Šioje pamokoje sužinosite, kaip gauti ir apdoroti formos duomenis naudojant GET metodą. Sukursite paprastą HTML formą ir pamatysite, kaip šie duomenys siunčiami į serverį per adresą. Aptarsime GET užklausos pagrindus ir išdėstysime būtinus veiksmus Express.js.
Pagrindiniai dalykai
- Formos duomenis į serverį galima siųsti naudojant GET metodą.
- Siunčiami duomenys URL rodomi kaip užklausos parametrai.
- Galite tiesiog pasiekti užklausos parametrus užklausoje ir toliau juos apdoroti.
Žingsnis po žingsnio
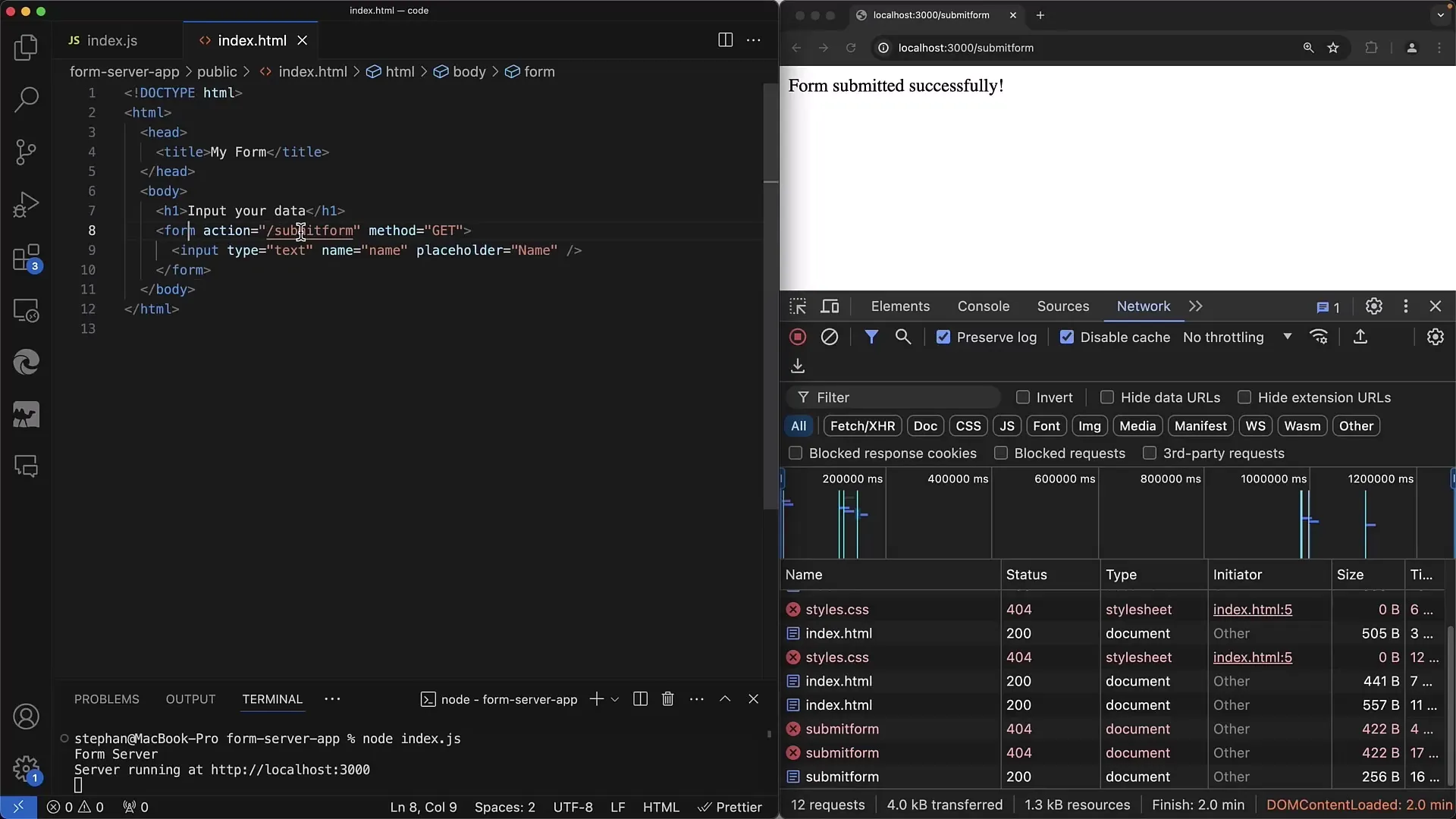
