Sveiki atvykę į šią pamoką. Neišvengiamai artėjant metų pabaigai, vis dažniau kalbama apie kalendorius.
Šiandien parengiau jums seminarą, kuriame turėsite įrankių, reikalingų tikrai geriems kalendoriams kurti.
Ko galite tikėtis? Mes pereisime šiuos etapus:
- Projekto pristatymo sieninis kalendorius DIN A3 kraštovaizdžio formatu
- Kur galite gauti tinkamo naudoti kalendoriaus šabloną?
- Darbas su piešinių formatais, spalvotais laukais ir pavyzdiniais puslapiais
- Kalendoriaus projektavimas naudojant dalinio ekrano metodą
- Tinkamas paveikslėlių ir teksto elementų pasirinkimas bei skirtingų šriftų naudojimas
- Keturiolikto puslapio, skirto įmonės portretui, kūrimas
- Tinkamas eksportas iš "InDesign
- Galutinė dokumento peržiūra spaustuvės interneto svetainėje ir užsakymo pateikimas
- Išpakavimas ir išvados
Pradedame nuo šablono. Kur galima gauti atnaujintą šabloną? Į kokius ypatumus reikia atsižvelgti?
Tada kartu sukursime kalendorių nuo A iki Z. Sukursime formatus ir spalvinius laukus bei panaudosime iliustruotų pagrindinių dirgiklių sąveiką kartu su tipografiniais efektais. Aptarsime teisingą eksportą iš "InDesign" ir tada išsiųsime gaminį spausdinti. Galite kreiptis į patikimą spaustuvę, aš - į viaprinto.de.
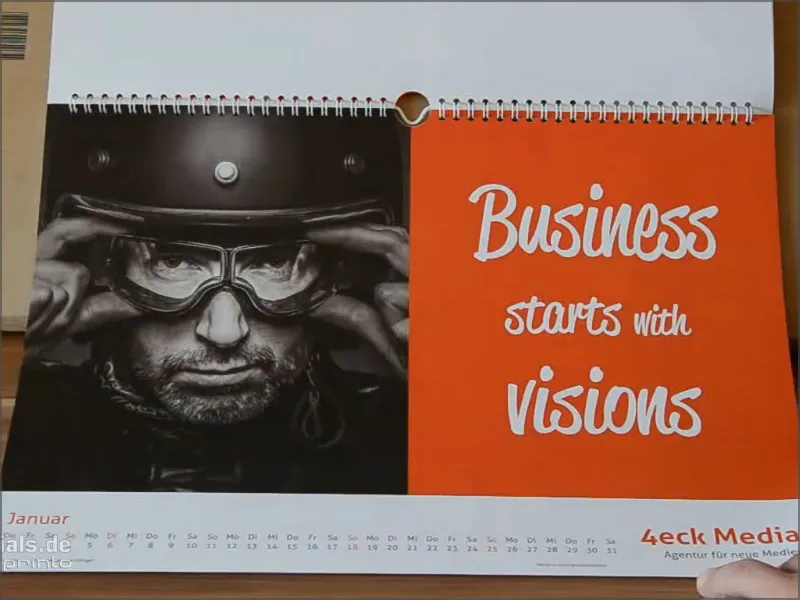
O tada pamatysime, ar atspausdintas variantas atrodo taip pat gerai, kaip ir darbalaukyje, ir ar jis taps tikra akį traukiančia puošmena ant mūsų biuro sienos.
.webp?tutkfid=66418)
Tituliniame puslapyje naudojame paprastą tipografinį efektą. MĄSTYKITE DIDŽIAU - norime peržengti ribas ir padaryti kažką, kas netelpa į rėmus. Todėl raidės B ir R išsikiša už puslapio ribų ir yra nupjautos.
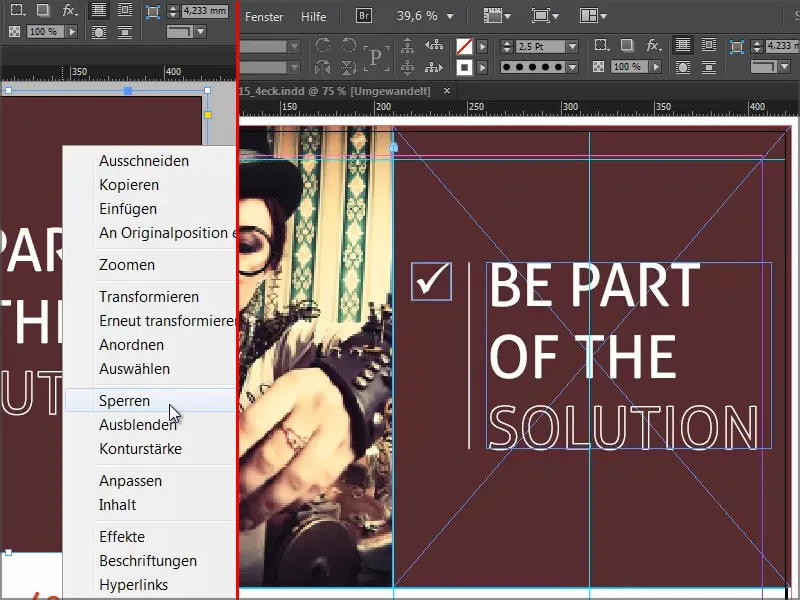
Visuose mėnesio puslapiuose naudojame dviejų dalių maketą, vadinamąjį split screen, kai kairėje pusėje yra vaizdas, o dešinėje - tipografinė dalis. Vaizdinių ir tipografinių elementų derinys turi ypatingą patrauklumą, šie du elementai pabrėžia vienas kitą.
Atskiriems puslapiams būdingi vienodi, pastelinių spalvų tonai, visi jie gražiai plokšti, atitinkantys madingą plokščią dizainą, su klasikine orientacija į verslo ir verslo klientus, su motyvuojančiais šūkiais. Turime 12 mėnesių ir paskutinį puslapį su įmonės portretu.
Dėl vaizdo ir teksto sąveikos tai ideali dovana verslo partneriams, investuotojams, kolegoms, darbuotojams, močiutei ar draugams. Tiesiog norime pasiūlyti šiek tiek motyvacijos kiekvieną mėnesį iš naujo ir šia prasme tiesiog pradedame nuo šablono.
Štai taip: 1-10 žingsniai
1 žingsnis
Iš kur gausime šabloną? Tinklalapyje www.viaprinto.de.
viaprinto yra spaustuvė, kuri pateikia mums reikiamą kalendorių kaip "InDesign" failą.
Pradiniame puslapyje pasirenkame Sieninio kalendoriaus produktą. Tada pasirenkame DIN A3 kraštovaizdžio formatą ant 170 g/m2 popieriaus ir pasirenkame 14 puslapių, nes norime pridėti įmonės portretą.
Tada, žinoma, galima pasirinkti ir spausdinimo tiražą. Nėra jokių apdailos parinkčių, jei spausdinama 50 egzempliorių. Tai įmanoma tik nuo 100, kur galite rinktis UV laką, matą, laminavimą ir t. t. Nuo 100 galite suteikti visumai papildomą efektą ir taip pat sumažinti vieneto kainą.
2 žingsnis
Tada slinkdami žemyn randame Detalės ir šablonai bei Kalendoriai.
Details & Templates (detalės ir šablonai) yra gana įdomu, nes čia matome matmenis ir gauname įvairią informaciją apie dokumentą, įskaitant nuorodą į spiralinį įrišimą ir informaciją apie atstumą, kurį turime išlaikyti iki viršaus. Čia taip pat pateikiama išsami informacija apie paraštės elementus, apsaugines paraštes, vaizdo kokybę, šriftus ir kt. Daug patarimų, kaip teisingai sukurti darbo pagrindą, taip pat galima rasti kalendorių kūrimo pagalbos puslapyje.
