Paskutinioje pamokoje jau nustatėme pozas - labai vienodai paskirstytas - ir dar nebuvo kreiptas dėmesys į laiko valdymą. Tenka skirti daugiau pastangų. Kai paleidžiame, matome, kad tai nėra tobulai ir kad šokinėjimo kamuolys nėra tokia paprasta užduotis.
Žingsnis 1
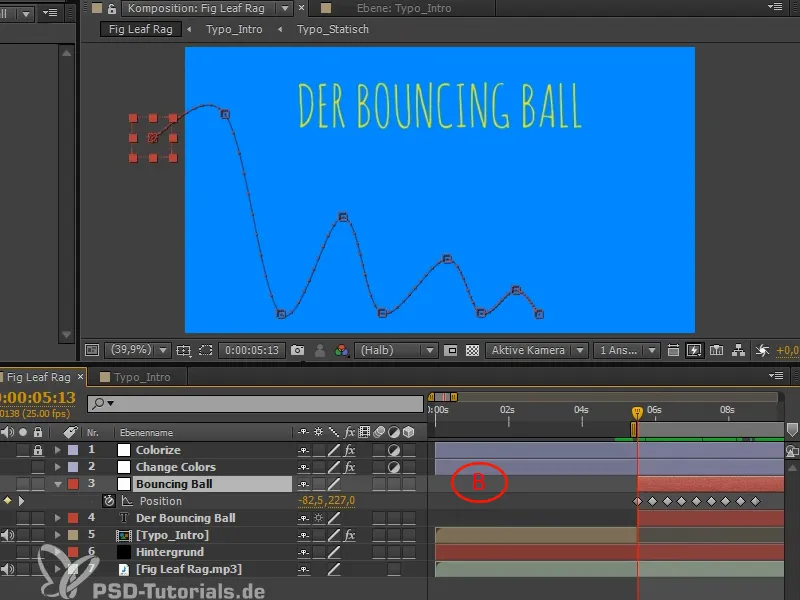
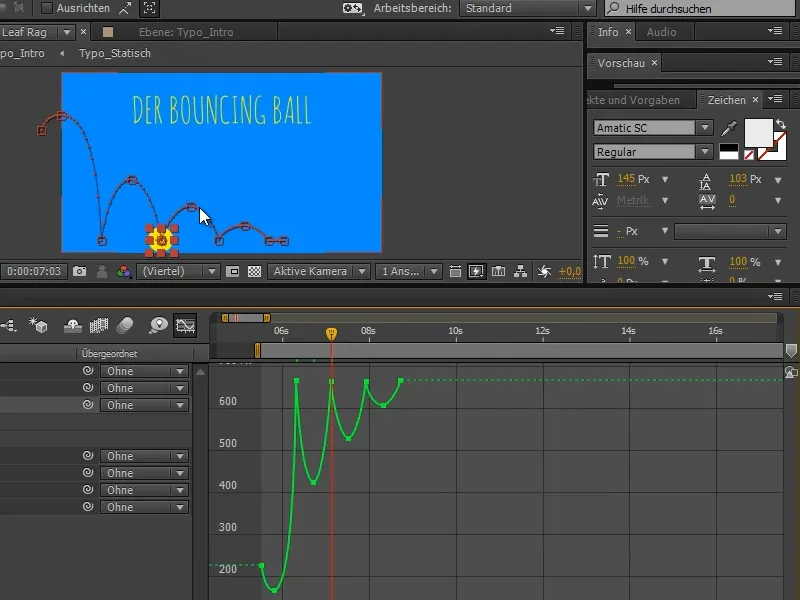
Tai padaryti paspaudžiu B, kad pradėčiau savo darbo sritį čia. Labai svarbu ne tik nustatyti įėjimo ir išėjimo taškus, bet visada nustatyti ir dabartinę darbo sritį. Kitu atveju tai yra didžiausias laiko gubilas, kai viskas nuolat perskaičiuojama ir viską visada reikia peržiūrėti iš naujo.
Todėl naudokite darbo sritį, kad visada apkirptumėte savo kompoziciją pagal dabartinę sritį.

