Vartotojų įvesties patvirtinimas yra būtinas internetiniuose formulariuose. Ypač svarbu teisingai įvesti el. paštą, kad būtų užtikrinta, jog vartotojai nurodys galiojantį adresą. Šiame pamokyme išmoksi, kaip įtraukti paprastą el. pašto patvirtinimą į internetinį formą. Mes žingsniškai eisime per įvairius žingsnius, kad sukurtume formą, kuri ne tik atrodo gerai, bet ir protingai sugeba atpažinti neteisingas įvestis.
Štūrminis požiūris
- El. pašto patvirtinimas yra įmanomas naudojant type="email" įvestį, kuri naršyklėje numatyta teikia klaidų pranešimus ir sintaksės patikrinimą.
- "Flexbox" gali būti naudojamas, kad lengvai išdėstytų formos elementus centrinėje vietoje ir išdėstytų.
- Vartotojai nedelsiant gauna atgalinį ryšį dėl neteisingų įvesties, pagerindami vartotojų patogumą.
Pagas po pagalba
Siekiant įgyvendinti el. pašto patvirtinimą, sekite šiuos žingsnius:
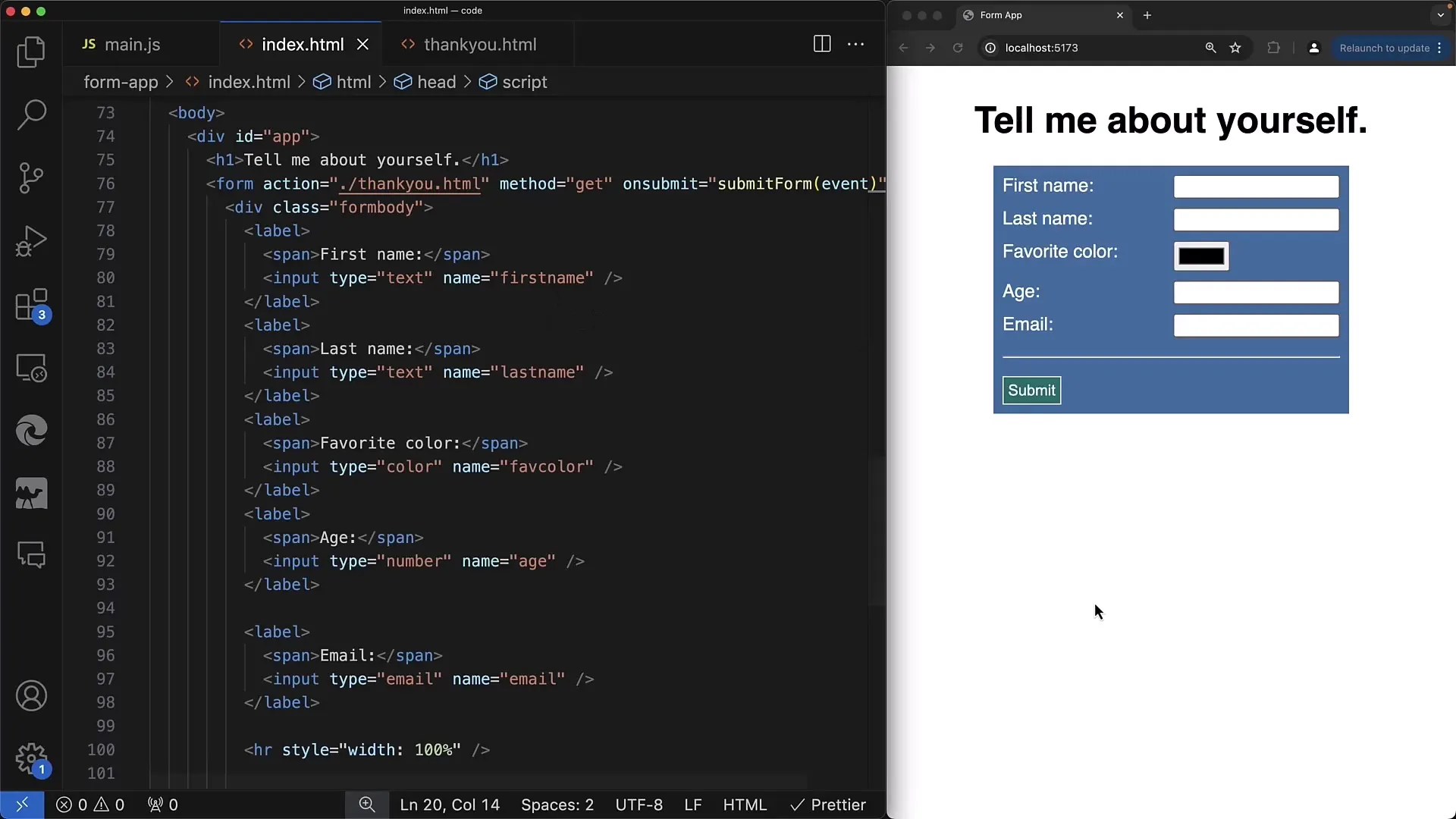
1 žingsnis: Formos sukūrimas
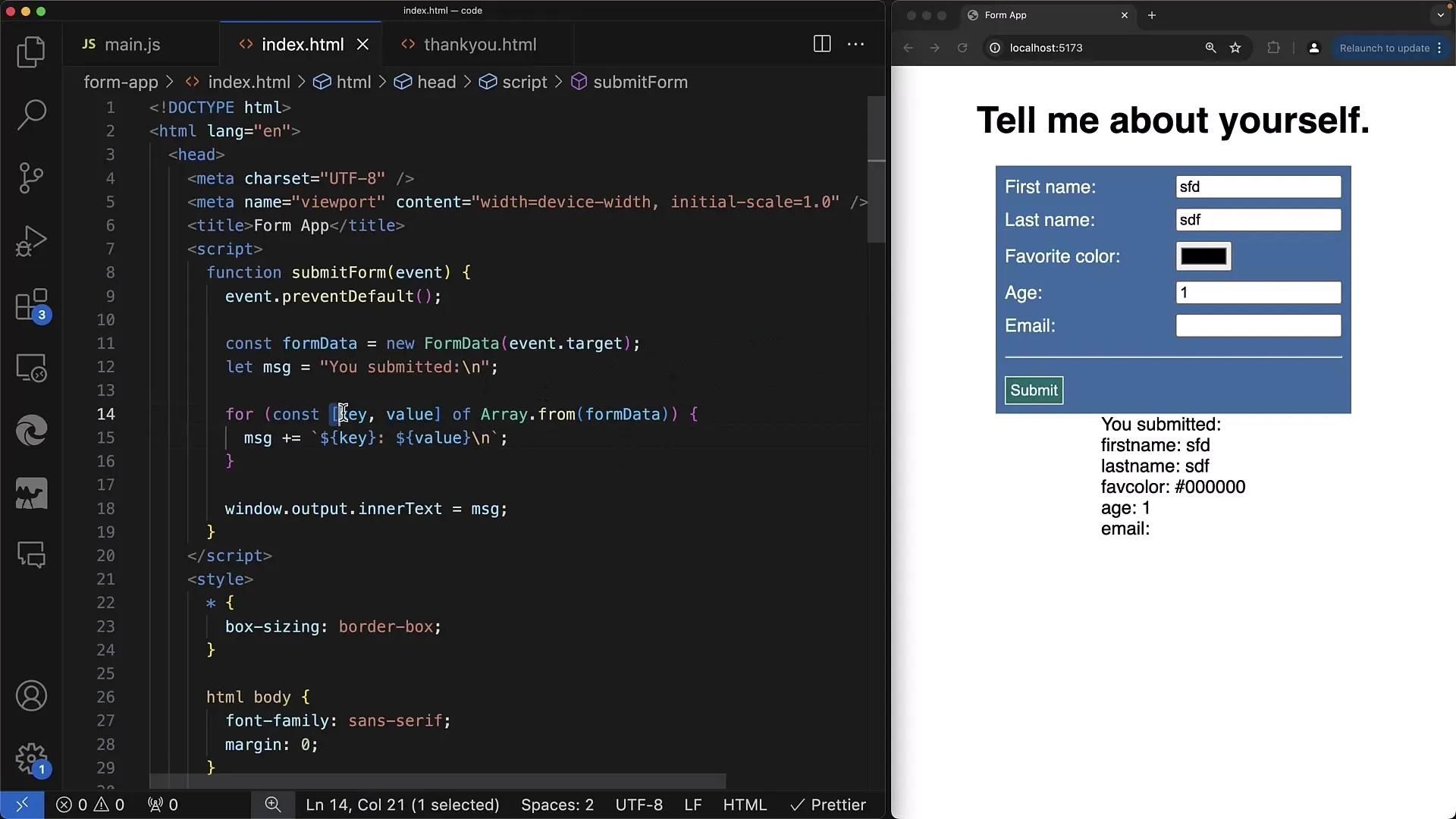
Pirma turi sukurti savo formos struktūrą. Ji turėtų apimti pavadinimą ir įvesties laukus, įskaitant el. pašto lauką. Žiūrėkite, kad el. pašto laukas būtų tipo el. paštas, kad naršyklės patvirtinimas veiktų.

