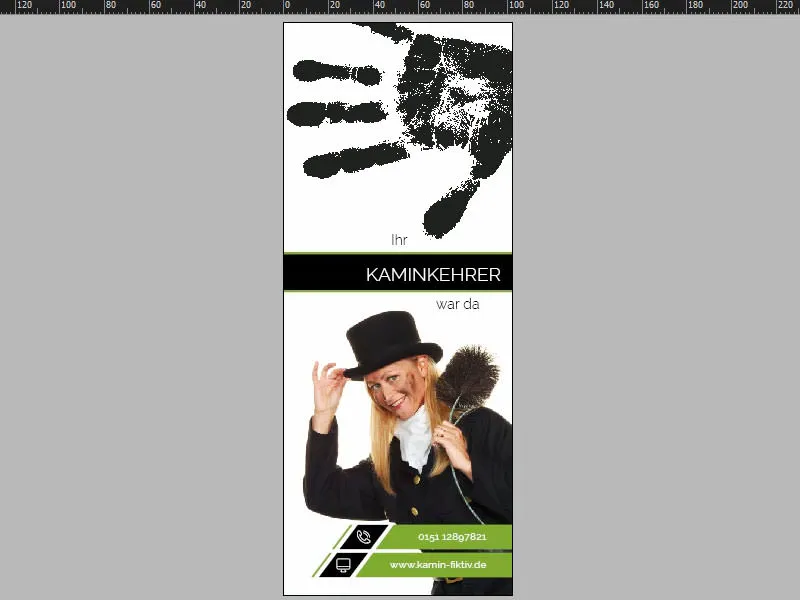
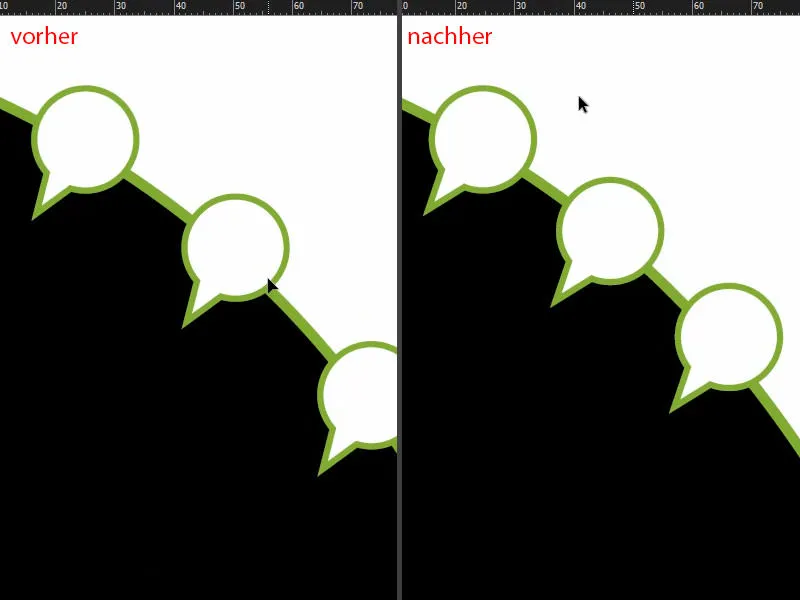
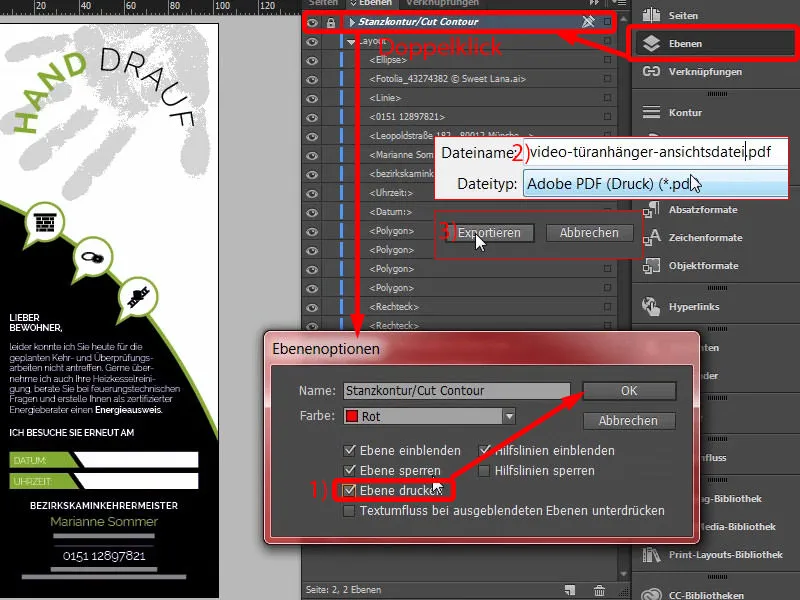
Taip atrodo mūsų maketas iki šiol.
Pagrindinis maketas
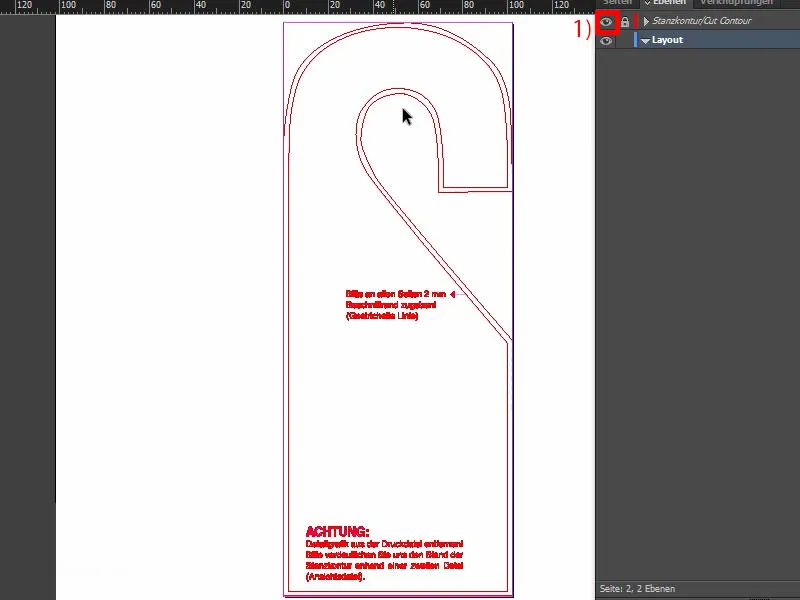
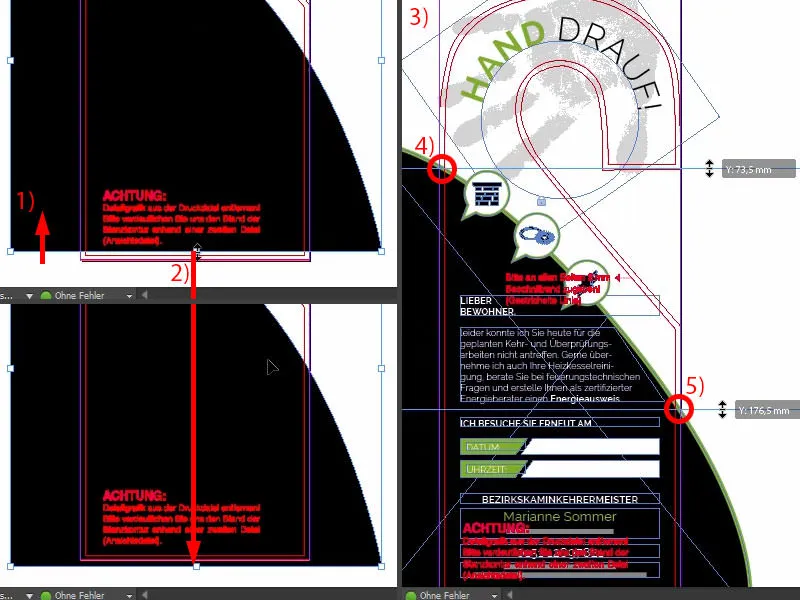
Mums nereikia kurti naujo puslapio, nes, nuleidę puslapį žemyn, matome, kad puslapis jau sukurtas. Kad dar būtų aiškiau, įjunkime pjovos kontūrą (1), taip pamatysime, kad visa tai yra pavaizduota pasukta, tai reiškia, kad negalėsime dirbti identiškai kaip pirmame puslapyje, todėl turime šiek tiek optimizuoti dizainą antrame puslapyje. Bet nėra problema - pradėkime švelniai.
