Interneto formulariai yra neatsiejamas bet kurios svetainės elemento. Jie leidžia vartotojams įvesti informaciją ir sąveikauti su svetaine. Šiame vadove su tavimi aptarsiu svarbiausius atributus įvesties laukams, kurie padės jums valdyti šių laukų elgesį. Išsamiai apsvarstysime atributus readonly, disabled, placeholder, minlength ir maxlength. Pradėkime!
Svarbiausios išvados
- placeholder atributas laikinai rodo, ką reikia įvesti į lauką.
- readonly atributas neleidžia keisti įvesties lauko, tačiau leidžia kopijuoti.
- disabled atributas visiškai apriboja prieigą prie įvesties lauko, todėl jis nėra išsiunčiamas.
- minlength ir maxlength atributai valdo simbolių įvedimo ilgį.
Požiniai žingsniai
1. Placeholder atributo naudojimas
Pirmiausia pažiūrėsime, kaip naudoti Placeholder atributą. Jis naudojamas suteikti trumpą pastabą, ką reikia įvesti į lauką. Kad vietos rezervavimo ženklas būtų rodomas, pridėsime atributą placeholder prie -žymės. Šiame pavyzdyje nustatome vietos rezervavimą į "Įveskite tekstą".

Jei paspausite ant įvesties lauko, šis tekstas išnyks, ir galėsite pradėti įvesti savo informaciją. Kai kas nors įvedama, tekstas lauke išliks matomas, o rezervavimo zenklas išnyks. Tai padidina naudotojo patirtį aiškesnė ir intuityvesnė.
2. Placeholder atributo stiliavimas
Kad pagerintumėte vietos rezervavimo ženklo išvaizdą, galite naudoti CSS. Galite pritaikyti teksto spalvą ir net skaidrumą. Pavyzdžiui, jei norite nustatyti vietos rezervavimo spalvą baltą, jums reikia naudoti CSS selektorių placeholder.

Tai reiškia, kad nustatote spalvą į balta ir skaidrumą iki pavyzdžiui 0.5. Taip vietos rezervavimo ženklas tampa blaivesnis ir mažiau dominuojantis, kas padidina skaitymo patogumą.