Žingsnis 2
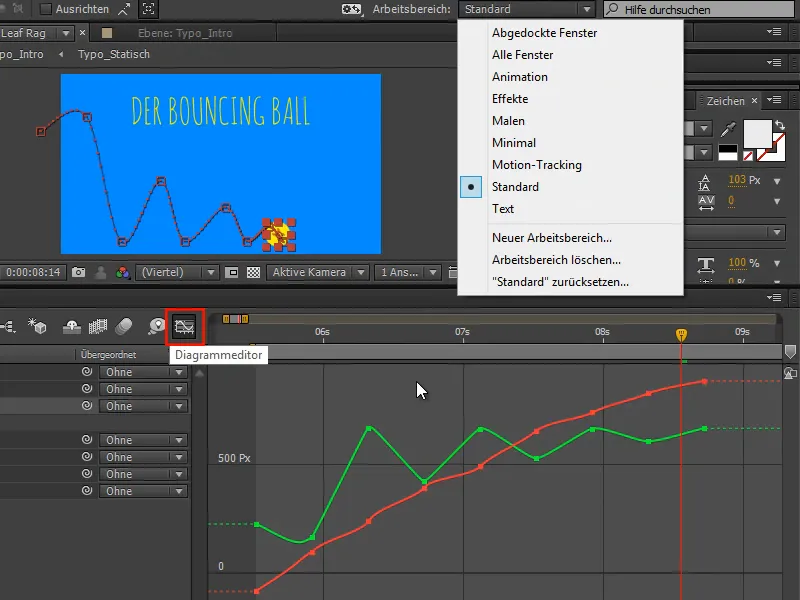
Dėl smulkinimo ir kad kamuolys gražiai galėtų krisi, mums reikia kreivių Diagramos redagavime. Jei turite antrą monitorių, naudokite visą antrąjį monitorių tik kurvėms. Būkite drąsūs, kurdami skirtingas darbo sritis, keiskite ir pritaikykite jas. Paspauskite Ü ir dirbkite visame ekrane darbui.
Žingsnis 3
Šiuo metu negaliu judinti abiejų kreivių nepriklausomai viena nuo kitos, nes After Effects patogiai apjungia X ir Y pozicijas. 95 % atvejų tai yra patogu, tačiau animuojant tai nėra naudinga.
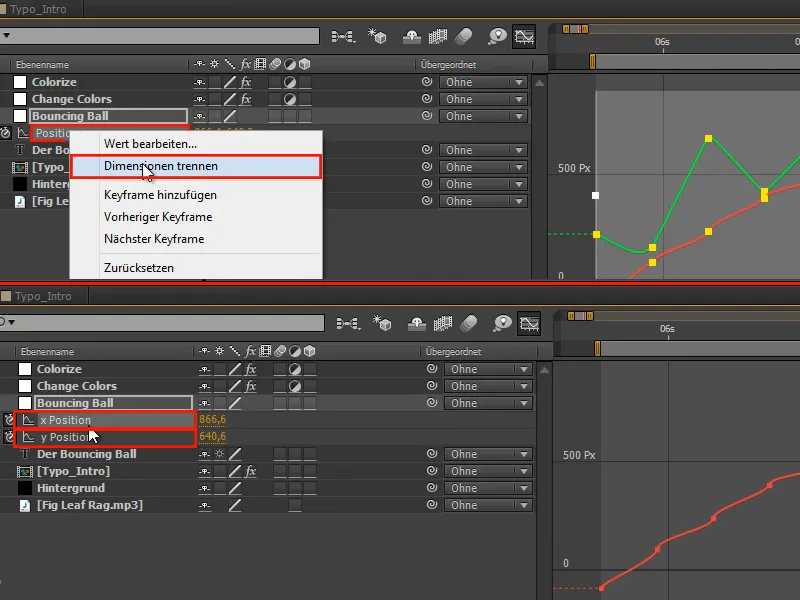
Tikroje animacijoje būtina turėti kontrolę per kreives. Ją galima gauti paspaudus dešinį pelės mygtuką ant Atskirti dimensijas.
