Šioje instrukcijoje sužinosite, kaip naudojant JavaScript galite nuskaityti ir apdoroti vartotojų įvestus duomenis iš formų. Formos elementai yra svarbi kiekvienos svetainės dalis, nes jie leidžia vartotojams įvesti informaciją. Dažnai manoma, kad tam reikia naudoti sudėtingus framework'us. Šiame įraše parodome, kaip sėkmingai tvarkyti formos duomenis su paprastu JavaScript.
Svarbiausios išvados
- Sužinosi, kaip kurti formas, kaip pasiekti formos duomenis naudojantis JavaScript ir kaip naudodamas preventDefault išvengti formos numatytų veiksmų, kad galėtum kontroliuoti savo vartotojų duomenų įvedimą.
Žingsnis po žingsnio instrukcija
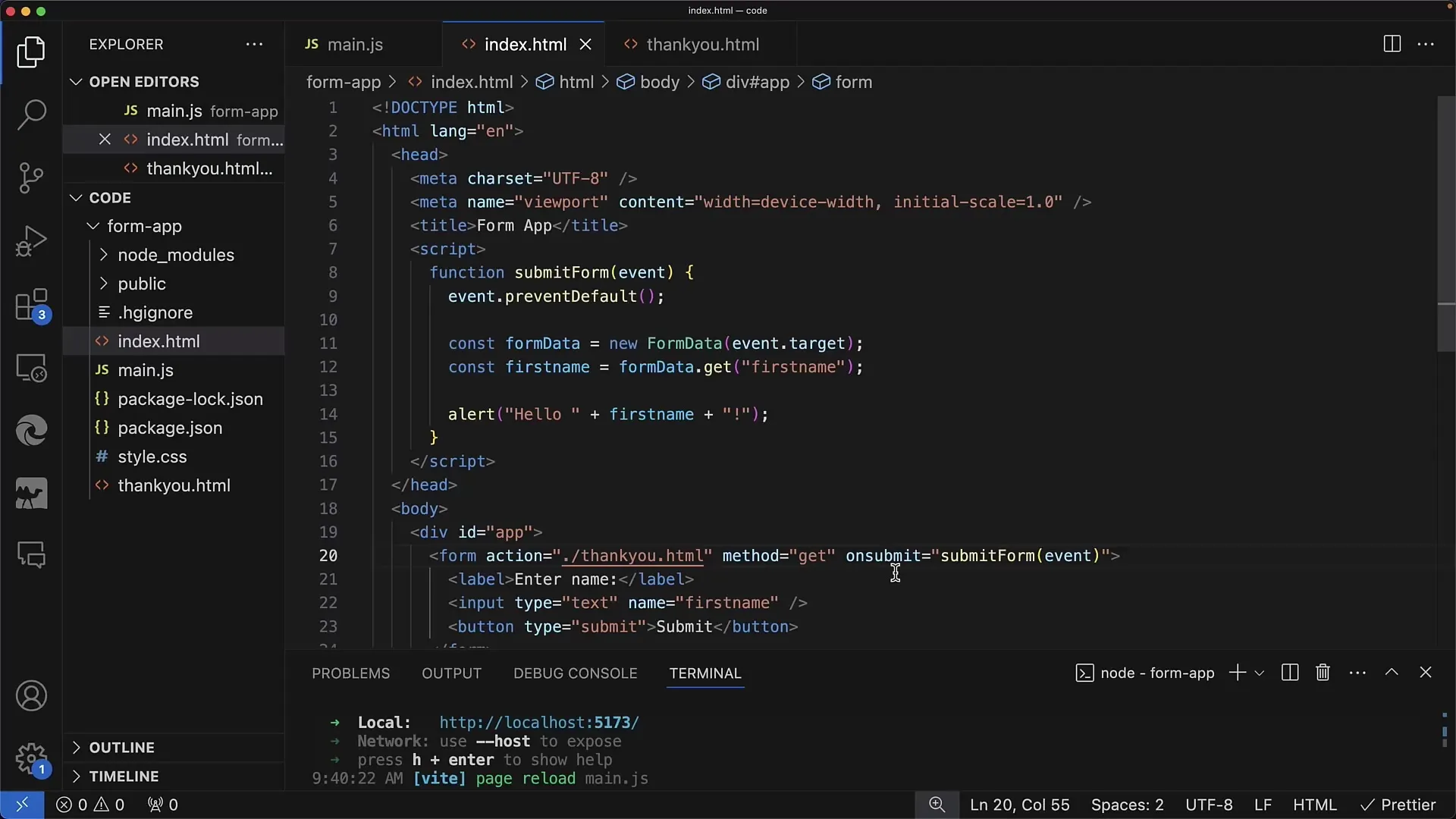
Pradėkite kurdami paprastą HTML formą savo dokumente. Pasirūpinkite, kad įtrauktumėte įvairius įvedimo laukus ir sėkmingai įtrauktumėte siųsti mygtuką.

