Sveiki, brangūs draugai, Stefan Riedl čia, PSD-Tutorials.de, ir šiandien mes kolektyviai pateksime į tamsiąją pusę, nes šiandien mes ketiname spręsti labai ypatingą dizaino produktą, t. y. bilietą, kaip matote čia, su juodos šviesos efektu. Tai reiškia, kad naudosime elementus, kurie matomi tik ultravioletinėje šviesoje, o kas gali būti geriau už kvietimą į "Vakarienę tamsoje"?
Štai taip: 1-15 žingsniai
1 žingsnis
Parodysiu, kokį fantastišką efektą sukuria tokia juoda šviesa, parodydamas šią nuotrauką. Čia jau turime tokią kvietimo kortelę ir jau matote derančią juodąją šviesą.
Šiuo metu ji vis dar išjungta, o tai reiškia, kad turime nuostabiai apšviestą nuotrauką, bet jei dabar išjungsiu šviesą, visiems, kurie bijo tamsos: Jei bijote bijoti baimės, atsimerkite arba greitai išgerkite puodelį kavos, nes mes užtraukiame užuolaidas.
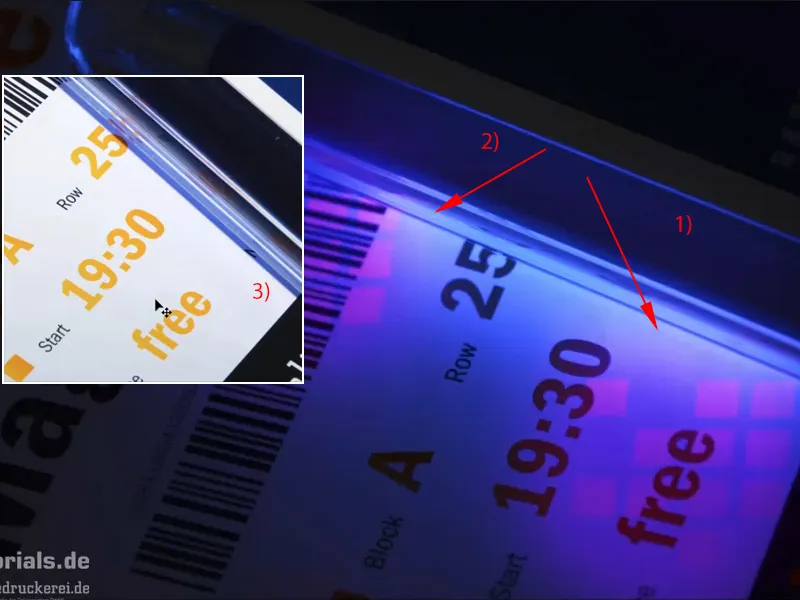
Pažvelkite:
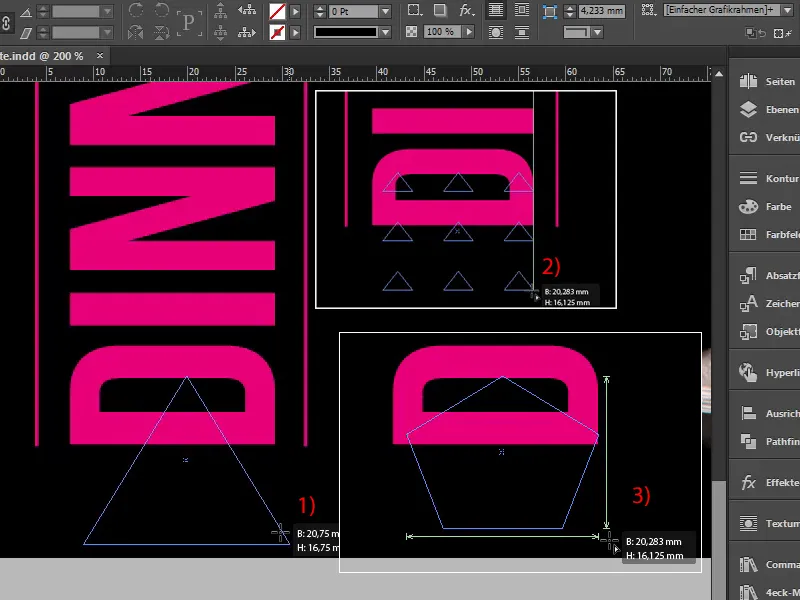
Štai kaip tai atrodo. Tuomet turime tokį efektą. Čia galite pamatyti čia (1) ir čia (2): Dabar tai yra mūsų spausdinimo partnerio diedruckerei.de arba onlineprinters logotipas. O šie maži kubeliai visai nesimato, kaip matote (3). Būtent tokį norime naudoti ant savo įėjimo bilieto. Taigi galite džiaugtis ir pradėkime. Iš karto pradėkime nuo žvilgsnio į "InDesign".
2 žingsnis
Štai jis, mūsų spalvingas bilietas: stilingas, elegantiškas ir neabejotinai skirtas aukštuomenei. Formatas yra DIN ilgio, čia matome priekį (kairėje), čia (dešinėje) bus nugarėlė, o dabar norėčiau parodyti, kur čia panaudotas šis juodos šviesos efektas, t. y. nugarėlėje.
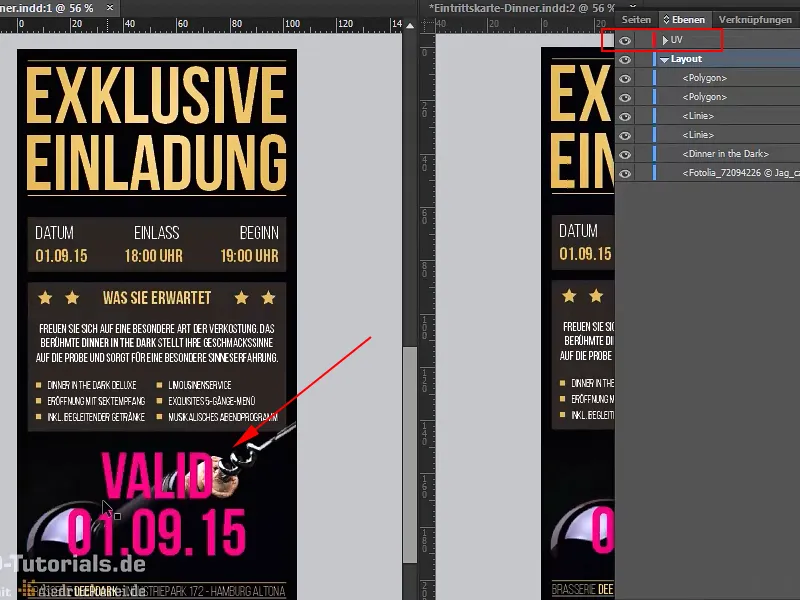
3 žingsnis
Jei sluoksnių valdymo skydelyjeparodysiu atitinkamą sluoksnį ("UV"), matysite čia: Tai bus mūsų juodosios šviesos efektas, kurį naudosime. Tačiau prieš tai pažvelkime, kas svarbu tokiam keistam bilietui.
