Interneto formulariai yra neišvengiamas bet kurio internetinio tinklapio elemento. Jie leidžia vartotojams sąveikauti su svetaine ir suteikia įvairių galimybių duomenų įvedimui ir perdavimui. Šioje instrukcijoje paaiškinsiu, kodėl formos tag'ai HTML yra būtini ir kokių privalumų jie suteikia. Taip pat parodysiu, kaip galite efektyviai naudoti formularius nesinaudodami JavaScript.
Svarbiausi įžvalgos
- Forma su formos tag'u leidžia jums struktūrizuoti duomenis ir saugiai juos perduoti į serverį.
- Ji teikia privalumus tokius kaip prieinamumas, integruota validacija, klaviatūros palaikymas ir kt.
- Šių funkcijų jums dažnai nebus suteikta, jei dirbsite tik su paprastais įvedimo laukais be formos.
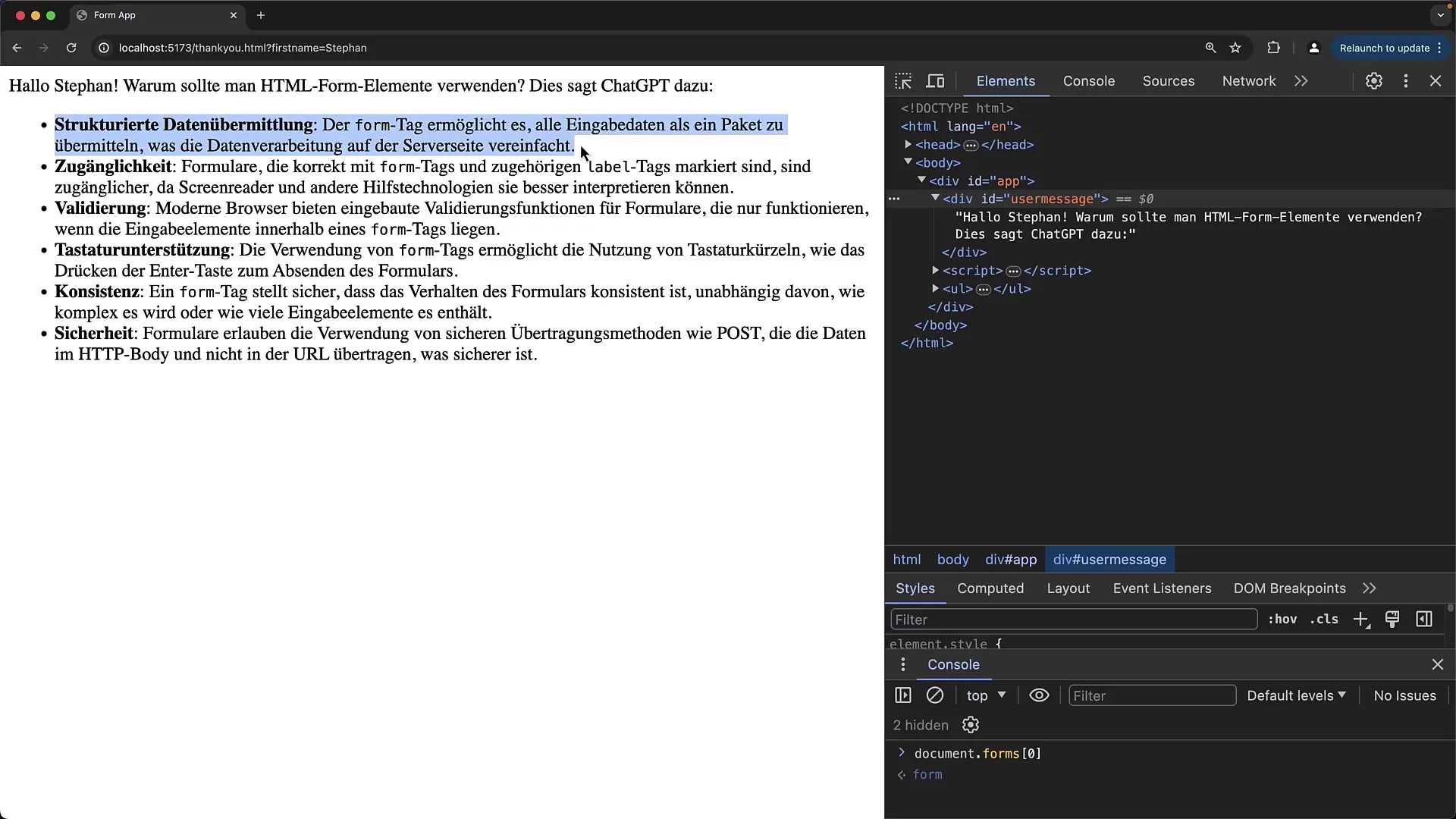
Formos tag'u naudojimo privalumai
1. Struktūrizuotas duomenų perdavimas
Formos tag'o naudojimas leidžia jums perdavinėti duomenis struktūrizuotoje formoje. Galite visus įvedimo laukus susumuoti į vieną paketą, kuris tuomet bus išsiųstas serveriui vienu metu. Tai žymiai palengvina duomenų tvarkymą serverio pusėje.

