Šiame vadove mes įsijungiame į Reakció formų pasaulį, ypač pasirinkimo ir textarea elementų naudojimą. Formos yra esminė bet kurios internetinės programos dalis, nes jos leidžia vartotojams įvesti duomenis ir sąveikauti su programa. "Reakt" mes suteikiame galimybę efektyviai naudoti šiuos elementus ir dirbti su Komponentų būsena. Čia sužinosite, kaip tvarkytis su šiomis formų dalimis, kuriant sąveiką su vartotoju.
Svarbiausi atradimai
- Reakcijos select ir textarea naudojimas yra panašus į įprastą HTML.
- Turėtumėte atidžiai stebėti, ar jūsų įvesties laukai yra "valdomi" ar "nevaldomi".
- onChange įvykių tvarkymas leidžia dinamiškai sąveikauti su įvesties laukais.
- Įvesties reikšmių ir jų ilgio patikrinimai gali būti naudingi vartotojui.
Zingsnis po žingsnio vadovas
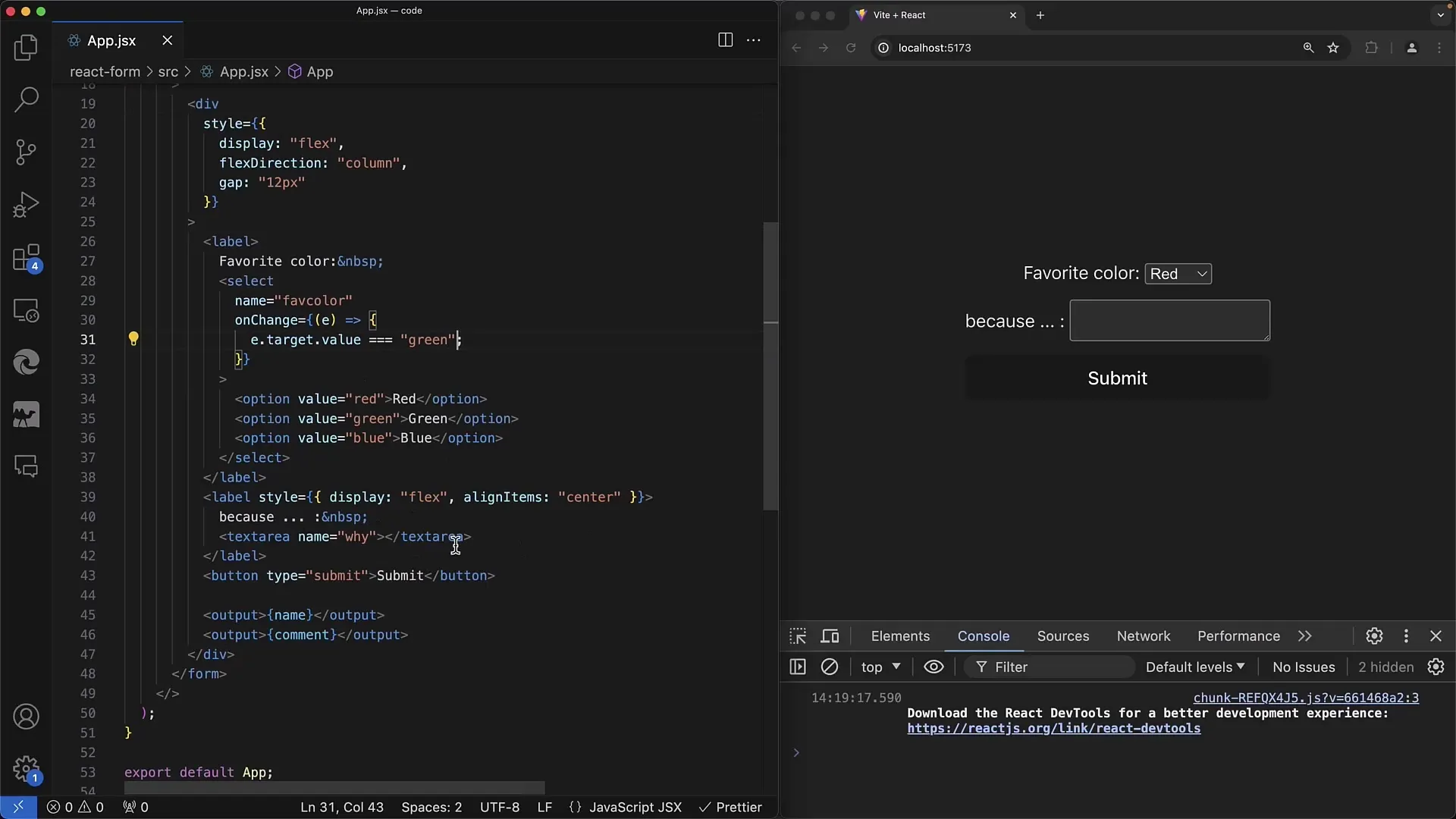
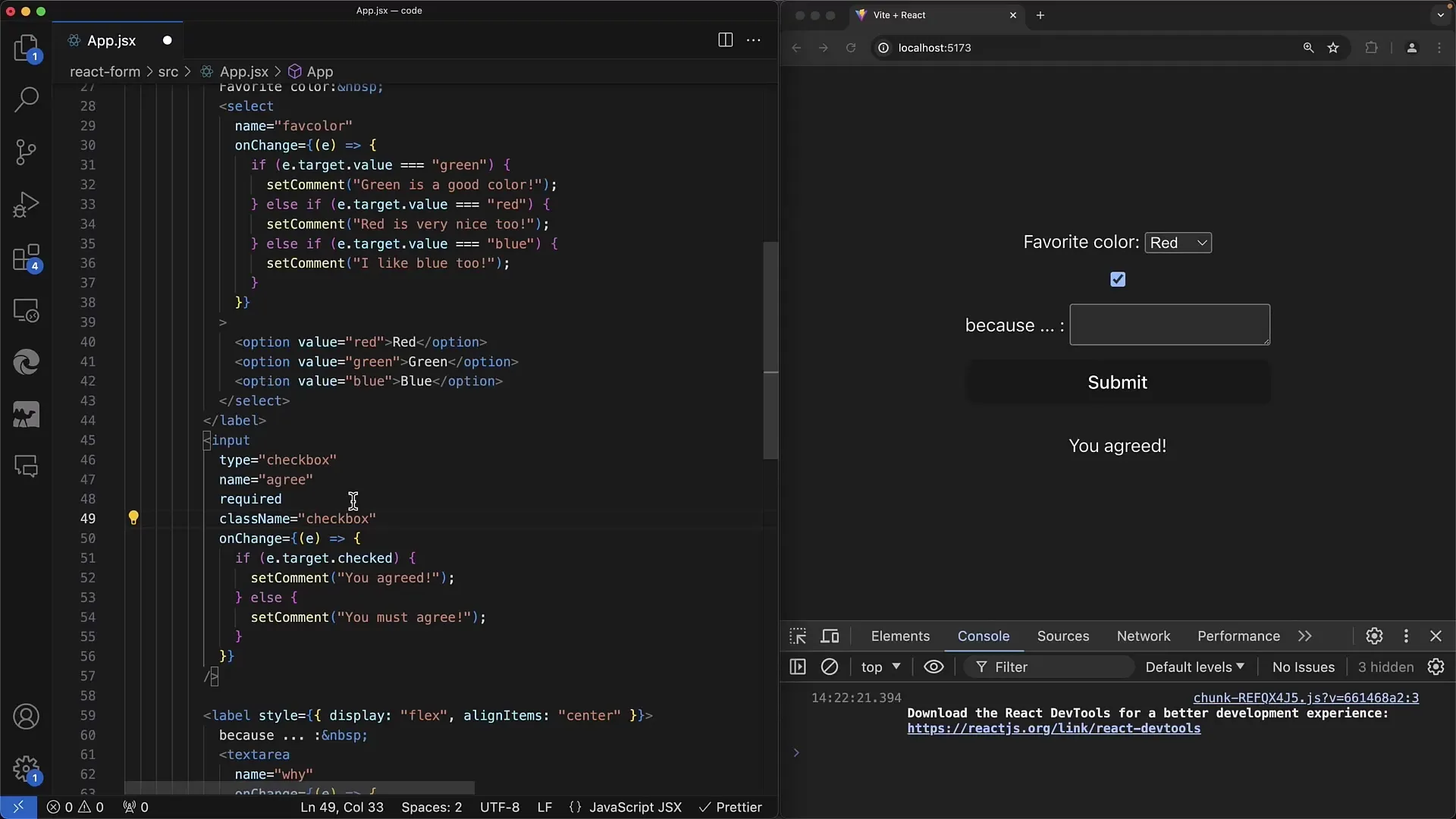
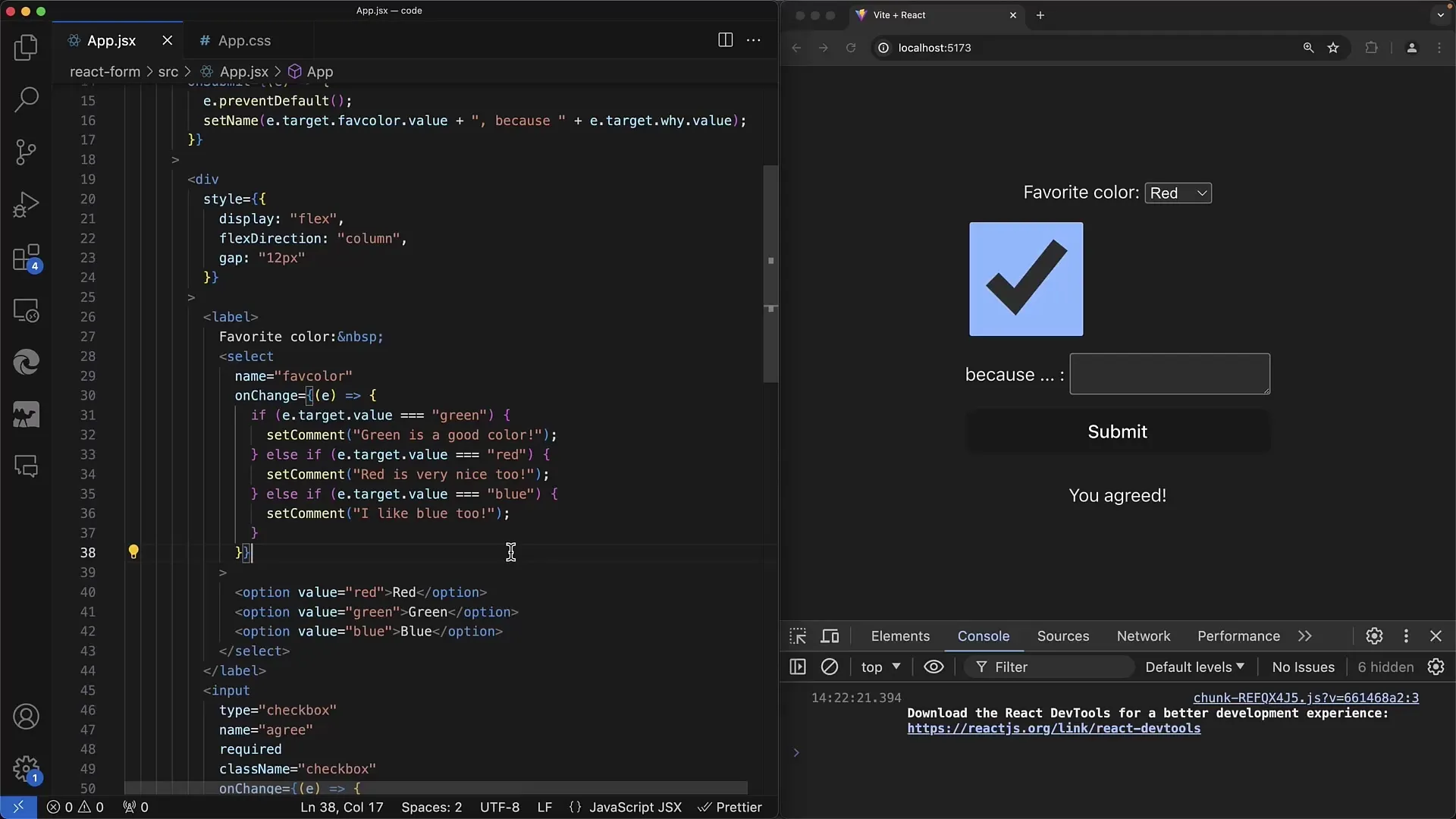
Pradėkite nuo paprastos Reakcijos komponento apibrėžimo. Čia naudojamas forma, kurią sudaro pasirinkimo