Failų įkėlimas per internetinę formą yra svarbi daugelio šiuolaikinių programų ir svetainių dalis. Šiame vadove sužinosi, kaip veiksmingai įgyvendinti Input-Elementą type="file" failų įkėlimams. Suprasite, kaip veikia failų pasirinkimo procesas, kaip užtikrinti, kad failas būtų teisingai išsiųstas į serverį, ir kokie nustatymai yra svarbūs. Šis vadovas skirtas kūrėjams, kurie nori plėsti savo žinias dirbant su HTML formomis ir failų įkėlimu.
Svarbiausiai išvados
- Input-Elementas type="file" leidžia vartotojams įkelti failus.
- Teisingų formos tipų ir Enctype atributų naudojimas yra lemiamas norint sėkmingai įkelti failus.
- Galite kurti vartotojams patogią sąsają failų įkėlimui naudodami JavaScript.
Lašelis-po-lašelio vadovas
Pirmiausia įsitikinkite, kad pagrindinė HTML forma su Input-Elementu type="file" egzistuoja.

Čia, šiame vietiniame pavyzdyje, aš jau sukūriau Input-Elementą su tipo „Failas“. Matai, kad mygtuko šalia teksto „no file chosen“. Input-Elementas type="file" leidžia vartotojams pasirinkti vieną arba kelis failus, kuriuos tuomet galima atverti naudojant operacinės sistemos failų dialogą.

Dialogo išvaizda skiriasi priklausomai nuo operacinės sistemos, ar tai būtų Windows, Linux ar Mac OS. Čia yra manas pavyzdys iš Mac OS sistemos, kur galite pasirinkti vieną arba kelis failus. Paspaudus „Atverti“, pasirinktas failas bus rodomas Input lauke.

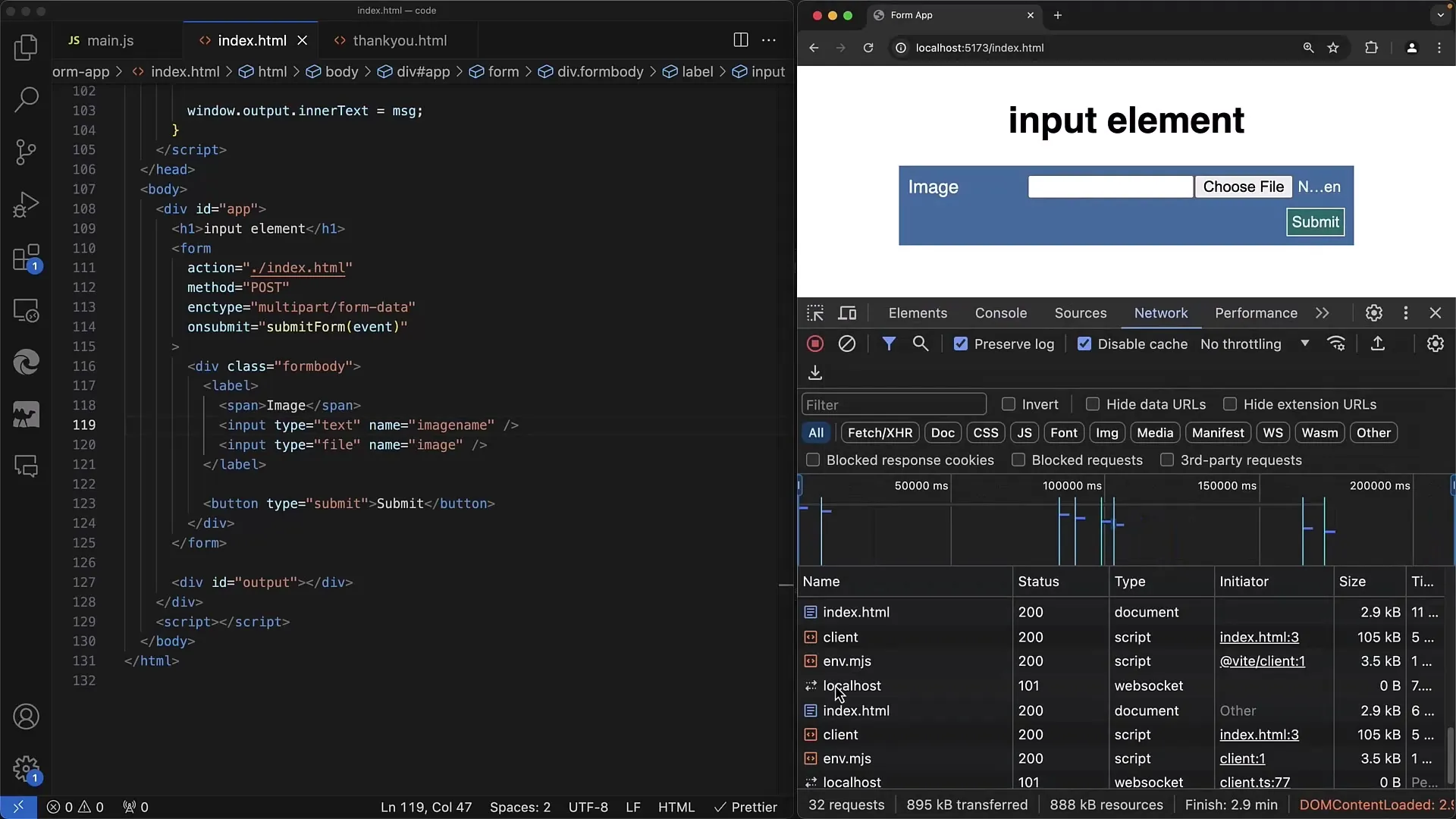
Dabar jūs pasirinkote failą, ir jis rodomas kaip reikšmė Input-Elemenete. Formai apdoroti aš naudoju GET metodą.