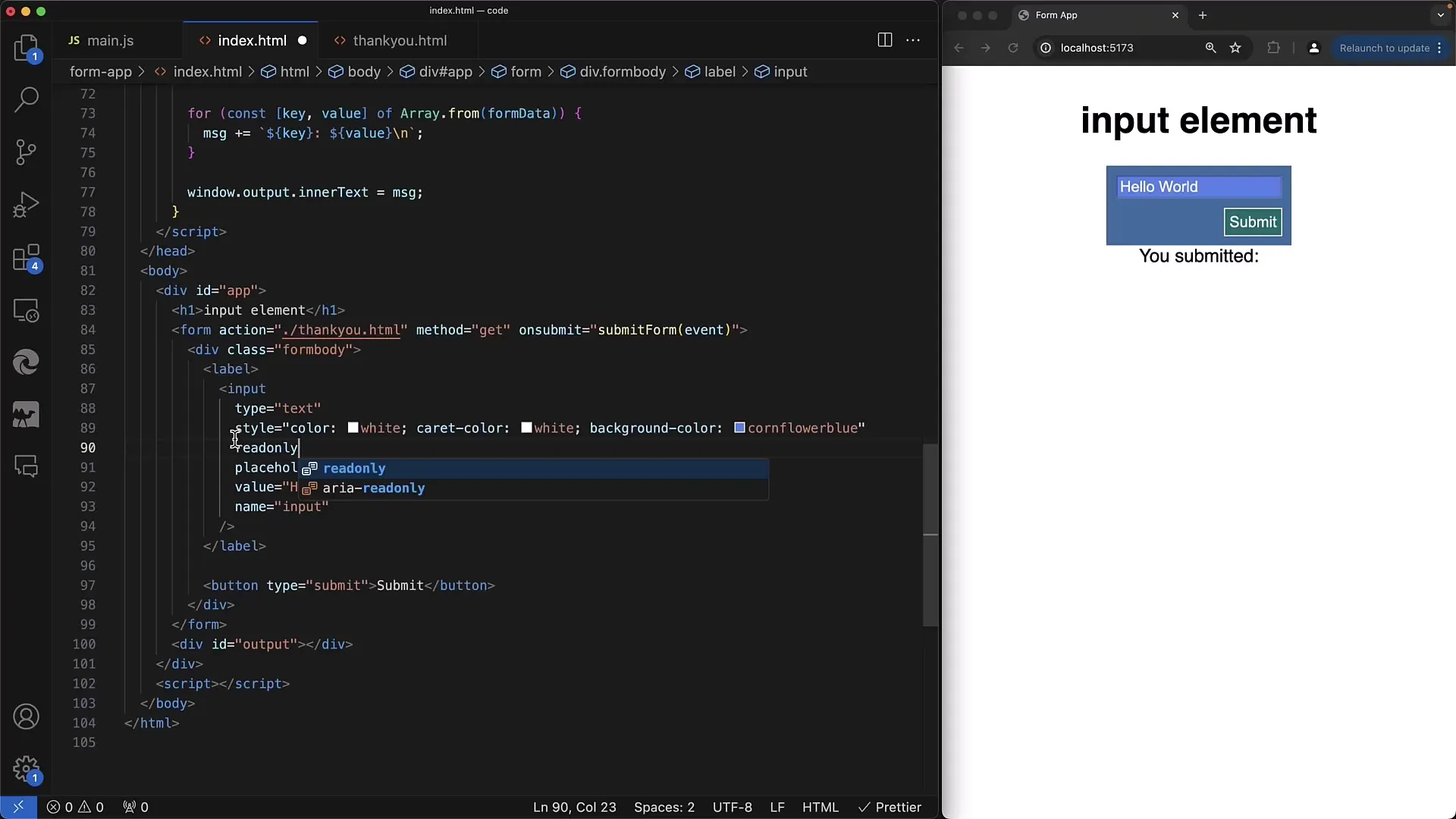
3. Readonly atributo naudojimas
Readonly atributas naudingas, jei norite rodyti informaciją, bet jos redaguoti nenorite. Pridėjęs readonly atributą prie įvesties lauko, galite vis tiek pasirinkti ir kopijuoti esamą tekstą, bet redaguoti negalite.

Bando įvesti ką nors pastebėsite, kad įvedimai bus ignoruoti. Tai idealu laukams, skirtiems peržiūrėti, pvz., vartotojo informacijai, kuri negali būti redaguojama.

4. Skirtumas tarp readonly ir disabled
Pagrindinis skirtumas tarp readonly ir disabled yra tas, kad su išjungtu lauku nebegalima sąveikauti. Be to, kai forma išsiunčiama, išjungto lauko vertė nėra siunčiama. Jei norite, kad laukas būtų rodomas, bet neleidžiama redaguoti ir nesiunčiama, naudokite disabled atributą.