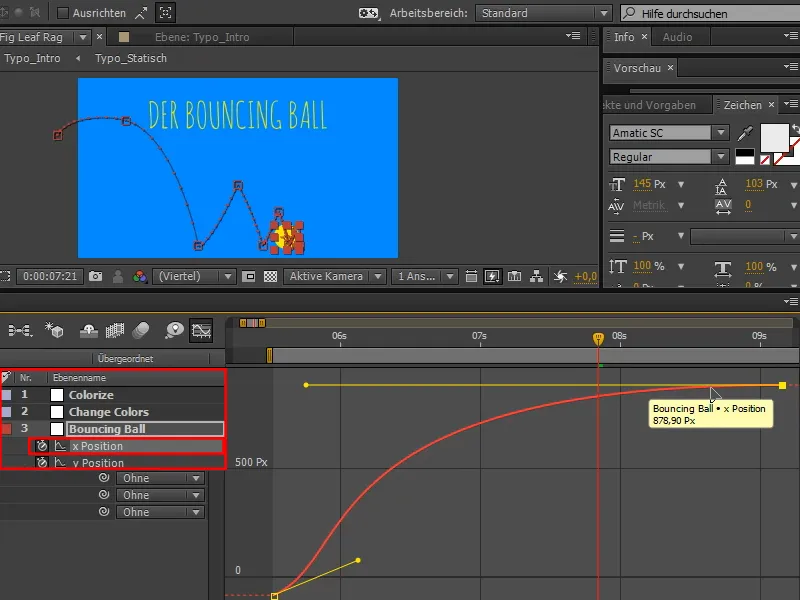
Taip gauname X ir Y pozicijas atskirai. Jei pasirenkame vieną, dešinėje taip pat matome atitinkamus tangentai, kuriuose galime tinkamai dirbti su kreivėmis.
Žingsnis 4
X pozicija horizontalioje metimo trajektorijoje yra vienodas judėjimas. Jis neapribojamas ar neblokuojamas. Todėl juda su pradinės spartos toliau, kol galiausiai sustoja.
Visus šiuos raktažodžius galima pašalinti.
Žingsnis 5
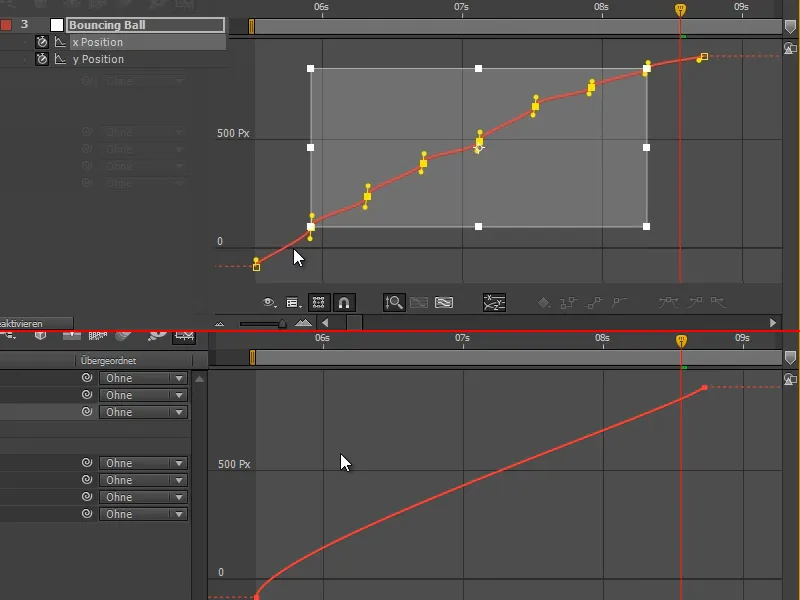
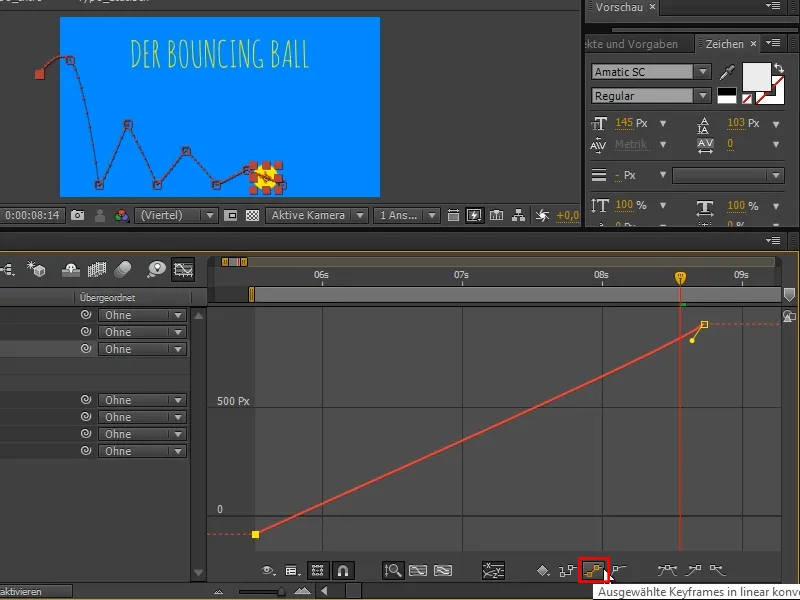
Šį pirmąjį etapą projektuojame tiesinai per mygtukus arba ranka per tangentę.