elementas mėgstamai spalvai ir textarea elementas komentaro įvedimui.

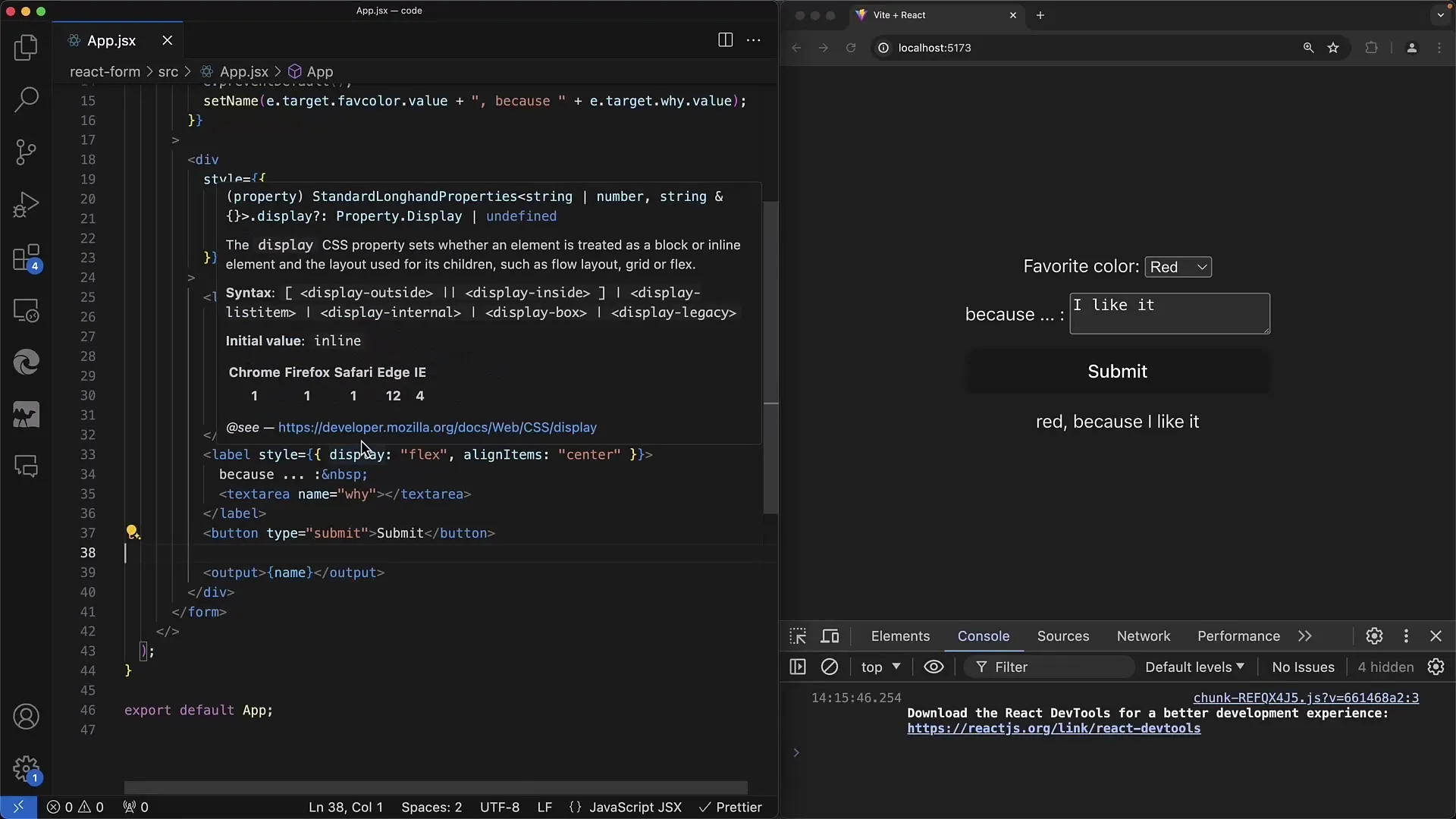
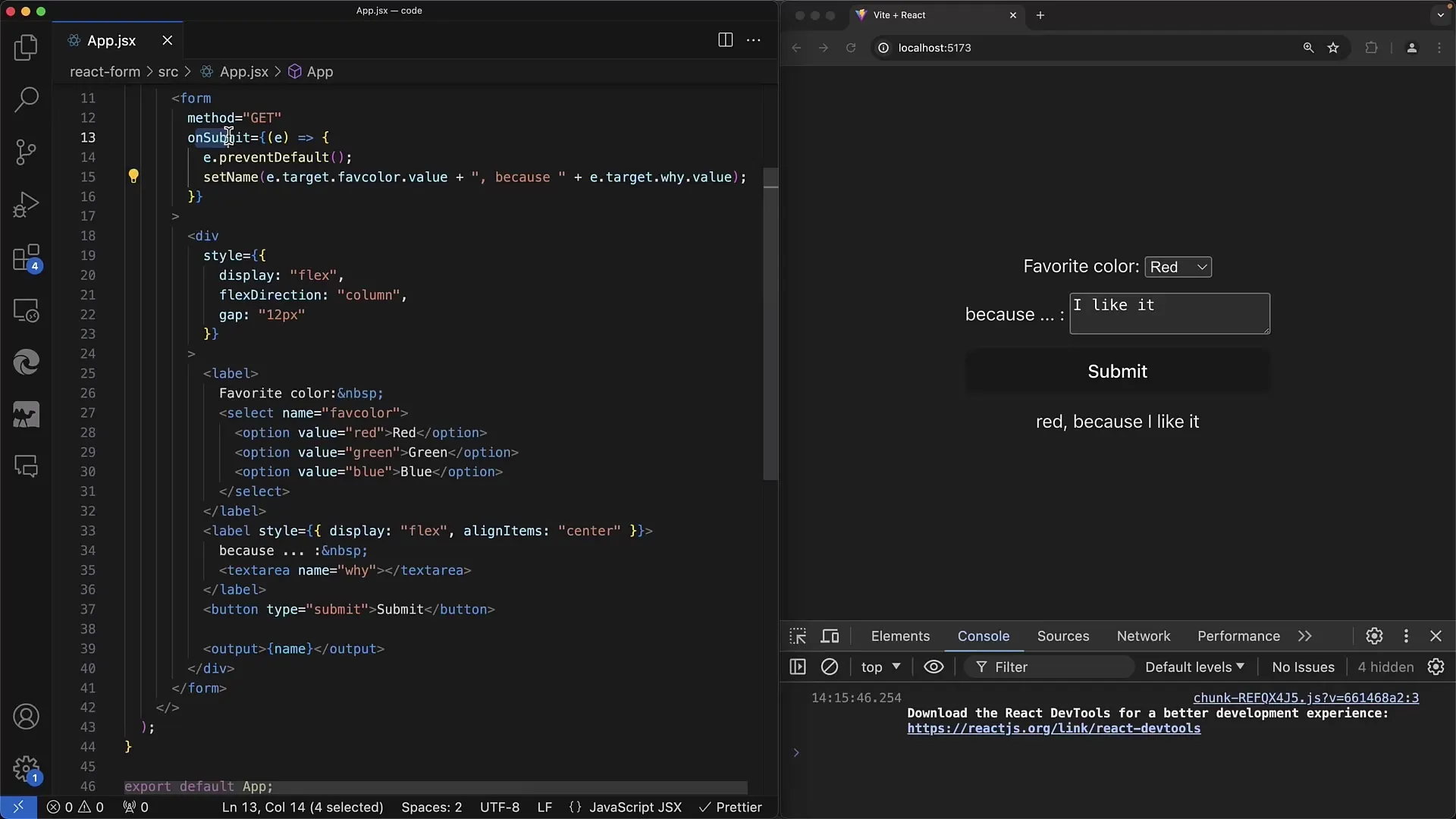
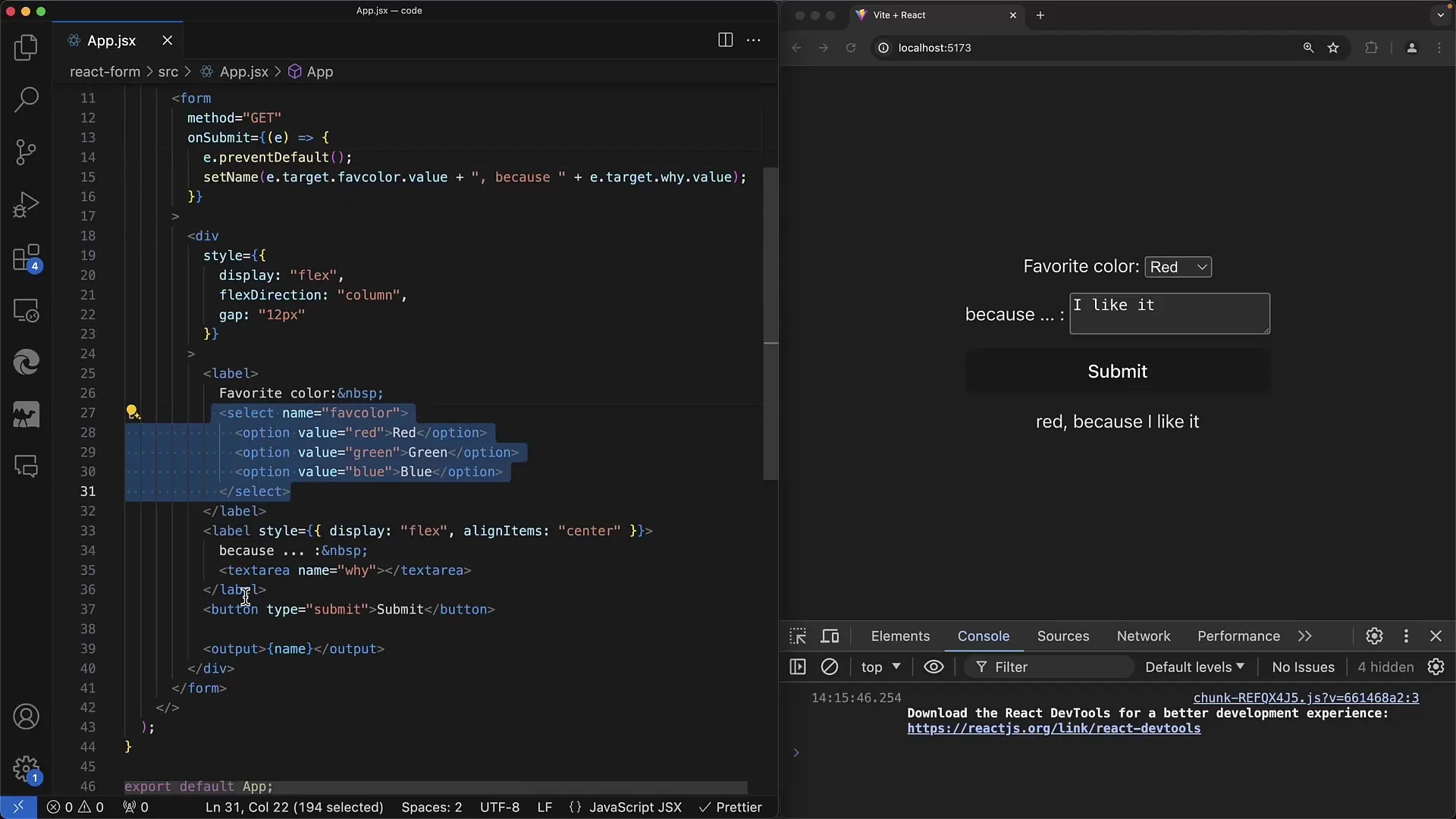
Pirmame žingsnyje sukurkite formos karkasą. Pasirinkimo žymėje nurodytos spalvų Raudona, Žalia ir Mėlyna parinktys. Toliau yra textarea, į