Šiame vadove pamokysi, kaip valdyti žymimąjį langelį JavaScript . Žymimosios langeliai yra svarbi HTML formų dalis, nes jos leidžia vartotojui pasirinkti ar atmesti variantus. Šiame vadove žingsnis po žingsnio parodysiu, kaip pasiekti žymimus langelius, patikrinti jų būsenas ir nustatyti jas programiškai. Nesvarbu, ar esi pradedantysis, ar turintis patirties su JavaScript, šis vadovas padės tobulinti tavo įgūdžius.
Svarbiausi išvedimai
- Gali nustatyti žymimojo langelio būseną naudodamasis patikrinimo savybe checked.
- addEventListener-Metodas leidžia lengvai tvarkyti pakeitimus.
- Programiškai nustatyti žymieji langeliai neįkelia „change" įvykio.
Žingsnis po žingsnio vadovas
Pirmiausia turi užtikrinti, kad tavo HTML puslapyje būtų žymimojo langelio. Tarsi įsivaizduosime, kad kuri priešingą formą su žymimuoju langeliu, skirtu sutikti su Taisyklėmis:

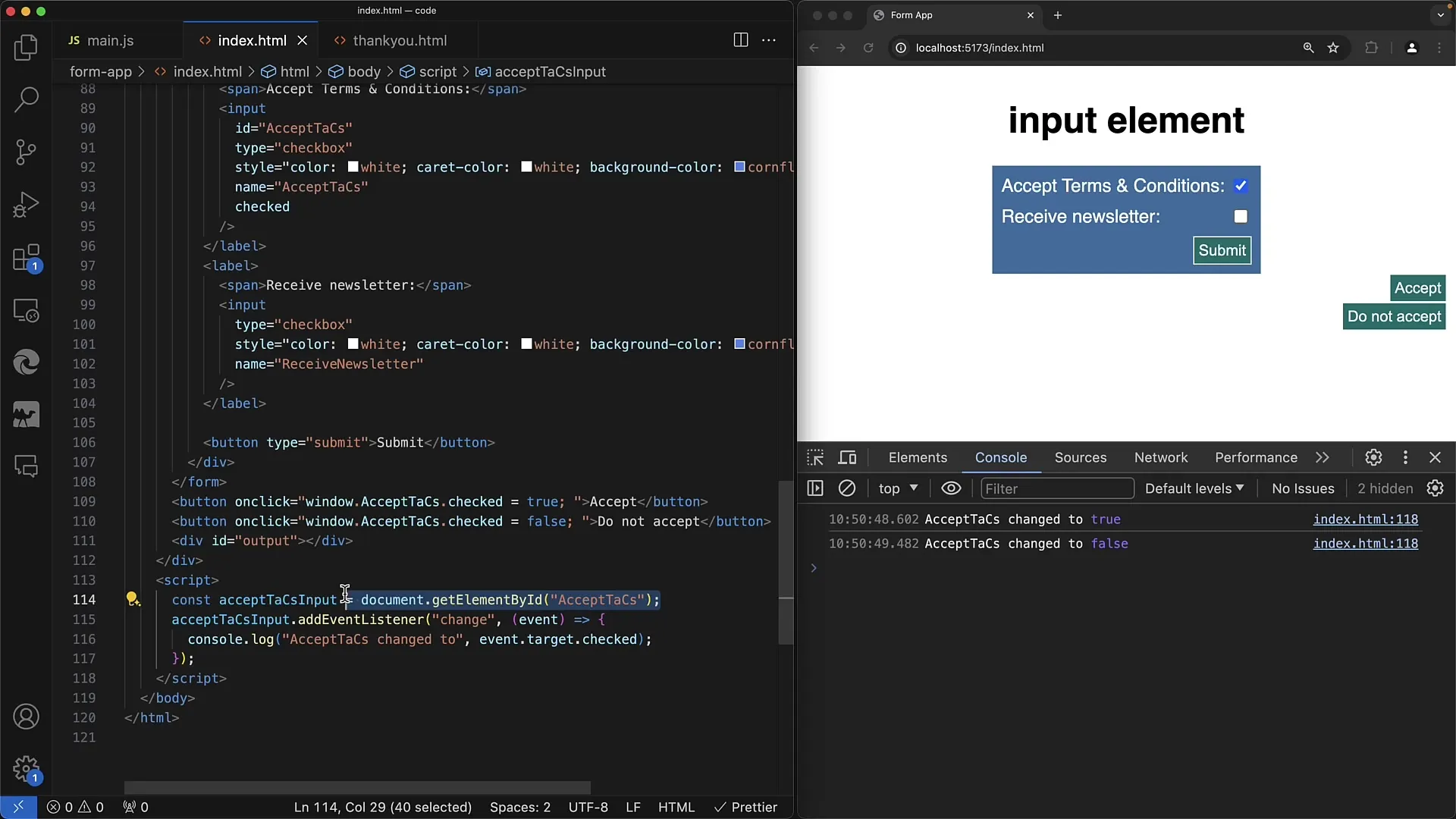
Žingsnis 1: Gauk žymimąjį langelį naudodamasis JavaScript
Pirmame žingsnyje žymimasis langelis gaunamas pagal ID. Šiame pavyzdyje susiejame jį su langeliu, turinčiu ID „acceptTerms“.