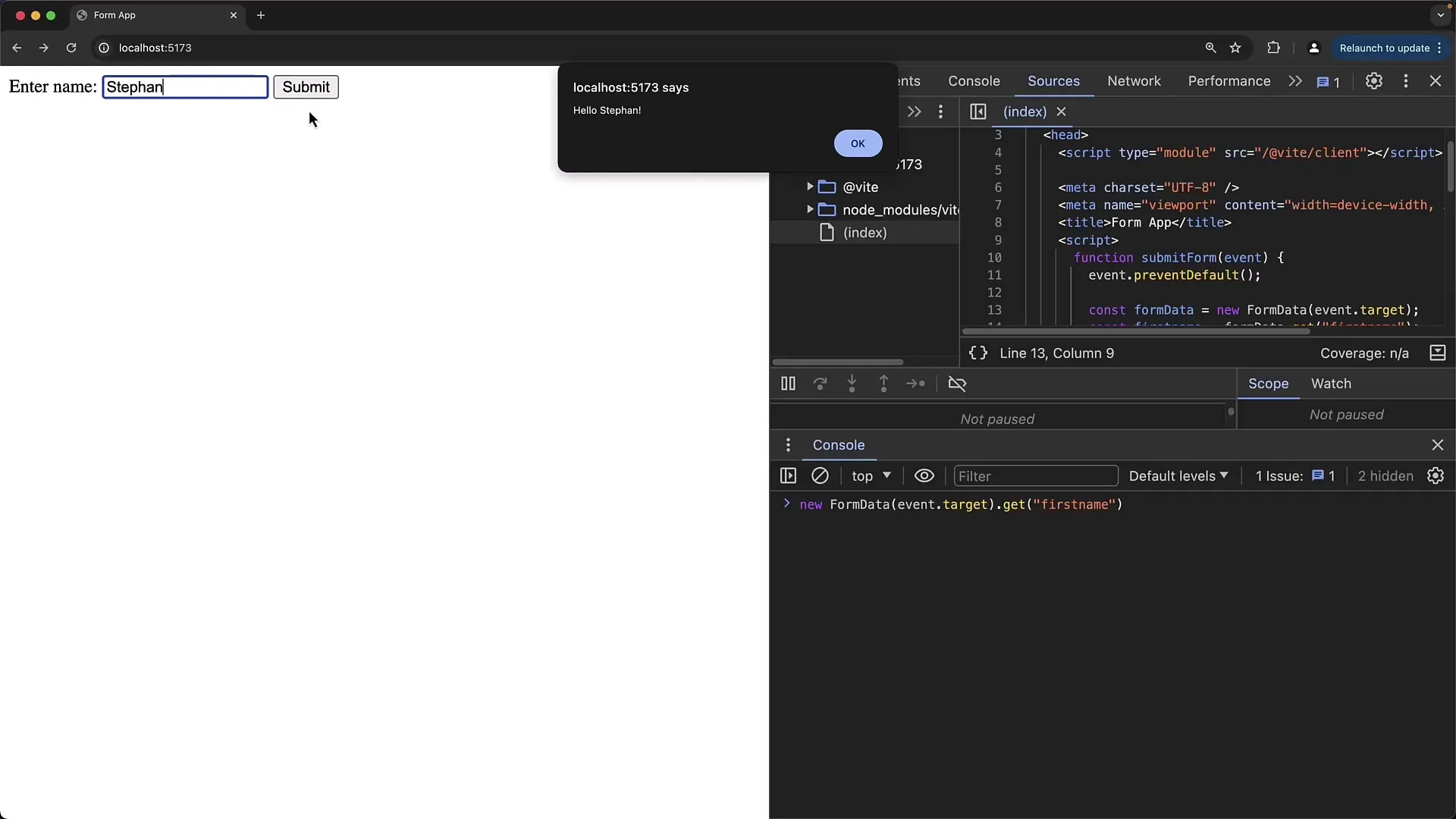
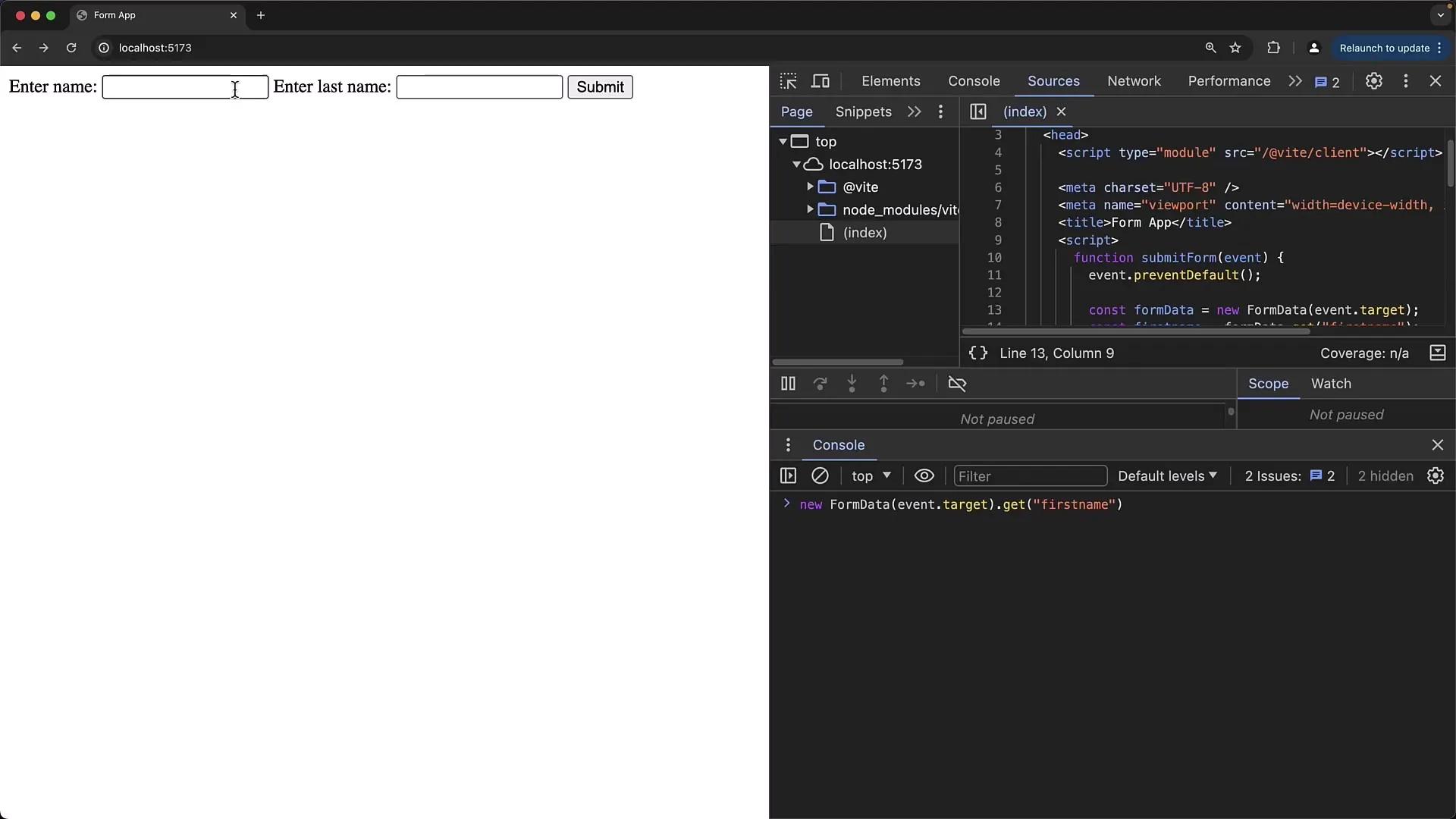
Kai jūsų forma matoma naršyklėje, galite ją išbandyti. Įveskite vardą į įvesties lauką ir paspauskite Enter arba siųsti mygtuką. Jei viskas veikia teisingai, turėtumėte pamatyti perspėjimą su įvestu vardu.

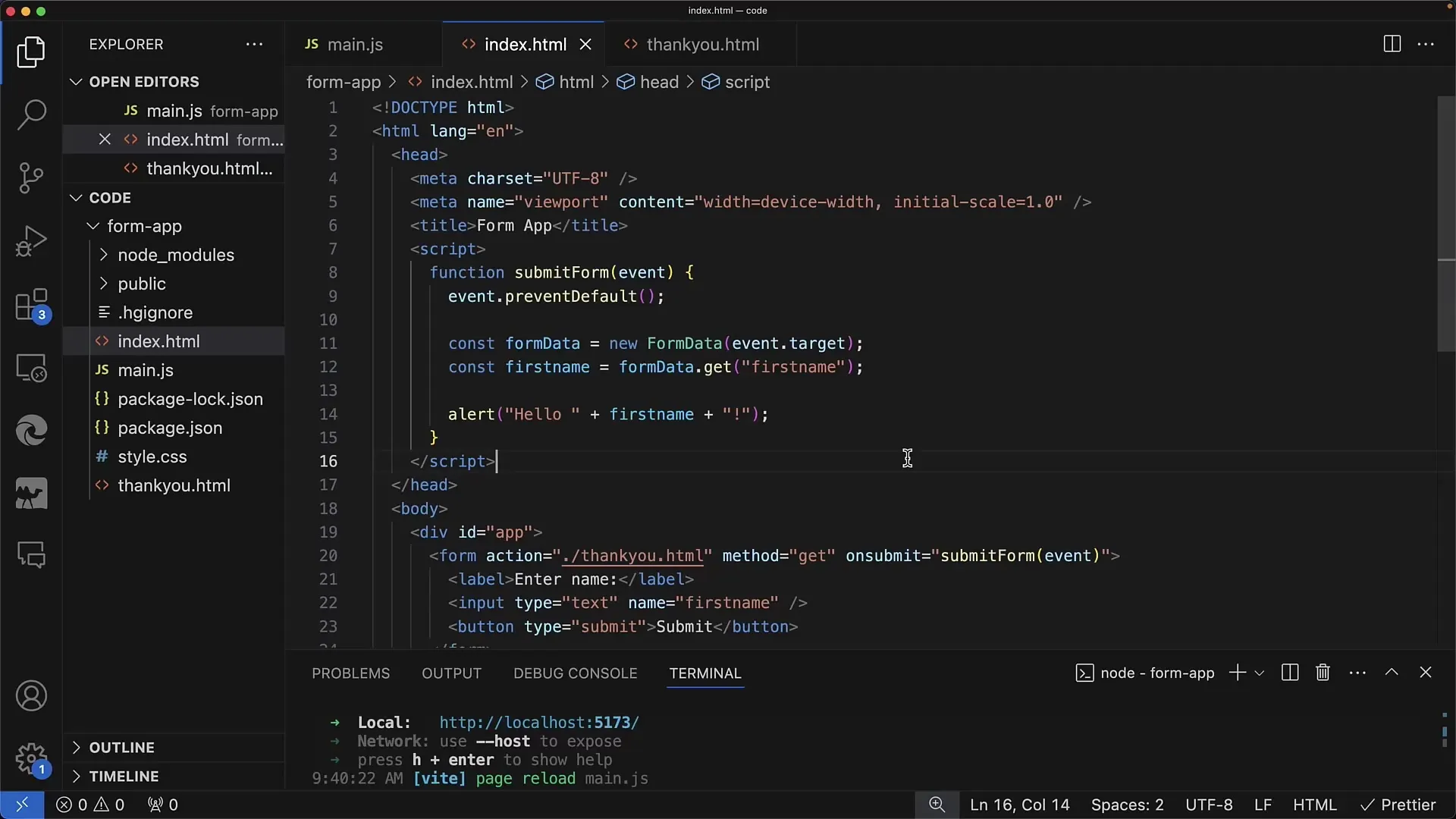