kurią vartotojas gali įvesti savo paaiškinimą, kodėl jam patinka pasirinkta spalva.

Siekiant onSubmit įvykiui, įsitikinkite, kad surinkote įvesties reikšmes. Naudokite įvykio parametrą, kad galėtumėte pasiekti naudojamus formų elementus. Pasirinkimo elementui galite naudoti pavadinimą "mėgstama spalva", o textarea - "y" pavadinimą, kad būtų galima išsaugoti atitinkamas reikšmes.

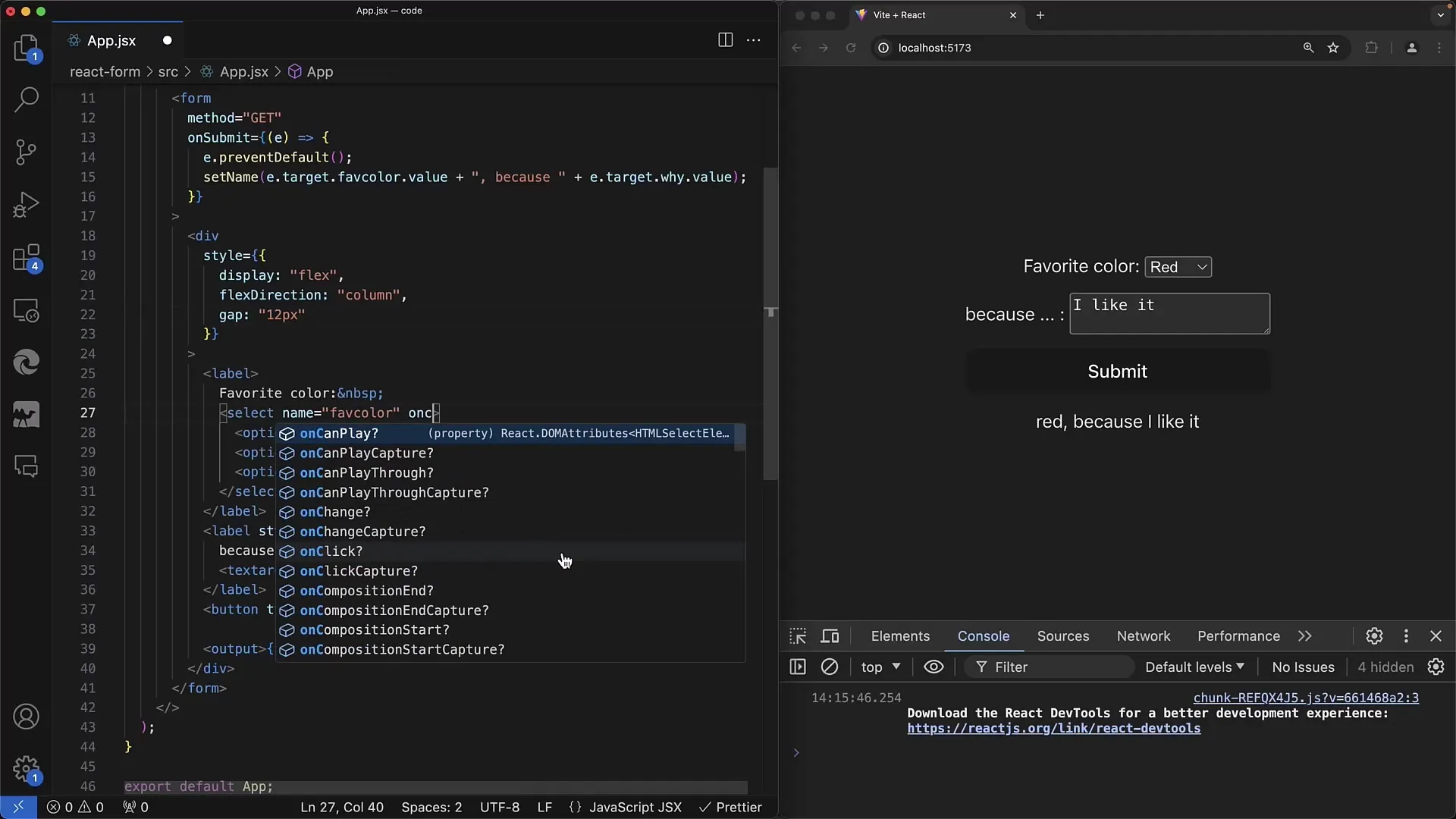
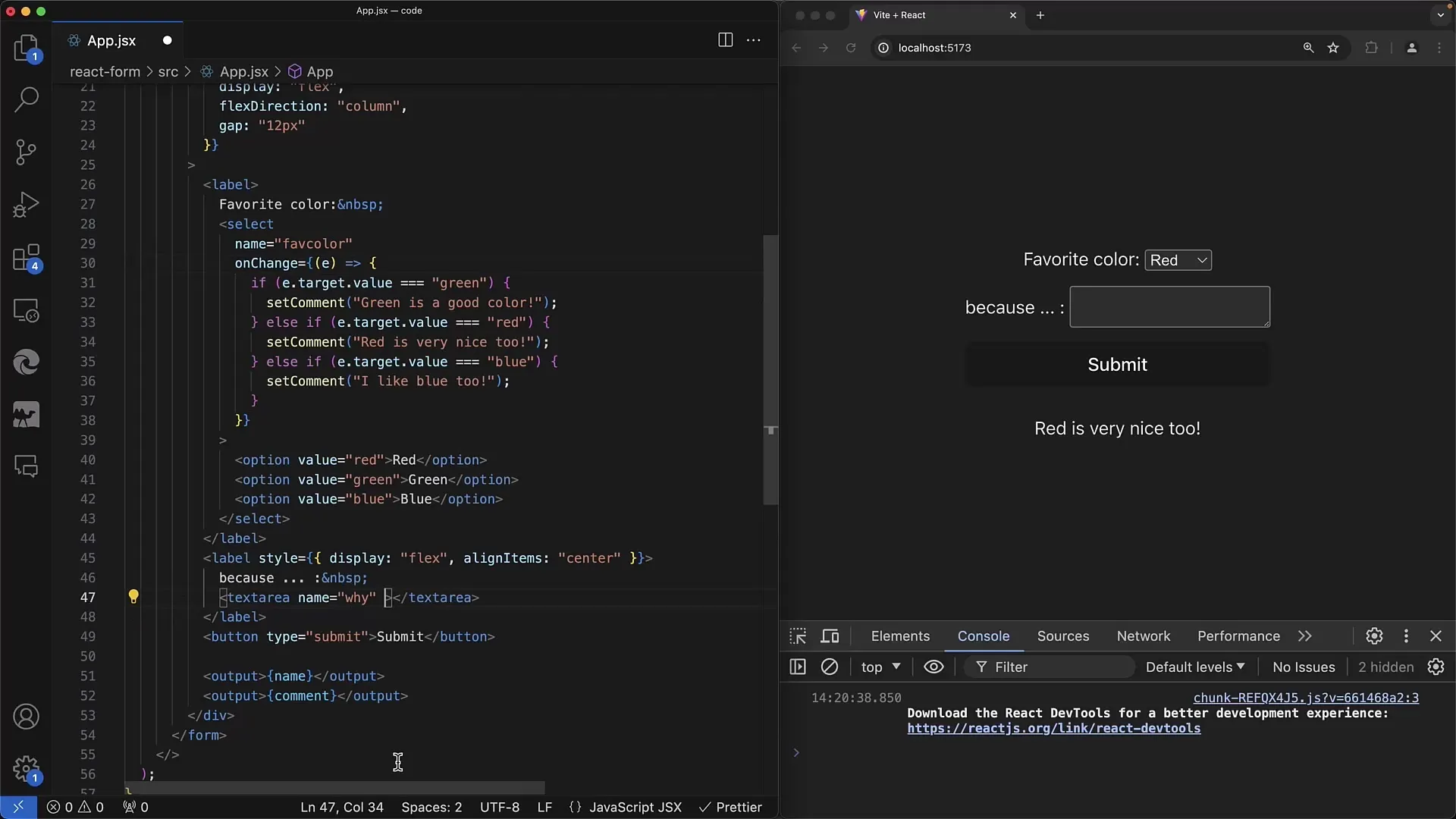
Tiesiogiai reaguoti į pakeitimus, įgyvendinkite onChange metodą pasirinkimo elementui. Čia patikrinkite, kokia spalva buvo pasirinkta. event.target vertė nurodo, ar buvo pasirinkta Raudona, Žalia ar Mėlyna.