Žingsnis 6
Galiausiai kamuolys turi išbėgti. Tam sukuriame tiesų etapą ir paleidžiame jį plokščiai.
Žingsnis 7
Dirbant su kreivėmis, turite būti sąmoningi apie šią dalį: kreivė rodo jūsų vertę. Anksčiau jau palietėme kurves, tai buvo greičio kreivės. After Effects automatiškai pasirenka tarp šių dviejų nustatymų.
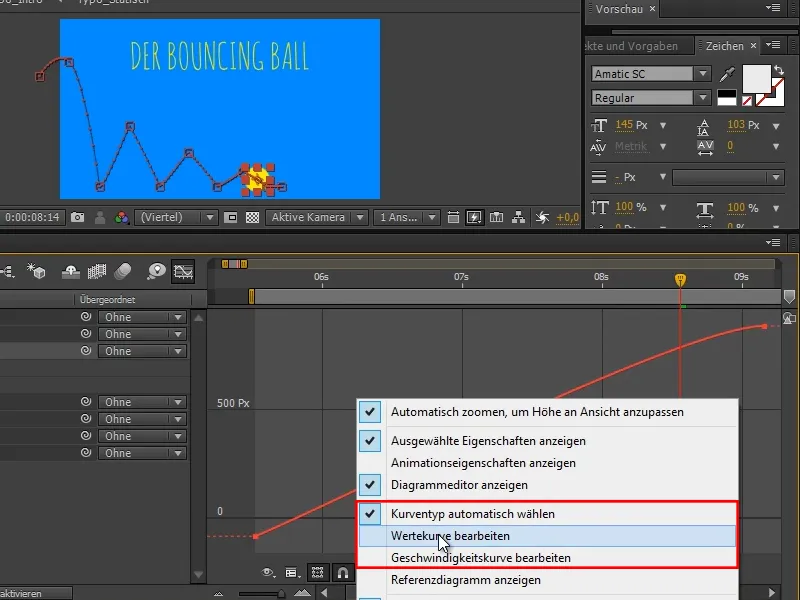
Jei spustelėsiu pelės dešiniuoju klavišu kreivėms, galiu pasirinkti tarp Vertės kreivės redagavimo, Greičio kreivės redagavimo arba Kurvos tipo automatinio pasirinkimo.
Kurvos tipo automatinio pasirinkimo yra numatytoji parinktis.
Aš pasirenku Vertės kreivės redagavimo, kai tik turiu galimybę. Vertės kreivę naudoju, kai turiu rūpintis atskirais dalykais, pvz., šokinėjimo kamuoliu.
Žingsnis 8
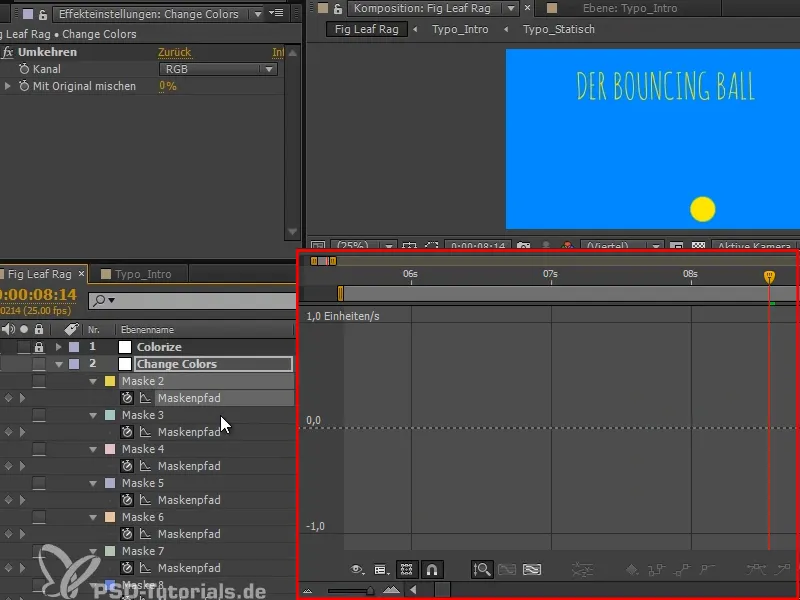
Kai turiu įtakos daugeliui dalykų, pvz. pakeitimo spalvų kaukėse, tai nėra jokių vertės taškų, todėl negaliu to padaryti per Vertės kreivę.