Fono suapvalintas pjuvenimas
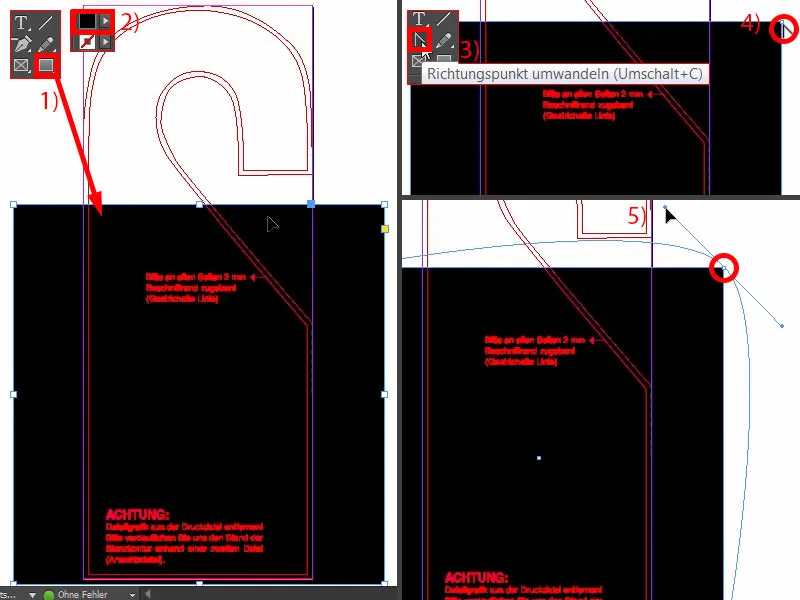
Paprastai brėžiame milžinišką stačiakampį (1). Juoda spalva (2).
Dabar vėl pasirodo įrankis, kuris yra nepaprastai įdomus. Jį rasite čia, taip vadinamąjį Krypties taškų konvertavimo-įrankį (3). Na, šitas pavadinimas, aš nežinau, iš kur jis kilo. Tai skamba beveik kaip „Bulvės išvalymo priemonė“ - tai reiškia „bulvė šveitiklis“. Tačiau tiesiog spustelėkite čia aukščiau (4). Dabar aš judinu pelę ir paverčiu šią kampą apvaliu (5).
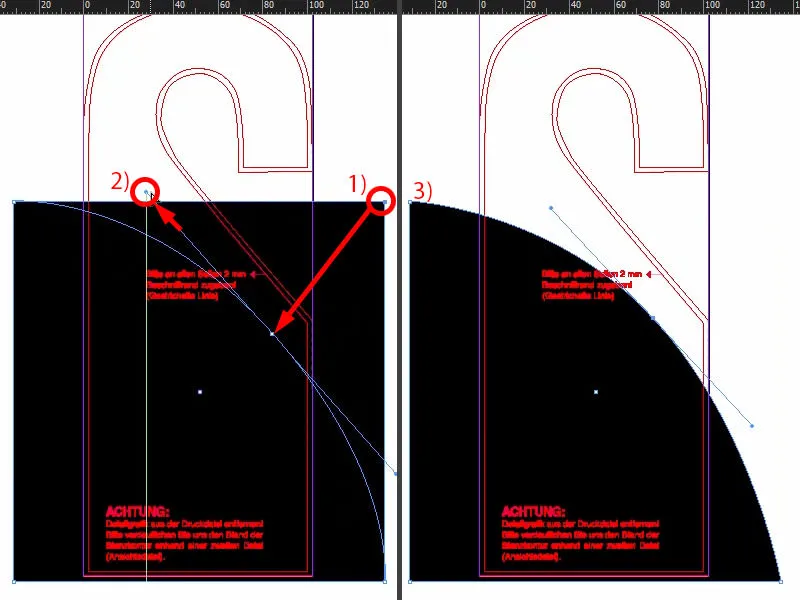
Parele aš dabar dar spaudžiu Tarpo mygtuką. Taip aš galiu pajudinti visą objektą (1). Kuo labiau išsidėsti su pelės pagalba, tuo šis atstumas tampa apvalus (2). Tada aš to galiu paleisti (3).
Tada turime tai pasistumti aukštyn, apytiksliai iki ten (1), tuomet išplėsti apačioje (2).
Dabar galime palyginti, kaip tai atrodė mūsų originalo versijoje (3).
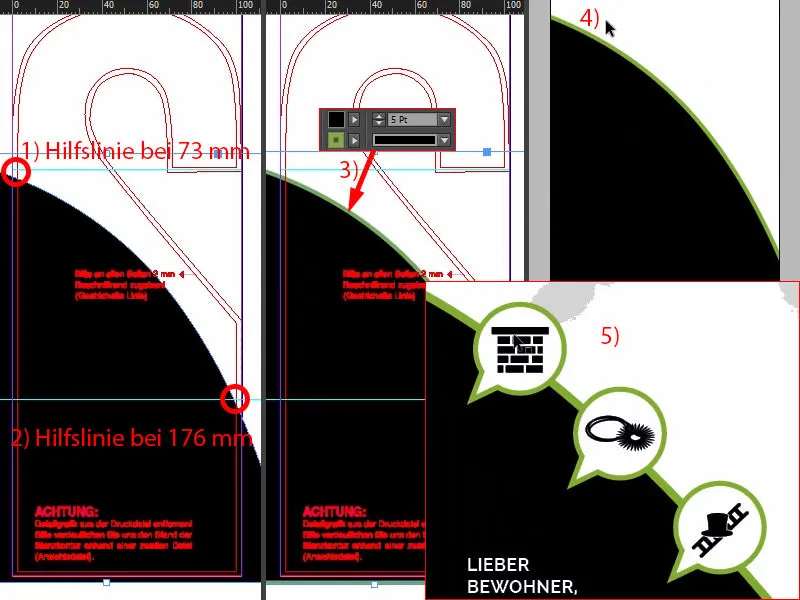
Pasirinkime paaiškinamąją liniją. Čia esame apie 74 mm (4) ir čia apie 177 mm (5).
Tad ištraukiame reikalingas linijas iš savo dokumento (1 ir 2). Dabar galime tai dar šiek tiek kelti aukščiau ir turėti tinkamą atitinkamą referenciją. Tada dar šiek tiek pasistumime į kairę (pagal apytiksliai 1 ir 2).
Siekiant geresnio vizualizavimo šioje linijoje dedami trys piktogramos. Pažiūrėkite, kaip tai atrodo (5). Galite tiesiog jas nukopijuoti, tačiau aš mielai jums parodysiu, kaip jos buvo sukurtos.
