Šioje instrukcijoje parodysiu tau, kaip lengvai ir efektyviai kurti formas naudojant JavaScript karkasą Alpine.js. Alpine.js yra puikus pasirinkimas, jei norite kurti interaktyvias internetines aplikacijas be didelio papildomo darbo ir minimalaus JS kodo. Jei jau turite patirties su HTML ir pagrindiniais JavaScript konceptais, greitai pastebėsite, kaip intuitivus yra Alpine.js. Štai tiesiog įsijunkime į praktinį taikymą!
Svarbiausios išvados
- Alpine.js leidžia valdyti būsenas HTML ir reaguoti į įvykius, tokius kaip formos įvestis.
- Alpine.js integravimas į jūsų internetinę aplikaciją yra paprastas ir leidžia turėti reaktyvų vartotojo sąsają be poreikio įkelti didelius skriptus ar bibliotekas.
- Alpine.js naudoja specialius atributus, tokius kaip x-data, x-model ir x-text, siekiant palengvinti sąveiką.
Žingsnis po žingsnio instrukcija
1 žingsnis: Sukurti projektą
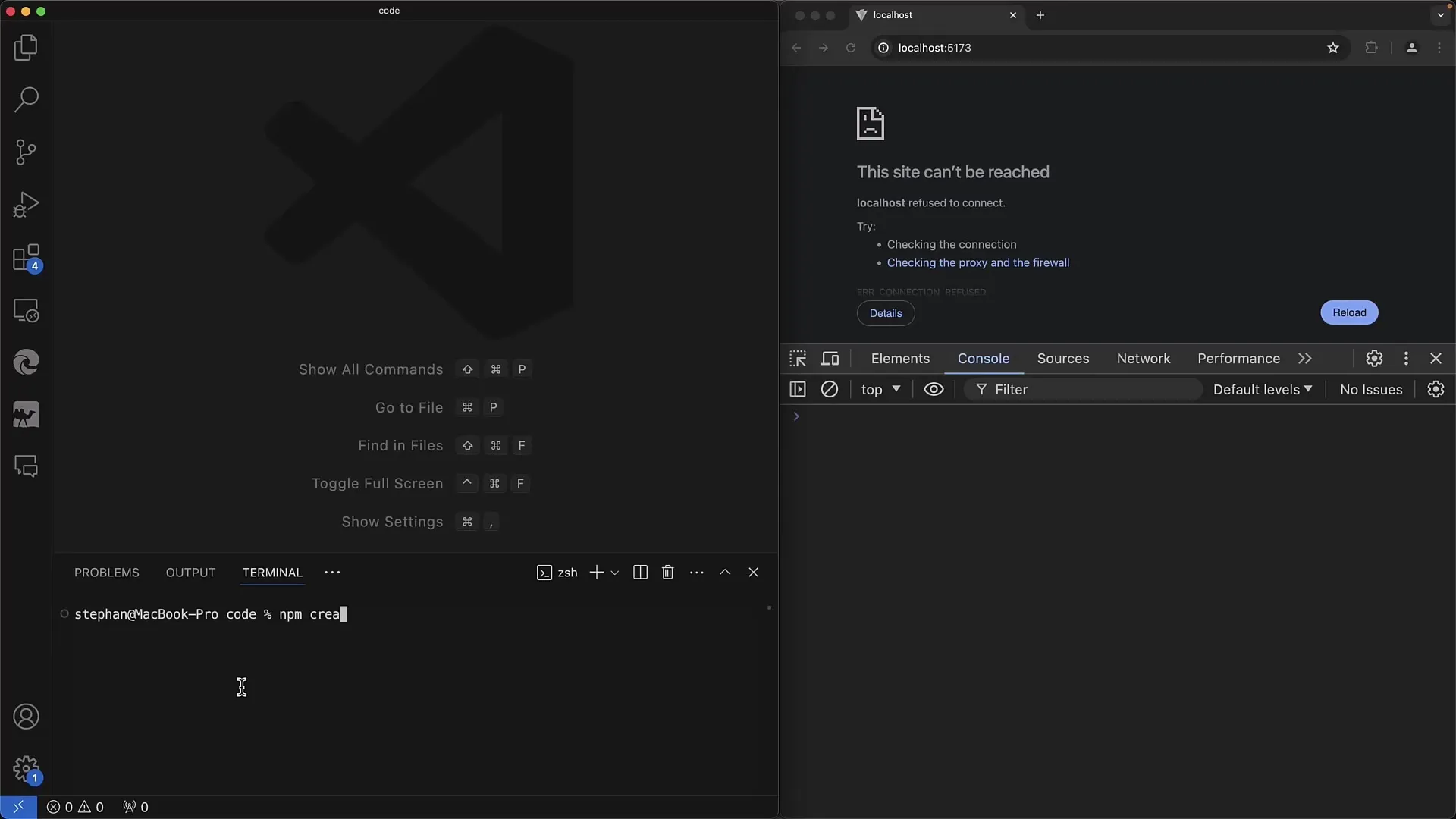
Pradėkite sukurdami naują projektą su NPM. Atidarykite terminalą ir įvykdykite šią komandą, norėdami sukurti naują „alpine-form“ projektą.

