Šiame vadove sužinosite, kaip priimti formos duomenis naudojant POST metodą. Kuriante internetines programas, labai svarbu suprasti, kaip duomenys iš kliento pusės siunčiami į serverį ir ten apdorojami. Šis vadovas remiasi populiaria Node.js framework Express. Taip pat trumpai aptariamos kitos technologijos, kad padėtų jums išplėsti supratimą.
Svarbiausios išvados
- POST metodas naudojamas siunčiant duomenis į serverį, todėl serveris turi būti tinkamai sukonfigūruotas, kad galėtų priimti ir apdoroti šiuos duomenis.
- Užtikrinti, kad būtinosios vidinės programos, tokios kaip body-parser, būtų įdiegtos ir sukonfigūruotos, kad gauti duomenys būtų paverčiami į naudingą formatą.
- Svarbu suprasti skirtumą tarp URL-kodintų formos duomenų ir JSON duomenų, norint teisingai apdoroti užklausas.
Po žingsnio vadovas
Siekiant priimti duomenis naudojant POST tvarkyklę, pradėkite šiais veiksmais:
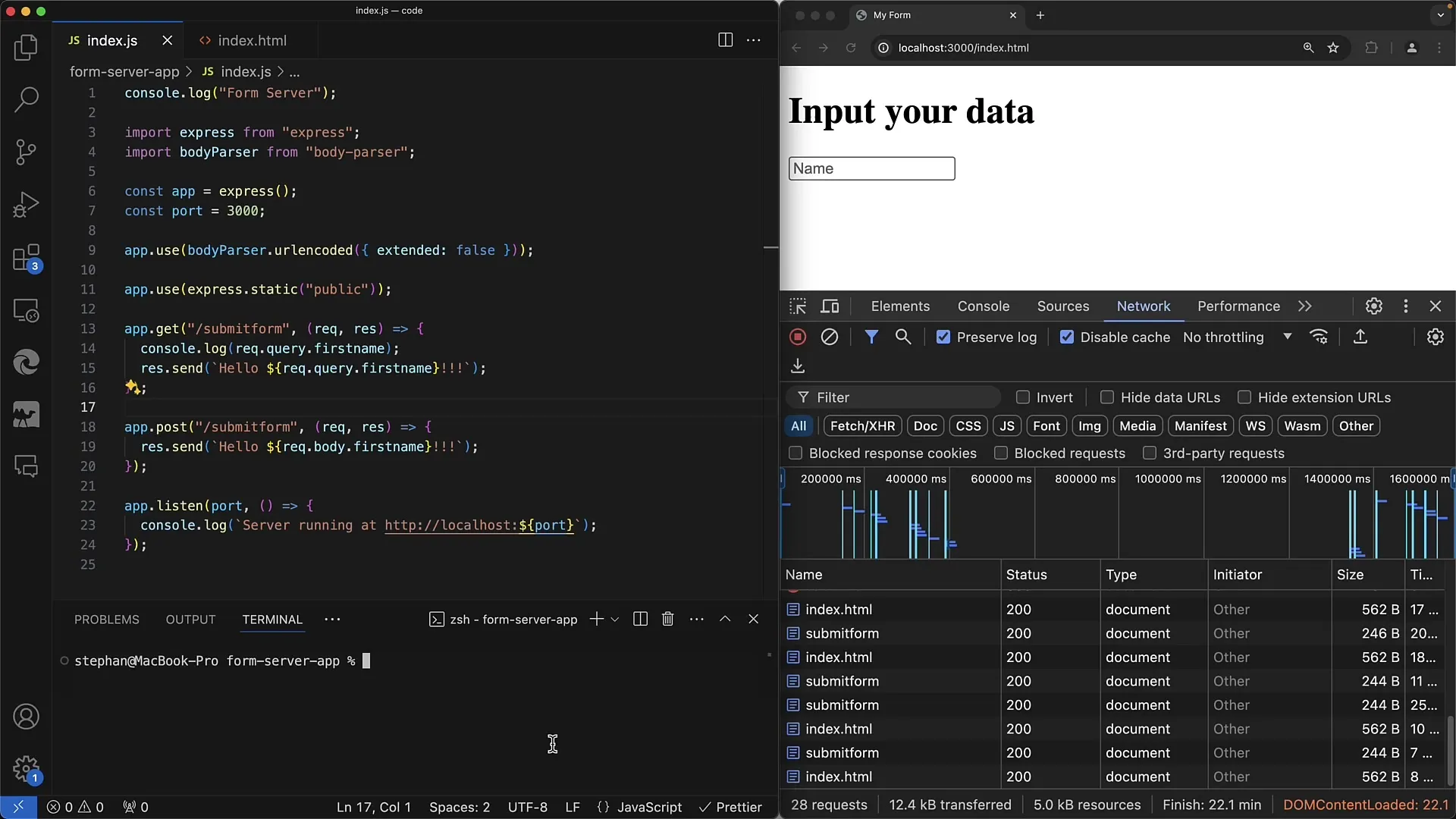
1 žingsnis: Sukonfigūruoti serverį