Piktogramos stiliaus su kalbantiesiems burbulais sukūrimas
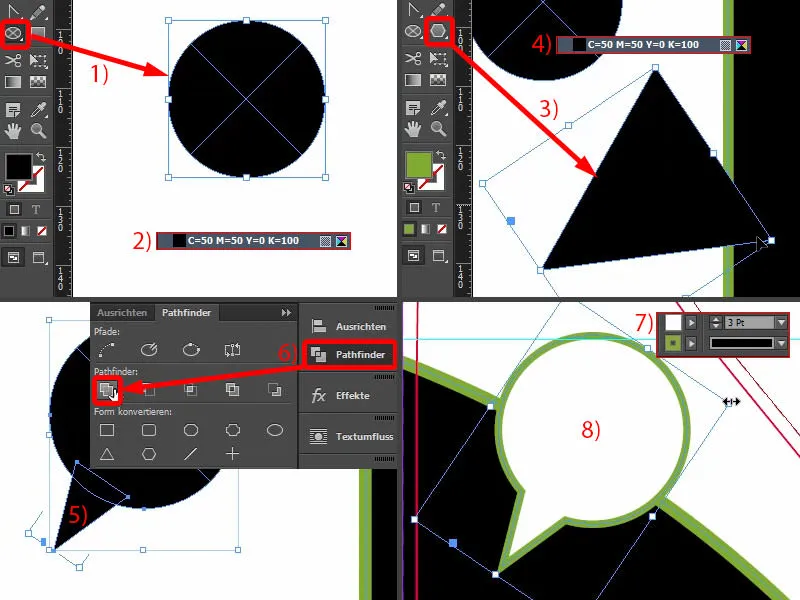
Eikime į montavimo vietą. Pasirenkame Elipsės rėmas. Laikant paspaustą Shift-klavišą piešiu apskritimą (1). Jį užpildau juoda spalva (2).
Tada piešiu su Poligono įrankiu trikampį (3), pasukę jį ir pakeitus spalvą taip pat į juodą (4).
Tačiau galbūt turime jį padaryti šiek tiek aštrų. Žinoma, negali būti tokios pat dydžio kaip (3), todėl sutraukiame. Tai atidžiai įdedame apačioje (5).
Dabar galiu abu formų pridėti vieną kitai naudodami Keliąradžio (pažymėkite abu ir 6) ir duokite visam tam kontūrą, 3 Pt, spalva būna balta (7). Jau atrodo nuostabiai (8).
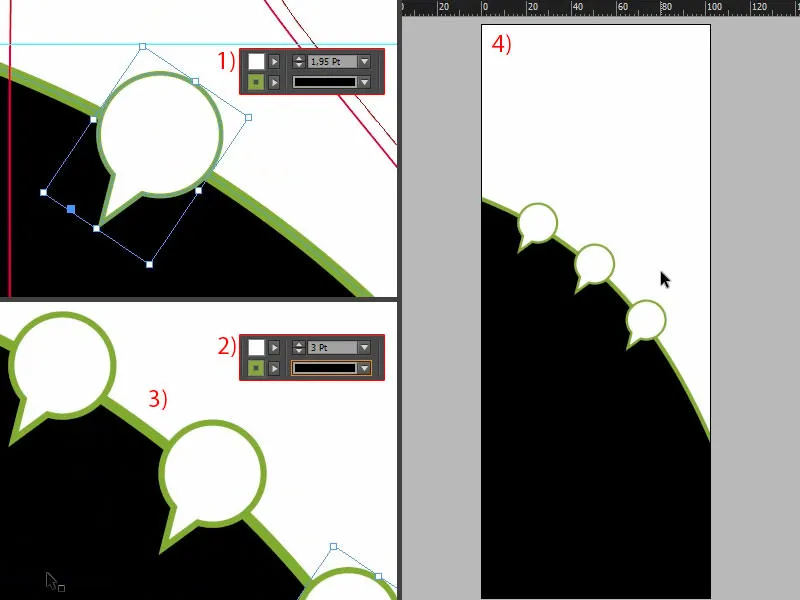
Tai turi būti šiek tiek mažiau. Tai nesudėtinga, tai yra vektorinių grafikų, kurie gali būti priderinti prie jūsų norimo dydžio. Tik atkreipkite dėmesį, kad jei išlaikote proporcijas, tada kontūras taip pat mažėja automatiškai (1). Tai reiškia, kad dabar nustačysime jums geriausią dydį. O dabar vėl galime nustatyti kontūrą į 3 Pt (2). Tada sukuriu kopijas ir juos išdėliuojame (3). Užrakinkime foną per Dešiniųjų klavišą>Užrakinti, tuomet galime labai patogiai ir patogiai žymėti su pelės žymekliais, spaudžiant dalykus, nepalietus stresuojančio fono. Tai tiesiog vargina.
Iš paukščio skrydžio matau (4), kad turiu šiek tiek suspausti viską kartu.
Tai yra šiek tiek tikslaus suderinimo darbas, tai truks šiek tiek laiko, bet tiesiog pasiimate tą laiką.
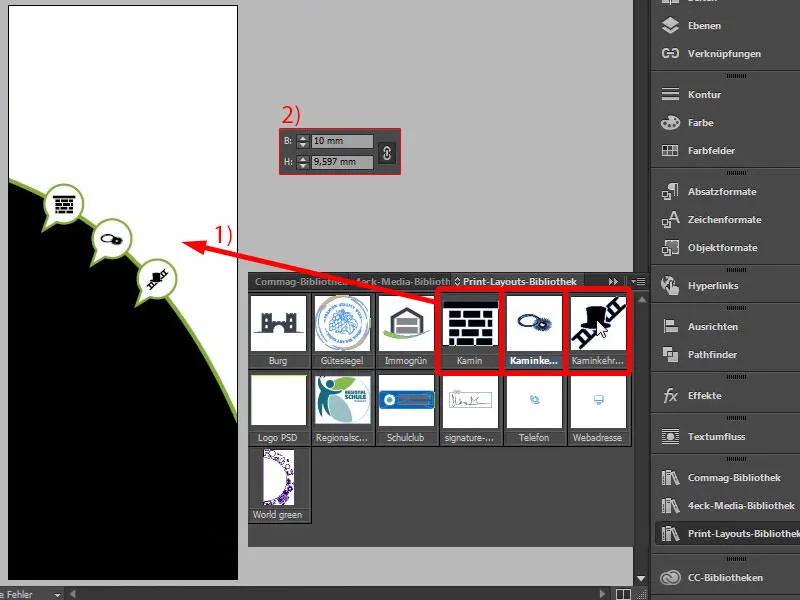
Dabar pripildysime tai atitinkamais piktogramomis (1). Kaminą išsitrauksiu ir sutrauksiu. Nustatydamas grandiklio simbolį jį nustatau 10 mm pločio (2), tada jį vizualiai centrini. Deja, Išausdinti-tablėjiu šis metodas nepavyksta, nes šis kampas taip pat priklauso prie formos. Tada ateina kita detalė. Taip pat mažinu tai iki 10 mm. Paskutinį elementą tvarkau taip pat (atitinkamai 1 ir 2).