2. Prieinamumas (Accessibility)
Papildoma svarbi aspektas yra prieinamumas. Formos tag'ai palaiko technologijas, leidžiančias asmenims su negalia pasiekti interneto svetaines. Naudodami žymes ir kitus standartinius formos elementus, užtikrinate, kad ekrano skaitytuvai galės tinkamai interpretuoti turinį. Tai pagerina naudotojų patirtį.
3. Validacija
Formos tag'ai integruota validacija suteikia paprastą būdą užtikrinti, kad vartotojų įvestys yra teisingos prieš duomenų siuntimą. Galite nustatyti reikalavimus, tokius kaip privalomų laukų žymėjimas, kas sumažina klaidų tikimybę ir pagerina naudotojų patirtį.
4. Klaviatūros palaikymas
Formos tag'o naudojimas palengvina naudojimą klaviatūra, ką ypač svarbu vartotojams, kurie negali ar nenori naudoti pelės. Jie gali siųsti formą naudodamiesi Enter klavišu, kas pagerina naudotojų patogumą.
5. Saugumas
Naudodami POST metodą duomenų siuntimui, duomenys saugiai siunčiami užklausos kūne. Tai ypač svarbu jautriai informacijai, pvz., slaptažodžiams. Skirtingai nei GET metodas, kai duomenys matomi URL, POST užklausos turinys lieka slaptas.

Formos kūrimo žingsnis po žingsnio instrukcija
1 žingsnis: Sukurkite formos pagrindinę struktūrą
Pradėkite nuo paprasto HTML dokumento. Įtraukite pagrindinį HTML kodą ir sukurkite formos tag'ą. Jis turės visus įvedimo laukus ir Siųsti mygtuką.
2 žingsnis: Apibrėžkite įvedimo laukus
Viduje formos tag'o įtraukite įvairius įvedimo elementus, tokius kaip tekstinius laukus arba skirtukus tekstui įvesti. Būkite tikri, kad kiekvienas įvedimo laukas turi pavadinimo atributą, nes jis yra lemiamas duomenų siuntimui į serverį.
3 žingsnis: Pridėkite žymes, kurios užtikrina prieinamumą
Svarbu pridėti žymes prie kiekvieno įvedimo lauko. Tai pagerina prieinamumą ir padeda ekrano skaitytuvams teisingai rodyti informaciją.
4 žingsnis: Nustatykite validaciją
Naudokite HTML5 validavimo atributus, pvz., required, kad būtų užtikrinta, jog vartotojai užpildo būtinus laukus. Tai sumažina klaidų tikimybę duomenų įvedant.
5 žingsnis: Pridėkite Siųsti mygtuką
Pabaigoje į formulą įtraukite mygtuką "Siųsti". Mygtukas turėtų turėti aiškų pavadinimą, kad būtų informuotas vartotojas, kas įvyksta paspaudus.

6 žingsnis: Formos tvarkymas
tag'e. Nurodykite URL, į kurį turi būti siunčiami formos duomenys.
7 žingsnis: Formos testavimas
Testuokite savo formą, atidarius ją naršyklėje ir bandydami įvesti bei siųsti duomenis. Įsitikinkite, kad visi validavimai veikia kaip tikimasi ir kad įvestys perduodamos teisingai.
Santrauka
HTML forma neturėjimas yra būtinas, siekiant sukurti naudotojams draugiškesnę, prieinamą ir struktūrizuotą internetinę programėlę. Jūs išmokote naudoti formos žymes, įskaitant supaprastintą duomenų perdavimą, prieinamumą, integruotą tikrinimą ir saugumą. Įtraukdami šiuos elementus į savo internetines programėles, ženkliai gerinsite naudotojų patirtį.
Dažniausiai užduodami klausimai
Kodėl turėčiau naudoti formos žymes vietoj JavaScript formoms?Formų žymės leidžia lengvesnį ir struktūrizuotesnį duomenų perdavimą, kuris yra mažiau sudėtingas nei naudojant JavaScript tą pačią užduotį atlikti.
Kokie yra pagrindiniai formos žymių pranašumai?Pagrindiniai pranašumai yra struktūrizuotas duomenų perdavimas, prieinamumas, integruotas tikrinimas, klaviatūros palaikymas ir saugumas.
Kaip galiu pagerinti savo formų tikrinimą?Gali naudoti HTML5 tikrinimo atributus, pvz., reikalingas ir šablonas, kad patikrintumėte įvedamų laukų teisingą formatą.
Ar formos žymės saugios jautriai informacijai?Taip, ypač kai naudojama POST metodo. Duomenys perduodami užklausos kūne, todėl jie yra nematomi trečiosioms šalims.
Kaip formos duomenys perduodami į serverį?Formos duomenys perduodami siunčiant formą į URL, nurodytą action atributoje.