Mūsų pavyzdyje pastebime, kad išjungtas laukas atrodo kitaip, ir vartotojas negali pasirinkti teksto.
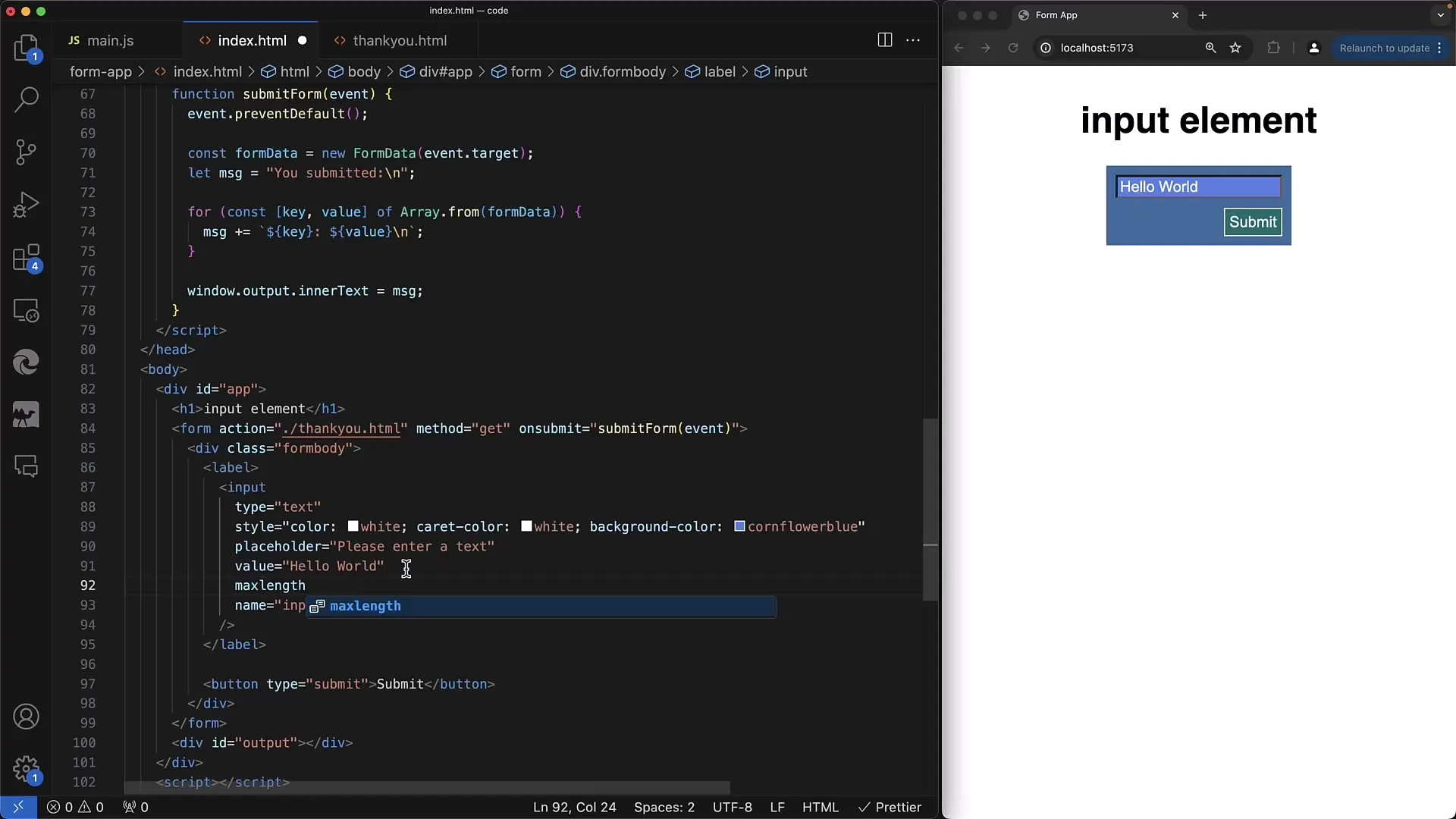
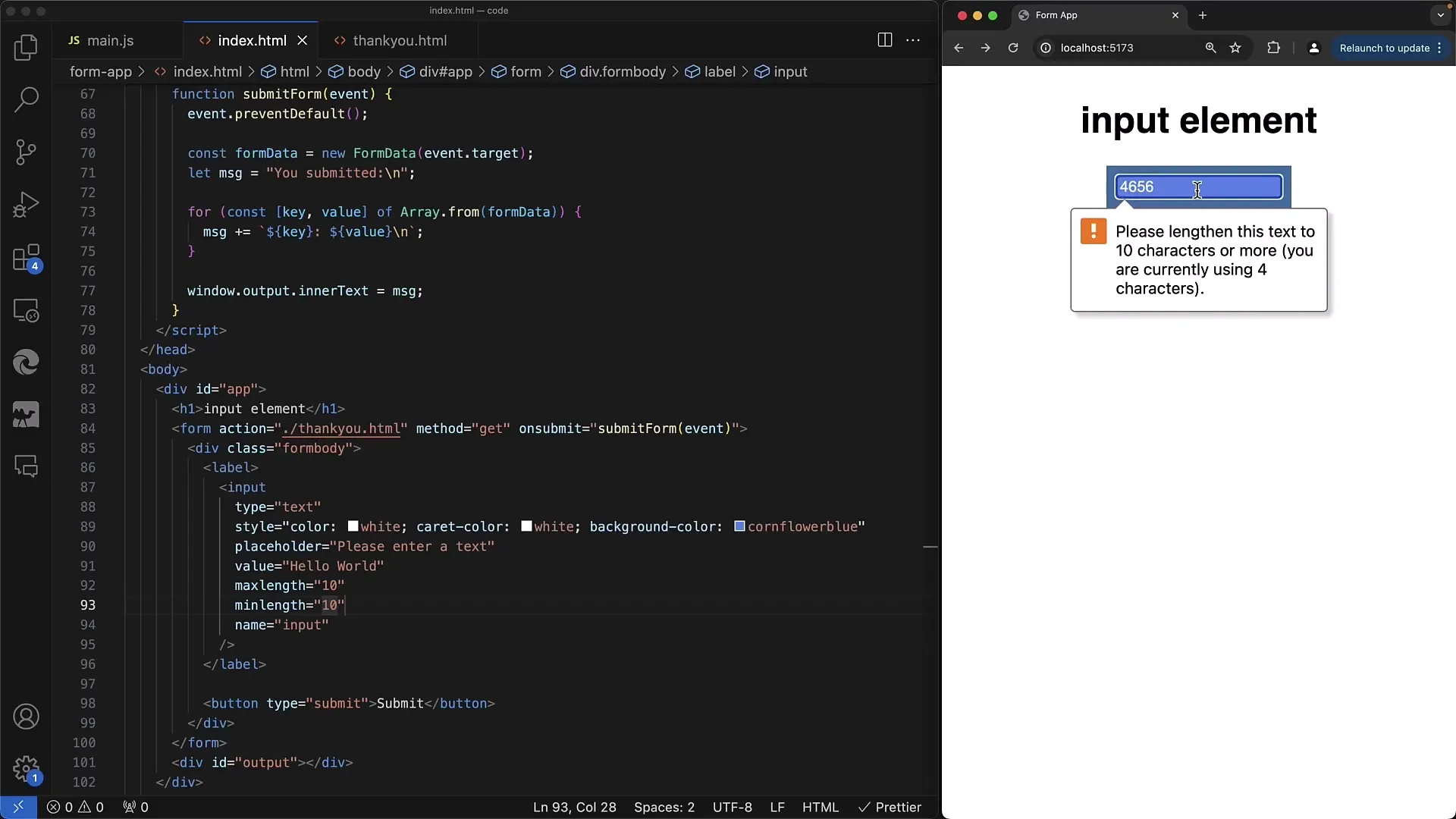
5. Simbolių įvedimo ilgio valdymas su minlength ir maxlength
Simbolių įvedimo ilgiui valdyti naudojame minlenght ir maxlength atributus. Tai ypač naudinga norint užtikrinti, kad pvz., telefono numeriai ar pašto kodai turėtų tam tikrą ilgį.