Tačiau šiuo metu mums visos šios informacijos nereikia, nes iš serverio išsitrauksime fiksuotą šabloną. Jei spustelėsite Detalės ir šablonai, gausite failą be kalendoriaus.
Mums reikia 2015 m. kalendorių, nes yra įvairių dizainų, iš kurių kai kurie yra gana sudėtingi ir labai įdomūs maketai. Mes jau nusprendėme, kad mums labiau tinka A3 formato kraštovaizdžio šablonas, todėl spustelėkite Atsisiųsti ir išsaugokite failą.
3 veiksmas
Tada eikite į aplankų katalogą, dešiniuoju pelės klavišu spustelėkite.zip aplanką ir pasirinkite Extract all (išskleisti viską).
4 žingsnis
Čia turime failą "Wandkalender_A3_quer_2015.indd". Taip pat yra šablonų, skirtų "Word", PDF formatu arba kaip "PowerPoint" prezentacija, tačiau su jokia kita rinkmena nėra taip lengva dirbti kaip su "InDesign".
Todėl šį failą paprasčiausiai nuvilkau į "InDesign" langą.
5 veiksmas
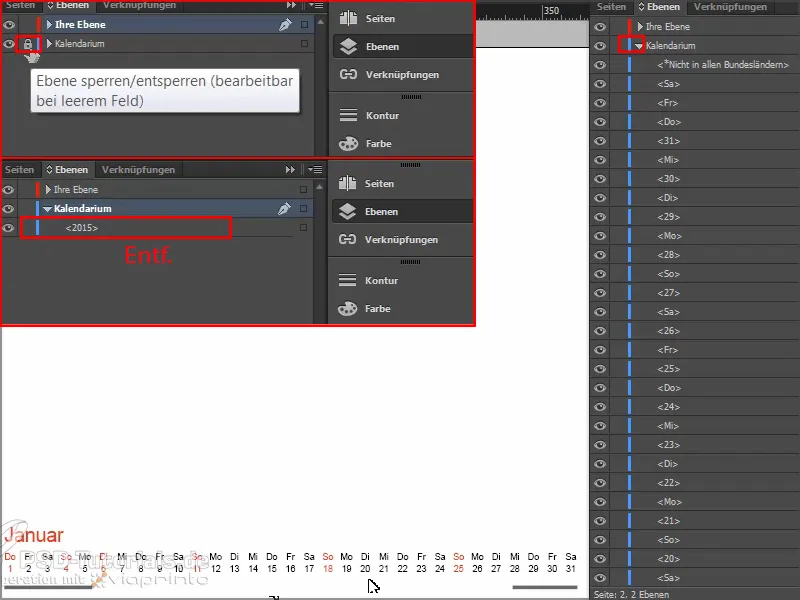
Dirbant su svetimais failais, pirmiausia pravartu susidaryti bendrą vaizdą, todėl pažvelkime į sluoksnius:
Turime "Kalendoriaus" sluoksnį ir "Jūsų sluoksnį". Priešais esanti spyna reiškia, kad "Kalendoriaus" sluoksnis yra užrakintas. Tačiau, kadangi norime jį pakeisti, jį atrakiname spustelėję užraktą.
O jei atidarysime "Kalendoriaus" skirtuką, pamatysite, kad jame parašyta tik "2015". Galime tai ištrinti, nes mums to nereikia.
Jei eisiu dar vienu puslapiu toliau ir atidarysiu skirtuką "Kalendorius", pamatysime, kad atskiros dienos yra kalendoriaus sluoksnyje, o mūsų dizaino sluoksnis yra "Jūsų sluoksnis", kuris šiuo metu vis dar tuščias.
6 veiksmas
Tada pažvelgiame į spalvų laukus.
Čia jau yra du. Tačiau, kadangi kiekviena įmonė turi savo spalvas, kurios yra jos firminio stiliaus dalis, pirmiausia įkeliame spalvų laukus - tai būdinga "Adobe": kuo svarbesnė funkcija, tuo mažesnis mygtukas.
Tada atidarome šį .ase failą ir mūsų spalvų paletė jau praturtinta daugybe CMYK reikšmių.
7 veiksmas
Kitas klausimas: Ar jau yra pastraipų formatų? Ne, simbolių formatų taip pat nėra, o tai yra šiek tiek problema, nes nenorime visko keisti atskirai. Formatų privalumas yra tas, kad vienu spustelėjimu galite keisti visą dokumentą. Jei noriu naudoti savo šriftą vietoj numatytojo, nenoriu visko keisti rankiniu būdu.
Kadangi iš anksto nustatytų formatų nėra, naudojame gudrybę.
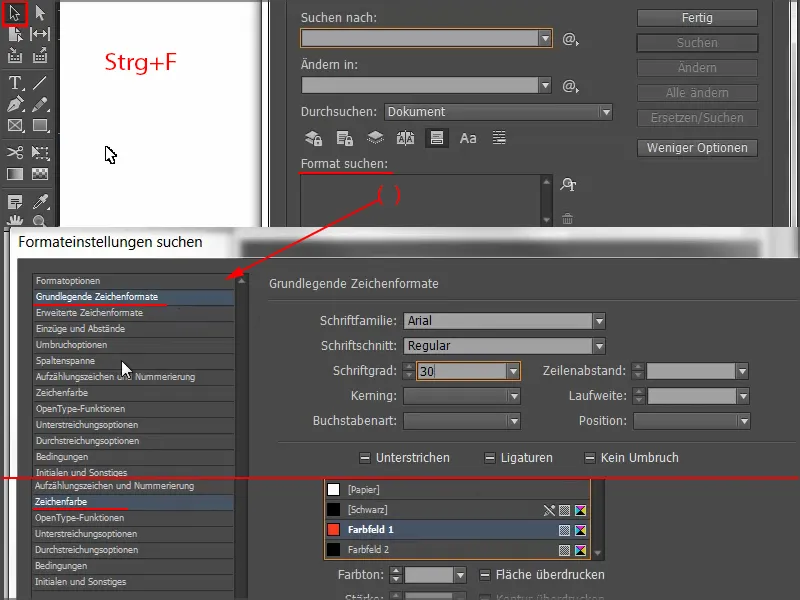
Spragtelėdamas išeinu ir atveriu paieškos ir pakeitimo dialogąnaudodamas Ctrl+F. Spragteliu nepastebimą paieškos formato langą ir atsidaro dialogo langas Paieškos formato nustatymai.
Laukelyje Pagrindiniai ženklų formatai kaip šrifto šeimą įvedu Arial, šrifto stilių Regular ir šrifto dydį 30pt.
Taip pat ieškau simbolio spalvos raudona.
Dabar matome parametrų, kurių norime ieškoti, sąrašą laukelyje Search format (Paieškos formatas).
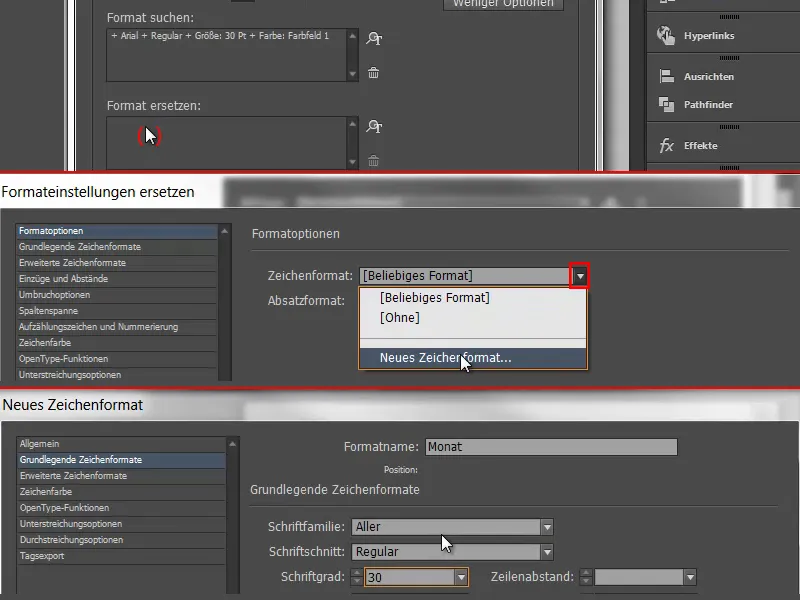
Tada spusteliame Pakeisti formatą ir vėl atsidaro dialogo langas, kuriame galiu nustatyti, kad viskas, kas pažymėta, būtų pakeista į naują simbolių arba pastraipų formatą.