4 žingsnis
Kadangi neturiu techninės įrangos tokiam UV spinduliu padengtam bilietui atspausdinti namuose rūsyje, kreipiuosi į mūsų kompetentingą spausdinimo partnerį internete, kurio pagrindinį puslapį galime nuslinkti žemyn: Čia yra bilietai>Įėjimo bilietai (juoda šviesi spalva). Tai yra būtent tai, ko mums reikia.
5 veiksmas
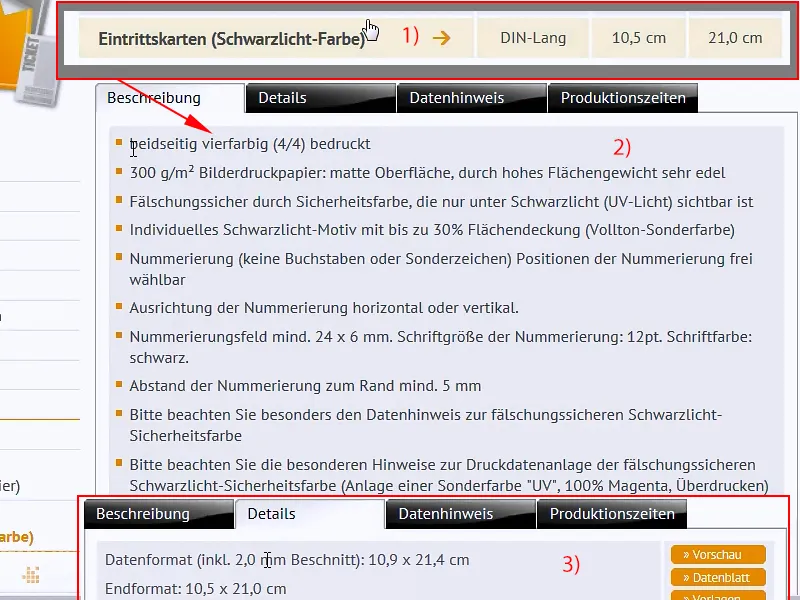
Formatas: pasirinkome DIN ilgio formatą (1), o ten matome skirtingus parametrus (2): spausdinama keturiomis spalvomis (4/4) iš abiejų pusių, 300 g/m² paveikslėlių spausdinimo popierius su matiniu paviršiumi ir didele gramatūra. Taip pat norime sukurti tikrai stilingą išvaizdą, su kuria tikrai sutinkame, apsauga nuo klastojimo dėl apsauginės spalvos, kuri matoma tik juodoje šviesoje (UV šviesoje), individualus juodos šviesos motyvas, kurį galime sukurti patys, iki 30 % paviršiaus padengimas.
Čia turime sukurti pilno atspalvio specialią spalvą, o detalėse taip pat randame galutinį formatą: 10,5 x 21 cm (3). Patariu visada naudoti iš anksto nustatytą formatą. Žinoma, to negalima garantuoti apskritai, kartais savo spaudos gaminius tenka kurti šiek tiek individualiau, tačiau norėčiau pavyzdžiu paaiškinti, kodėl egzistuoja šie standartiniai formatai.
6 veiksmas
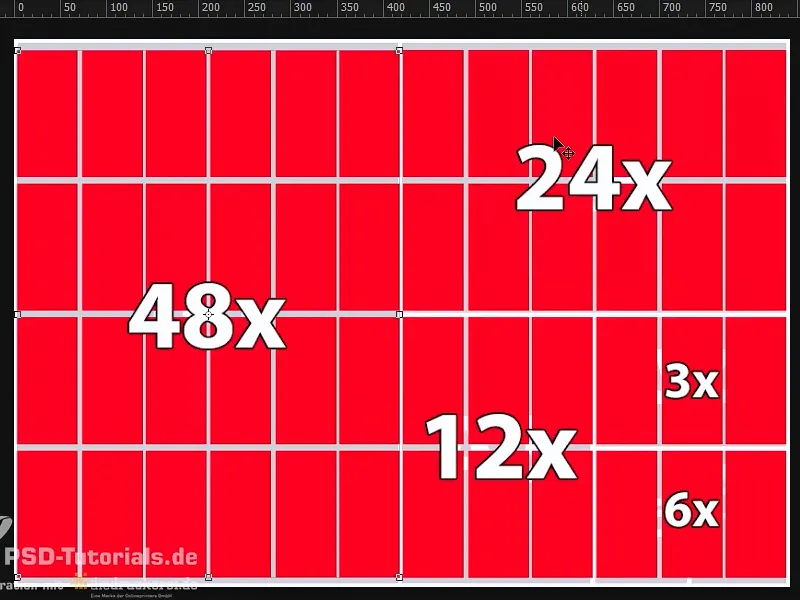
Atidarykime "Photoshop" programą ir čia atnešiau spaudos lapą. Žinoma, tokiame spaudos lape yra daug vietos spausdinimui, žinoma, čia matome DIN A4 formatą, mažesnis yra DIN A5 formatas, DIN A6, dvigubas DIN A4, iki DIN A3, dvigubas DIN A2 ir dvigubas DIN A1. Taigi čia tikrai turime daug vietos.
