Šiame vadove kalbama apie internetinių formų kūrimą ir valdymą, ypač apie Input tipo "number" naudojimą. Šis specialus įvesties tipas leidžia jums lengviau ir kontroliuojamiau rinkti skaitinius duomenis iš vartotojų. Jūs sužinosite, kaip nustatyti atributus, pvz., Minimumą, maksimumą ir žingsnį, kad galėtumėte patikrinti įvesties reikšmes ir atlikti pakeitimus vartotojo sąsajoje. Šios technikos yra svarbios, siekiant pagerinti jūsų internetinių formų našumą ir užtikrinti, kad surinkti duomenys atitiktų reikalavimus.
Svarbiausi atradimai
- Su tipo "number" įvestimi galite tiksliai kontroliuoti skaitines įvestis.
- Atributai "min", "max" ir "step" padeda reguliuoti įvesties reikšmes.
- Naršyklė siūlo pagrindines patikrinimo funkcijas, norint išvengti netinkamų įvesties duomenų.
Žingsnis po žingsnio vadovas
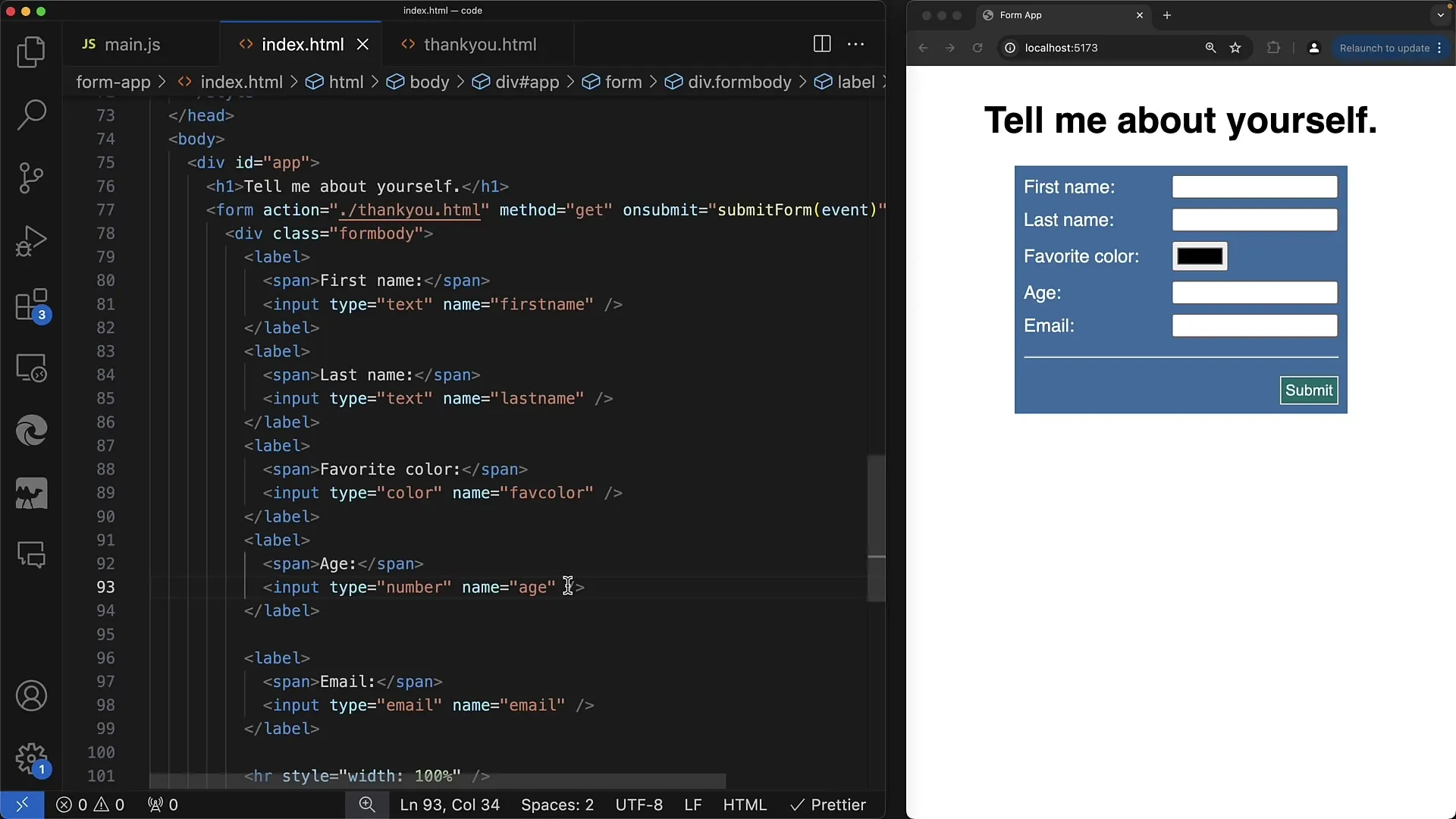
1 žingsnis: Suprasti "number" tipo įvesties pagrindus
Pirma, turėtumėte susipažinti su "number" tipo įvestimi. Jei sukursite įvesties lauką amžiui, galite nustatyti tipą kaip "number". Tai suteikia naršyklės galimybę leisti tik skaitinį įvestį.