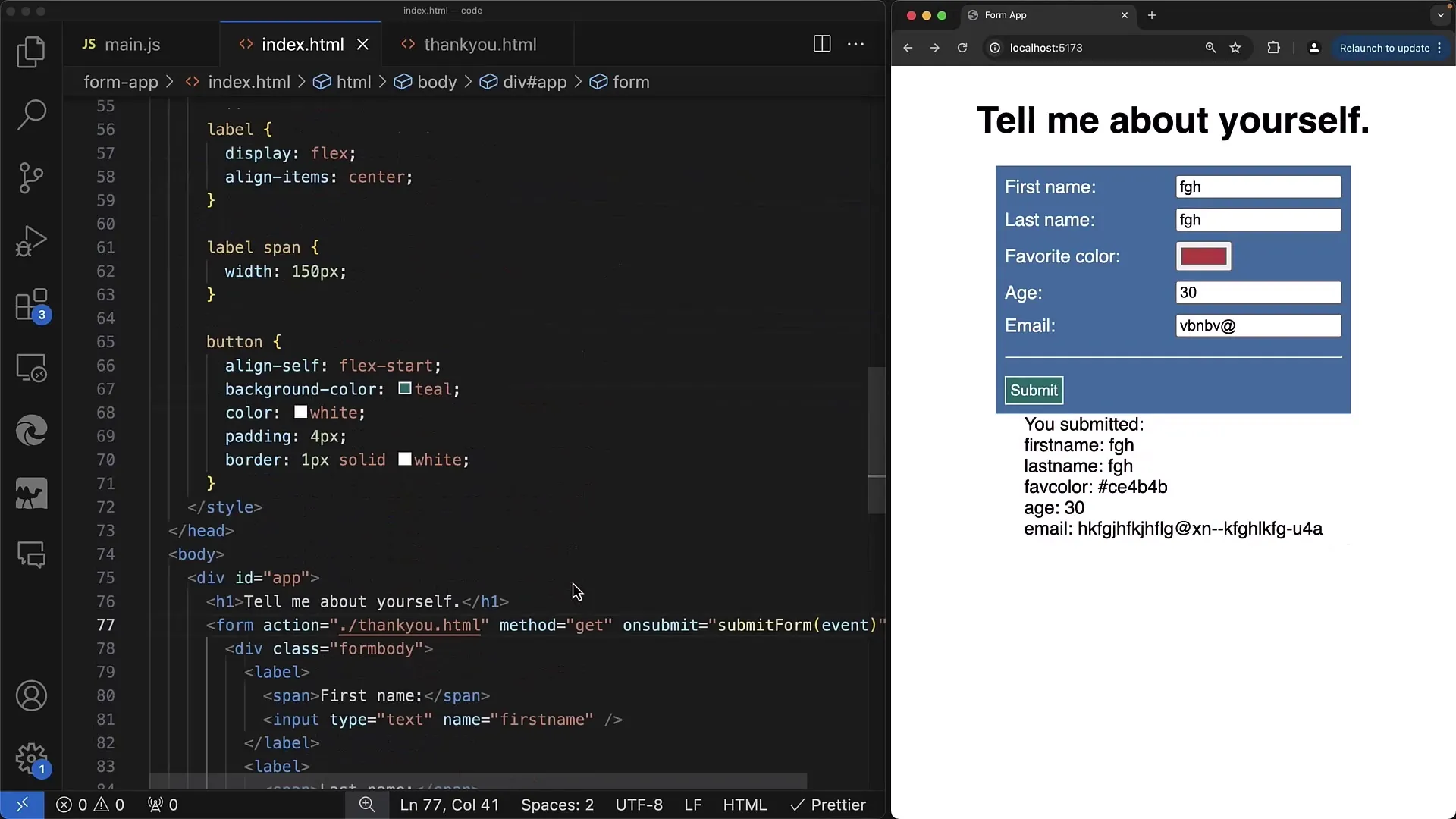
2 žingsnis: Stilių suteikimas "Flexbox"
Dabar jūs gražiai ir patraukliai apipavidalinate formą. Naudokite CSS "Flexbox", kad etiketes ir įvesties laukus būtų lengva išdėstyti eilutėje. Pavyzdžiui, galite taikyti display: flex; ant konteinerio elemento ir optimalizuoti orientavimą naudojant align-items: center;, kad viskas būtų gerai sutelkta.
3 žingsnis: El. pašto lauko pridėjimas
Pridėkite el. pašto lauką į savo formą. Atkreipkite dėmesį, kad jį žymėtumėte tipo "el. paštas", tai leis naršyklei automatiškai patikrinti įvestį ir užtikrinti, kad vartotojai įves tinkamą el. pašto adresą.
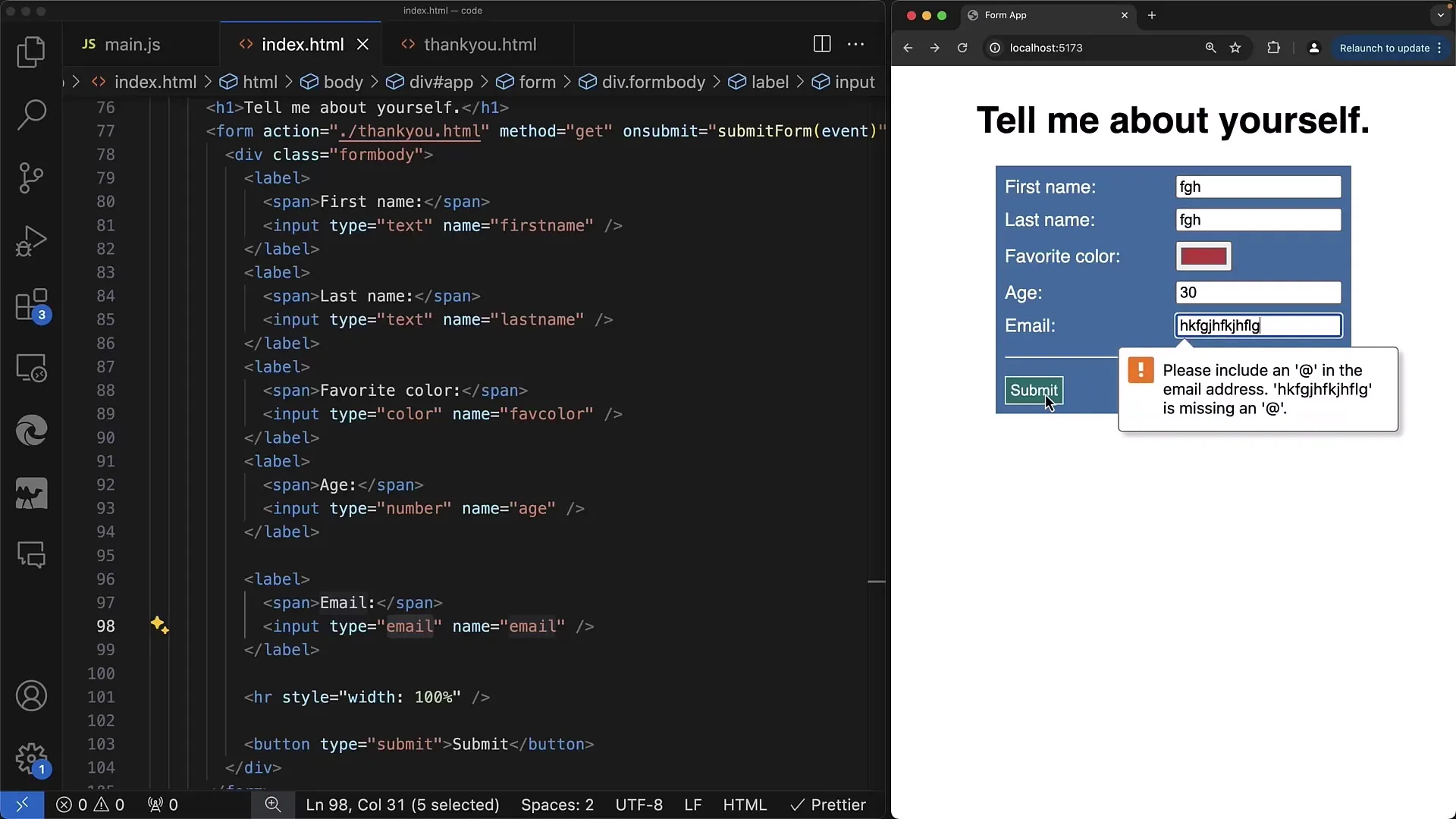
4 žingsnis: El. pašto įvesties tikrinimas