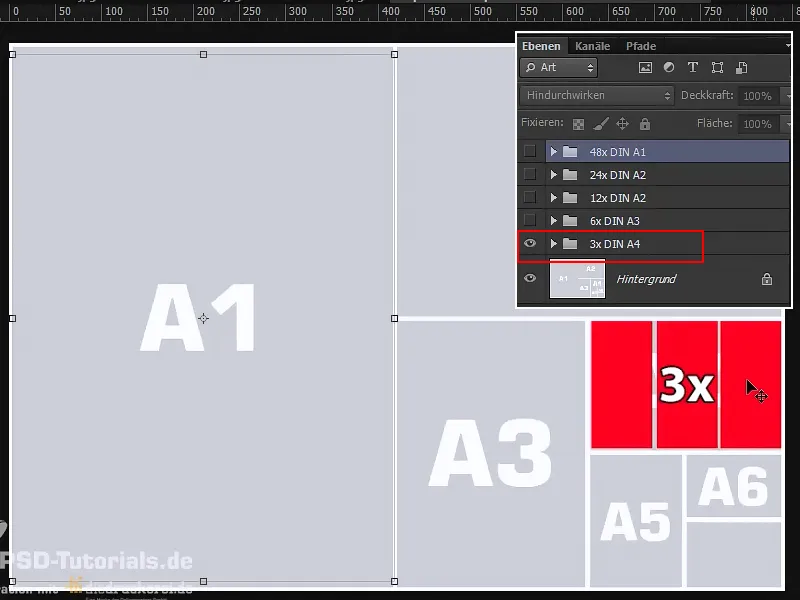
Atidarysiu valdymo skydelius ir šiek tiek priartinsiu, todėl dabar čia viską matysite. Jei dabar laikysimės standartizuoto formato, tai DIN A4 formato paviršiuje gausime tris vadinamuosius skydelius, t. y. ant jo galima atspausdinti tris puslapius, ir tokia efektyvi išvestis vadinama skydeliu.
Jums, kaip dizaineriui, nereikia jaudintis dėl pasiskirstymo tokiame spausdintame lape. Tuo pasirūpina spaustuvė. Jei žengsime dar vieną žingsnį ir parodysime kitą grupę, tuomet dvigubai didesniame plote gausime šešis privalumus. Dar vienas žingsnis toliau: ketvirtadalyje spausdinto lapo ploto gauname dvylika egzempliorių. Dar vienas, ir tada jau turime 24 skydelius, tada išnaudojame 50 %, o jei išnaudojame visą spausdinimo lapą, tada turime 48 puslapius, 48 skydelius, kuriuos praktiškai galime gauti už mūsų įėjimo bilietą.
O dabar įsivaizduokite, kad turite kitą formatą nei DIN-long. Galbūt jis tik 5 cm platesnis arba 5 cm ilgesnis apačioje, tada logiška, kad spausdintame lape gausite ne 48 skydelius, o gerokai mažiau. Tai, žinoma, kainuos brangiai, nes spausdinimo lapas negali būti visiškai išnaudotas ir susidaro daug pertekliaus. Be to, tai labai brangiai kainuoja, jei, pavyzdžiui, spausdinamam produktui naudojate labai specialų popierių. Likęs perteklius, savaime suprantama, suvalgo pinigus, todėl tikrai apsimoka dirbti su standartiniais formatais. O jei to neįmanoma suderinti, būtinai aptarkite tai su spaustuve - dažnai vos vienas ar du centimetrai gali turėti reikšmės, kad liktų papildoma eilutė.
7 veiksmas
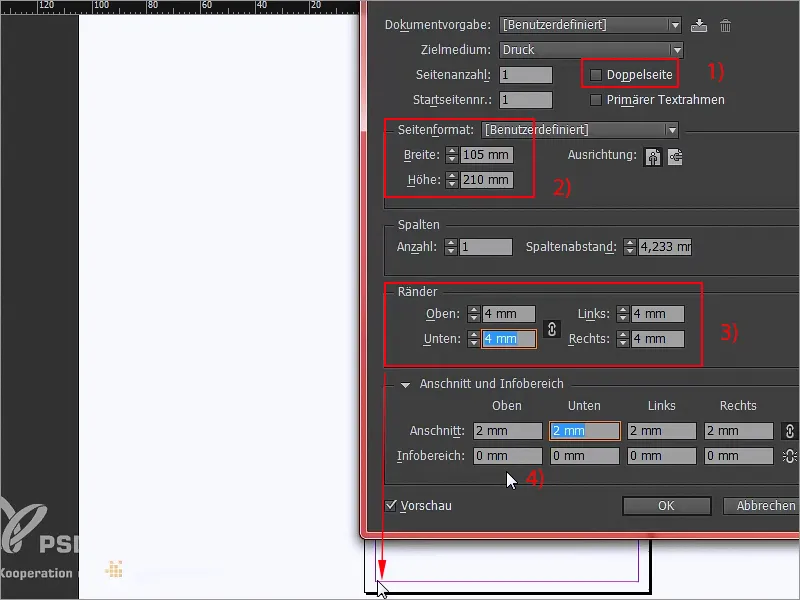
Įėję į "InDesign" dabar sukursime naują dokumentą, išmesime dvigubą puslapį (1), mums jo nereikia, ir nustatysime 105 mm pločio ir 210 mm aukščio formatą (2). Eikime toliau: Mums būtinai reikia paraščių, būtent 4 mm (3). Tai yra apsauginė paraštė, kurią nustatysime galutiniam formatui, kad niekas nebūtų per arti krašto, o tada pereisime prie nukritimo ir informacinės srities ir vieną kartą ten pridėsime 2 mm nukritimą (4), taigi dabar jau apibrėžėme darbinę sritį.
8 veiksmas
Kartais kyla klausimas: portreto ar kraštovaizdžio formatas? Šioje vietoje norėčiau pasakyti: kuo plonesnis formatas, tuo elegantiškiau jis atrodo. Šį bilietą galėjome sukurti ir kraštovaizdžio formatu, tačiau tai galbūt labiau atitiktų bilieto į kitą futbolo stadioną pobūdį.
Pasiliksime prie portretinio formato, nes portretinis formatas yra elegantiškas, portretinis formatas yra puošnus, o būtent tokio efekto mums čia reikia. Vieną kartą atidarysiu vietos dialogąnaudodamas Ctrl+D...