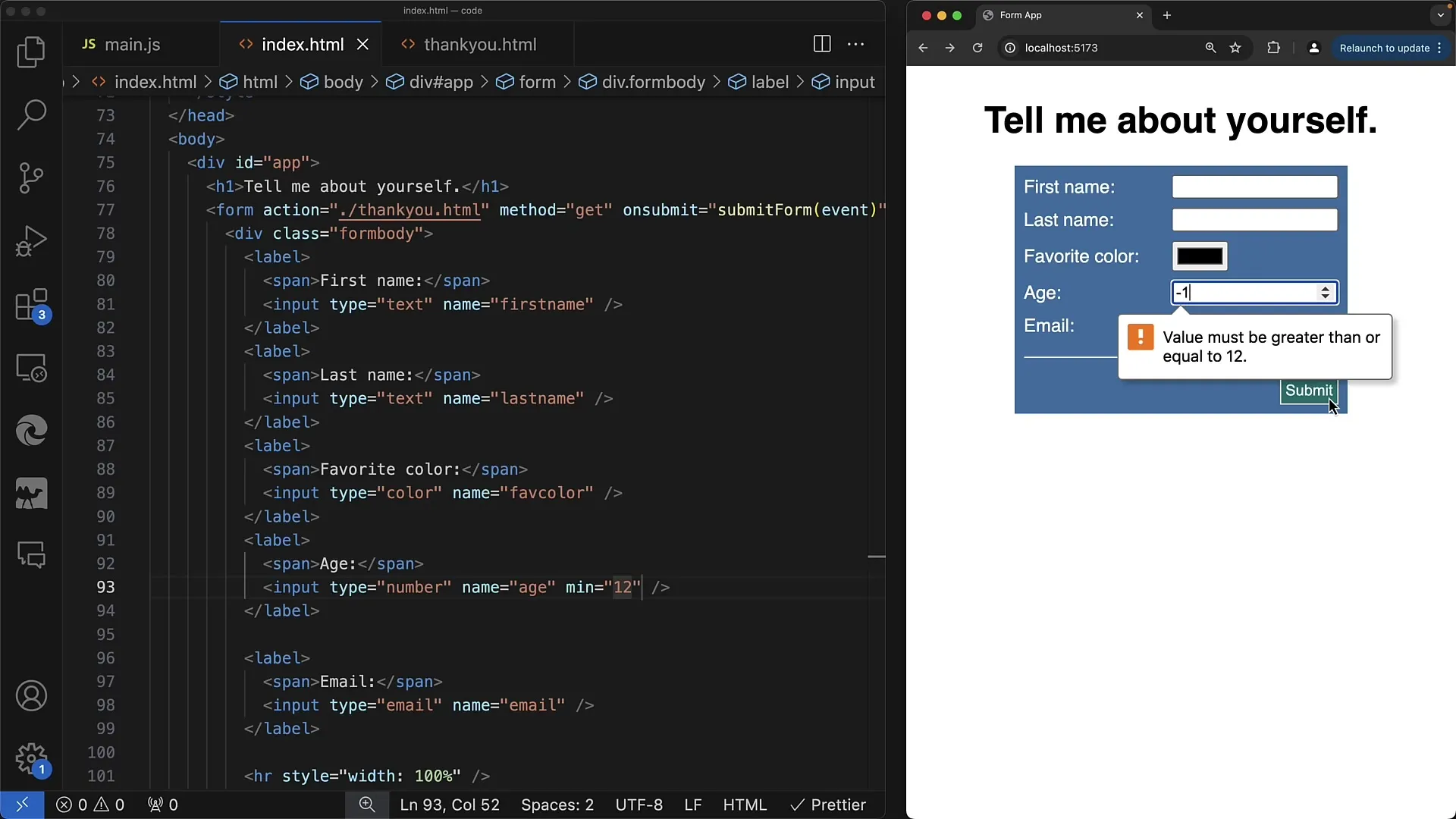
2 žingsnis: Nustatyti minimalią reikšmę
Norėdami užtikrinti, kad vartotojai pateiktų realų amžių, galite naudoti min atributą. Kai kuriose situacijose, pvz., amžiuje, neprideda jokio prasmės leisti neigiamas reikšmes. Galite nustatyti minimalų amžių pvz., 12 metų, naudodami kodą min="12".