Pasirenku New character format (naujas simbolių formatas), pavadinu mėnesį , o laukelyje Basic character format (pagrindiniai simbolių formatai) kaip šrifto šeimą pasirenku Aller in Regular with 30 pt, o kaip simbolių spalvą noriu, kad mūsų namas būtų raudonas.
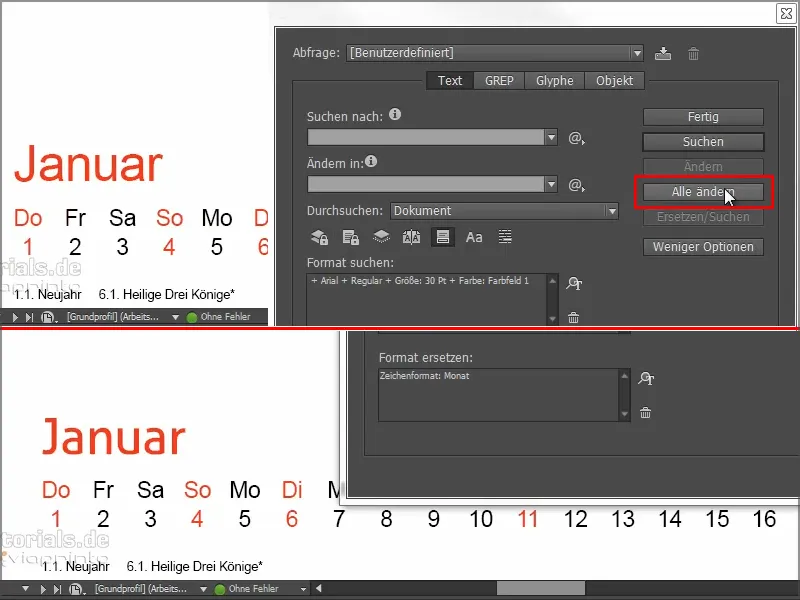
Viską patvirtinu mygtuku OK,...
... o dabar pažvelkite į toliau pateiktą "Sausio mėnesį", kad pamatytumėte, kaip jis pasikeičia, kai tik paspaudžiu Keisti viską.
Gaunu pranešimą, kad paieška baigta ir atlikta 12 pakeitimų - dabar mėnesių pavadinimai yra norimo formato.
Tą patį pakartosime raudonoms ir juodoms dienoms. Tam pažiūrime, kokio dydžio šriftas buvo naudojamas kiekvienu atveju, nes galime naudoti šablono šrifto dydį. Čia turime 13,5 pt.
Dar kartą pakartojame 7 veiksmą ir ieškome visko, kas parašyta Arial, Regular, 13,5 pt raudona simbolių spalva, ir pakeičiame jį nauju simbolių formatu, kurį vadinu "Kalendoriaus raudona", pasirenkame Visi ir mūsų namai raudoni. Patvirtinu tai ir gaunu pranešimą, kad atlikti 136 pakeitimai.
Tą patį darau ir su juodomis dienomis: ieškau visko, kas turi Arial, Regular, 13,5Pt ir 2 spalvos lauką, ir pakeičiu jį nauju simbolių formatu, kurį pavadinu "Kalendorius juodas", pasirenku All, 13,5Pt , o kaip simbolių spalvą paimu šią beveik juodą CMYK reikšmę (C=0, M=0, Y=0, K=90).
Labai ryški juoda spalva čia atrodytų per daug kontrastinga, o švelnesnė juoda spalva atrodo vientisesnė.
Spustelėkite Change all (keisti viską) ir patvirtinama, kad atlikti 373 pakeitimai. Atlikta.
Dabar visur turime firminį šriftą, o jei vėliau reikės ką nors pakeisti, tereikia spustelėti Formatai ir viskas dokumente bus pakeista. Tokiomis galimybėmis tikrai turėtumėte pasinaudoti, kad pagreitintumėte procesą.
8 veiksmas
Žinoma, kiekvienam įmonės kalendoriaus puslapiui taip pat reikia logotipo.
Apžvelkime puslapius, čia taip pat turime šablono pavyzdį. Jei logotipą uždėsime ant jo ir šį pavyzdinį puslapį pritaikysime visiems, tuomet logotipas visur bus toje pačioje vietoje.
Tokiais atvejais man labiau patinka dirbti su bibliotekomis. Jos išsaugomos lokaliai kompiuteryje ir jas galima sukurti per Failas>Naujas>Biblioteka. Tada dažnai reikalingus failus turite po ranka ir galite juos tiesiog vilkti į dokumentą.
9 veiksmas
Čia pateikiamas mūsų logotipas su šūkiu. Jį patalpinu pavyzdiniame puslapyje.
O tada išsitraukiu jau paruoštas gaires. Lengviausia tai padaryti taip: vilkite gaires apytiksliai į paveikslėlį ir tada įveskite tikslų skaičių į viršuje esantį laukelį:
Mums reikia trijų vertikalių gairių. Vienos centre, t. y. tiksliai ties 210 mm, kitos ties 105 mm, o trečios ties 315 mm. Taip apibrėšime paveikslėlio ir teksto plotus, taip pat turėsime atskaitos liniją centravimui.
Taip pat reikia dviejų horizontalių kreipiamųjų linijų: matuojame 15 mm nuo viršaus, nes turime atsižvelgti į atstumą iki spiralinio įrišimo. Antrąją brėžiame 244,3 mm atstumu. Tai mūsų užbaigiamoji linija apačioje.
Kadangi šias kreipiamąsias linijas sukūrėme pavyzdiniame puslapyje, jos bus matomos ir įprastuose darbiniuose puslapiuose.
Tačiau dabar šias kreipiamąsias linijas ir logotipą turime ir tituliniame puslapyje, nors nei kreipiamųjų linijų, nei logotipo mums ten nereikia.
Taigi vilkdamas tuščią pagrindinį puslapį į 1 puslapį, viską pašalinu.
10 veiksmas
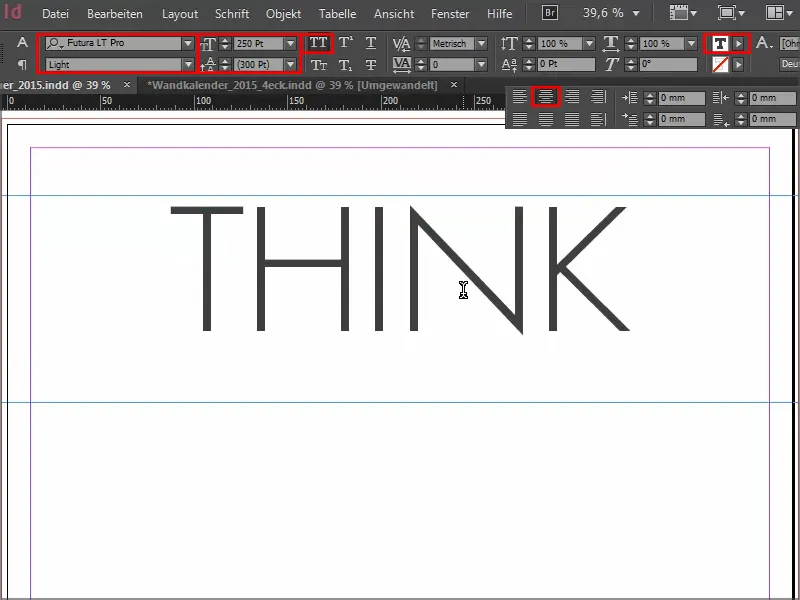
Tada pradedame kurti titulinį puslapį. Peržiūriu šabloną: Turime tris teksto langelius: "Futura" 250 pt ir "Futura Bold" 360 pt.