9 veiksmas
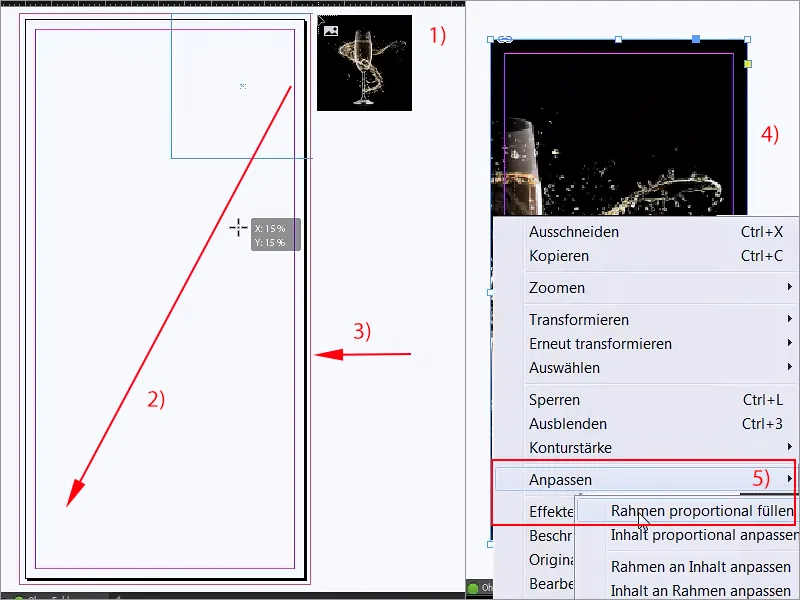
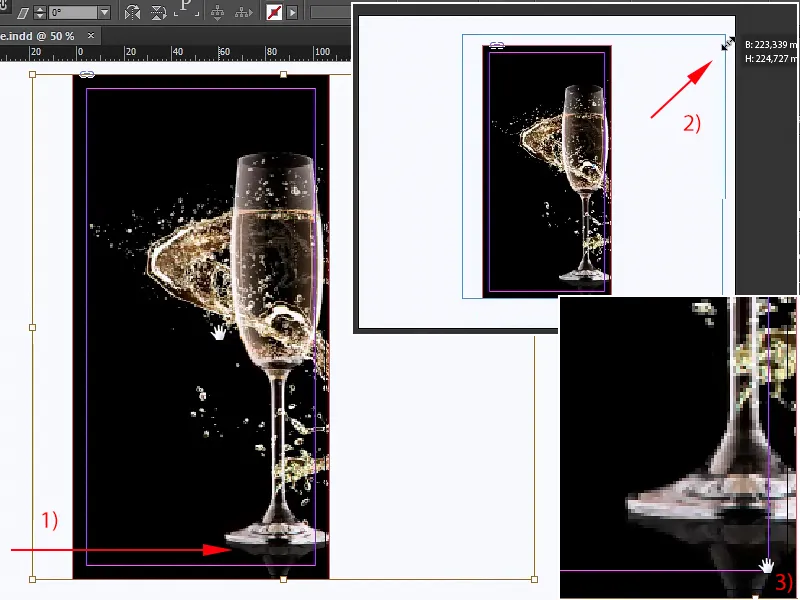
... ir surasiu fonui tinkamą paveikslėlį, tada jį vieną kartą padidinsiu (1+2). Visada įsitikinkite, kad į paveikslą įtrauktas ir nuleidimas, t. y. visur iki raudonos linijos (3). Dabar priartinsiu (4) ir dešiniuoju pelės klavišu spustelėsiu parinktį Pritaikyti>Proporcingai užpildyti rėmelį (5).
10 veiksmas
Dabar stiklas natūraliai išcentruotas, o tai iš tikrųjų gražu, bet mums netinka, nes mums reikia vietos kairėje pusėje. Aš tiesiog perkelsiu vaizdo turinį į dešinę (1) ir padarysiu jį dar didesnį (2), žinoma, reikia atsargiai elgtis su atspindžiu čia apačioje (3), kad jis nebūtų nukirstas.
11 veiksmas
Kol kas taip galėčiau įsivaizduoti. Jei jis taip pat atrodo toks pikseliuotas, galite padidinti rodymo našumą tiesiog spustelėdami dešinįjį pelės klavišą viršuje, apačioje rasite rodymo našumą, kuris, deja, iššoka iš lango, bet, žinoma, jį rasite, ir tada pasirinksite rodyti su aukšta kokybe.
12 veiksmas
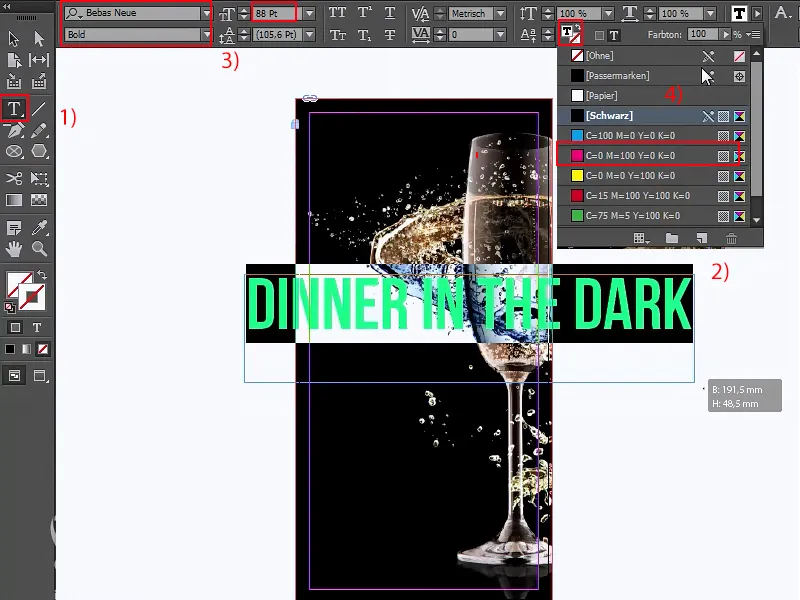
Dabar vieną kartą užrakinsiu šį vaizdą naudodamas Ctrl + L, kaip "lock", ir tada čia nieko neatsitiks. Tęsime su atitinkama antrašte, kurios mums, žinoma, dar reikia. Taigi paimkite teksto įrankį (1), nupieškite ją didžiulę (2), o kai tik suabejosite dėl populiariosios "Helvetica", tiesiog naudokite "Bebas". Bebas yra puikus šriftas, jis tiesiog švyti, yra tikrai stiprus, ir mes jį naudosime Bold (paryškintu) šriftu, kurio dydis ne mažesnis nei 88 pt (3).
Mums net nereikia įjungti didžiųjų raidžių, nes šis šriftas yra tik didžiųjų raidžių, ir tada jau galime pradėti: "Vakarienė tamsoje". Tai bus pavadinimas, spalva dar ne visai tinka, kol kas nustatysiu tik purpurinę spalvą (4), nes čia reikia šiek tiek patikslinti.
