Kaip žadėjome, dabar pradedame pirmąją tikrąją animaciją, Pervažiuojantį kamuolį. Tai bus ganėtinai įdomu, nes animuoti reikia tikrai suprasti, ką darai. Ką aš noriu pavaizduoti? Kaip perteikiu tai, ką iš tikrųjų noriu parodyti?
Šiuo atveju norime simuliuoti, kad turime 2D plokštumą, kurioje jaučiamas kamuolio jausmas. Jis turi atklysti ant žemės, atbėgti ir vėl atšokti.
Tai yra principas, kurį norime perduoti, ir tai ne iš viso paprasta. Šiame uždavinyje vėl yra keletas "Disney taisyklių", apie kurias jau kalbėjome. Juos turėkite galvoje.
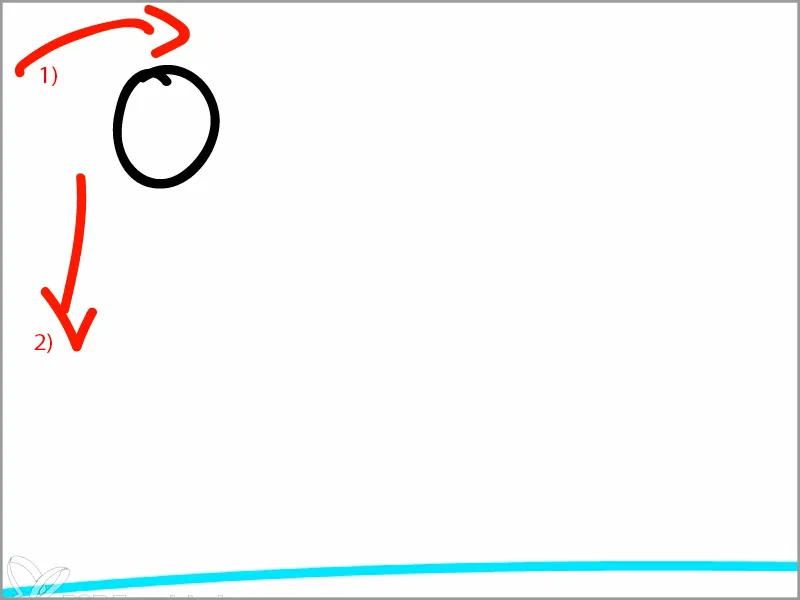
Žingsnis 1
Kamuolys yra ką nors metamas ir skrenda aukštyn. Jis gauna šią energiją (1).
Tačiau vėliau ji jam nieko nebeprideda, nes ją pakeičia kita energija - gravitacija (2). Ši nuolatos traukia kamuolį žemyn, ir vėliau jis susiduria su kuo nors. Čia: žemė.

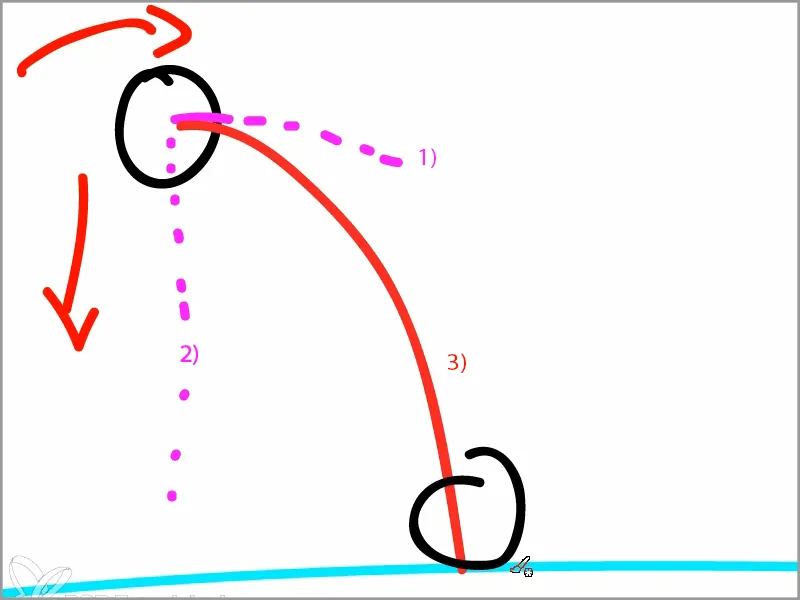
Kur jis nusileis ant žemės? Kamuolys vis dar turi šią išmestosios energijos (1) impulsą ir tuo pačiu metu šiek tiek judėjimo link žemės (2).