Tada galite siųsti formą, tačiau pastebėsite, kad URL adrese matote tik failo pavadinimą. Tačiau, norint visą failo turinį perduoti serveriui, tai reikės pakeisti.

Tai gali būti padaryta pakeitus metodą į POST. Norint peržiūrėti siunčiamą informaciją, persijunkite į Tinklo skirtuką.

Tačiau prieš tai įsitikinkite, kad bent vieną failą esate pasirinkęs. Jei pasirenkate failą „image.jpg“ ir siunčiate formą, jį rasite duomenų pakuotėje. Tačiau greitai pastebėsite, kad čia taip pat perduodamas tik failo pavadinimas.

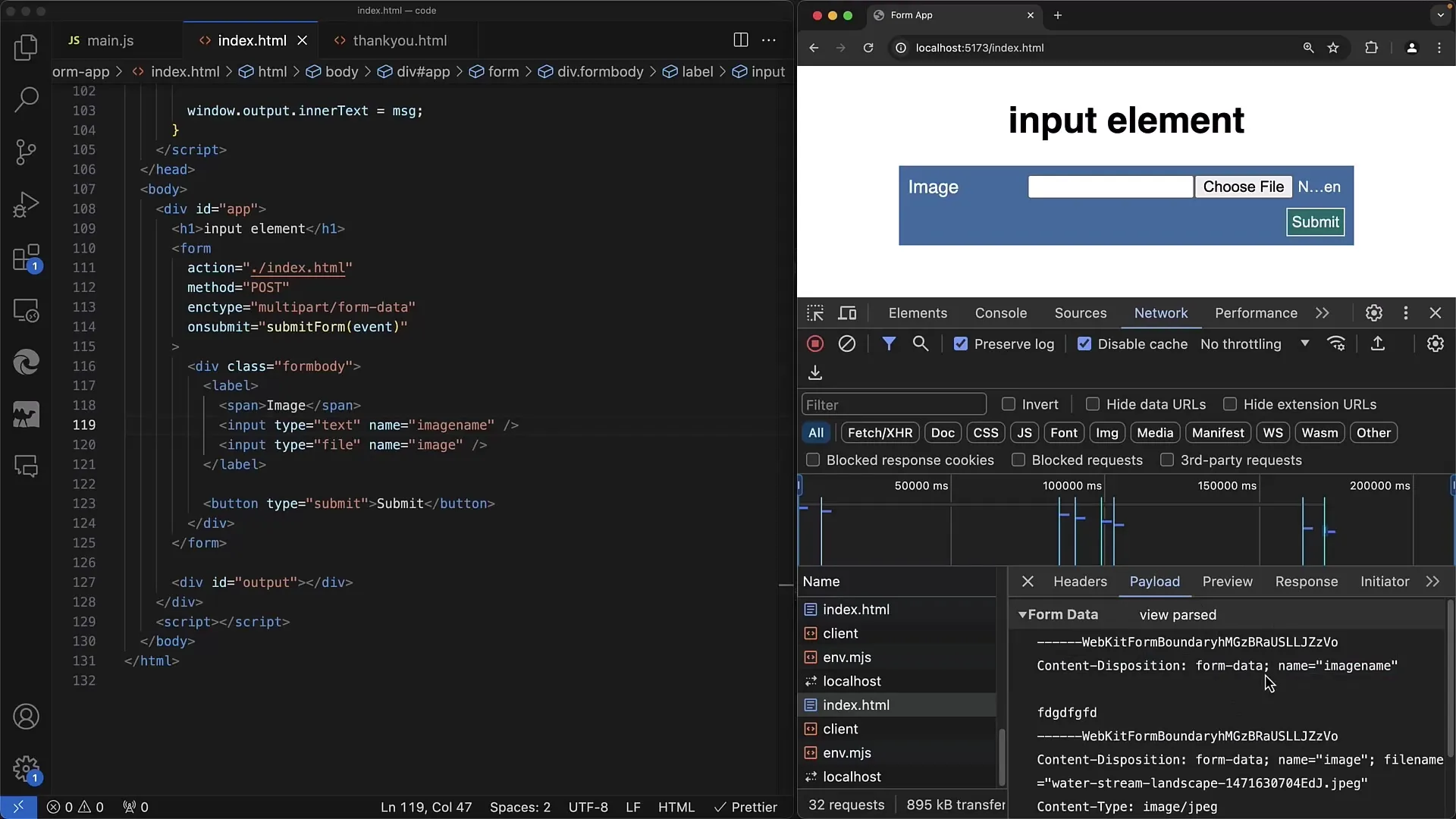
Problema yra ta, kad enctype atributas nėra nustatytas. Turime jį nustatyti į multipart/form-data, kad failą būtų galima perduoti teisingu duomenų formatu.