2 žingsnis: Projekto sąranka
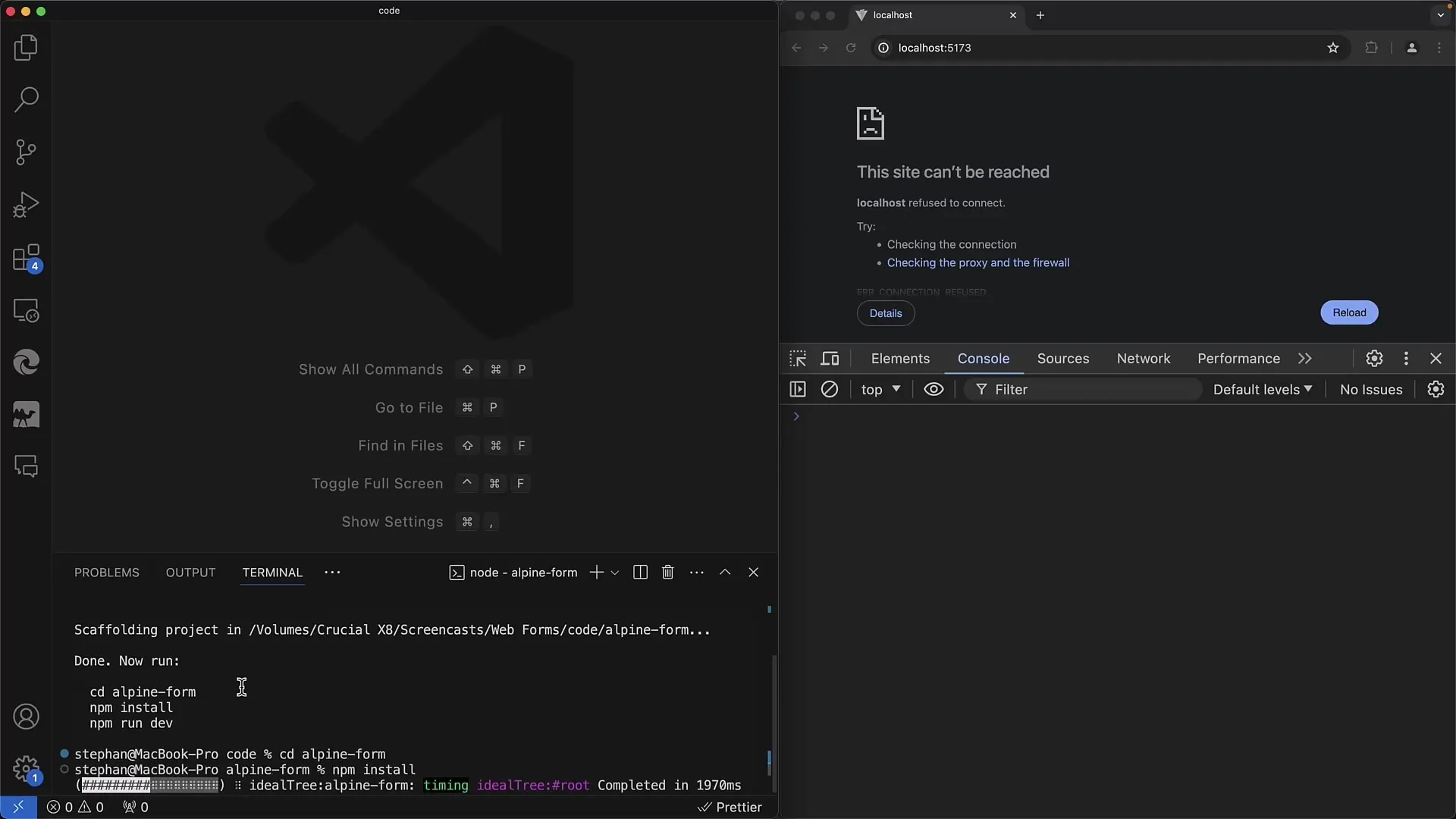
Pereikite į naujai sukurtą projekto aplanką ir įdiekite reikiamus paketus, įvedę npm install komandą. Palaukite, kol diegimas bus baigtas.

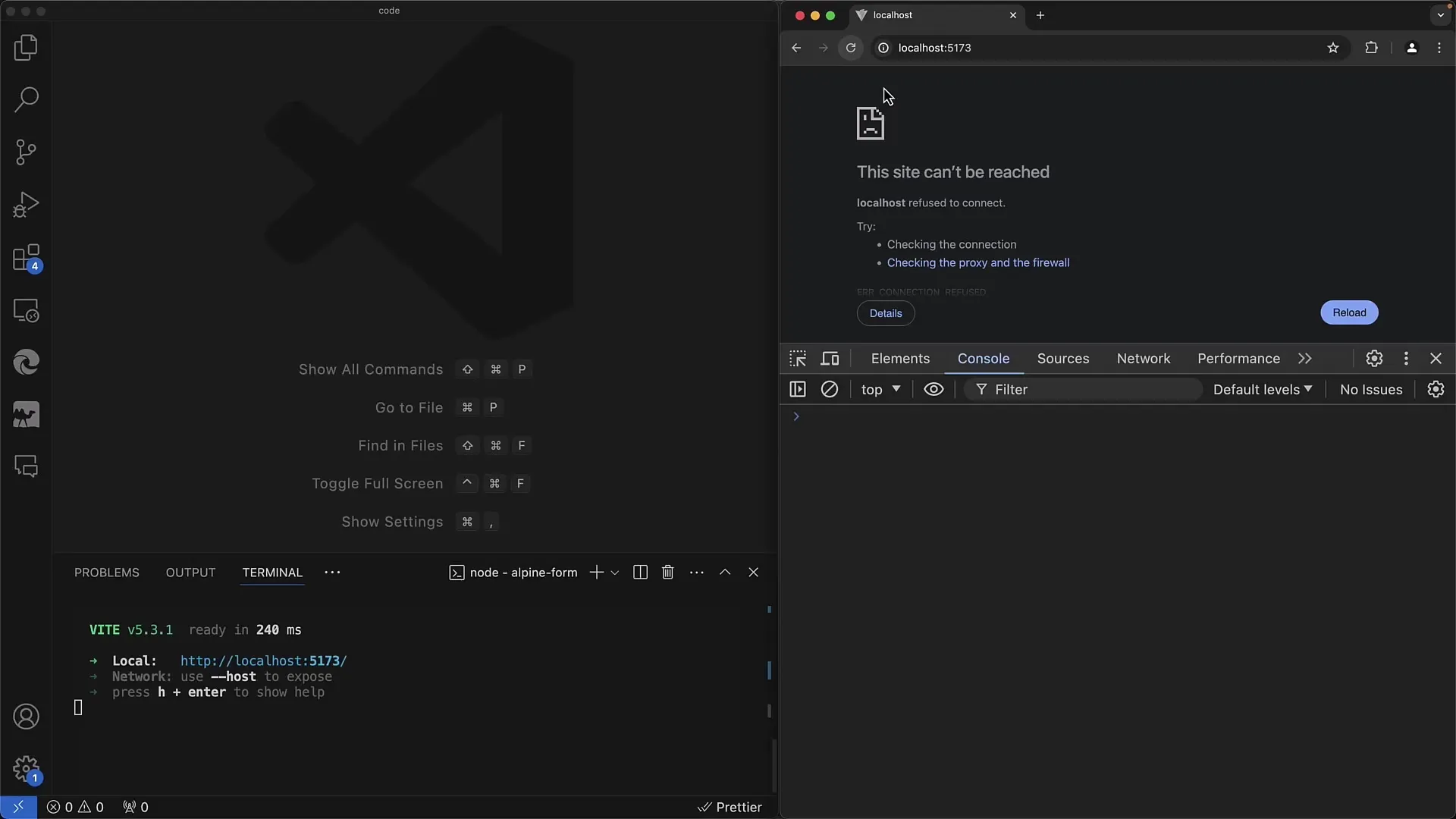
Kai diegimas bus baigtas, paleiskite kūrimo serverį naudodami npm run dev komandą.

