Šioje pamokoje gilinsitės į įvykių tvarkymo žiniatinklio programose naudojant "JavaScript" pasaulį. Sužinosite, kaip naudoti metodą addEventListener , kad galėtumėte lanksčiau reaguoti į įvesties laukų pokyčius. Skirtingai nuo paprastesnių metodų, tokių kaip onchange ar oninput, addEventListener suteikia galimybę sujungti kelis to paties elemento įvykių klausytojus, taip užtikrinant aiškų funkcijų logikos ir HTML žymėjimo atskyrimą. Kartu atlikime veiksmus, kaip galite tai įgyvendinti savo programoje.
Pagrindinės žinios
- Naudodami addEventListener galite užregistruoti kelis to paties elemento įvykių tvarkytojus.
- Įvykių klausytojai turėtų būti registruojami po to, kai DOM visiškai įkeliamas, kad būtų užtikrinta, jog visi elementai yra prieinami.
- Įvykių klausytojų pašalinimas turėtų būti įprasta praktika, kad būtų išvengta atminties nutekėjimo.
Žingsnis po žingsnio vadovas
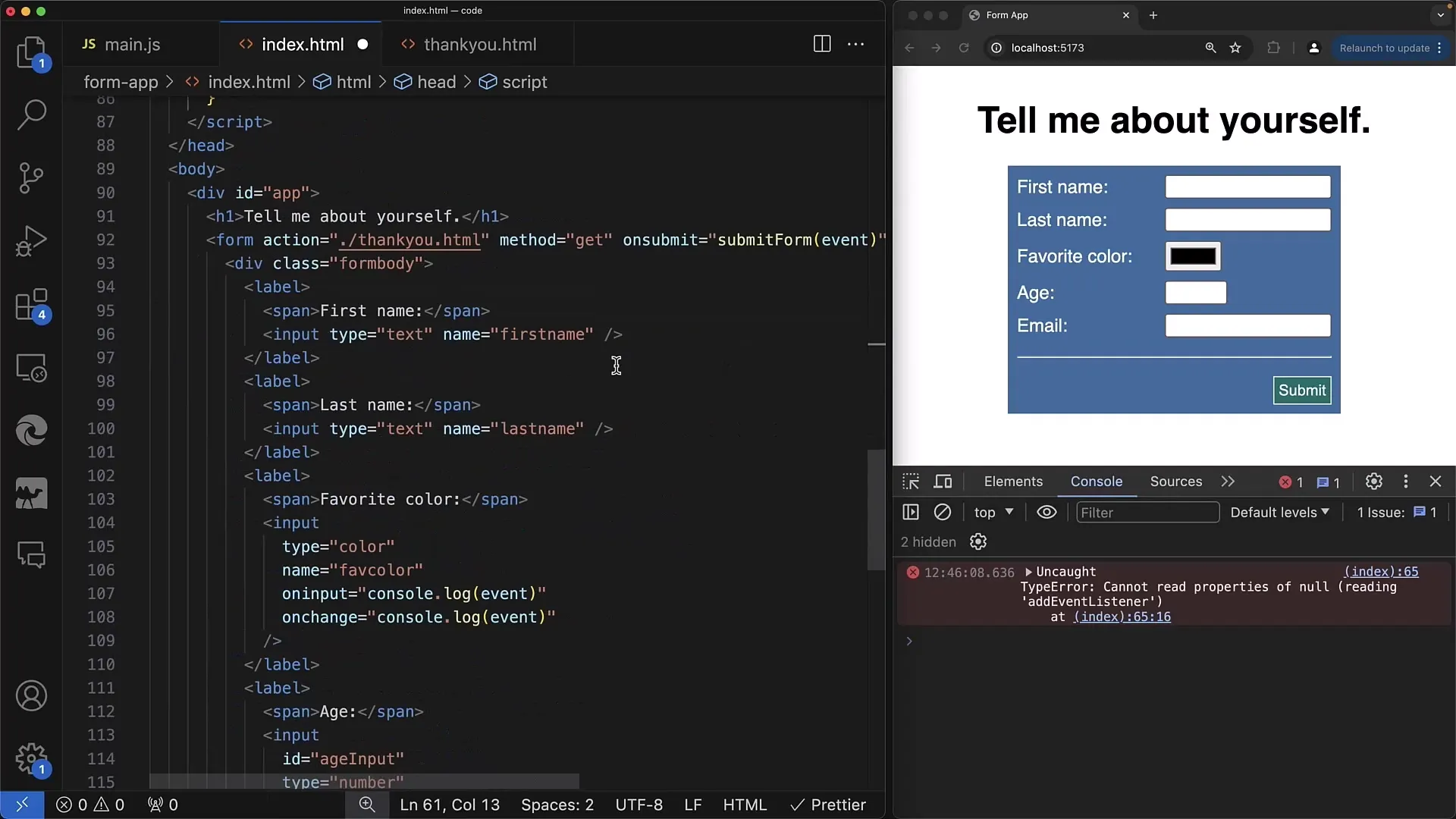
Pirmiausia jums reikia HTML dokumento su įvesties lauku. HTML dokumente įterpkite įvesties lauką su ID, į kurį vėliau galėsite kreiptis. Įterpkite toliau nurodytą HTML kodą tinkamoje žymos vietoje:

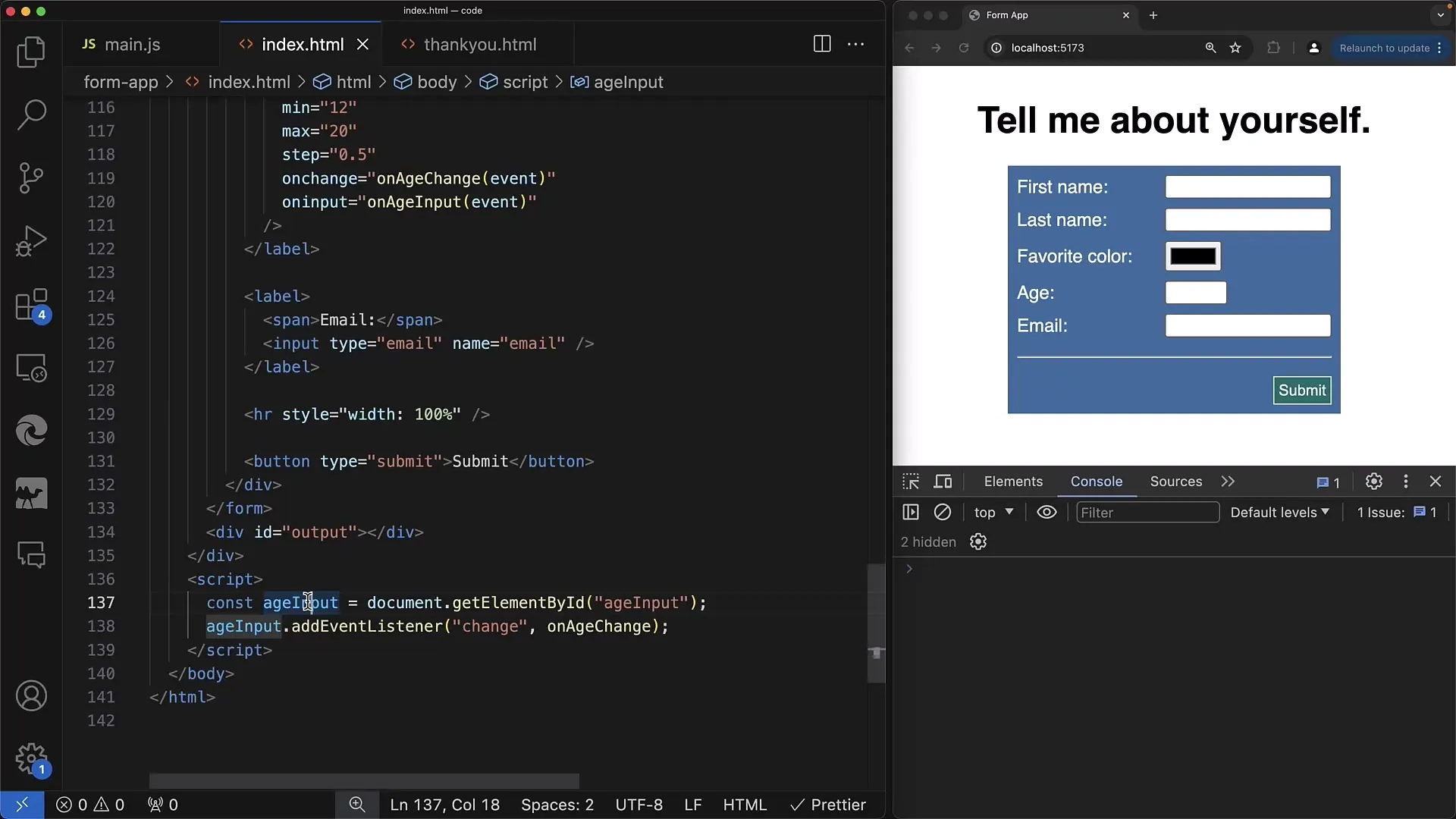
Dabar, norėdami įsitikinti, kad "JavaScript" kodas veikia, turite perkelti žymą į <body> žymės pabaigą. Taip užtikrinsite, kad DOM būtų visiškai įkeltas prieš jums kreipiantis į elementus. Taip išvengsite problemų, galinčių kilti, jei scenarijus bus vykdomas prieš HTML elementus.