Nubraižau teksto lauką, gražiai sulygiuoju jį su dešinės ir kairės pusės nukritimu, pasirenku Futura in Light, įvedu 250 pt dydį ir kaip spalvą naudoju labai švelnią pilką. Juo rašau "Think", dar kartą pažymiu ir suaktyvinu didžiąsias raides, centruoju ir viskas.
Tada šią raidę tempiu žemyn laikydamas nuspaustą Alt+Shift klavišąir taip sukuriu jos dublikatą.
Parašau "BIGGER", pasirenku ir padidinu ją iki 360 pt, o kaip šrifto stilių įvedu Bold. Kadangi teksto laukas nepakankamai didelis šiam šrifto dydžiui, jį padidinu ir naudoju gidą, kuris įjungiamas automatiškai..webp?tutkfid=66434)
Jei gidas nematomas, eikite į View>Grid (Vaizdas>Tinklelis) ir suaktyvinkite parinktį Smart Guides (Išmanūs gidai), esančią skiltyje Guides (Gidai) . Tai labai svarbi pagalbinė priemonė, nes ten, kur atpažįstamos simetrijos, gidai rodomi automatiškai.
11-20 veiksmai
11 veiksmas
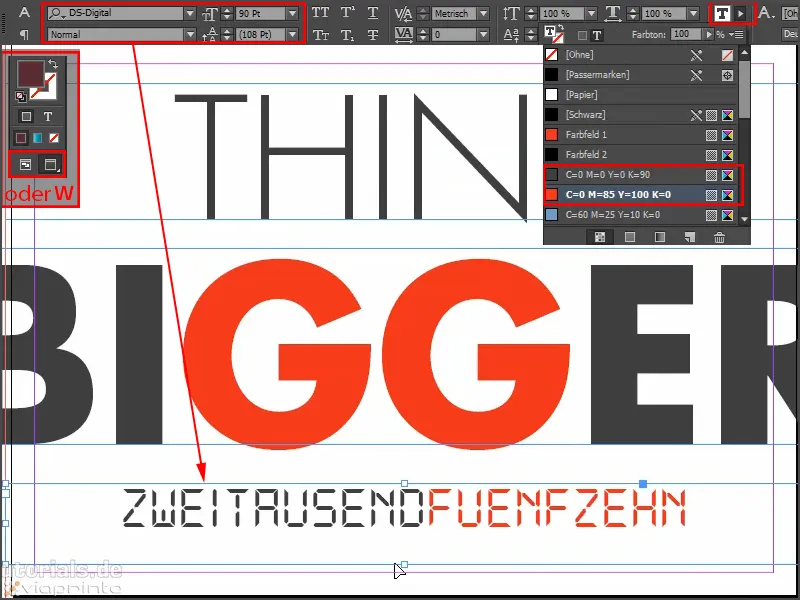
Pasirenku du "GG" ir jiems pritaikau mūsų raudonos spalvos lauką.
Tada pasirenku du teksto laukus ir, naudodamas Shift bei rodyklių klavišus, perkeliu juos aukštyn, o peržiūroje juos apžiūriu spustelėdamas pirmyn ir atgal tarp dviejų langų arba tiesiog paspausdamas D.
Rašau užrašą "du tūkstančiai penkiolika" DS Digital in Normal, šrifto dydį didiname naudodami Shift+Tab dešimties žingsnių žingsniu, kol telpa, maždaug iki 90 pt, ir, žinoma, centruojame.
Centruojant visada tikslinga teksto lauką iš dešinės ir kairės pusės nubrėžti tiksliai iki kraštų, tada tekstas tikrai bus centruotas.
Spalva man vis dar per daug juoda, todėl ją paverčiu šviesesne pilka, o "penkiolika" - raudona. Tada uždedu liniją.
12 veiksmas
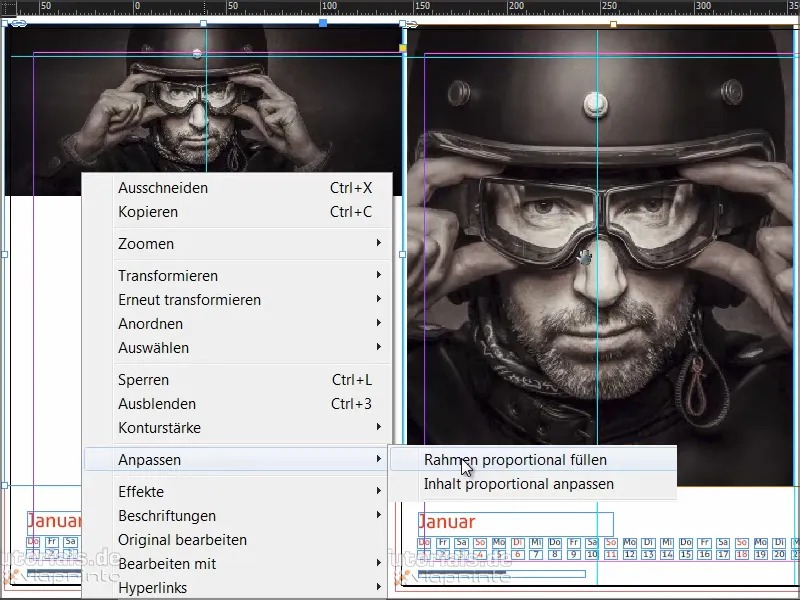
Dar kartą pažvelkime į šabloną ir pažiūrėkime, kaip turėtų atrodyti sausio mėnuo.
Tada atidarome vietos dialogąnaudodami Ctrl+D. Spustelėkite vaizdo medžiagą, tada vilkite vaizdą iki nuokritos ir viduryje esančios kreipiamosios linijos.
Tada dešiniuoju pelės klavišu spustelėkite paveikslėlį ir pasirinkite Pritaikyti>Proporcingai užpildyti rėmelį.
Naudodami Shift+ rodyklės klavišus sulyginsime vaizdo turinį. Visada turite būti atsargūs, ar suaktyvinote vaizdo rėmelį, ar vaizdo turinį. Tai galite atpažinti pagal rėmelį: Jei suaktyvintas paveikslėlio rėmelis, rėmelis aplink jį bus šiek tiek turkio spalvos. Jei suaktyvintas vaizdo turinys, turime rudą rėmelį.
