Šiame vadove išmoksi, kaip veiksmingai naudoti įvairius Input elementus React . Nuotraukos sukūrimas paprastų formų kūrimas, kontroliuojant ir nekontroliuojant inputų būsenas - bus paaiškinti pagrindiniai konceptai praktiniais pavyzdžiais. Žiūrėdami vaizdo įrašą suprasite, kodėl React turi keletą savybių, kurias reikia atsižvelgti į darbą su formomis, ir kaip jas galima panaudoti jūsų programoje.
Svarbiausios išvados
- React naudoja kontroliuojamus ir nekontroliuojamus inputus.
- Kontroliuojamų inputų būsena tiesiogiai valdoma naudojant value atributą.
- OnChange React nustatomas kitaip nei tradiciniame HTML.
- Naudokite pradinę vertę kontroliuojant inputus, kad išvengtumėte įspėjimų.
Žingsnis po žingsnio vadovas
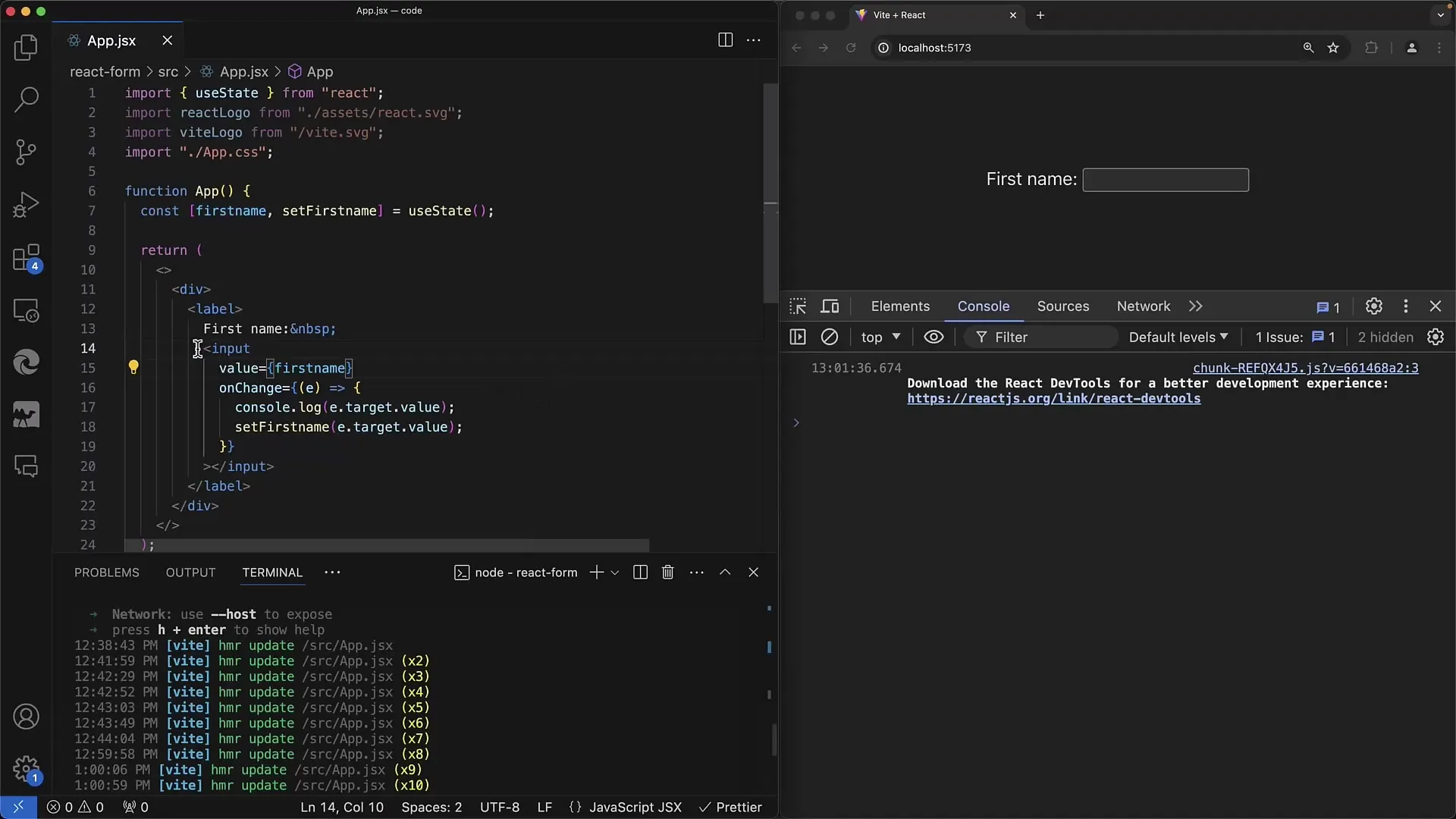
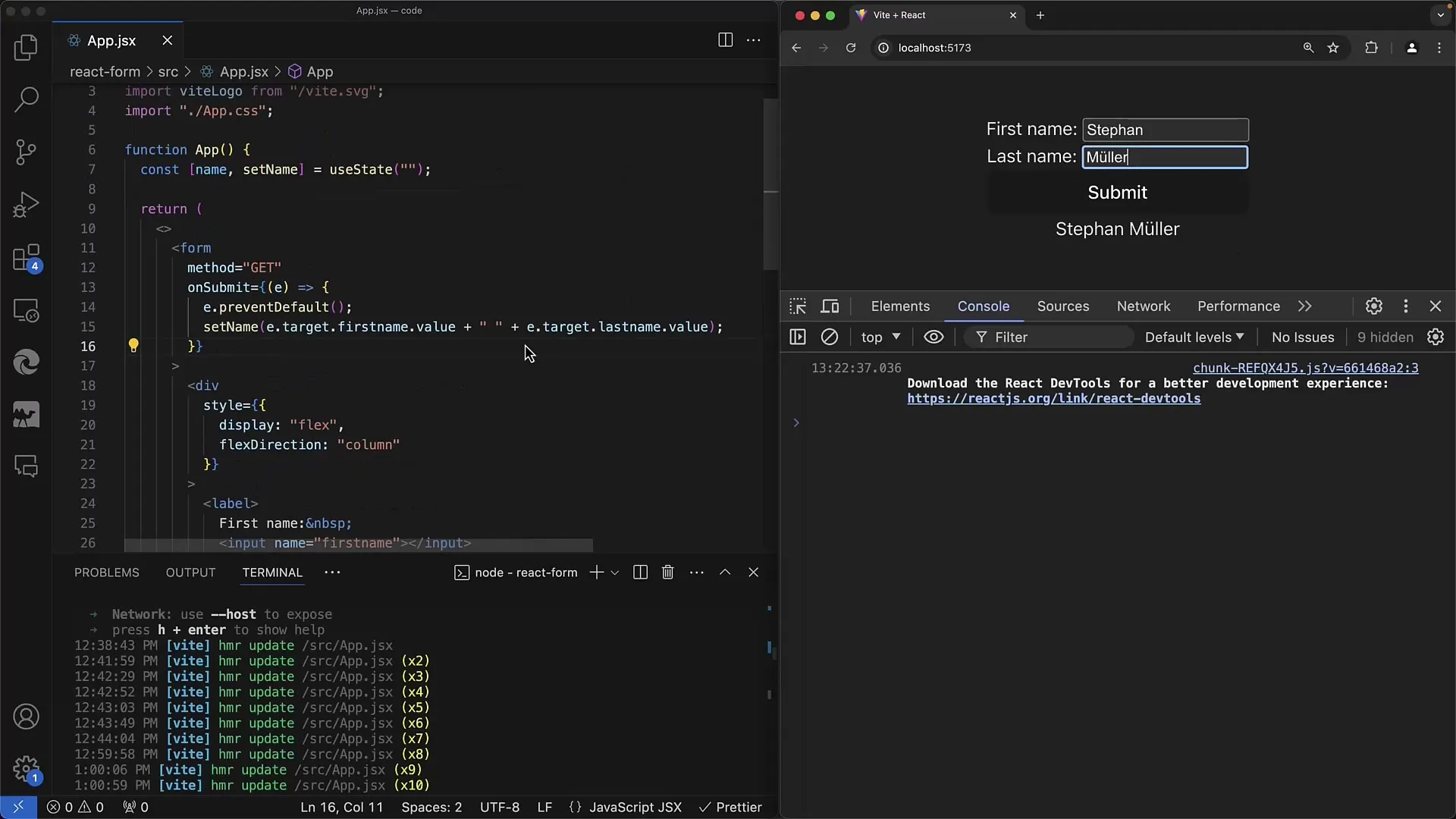
1. Įvesties komponentų pagrindai
Suprasti pagrindus, sukurti React komponentą jūsų įvesties laukui. JSX kalboje jūs galite rašyti beveik taip pat kaip HTML, pasikeičiantys tik skliaustai, skirti JavaScript išraiškoms.