Tai darome naudodamiesi document.getElementById("acceptTerms"), kad pasiektume įvesties elementą.
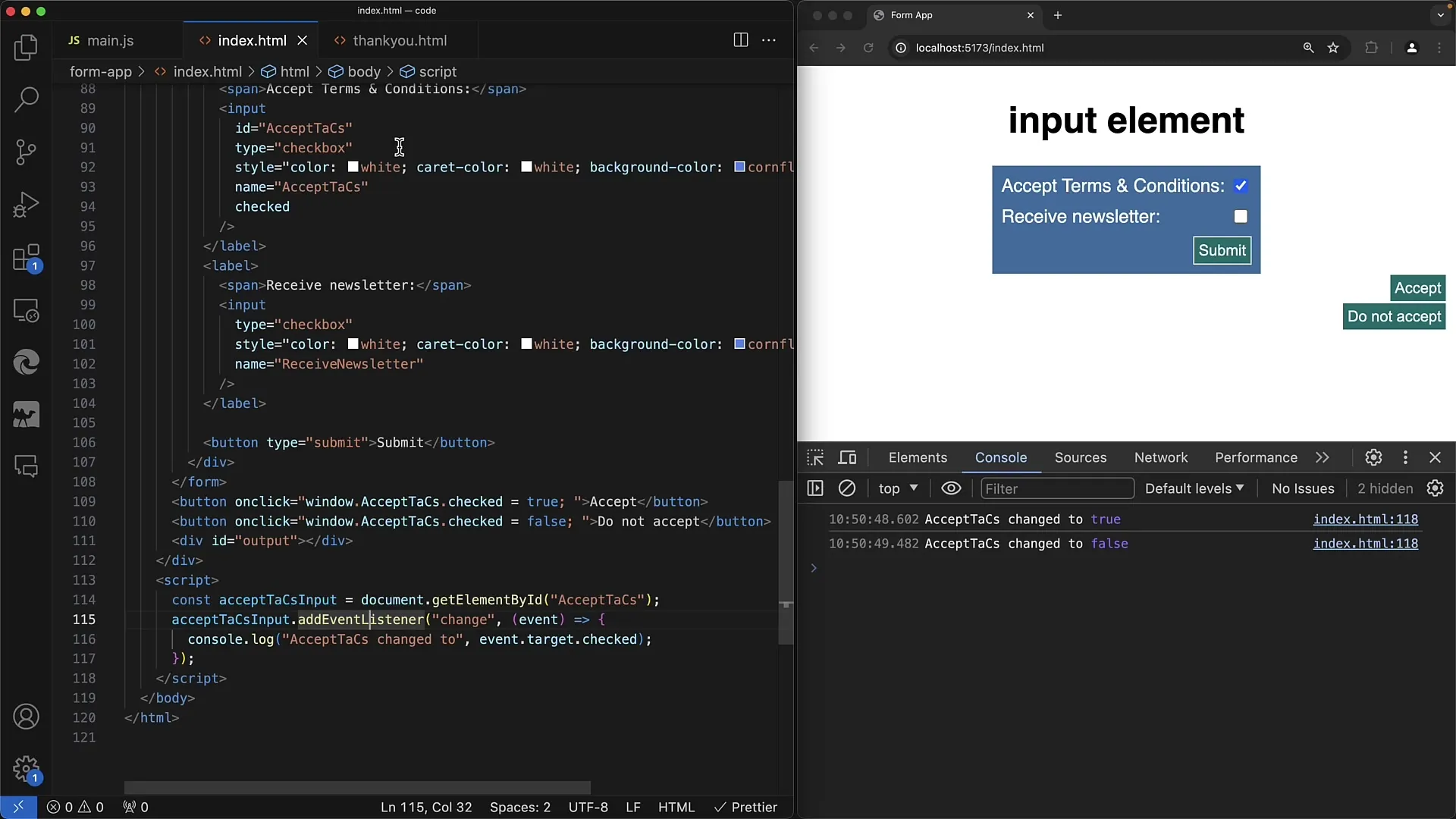
Žingsnis 2: Pridėti įvykio klausytoją
Stebėti žymimojo langelio būseną galima pridėjus įvykio klausytoją. Tai padaroma su addEventListener metodu ir „change" įvykiu. Taip galėsi reaguoti į žymimojo langelio pakeitimus.

Naudodamasis rodyklinės funkcija arba įprasta funkcija (abi variantai įmanomi), galėsi išvesti dabartinę žymimojo langelio būseną, kai įvyksta pakeitimas.