Įterpti tekstą - Tekstas su besileidžiančiu teksto rėmu
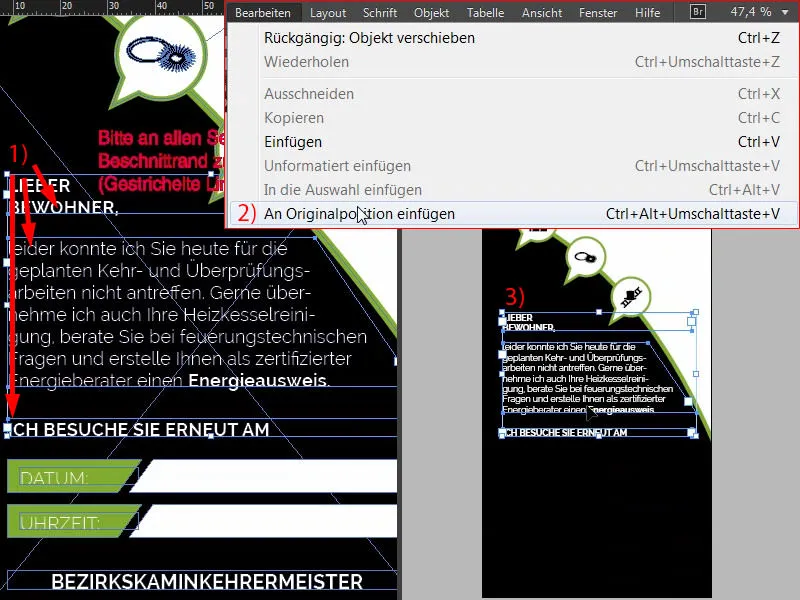
Eikime prie teksto. Vėl apžvelgsime šabloną (1). Čia tada yra skirtingi teksto laukai. Tai nėra raketos mokslas. Tiesiog paimkite teksto įrankį, pritraukite tekstą ir pradėkite jį užpildyti taip, kad jis atitiktų jūsų reikalavimus. Dabar aš nukopijuosiu šį tekstą (pažymėkite ir nukopijuokite tris tekstinius laukus 1) ir įdėsiu jį į originalią poziciją (virš 2) šiuose saite (3).
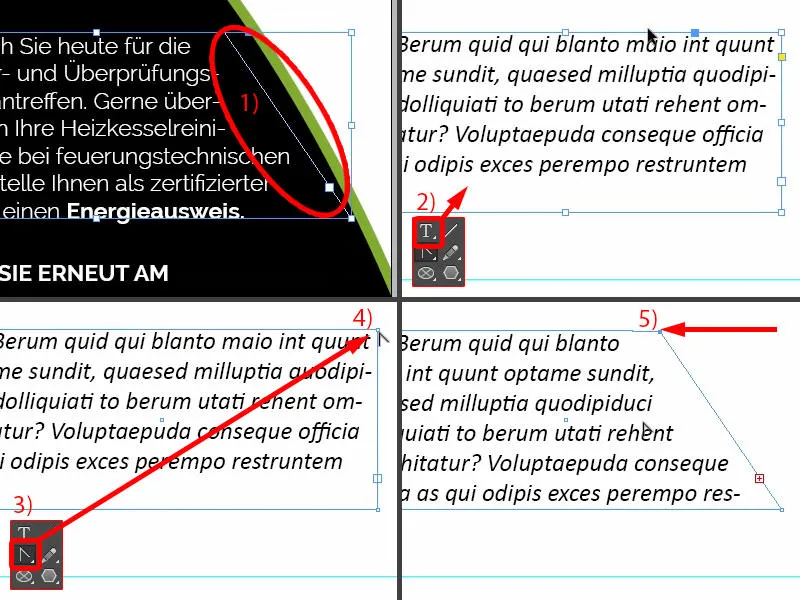
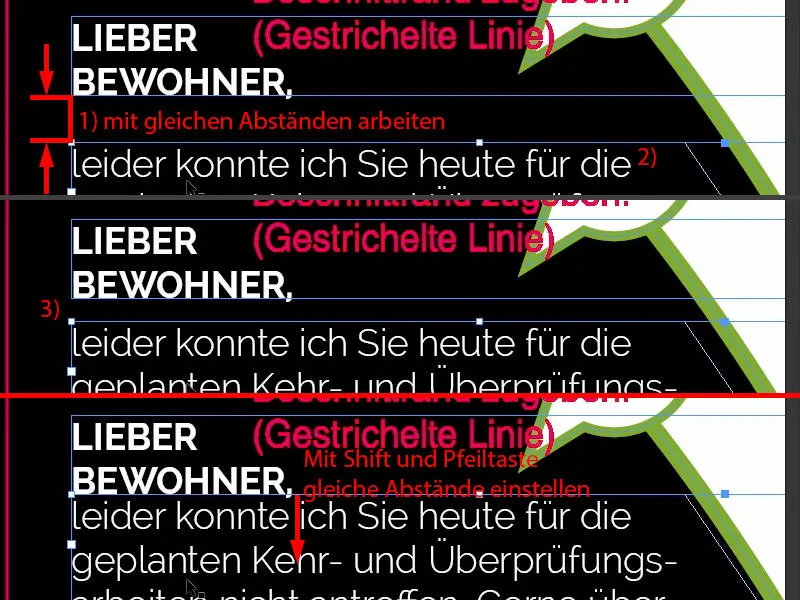
Jei norite sužinoti, kaip tai sukurtas (1) - aš galiu tai jums parodyti. Nusileidimas yra labai paprastas: pritraukite naują teksto lauką, Užpildykite šriftą su laikinuoju tekstu (2). O jei dabar norite turėti nusileidžiantį kampą, vėl pasirinkite Perskirstyti taškah-įrankį (3), spustelėkite (4), laikykite Tarpinę klavišą ir taip, pavyzdžiui, pakeiskite tašką į kairę (5). Tada turėsite tą patį efektą, kurį galite pastebėti kairėje (1).
Kas dar yra svarbu? Čia taip pat matote simetrinius atstumus (1). Jei aš pažymiu šį tekstą viduryje su kiekiu teksto (2) ir dabar laikau Shift- klavišą ir spustelėsiu Raktą aukštyn, tada mes visada šokame dviem žingsniais. Tai reiškia, kad turime du kartus atstumą čia (3). Ir galite orientuotis pagal tai.
Sukurkite spalvotas dezutes su nusileidžiančiais kampais
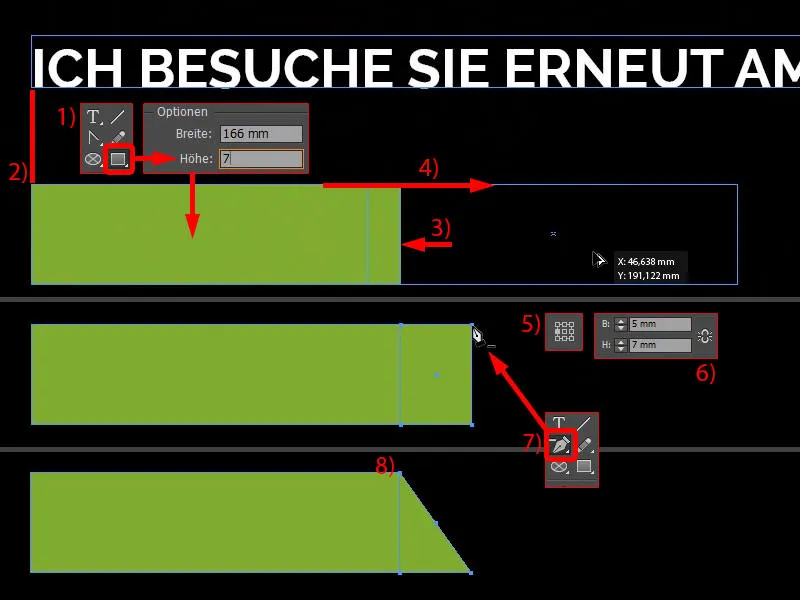
Čia norime turėti šias dezutes, į kurias bus įtrauktas data ir laikas. Šią funkciją dabar kartu sukursime. Tad vėl pritraukiame stačiakampį, su aukštumu 7 mm (1). Tada jį sujungiame su kaire (2) ir keičiame plotį (3). Iš to sukuriu kopiją (4).