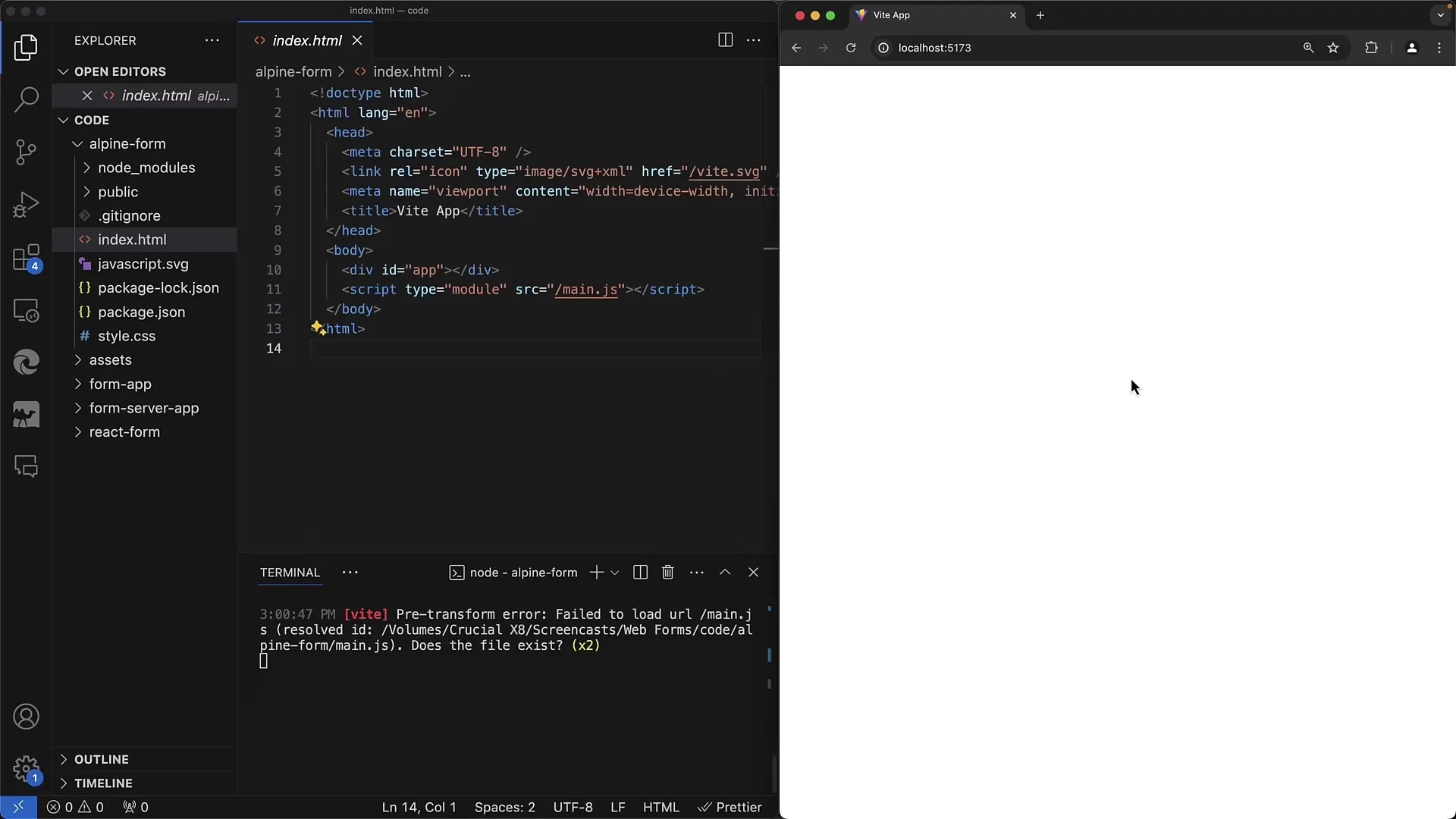
3 žingsnis: Pasiruošimas HTML struktūrai
Atidarykite index.html failą jūsų projekte. Čia apibrėžsite savo formos struktūrą. Pašalinkite numatytąjį turinį ir sutelkite dėmesį į Alpine.js bibliotekos pridėjimą.

Pridėkite Alpine.js skriptą, įkeliant jį tiesiai iš CDN, pavyzdžiui, naudodami script-Tag.