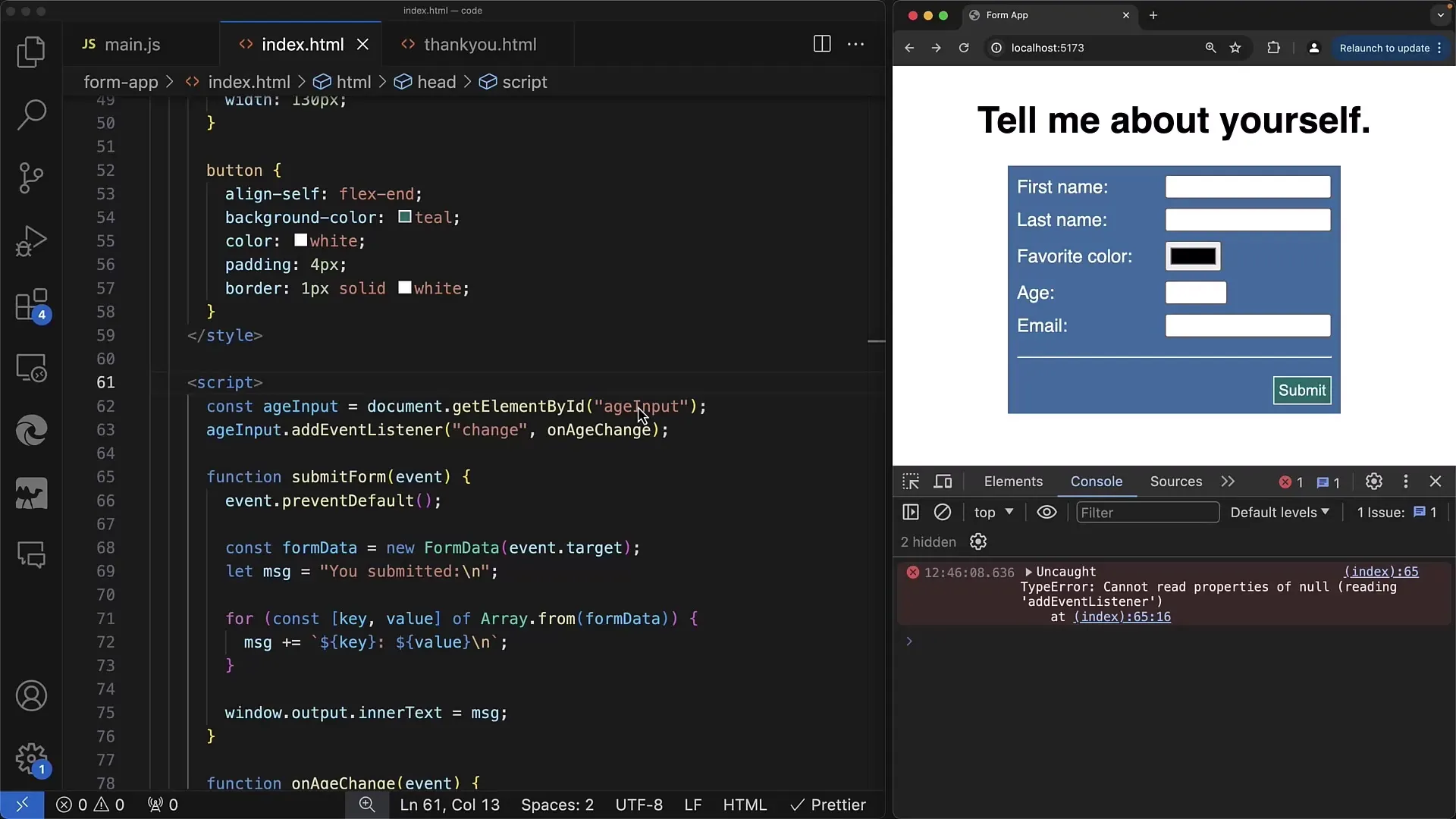
Dabar galime kreiptis į įvesties elementą naudodami "JavaScript". Žymoje <script> naudokite document.getElementById, kad gautumėte įvesties lauką. Čia pateikiamas kodo pavyzdys, kurį galite patalpinti į "JavaScript": </script>

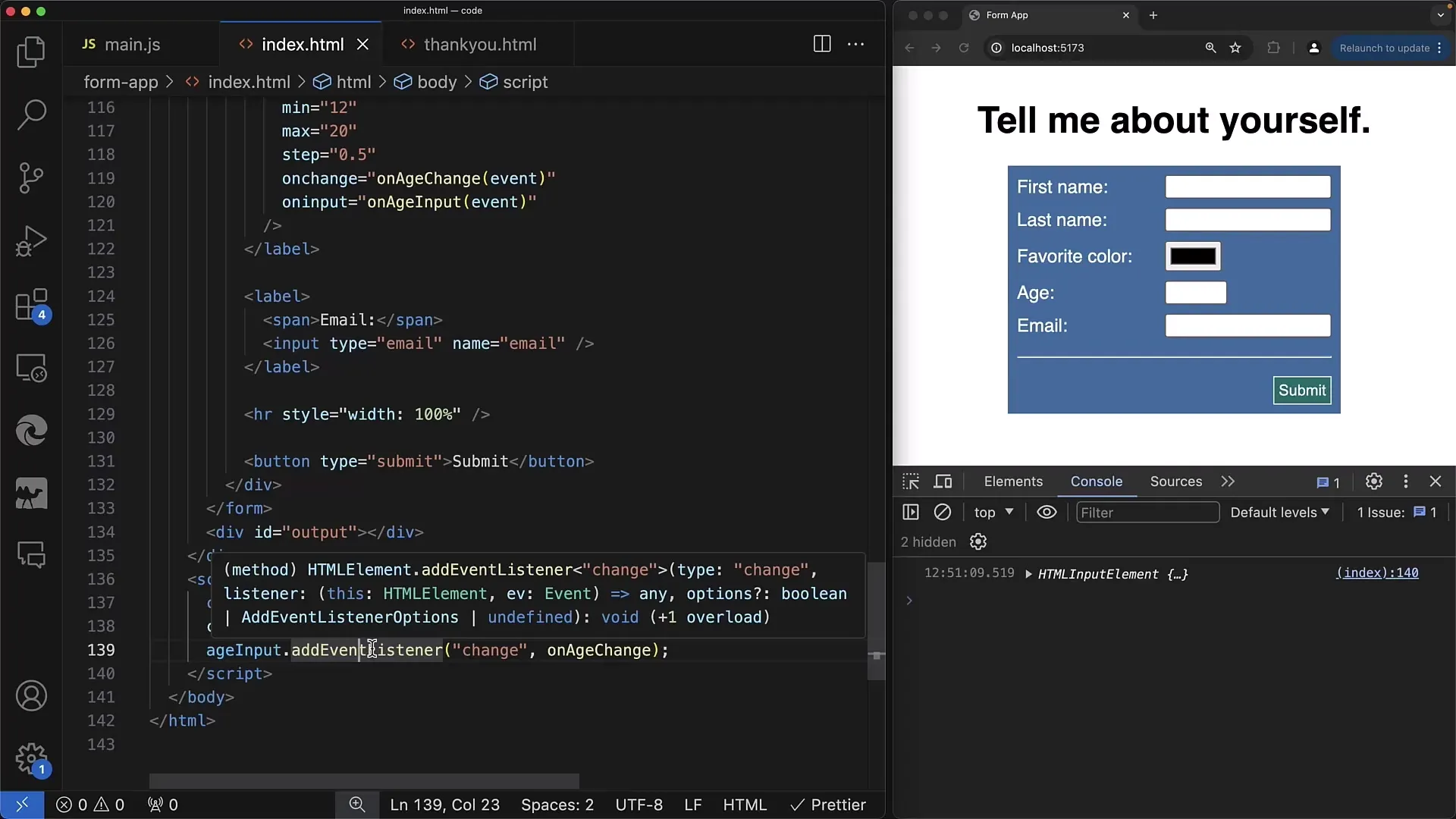
Kai įvesties elementas jau sėkmingai nurodytas, kitas žingsnis - pridėti įvykių klausytoją. Naudodami addEventListener galite nurodyti konkrečius šio elemento įvykius, pavyzdžiui, pokytį arba įvestį. Taip galėsite reaguoti, kai naudotojas įvesties lauke atliks pakeitimą.