Štai paprastas pavyzdys, kaip įvesties laukas laukia naudotojo sąveikos.
2. Būsenos valdymas naudojant useState
Naudokite useState Hook'ą, kad valdytumėte savo įvesties būseną. Nurodykite būseną vardui ir nurodykite šioje būsenoje nustatymą. Tai leis jums atnaujinti įvesties vertę ir naudoti ją kitoje komponentėje esamai logikai.
Šis nustatymas yra būtinas, kad padarytumėte komponentus reaktyviais ir užtikrintumėte, kad pakeitimai būtų nedelsiant atspindėti.
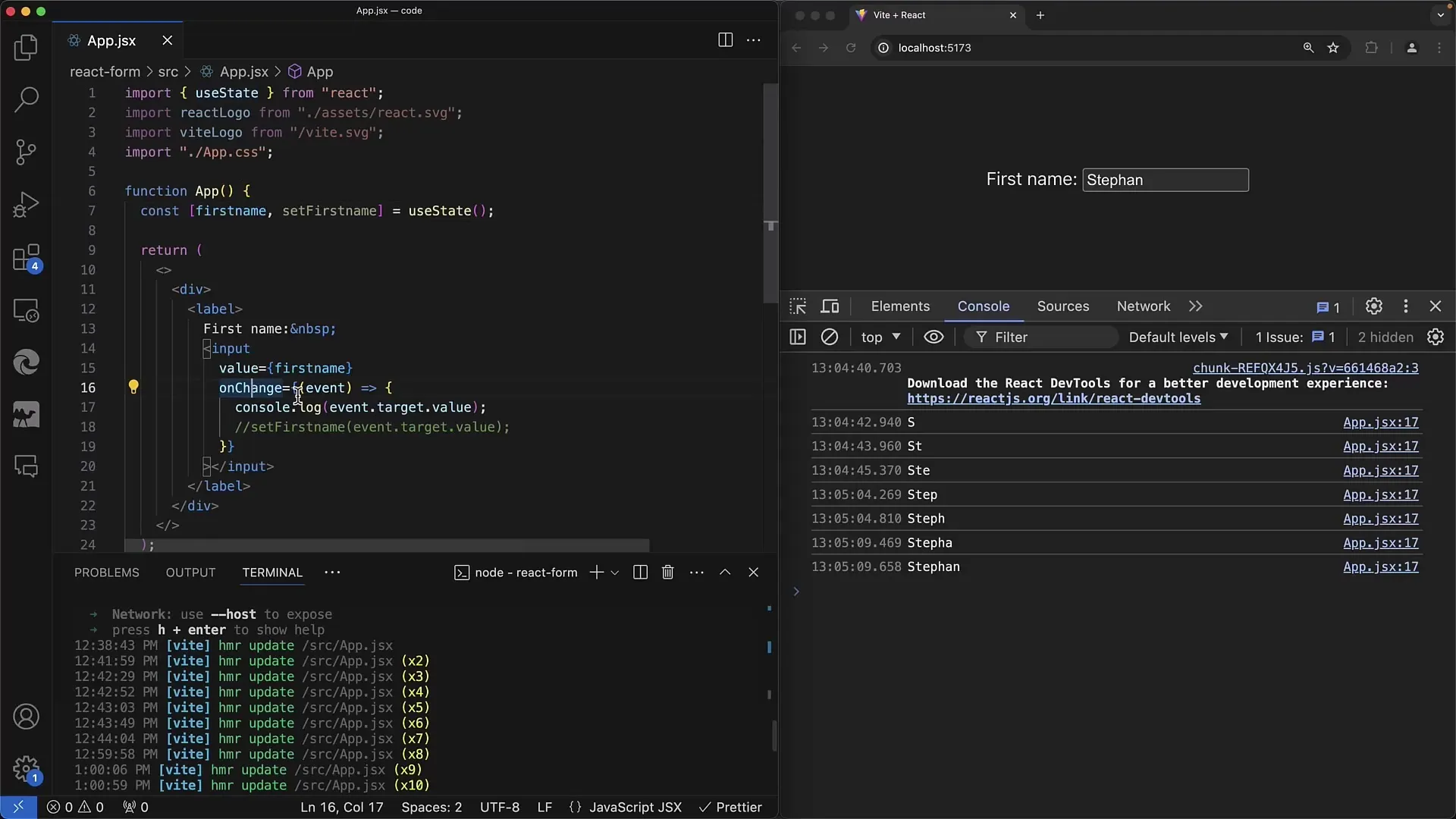
3. onChange įgyvendinimas
Naudokite onChange metodą, kad reaguotumėte į pakeitimus įvesties lauke. Šis metodas yra iškviestas, kai įvestyje pasikeičia vertė ir leidžia jums tvarkyti įvestį, kai naudotojas rašo.