13 veiksmas
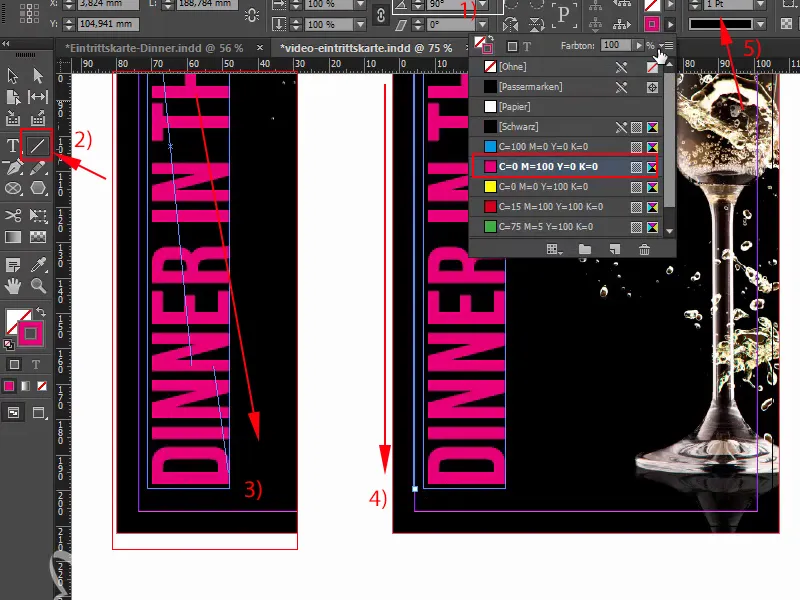
Taigi, pasuksiu šį teksto langelį 90° kampu (1) ir perkelsiu jį čia, vieną kartą į centrą, tai teisinga, o tada galime šiek tiek priartinti čia ir vieną kartą, laikydami nuspaudę Shift ir kairės rodyklės klavišus, perkelti viską į kairę, o glamūriniam personažui dabar tiesiog nubrėšime liniją iš viršaus žemyn naudodami linijos įrankį (2). Jei ji vingiuoja pirmyn ir atgal kaip karvės uodega (3), tiesiog paspauskite Shift klavišą, ir ji bus labai, labai tiesi (4).
Taigi, atspausdinkime tai dar kartą purpurine spalva, 1 pt pločio (5), tai gerai, sutinkame. Su linija turime įsitikinti, kad visada baigiame šriftu viršuje ir apačioje. Vedamosios linijos labai padeda, kai reikia atlikti ką nors panašaus.
14 žingsnis
Tada sukursiu jos kopiją, laikydamas nuspaustus Alt ir Shift klavišus, dokirčiuosiu tiesiai čia ir vieną kartą Shift į kairę (1). Jei atstumas tarp teksto ir juodų sričių dešinėje ir kairėje skiriasi (rodyklės viršuje), taip yra paprasčiausiai todėl, kad čia turime šiek tiek pertekliaus (2). Galime tai kompensuoti rankiniu būdu, tiesiog patalpindami jį maždaug centre.
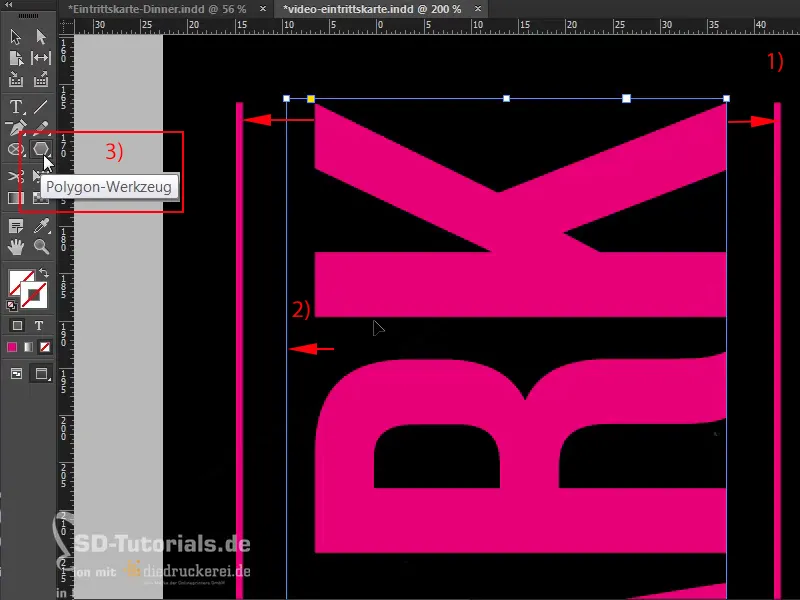
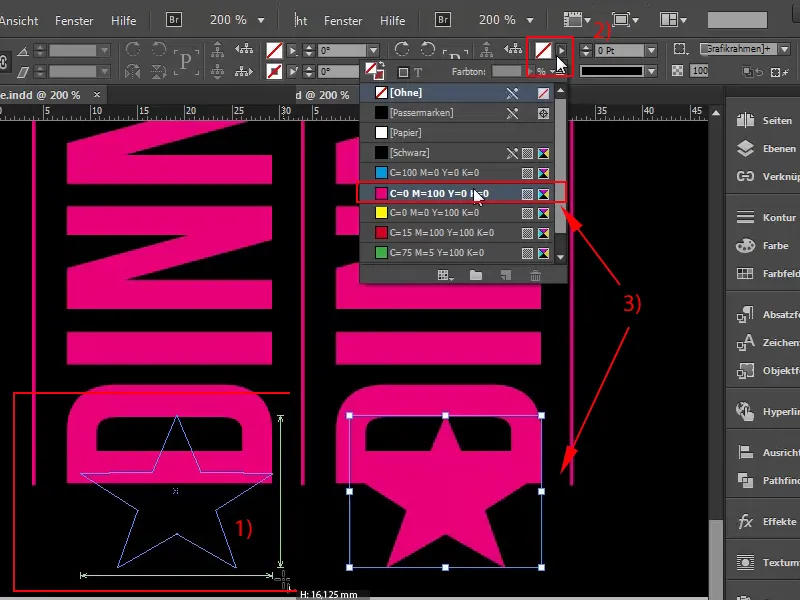
Viršuje ir apačioje vis dar trūksta kelių žvaigždučių, todėl jas tiesiog pridėsime rankiniu būdu: Sveiki atvykę į daugiakampių vakarėlį! Daugiakampio įrankį (3) rasite kairėje esančioje įrankių juostoje .
15 veiksmas
Juo galite tiesiog braižyti (1), o prieš paleisdami, štai mažas patarimas: jei dabar klaviatūros rodyklių klavišus judinsite į kairę arba į dešinę, pamatysite, kad galite keisti daugiakampių skaičių (2). Tačiau jei dabar norite žvaigždės, kurios čia neturime, tiesiog vieną kartą paspausiu tarpo klavišą, o jei dabar paspaudėte tarpo klavišą, tada tiesiog vėl naudokite rodyklių klavišus: Dabar pakeisime formą pridėdami daugiau kampų. 1,2,3,4 ... 5 kampai (3). Tačiau tai dar neatrodo kaip žvaigždė, ar ne?
