Šiame vadove išmoksi, kaip pridėti tekstus į Microsoft Designer, redaguoti ir prisitaikyti prie savo dizainų. Taip pat aptarsime skirtingus paveikslėlių prisitaikymo variantus, kad tavo dizainai atrodytų dar profesionaliau. Redaguodamas savo paveikslėlius ir tekstus, gali pasireikšti kūrybiškumu ir išreikšti savo asmeninį stilių.
Svarbiausios išvados
- Tu gali lengvai prisitaikyti paveikslėlius ir tekstus su Microsoft Designer, kuriant patrauklius dizainus.
- Yra įvairių prisitaikymo galimybių, leidžiančių keisti dydį, foną, spalvas, šriftus ir daugiau.
- Su tekstu dirbant galima pridėti, keisti šriftą, dydį, išlyginimą ir pritaikyti tekstinius efektus.
Vidinis vadovas
Norėdamas pradėti redaguoti savo dizainą, atidaryk Microsoft Designer ir įkelk savo projektą.

Jeigu nori redaguoti paveikslėlį, pasirink norimą paveikslėlį savo projekte ir spustelėk mygtuką "Redaguoti".
Jeigu jau uždarai langą ar redagavimo aplinką, eik į "Mano projektai" ir iš naujo pasirink paveikslėlį skiltyje "Sugeneruoti paveikslėliai".

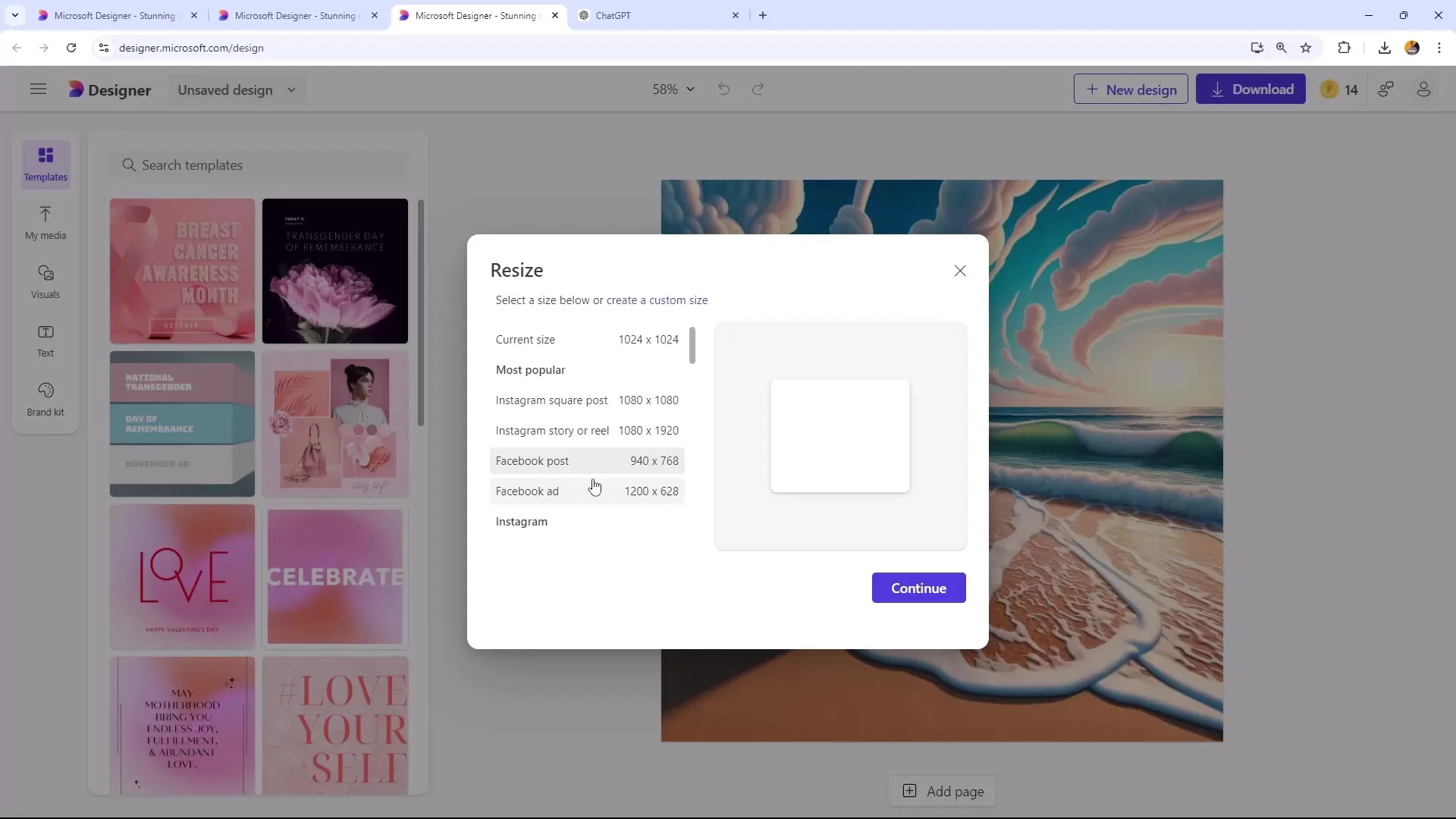
Dabar pasirinkai savo paveikslėlį ir gali atlikti įvairius prisitaikymus. Stabilioje skiltyje rasit įvairių parinkčių, kaip keisti savo paveikslėlio dydį. Nesaugiame dizaine galėsi pasirinkti šablonus skirtus skirtingoms platformoms.