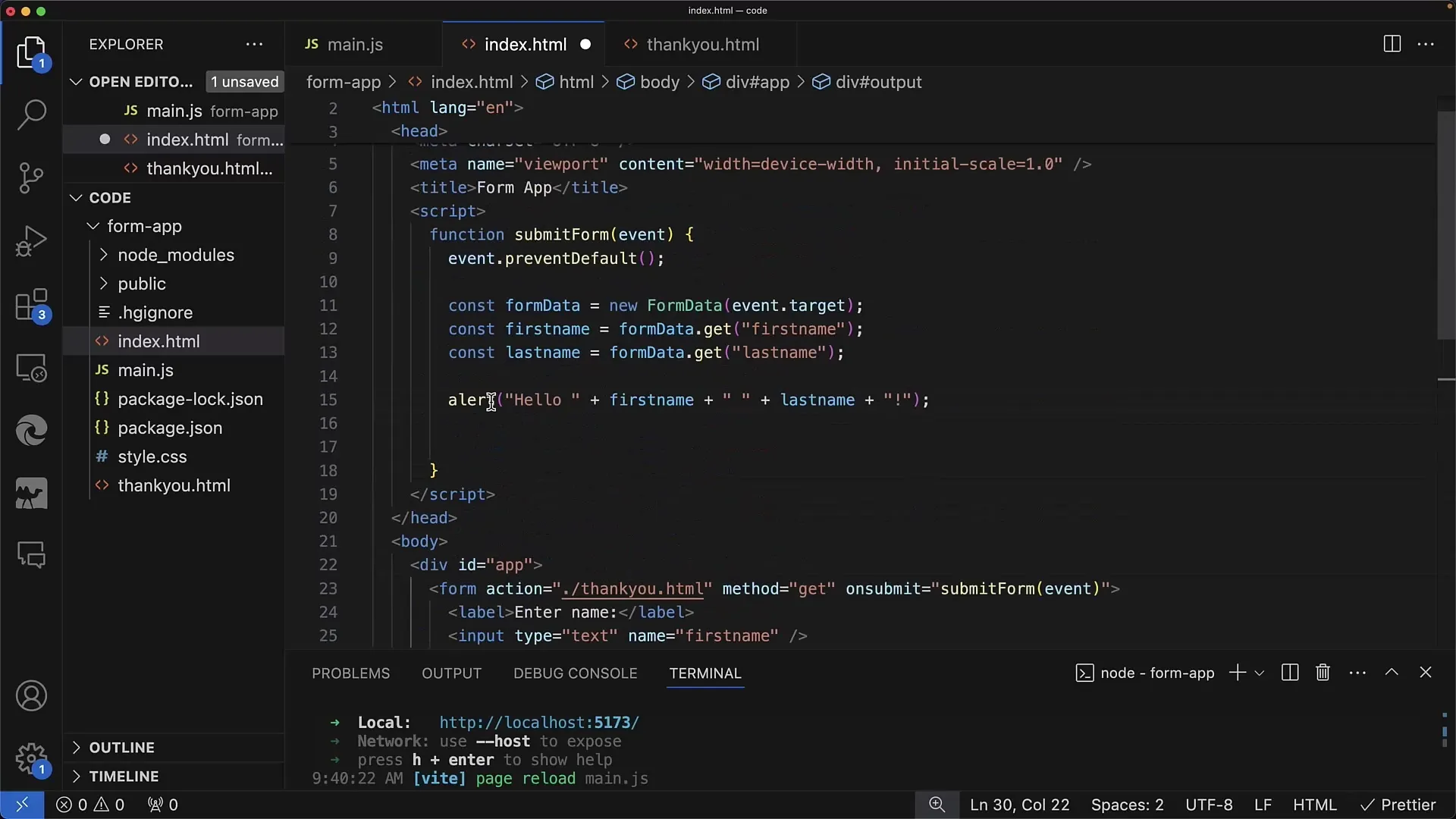
Norėdami tai pasiekti, įtrauksime script žymę į savo HTML failą. Šioje skripte apibrėžiate globalią funkciją, pavadinimu submitForm, kuri priima įvykio objektą kaip parametrą.
Skripte galite nustatyti onsubmit įvykio tvarkyklį formai. Tai reiškia, kad funkcija submitForm bus iškviesta, kai forma bus išsiųsta. Atkreipkite dėmesį, kad įvykio objektas visada yra prieinamas, kai esate įvykio tvarkyklėje.

Viena iš svarbių žingsnių yra numatytosios formos veiksmo neleidimas, iškvietus event.preventDefault(). Tai svarbu, nes nenorime, kad forma perkrautų puslapį po duomenų pateikimo.
