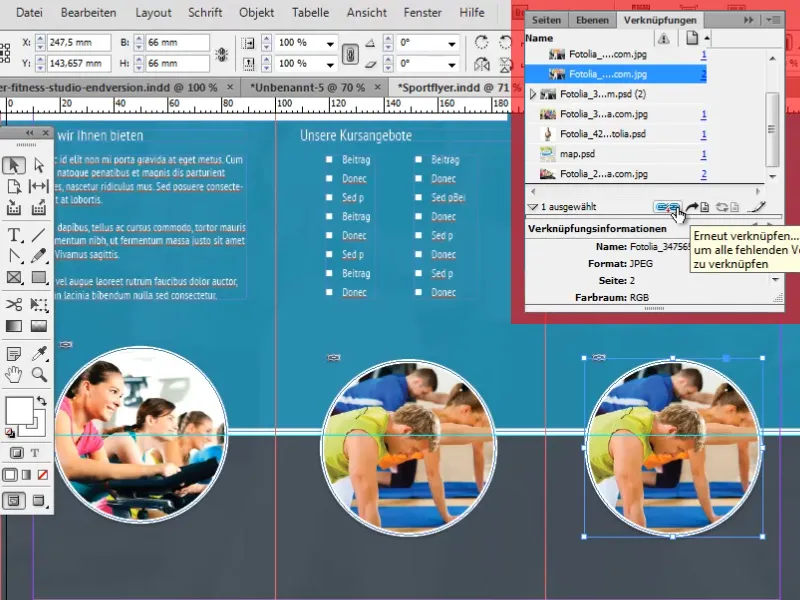
Apskritimo vaizdų taip pat nereikia kurti iš naujo. Pakanka nukopijuoti esamus vaizdus ir atnaujinti nuorodas.
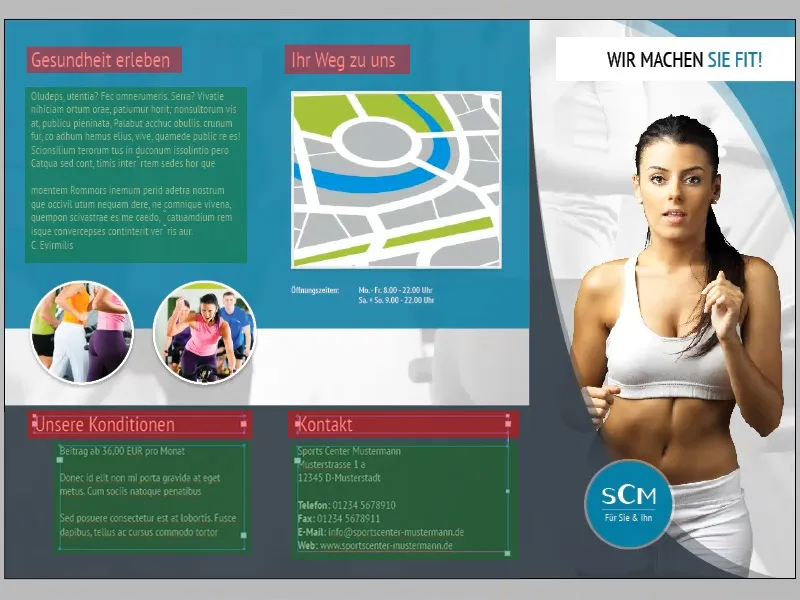
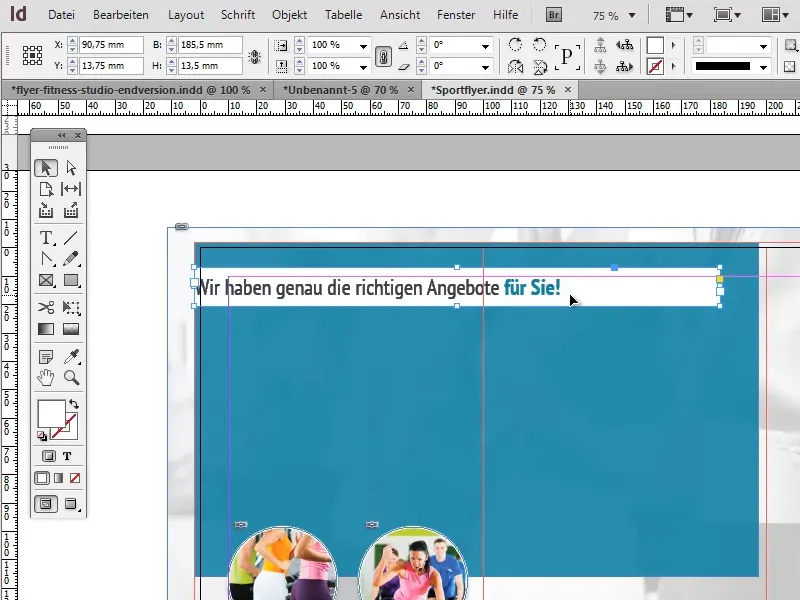
Antraštei sukuriame teksto lauką netoli dokumento viršaus, kuris tęsiasi per dvi pirmąsias aplanko dalis, ir nustatome baltą srities spalvą. Teksto "Turime kaip tik jums tinkamų pasiūlymų ! " formatavimas paremtas antraštės, esančios tituliniame aplanko puslapyje, pagrindu: Taigi ir čia paskutiniai du žodžiai, suformatuoti Bold šrifto stiliumi, nuspalvinti tamsiai turkio spalva, kuri buvo naudojama ir fono srities spalvai.