13 veiksmas
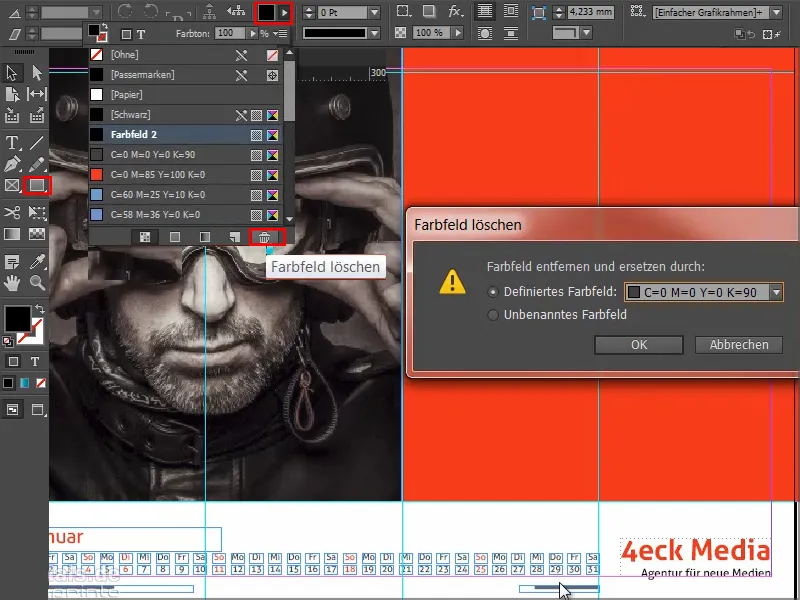
Kai paveikslėlis patalpintas, dešinėje pusėje nubrėžiame spalvų lauką. Vėl pradedu nuo nuokritos, nubrėžiu ją švariai iki kreipiamųjų linijų ir vėl pasirenku mūsų raudoną spalvinį lauką.
Šiame kontekste taip pat galime ištrinti senus mums nereikalingus spalvų laukelius, t. y. "Colour swatch 1" ir "Colour swatch 2".
Gauname klaidos pranešimą, nes kažkur anksčiau, matyt, pakeisdami "spalvos lauką 2", jį praleidome. Jis vis dar naudojamas dokumente, spėju, kad paraštėje. Tačiau čia taip pat galime pasakyti, kad pakeičiamoji spalva turėtų būti mūsų 90 % juoda (C=0, M=0, Y=0, K=90). Tai patvirtiname mygtuku OK.
14 veiksmas
Dirbame su labai sumažintu dizainu ir susikoncentruojame į esminius dalykus. Štai kodėl mums nereikia jokių lašelinių šešėlių, suplokštintų kraštų ir pan. Paprastas, plokščias grafinis dizainas. Čia turime nuostabų kontrasto efektą, o dabar pridedame baltą šriftą. (Juodas šriftas neveikia raudoname fone, jo niekas neatpažįsta).
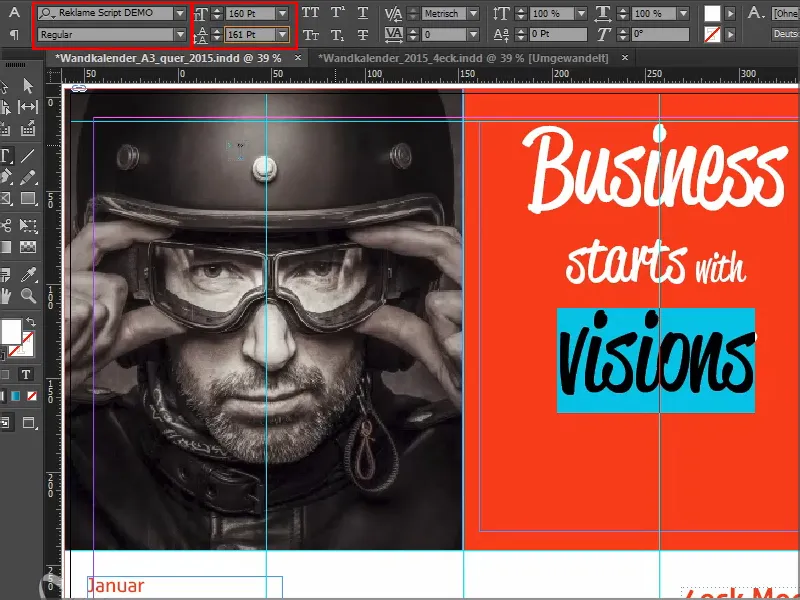
Taigi nubraižau dar vieną teksto lauką, tada paimu " Paper" spalvos lauką ir kaip šrifto šeimą pasirenku " Reklame Script". Viską centruoju ir užrašau "Verslas prasideda nuo vizijų".
Toliau reikia pažaisti su šrifto dydžiu: "Verslas" yra 160 pt, "Vizijos" - taip pat 160 pt, "prasideda" - 100 pt, o "su" - 60 pt. Tai suteikia šiek tiek dinamiškumo.
Eilučių tarpai vis dar yra problema, nes mums reikia, kad abu tarpai atrodytų vienodai. Galite tai išspręsti išsamiai, bet čia to pakaks: Pasirinksiu "vizijos" ir nustatysiu, kad tarpas tarp eilučių būtų 161 pt.
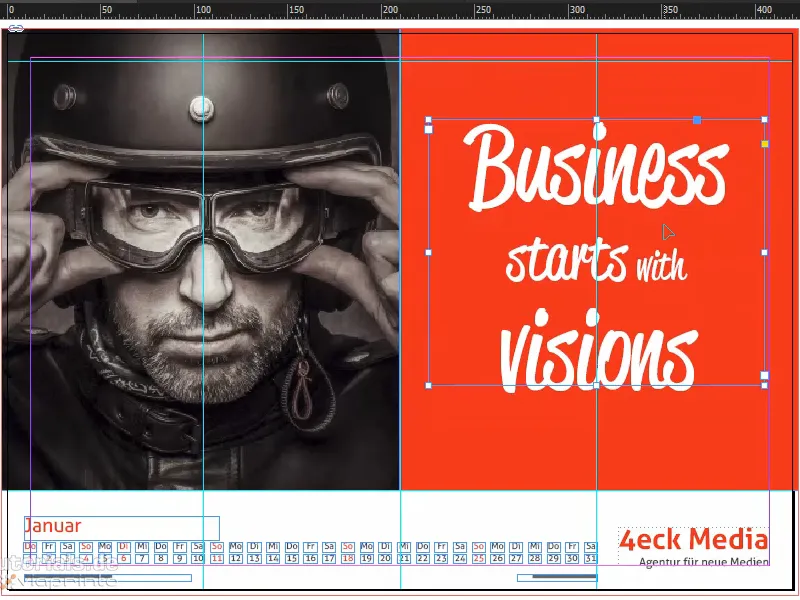
Tada viską sulygiuosite su gairėmis ir teisingai išdėstysite - ir voilà, sausis baigtas.
Štai kaip jis atrodo baigtas:
15 žingsnis
Tada darome vasario mėnesį.
Įterpiame ir pozicionuojame paveikslėlį taip, kaip ką tik padarėme. Tačiau čia aš atspindėjau originalų vaizdą taip, kad jis atrodytų iš kairėje esančio vaizdo. Kad tai padaryčiau, vieną kartą spusteliu paveikslėlį ir einu į Object>Transform>Mirror horizontalally (objektas>Transformuoti>Gorizontalus veidrodis).
Čia taip pat turime specialią dizaino funkciją. Turime įsivaizduoti, kad spausdintuvas pjauna ties nukritimo linija. Jei išjungiu montavimo sritį (D), nenoriu, kad kyšotų batų kulno gabalėlis. Taigi perkeliu vaizdą į kairę, kol nebematysiu dešiniojo kulno.
Tada atsiranda naujas grafikos rėmelis, kurį nubrėžiu kaip anksčiau ir užpildysiu sritį 20 % pilka spalva.
Tada naudoju stačiakampio įrankį, vieną kartą spusteliu spalvotą sritį ir nustatau matmenis: 160 plotis, 23 mm aukštis..webp?tutkfid=66441)
Lauką sulygiuoju į centrą.
Kitas žingsnis - užpildyti jį spalva, šiuo atveju žalios spalvos atspalviu, kuris gražiai dera su aplinka.