Jūs galite naudoti įvykio objektą, kad gautumėte šiuo metu įvesties vertę. React'e galite naudoti event.target.value, kad gautumėte šiuo metu esamą vertę.
4. Sinchronizavimas tarp būsenos ir įvesties
Parašykite savo onChange metode logiką, kad atnaujintumėte įvesties lauko būseną, kartu užtikrindami, kad pakeitimas įvyktų teisingai. Tai užtikrina, kad įvesties laukas sąsajoje visada bus sinchronizuotas su būsena.

Tai reiškia, kad kiekvienas klavišo paspaudimas aktyvins onChange tvarkyklį ir atnaujins būseną, užtikrinant reaktyvaus programavimo pagrindus.
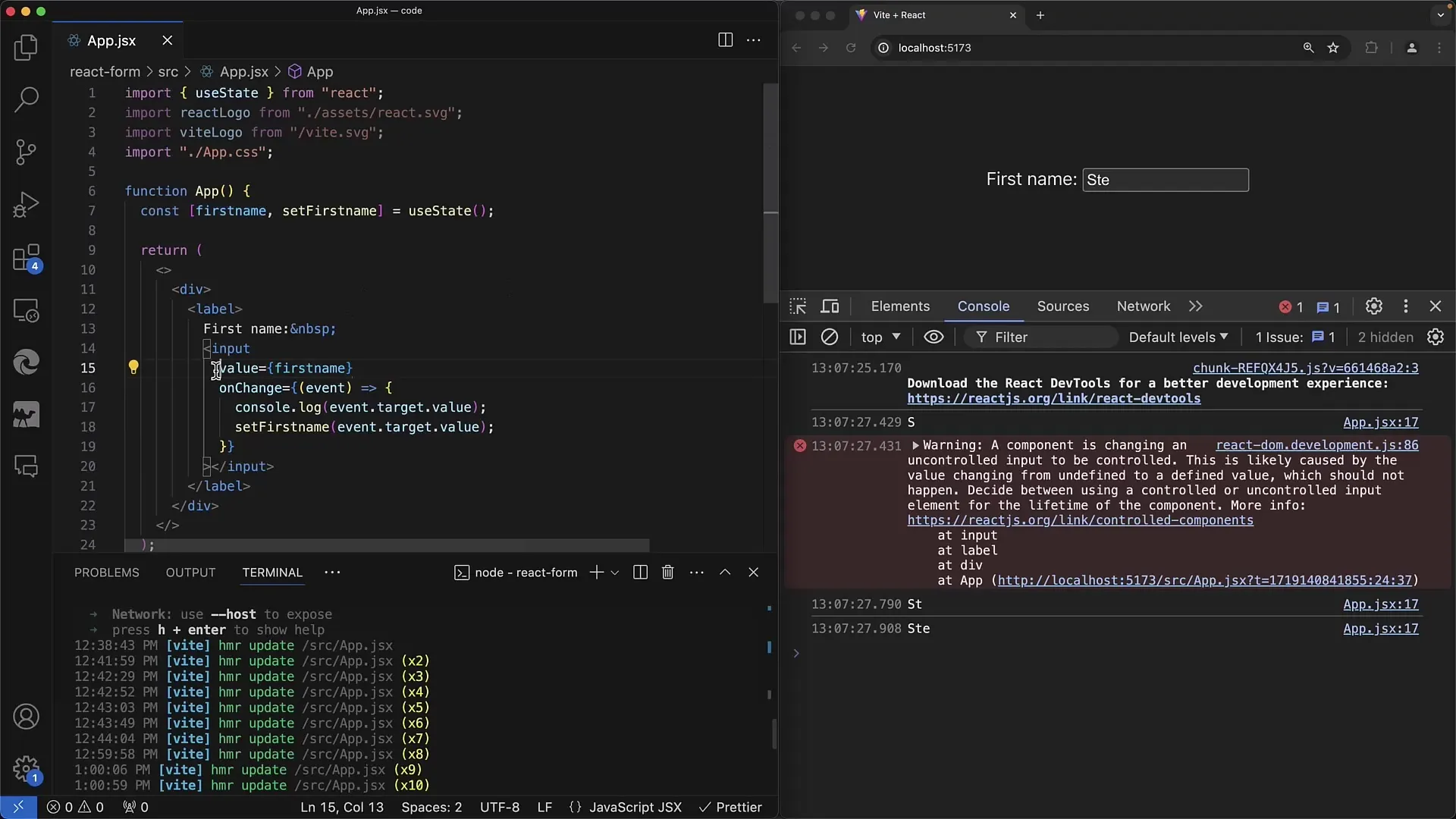
5. Nevaldomi prieš kontroliuojami inputai
Viena svarbiausių dalykų, kai kalbama apie React formų tvarkymą, yra supratimas tarp kontroliuojamų ir nekontroliuojamų inputų. Kontroliuojami inputai turi savo būseną visiškai valdomą per React (per value ir onChange), o nekontroliuojami inputai turi savo vidinę būseną.

Jeigu nenurodote pradinės vertės value, įvestis laikoma nevaldoma. Pasirūpinkite nustatyti pradines vertes, kad išvengtumėte įspėjimų vykdymo metu.