Punktą nusistatau kairėje (5), išjungiu grandiklio simbolį ir nustatau plotį 5 mm (6). Tada tas pats efektas kaip anksčiau, mes ištriname šį inkoro tašką (7 ir 8).
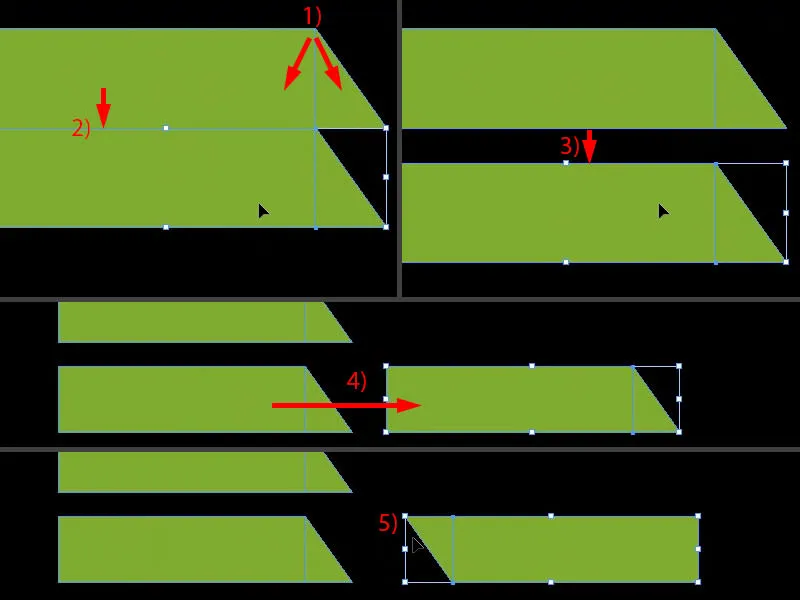
Abu kartą pažymime (1), kopijuojame žemyn į kraštą (2) ir įdedame atstumą su Shift ir Raktas, Kuris nurodo į apačią (3).
Dabar galime lengvai padaryti kopiją, perkelti čia (4) ir tada Objektas>Transformuoti>Vertikaliai atspindėti.
Tada dar: Objektas>Transformuoti>Horizontaliai atspindėti. Taip mes sukūrėme tai, kas turi atitikti priešingas (5).
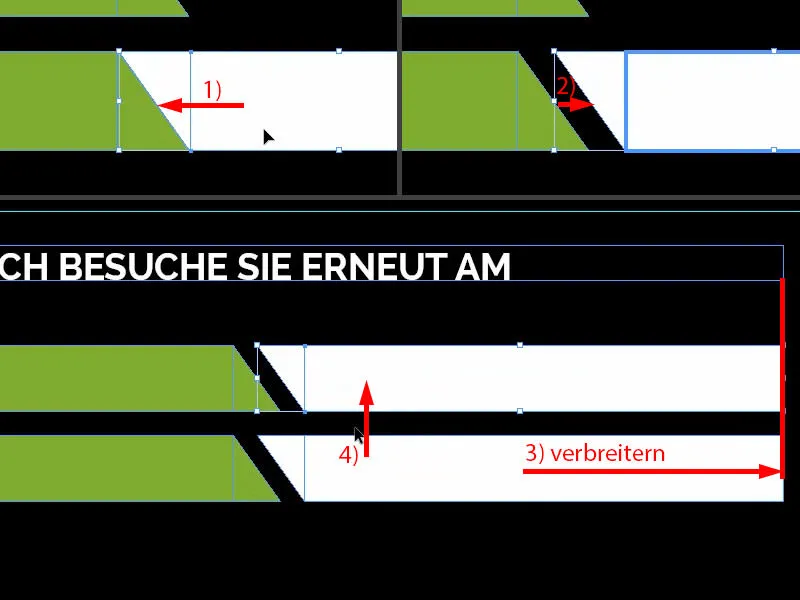
Abu pažymime baltos spalvos. Ir čia nustatome tinkamą atstumą, taigi vieną tiesiai iki krašto (1) ir vieną į dešinę (2).
Jei jūs dar nesgriovėte šių dviejų, galite pakeisti dydį, kad jis pasiektų šią vietą (3), kad jis būtų tiksliai tokio paties dydžio. Jei jūs prieš tai jau suliejote elementus į vieną objektą naudodami Pathfinder, tai kyla problema, kad kampai taip pat išsikuverns ir jie nebeatitiks vienas kitam taip gerai.
Sukurkite dar vieną kopiją su Alt ir Shift ir perkelskite aukštyn (4). Taigi vaikas bus nurijęs. Taigi labai paprasta, mes jau pastatėme priekinėje dalyje.
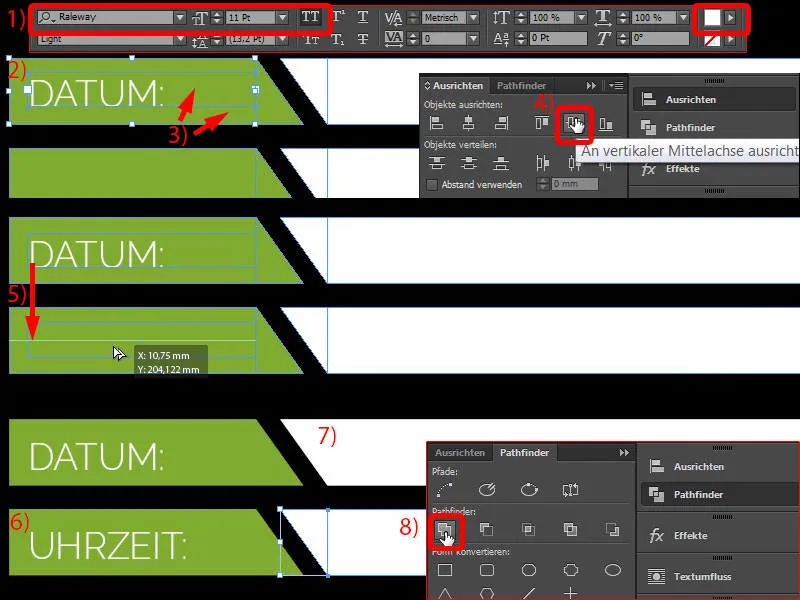
Dabar ateina eilėje data ir laikas. Taigi pritraukite tekstą, pasirinkite šriftą, Raleway šviesiai dydžio 11 pt, didžiosiomis raidėmis ir baltos spalvos (nustatymai 1). "Data:" (2) - pakartotinai centriskai išlyginkite, paišydami abi objektus, viršutinį ir apatinį (3) - ir naudodamiesi Išlyginimo- kontrolės langeliu tiesiogiai centrinis vertikaliasis centravimas (4). Iš to sukurkite kopiją. Čia mums jau rodo pagalbine linija (5), kur mes turime nueiti. Ir pakeisti tekstą į "Laikas:" (6).