4 žingsnis: Alpine.js inicijuojimas
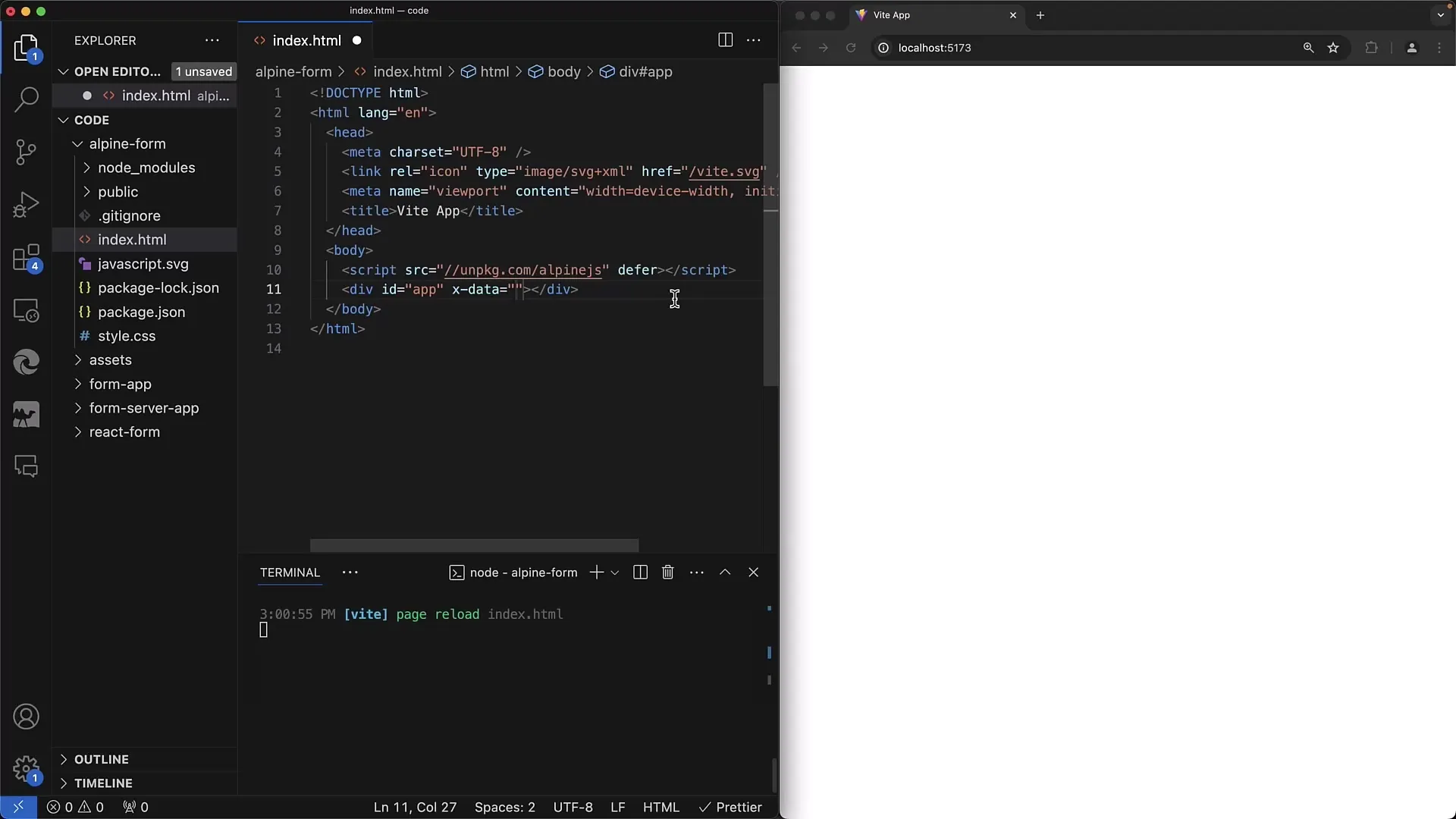
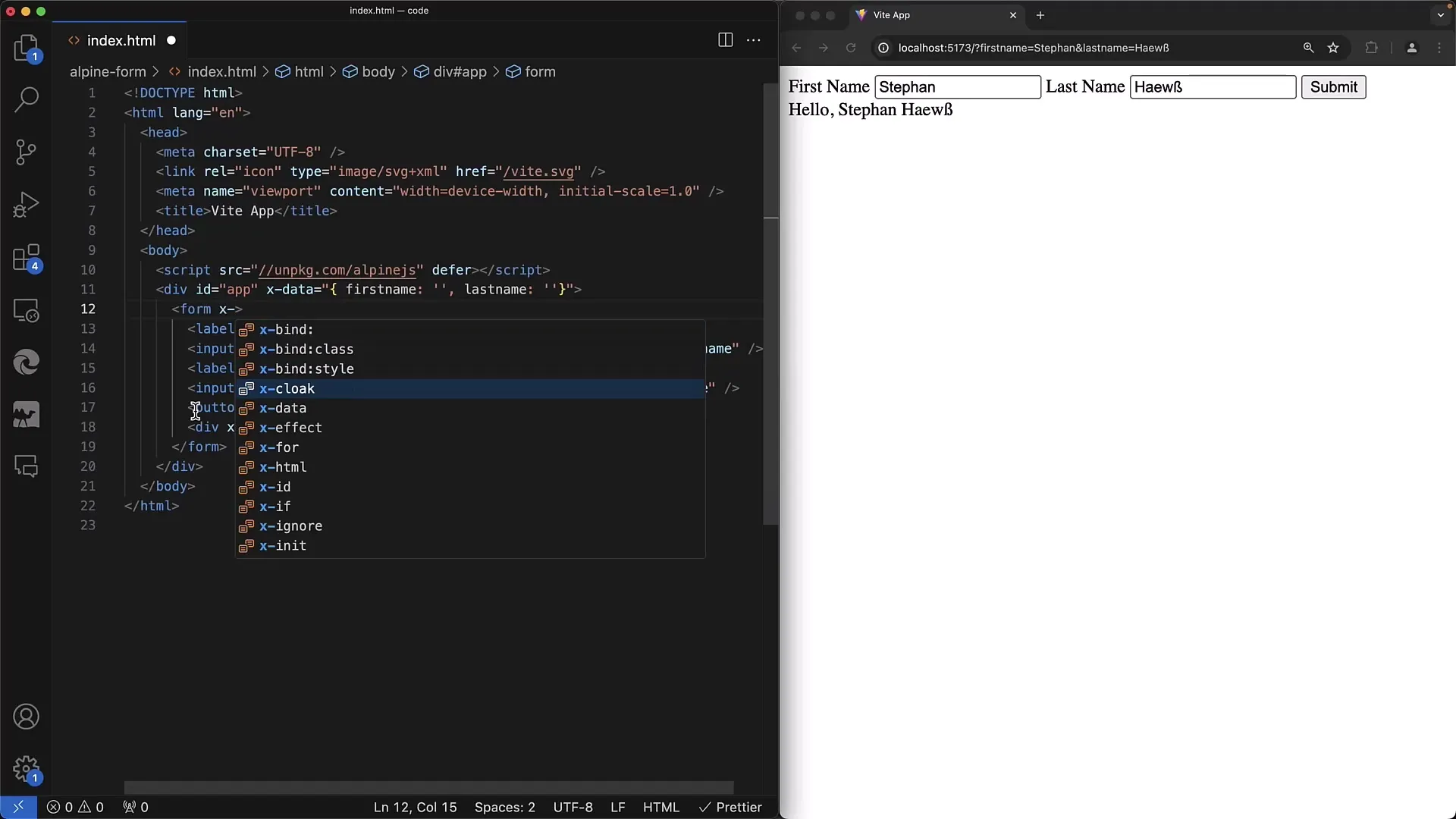
Aktikuoti Alpine.js jūsų HTML faile, turite priskirti konteinerio div elementui atributą x-data. Čia aprašote būtinas kintamąsias JSON formatu.