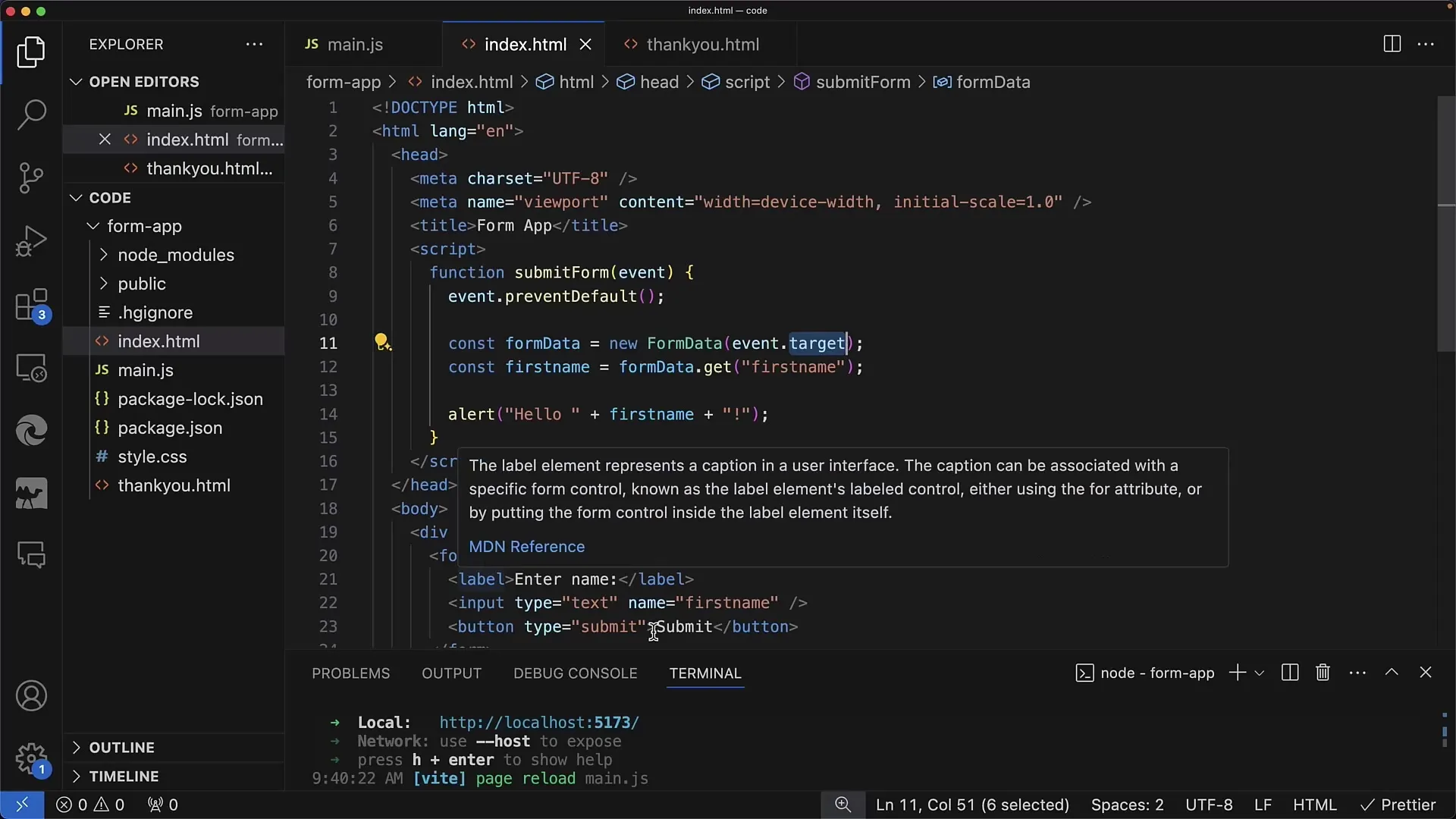
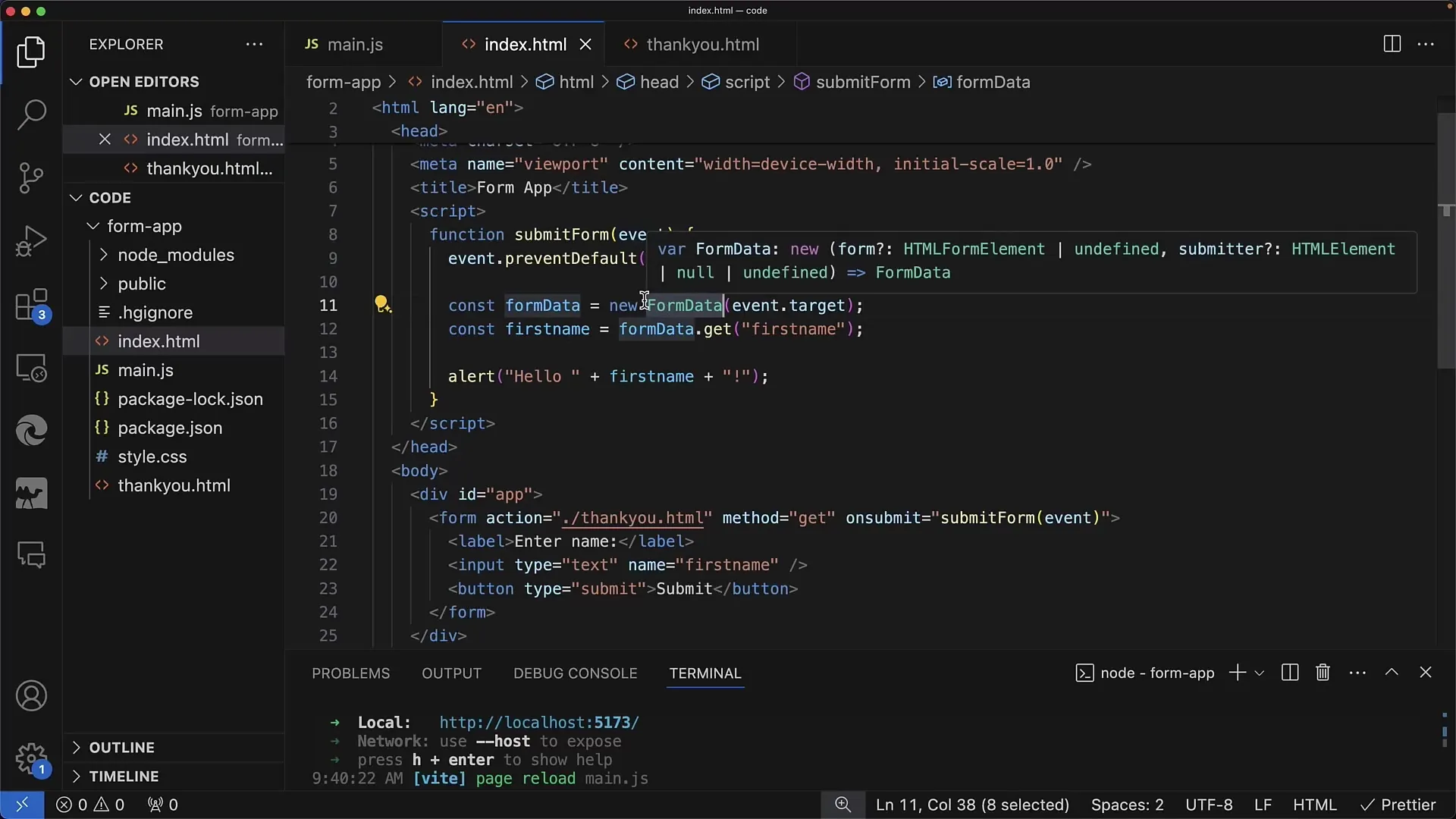
Dabar galite pradėti nuskaityti formos duomenis. Formos duomenys yra prieinami event.target. Tai leidžia lengvai pasiekti įvedamus informacijos elementus.

Norėdami gauti formos duomenis, sukurkite naują objektą naudodami FormData konstruktorių ir perduokite