Taigi, tai, kas vyksta, yra judėjimas, kuris traukia kamuolį pusiaukampe žemyn (3).
Apatinėje dalyje kamuolys tada atsiranda ant žemės.
Animacijoje visada reikia suprasti fizinę aplinką. Ypač "Pervažiuojantį kamuolį", kuriame jums reikia kažką animuoti, kas iš esmės būtų fizinis.
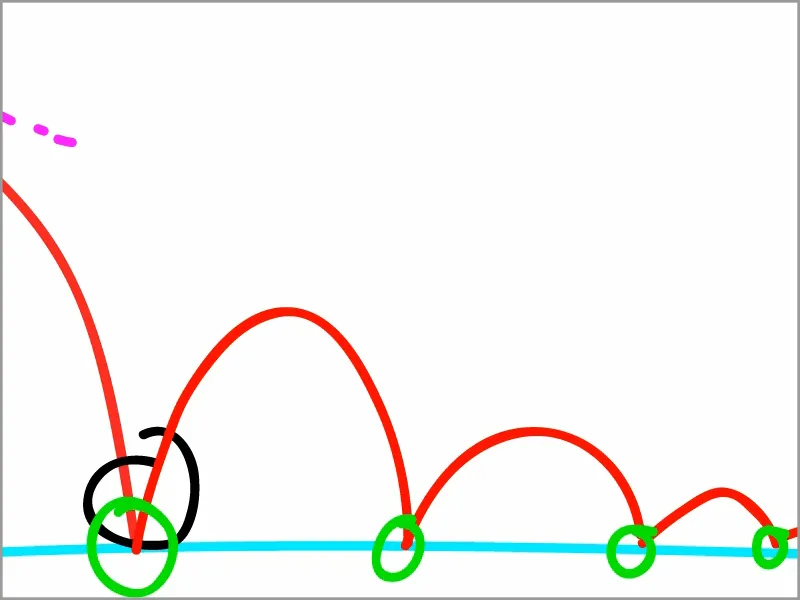
Kamuolys taigi čia nusileidžia ir yra atspindėtas tokiu pačiu kampu, kuriuo jis atskrenda, ir vėl skrenda aukštyn.
Tačiau dėl savo inercijos, savo tūrio, masės, trinties prieš žemę ir pan., jis nebeturi tos pačios jėgos. Aš negalėčiau jums iš tikrųjų visiškai aiškiai paaiškinti fiziškai, bet jėga vis mažėja. Jis pradeda daryti vis mažesnius atšokimus.
Esminis dalykas, kurį kamuolys parodo, yra šis elgesys.
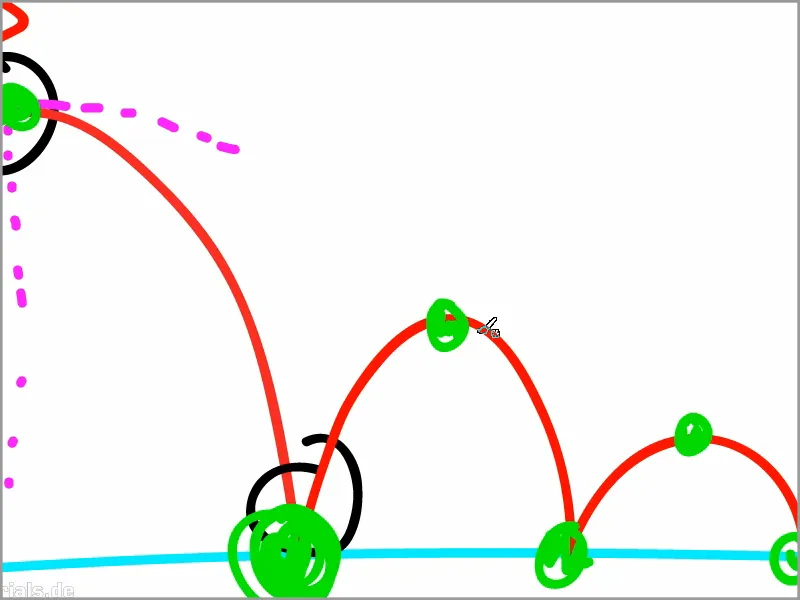
Tuo pačiu visada yra koks nors kirtimo taškas - aš piešiu tai žalia spalva -, kuriame visa jėga perkeliamas.