Gali pasirinkti dydžius, tokius kaip "Instagramo kvadratinis įrašas" ar "Facebooko įrašas". Alternatyviai gali sukurti pasirinktiną dydį, pvz., įvedęs 1920 x 1080 – kas atitinka klasikinį "YouTube" formatą.

Norint kvadratinio formato paveikslėlio, įsitikink, jog atitinkamai sukurte šabloną. Svarbu, kad tavo dizainai atrodytų profesionaliai ir traukiai.

Vienas iš svarbiausių redagavimo funkcijų kairėje yra šablonų pasirinkimas. Jame gali įkelti paveikslėlius, kuriuos nori naudoti savo projekte.
Be to, gali naudoti "Vizualus" (Vizualus) įterpti įvairius nuotraukas ar grafikas, net jei tai yra animuotos ar iliustruotos nuotraukos.

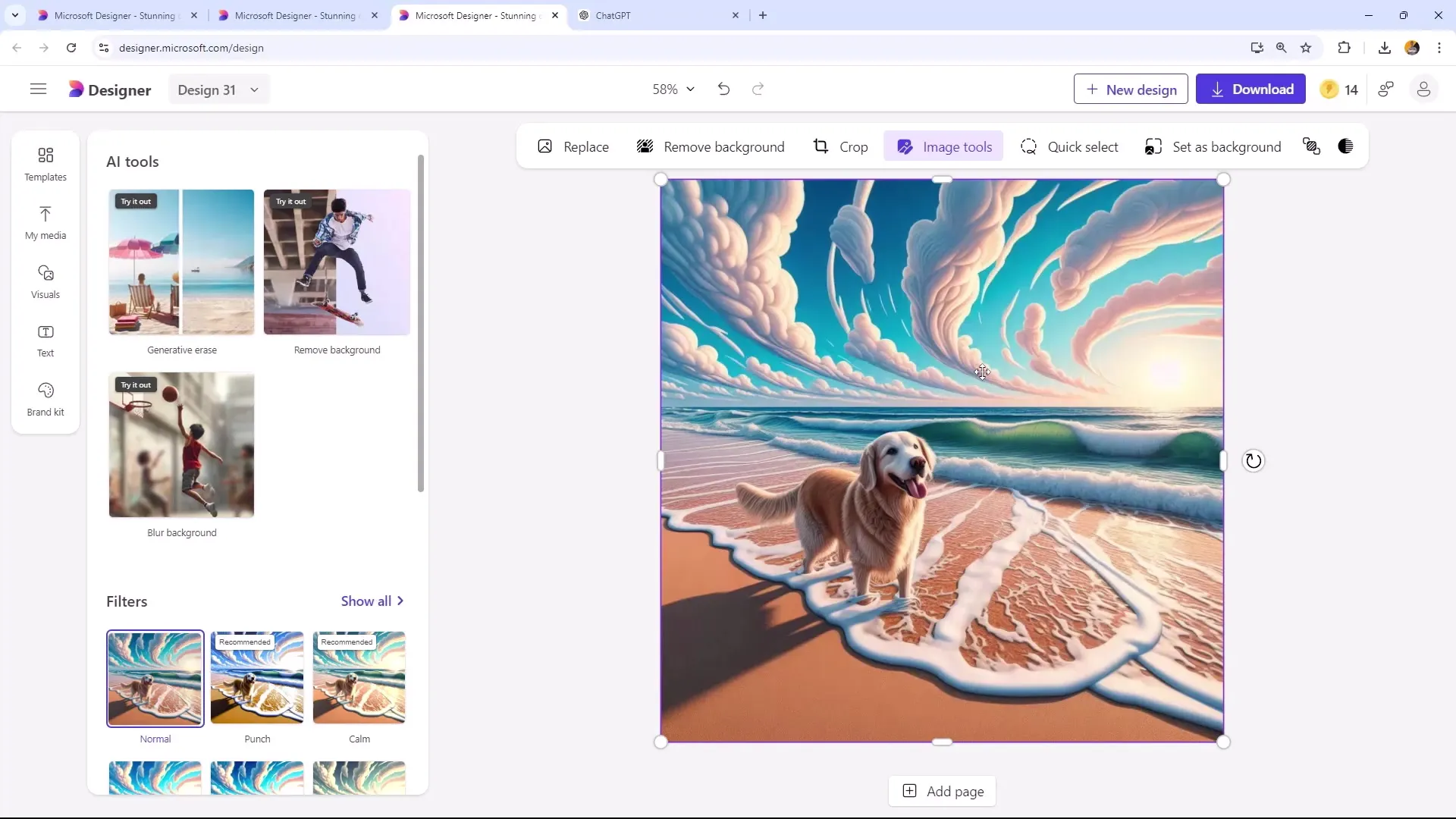
Jei nori atlikti prisitaikymus prie paveikslėlio paties, tiesiog spustelėk ant jo. Tada pamatysi juostelę, kurioje bus įvairios priemonės, pvz., fono šalinimas ir paveikslėlio apkarpymas.