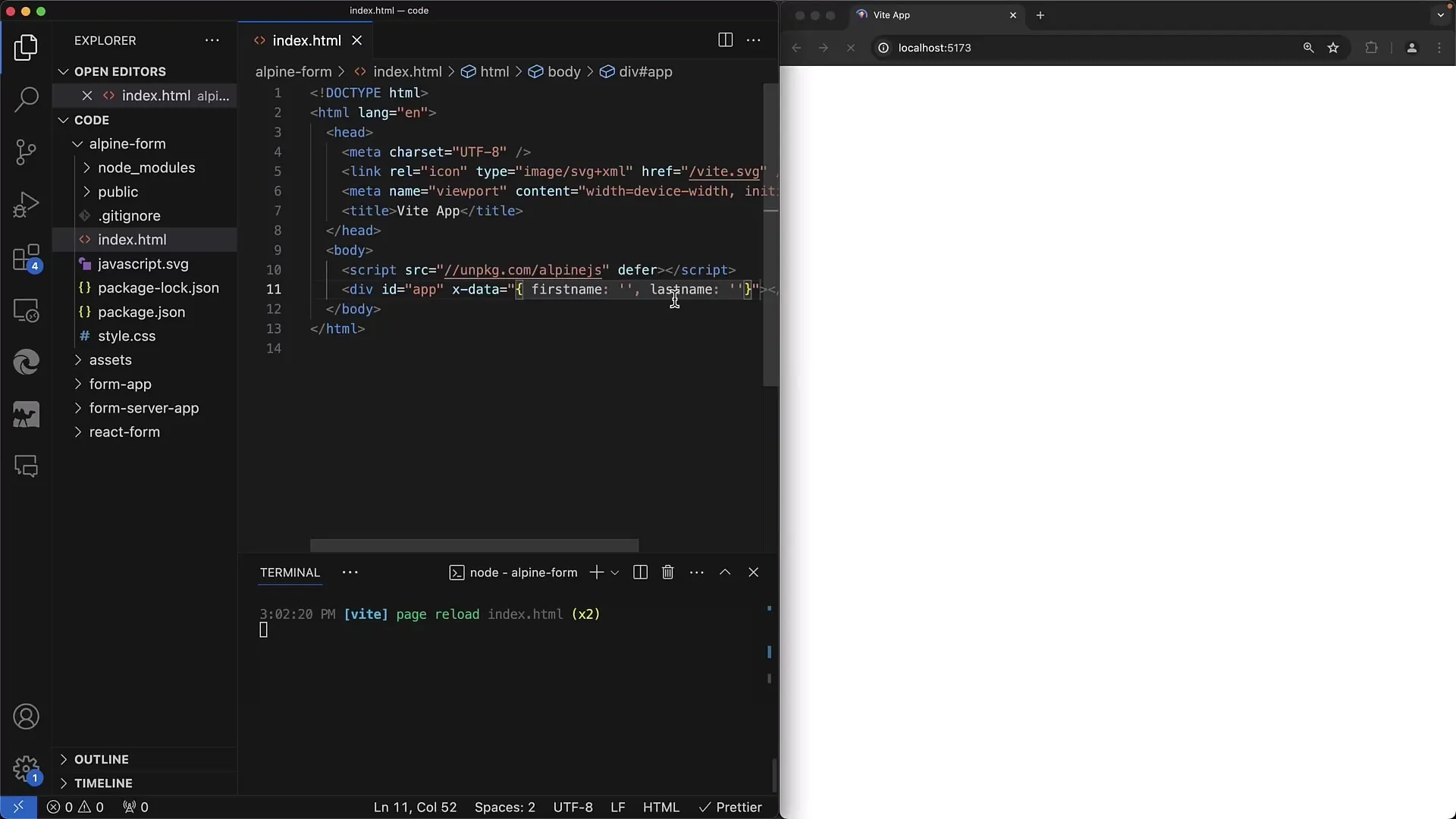
Sukurkite x-data atributo kintamuosius jūsų Vardui ir Pavardė. Šie kintamieji atstovaus jūsų įvesties laukų būsenas ir kol kas bus tušti.