Taip pat yra aukštos taškų, kur jis stovi labiausiai. Šie žali spalva pažymėti taškai yra mūsų raktiniai kadrai.
Aukščiau kamuolys juda lėčiausiai, nes viršuje jis neturi jėgos ir yra traukiamas žemyn arba iš tikrųjų turi išmestosios energijos, tačiau tuo pačiu traukiamas žemyn, taigi jis yra jėgų pusiausvyroje, schweige gleičgewicht, svetainėje.
Apačioje, priešingai, kadangi po kamuolio ateina iš viršaus esanti jėga ir jis yra atstumtas iš apačios. Veikia du jėgos ir todėl apačioje yra ryškus pokytis.
Štai toks principas, kurio turime suprasti prieš pradedant animaciją ir nustatydami mūsų raktinius kadrus.
Žingsnis 2
Turėdami sąmonę apie pagrindinį principą, dabar nustatome raktinius kadrus.
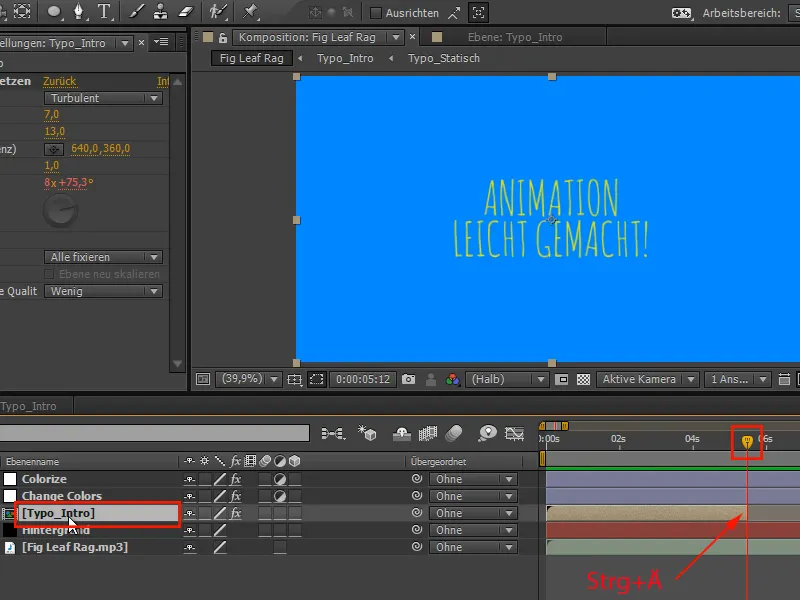
Muzikoje turime tą mažą pokytį, kuriam ką tik animavome. Dabar tuo pačiuja vieta iškirpome "Typo_Intro" su Strg+Ä.
Žingsnis 3
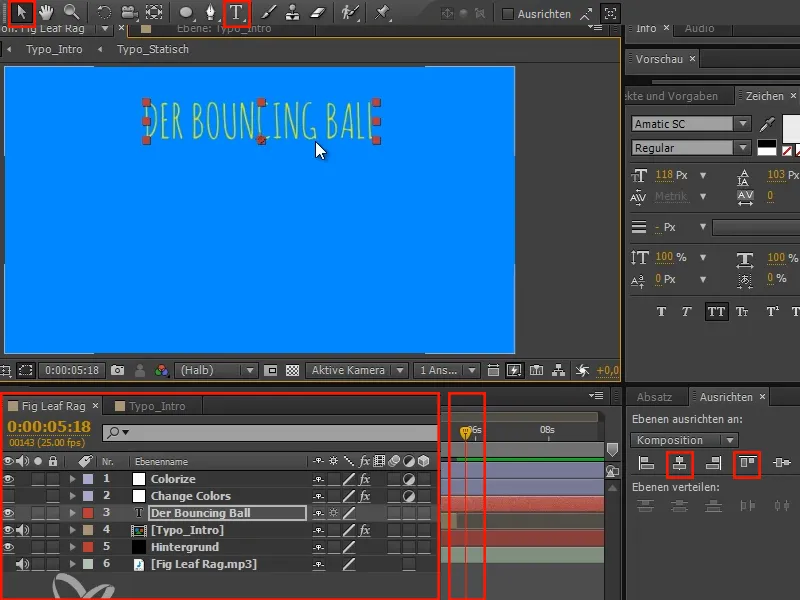
Parašome "Pervažiuojantį kamuolį" ir įdedame tekstą viršuje centriniu būdu.