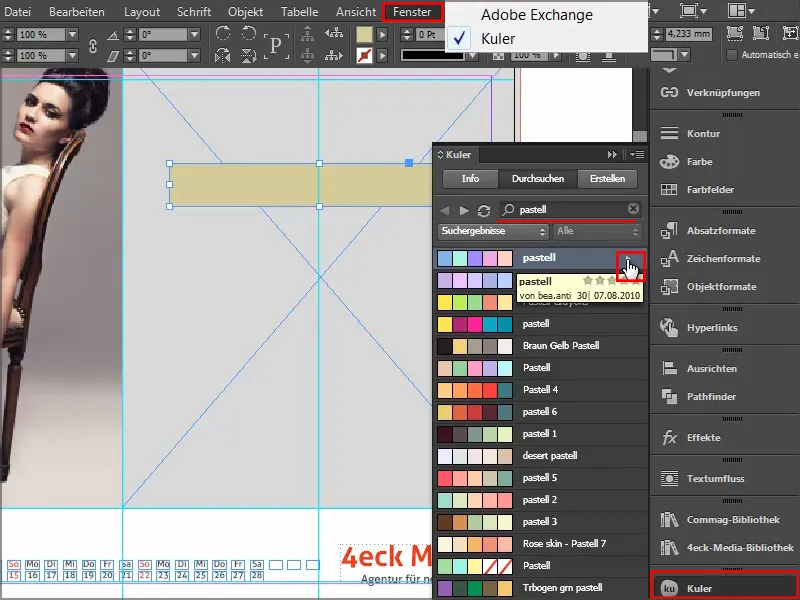
Jei ieškote tokių spalvų, naudokite "Adobe Kuler ". Galite įvesti paieškos frazę ir jis išmes įvairių spalvų laukus, kuriuos galite importuoti tiesiai į spalvų paletę naudodami šią mažą rodyklę.
Jei juostoje dar nerodėte Kuler, galite jį suaktyvinti naudodami Window>Extensions>Kuler.
16 veiksmas
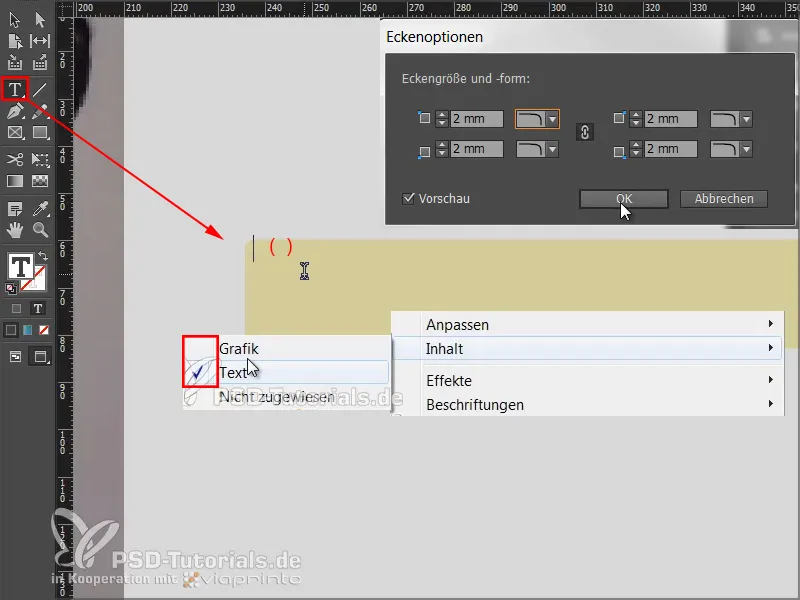
Pasirinkite šį žalią lauką ir eikite į Object>Corner options (objektas>Kraštinės parinktys). Ten nustatome 2 mm. Tai šiek tiek suapvalins kampus.
Tada grafinį rėmelį paversime teksto rėmeliu, pasirinkę teksto įrankįir vieną kartą spustelėję rėmelį. Dabar tai jau nebe grafinis, o tekstinis rėmelis.
Tai taip pat galite patikrinti spustelėję dešinįjį pelės klavišą ir pamatysite, kad skiltyje Content (Turinys) varnelė dabar yra šalia Text (Tekstas). Jei to nebenorite, taip pat galite čia pakeisti atgal, tiesiog vėl pažymėdami varnele langelį Grafika.
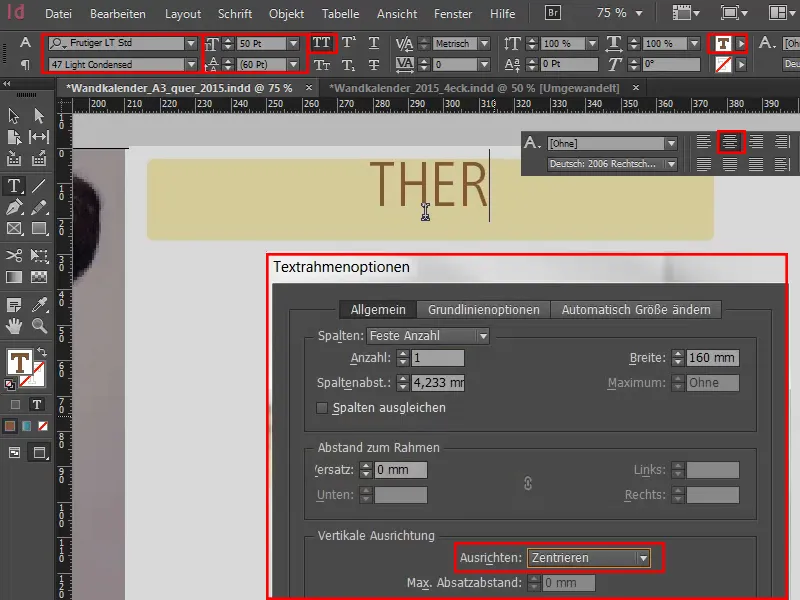
Dabar pakoreguokime šrifto parametrus: Frutiger LT in Light Condensed, 50 Pt, capitals, centred , color brown.
O tada tiesiog įrašysime "TAIP PAT SKAITYKITE".
Šį tekstą norime išcentruoti grafikos rėmelyje. Tam reikalingos teksto rėmelio parinktys, kurias galite gauti spustelėję dešinįjį pelės klavišą ir tada kontekstinį meniu arba paspaudę Ctrl+B, arba klasikiniu būdu: Alt+dvigubas spragtelėjimas. Tuomet atveriamas šis dialogas, kuriame pasirinkite Vertikalus išlyginimas: Centras (Vertical alignment: Centre ) .
17 veiksmas
Perkeliu viską į viršų, sukuriu kloną laikydamas nuspaustą klavišą Altir tempiu jį žemyn ant ašies laikydamas nuspaustą klavišą Shift. Tą patį darau dar kartą ir tada gaunu žalias kreipiančiąsias, kai tik atstumai yra simetriški.
Tada perrašome tekstą - visada pirmiausia formatuokite, o tada kopijuokite, kitaip turėsite dvigubai daugiau darbo.