Pirmiausia pradedame nuo HTML formos sukūrimo. Jūsų formos veiksmas yra labai svarbus, nes jis nurodo, kur bus siunčiami formos duomenys.
Norėdami sukurti paprastą formą, pridėkite toliau nurodytus veiksmus:

Formos veiksmas yra kelias, į kurį turi būti siunčiami duomenys, mūsų atveju /submitform. Vėliau mūsų "Express" serveryje ten bus apibrėžta GET tvarkyklė. Įvedimui naudojame paprastą teksto lauką:

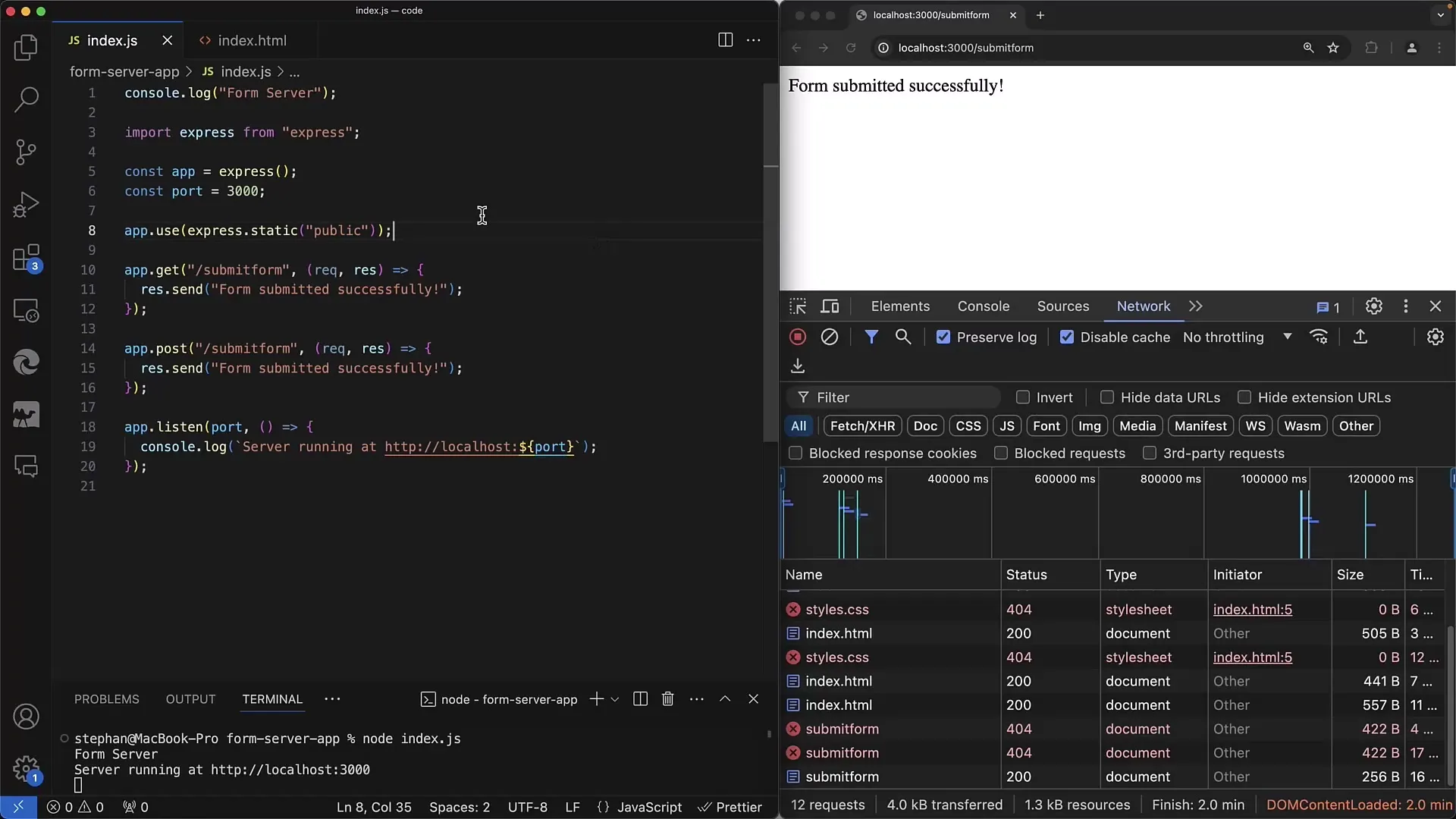
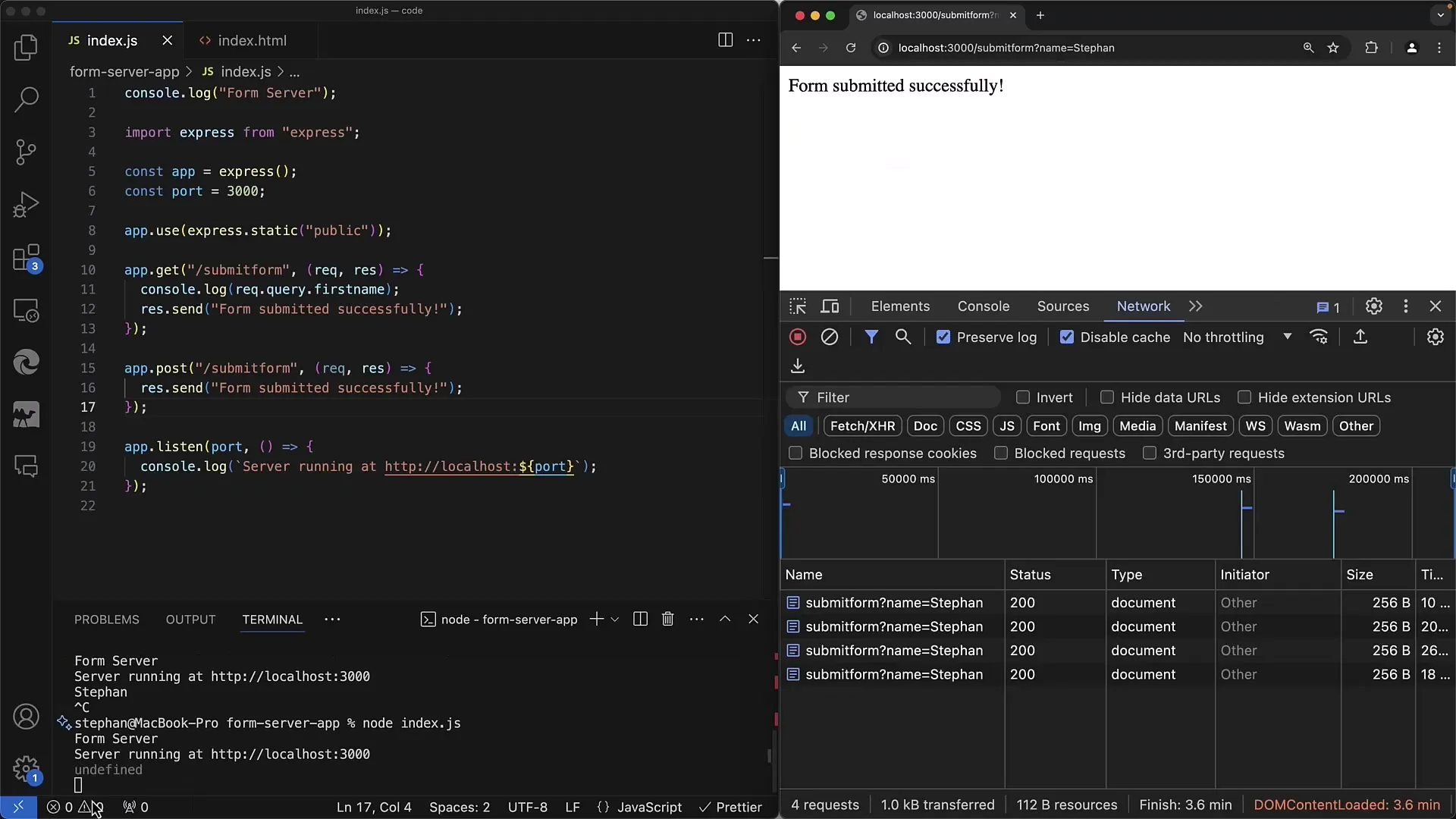
Sukūrę formą, turėtume įsitikinti, kad serveris yra pasirengęs priimti duomenis. Reikia įsitikinti, kad "Express" serveryje sukonfigūravote GET metodą užklausoms apdoroti.