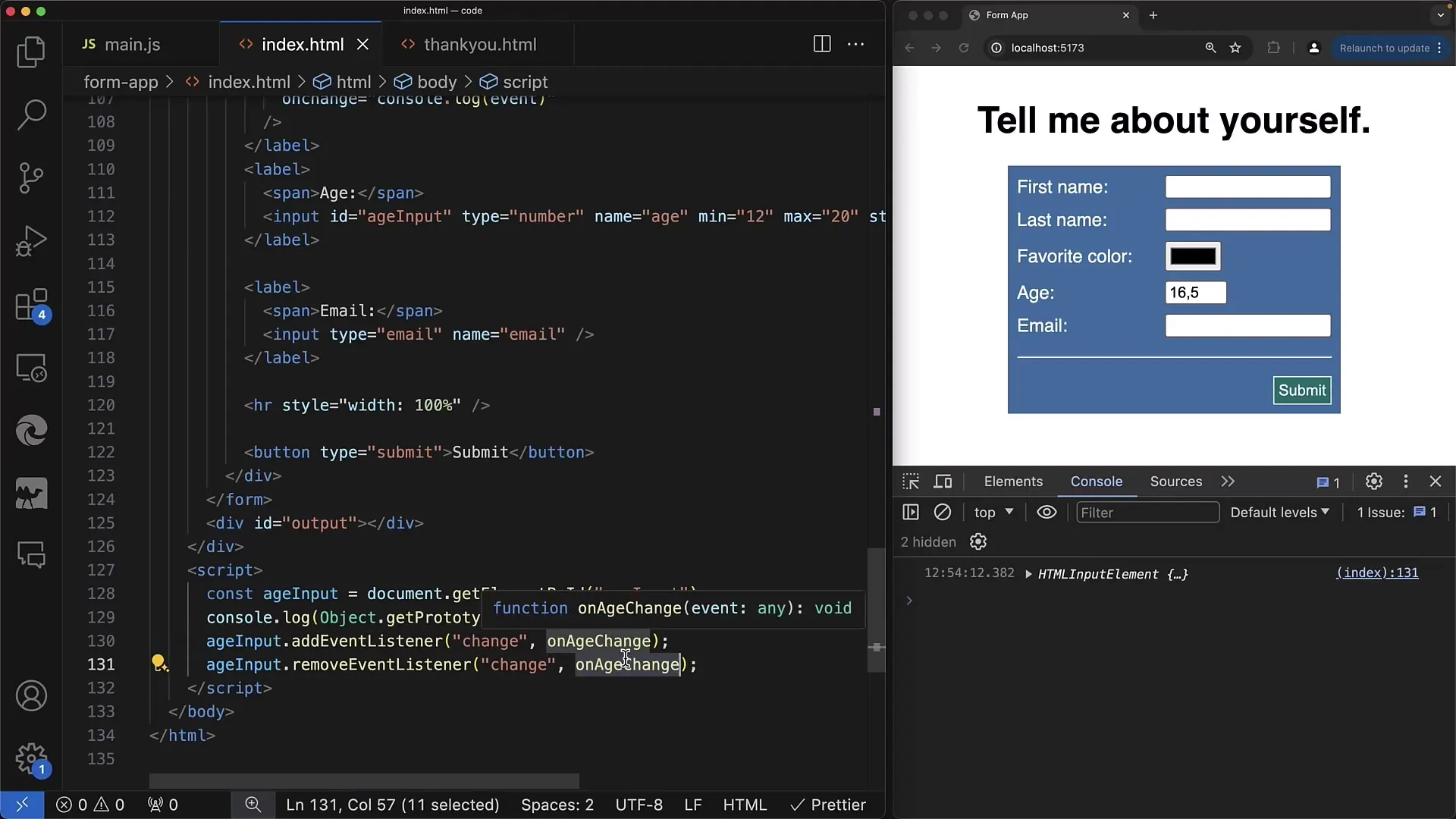
Be to, gera praktika yra užtikrinti, kad prireikus galėtumėte pašalinti tą patį įvykių klausytoją. Norėdami pašalinti anksčiau pridėtą klausytoją, galite naudoti metodą removeEventListener. Įsitikinkite, kad funkcija yra identiška funkcijai, kuri buvo naudojama jį pridedant, kitaip negalėsite teisingai pašalinti klausytojo.