Vienas iš būdų yra „Greito atrinkimo“ funkcija, su kuria gali rinktis elementus paveikslėlyje. Paspaudęs ant "Paveikslėlio priemonių" (Paveikslėlio priemonės), rasit praktines dirbtines intelekto (AI) priemones, pvz., fono šalinimas.
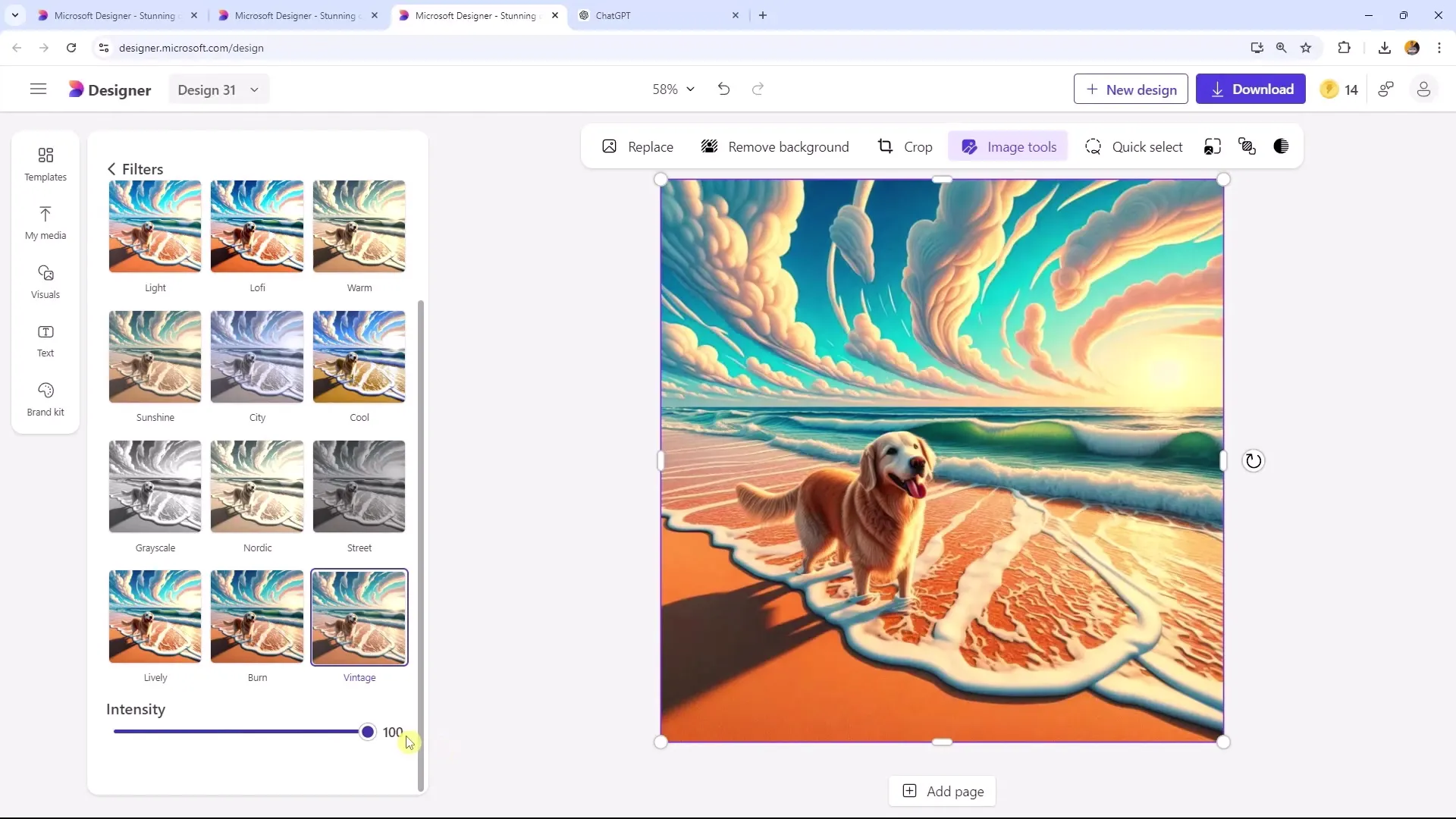
Gali taip pat taikyti filtrus savo paveikslėliui. Rinkis įvairius filtrus, pvz., „Gatvės“ filtrą, norėdamas išbandyti šaldytus, pilkai mėlynius efektus, arba „Senovinis“ filtrą, norėdamas gauti nostalgijos įspūdį.

