Šiame vadove pamatysite, kaip saugiai ir teisingai įdiegti slaptažodžio laukus interneto formose. Tai yra pagrindinis interneto plėtros aspektas, ypač kai kalbama apie vartotojų įvestis ir duomenų apsaugą. Slaptažodžio laukai yra būtini daugelyje programų, nes jie užtikrina vartotojų duomenų saugumą. Mokysitės pagrindinius dalykus, kuriuos reikia atkreipti dėmesį, kuriant slaptažodžio lauką, ir gausite palaipsniui vadovą, kaip saugiai sukurti šiuos įvesties laukus.
Svarbiausios išvados
- Slaptažodžių laukai visada turi būti siunčiami naudojant "Post" metodą, kad būtų užtikrintas siunčiamų duomenų saugumas.
- Jie neatlieka įvesties šifravimo automatiškai, todėl labai svarbu naudoti HTTPS.
- Venkti naudoti "GET", nes tai paviešina slaptažodžius URL ir sudaro saugumo grėsmę.
Žingsnis po žingsnio vadovas
Norėdami sukurti slaptažodžio lauką savo internetinėje formoje, laikykitės šių žingsnių:
1 žingsnis: Sukurkite savo formos pagrindą
Pirmiausia turėtumėte sukurti savo HTML formos pagrindą. Čia mes apibrėžiame formą ir būtinus įvesties laukus, įskaitant slaptažodžio lauką. Pasirūpinkite, kad nustatytumėte metodą į "post", kad įvesti duomenys būtų saugiai perduodami.

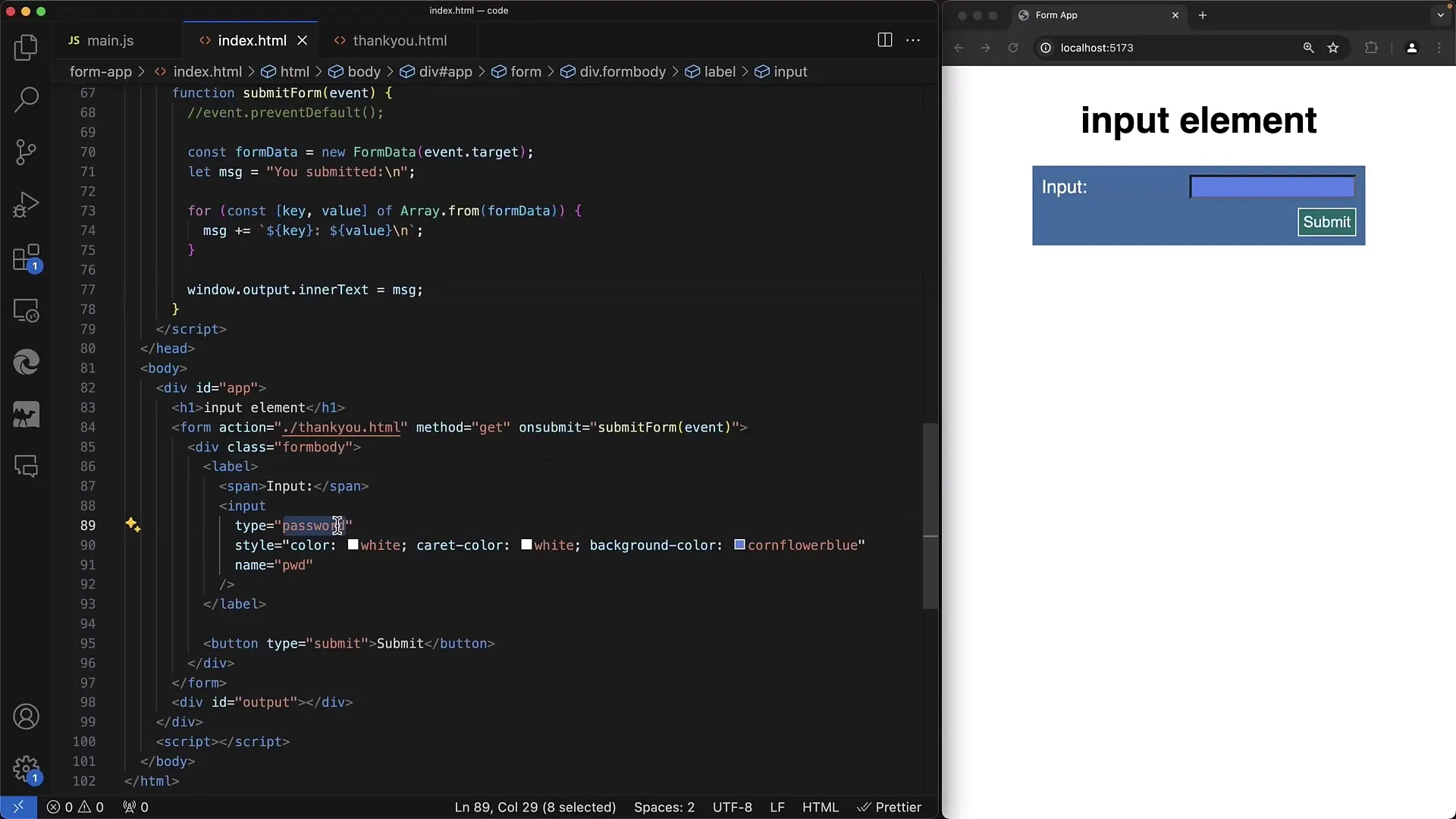
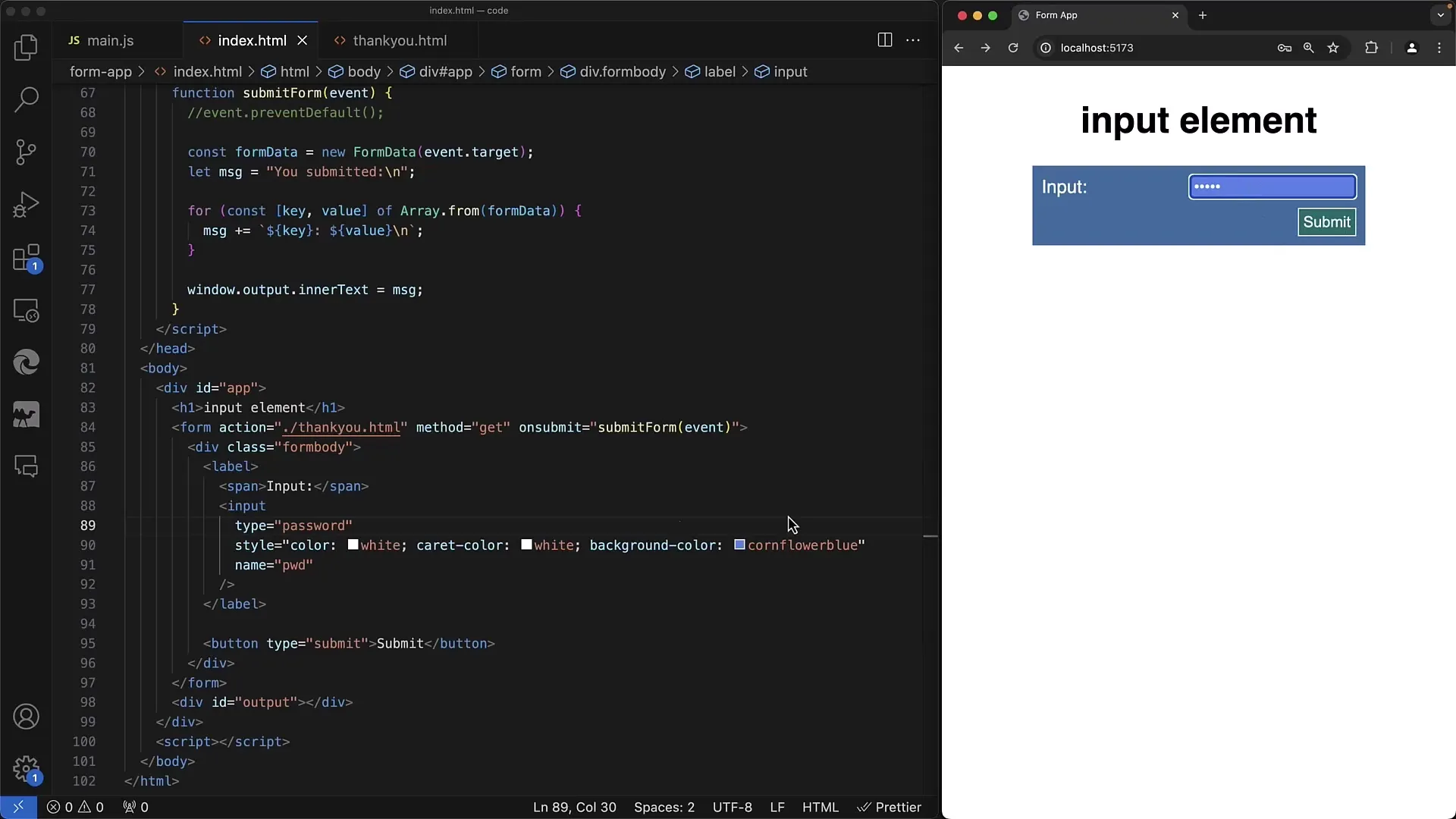
2 žingsnis: Pridėkite slaptažodžio lauką
Sukurti slaptažodžio lauką galite naudodami įvesties žymę su tipas atributu, nustatytu į "password". Taip užtikrinama, kad vartotojo įvesti simboliai nebus rodomi kaip paprastas tekstas.