Žingsnis 9
Reikia sąmoningai vertinti Vertės kreivę, kur kreivės linkumas yra greitis; išvestinė kreivė taip sakant.
Paimkime x ašį, ji yra santykinai paprasta: jei kuriu kreivę išdidžiojimu, pvz., čia, tuomet pradžioje labai greitai keičiasi nuo vienos vertės prie kitos ir vėliau vertės keičiasi tik labai, labai mažais žingsniais.
Kuo švelnesnė kreivė, tuo lėtesnis judėjimas. Kuo staigesnė kreivė, tuo greitesnis judėjimas.
Tai yra labai svarbus principas, kurį visada turite prisiminti. Jei judėjimas yra per lėtas, padarote kreivę staigesnę. Jei judėjimas per greitas, padarote kreivę švelnesnę. Reikia šiek tiek mąstyti apie šias kreives.
Žingsnis 10
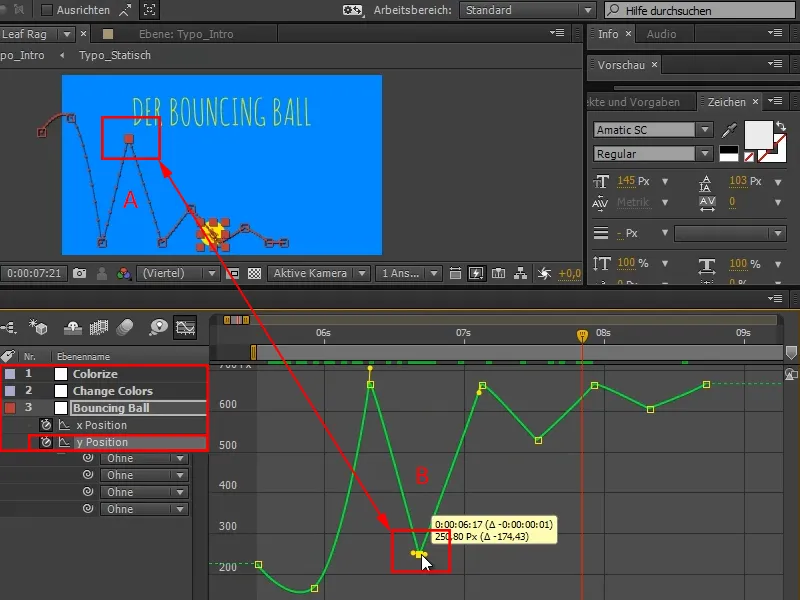
Čia tampa įdomu, kalbant apie y kreivę.
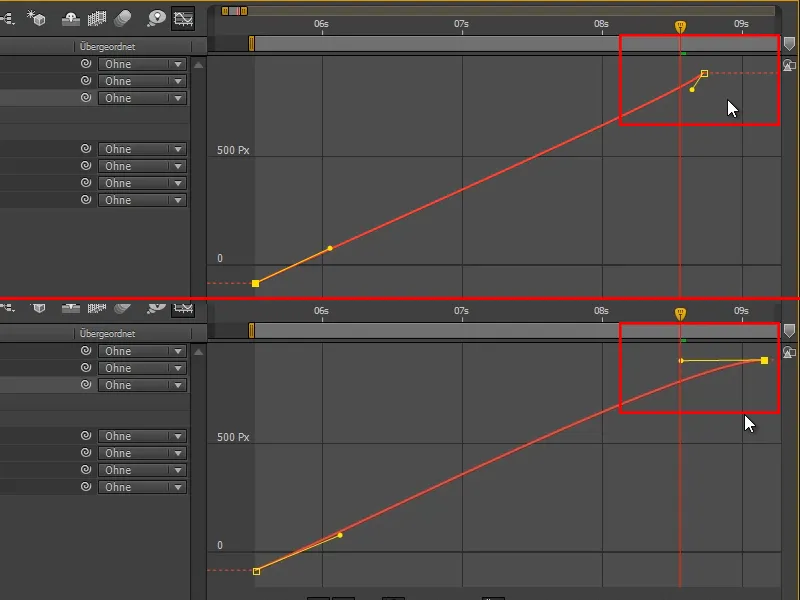
Kai lyginame abu šablonus (A ir B), jau matome panašumą. Jei paspausiu tašką ir trauksiu žemyn (B), tai atitinkamas taškas (A) pakils aukštyn.