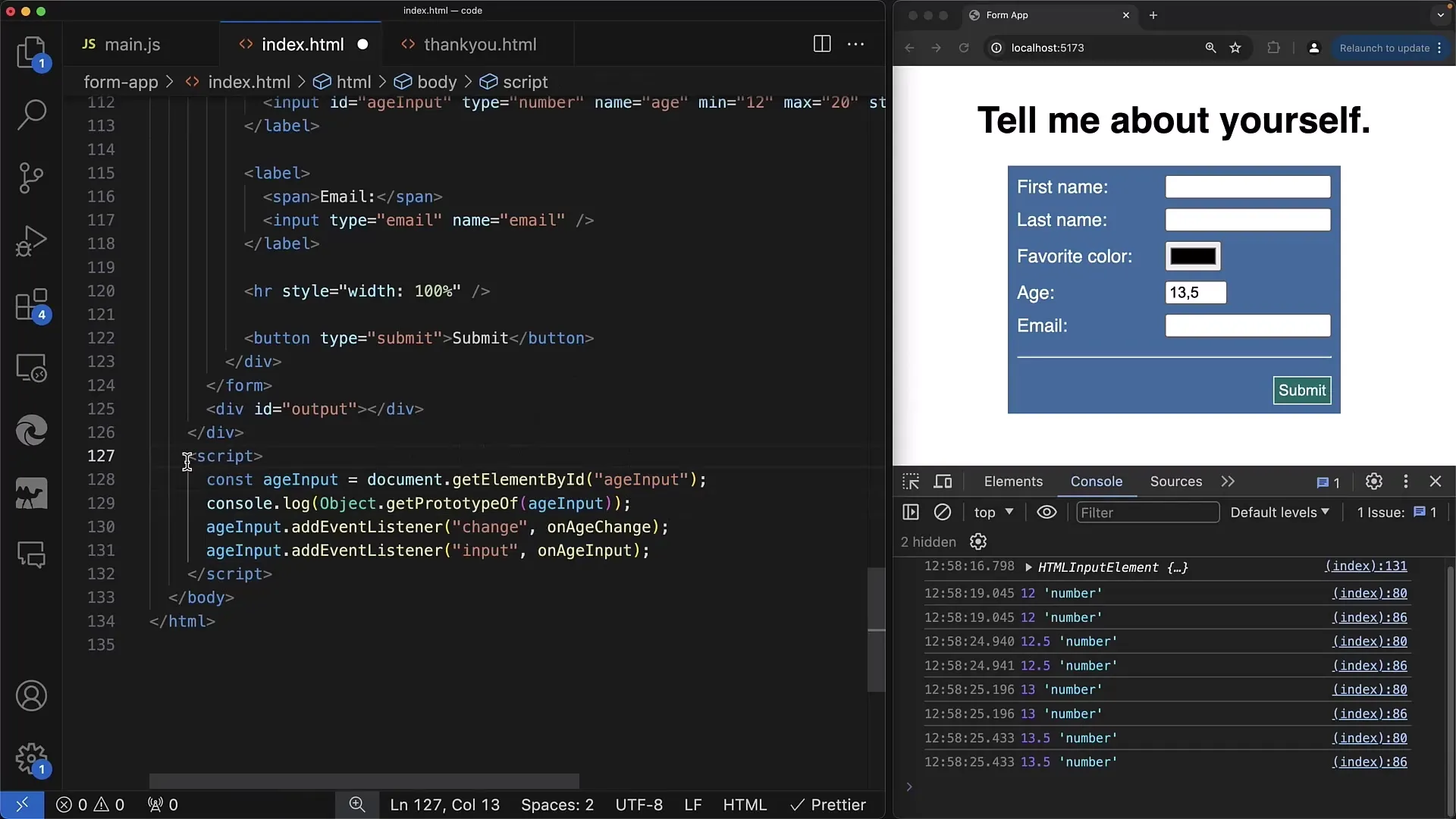
Dažnai pasitaikantis scenarijus - pridėti kelis to paties elemento įvykių klausytojus. Tai leidžia lanksčiau tvarkyti skirtingų tipų įvykius. Tačiau svarbu atkreipti dėmesį, kad kiekviena registruojama funkcija turėtų būti logiškai atskirta, siekiant užtikrinti jūsų kodo skaitomumą ir palaikomumą.
Jei pridėjote įvykių klausytoją, labai svarbu jį pašalinti valant, ypač jei elementas nebereikalingas, pavyzdžiui, nebekuriami komponentai. Norėdami tai padaryti, turite užtikrinti, kad klausytojas būtų pašalintas, kai elementas pašalinamas iš DOM arba nebereikalingas.