Žingsnis 5: Sukurti formą
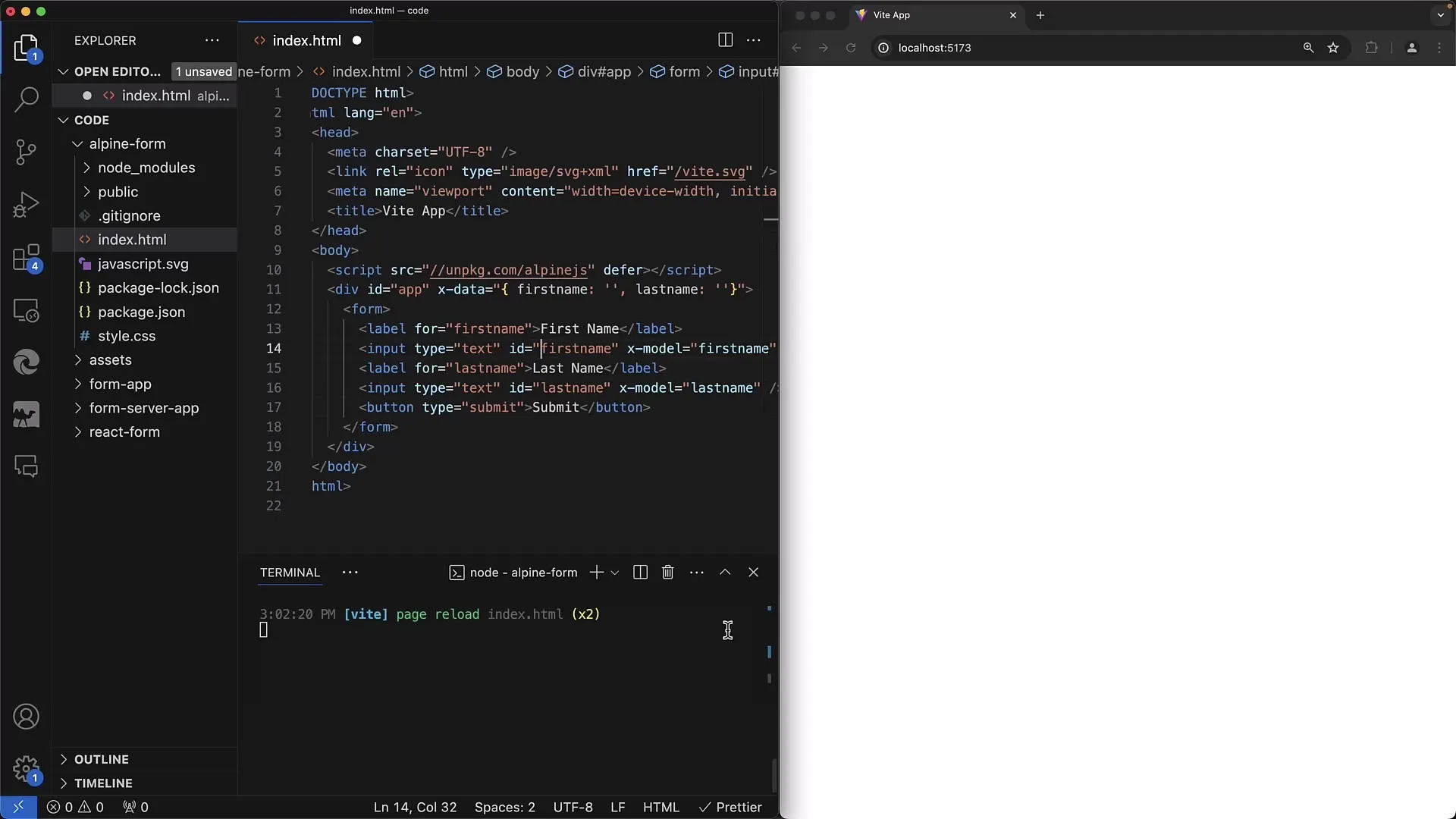
Dabar, kai Alpine.js paruoštas, galite sukurti savo formą. Pridėkite etiketę vardui ir priskirkite įvesties laukui vardas atributą.

Nepraleiskite nurodant name atributą ir formos laukui, kad jis būtų teisingai tvarkomas Formos komponente.
6 žingsnis: Nustatyti duomenų ryšį
Jei norite grąžinti įvesties vertes savo aplikacijoje, naudokite x-model, kad