formos elementą kaip parametrą. Sukūrus objektą, galite pasiekti įvesties reikšmes naudodami get metodą.

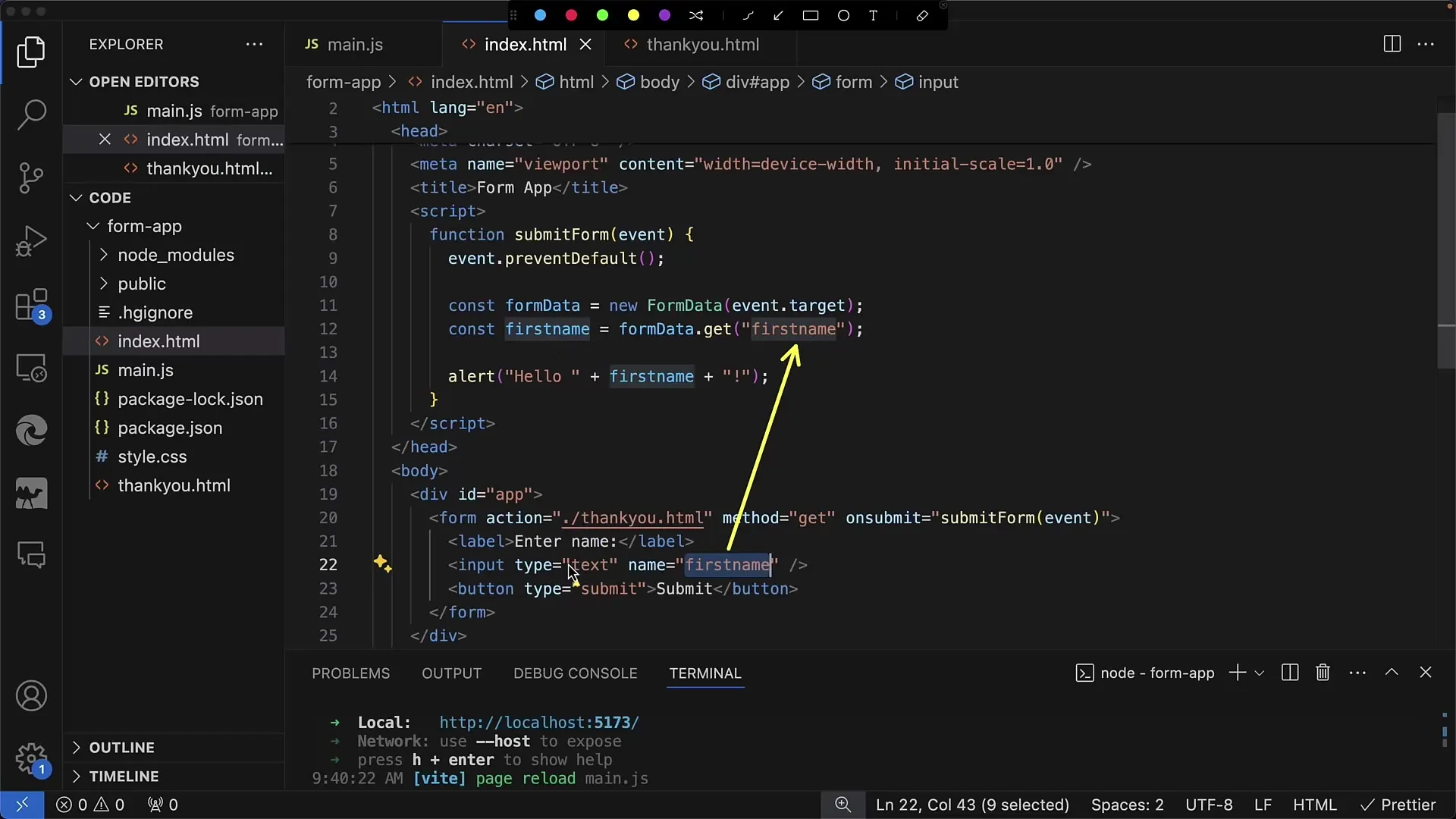
Pavyzdžiui, naudodami formData.get('firstName'), galite gauti įvesties lauko su pavadinimu 'firstName' reikšmę. Šią reikšmę galite panaudoti sukurti pranešimą, kuris bus rodomas vartotojui.