Kai vartotojas pateikia formą, naršyklė automatiškai patikrina, ar įvestas el. pašto adresas turi teisingą formatą. Pasirūpinkite, kad būtų parodytas klaidų pranešimas, jei įvestis yra netinkama, pvz., "Prašome įvesti galiojantį el. pašto adresą". Tai dažnai vyksta per naršyklės natūralų patvirtinimą.

5 žingsnis: Atsiliepimai vartotojui
Siekiant toliau pagerinti vartotojų patogumą, užtikrinkite, kad vartotojai būtų nedelsiant informuoti apie neteisingas įvestis. Jei el. paštas buvo įvestas neteisingai ir forma yra pateikiama naudojant submit veiksmą, naršyklė tiesiogiai rodo atitinkamas klaidų pranešimus įvesties lauke.

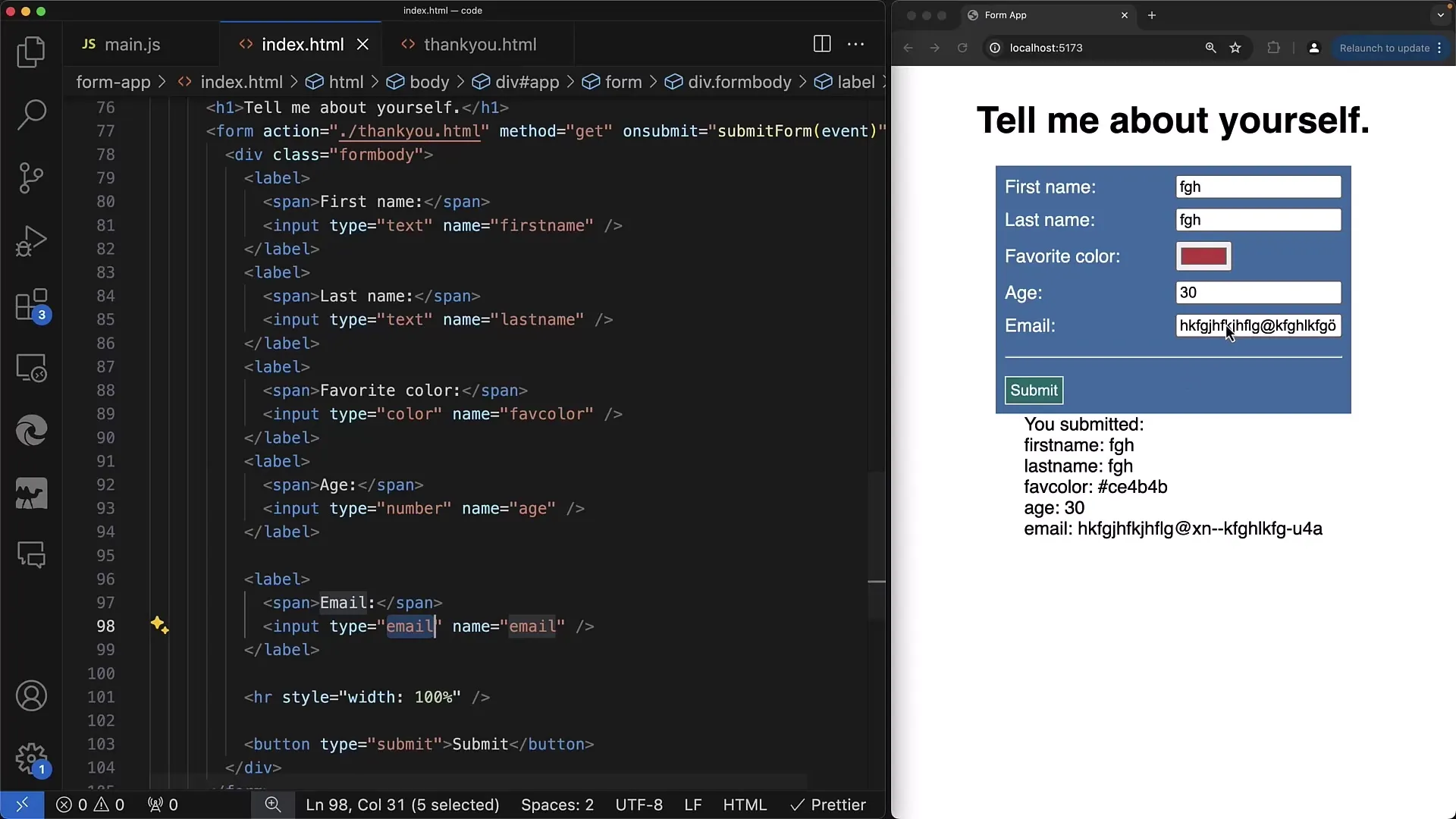
6 žingsnis: Formos duomenų tvarkymas