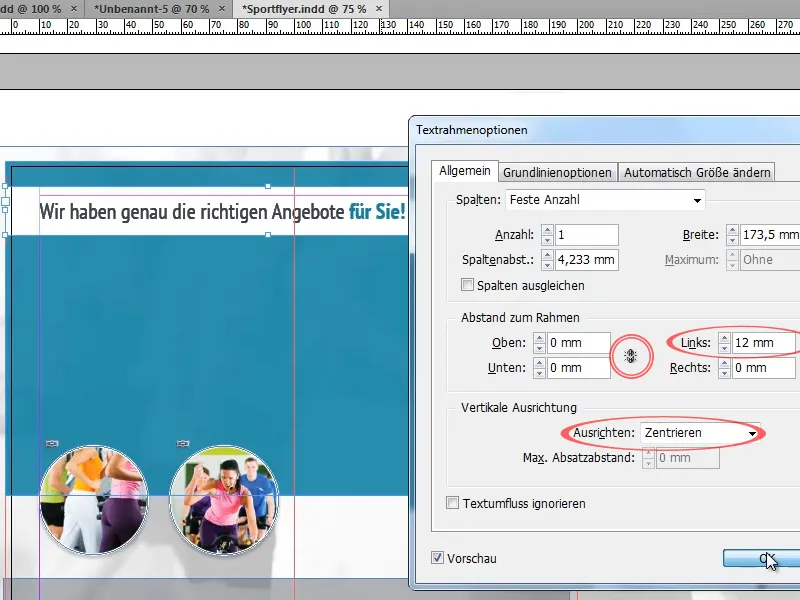
Kad tekstas nepriliptų prie teksto lauko kraštų, teksto rėmelio parinktyse (Objektas>Teksto rėmelio parinktys ) galime nustatyti Vertikalus lygiavimas į Centrą ir pridėti maždaug 12 mm kairę įtrauką. Nustatydami įtrauką turime įsitikinti, kad visų nustatymų suvienodinimo mygtukas yra išjungtas.
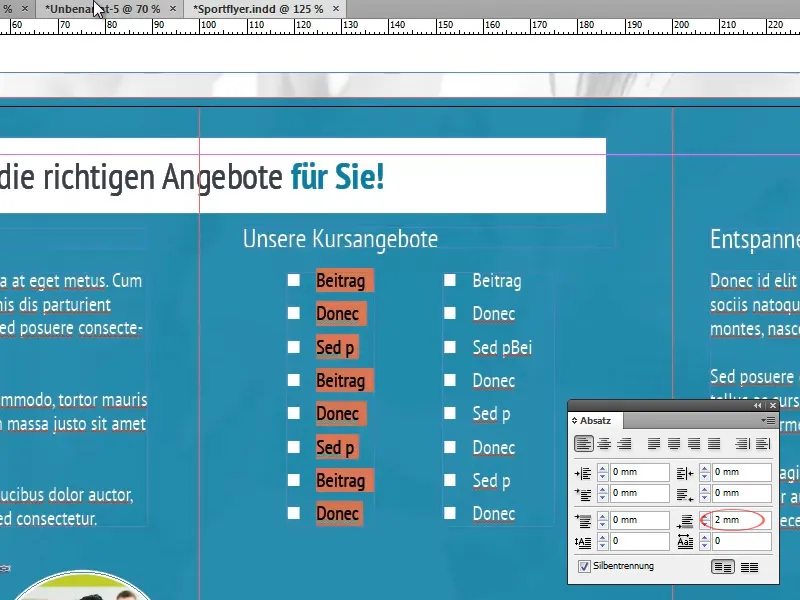
Viršutinėje skrajutės dalyje dabar įterpiame įvairius tekstus, kuriems taikome anksčiau sukurtus pastraipų formatus.