Norint valdyti filtrų intensyvumą, gali reguliuoti sklaidiklius. Senovinis efektas 40% gali būti gražus, kai 100% gali kelti lengvą perteklinį įspūdį.

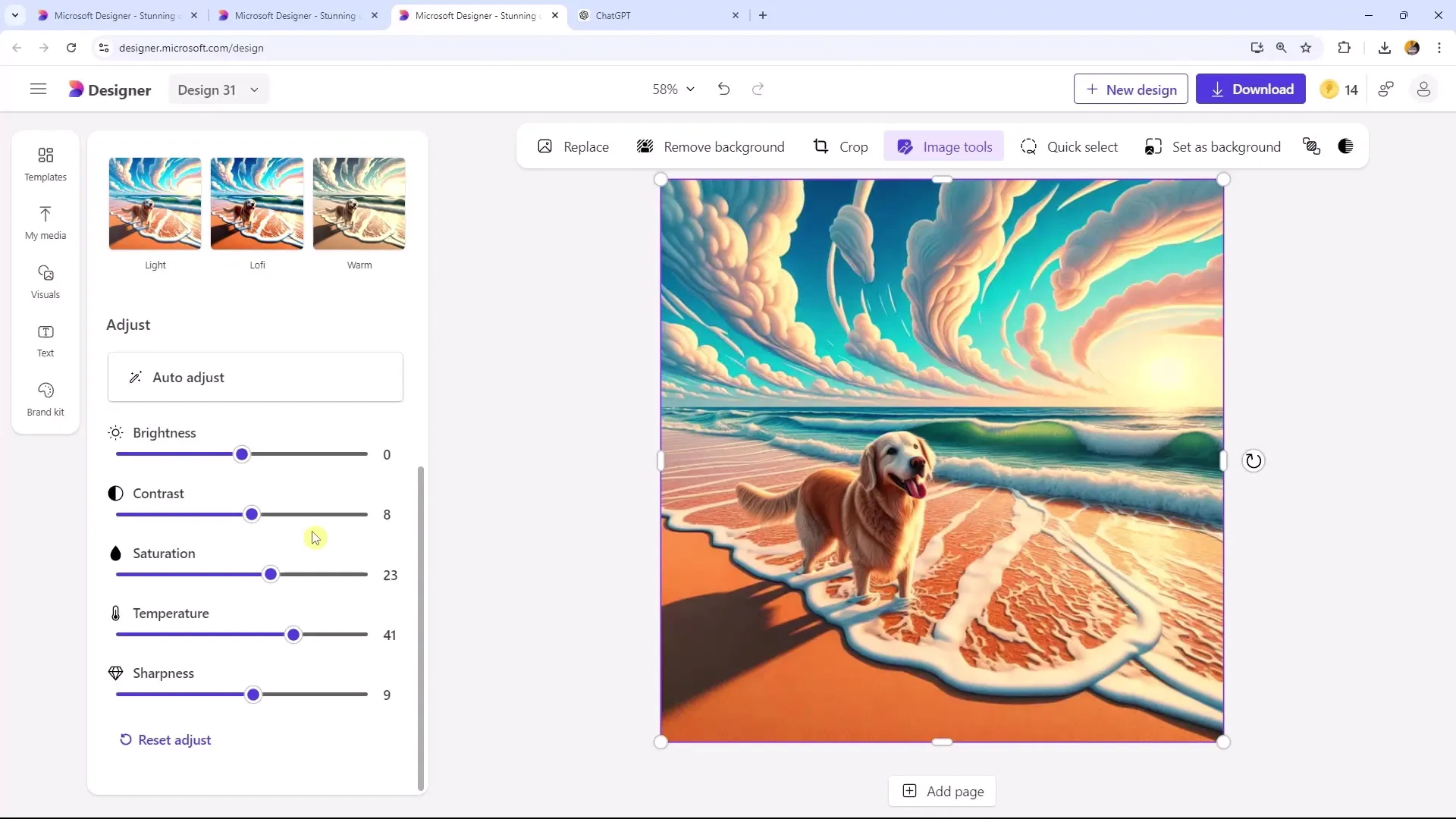
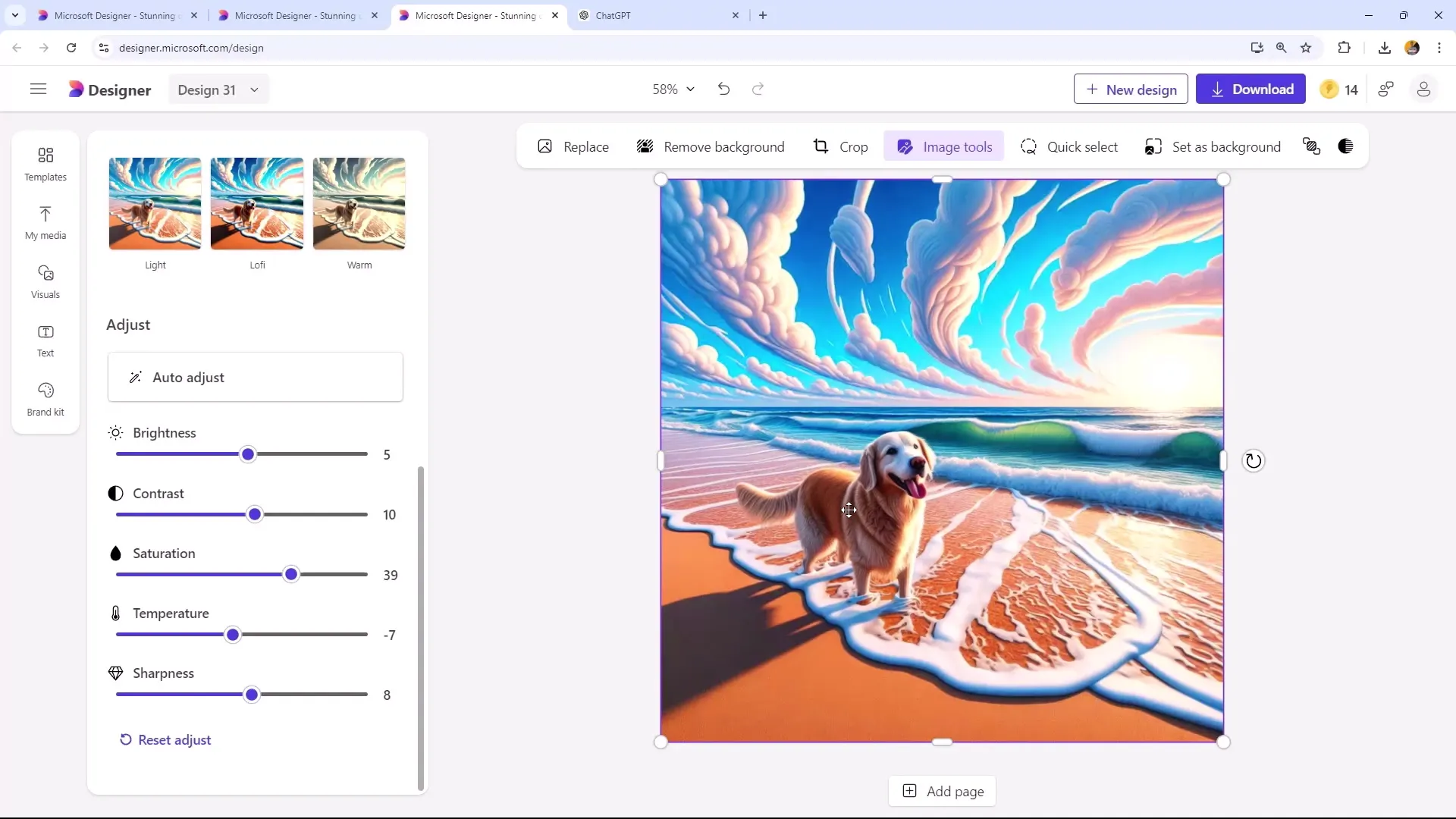
Jeigu nepatiko numatytieji filtrai, gali tęsti darbą paspaudęs mygtuką "Sureguliuoti". Čia gali rankiniu būdu sureguliuoti paveikslėlio ryškumą, kontrastą ir sodrumą.
Experimentalink su skirtingais nustatymais. Pavyzdžiui, gali nustatyti spalvą -100, norėdamas gauti stiprių mėlynių atspalvių, arba +100, norėdamas sukurti šiltą, oranžinį efektą.