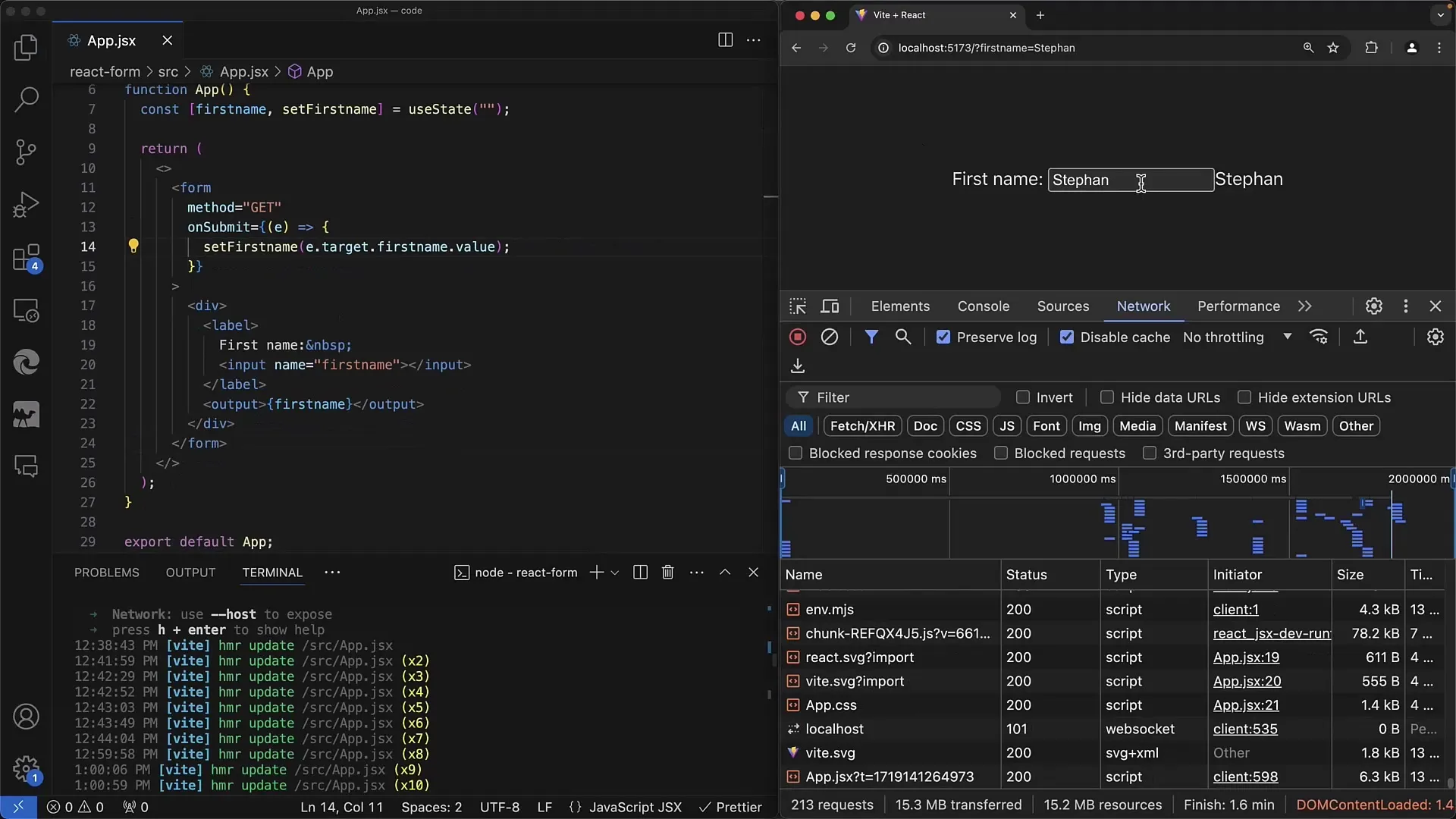
6. Formos tvarkymas
Sukurkite formą ir naudokite onSubmit įvykį, kad pasiektumėte norimą formos elgesį atsisakius formos. Įdiekite funkciją, kuri neleistų formos numatyto elgesio, užtikrinant, kad puslapis neiškrautų iš naujo.

Naudokite būsenos kintamuosius, kad tvarkytumėte įvestį formoje ir pagal poreikį ją rodytumėte. Taip galite valdyti ir apdoroti naudotojo įvestis taip, kaip jums reikia.
7. Plėtra su keliais inputais
Jei jums reikia kelių įvesties laukų, pvz., Vardo ir pavardės, galite naudoti papildomus būsenos kintamuosius ir juos apdoroti viename funkcijoje.

Tai leidžia efektyviai valdyti naudotojo įvesties vertę tęsiniu būdu, kas yra ypatingai svarbu, jei jums reikia įvestis validuoti ar atvaizduoti.
8. Įgyvendinimo išvados
Kiekvieną kartą, kai dirbsite su formomis „React“, svarbu suprasti skirtumus tarp valdomų ir nevaldomų įvesties laukų tvarkymo. Tai padės jums optimaliai naudoti „React“ ir užtikrinti reaktyvų naudotojo sąsajos veikimą.
Santrauka
Šiame vadove sužinosite pagrindinius įvesties elementų valdymo koncepcijų „React“ metodus. Nuo „useState“ kablysės įgyvendinimo iki valdomų ir nevaldomų įvesties laukų skirtumų, jūs išmoksite, kaip tinkamai kurti ir tvarkyti formas „React“.
Daug kartojamų klausimų
Kas yra valdomi įvesties laukai „React“?Valdomi įvesties laukai „React“ yra įvesties laukai, kurių vertė valdoma būsena. Jų būklė valdoma per savybę „vertė“.
Kaip elgtis su įspėjimais dėl valdomų ir nevaldomų įvesties laukų?Norėdami išvengti įspėjimų, įsitikinkite, kad jūsų valdomi įvedimai visada turi pradinę vertę, kuri nėra „nenuspėjama“.
Kada turėčiau naudoti onChange vietoje onInput?Naudojama onChange, nes tai „React“ standartinis modelis, naudojamas įvesties pakeitimams tvarkyti ir jis yra protingesnis nei onInput.
Kaip galiu tinkamai patikrinti formas „React“?Naudokite metodą onSubmit kartu su būsena, kad galėtumėte patikrinti, tvarkyti ir tikrinti įvestį be puslapio perkrovimo.