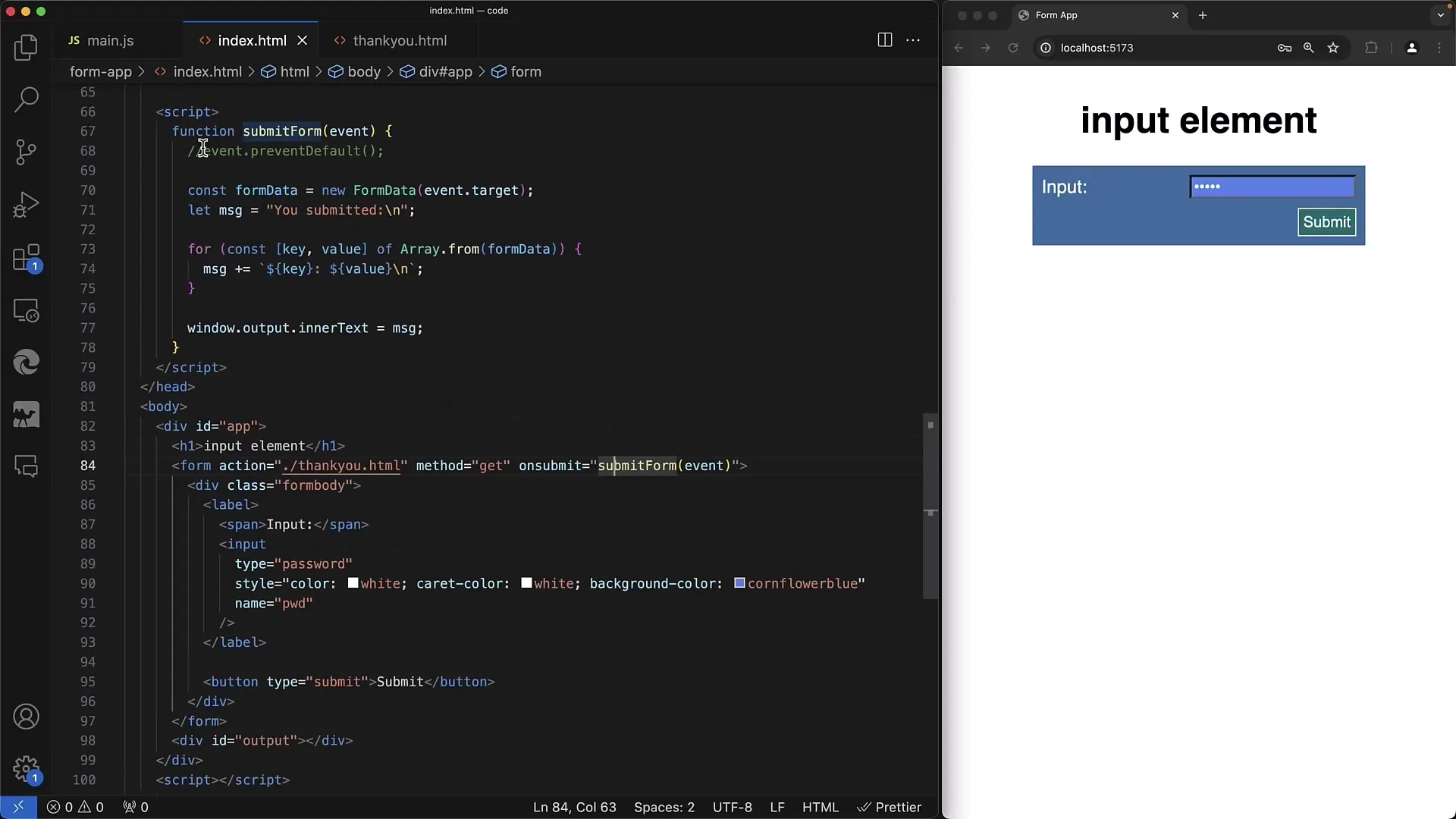
3 žingsnis: Neleiskite numatomo perdavimo
Kai siunčiama forma, prevencinės perduodamosios informacijos į rodiklis, kad būtų teisingai tvarkomi įvesti duomenys. Tai dažnai atliekama naudojant JavaScript, kai naudojame preventDefault, užtikriname, kad turime kontrolę perduodant informaciją.