Tai dėl to, kad „After Effects“ vertinimo sistema nustatyta taip, kad dideli y vertės yra apačioje, o mažos y vertės yra viršuje. Visada įsimenu tai kaip svorį - jei yra daugiau y, tai traukia jį žemiau.
Paprastai tai turėtų būti atvirkščiai, bet tai nėra problema. Kreivė yra atvirkščiai, bet man priprasti prie to ir viskas gerai suvokia.
Žingsnis 11
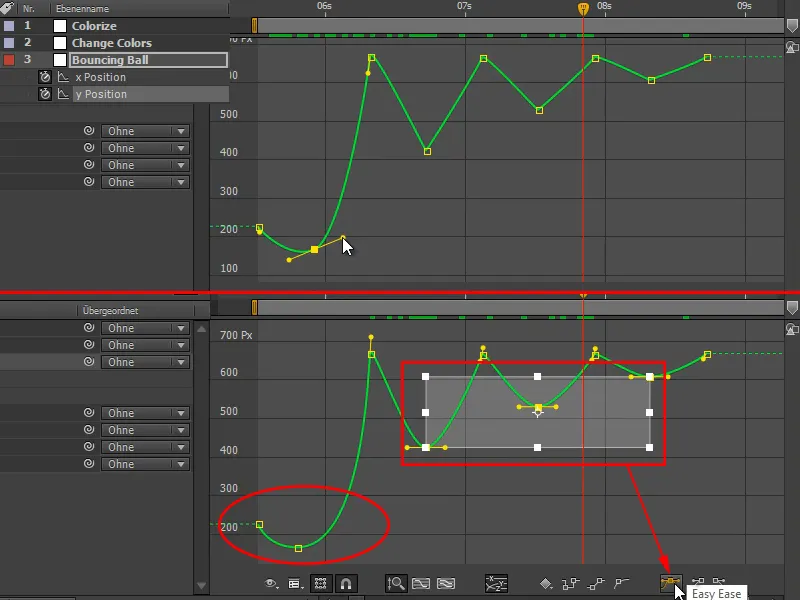
Čia jau apgalvojome, kad šiame taške vyrauja jėgos pusiausvyra (1). Taigi mums reikia plokščios kreivės.
Su paspausta Shift-klavišo kombinacija į tai gerai pavyksta.
Animacijoje tai reiškia "Gražios kreivės duoda gražią animaciją." Todėl jei pastebite, kad lankošis nėra pakankamai gražus, kaip tai buvo anksčiau, pakeiskite tai, kol kreivė tikrai graži.
Tada žymiu visus savo pradžios taškus ir paspaudžiu Easy Ease (2) …
Žingsnis 12
Taip aš pasiekiau šią funkcionalumą ir galiu dar gražiau padaryti kreives, traukdamas jas šiek tiek horizontaliau.
Žingsnis 13
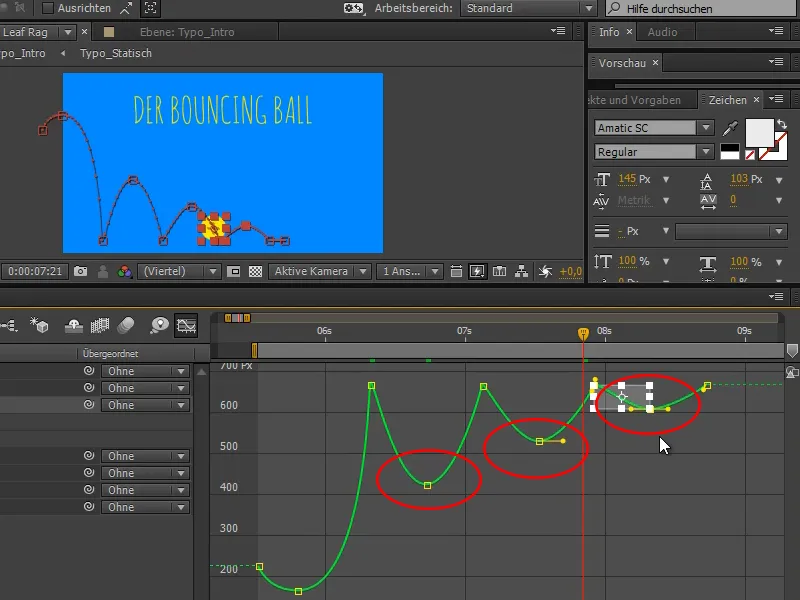
Čia aukščiau ateina viena jėga ir kovoja su kita, vienu metu nusileidžia ir kamuoliukas šauna atgaline kryptimi.