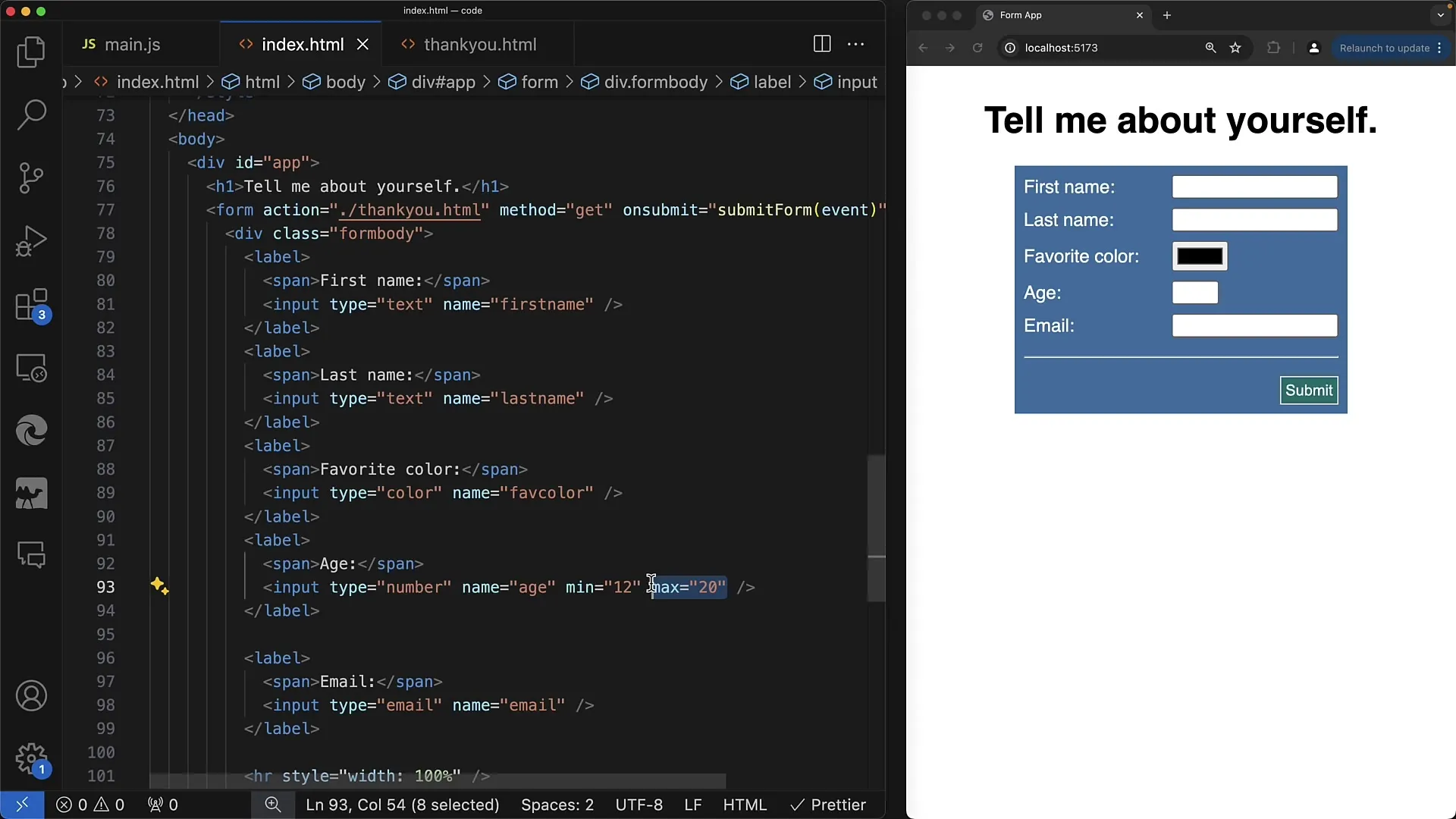
3 žingsnis: Pridėti maksimalią reikšmę
Panašiai kaip su minimalia reikšme, galite nustatyti ir maksimalią reikšmę. Pagalvokite, kad norite leisti reikšmes tarp 12 ir 20 metų. Šiam tikslui nustatykite max atributą kaip 20. Tai užtikrins, kad vartotojai negalės įvesti reikšmių virš 20 ir suteiks jums kontrolę virš formos patikrinimo.
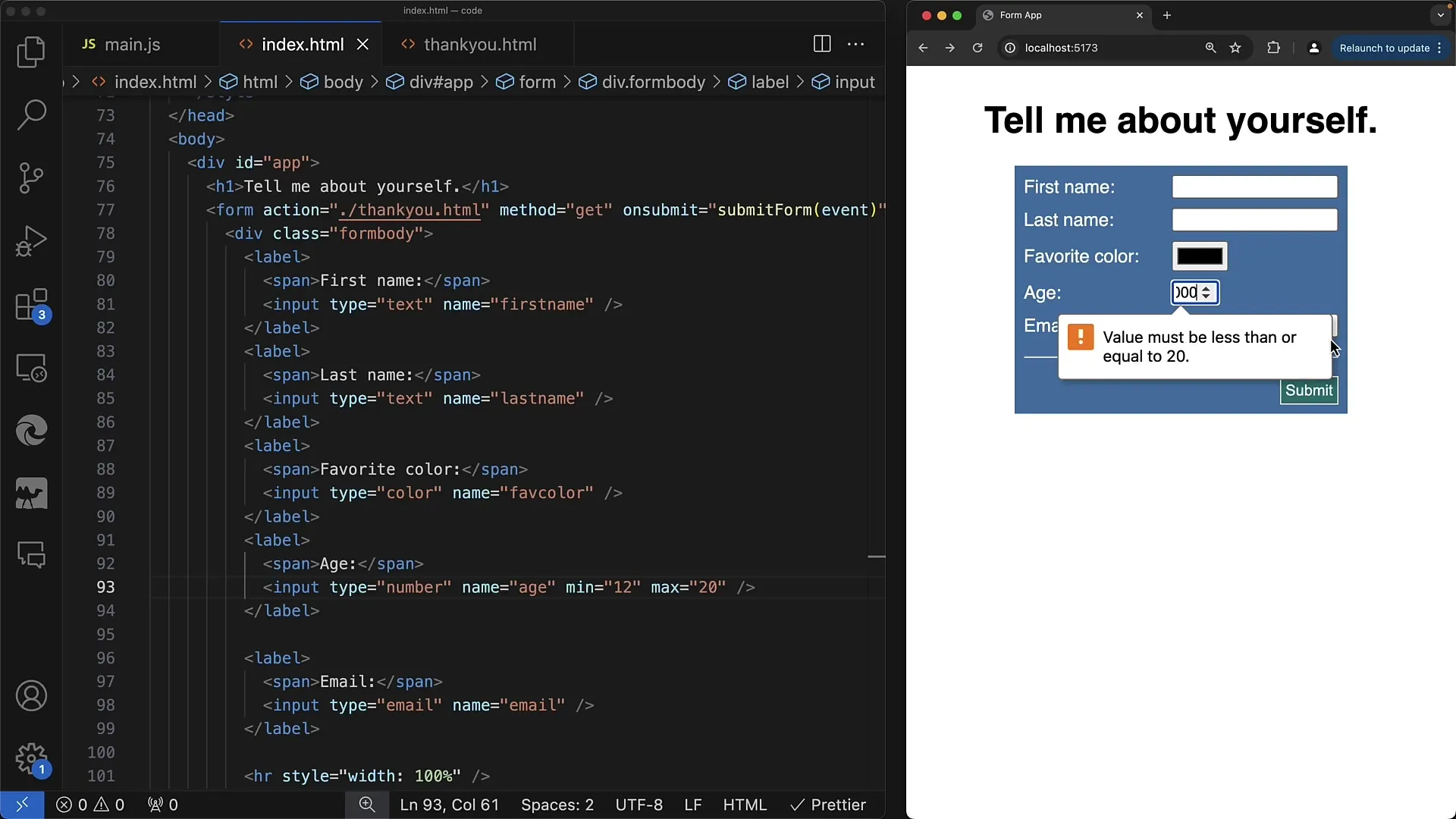
4 žingsnis: Patikrinkite įvesties reikšmes ir rodykite validacijos klaidas
Kai vartotojas bando įvesti reikšmę už nustatytų ribų, rodomas klaidos pranešimas. Pavyzdžiui, jei kažkas įrašo -1 ir bandys pateikti formą, naršyklė rodo