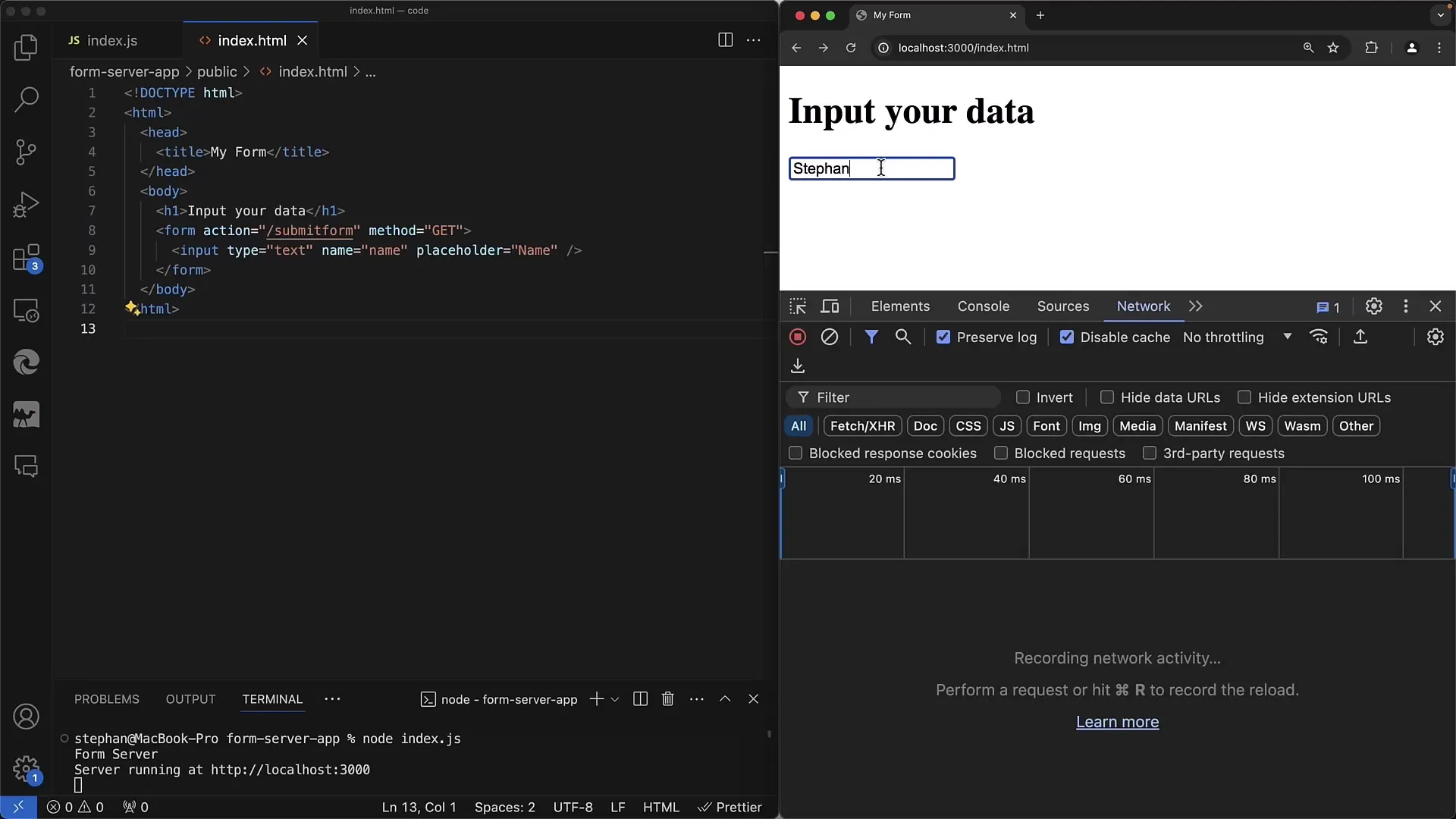
Tada perkraukite puslapį, kad įsitikintumėte, jog viskas veikia. Jei ką nors įvesite į teksto lauką, formą galite pateikti paspausdami klavišą return, net jei nėra pateikimo mygtuko.

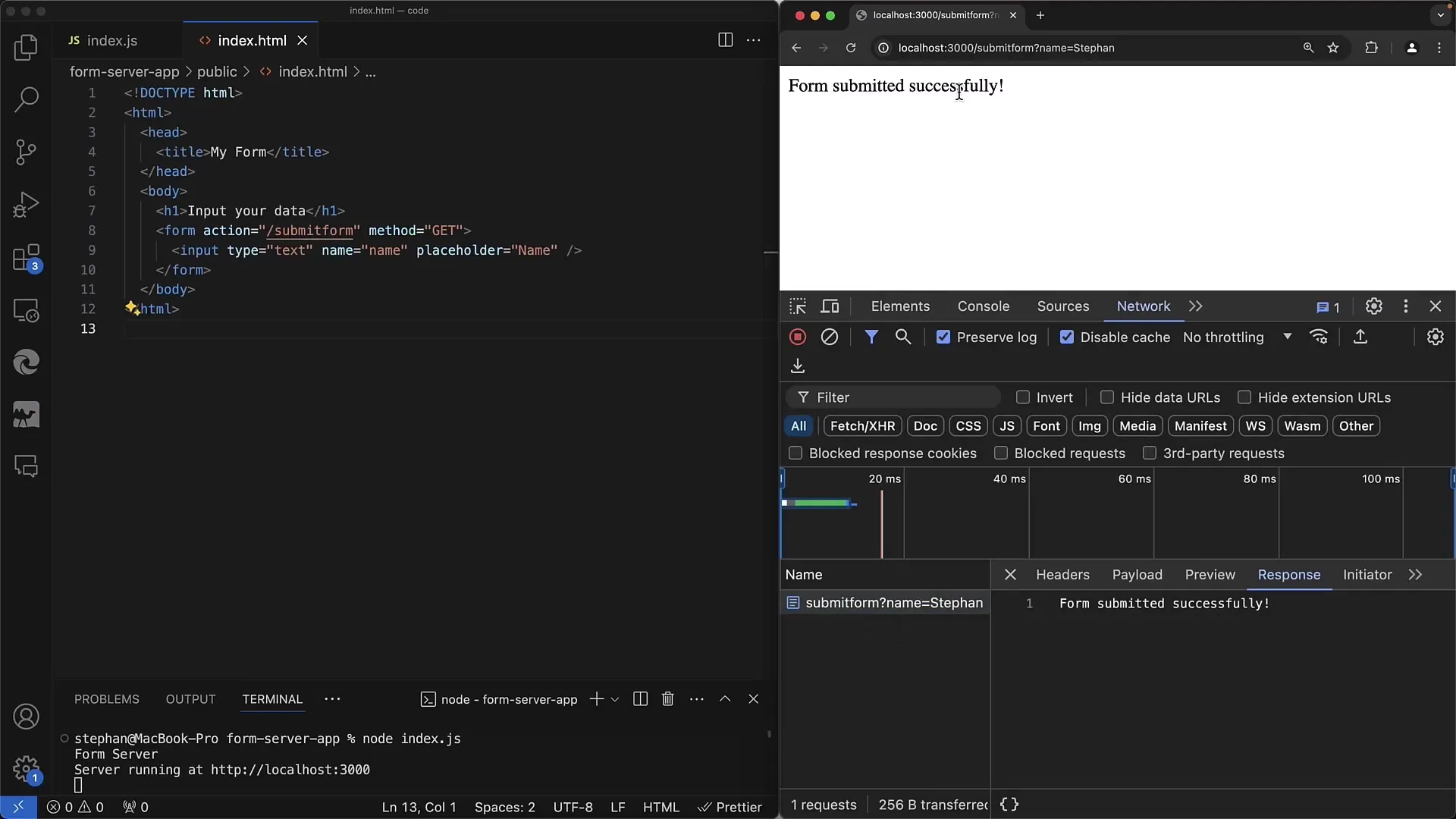