Tai reikalauja, kad turiu sulaužyti tiesės šnervę, to negaliu padaryti su nepatankia tiese, nes tiesė užtikrina gražų eigos būdą ir to mes čia nenorime. Norime šiek tiek įtempimo šioje vietoje.
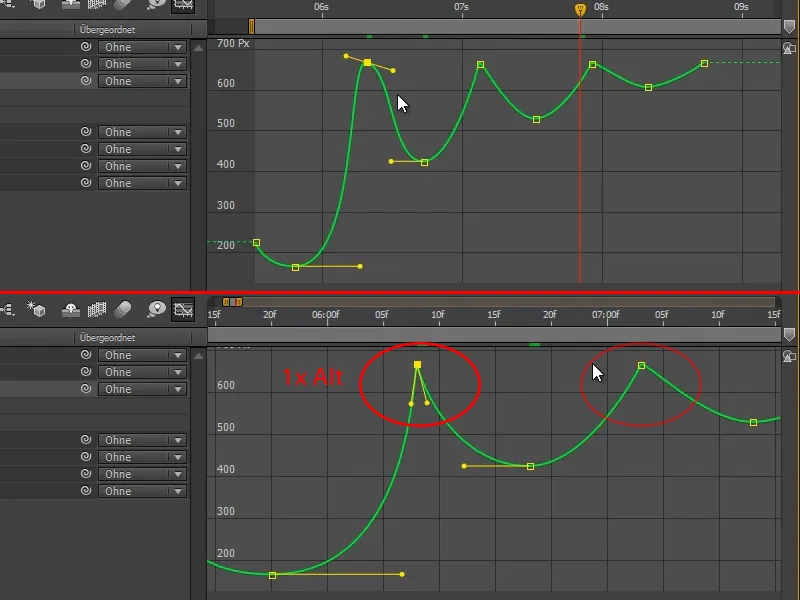
Sulaužyti tiesę galiu spustelėjęs Alt-klavišą. Labai svarbu: tiesę reikia sulaužyti tik vieną kartą. Vienas Alt-spustelėjimas per tiesę pakanka. Jei perkelkčiau antrąjį puslapį ir dar kartą paspausčiau Alt-klavišą, tada šie du puslapiai vėl susijungia tarpusavyje. Taigi: tik vieną kartą.
Žingsnis 14
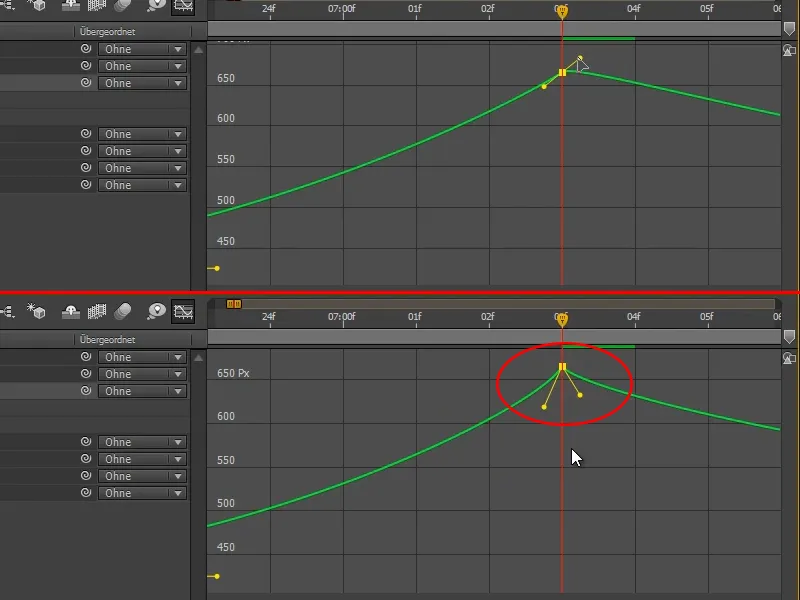
Taip pat turėtų būti kitas. Iš pirmo žvilgsnio ji neatrodo taip blogai, bet jei priartinsite, tai yra kažkas kita.