Paleiskite savo Express serverį. Galite sukurti pagrindinę Express serverio struktūrą, užtikrinant, kad būtinosios paketų būtų įdiegtos. Jei neturite „Express“ projekto, sukurti jį galite naudojant „npm init“ komandą ir „Express“ įdiegdami naudojant „npm install express“.

2 žingsnis: Apibrėžti POST tvarkyklį
Apibrėžkite POST tvarkyklį savo serverio kode. Tai atliekama naudojant metodą app.post(), kuriame nurodote POST užklausą nukreiptą į URL ir callback funkciją. Šioje callback funkcijoje galite tvarkyti formos duomenis.
3 žingsnis: Priimti duomenis iš kūno
Norėdami gauti duomenis iš POST užklausos kūno, naudokite req.body. Taip galite pasiekti siųstus formos duomenis. Atkreipkite dėmesį, kad turite naudoti savo HTML formos įvesties pavadinimą, norėdami teisingai gauti duomenis.
4 žingsnis: Sukonfigūruoti vidinę programą
Nepamirškite įdiegti ir sukonfigūruoti vidinės programos body-parser. Ši programa būtina norint analizuoti siunčiamus duomenis. Norėdami apdoroti URL-kodintus duomenis, naudokite app.use(bodyParser.urlencoded({ extended: true })), atkreipdami dėmesį, kad vidinę programą reikia nustatyti prieš apibrėžiant POST tvarkyklį.

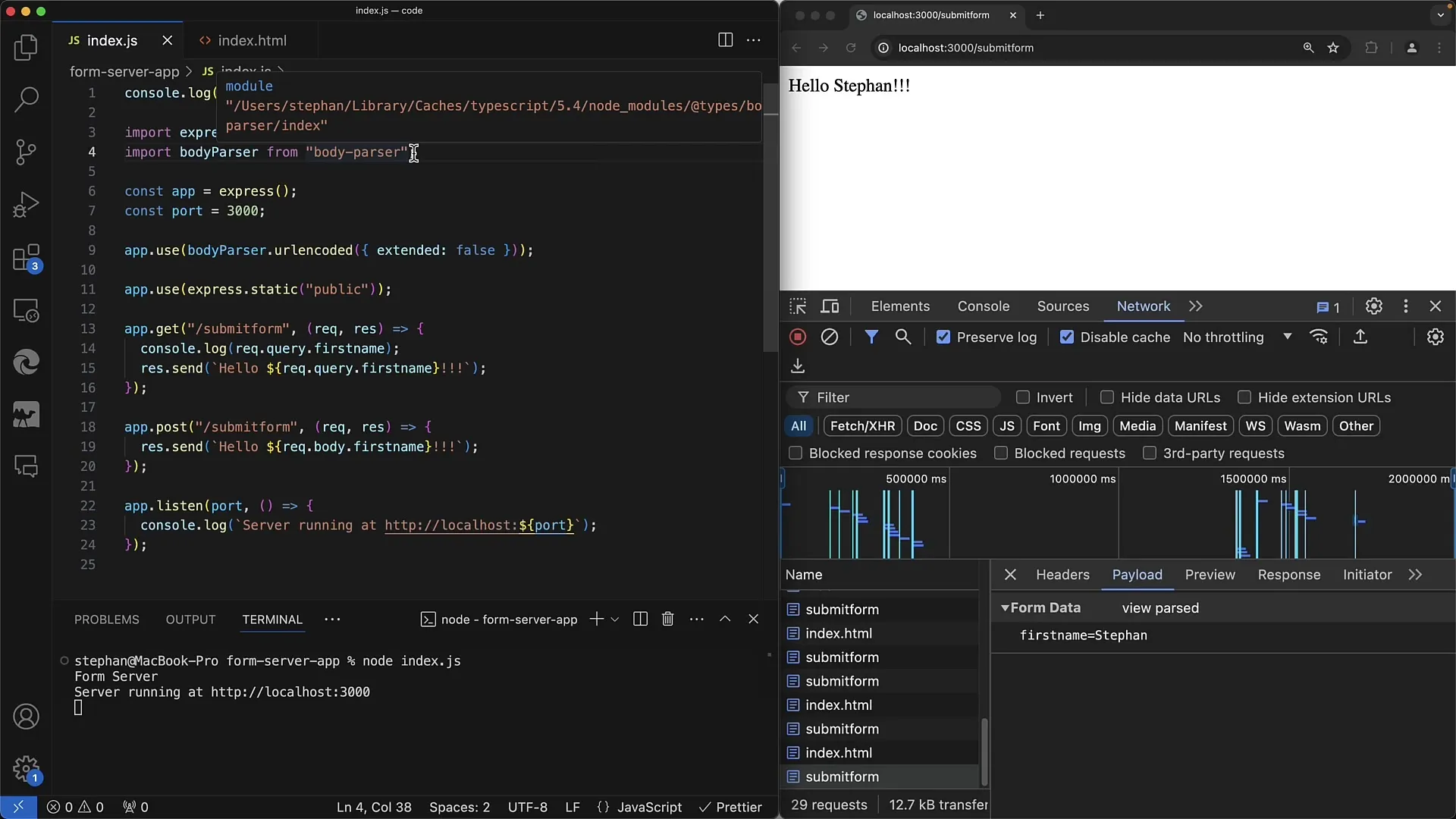
5 žingsnis: Testuoti formos duomenis
Dabar galite užpildyti savo HTML formą ir siųsti duomenis į serverį. Paleiskite serverį iš naujo ir patikrinkite formą, atlikdami savo įvestis ir išsiųsdami formą. Įsitikinkite, kad serveris teisingai atsako ir apdoroja duomenis.
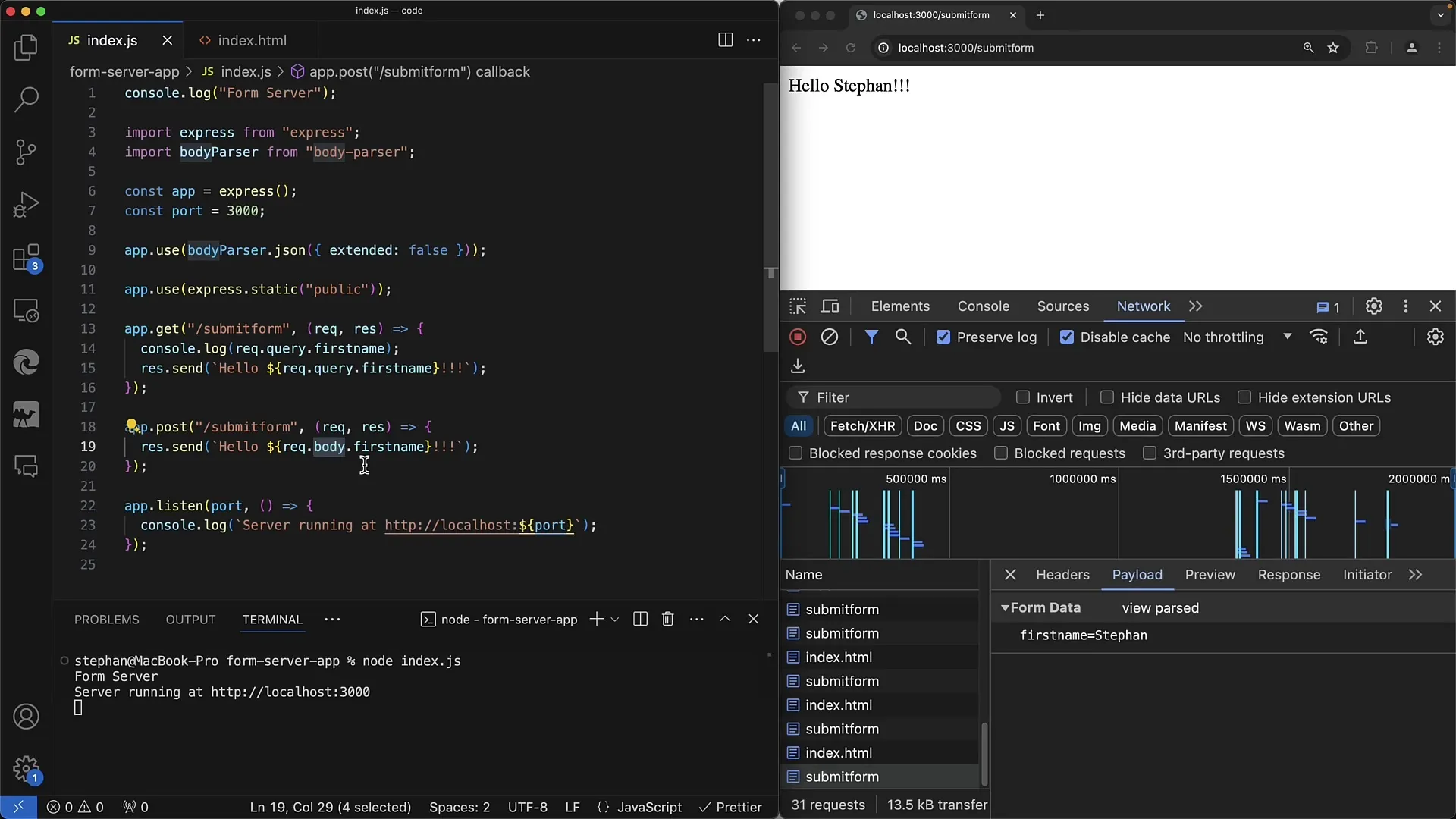
6 žingsnis: Apdoroti JSON duomenis (neprivaloma)
Jei norite siųsti JSON duomenis, tai taip pat galite padaryti. Būtina užtikrinti, kad naudojate tinkamą vidinę programą. Norėdami tvarkyti JSON duomenis, naudokite app.use(bodyParser.json()). Tai yra ypač naudinga, jei jūsų programa turi API panašius reikalavimus ar naudoja priekinio galo karkasus kaip „React“ ar „Vue“.

7 žingsnis: Priimti failus (neprivaloma)
Jei ketinate priimti failus per formas, jums reikės specialios bibliotekos, pvz., multer. Ši biblioteka leidžia tvarkyti daugialypius duomenis. Būkite atsargūs, kad šios priemonės gali skirtis priklausomai nuo naudojamos serverio technologijos.
Suvestinė
Šiame vadove sužinojote, kaip priimti formos duomenis su POST metodu „Node.js-Express“ serveryje. Sužinote serverio konfigūravimo, POST tvarkyklės apibrėžimo ir vidinės programos teisingo konfigūravimo etapus. Šių koncepcijų supratimas yra svarbus efektyvių internetinių programų kūrimui.
Daugiausia užduodamų klausimų
Kokia skirtumas tarp GET ir POST?GET siunčia duomenis per URL, o POST per užklausos kūną.
Kaip įdiegti „body-parser“ „Express“ projekte?Vykdykite komandą „npm install body-parser“ savo projekto kataloge.
Ar galiu siųsti JSON duomenis su POST užklausa?Taip, galite siųsti JSON duomenis, konfigūruodami „bodyParser.json()“ ir užtikrindami, kad jūsų priekinė programa siųstų duomenis JSON formatu.