Čia (7) galiausiai kaminėjas leidžia įvesti atitinkamus duomenis, todėl labai svarbu atidžiai paisyti popieriaus tipo, ant kurio bus spausdinamas šis durų pakaba. Jei viskas apdorota ir pavyzdžiui apsaugota UV laku, tada kaminininkui bus sunku kažką įrašyti su visiškai įprastu rašikliu čia. Taigi atidžiai atkreipkite dėmesį. Žvilgtelėkite į popieriaus pavyzdį, tai tikrai stebuklas, nes ten patys galite patikrinti haptiką ir struktūrą.
Dabar tai sujungsime (pažymime abu baltus laukelius ir kartu su 8 sujungiame).
Pridėkite kontaktinius duomenis
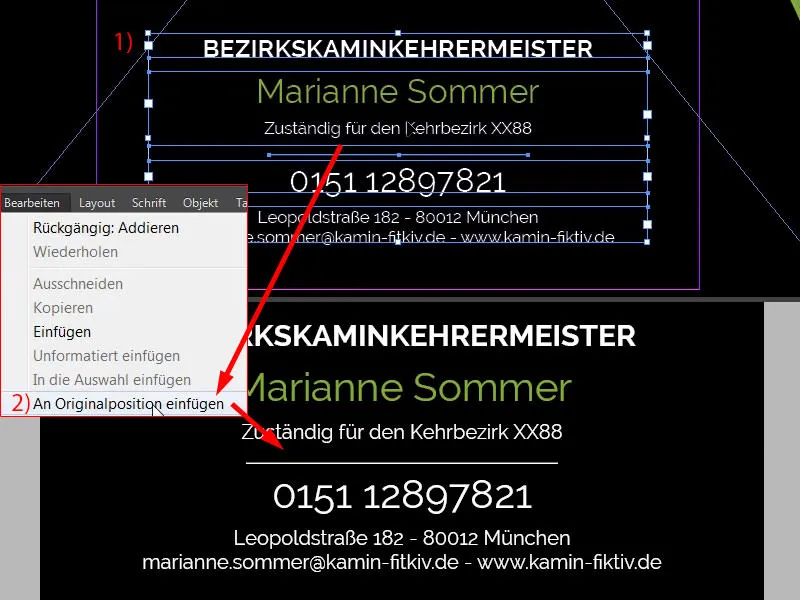
Čia apačioje ant pagrindo dabar pasirodys kontaktiniai duomenys. Jūs juos jau matėte šablone (1). Tai nebeliks kaip keturi skirtingi tekstų laukai. Ir dabar pasikopijuosiu juos - Redaguoti>Į pradinę poziciją įkelti (2). Iš tiesų tai nėra raketos mokslas, jūs su juo lengvai susitvarkysite.
Tekstas ant kelio - tekstas ant apskritimo rašyti
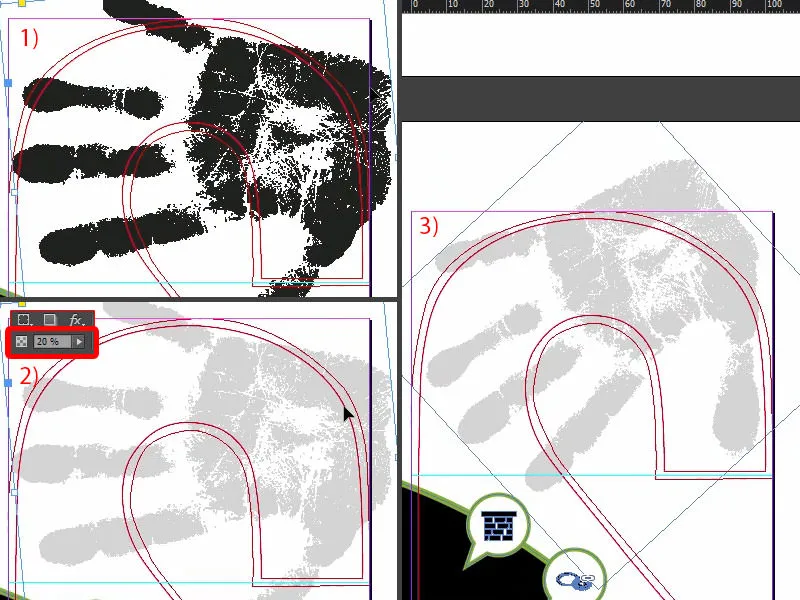
Jau laikas duoti penkis, todėl grįžtame prie pirmo puslapio ir mes paimame ranką su Ctrl+C. Tada vėl įterpiame į originalią poziciją (1). Tačiau šį kartą antrojoje pusėje sumažiname Matomumą iki 20 % (2). Galiausiai dar šiek tiek pasisukame, kad vėl turėtume esminius žymeklius. Tai dar galime padaryti šiek tiek siauriau. Galbūt mes paimame ir mažą pirštą, tad dar šiek tiek pasisukame ir dar šiek tiek siauriau. Taip (3).
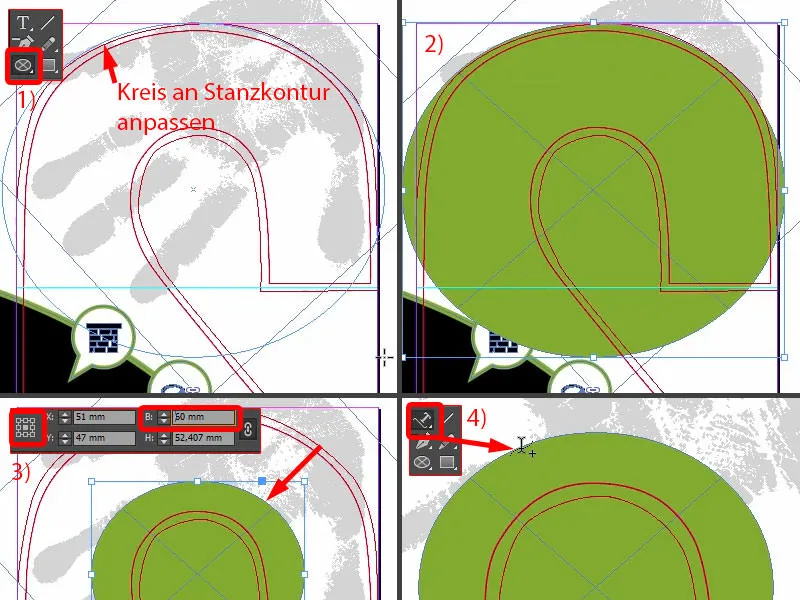
Kaip galima sukurti apvalų tekstą? Tai iš tikrųjų labai paprasta, tam yra Tekstas ant kelio įrankis, kurį noriu jums pristatyti. Bet pirmiausia turime nupiešti apskritimą, kuris bus pagrindas, ant kurio galėsime įrašyti tekstą. Elipsės kadrą įrankiu paprasčiausiai piešiame apskritimą, apie o kiek aukščiau turime suimti iškirpti kontūrą (1). Jei klystate, tai nesvarbu – paspaudę tarpklavišį galite visą apskritimą dar pakoreguoti. Pradedu kairėje viršuje ir piešiu apskritimą, taip kad jis atitiktų šio kontūro formą. Dabar šiek tiek sumažinsiu viską, kai objektas yra centre (3) …
Dabar ieškome šoninėje įrankių juostoje Tekstas ant kelio įrankio, tai taip pat veikia su Sukčiau+T (4). Jei dabar užvedate čursorių čia ant krašto, galite sukurti tekstą kelio pagrindu.