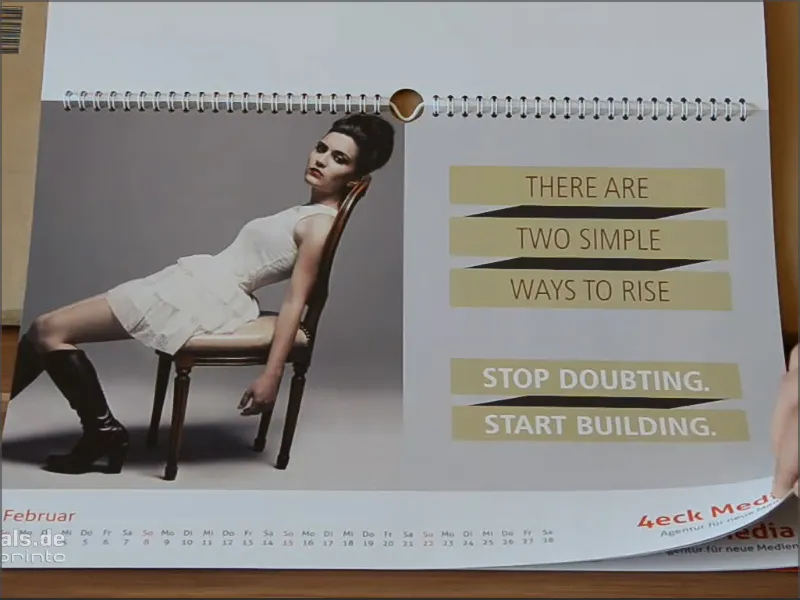
Dabar pritaikysime klasikinę grafinio dizaino taisyklę: Taikysime "artumo dėsnį". Tai reiškia, kad kartu sugrupuoti elementai suvokiami kaip vienetas.
Viršuje turime kreipimąsi, o apačioje norime išreikšti sprendimą. Taigi viršuje sukuriame tam tikrą atstumą, o kitoje eilutėje rašome "Nustok abejoti".
Pareiškimą pabrėžiu demonstratyviai dėdamas tašką pabaigoje. "Ir taškas" - tam tikra prasme tai yra nepaneigiamas teiginys..webp?tutkfid=66445)
18 žingsnis
Pakeičiame šrifto stilių į " Bold Condensed", o spalvą - į baltą.
Vėl kopijuojame paskutinę eilutę, tempiame kopiją žemyn ir perrašome tekstą taip: "Pradėti statyti". Įsitikinkite, kad tarpai tikrai vienodi.
Norėdamas išmatuoti tarpus, visada mėgstu atskaitos taške nupiešti nedidelį stačiakampį rėmelį, o paskui jį pasiimti su savimi į kitus taškus ir atlikti matavimus. Paskui vėl jį ištrinu - tai greičiausias būdas.
Paskutiniame etape sukuriu dar vieną dublikatą, ištrinu tekstą ir teksto rėmelį vėl paverčiu grafiniu rėmeliu naudodamas pirmiau aprašytą metodą. Taip pat pašalinu kampų parinktis ir kaip užpildo spalvą pasirenku 90 % juodą spalvą.
Šį lauką šiek tiek pasuku. Kadangi noriu, kad jis būtų žemiau teksto laukų, spusteliu teksto lauką ir dešiniuoju pelės klavišu iškeliu jį į pirmą planą..webp?tutkfid=66446)
Galiu šiek tiek pakoreguoti dydį.
Tada įsitikinu, kad jis yra išlygintas su centru, kopijuoju ir vilkiu jį į apačią.
Šis puslapis baigtas, man labai patinka plokščia išvaizda ir sumažintas pranešimas.
19 veiksmas
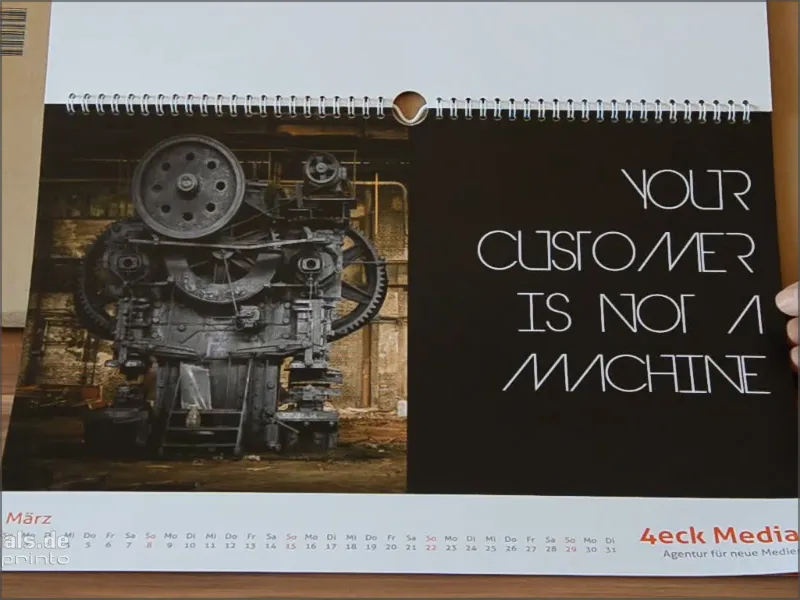
Pereikime prie kovo mėnesio. Jau įdėjome paveikslėlį į savo darbinį failą ir aš nupiešiau stačiakampį rėmelį. Noriu jį užpildyti tikrai tamsia juoda spalva.
Tačiau ne visos juodos spalvos yra vienodos. Čia, spalvų paletėje, turime įvairių juodos spalvos atspalvių.
Kai kurie žmonės naudoja registracijos ženklus, bet tai nėra spausdinimo spalva, ji skirta tik tiksliam spausdinimo plokščių išlyginimui. Spausdinami maži kryžiukai - tai nėra spalva.
Su juoda spalva turime cian, magenta ir geltoną , kurių kiekviena turi nulį, o K - 100 %, bet net ir tai iš tikrųjų neatrodo kaip juoda spalva spausdinant. Kodėl taip yra?
Parodysiu jums šiame palyginime: juodos spalvos palyginimas.
Turime registro ženklus. Tada dar vienas, tai yra juoda spalva, kurią "InDesign" nustatė iš anksto. Tačiau palyginkite šią juodą spalvą su žemiau esančia gilia juoda 1. Gili juoda 1 yra gerokai gilesnė, nes pridėta 40 % cian ir 100 % juodos spalvos.
Tačiau ji dar gilesnė: gilioji juoda 2, kurioje vis dar yra 50 % žydros, 50 % purpurinės ir 100 % juodos spalvos.
Jei pažvelgsime į jas visas, aiškiai matysime, kad apačioje turime labai, labai gilią gryną juodą spalvą, o būtent tokios aš ir noriu.
Taigi sukurkime naują spalvų lauką ir įveskime C 50 %, M 50 % ir K 100 %. Spustelėkite Pridėti, tada - Gerai.(1).webp?tutkfid=66448)
Pabandykite pamatyti, kokia juoda yra jūsų juoda spalva, kai galėsite matyti spausdinimo palyginimus. Jei ji nepakankamai juoda, tiesiog pakoreguokite vertes ir nenaudokite iš anksto nustatytos vertės iš "InDesign".
20 veiksmas
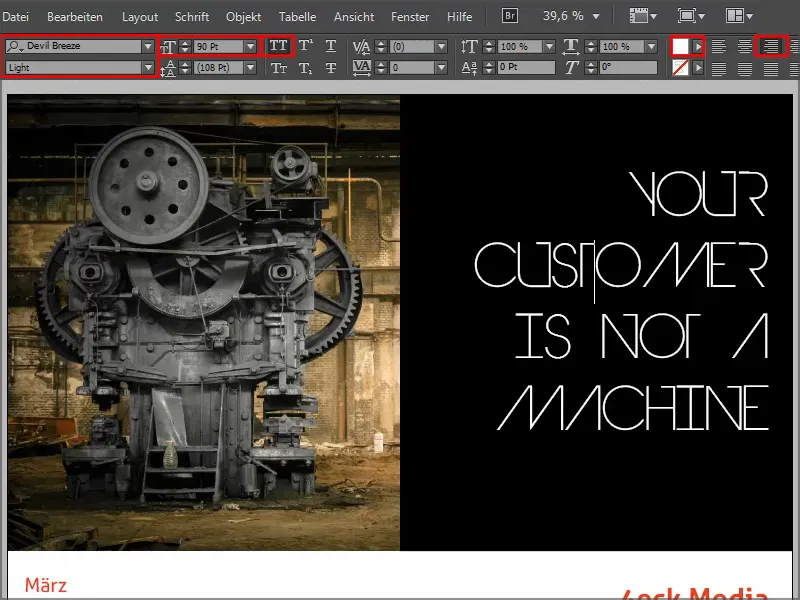
Tada nubraižome teksto langelį, išlyginame dešinėn, padidiname šrifto dydį iki 90 pt, spalvą į baltą (popieriaus ) ir kaip šriftą pasirenkame Devil Breeze in Light.