sukurtumėte ryšį tarp įvesties laukų ir kintamųjų x-data. Kai vartotojas kažką įveda, vertė automatiškai atnaujinama kintamajame.

7 žingsnis: Rodyti išvestį
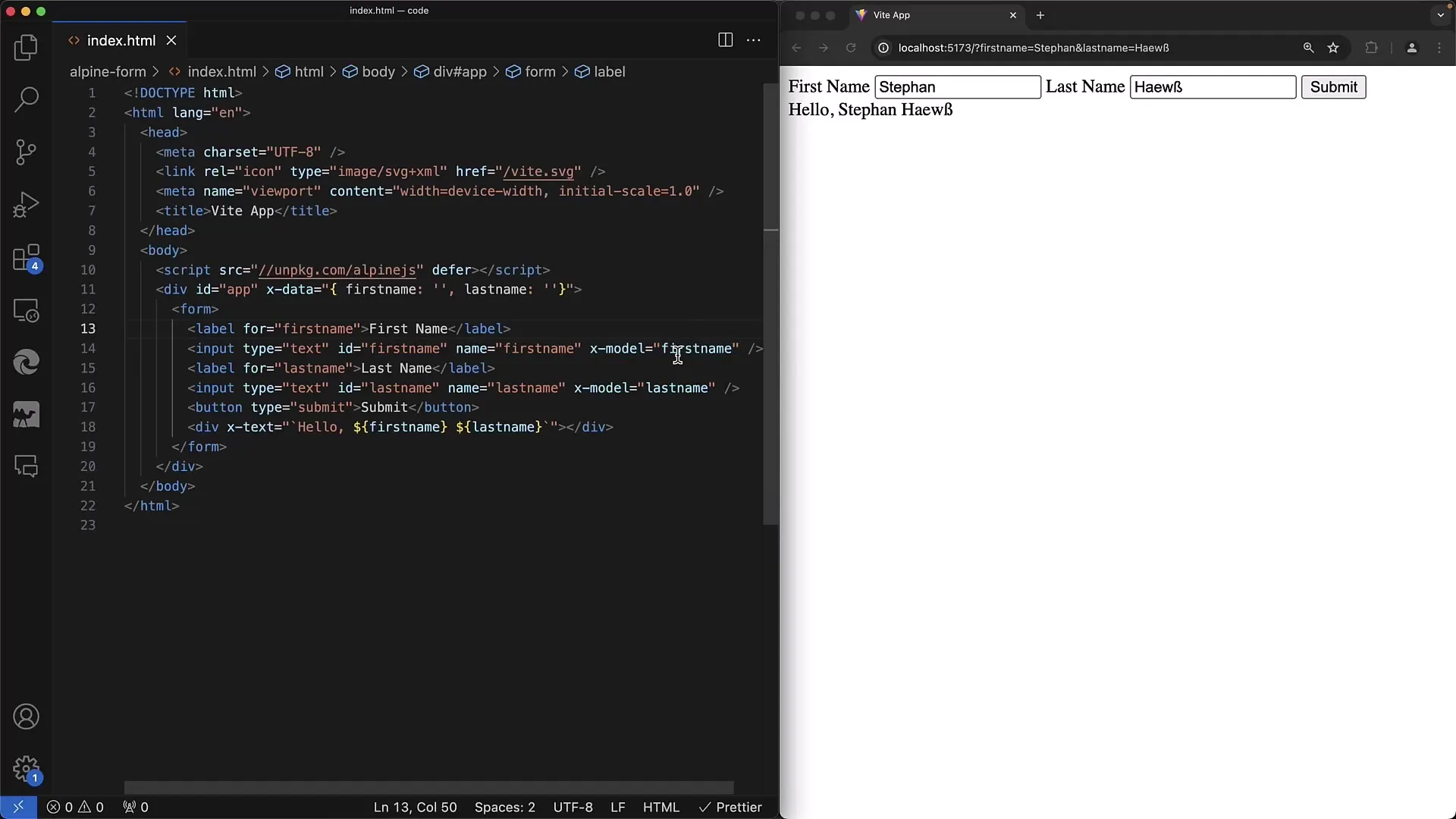
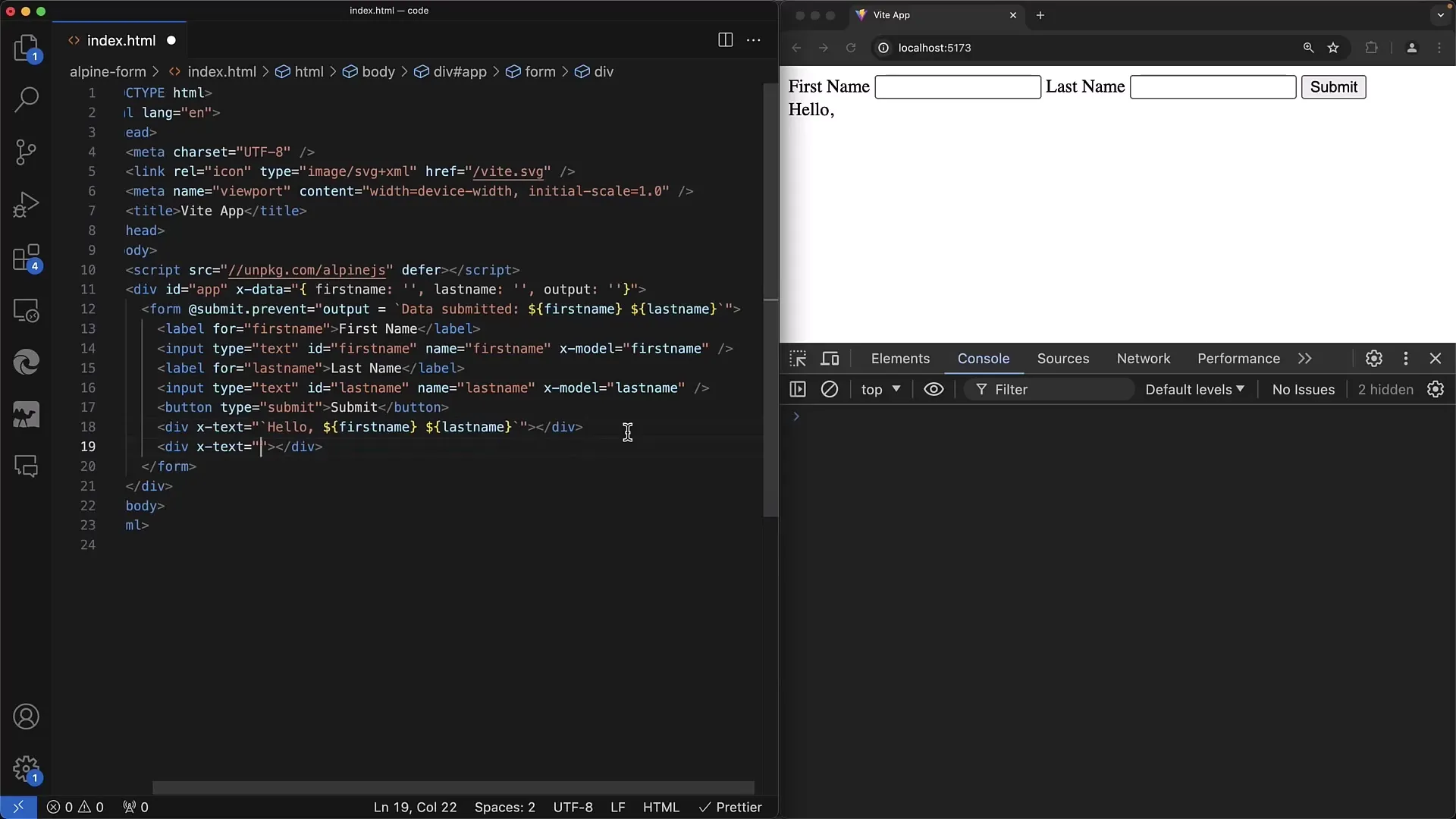
Pridėkite išvesties elementą, kuris rodo sujungtą vardą. Norėdami tai padaryti, naudokite x-text, kad dinamiškai atnaujintumėte tekstą, kai vartotojas įveda savo vardą.