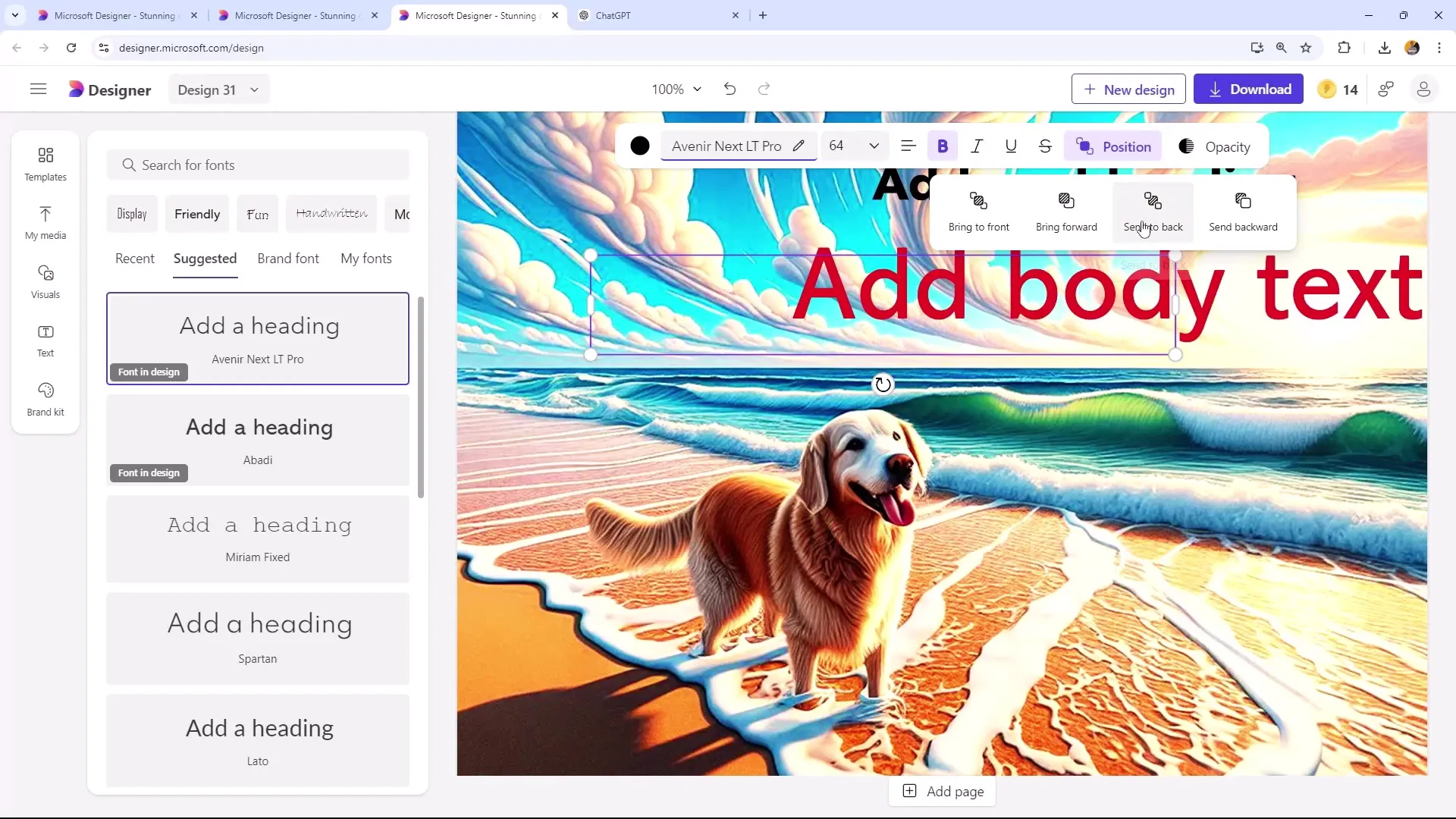
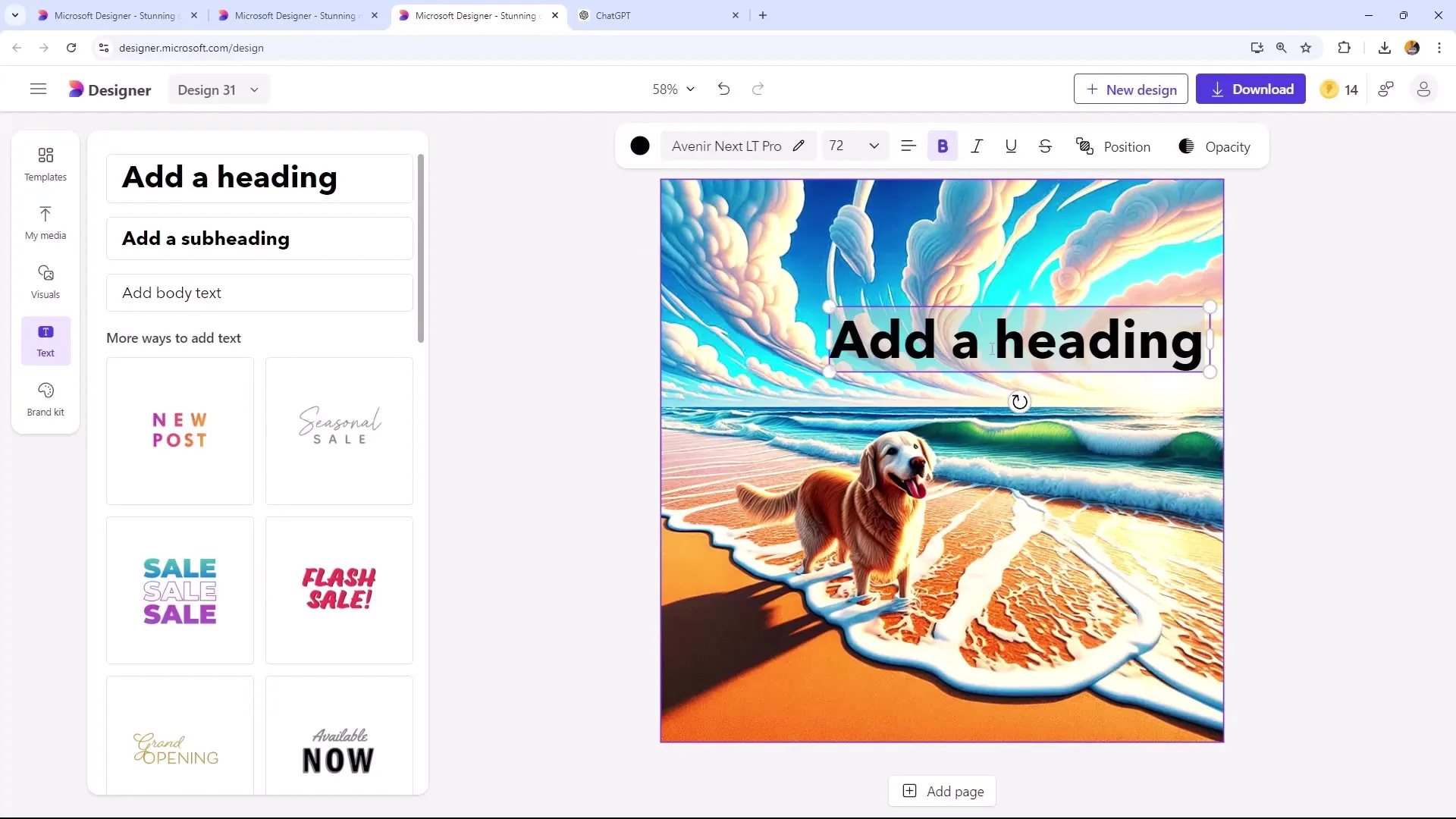
Dabar mes eisime prie teksto galimybių. Galite pridėti tekstą, paspausdami "Add" (Pridėti), tada pasirinkdami tarp antraštės, poantraštės arba teksto.