klaidą "reikšmė turi būti didesnė arba lygi 12", siekdama užtikrinti, kad įvestis atitiktų nustatytus reikalavimus.

5 žingsnis: Prisitaikyti prie įvesties lauko pločio
Max atributas taip pat veikia įvesties lauko išvaizdą. Nustatant maksimalią reikšmę, laukas automatiškai prisitaiko prie leidžiamų reikšmių pločio. Tai gali būti vizualiai patrauklu ir aiškina vartotojams, kurias reikšmes jie gali įvesti.

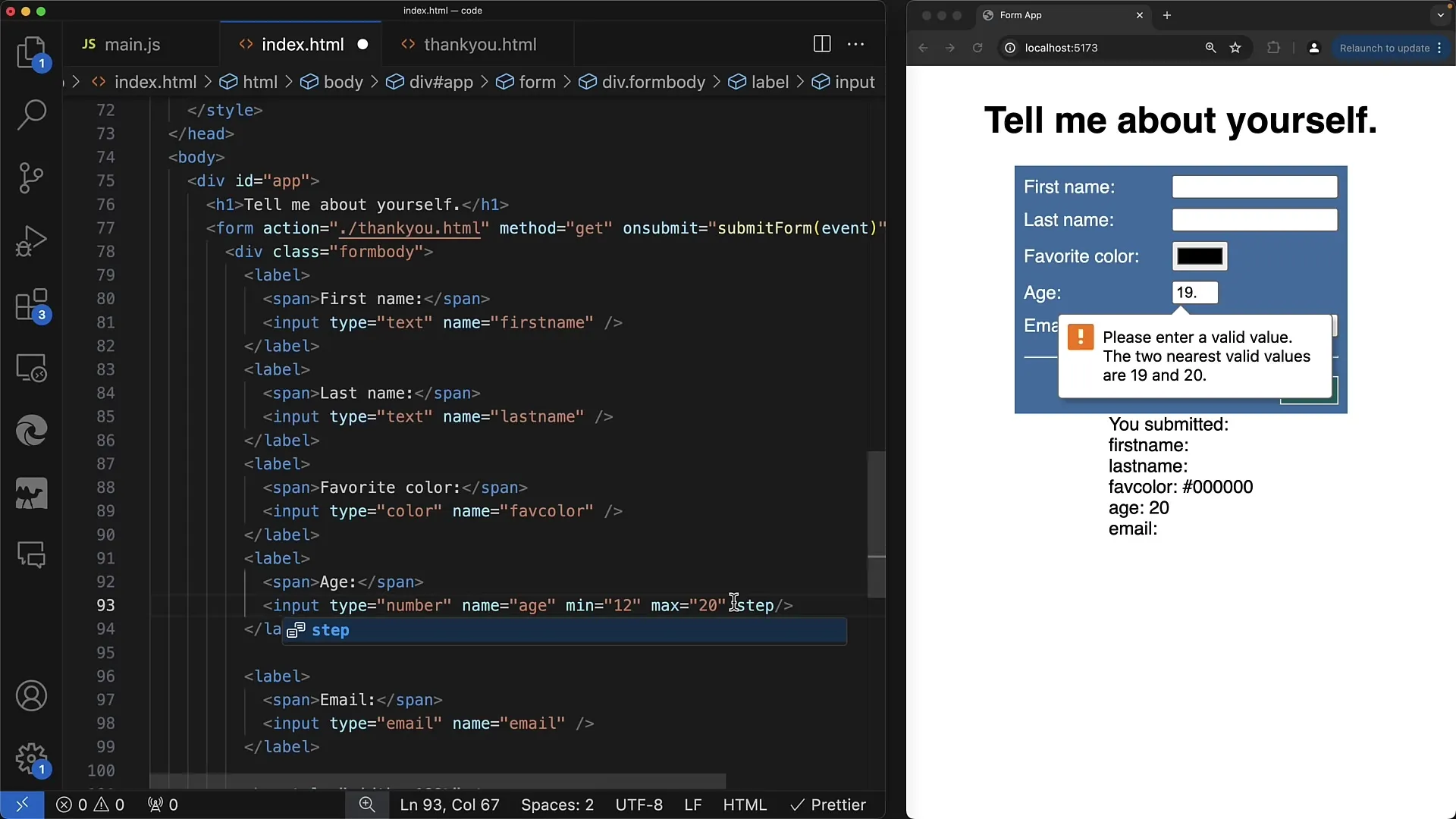
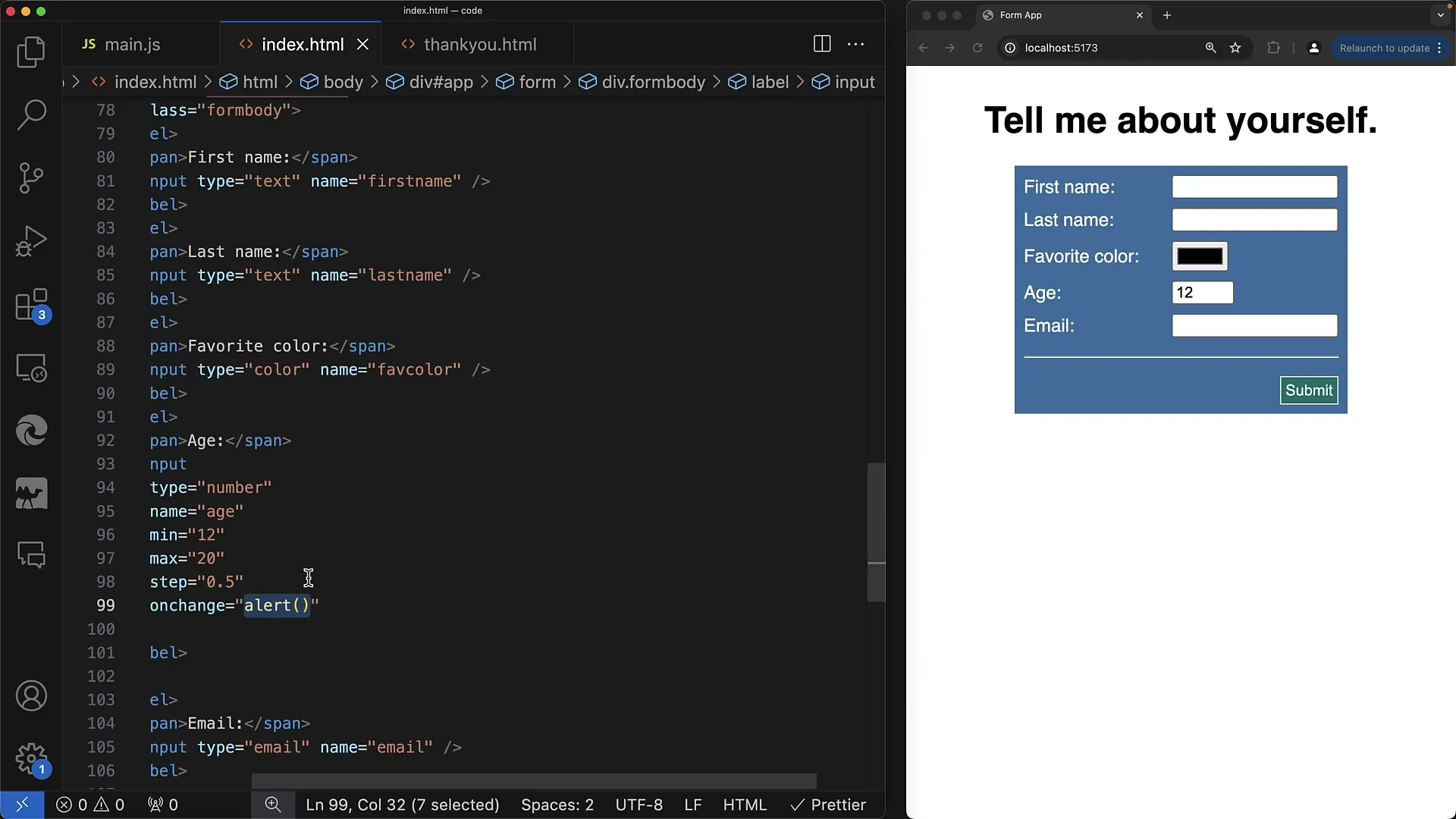
6 žingsnis: Leisti slankiojo kablelio skaičius
Jei norite, kad būtų galima įvesti ir slankiojo kablelio skaičius (pvz., 19,3), galite pridėti step