8 žingsnis: Pateikti formą
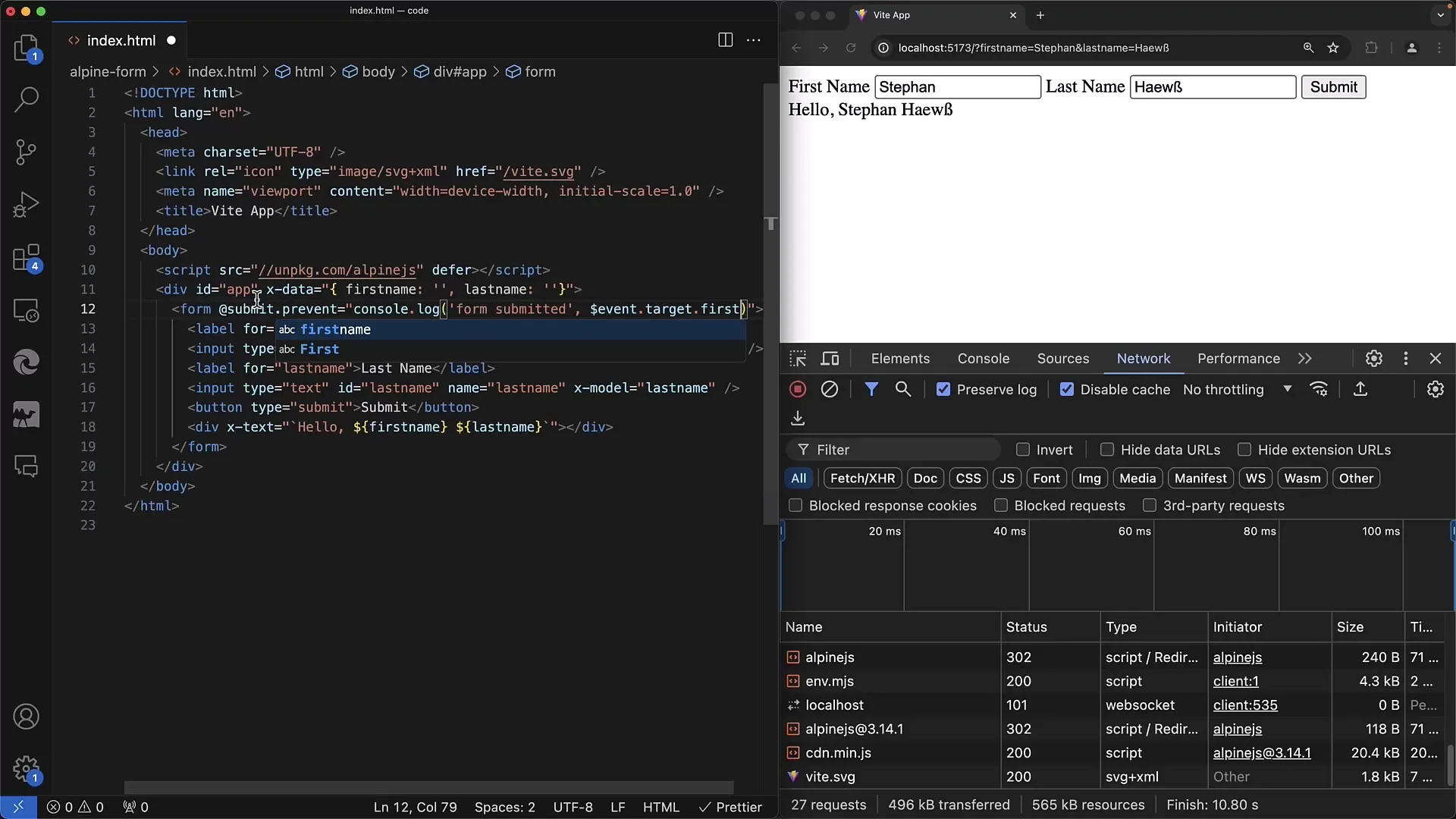
Norėdami apdoroti formą, galite naudoti x-on:submit atributą, kad apibrėžtumėte JavaScript įvykį, kuris bus vykdomas, kai forma bus siunčiama. Įsitikinkite, kad implementuojate „prevent“, kad būtų išvengta numatomo elgesio.

9 žingsnis: Vartotojo įvesties apdorojimas
Apdorokite įvestį funkcijoje, kuri yra iškviečiama forma siunčiant įvykį. Galite gauti reikšmes naudodamiesi $event.target ir pvz., pagal įvestą informaciją, sugeneruoti išvestį.

10 žingsnis: Formos baigimas
Dabar jūs esate pasiruošę testuoti funkciją. Užpildykite formą ir spauskite „Submit“. Patikrinkite konsolę ir išvestį puslapyje.

Santrauka
Šioje vadove išmokote, kaip su Alpine.js kurti valdyti formas. Alpine.js suteikia paprastą būdą valdyti būsenas ir reaguoti į naudotojo sąveiką, nereikalaudamas sudėtingos konfigūracijos. HTML ir Alpine.js sintaksės derinys leidžia lengvai kurti interaktyvias svetaines, kurias lengva palaikyti.
Daugiausia užduodami klausimai
Kaip integruoti Alpine.js į savo projektą?Pridėkite Alpine.js per -Tag iš CDN į savo HTML failą.
Kas yra x-data-Attribut?x-data yra atributas, kuris naudojamas aprašyti duomenis Alpine.js komponentei, įprastai JSON formatu.
Kaip veikia x-model?x-model pririša įvesties lauką prie kintamojo, todėl įvestys automatiškai atnaujina atitinkamą duomenų kintamąjį.
Kaip galiu klausytis formos apdorojimo?Naudokite x-on:submit norėdami vykdyti funkciją išsiunčiant formą.
Ką daryti su formos duomenimis po įvesties?Galite naudoti duomenis, juos siųsti į serverį arba rodyti tiesiai vartotojo sąsajoje.