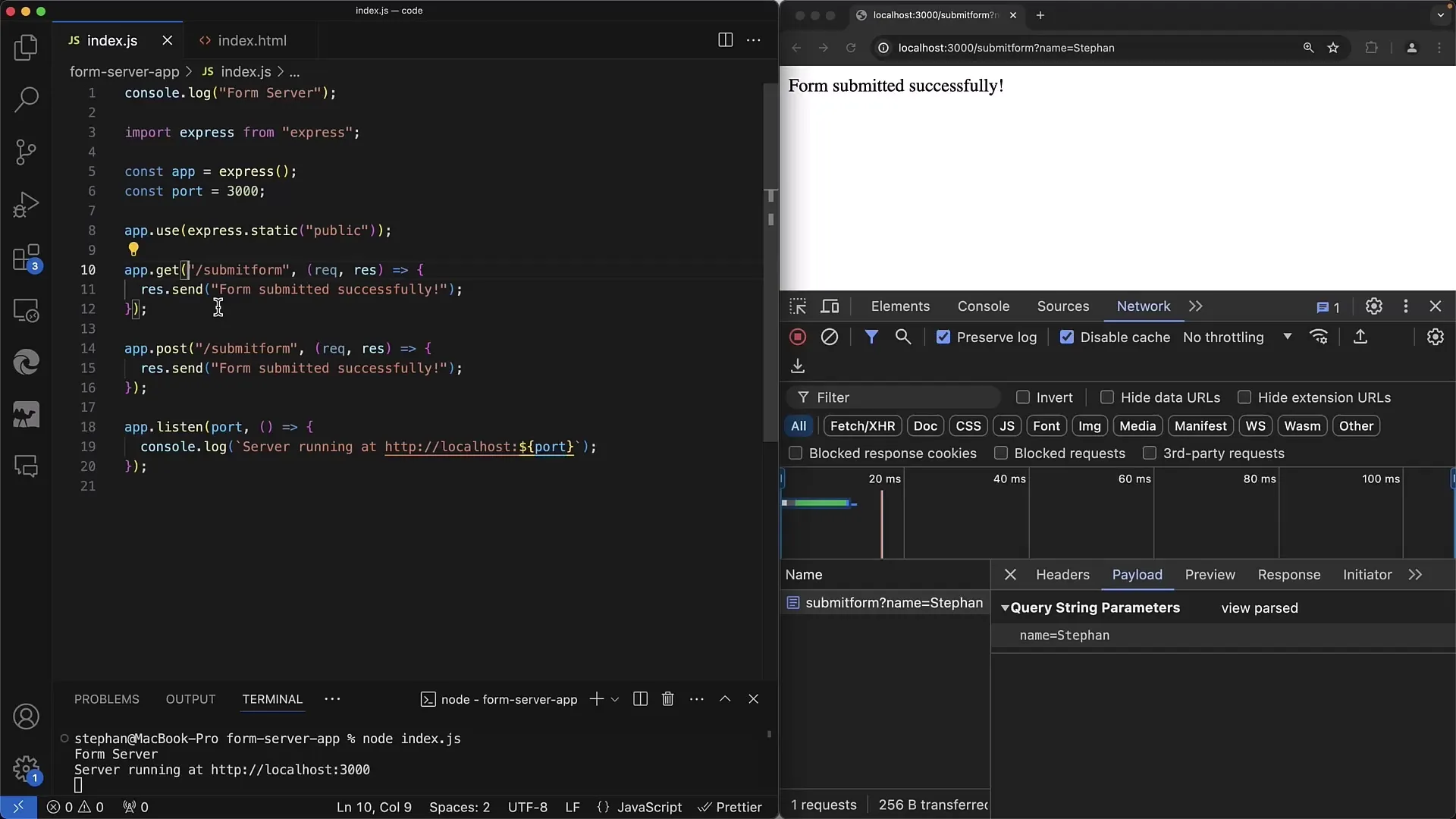
Pateikę formą, turėtumėte gauti atsakymą iš serverio, patvirtinantį, kad duomenys sėkmingai išsiųsti.

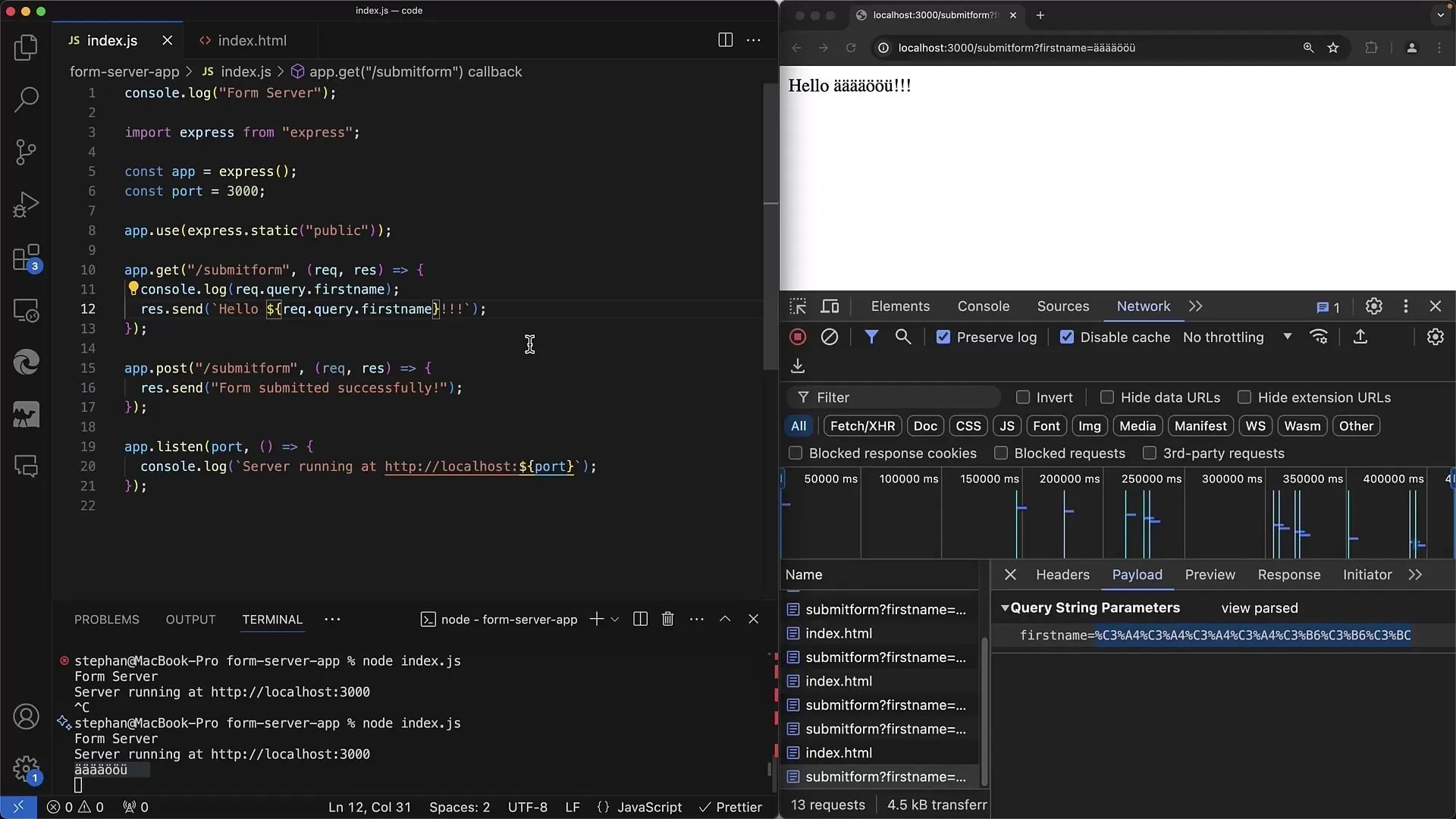
Čia galite matyti į serverį išsiųstą naudingąją apkrovą. Mūsų atveju prie URL buvo pridėtas parametras Name.