Tęskime toliau: 16-25 žingsniai
16 veiksmas
Ką manote? Bet jei dabar rodyklių klavišus judinsite į kairę ir į dešinę, galėsite apibrėžti žvaigždės formą (1). Aš ją pastumsiu į dešinę... Man ji visai patinka tokia. O dabar galiu atleisti ir pritaikyti jai spalvą (2-3).
Žinoma, mūsų žvaigždė vis dar yra šiek tiek didelė, todėl ją sumažinsime ir centruosime. Įsitikinkite, kad čia išlaikome atstumą, todėl ją šiek tiek sumažinkite ir vėl centruokite. Laikydami nuspaustą klavišą Alt galite šiek tiek ištempti plotį, o dabar padarysime jos kopiją, Ctrl+C, eikite iki pat K ir Ctrl+V. Išlygintas centre, jis tinka.
17 veiksmas
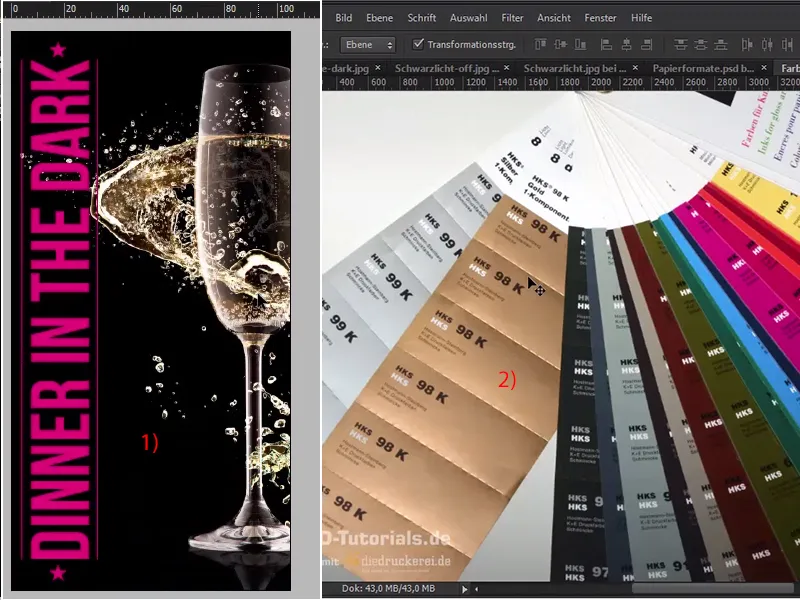
Dabar turime visas žvaigždutes, priekis beveik baigtas, galima pagalvoti, bet, žinoma, kažkas ne taip (1). Žinoma, taigi dabar būtinai pakeisime spalvą, o tai mus atveda tiesiai prie kitos problemos, būtent aukso problemos. Norėdami išgauti priimtiną aukso atspalvį, iš tikrųjų turėtume naudoti vientisą spalvą išPantone arba HKS spalvų sistemos.
Nors Pantone spalvų sistema įsitvirtino kaip standartas vokiškai kalbančiose šalyse, parodysiu jums HKS spalvų vėrinį ir kaip atrodo aukso atspalvis. Tam atidarysiu programą "Photoshop"; čia: Tai yra HKS spalvų vėduoklė, o čia, kairėje, jau matome 98 K, tai yra auksas! (2) Ir tada turėtume dirbti su šia verte.
18 veiksmas
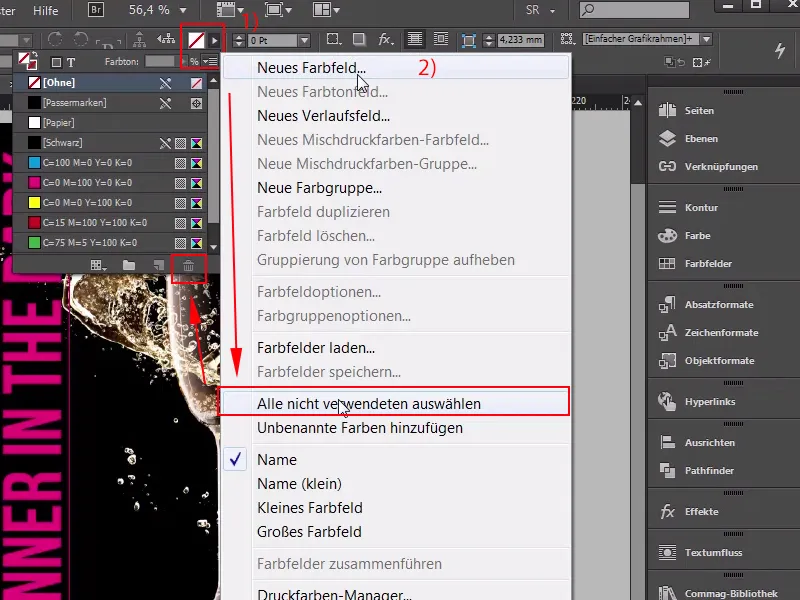
Taigi grįžkime į "InDesign", 98 K, ir ištrinkime visus nenaudojamus spalvų laukus (1), o dabar sukurkime naują per " New colour field" (2),...
19 veiksmas
... ne kaip procesinę spalvą, o kaip vientisą spalvą(1). Čia turiu spalvos režimą HKS K (2), o nuslinkę iki galo žemyn rasime 98 K, kurią dabar pridėsiu, o kadangi spausdiname ne vientisomis spalvomis, o 4C proceso būdu, tokį dalyką galima konvertuoti į CMYK spalvų režimą"InDesign" programoje vienu spustelėjimu. Taip atrodo paskirstymas (3), bet būkime sąžiningi: ištrinsiu šį spalvinį toną, o tada viską pakeisiu į HKS, kuris atrodo gana rudas, ar ne (4)? Ką jūs sakote? Taigi tikrai neturėtumėte tikėtis, kad ši reikšmė atitiks tai, ką ką tik matėte ant ventiliatoriaus..webp?tutkfid=65105)
Tiesą sakant, visiškai priešingai! Tai, ką gauname spausdinant, yra labiau rudas tonas, kuris iš tikrųjų neturi nieko bendro su auksu, ir taip yra paprasčiausiai todėl, kad CMYK spalvų erdvė yra daug mažesnė ir vis tiek negali taip ryškiai atspindėti stiprių spalvų kaip HKS ar Pantone spalvų erdvė. Savo gaminiui vis tiek pasirinkome keturių spalvų spausdinimą, todėl tikrai pasieksite geresnių rezultatų, jei apsiginkluosite spalvų vėduokle ir pasirinksite geriausią įmanomą aproksimaciją.