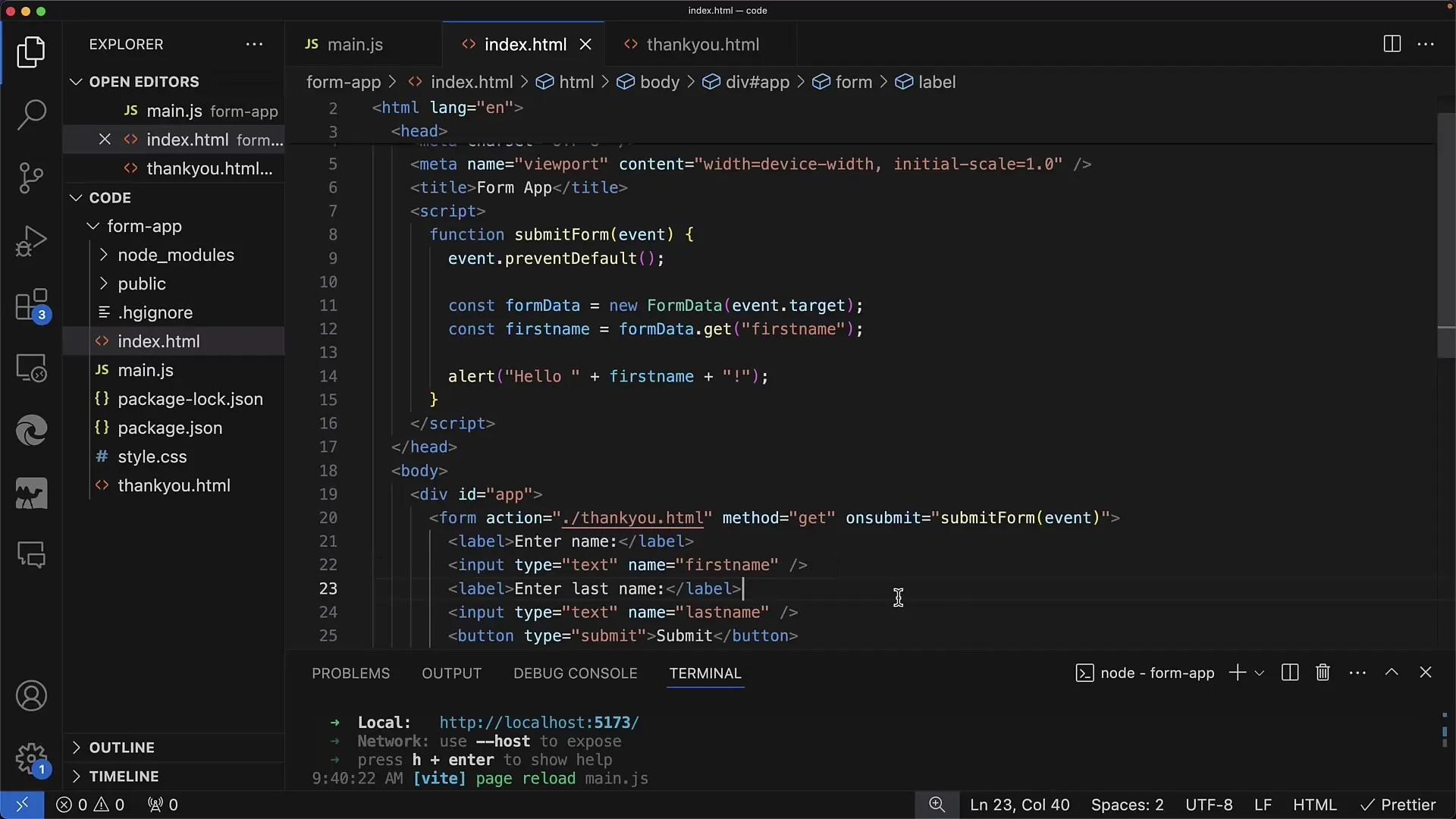
Jei norite praplėsti formą pridedant papildomą įvedimo lauką, žingsnius galite atlikti taip: pridėkite papildomą teksto lauką pavardei su pavadinimu 'lastName'. Tada galite imtis panašių žingsnių, kad gautumėte jo reikšmę.