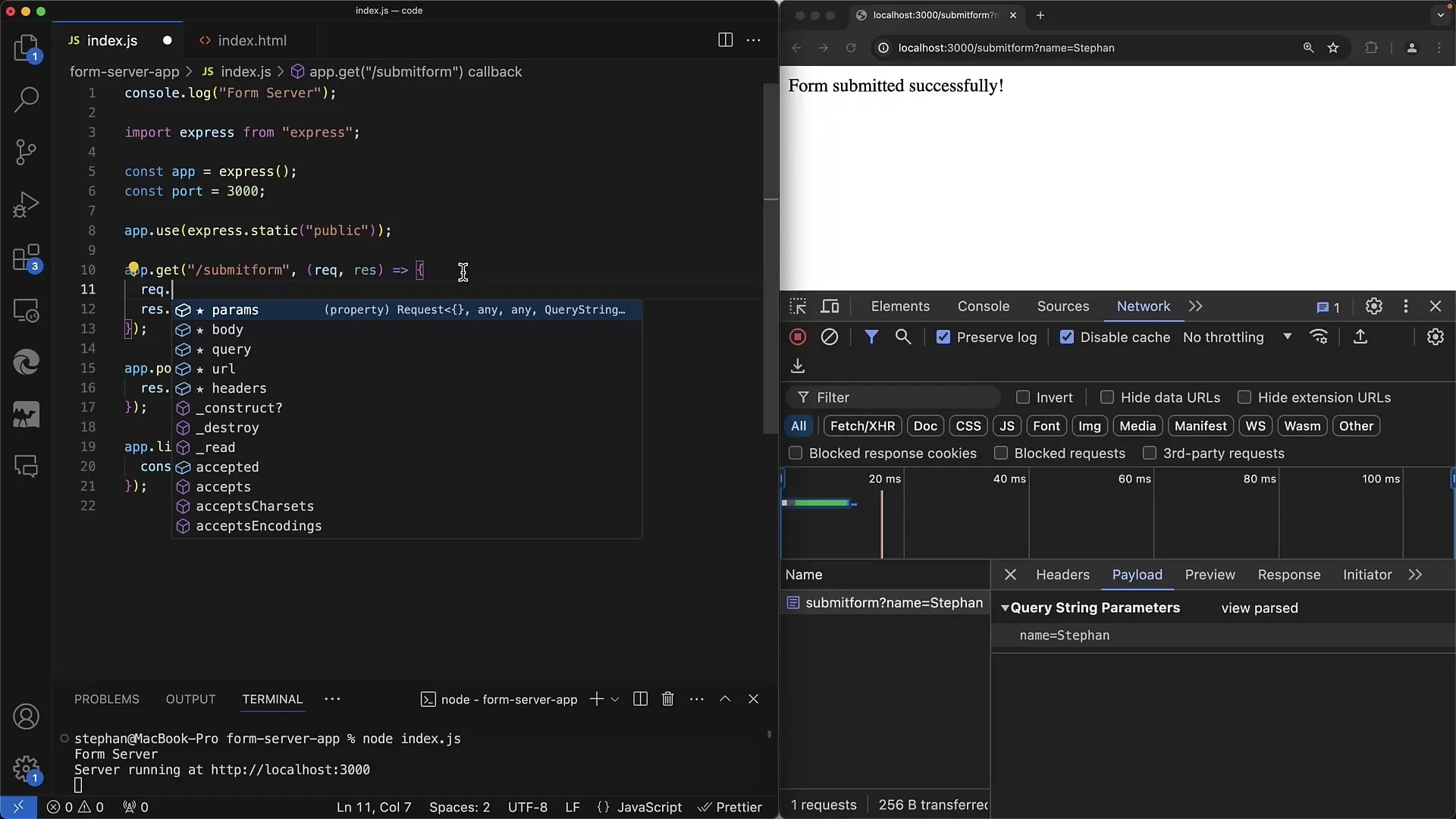
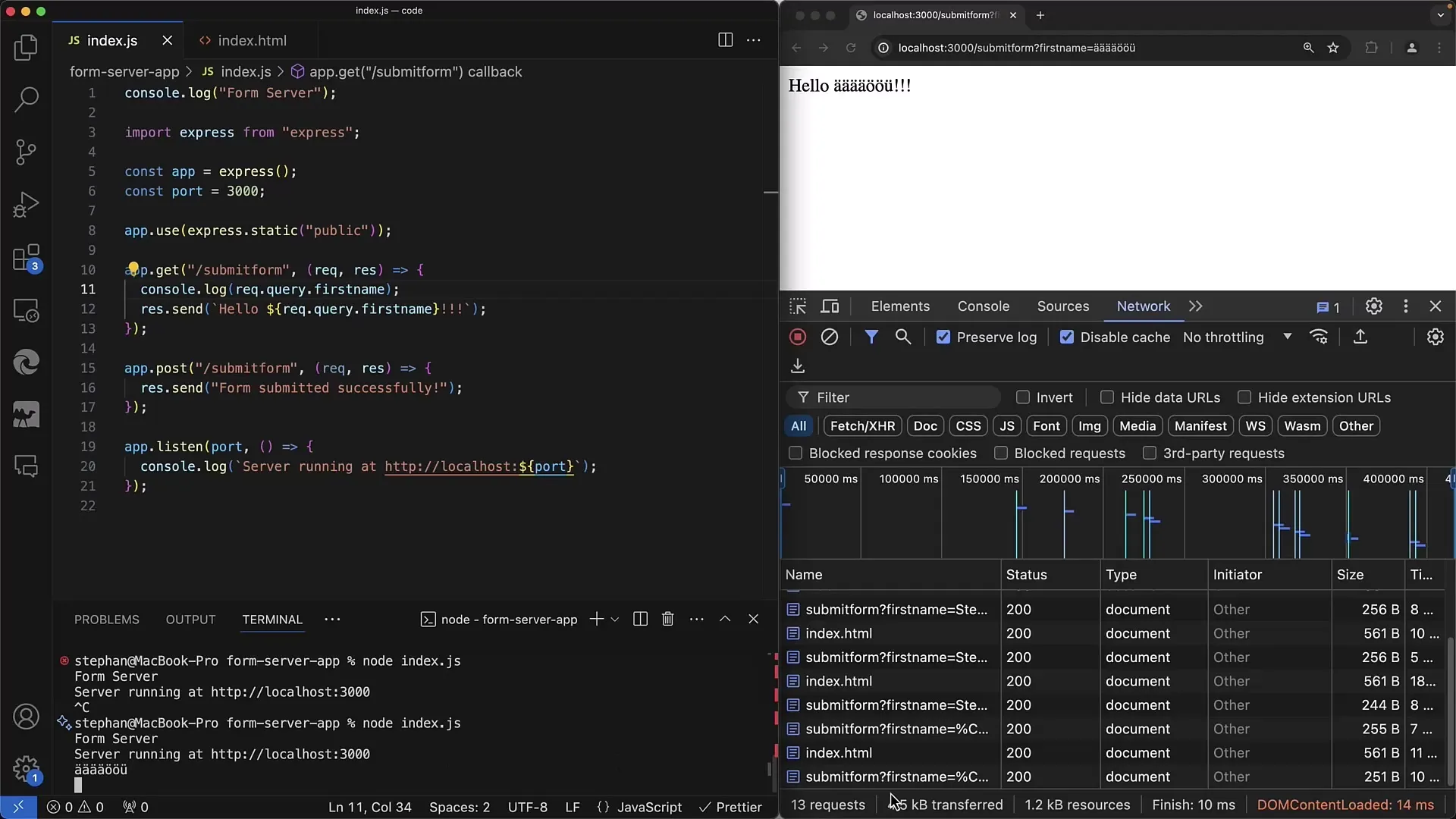
Dabar serverio kode apžvelgsime atitinkamą GET tvarkyklę, kuri mums reikalinga užklausai apdoroti. Šis kodas bus jūsų index.js faile. Jūs apibrėšite tvarkyklę taip:

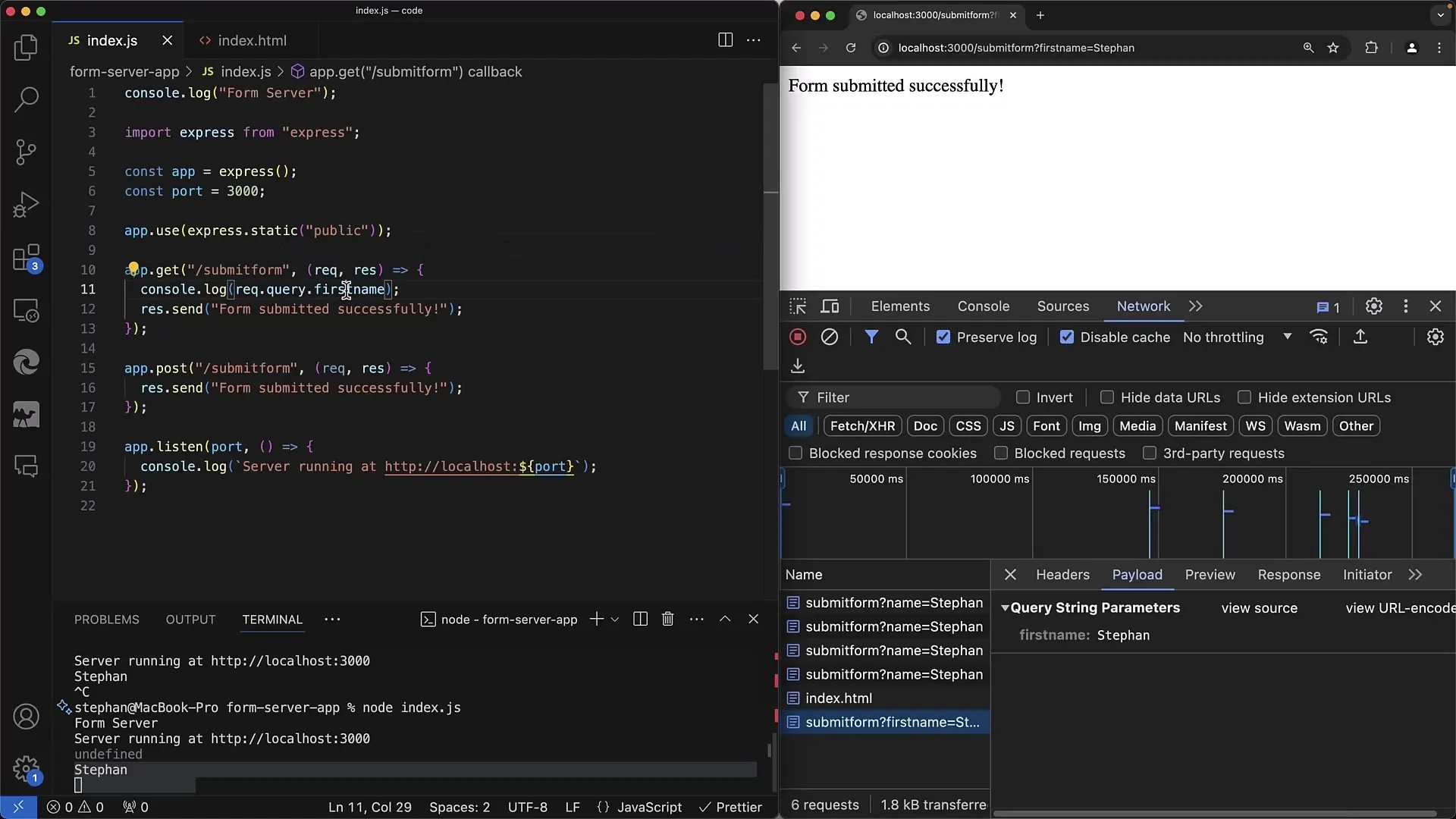