Todėl imkitės tokių dalykų gražiai ir įtemptai.
Žingsnis 15
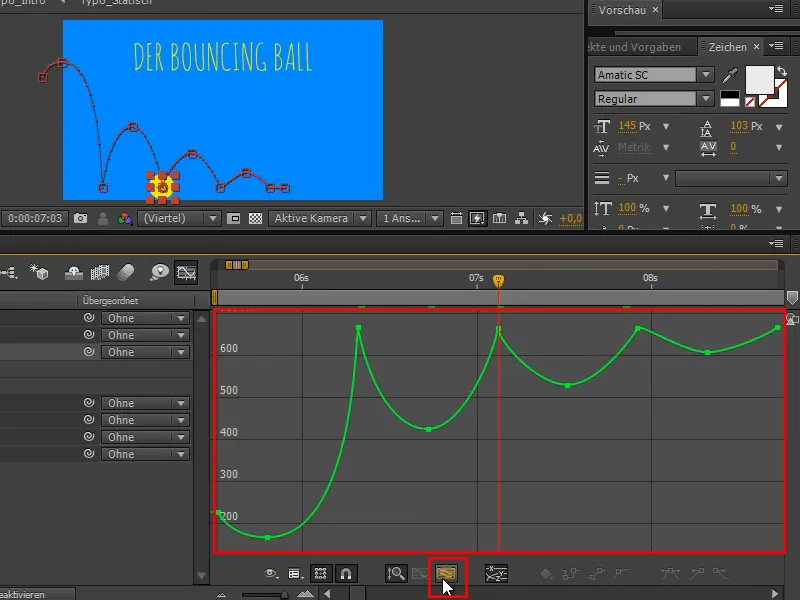
Šis mygtukas čia labai naudingas, jis sako Įterpti visus diagramos elementus, tai reiškia, kad priartėsite tiek, kad galėtumėte gerai matyti viską.
Žingsnis 16
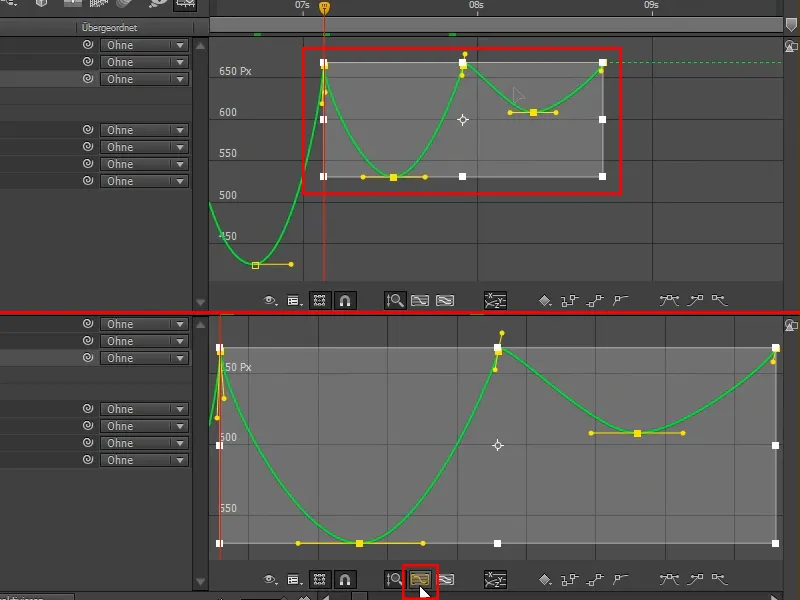
Antrasis svarbus mygtukas yra šis:
Žingsnis 17
Jūs pastebite: Aš net nepatikrinęs savo animacijos. Nes jei tai padarysiu, tai bus apie taimingą. Čia kalbėsime apie tarpusavio atstumą - labai kruopščiai apgalvojame, kaip turėtų būti kreivės.
Vis dar šiek tiek pritaikysiu šias kreives.
Dabar turime įdėtas pirmas šuolių, ir jei pažiūrėsime į ankstesnes pozuotes, tai jau labai pagerėjo.
Kamuoliukas jau gana nuostabus, bet vis dar kažkas netenkina. Ten dar daug kas turi būti daroma su taimingu ir pozuotėmis.
Ir prie taimingo mes prieisime kitame Tutorial serijos dalyje "Bouncing Ball - taimingas".