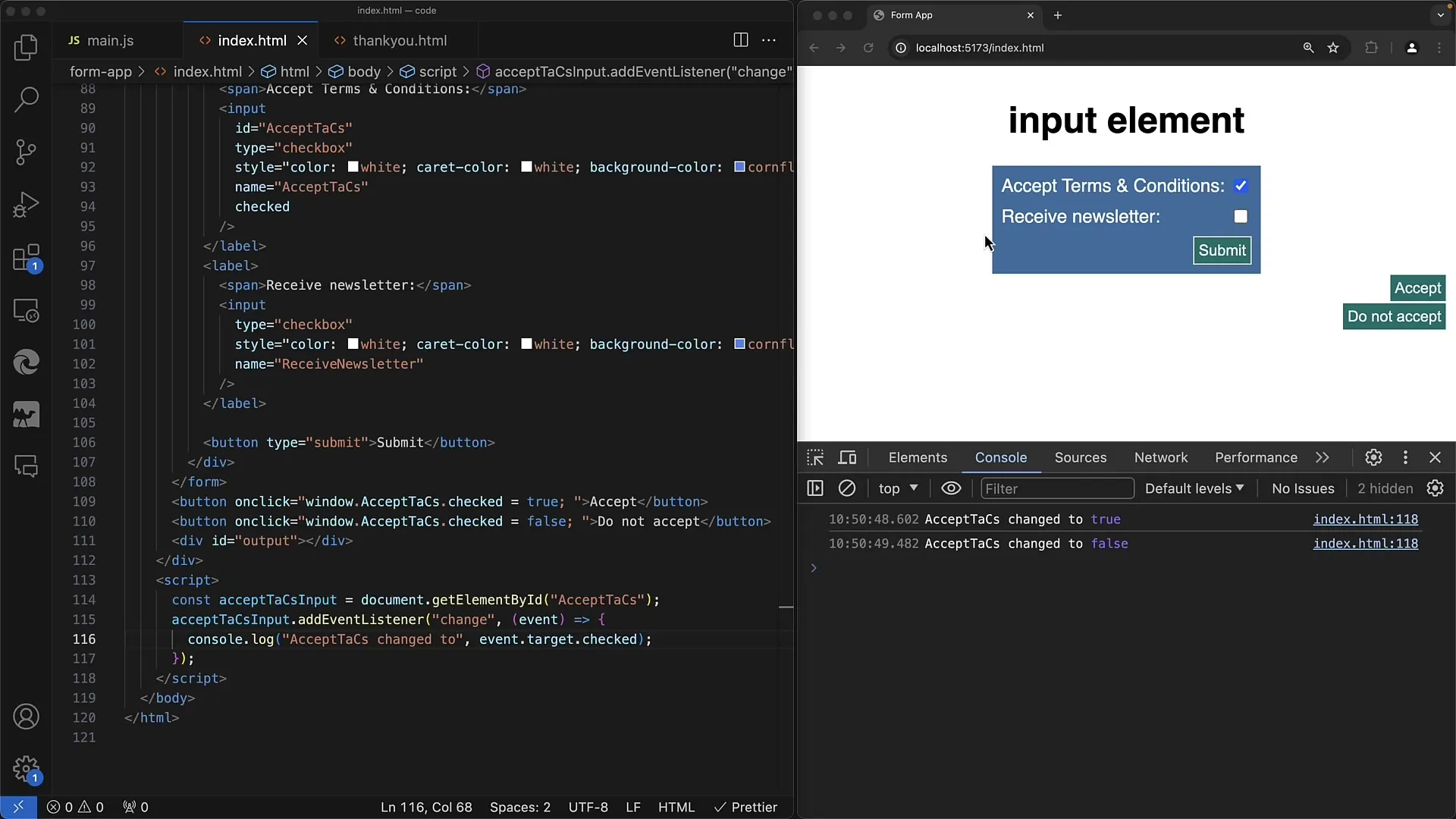
Žingsnis 3: Tikrinti žymimojo langelio būseną
Įvykio klausytoje jau tikrini žymimojo langelio būseną. Vietoje event.target.value naudojimo – kas šiuo atveju nebūtų norimasis rezultatas – pasiekiamas checked savybė.
Kai žymimasis langelis įjungtas, checked grąžina true, kitu atveju – false. Svarbu suprasti šį elgesį, kad būtų efektyviau naudoti žymimojį langelį.
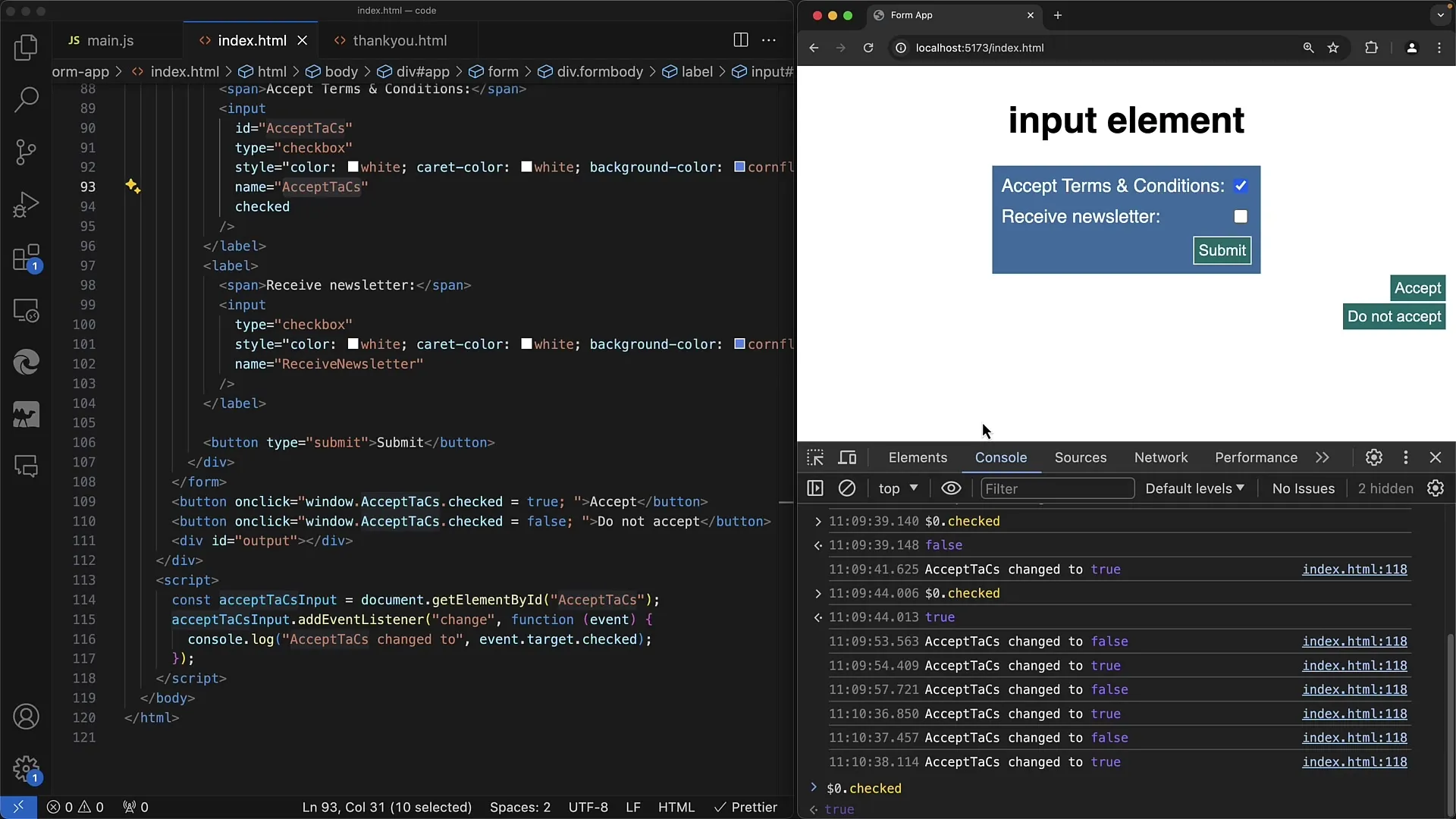
Žingsnis 4: Pavyzdys išvesties