Nustatę šį Enctype, galite užtikrinti, kad serveris gaus failą savo binarinėse duomenyse. Įgyvendinus tai, vėl pasirenkite savo paveikslėlio failą ir pateikite formą dar kartą.

Dabar matote, kad perdavimas neša ne tik failo pavadinimą, bet ir binarinius duomenis, kuriuos serveris turės apdoroti.
Serveris turi iššifruoti tuos binarinius duomenis. Svarbu, kad serveris teisingai interpretuotų šią informaciją, kad failą būtų galima įrašyti į duomenų bazę arba serverį.

Siekiant išplėsti savo formą, galite pridėti papildomų Input laukų. Pavyzdžiui, klasikinis teksto laukelis, skirtas kartu su paveikslėlio failu persiųsti paveikslėlio pavadinimą.

Duomenys yra siunčiami kaip tekstas ir binariniai duomenys. Tai leidžia sudėtingą serverio pusės apdorojimą.

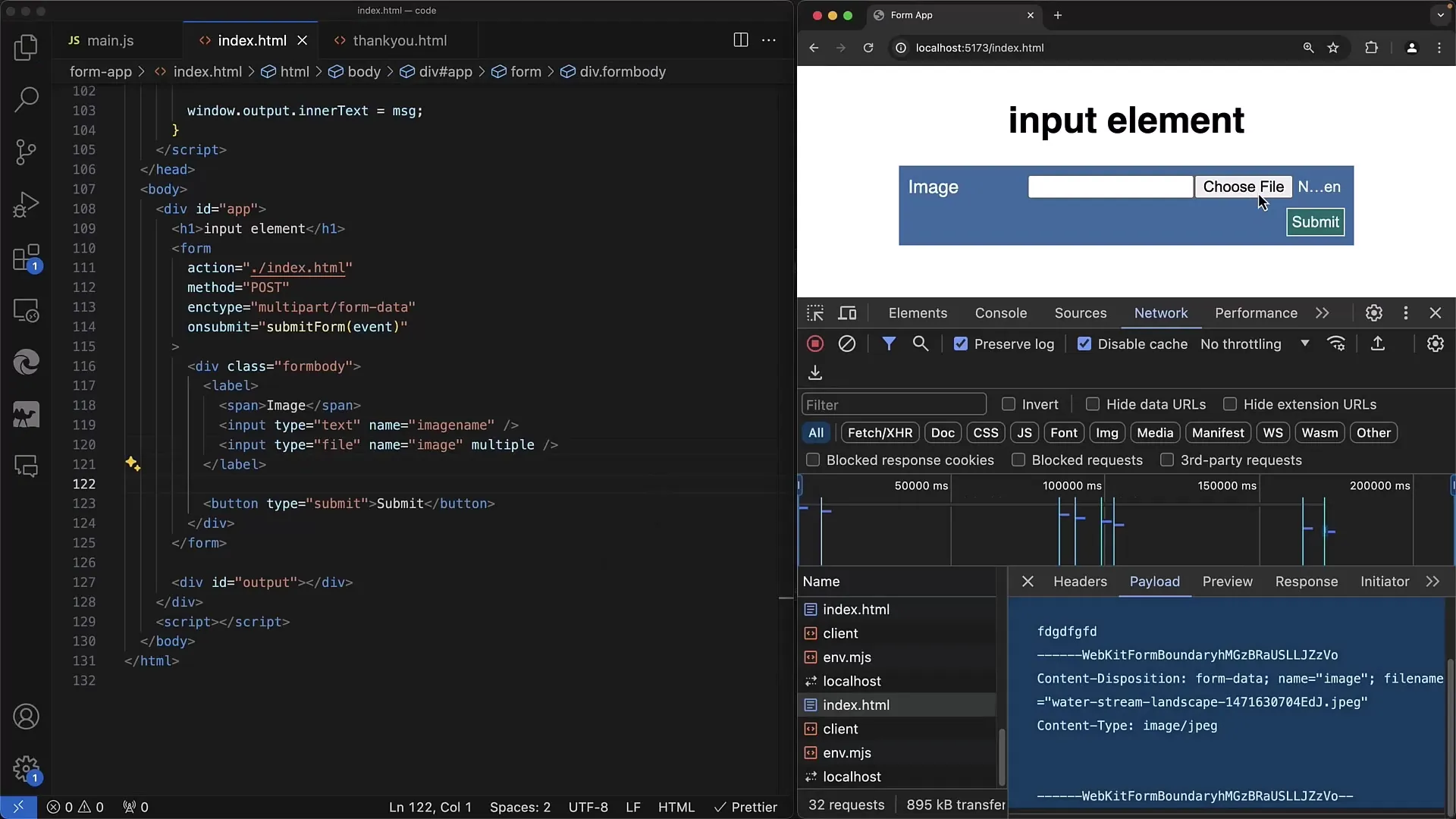
Dar vienas naudingas aspektas yra funkcijos „multiple“ įdiegimas, kad vartotojai galėtų vienu metu įkelti daugiau nei vieną failą.