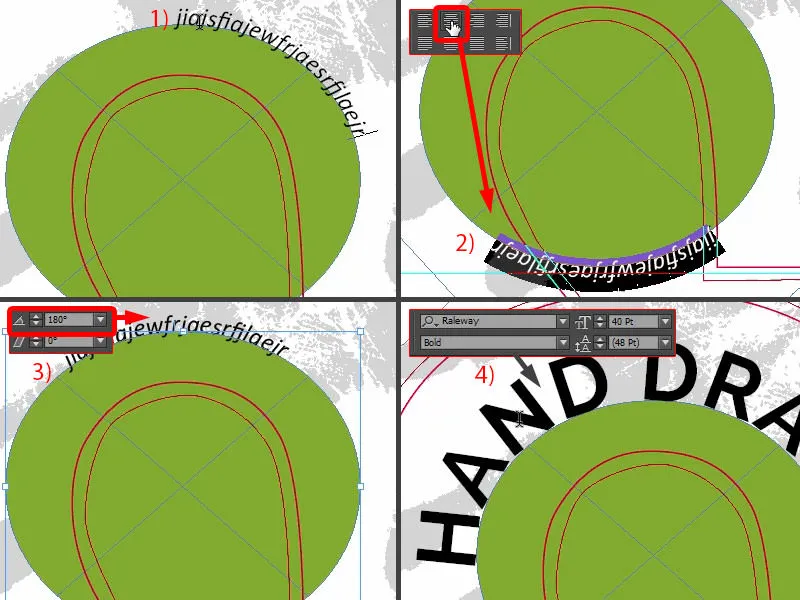
Taigi, kai čia rašau, tai veikia puikiai (1). Kai centravau, jis atsiduria apačioje (2). Tai reiškia, kad mums vėl reikia pasukti apskritimą 180°. Dabar tekstas yra viršuje (3).
Dabar galime formatuoti tekstą: Raleway, didžiosiomis raidėmis, 40 pt. Čia dabar telpa tekstas: "Paduok ranką" (4).
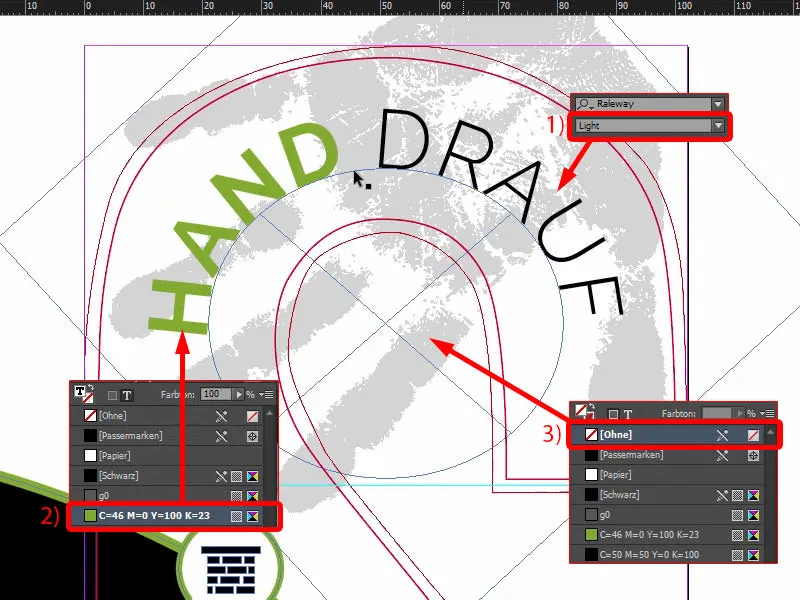
O "ranką" aptašau Light (1). "Ranką" formatuoju žalią (2). Iš apskritimo pašalinu užpildo spalvą (3). Tai atrodo taip. Puiku, pasakytų būtų optimalu, idealiai pritaikytas prie iškirptos kontūros lankstumo.
Taip pat sukūrėme išorę. Išsaugosiu su Ctrl+S.
Dizaino eksportavimas
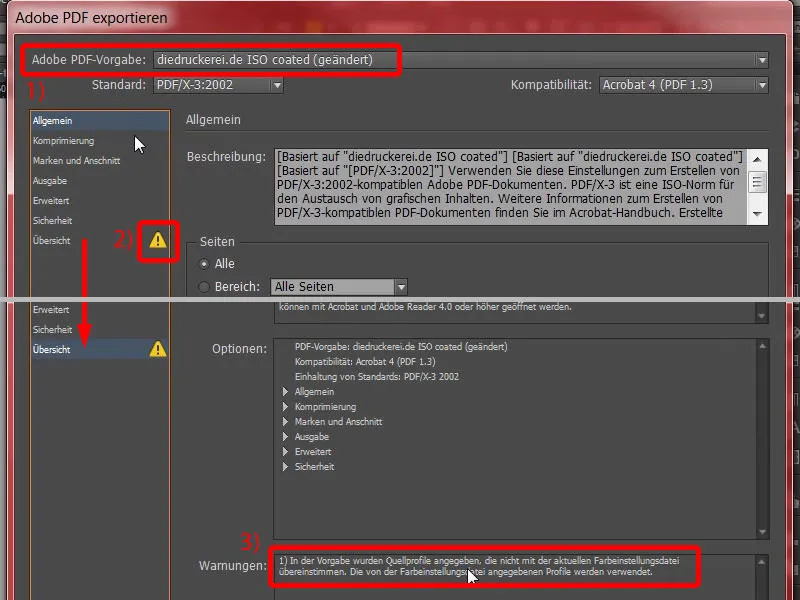
Per Failas>Eksportuoti... iškviečiame eksporto dialogo langą. Čia pasirenkate tinkamą šabloną (1). Čia apačioje turime mažytį įspėjamąjį signalą (2) – kodėl? "Šablone buvo nurodyti šaltiniai, kurie nesutampa su esančia spalvų nustatymų byla." (3)
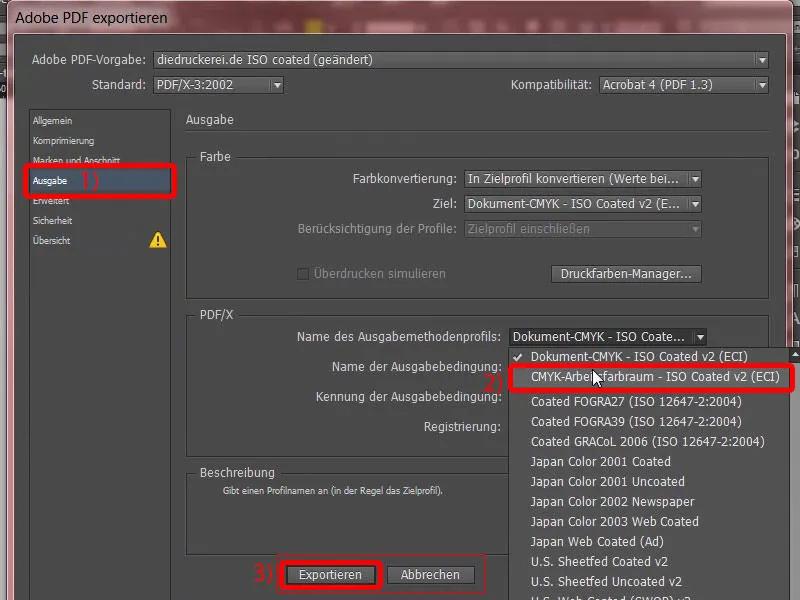
Taigi, eikime į Išvestis (1), čia dar kartą pasirenkame CMYK darbo spalvų erdvę (2) ir galime eksportuoti (3).
Čia jau turime mūsų durų pakabuką su tamsiai juodu antspaudu.