Galėsi išbandyti funkcionalumą, įkeliant puslapį iš naujo ir įjungdamas ar išjungdamas žymimąjį langelį.

Kai atžymėsi žymimąjį langelį, turėtum matyti išvestį „sutikti su Sąlygomis ir taisyklėmis pakeičiamas į false“, ir vėl įjungus jį matysi true. Šitaip galėsi patikrinti, ar žymimasis langelis veikia tinkamai.
Žingsnis 5: Žymimojo langelio vertė HTML
Jei HTML kode pradiniai rodomi žymieji langeliai, su checked atributu galėsi nustatyti numatytąją vertę.
Žymimasis langelis, apibrėžtas kaip , numatytai bus rodomas kaip įjungtas. Per JavaScript galėsi dinamiškai keisti šį atributą.
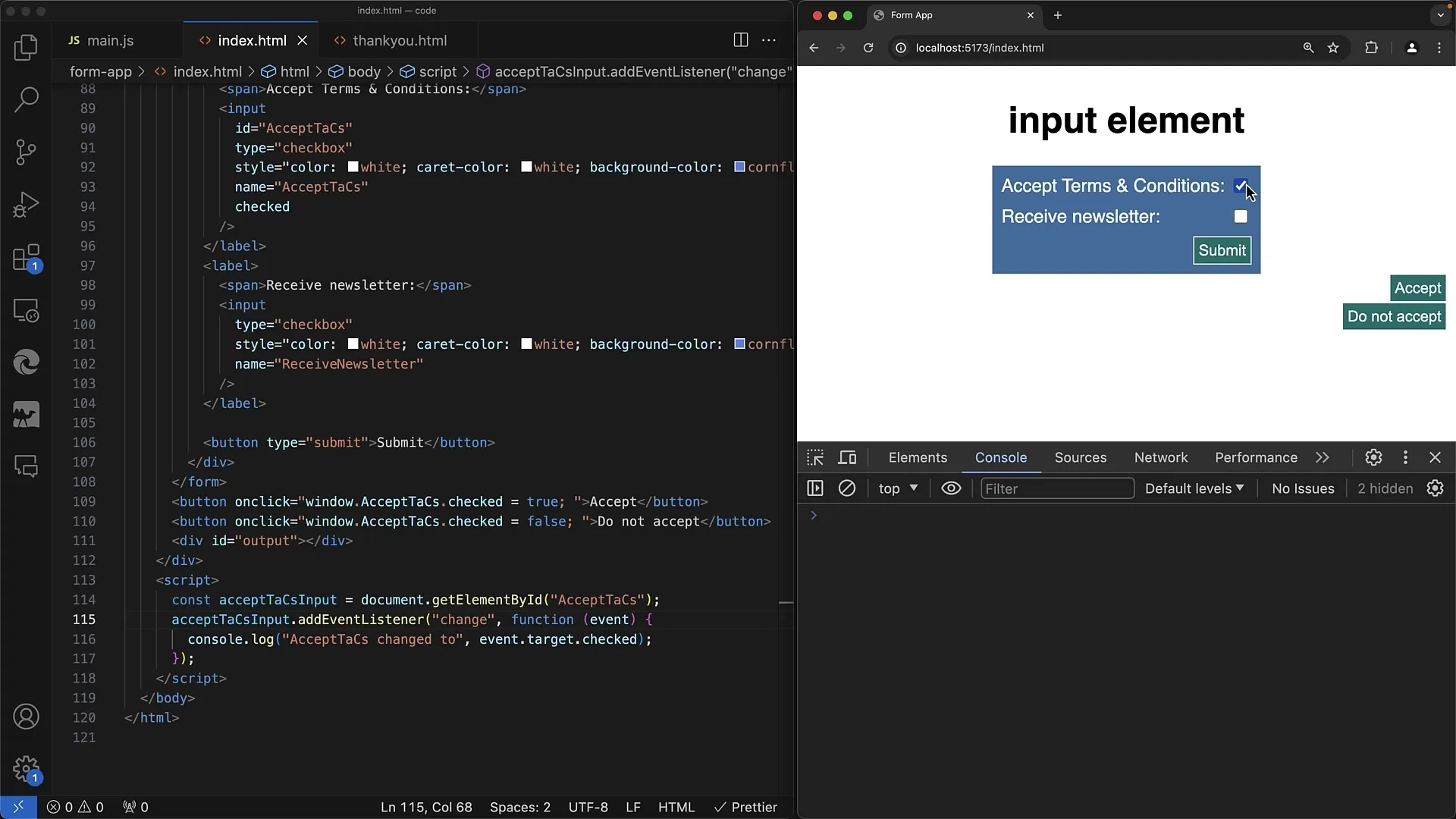
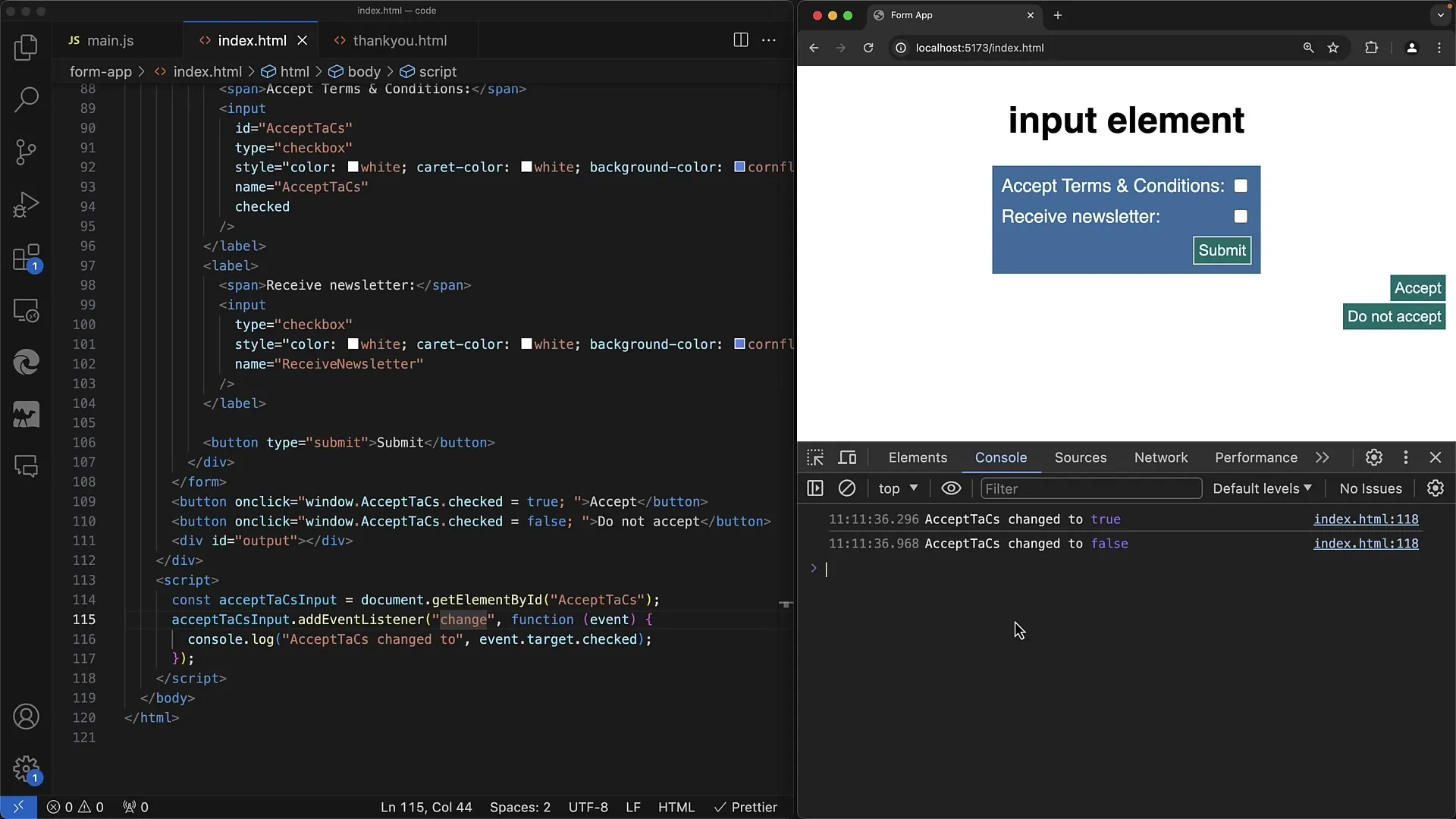
Žingsnis 6: Žymimojo langelio programinis nustatymas
Šiame žingsnyje parodysiu, kaip gali programiškai keisti žymimojo langelio būseną. Tai darome pridedant dvi mygtukas, vieną skirtą „Pritarti“, kitą – „Atmesti“.

Naudodamasis šiais mygtukais, galėsi komutacinę vertę tiesiogiai keisti, neaktyvuojant „change" įvykio. Įsivaizduok, kad tai nėra vartotojo veiksmas; todėl apie pakeitimus nebūsi informuotas.