atributą. Pavyzdžiui, step="0.1", leidžia vartotojams įvesti reikšmes kas 0,1 žingsnį. Atkreipkite dėmesį, kad ne visos programos reikalauja slankiojo kablelio skaičių amžiaus atveju, bet šis atributas gali būti naudingas kitoms skaitinėms įvestims.

7 žingsnis: Patikrinimas ir naršyklės grąžinimas
Naudodami min, max ir step užtikrinsite, kad vartotojai įveda reikšmes, esančias nustatytoje ribose. Naršyklė patikrina šias reikšmes kiekvieno bandymo pateikti formą metu. Jei vartotojas įveda netinkamas reikšmes, naršyklė automatiškai rodo klaidą ir neleidžia pateikti formos, kad vartotojas galėtų pataisyti savo įvestį.

8 žingsnis: JavaScript naudojimas išplėstiniam patikrinimui
Suteikti dinaminius sąveikas galite naudodami JavaScript, kuris reaguotų į įvestų laukų pokyčius. Pavyzdžiui, užregistruokite įvykio tvarkyklį, kuris vykdys funkciją, kai lauke pasikeis reikšmė. Tai jums leis nedelsiant grąžinti atsiliepimus vartotojui.

Santrauka
Šiame vadove sužinojai, kaip veikia įvesties tipo "number" funkcija ir kaip naudoti atributus, tokius kaip min, max ir step, norint išplėsti kontrolę, kurią turi vartotojas įvedant. Išmokei, kaip įgyvendinti validavimo klaidas ir pritaikyti savo įvesties laukelį, siekiant užtikrinti geresnį vartotojo patirtį.
Dažniausiai užduodami klausimai
Kas yra įvesties tipo "number"?Įvesties tipo "number" leidžia vartotojams įvesti tik skaitinius vertes į įvesties laukelį.
Kaip nustatyti minimalų įvesties vertę?Naudok atributą min, norėdamas nustatyti minimalią leidžiamą vertę, pvz., min="12".
Ar galiu įvesti ir skaičių su kableliu?Taip, norėdamas tai padaryti, gali naudoti atributą step, norėdamas nustatyti žingsnius įvedimui.
Ką daryti su netinkamomis įvestimis?Naršyklė automatiškai parodo validavimo klaidą ir neleidžia siųsti formos.
Kaip galima naudoti JavaScript validacijai?Gali registruoti įvykių tvarkyklės, kurios reaguos į pasikeitimus įvesties lauke, suteikdamos tiesioginį atgalinį ryšį.