Pervažiuojantysis kamuolys yra dalis, su kuria puikiai galima pradėti animaciją, todėl kiekviename animacijos kurse tai yra pirmasis pratimas.
Žingsnis 4
Norėčiau, kad tekstas "Pervažiuojantį kamuolį" pasirodytų tik pabaigus "Typo_Intro". Taigi einu į "Typo_Intro" ir spaudžiu O dėl Išėjimo taško, kad pasiečiau išėjimo tašką.
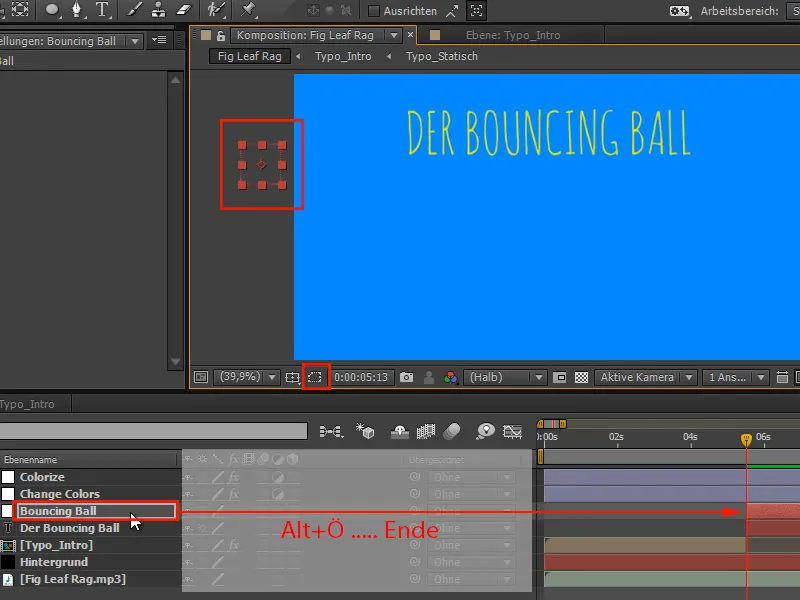
Tada einu vienu kadru toliau prie "Pervažiuojančio kamuolio" naudodamas Paveikslėlis aukštyn- ir Paveikslėlis žemyn- mygtukus arba cmd+dešinė/kaire arba Strg+dešinė/kaire. Tada spaudžiu Alt+Ö, kad nustatytume pradžią.
Taip deramasi pereinamasis nuo "Animacijos lengvai" prie "Pervažiuojantis kamuolys"..webp?tutkfid=63828)
• Alt+Ö: nustato pradžią
• Alt+Ą: nustato pabaigą
Žingsnis 5
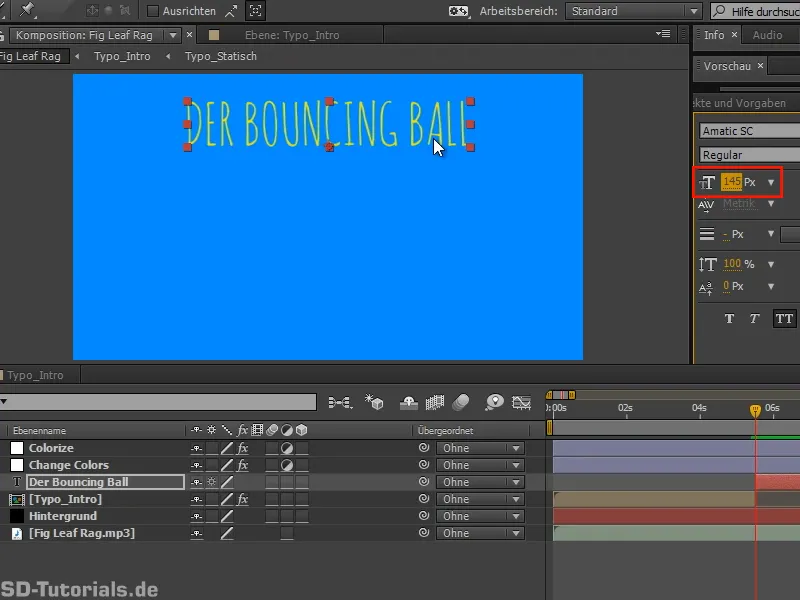
Prieš tęsdami, padarysiu šriftą šiek tiek didesnį.