Norėdami užtikrinti aiškumą, kai naudojame taškus, turėtume įsitikinti, kad tarp atskirų taškų yra pakankamai vietos. Priklausomai nuo programos, tai galime pasiekti, pavyzdžiui, padidindami tarpą tarp eilučių, įterpdami tuščias eilutes arba pastraipos valdymo skydelyje (Langas>Šriftas ir lentelės>Apibendrinimas ) nustatydami tarpą po kiekvienos pastraipos.
Tačiau prieš tęsdami darbą su pirmojo plano elementais turėtume užtikrinti, kad fonas įgytų galutinę formą:
Norėdami tai padaryti, sumažiname turkio spalvos fono sritį taip, kad ji maždaug užpildytų du viršutinius aplanko trečdalius.
Dabar norime sukurti baltą skiriamąją liniją ties apatiniu turkio spalvos srities kraštu. Tačiau užuot šiam tikslui kūrę atskirą liniją, galime pasinaudoti nedidele gudrybe:
Pakanka suteikti turkio spalvos sričiai maždaug 7 pt storio baltą kontūrą. Kadangi ši sritis iš trijų pusių išeina už dokumento krašto, ji bus matoma tik apatiniame krašte.
Dabar efektų valdymo skydelyje nustatome objekto neskaidrumą 100 %, o srities neskaidrumą sumažiname iki 90 %. Tai reiškia, kad kontūro neskaidrumas lieka visiškai nepakitęs, o plotas tampa šiek tiek permatomas. Objekto neskaidrumas vienodai keistų abu nustatymus.
Dabar padidiname anksčiau nukopijuotą pilką sritį taip, kad ji būtų vienoje plokštumoje su balta skiriamąja linija ir užpildytų apatinį aplanko trečdalį. Taip pat padidiname srities neskaidrumą iki maždaug 90 %.
Dabar pasirūpinkime vaizdų pritaikymu:
Apskritai norime sukurti didelį, centruotą, apvalų vaizdą su baltu rėmeliu kiekviename iš trijų skyrių. Norėdami tai padaryti, kaip šabloną naudosime vieną iš paveikslėlių, kurį anksčiau nukopijavome iš užbaigtų puslapių.
Pirmiausia padidiname paveikslėlį taip, kad jis gerai tilptų puslapyje ir neatrodytų perkrautas, o paveikslėlio centrą sulygiuojame su balta skiriamąja linija.
Tada du kartus dubliuojame paveikslėlį ir, naudodami nuorodų skydelį, susietą paveikslėlį pakeičiame nauju.