Jei pasirenkate Žalią spalvą, galite generuoti pranešimą „Žalia yra gera spalva“. Taip galite saugoti komentarą būsenoje priklausomai nuo pasirinktos spalvos. Patartina elgtis su galimomis klaidomis taip, kad vartotojas nedelsdamas gautų grįžtamąjį ryšį.

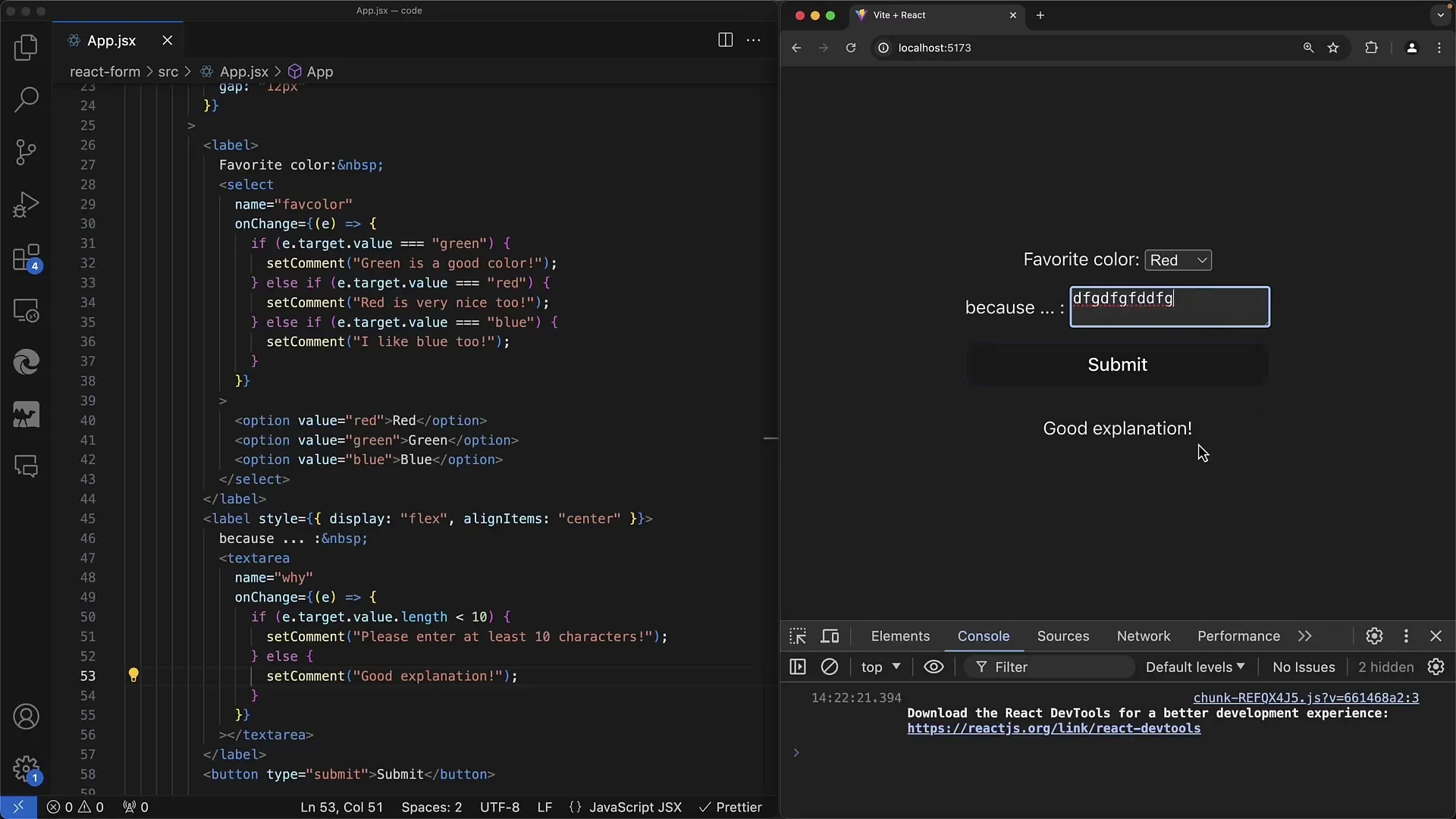
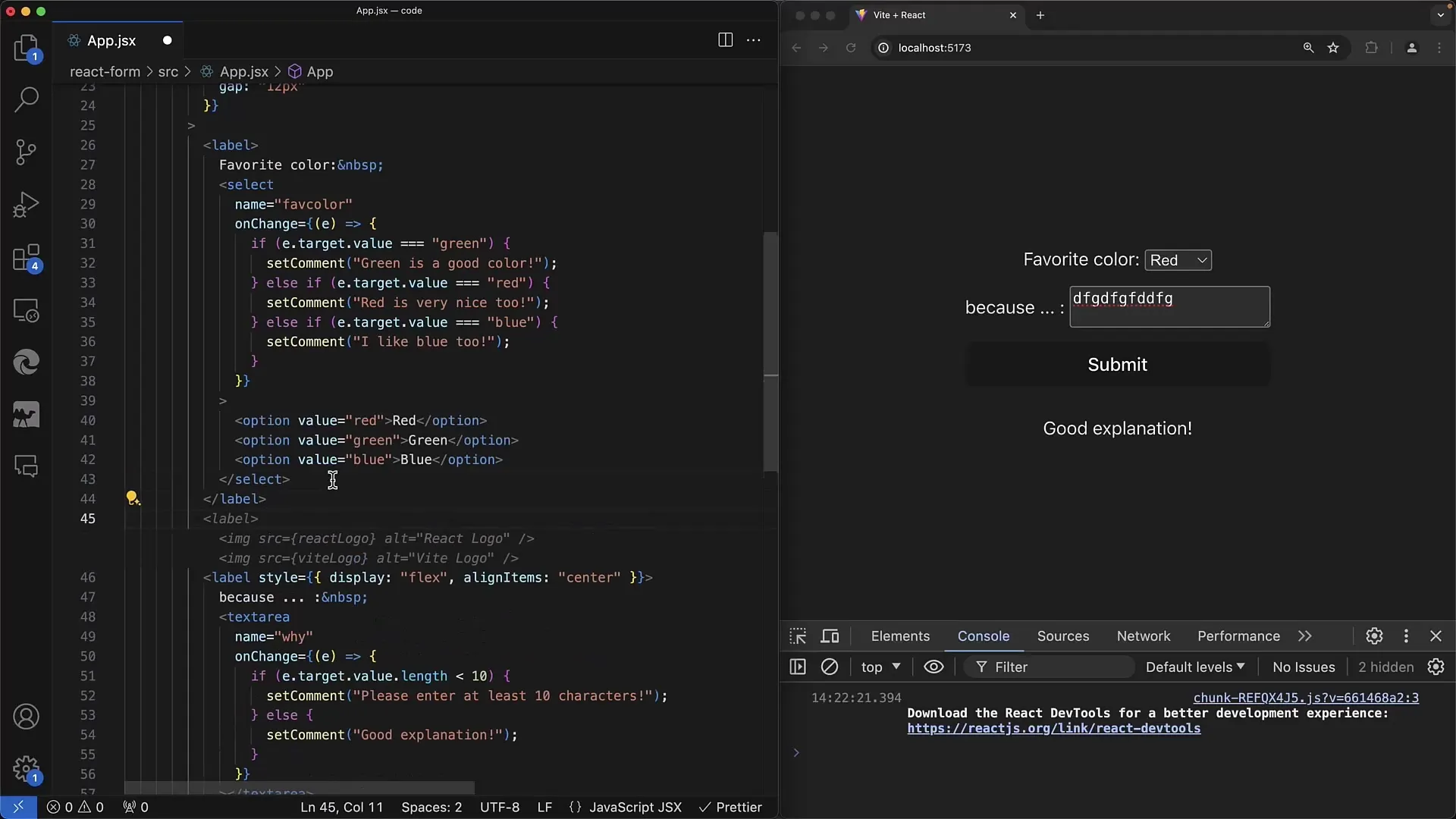
Dabar eikime prie textarea dalies. Čia taip pat galite naudoti onChange metodą ir patikrinti vartotojo įvesties ilgį. Jei teksto ilgis mažesnis nei 10 simbolių, parodykite pranešimą, kad vartotojas turėtų parašyti daugiau.

Kitu atveju pateikite teigiamą atsiliepimą, jei ilgis viršija 10 simbolių. Tai paprasta validavimo forma, kuri padeda vartotojui įvesti pilną informaciją.

Jei jūsų programa naudoja žymimėlius, galite elgtis su jais panašiai. Įgyvendinkite žymimėlį su paprastu onChange, kad nustatytumėte, ar vartotojas sutiko ar ne. Ši sąveika pagrįsta tuo pačiu principu kaip anksčiau aprašyti elementai.

Svarbus dalykas yra naudoti klasės pavadinimą vietoj klasės, kad būtų taikomas CSS stilius - tai tipiška „Reakcijos“ skirtumas. Taip pat galite taikyti CSS klases savo žymimėliams, kad juos padarytumėte patogesnius vartotojams.

Apibendrinant, būtina teigti, kad elgiantis su formomis „Reakcijose“ panašiai kaip įprastiniame HTML, tačiau reikia atsižvelgti į tam tikrus ypatumus. Aiškiai pasirinkite tarp „valdomų“ ir „nevaldomų“ komponentų, ir įsitikinkite, kad niekada neperjungi nuo „neapibrėžta“ į reikšmę.

Suvestinė - Kūrimas interneto formos: Select- ir Textarea-elementai „React“
Šiame vadove sužinosite, kaip įgyvendinti select- ir textarea-elementus „React“, kaip apdoroti jų vertes. Taip pat sužinosite, kaip patikrinti įvesties reikšmes ir parodyti vartotojui sąveiką.