Kai visi duomenys yra teisingi, galite formos duomenis tvarkyti naudodami JavaScript. Naudojant FormData objektą, galite rinkti įvestis ir siųsti jas serveriui tolimesniam tvarkymui. Tai užkerta kelią formai pateikti netikrų duomenų.

7 žingsnis: Testavimas ir klaidų šalinimas
Po to, kai įgyvendinote el. pašto patvirtinimą, išsamiai išbandykite savo formą. Patikrinkite patvirtinimą skirtingomis sąlygomis, kad užtikrintumėte, jog viskas veikia kaip tikimasi. Atkreipkite dėmesį, ar el. paštas tinkamai patvirtinamas ir ar nekyla išimčių, kai įvedami netinkami duomenys.

Santrauka
Šiame vadove sužinojote, kaip įtraukti el. pašto patvirtinimą į savo internetinę formą. Sužinote, koks svarbus yra tinkamas įvesties patvirtinimas ir kaip "CSS Flexbox" padėjo optimizuoti formos išdėstymą. Naudojant el. pašto tipo įvesties laukus, gausite naudos iš integruoto naršyklės patvirtinimo, kuris jums padės su įvesties patvirtinimu.
Dažniausiai užduodami klausimai
Kas yra el. pašto patvirtinimas?El. pašto patvirtinimas tikrina, ar įvestas el. pašto adresas turi teisingą formatą.
Kaip veikia naršyklės patvirtinimas?Naršyklės patvirtinimas patikrina įvesties laukus realiu laiku, kai vartotojas pateikia formą.
Ar galiu pritaikyti klaidų pranešimus?Taip, klaidų pranešimai gali būti pritaikyti HTML žymėje naudojant setCustomValidity metodus.
Kaip galiu siųsti duomenis po patvirtinimo?Duomenys gali būti rinkti ir tvarkomi naudojant JavaScript ir FormData objektą.