Nustatę maksimalų simbolių skaičių į 10, sistema neleis įvesti daugiau nei 10 simbolių. Taip pat su minlength atributu galite užtikrinti, kad būtų įvestas minimalus simbolių skaičius, prieš galint siųsti formą.

6. Dydis atributo naudojimas
Kitas naudingas atributas yra dydis, kuris nurodo įvesties lauko matomą plotį simboliais. Jei nustatysi dydį atributui 60, įvesties laukas bus tiek platus, kad matytųsi 60 simbolių, nepriklausomai nuo įvestų simbolių skaičiaus.

Tai padeda vartotojams vizualiai pamatyti, kiek vietos jie turi, įvedinėdami duomenis.
Santrauka
Šioje instrukcijoje išmokai, kaip tvarkytis su svarbiais atributais interneto formose. Mes aptarėme vietoslaikio atributą, skirtumus tarp readonly ir disabled, bei valdymą simbolių kiekiu naudojant minlength ir maxlength. Būk tikras, kad tinkamai naudoji šiuos atributus, norint pagerinti naudotojų patirtį.
Daugiausia užduodami klausimai
Kokios skirtumai tarp readonly ir disabled?Readonly leidžia pasirinkti ir kopijuoti tekstą, o "disabled" neleidžia jokios sąveikos.
Kaip įdėti vietoslaikį?Naudokite <placeholder> atributą, kad rodytumėte laikiną tekstą.
Ką daro minlength ir maxlength?Jie apriboja simbolių įvedimą iki tam tikro skaičiaus.
Kokį vaidmenį atlieka dydis atributas?Size nurodo įvesties lauko matomą plotį simboliais.