Žingsnis 6
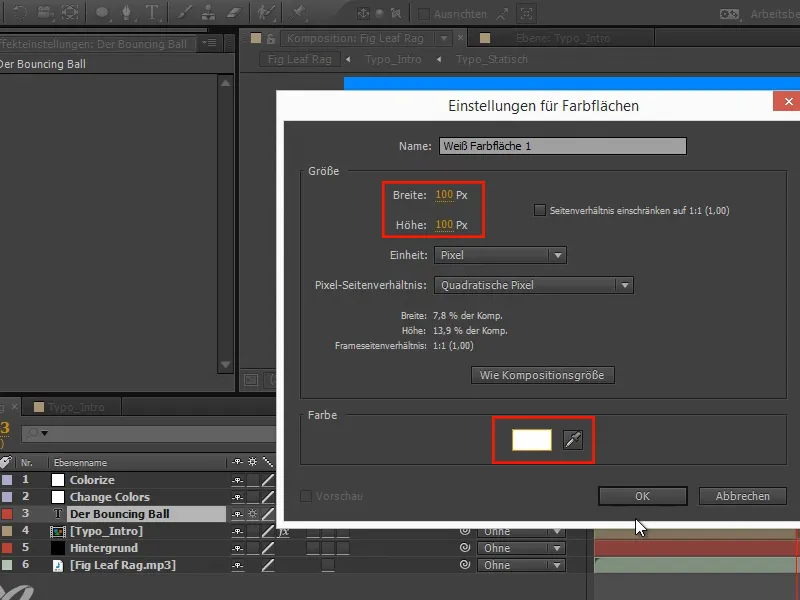
Taip mes tiesiog prasidedame. Toliau sukursime atšokantį kamuolį. Jis esminiu principu yra tikspalvis plotas.
Mums reikia, nustatome šio dydį 100x100 pikselių ir pasirenkame baltą spalvą.
Žingsnis 7
Enter.
Tada dvigubai spustelėsiu ant elipsės ir gausiu apskritimą apimantį mano sluoksnį ir būtent kvadratinį. Tobulas ratas.
Žingsnis 8
Mes vėl iškirpsime šį sluoksnį naudodami Alt+Ö.
Paskui užrakinsime kaukes ir perkelsime kamuolį į pagrindinę padėtį.
Žingsnis 9
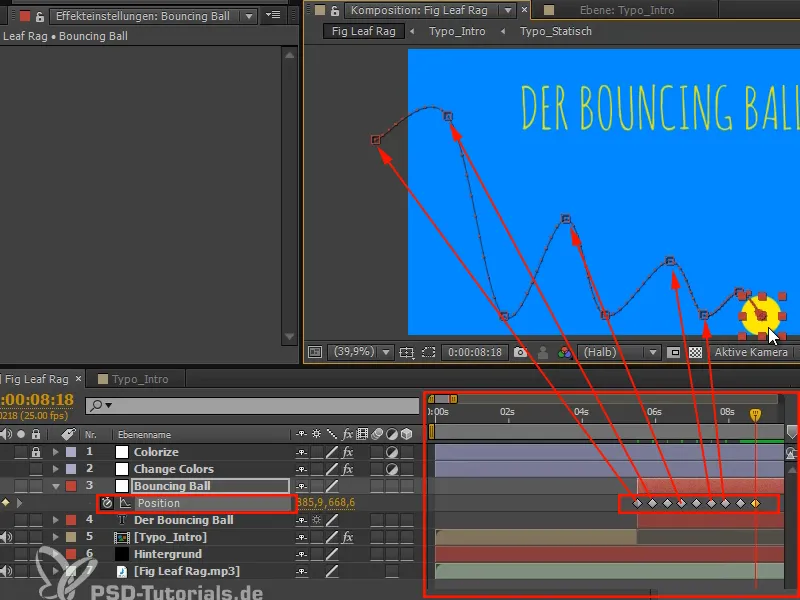
Paspaudžiu P dėl Pozicijos ir animuosiu viską:
Naudodamasis Shift+dešinė/kairė arba Ctrl+dešinė/kairė eisiu į dešimtųjų žingsnių adel ir kiekvieno dešimtųjų žingsnio metu pastatysiu "kamuolį" į ankstesniuose brėžinyje aptartas apačios ir viršūnės vietas.
Taip galime lengvai ir patogiai nustatyti pozicijas, jei dar nesivaržome dėl laiko.
Toliau tęsime šio tutorialio seriją sekančiame skyriuje "Paprastai animacija: Atšokantis kamuolys - Kroviniai".