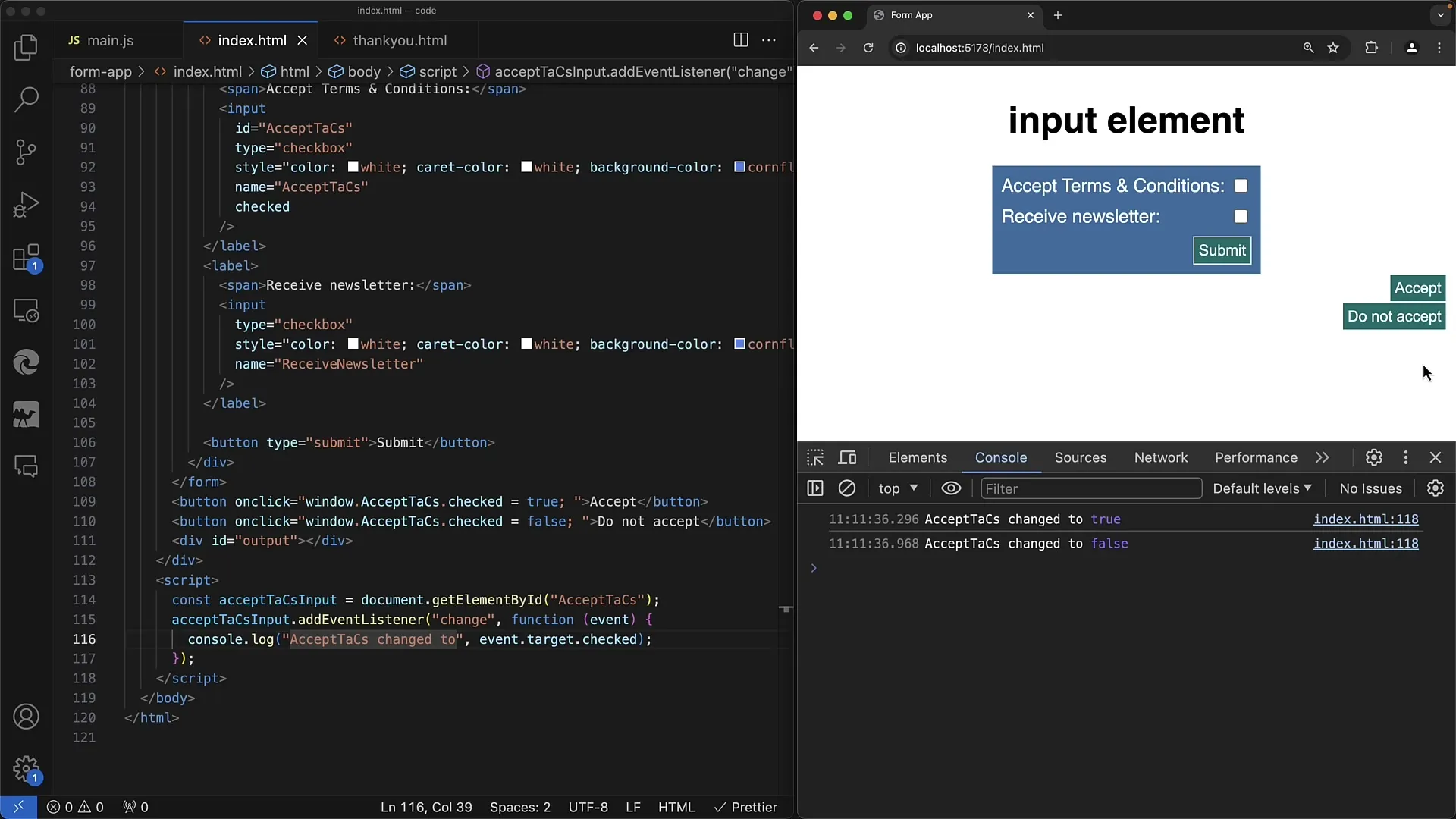
Žingsnis 7: Klaustuko įvykio elgesys
Jei keiti žymimąjį langelį programiškai, „change" įvykis nebus paleidžiamas. Tai svarbu suprasti, kad išvengtum loginių klaidų savo kode. Jei nėra vartotojo sąveikos, bus neaktyvuotas „change" klausytojas.

Tai reiškia, kad spustelėjus mygtuką "Priimti", nieko neįvyksta, joks įvykis nebus inicijuotas. Vartotojo veiksmai tačiau skatina klausyklį ir tuo pačiu ir programos rodinio ar logikos pakeitimus.
Žingsnis 8: Išvada ir ateities taikymai
Dabar jau išmokai, kaip programiškai manipuliuoti žymekliais tiek "Vanilla JavaScript", tiek programiškai. Šios pagrindinės technikos yra panašios į daugelį "framework"ų, pavyzdžiui, "React" arba "jQuery", bet konkreti įgyvendinimas gali skirtis.

Ateityje mokymuose nagrinėsime, kaip šie konceptai yra įgyvendinami skirtinguose "framework"uose ir kokias papildomas funkcijas gali naudoti, kad pagerintum būsena.
Santrauka
Šiame vadove išmokai, kaip su JavaScript patikrinti ir programausti žymeklių būseną. Turėdamas šias gebėjimas, gali lengvai kurti vartotojams draugiškus formus, kurie atitinka tavo programos poreikius.
Daug kartojami klausimai
Kaip su JavaScript galima sužinoti žymeklio vertę?Naudok žymeklio elemento "checked" savybę.
Kas vyksta programiškai nustatant žymeklį naudojant JavaScript?Programiškai nustatant žymeklį, nebus suaktyvuotas joks "change" įvykis.
Ar HTML standartiškai galima įjungti žymeklį?Taip, naudok žymeklio HTML žymėjime "checked" atributą.