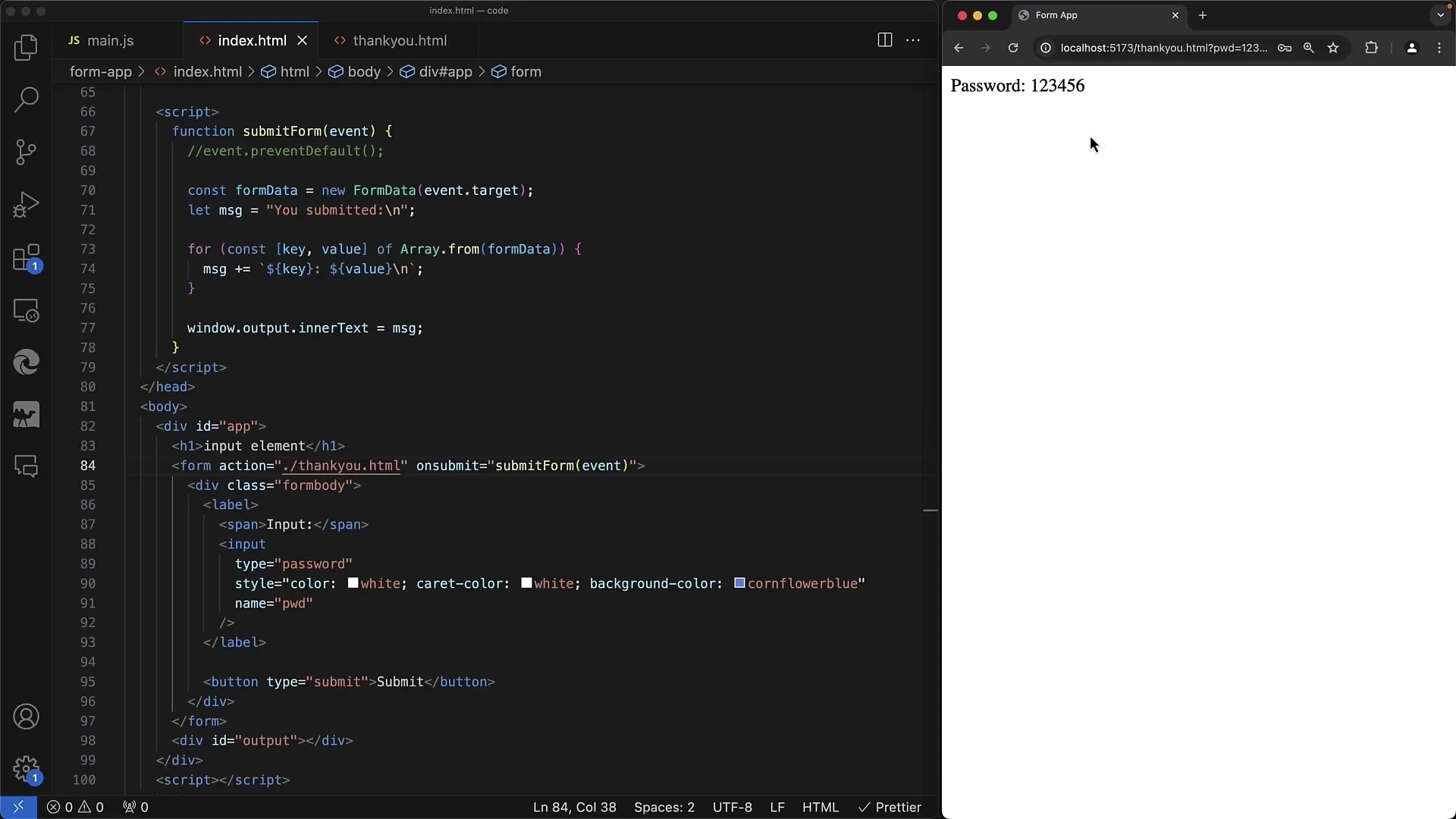
4 žingsnis: Patikrinkite perdavimo metodą
Tikrinkite, kuriuo būdu forma yra pateikta. Perduodimo būdas visada turėtų būti nustatytas į "Post", kad užtikrintumėte, jog įvestas slaptažodis būtų saugus. Naudojant "Get" galima paviešinti informaciją, įskaitant slaptažodžius, URL ir taip pakenkti saugumui.