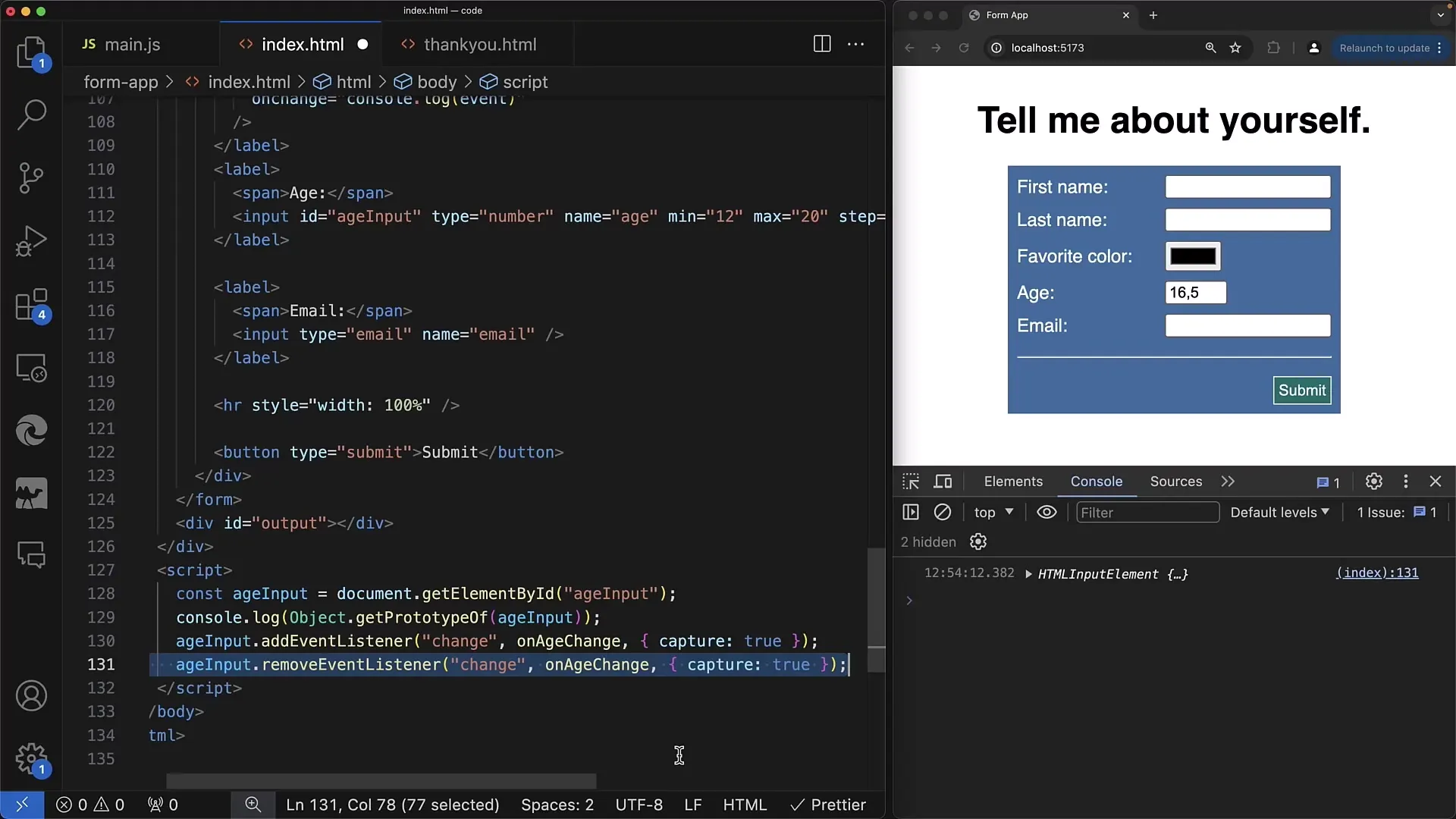
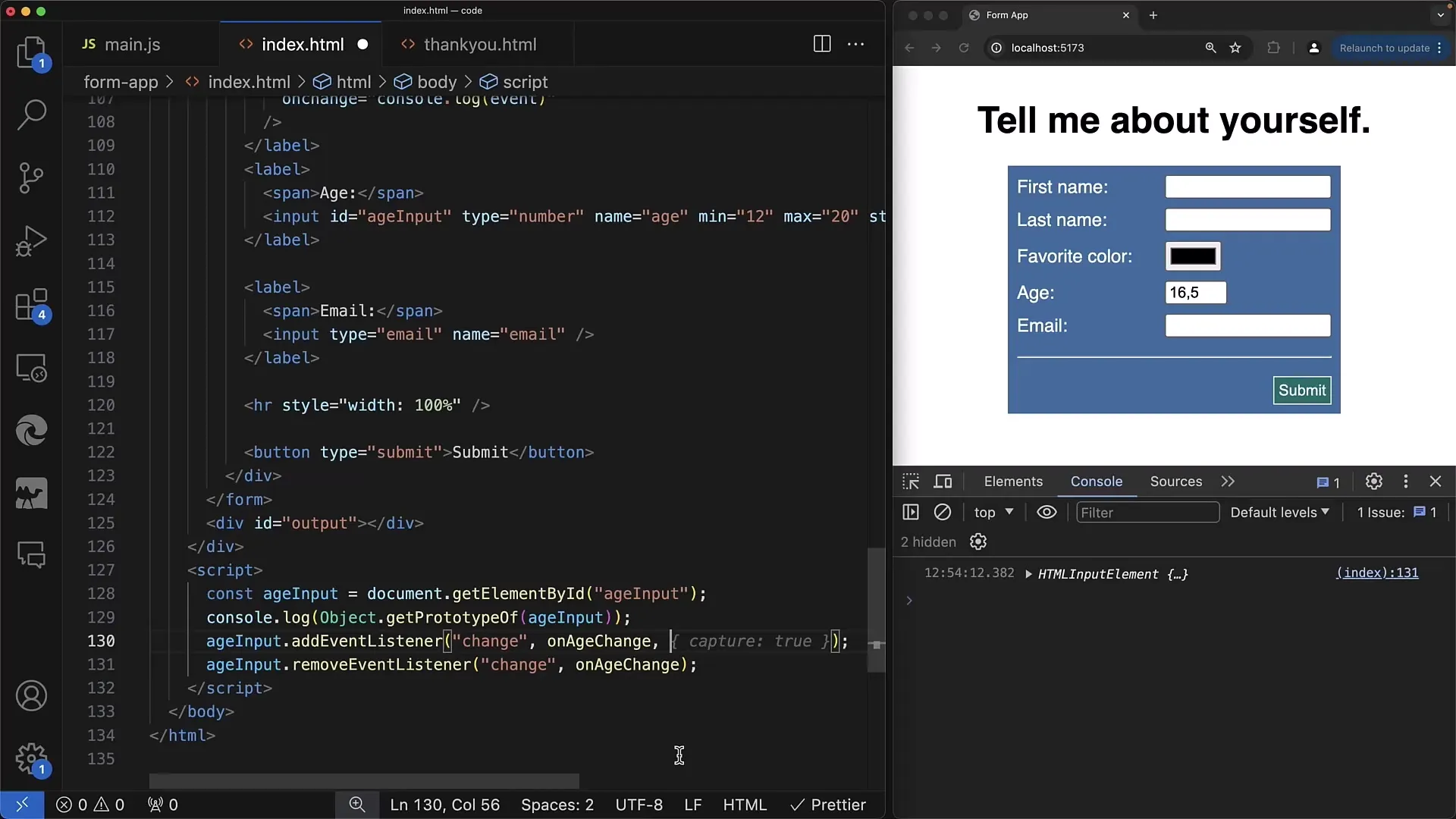
Taip pat turėtumėte pagalvoti, kaip galite išplėsti įvykių klausytojų naudojimą. Kartais kūrėjai nori pateikti papildomus parametrus, pavyzdžiui, fiksavimo režimą, kad nustatytų įvykių apdorojimo tvarką. Tačiau šios išplėstinės parinktys reikalauja gilesnio įvykių persiuntimo supratimo.

Įsitikinkite, kad jūsų "JavaScript" kodas yra už DOM elementų, kad įkeliant dokumentą būtų galima tinkamai apdoroti elementus. Tai ypač svarbu, jei scenarijuje yra daug įvykių tvarkyklių, kad būtų užtikrinta, jog elemento nuorodos visada galioja vietoje.

Apibendrinimas
Šiame vadove apžvelgėme pagrindinius žingsnius, kaip naudoti addEventListener įvykių tvarkymui žiniatinklio formose. Sužinojote, kaip pridėti, pašalinti ir reaguoti į daugkartinius įvykių klausytojų pakeitimus.
Dažniausiai užduodami klausimai
Kuo skiriasi onchange ir addEventListener? onchange yra senesnis metodas, leidžiantis pridėti tik vieną įvykio tvarkytoją, o addEventListener gali pridėti kelis įvykio tvarkytojus.
Kada turėčiau naudoti removeEventListener? removeEventListener turėtų būti naudojamas, kai elementas nebereikalingas arba prieš iš naujo registruojant įvykio tvarkytoją.
Kaip tam pačiam elementui pridėti kelis įvykių tvarkytojus? Galite tiesiog naudoti kelis addEventListener iškvietimus tam pačiam elementui, perduodami skirtingas funkcijų nuorodas.