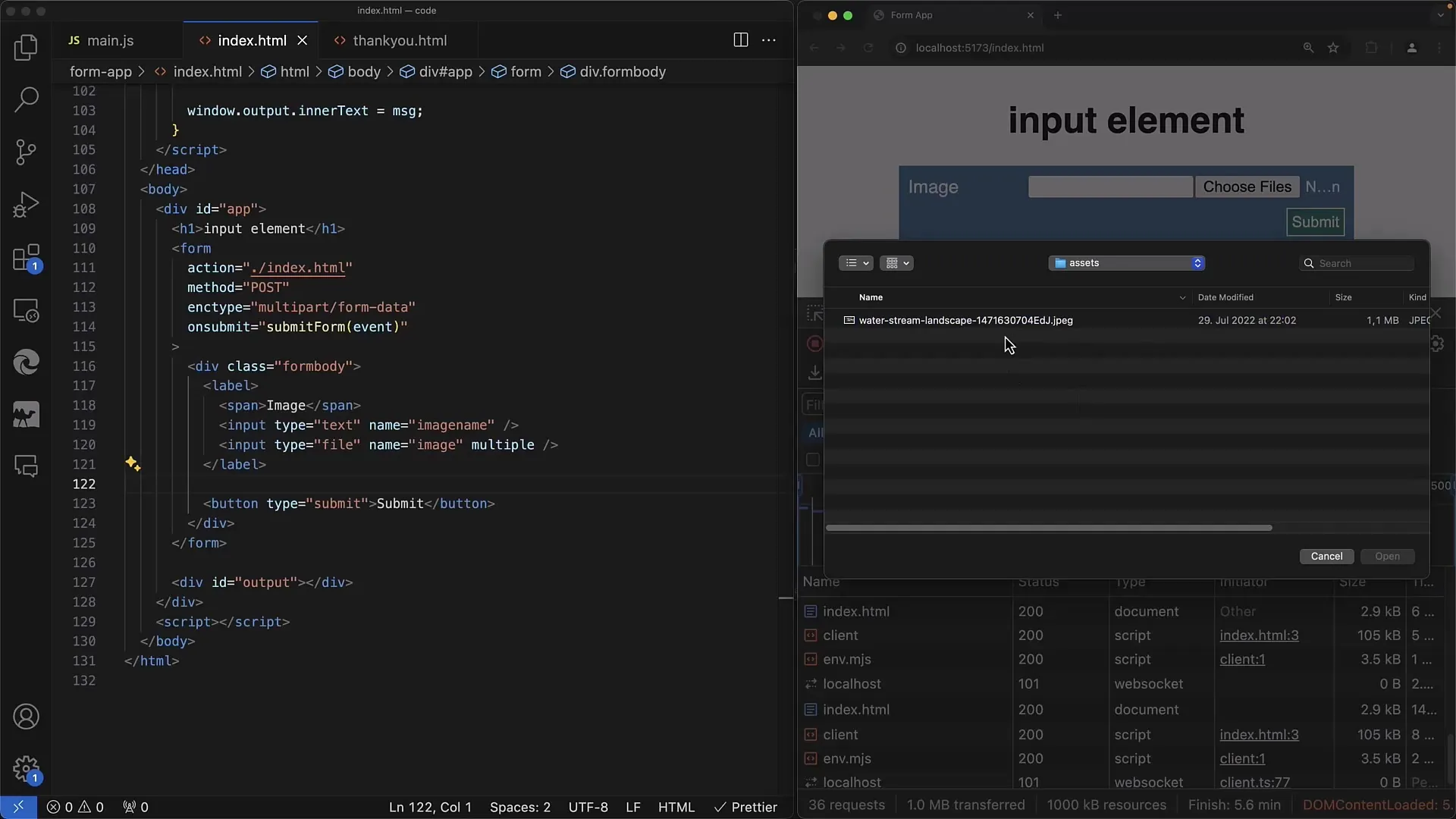
Pridėjęs atributą „multiple“, vartotojai gali pasirinkti kelis failus failų dialogo lange.

Atmink, kad turėsi pridėti įvykio klausyklį, kad galėtum valdyti pasirinktų failų pavadinimus, kai vartotojai pasirenka savo failus. Tai suteikia galimybę pasiekti tai, kad būtų galima prieiti ir prie įkeltų failų skaičiaus.

Papildomai galite nurodyti, kuriuos failų formatus vartotojas gali pasirinkti, naudodami „accept“ atributą.

Jei norite, pavyzdžiui, leisti tik JPEG arba PNG paveikslėlius, galite tiesiog nurodyti tai įvesties deklaracijoje, kad galėtumėte prisitaikyti prie pasirinkimo pagal operacinę sistemą.
Taip pat galite nurodyti bendrus formatus naudodami image/*, kad būtų leidžiama rinktis visus paveikslėlio failus.