Dabar serverio kode galite gauti užklausos parametrus, kreipdamiesi į request.query. Tai taip pat galite įgyvendinti savo GET tvarkyklėje.

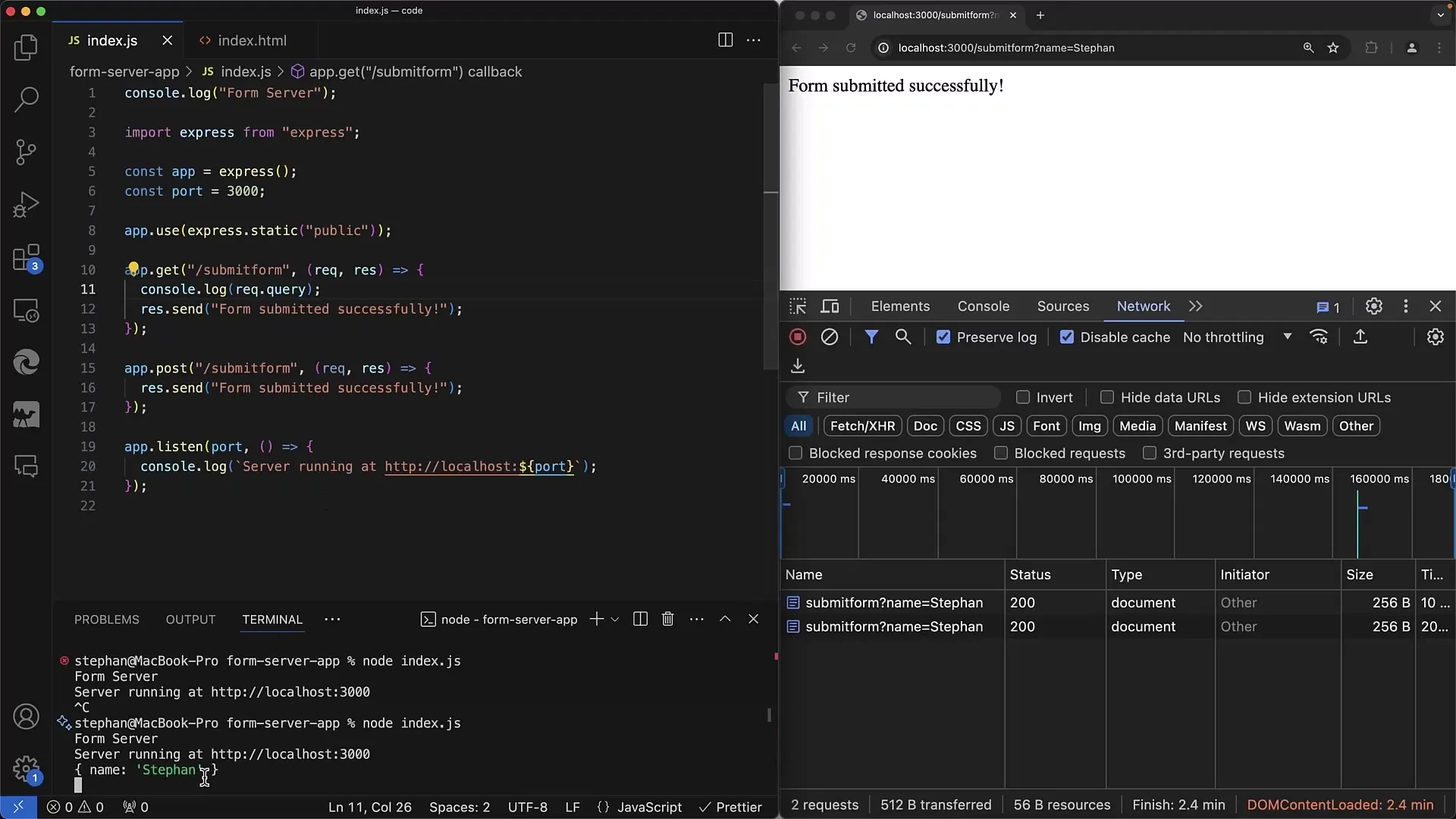
Jei dar kartą išsiųsite formą, pamatysite, kad parametras grąžinamas teisingai. Įsitikinkite, kad kiekvieną kartą, kai atliekate serverio pakeitimus, iš naujo paleidžiate serverį.