5 žingsnis: Demonstruokite duomenų perdavimą
Po įvedus slaptažodį parodykite, kad duomenys nebus matomi URL. Tai galima padaryti per savo naršyklės kūrimo įrankius. Patikrinkite tinklo užklausas, kad įsitikintumėte, jog slaptažodžiai yra siunčiami kūno žinutėje ir nėra matomi URL adresoje.

6 žingsnis: Naudokite HTTPS užtikrintam perdavimui
Pasitikrinkite, ar jūsų internetiniam projektui naudojamas HTTPS. Tai apsaugo perduodamus duomenis papildoma šifravimu. Visi jūsų formos duomenys, įskaitant slaptažodžius, yra saugomi per HTTPS, kuris sunkina hackeriams pasislėpti jūsų duomenų srautą.

7 žingsnis: Tvarkyti slaptažodžio valdymą
Slaptažodžių laukai taip pat svarbūs slaptažodžių valdyklėms, leidžiančioms vartotojams saugiai saugoti savo slaptažodžius. Atminkite, kad čia svarbu užtikrinti, kad šios valdyklės tinkamai ir saugiai tvarko įvestus duomenis.
8 žingsnis: Įvesties patikra ir saugumas
Vartotojo įvesties patikrinimas yra dar vienas žingsnis šiame procese. Užtikrinkite, kad vartotojai naudotų tvirtus slaptažodžius, kurie apima bent vieną raidžių, skaičių ir specialių simbolių derinį. Kliento puse patikrinti yra lengva naudojant JavaScript.
9 žingsnis: Venkite vienalaikes įvesties
Klausdami naujo slaptažodžio ir jo patvirtinimo, pasitikrinkite, ar abu laukai sutampa. Kai kurios pagrindinės patikros gali būti atliekamos klientų pusėje, kad būtų užtikrinta, jog įvestys sutampa prieš siunčiant formą.

Santrauka
Jūs dabar sužinojote, kaip sukurti slaptažodžio lauką internetinėje formoje ir kaip laikytis saugumo gairių, kad apsaugotumėte vartotojų duomenis. Pagrindiniai dalykai yra naudoti metodą "Post", užtikrinti naudojimą HTTPS ir patikrinti vartotojų įvestis. Pasirūpinkite, kad vartotojai gerai padėtų įvesti slaptažodžius ir kad jūsų įdiegimas atitiktų saugumo standartus.
Daugiausiai užduodami klausimai
Kas yra skirtumas tarp "GET" ir "POST"?"GET" gali perdavėti duomenis URL, tai nesaugu, o "POST" tai daro užklausos kūne, tai saugiau.
Kodėl turėčiau naudoti HTTPS?HTTPS užtikrina, kad duomenys, kurie yra perduodami tarp kliento ir serverio, yra užšifruoti, tai padidina saugumą.
Kaip galiu atlikti įvesties validaciją naudodamas JavaScript?Gali pasiekti įvesties laukų reikšmes su element.value ir patikrinti savo norimus sąlygas funkcijoje.