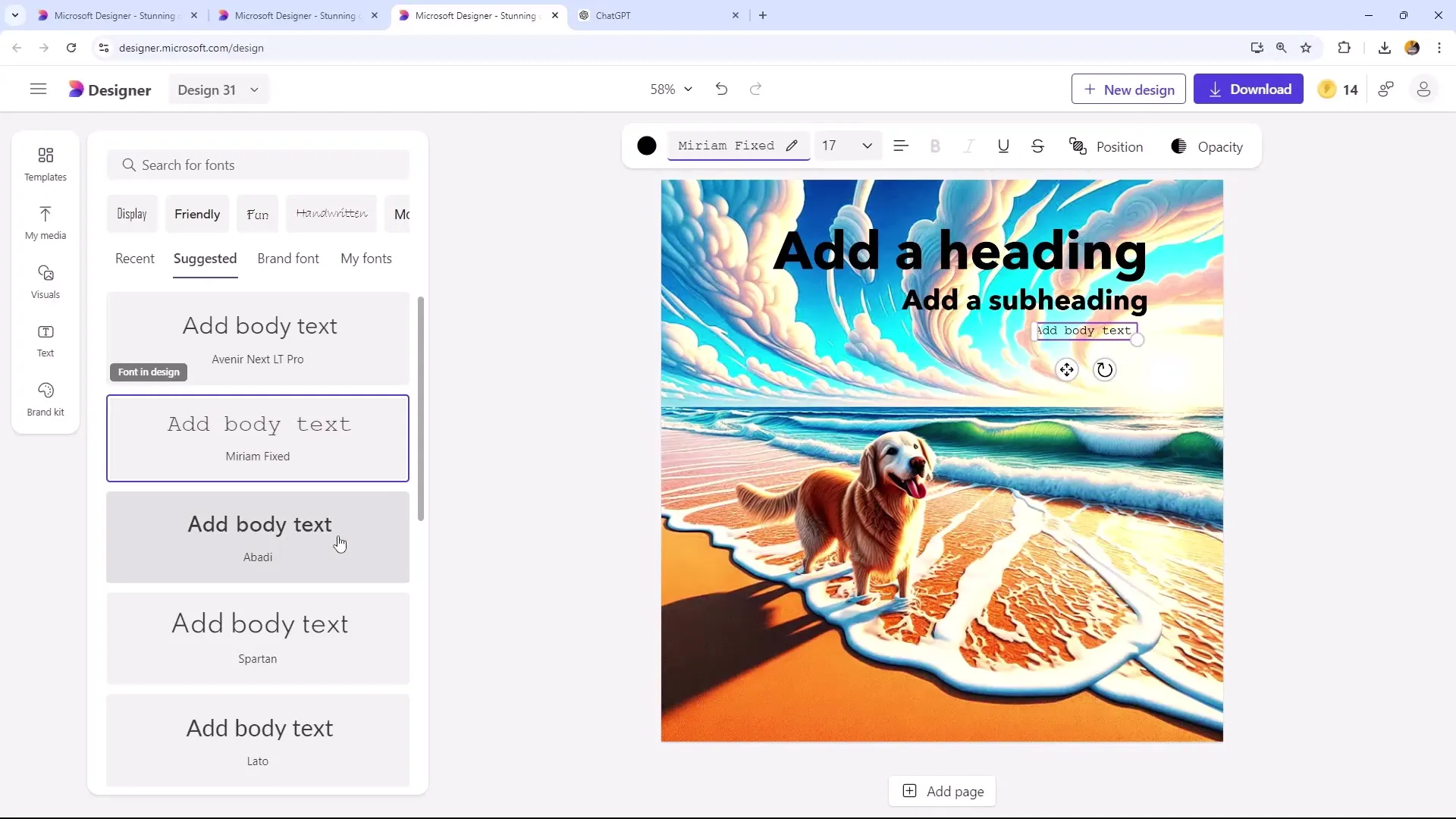
Pasirinkite šriftą, pvz., "Abad", ir pritaikykite jo dydį pageidaujamu būdu. Atminkite, kad taip pat galite pritaikyti teksto spalvas, išlyginimą, kitas nuostatas, tokias kaip pabraukimas ar raižytinis šriftas.