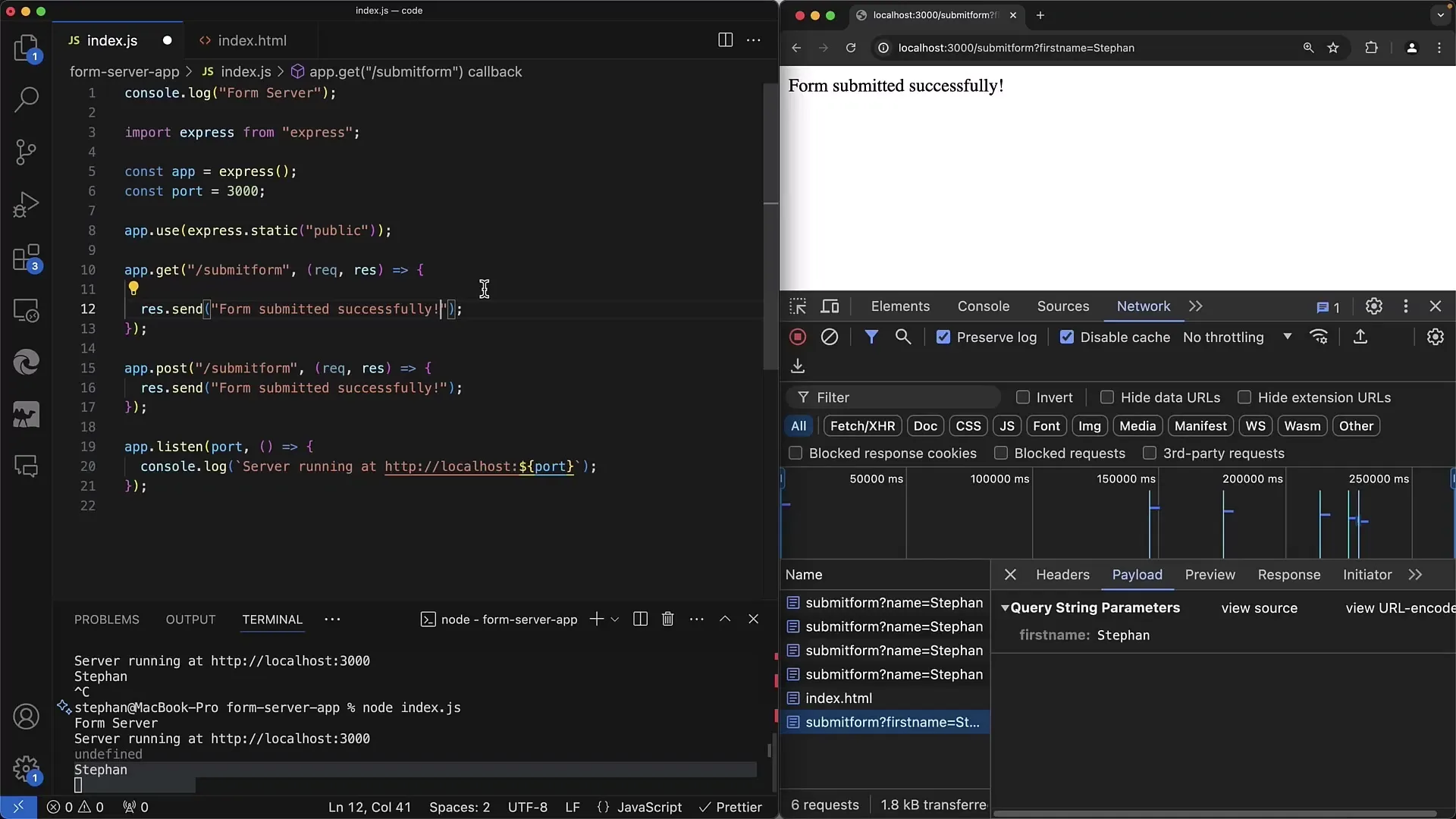
Norėdami gauti prieigą prie pavadinimo, naudokite formatą request.query.Name. Jei keičiate vardą formoje, turite užtikrinti, kad parametras būtų pakoreguotas ir serverio kode.

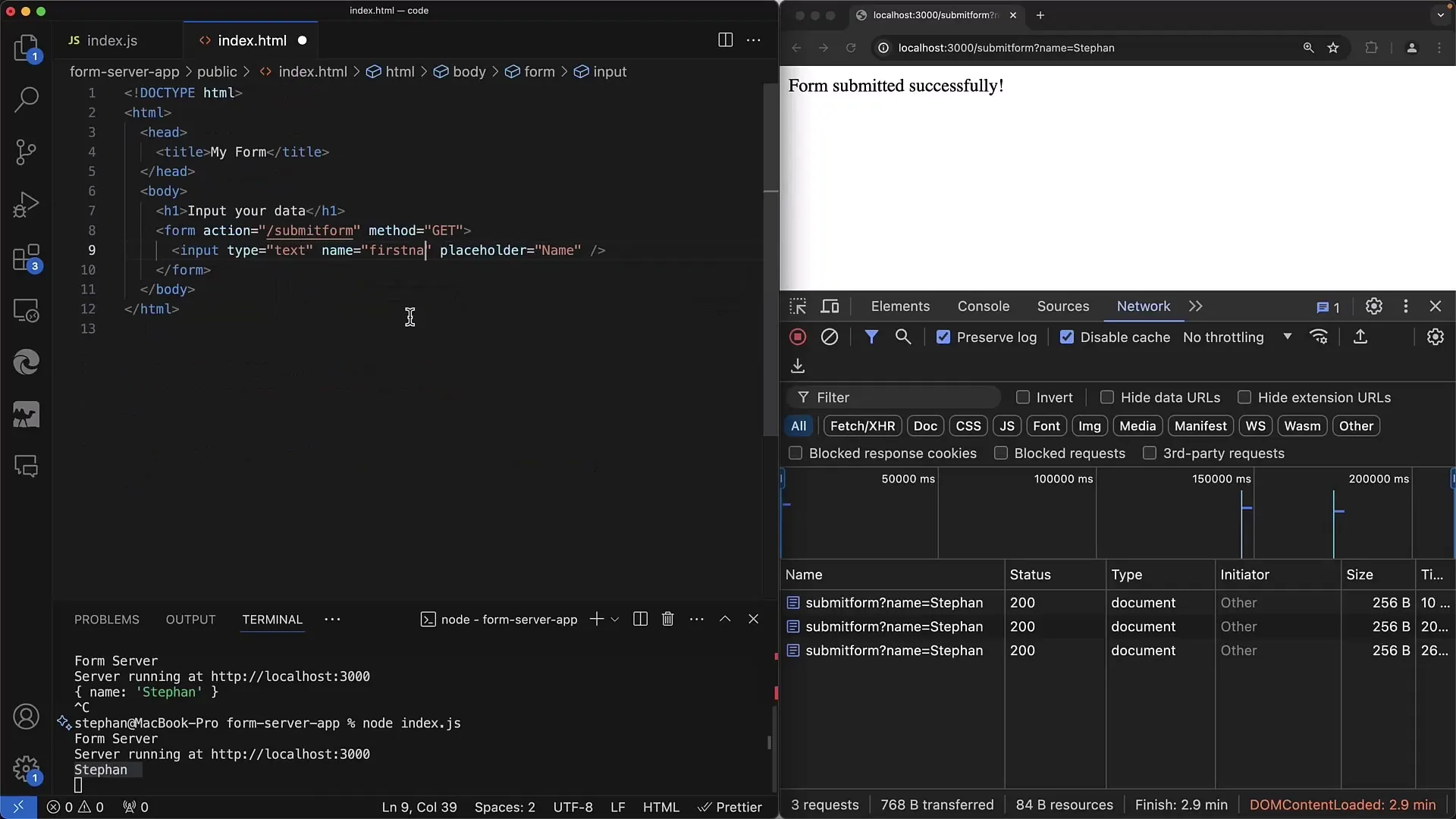
Jei formoje pakeisite vardą į first_name, užklausos parametras atrodys taip:

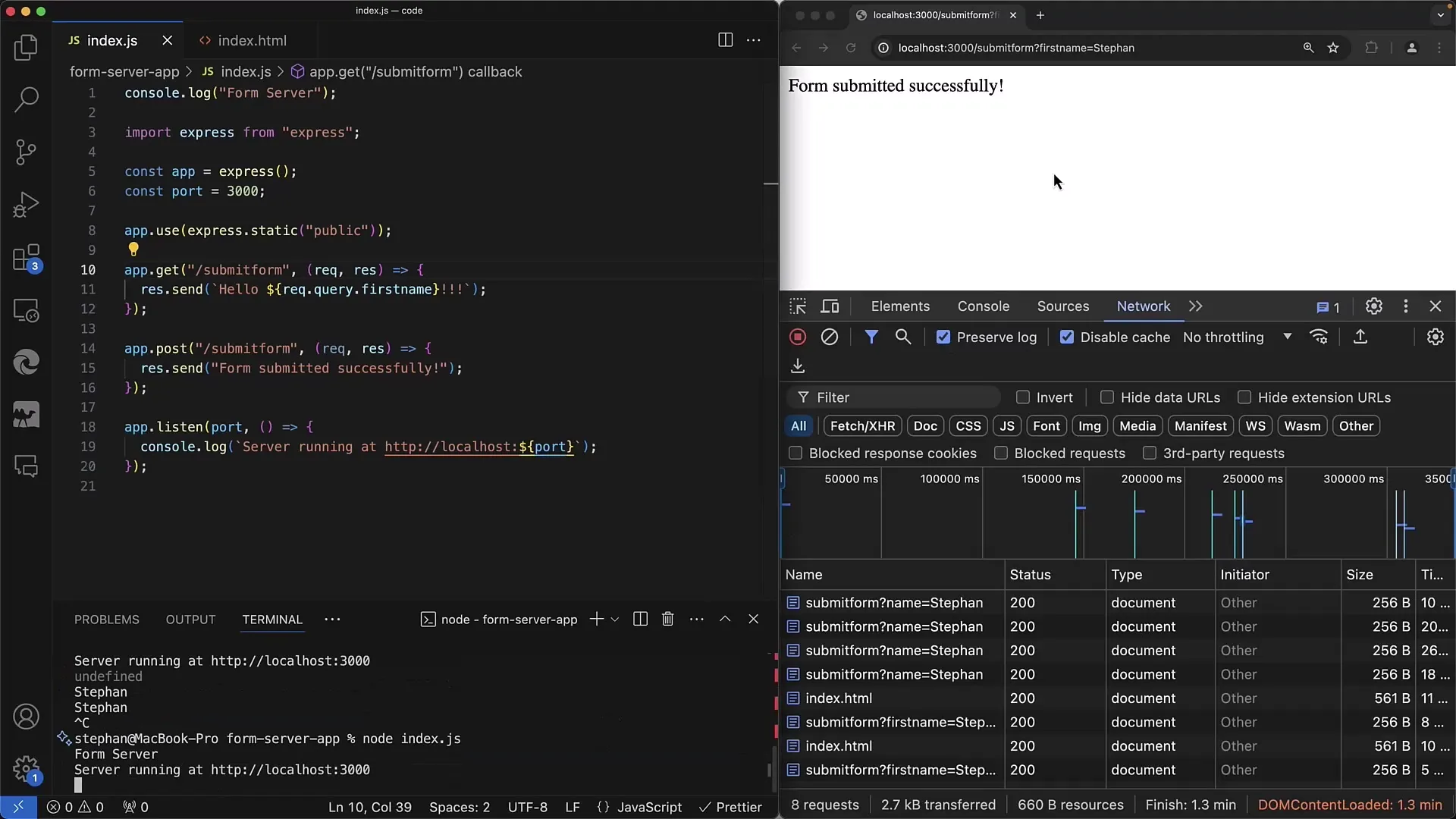
Matote, kad serveris teisingai gauna ir išveda duomenis:

Turėdami šias pagrindines žinias, dabar galite apdoroti gautus duomenis, pavyzdžiui, išsaugoti juos duomenų bazėje, panaudoti kitur arba tiesiog grąžinti.
Jei norite, gautus duomenis netgi galite siųsti atgal klientui ir veikti kaip aido serveris.

Tada išvestis galėtų atrodyti taip:

Jei teksto lauke įvedate specialius simbolius, serveris juos taip pat apdoros ir atitinkamai iššifruos. Pastebėsite, kad išvestis yra teisinga, nepriklausomai nuo naudotojo įvestų simbolių.

Svarbu pažymėti, kad skirtingos serverių sistemos koduotes tvarko skirtingai. Naudojant "Express", užklausos parametrų dekodavimas paprastai jau būna įtrauktas, todėl jums dėl to rūpintis nereikia.