Yra kelios gudrybės, kaip vaizdus išdėstyti kuo paprasčiau ir tiksliau centruotai:
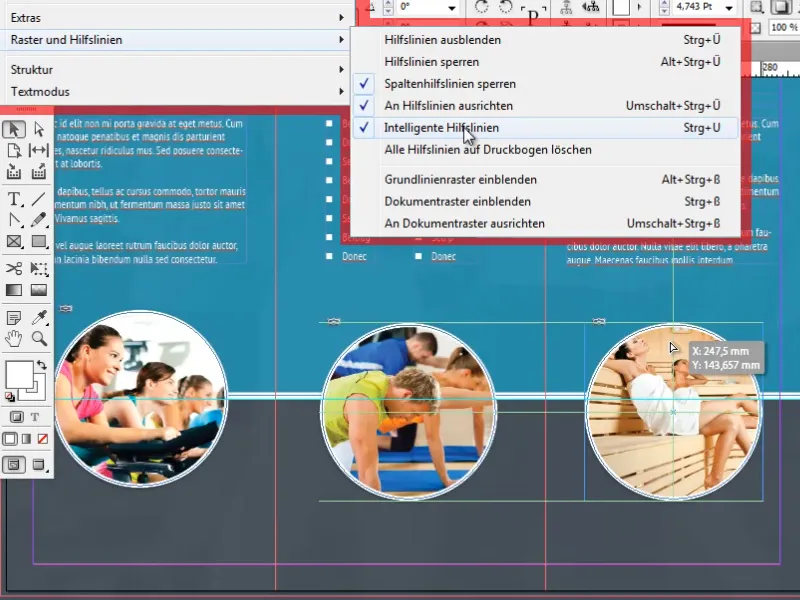
Viena iš šių gudrybių - naudoti vadinamuosius išmaniuosius kreiptuvus. Jie gali būti itin praktiška priemonė. Jie automatiškai sukuria nuorodas į kitus objektus ir svarbius taškus, pavyzdžiui, centrus. Kai jūsų objektas priartėja prie tokio taško arba tokio taško horizontalaus ar vertikalaus tęsinio, objektas automatiškai įsitvirtina.
Išmaniuosius vedlius galite įjungti pasirinkę View>Grid and Guides>Intelligent Guides (vaizdas>Tinkleliai ir vedliai>Imanieji vedliai ).
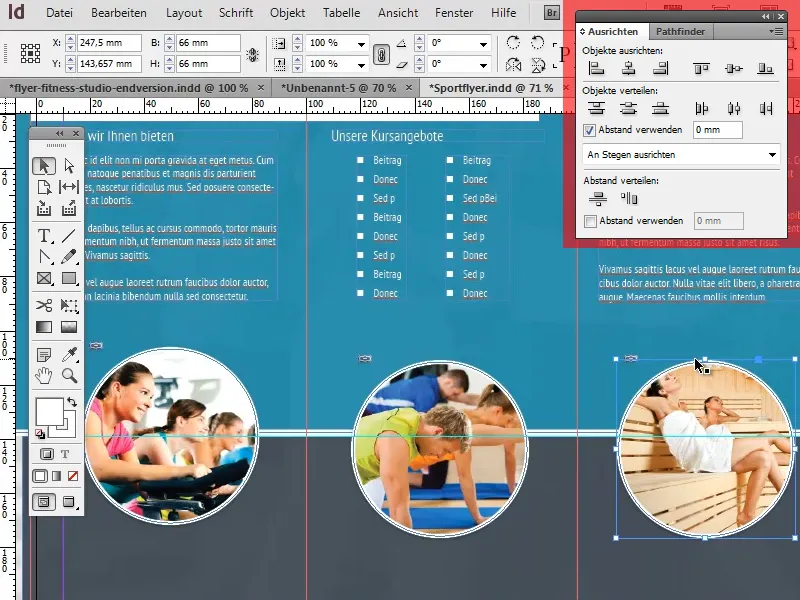
Daugiau praktinių objektų lyginimo parinkčių rasite skydelyje Align (Lygiavimas), esančiame Window>Object and Layout>Align (Langas>Objektas ir maketas>Lygiavimas).
Galiausiai po apvaliais vaizdais dabar įterpiame nedidelius informacinius tekstus. Formatavimas vėlgi atitinka mūsų standartinį ištisinio teksto formatavimą (pastraipos formatas ). Antraštės yra centruotos, o kitais atžvilgiais tik šiek tiek nukrypsta nuo mūsų standartinio formato šrifto dydžio atžvilgiu.
Taip pat sukuriame liniją į dešinę ir į kairę nuo antraščių, kad sukurtume gražų vizualinį efektą. Šias linijas sukurti ir sulygiuoti neturėtų būti sudėtinga naudojant linijos įrankį ir išmaniuosius kreiptuvus.
Taip baigiame ketvirtąją ir paskutinę šios mokomosios serijos dalį. Tikiuosi, kad iš šių pamokų sužinojote daug įdomios ir naudingos informacijos ir nuo šiol negražioms skrajutėms nebesuteiksite daugiau šansų!