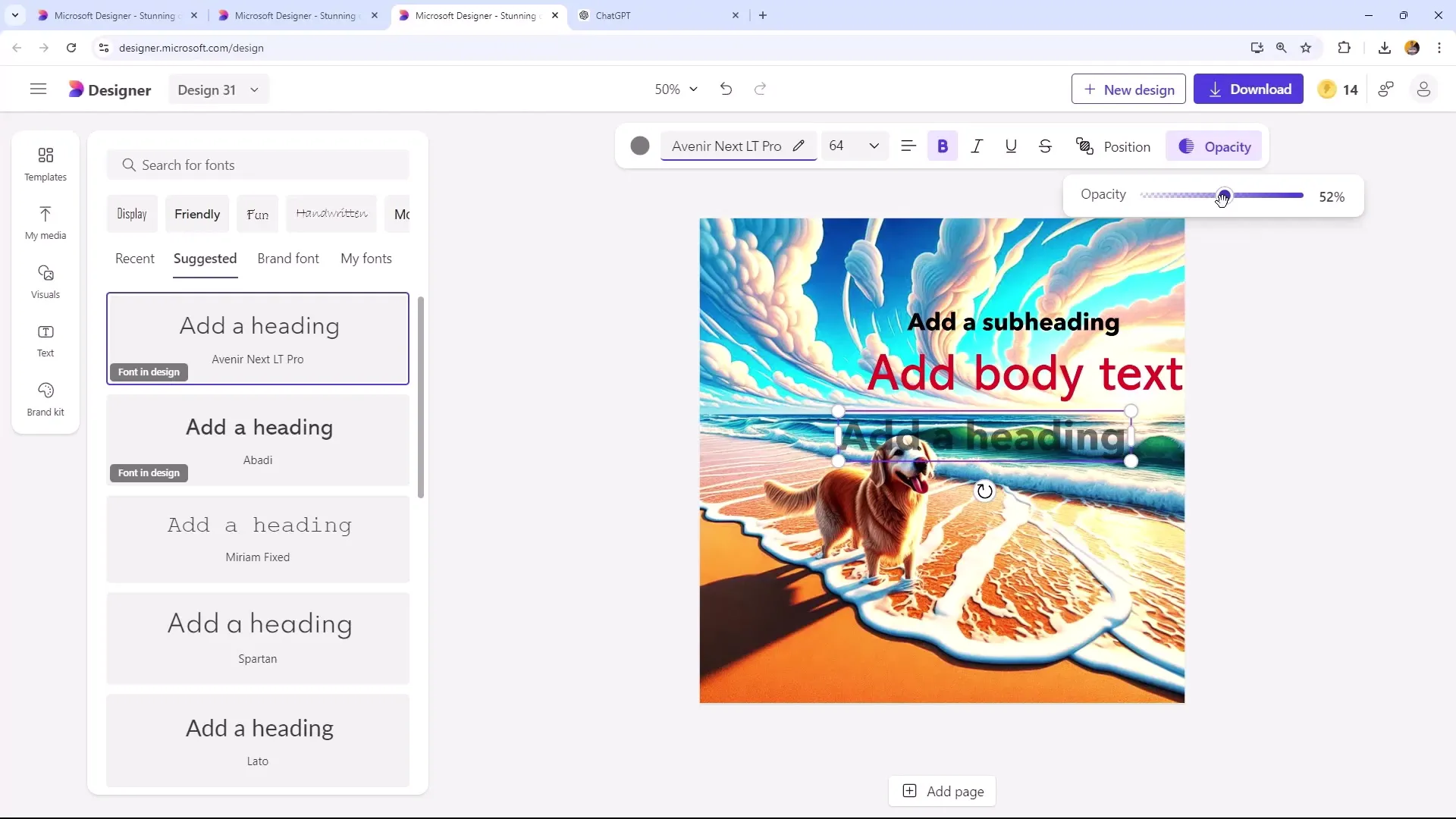
Tekstą galima nustatyti kairėje, centre arba dešinėje. Taip pat galite pritaikyti teksto matomumą, kad jis subtiliai įsilietų į jūsų dizainą.

Dirbdamas su keliais tekstų sluoksniais, galite pritaikyti sluoksnius, kad nustatytumėte, kuris teksto sluoksnis bus viršuje ar apačioje. Taip galite įtakoti elementų tvarką ir optimizuoti dizainą.