Dabar jau turite GET užklausų apdorojimo pagrindus, taip pat aptarėme užklausos parametrų naudojimą "Express" sistemoje. Toliau apžvelgsime POST metodą, kuriam reikia kitokio įgyvendinimo.
Apibendrinimas
Šioje pamokoje sužinojote, kaip sukurti paprastą žiniatinklio formos paraišką naudojant GET metodą. Procesas apima HTML formos sukūrimą, formos duomenų siuntimą į Express serverį ir užklausos parametrų gavimą tolesniam apdorojimui. Taip pat pamatėte, kaip teisingai sukonfigūruoti serverį, kad jis gautų ir atsakytų į formos duomenis.
Dažniausiai užduodami klausimai
Kuo skiriasi GET ir POST?GET siunčia duomenis per URL adresą, o POST duomenis perduoda užklausos kūne.
Kaip savo formoje galiu naudoti kelis parametrus? Formoje galite pridėti kelis įvesties laukus ir atitinkamai sukonfigūruoti jų pavadinimus.
Kaip elgtis su specialiaisiais simboliais formos duomenyse? Express automatiškai iššifruoja specialiuosius simbolius.
Ar reikia iš naujo paleisti serverį kiekvieną kartą, kai atlieku pakeitimus?Taip, norint, kad visi serverio kodo pakeitimai įsigaliotų, reikia iš naujo paleisti serverį.