Kitame žingsnyje vėl eksportuosiu durų pakabuką. Greit pamatysite kodėl. Iškirptos kontūras pažymiu kaip Pažymėkite spausdinimui (1). Dabar vėl Failas>Eksportuoti... Tai vadinu "Peržiūrėjimo failu" (2). Eksportuoti (3).
Dabar turime ir iškirptos kontūros. Turime dvi PDF bylas. Tai padariau todėl, kad mūsų spausdinimo įmonėje galime įkelti dvi dokumentus, vieną spausdinimo maketą ir vieną vadinamą Peržiūrėjimo failu, kuris tiesiog padeda parodyti, kaip galutiniame produkte turėtų atrodyti.
Dizaino įkėlimas į spausdinimo įmonę
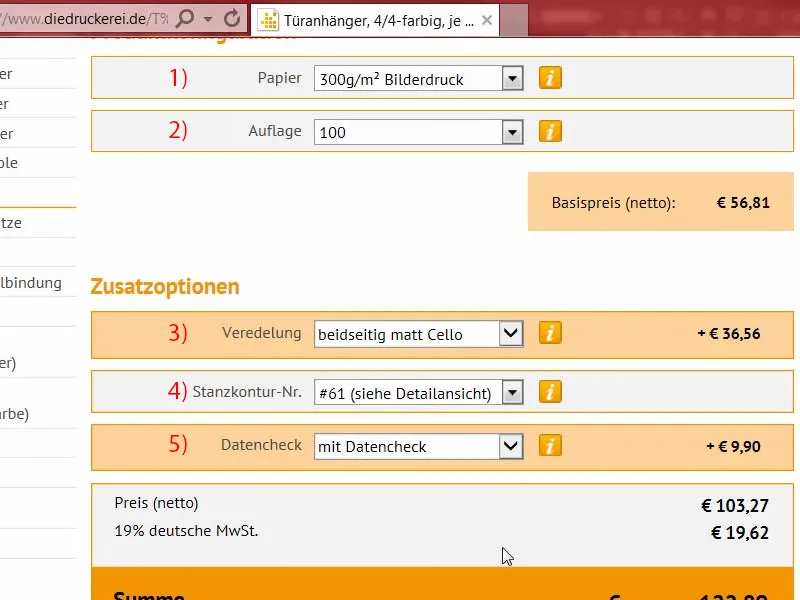
Grįžę į Internet Explorer – mes vis dar esame pas mūsų durų pakabuką. Apačioje galime pasirinkti popieriaus rūšį. Yra daugybė pasirinkimų.
Kaip jau minėjau, pažvilgčiojimas į popieriaus mėginių knygą padeda. Tai jums jau anksčiau rodžiau, tai atrodo taip. Tai yra popieriaus mėginių knyga, kurioje visi popieriniai medžiagų tipai, kuriuos siūlo diedruckerei.de, yra pateikti. Ten galite patikrinti taktilumą, geriau įvertinti gramatūrą ir kaip tikrųjų iškyla įvairios apdailos. Iš ten tiesiog pasirenkame tinkamą.
Pasiimame 300 g/m² lakuoto popieriaus (1). 100 vienetų yra gerai (2). Šį kartą pasirinkau abipusį matinį celiuliozės sluoksnį (3). Čia dar kartą būtinai pasirenkame Stanzkontur-Nummer. Numeris 61 buvo mūsų pasirinktas produktas (4). Duomenų patikrinimą taip pat atliekame (5). O dabar einame prie užsakymo.
Santrauką patvirtinsiu paspausdamas Tęsti. Sąskaitos adresas tinka. Apmokėjimo metodu pasirenku išankstinę apmokėjimą, Tęsti. Žinoma, sutinkame su naudojimosi sąlygomis, parsišokim į apačią, norime būti informuoti ir perku produktą. "Dėkojame už jūsų užsakymą". Užsakymo numerį dar kartą nukopijuoju, galbūt vėliau prireiks.
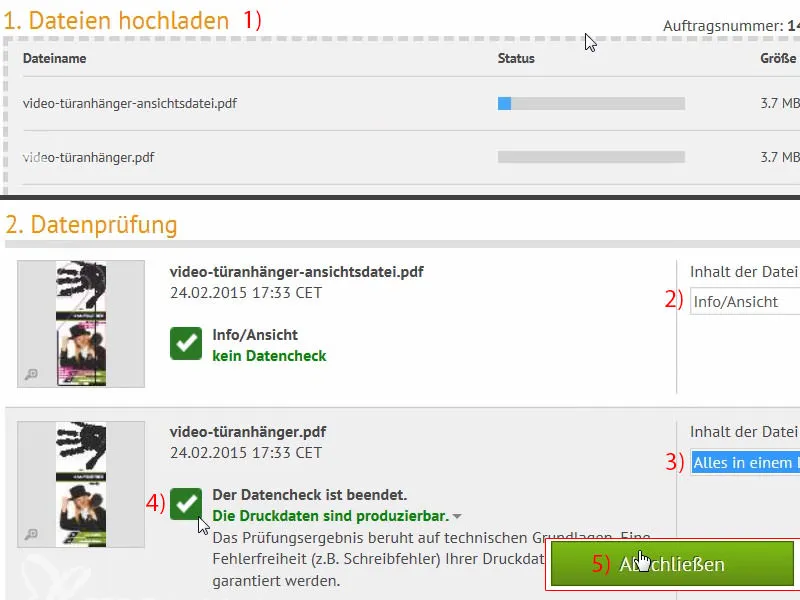
Tada einate į įkėlimo tvarkyklę, kur įkeliamos atskiros bylos. Ten galiu labai patogiai įkelti abi bylas (1). Čia apačioje išspausdinome peržiūros bylą kaip Info/Peržiūra (2). Mūsų dizaino bylą nustatėme kaip Viskas viename dokumente (3). Preflight-įrankis dabar atliko paskutinę patikrą ir tai laikė geru rezultatu (4). Užbaigėme visus šiuos duomenis ir persiunčiame užsakymą (5). Man įdomu, kaip iš tikrųjų atrodo durų pakabukai…
Išpakavimas: išspausdintas durų pakabukas
Tiesos akimirką: Patikrinkime, ar durų pakabukas tikrai tinka, kaip buvome įsivaizdavę. Čia turime visus egzempliorius, kurie pritvirtinti guminiais dirželiais. Juos pašalinsiu.
Atrodo tikrai gražiai…
Mūsų kaminininko durų pakabukas yra baigtas. Apkirpimo kontūras jau buvo nustatytas štampavimo formate, todėl mums tai šiek tiek palengvino viską, manau, tai visiškai gerai. Atrodo tikrai gražiai. Galima puikiai perskaityti. Kai šiaudžiu ant jo, haptiškai jis tikrai liūdnas, jis taip pat tai pakelia. Jei įsivaizduojate, kad jis pakabintas ant durų, manau, tikrai paveiks. Jis tikrai išsiskirs. Rašalo antspaudą laikau labai stipriu, jis mane tikrai sužavėjo.
Tada eisime prie didelio naudotojo testo. Juk numatėme laukus, į kuriuos žmonės turėtų galėti kažką įrašyti. Tai dabar padarysiu, nes iš esmės tai turėtų būti įrašoma… Tai veikia. Puiku, įrašyti lengvai.
Aš esu patenkintas ir manau, kad tai tikrai kitoks produktas, ne standartinis, tikrai palieka įspūdį. Manau, šis išpakavimas yra nepaprastai naudingas, siekiant vizualiai dar kartą tai įsivaizduoti. Tai buvo viskas iš mano pusės apie abipus spausdinamą durų pakabuką. Tavo Stefan