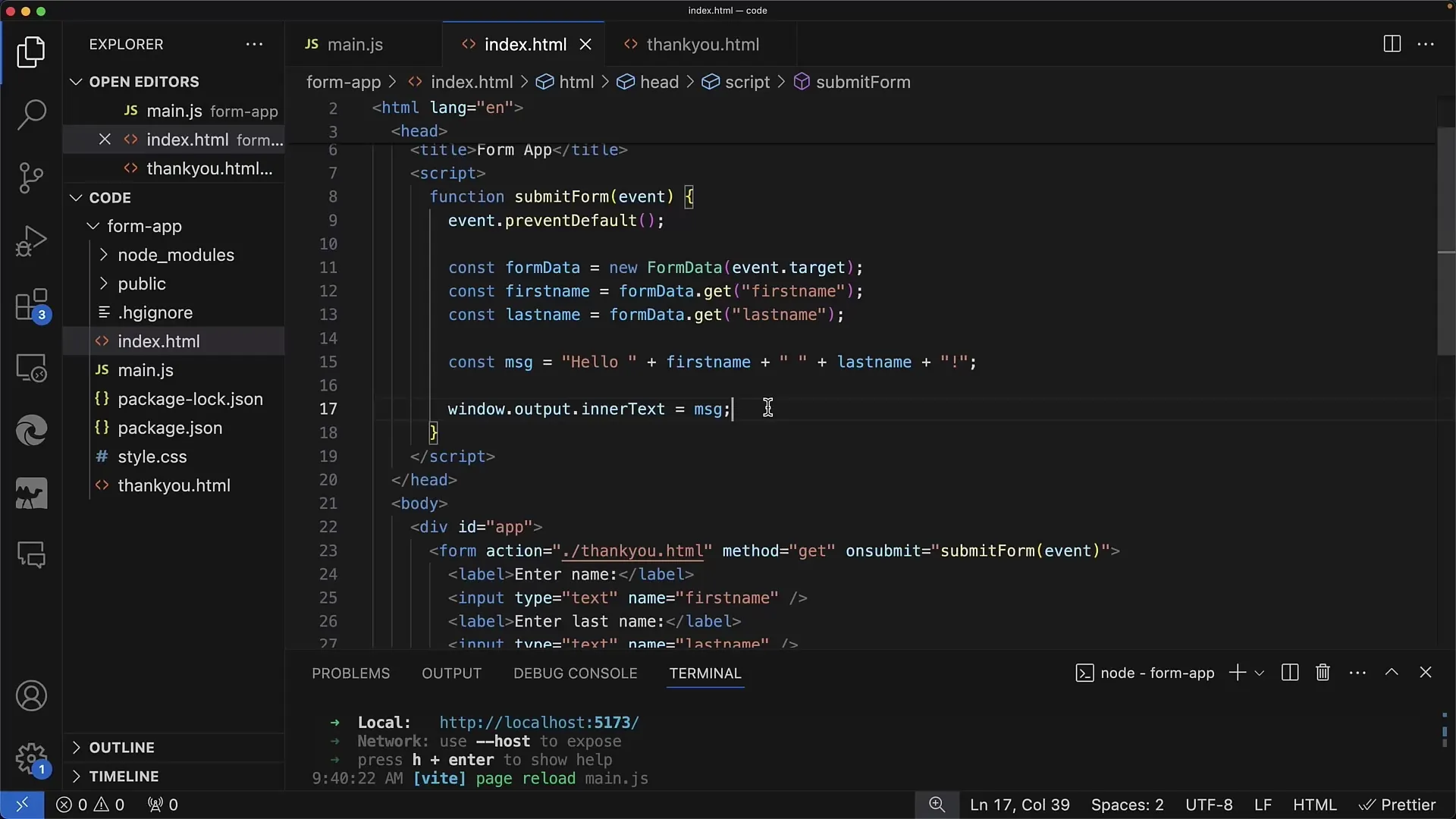
Abiem reikšmėms turėsite galimybę sukurti pritaikytą pranešimą. Pavyzdžiui: „Sveiki, [Vardas] [Pavardė]!“

Kad pranešimą nebereiktų rodyti su įspėjimu, o tiesiogiai jį integruotumėte į HTML, galite pridėti naują skyrių prie DOM, kuriame pranešimas būtų pateiktas kaip tekstas. Tam sukurkite div su unikaliu ID ir priskirkite jo innerText rezultuojančiam pranešimui.

Dabar galite išbandyti įvairias variacijas, spausdami duomenis konsolėje arba naudojant juos kitoms JavaScript veiksmams, pavyzdžiui, atlikdami POST užklausą naudodami fetch.

Tai yra labiausiai pagrindinis būdas, kaip galite nuskaityti ir naudoti formos duomenis naudodami „JavaScript“. Yra daugiau būdų, kaip pagerinti šį procesą, pavyzdžiui, pridėti validacijas arba daugiau apdoroti duomenis serveryje.
Suvestinė
Šiame vadove išmokote, kaip naudodami paprastas „JavaScript“ funkcijas galite nuskaityti formos duomenis. Jūs ištyrėte įvykio.preventDefault svarbą ir matėte, kaip duomenis galima įtraukti tiek į įspėjimus, tiek tiesiogiai į dokumentą. Turėdami šią pagrindą, esate gerai pasiruošę sudėtingesnėms formoms ir jų duomenų tvarkymui.
Dažnai užduodami klausimai
Kaip galiu pasiekti formos duomenis?Jūs galite pasiekti formos duomenis, sukurdami naują „FormData“ objektą su new FormData(event.target).
Kas vyksta, jei aš nepasiimu įvykio.preventDefault()?Be įvykio.preventDefault() bus įvykdomas naršyklės numatytasis veikimas, kuris gali lemti puslapio perkrovimą.
Aš galiu turėti kelias formas viename puslapyje?Taip, galite turėti kelias formas viename puslapyje ir kiekviena forma gali turėti savo onsubmit funkciją.
Kaip galiu naudoti formos duomenis „Fetch“ užklausai?Jūs galite konvertuoti formos duomenis į JSON formatą ir tada siųsti į serverį naudojant „Fetch“ API.
Ar būtini JavaScript karkasai formų tvarkymui?Ne, nereikia naudoti karkasų. Formos tvarkymą galite atlikti visiškai naudodami išskirtinai „JavaScript“.