20 veiksmas
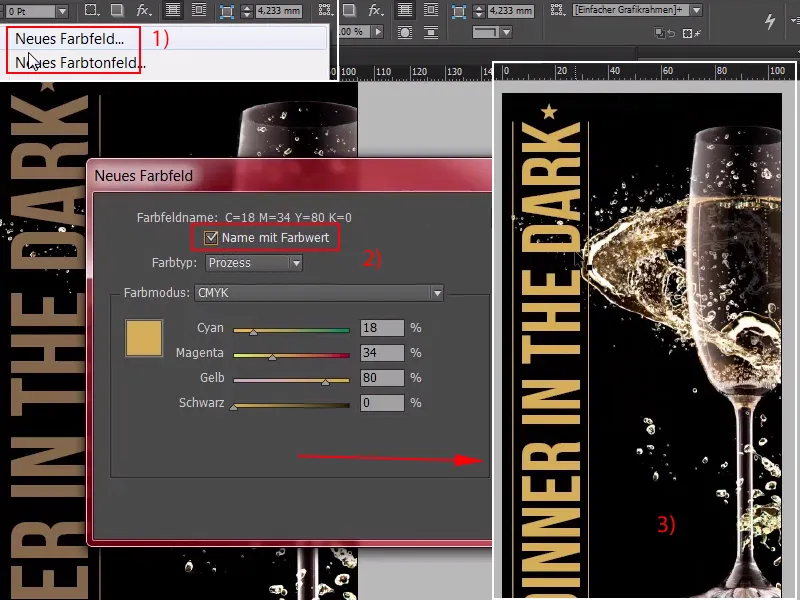
Taigi naujas spalvų laukas (1), jau pasirinkau vieną, ne vienspalvę,o procesinę spalvą,būtent: 18, 34,80 ir papildomą skaičių 0. Bet galime padaryti pavadinimą su spalvos verte (2), gerai. Tai aukso tonas, kurį dabar laikau pakankamai priimtinu, tačiau jis vis tiek nesutampa.
Jei pašalinsiu šį HKS spalvos toną iš sąrašo ir pakeisiu jį ką tik sukurtuoju, jis atrodys taip (3):
Galite manyti, kad tai savaime yra gerai, tačiau auksas vizualiai atpažįstamas nebūtinai pagal spalvą, o veikiau pagal bendrą spalvų žaismą nuo šešėlių iki šviesiųjų atspindžių, kurie atsispindi medžiagoje, o grafiškai pavaizduoti kažką panašaus popieriuje galima tik dirbtinai sukūrus tokį spalvų žaismą.
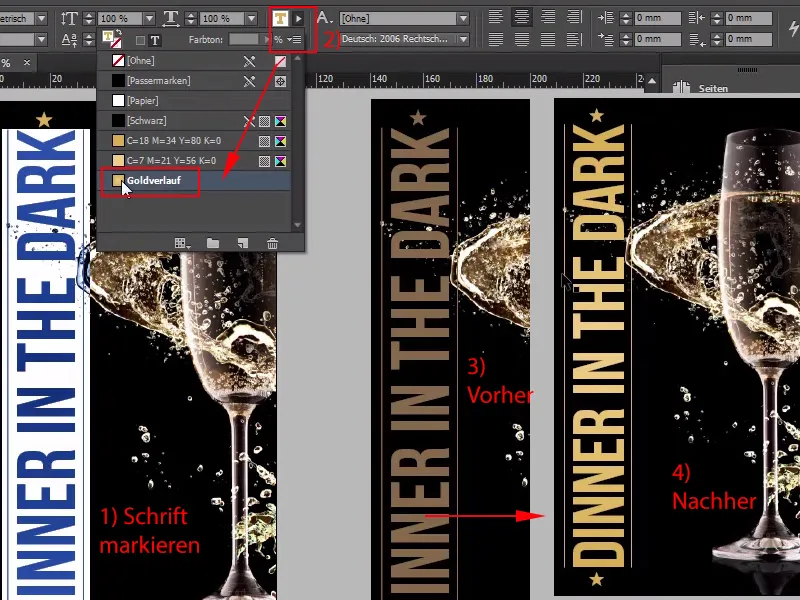
21 žingsnis
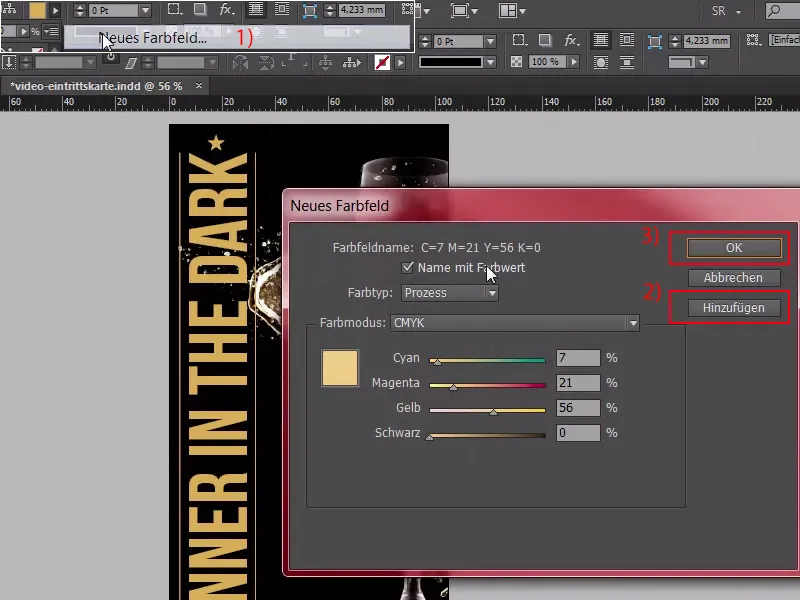
Tai labai lengvai galite padaryti naudodami spalvų gradientus. Dabar sukursiu naują spalvų lauką (1) , kuris yra šiek tiek šviesesnis: 7,21, apytiksliai 56,0, Pridėti (2) Gerai (3) . Kai patvirtinsite, ...