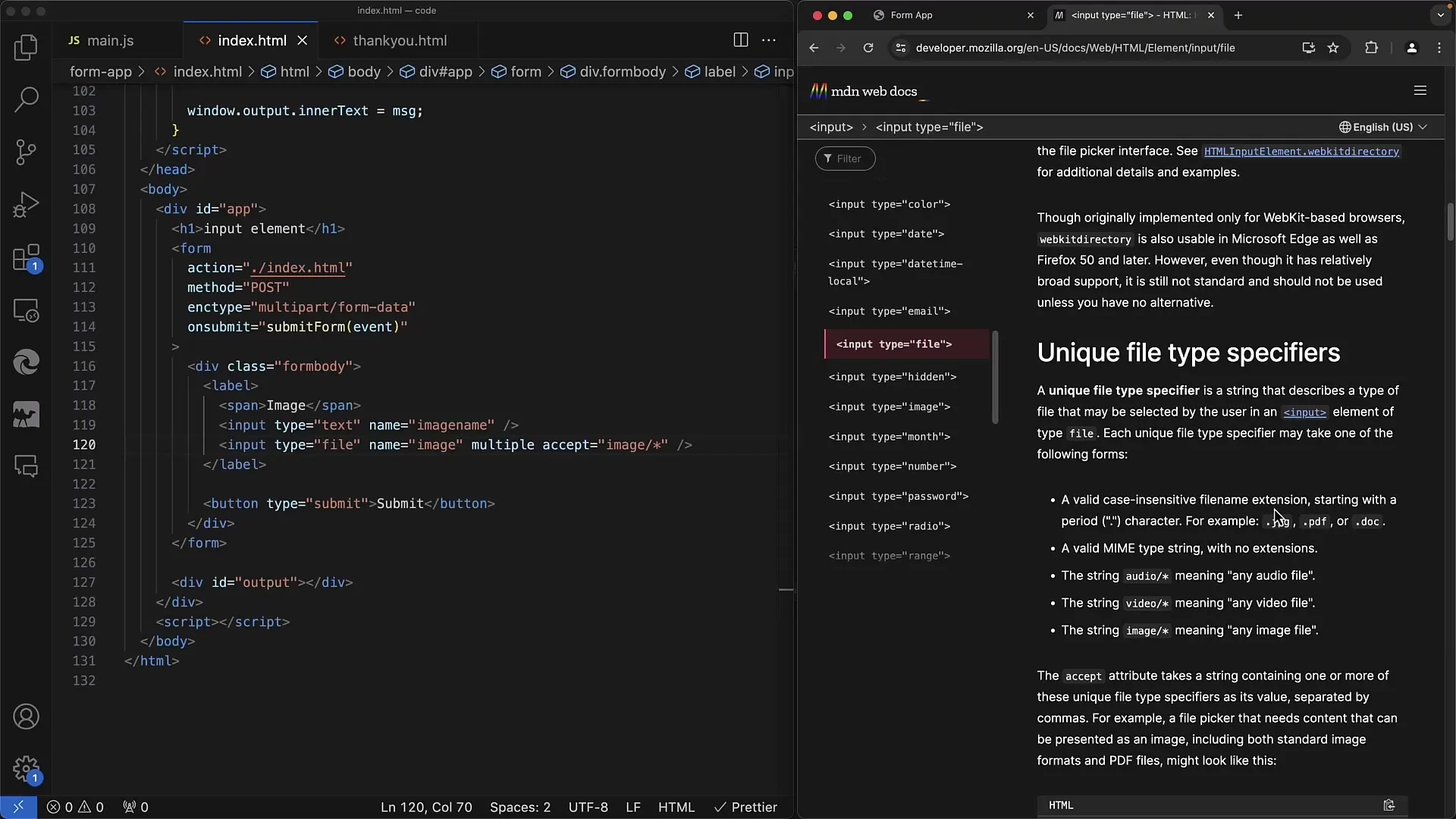
Jei norite sužinoti daugiau apie „accept“ atributo galimybes, rekomenduoju pasinaudoti „MDN“ svetainės dokumentacija.

Ši dokumentacija suteikia išsamią informaciją apie įvesties elementų naudojimą ir kitas formos funkcijas.
Santrauka
Dabar jūs pamatėte, kaip sukurti paprastą internetinę formą su failo įkėlimo įvestimi. Mes apžvelgėme pagrindinius koncepcijas, įskaitant metodus, kaip failas siunčiamas į serverį, ir kokių atributų reikia, kad būtų optimizuotas įkėlimo procesas.
Daugiausia užduodami klausimai
Kas yra skirtumas tarp GET ir POST, kai siunčiami failai?GET siunčia tik failų pavadinimus URL, tuo tarpu POST perduoda failų turinį kaip binarinius duomenis.
Kaip užtikrinti, kad failas būtų teisingame formate išsiųstas?Nustatykite formos „enctype“ atributą kaip „multipart/form-data“ failų perdavimui.
Ar galiu pasirinkti kelis failus vienu metu?Taip, pridėjęs atributą „multiple“ į įvesties žymę.
Kaip galiu apriboti pasirinktų failų formatą?Naudokite atributą „accept“ įvesties žymėje norint nurodyti tam tikrus failų formatus.
Kur galiu rasti daugiau informacijos apie „input type="file"“ elementą?Mozilla Developer Network (MDN) yra puiki išteklių dėl išsamių informacijų ir pavyzdžių.