22 veiksmas
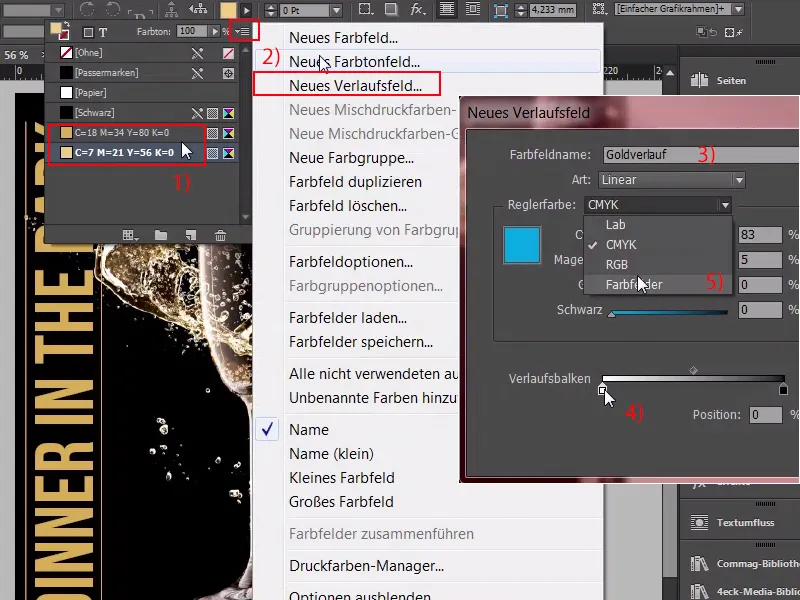
... taigi dabar turime du spalvų laukelius (1) , o aš mums sukursiu gradiento laukelį. Pažvelkite į tai: čia viršuje (2), vieną kartą Naujas gradiento laukas, kurį pavadinsiu "Auksinis gradientas" (3) , ir vieną kartą spustelėkite čia esantį baltos spalvos kibirėlį (4); dabar galėtumėte tai vėl įvesti rankiniu būdu, bet tai visiškai nuobodu, mes to nenorime, todėl pasirinkime spalvų laukus čia viršuje (5).
23 veiksmas
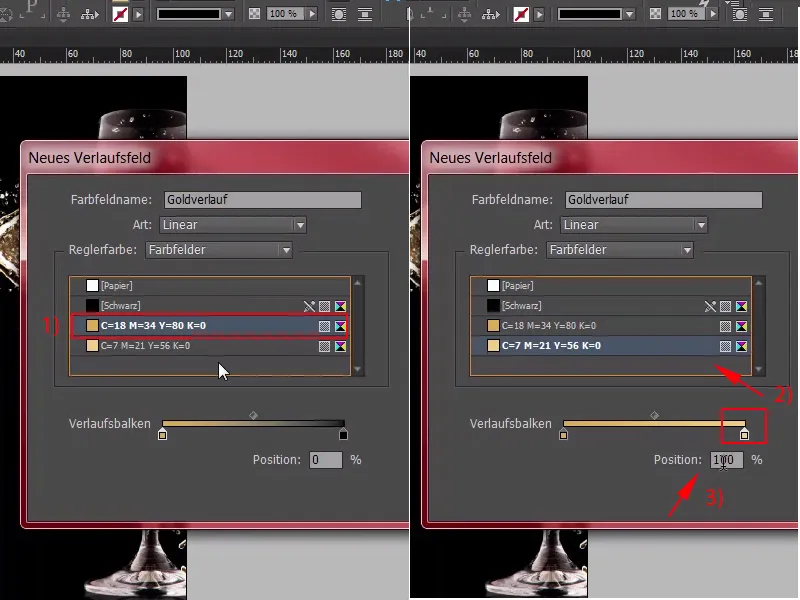
Tai yra pirmasis spalvos laukas (1) , o čia pasirenkame antrąjį spalvos lauką (2). Dabar laikas nustatyti padėtį, galite spustelėti čia (3), ...
24 veiksmas
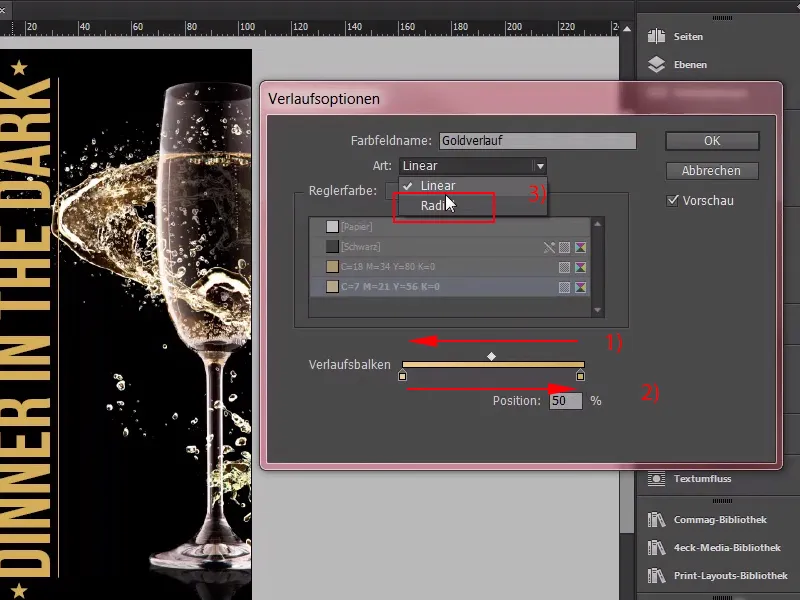
... dabar tai yra 50 %, o tai iš tikrųjų yra visai gerai, bet manau, kad mums reikia vieną kartą sukeisti spalvas čia (1). Taip maždaug turėtų būti, 50 % (2), po to galėsite vieną kartą tai pakoreguoti, tereikia čia (3) pasirinkti radialinį gradientą aukščiau esančiam tipui.
25 veiksmas
Patvirtinu tai, o dabar pažiūrėkite, kas nutiks užrašui "Dinner in the Dark" (1), jei dabar nustatysiu auksinį gradientą (2). Taigi dabar turime švytėjimo tamsoje efektą. Dabar tą patį padarysiu su dviem kontūro linijomis; Čia taip pat imame aukso gradientą, apačioje esančias žvaigždes paliekame, kitaip jos turės baltą tašką centre, o išorėje pereis į šį gilų tamsų auksą, tačiau toks efektas būtų nelogiškas, nes šviesa sklinda iš centro, o čia dabar aiškiai matome rimtą skirtumą tarp to, ką turėjome anksčiau, tarp to, ką turėjome prieš tai (3), ir to, ką turime po to (4), o tai reiškia, kad tiesiog reikia rankomis atkurti plastiškumą ir šį žavų aukso švytėjimą, ir manau, kad mums tai pavyko visai neblogai ir galime tęsti darbą tiesiai su antrąja puse.