Pažymime tekstą ir nustatome, kad viskas būtų didžiosiomis raidėmis, ir viskas.
Štai kaip jis atrodys, kai bus baigtas:
Eikime toliau: 21-30 veiksmai
21 veiksmas
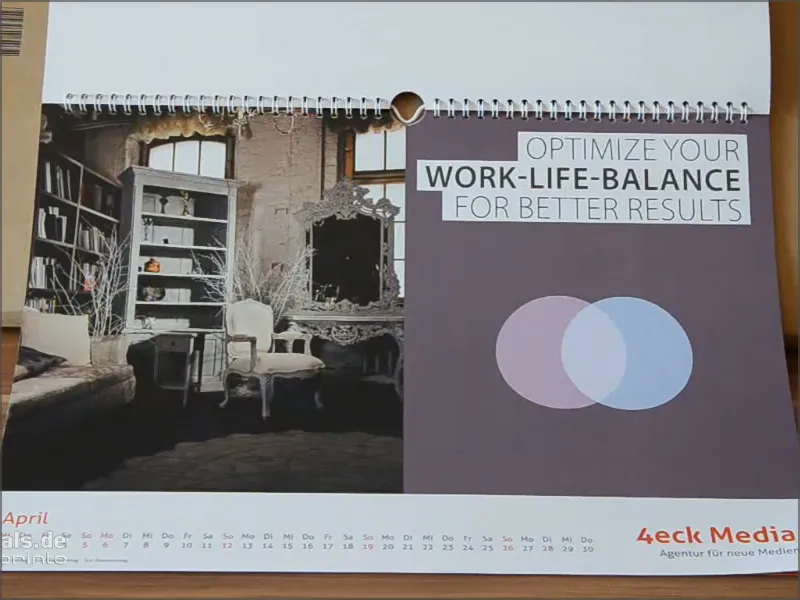
Toliau eina balandžio mėn. Kairėje turime retro stiliaus studiją, dešinėje - labai švelnių tonų, išvaizda beveik moteriška.
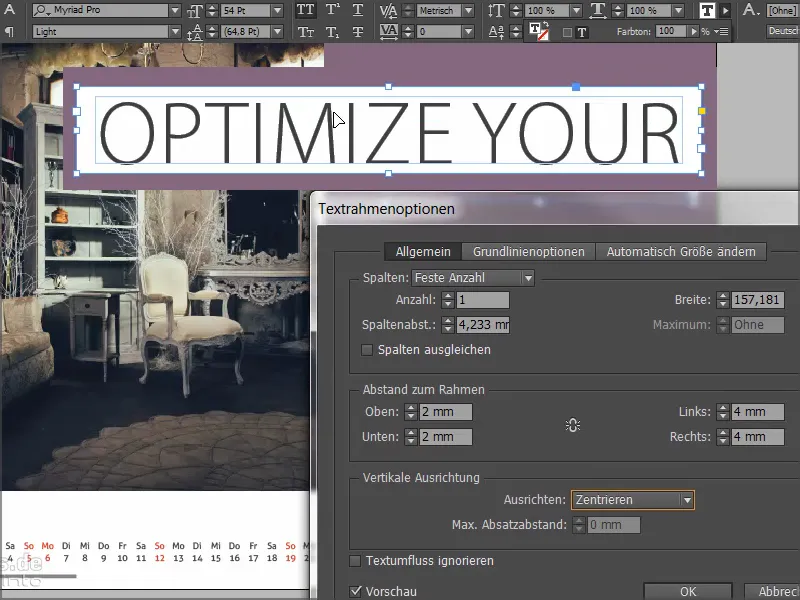
Nubrėžiu grafinį rėmelį, užpildžiau jį balta spalva (popieriumi), paimu teksto įrankį ir " Myriad Pro" programa " Light", 54 Pt, didžiosiomis raidėmis parašau tekstą "OPTIMIZE YOUR", o 90& juoda.
Tada dešiniuoju pelės klavišu spusteliu teksto rėmelio parinktis ir apibrėţiu atstumą; įjungus peržiūros langelį taip pat galime tiesiogiai stebėti, kaip tekstas įgauna atstumą nuo rėmelio.
Šiuo metu mums nereikia išlyginimo, bet galime tiesiog nustatyti jį į Centrą. Tai patvirtiname mygtuku OK.
Dukart spustelėdami rankenėles nustatome rėmelio dydį, kad žodžiai užpildytų rėmelį.
Dabar tiesiog perkeliame tekstą į norimą vietą viršutiniame dešiniajame kampe ir vėl padarome kopiją, naudodami klavišą Alt. Į naująjį lauką įrašau "Darbo ir asmeninio gyvenimo pusiausvyra", šrifto stilių nustatau į pusiau paryškintą ir pritaikau rėmelį.
Tada dar kartą nukopijuoju pirmąją eilutę ir įrašau "Dėl geresnių rezultatų". Taip gauname šias antraštes, kurios puikiai atrodo pritaikytuose spalvotuose rėmeliuose. Ir taip, kad visada turėtume simetriškus tarpus..webp?tutkfid=66452)
22 veiksmas
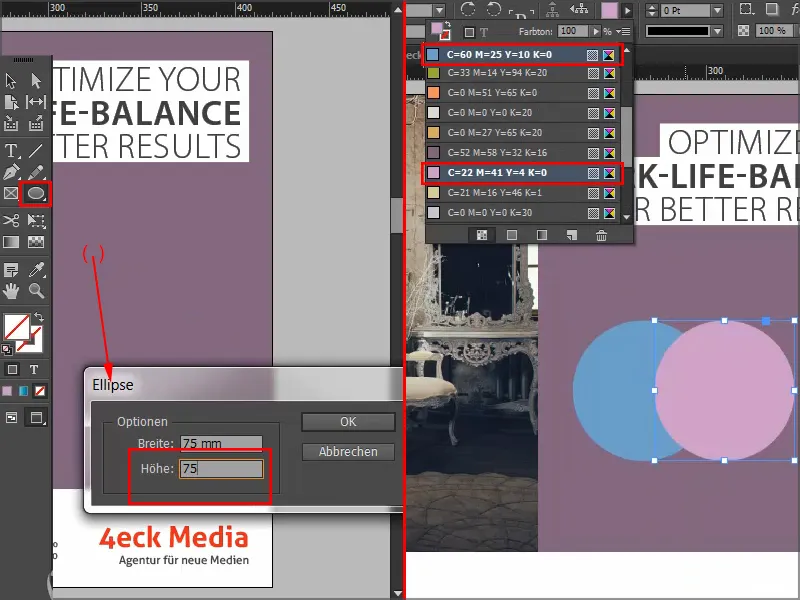
Dabar norime sukurti dviejų apskritimų simbiozę. Paimu elipsės įrankį, spusteliu vieną kartą ir kaip reikšmes įvedu 75 x 75 mm.
Turiu apskritimą, kurio kol kas nematyti, kol nesuteiksiu jam spalvos. Sukuriu jo kopiją ir jai naudoju antrą spalvą.
O dabar norime gauti dviejų apskritimų susikirtimą. Norėdami tai padaryti, naudojame efektų skydeliomaišymo metodus: Multiply Negative (dauginti neigiamą)..webp?tutkfid=66454)
Štai kaip tai atrodys, kai bus baigta:
23 veiksmas
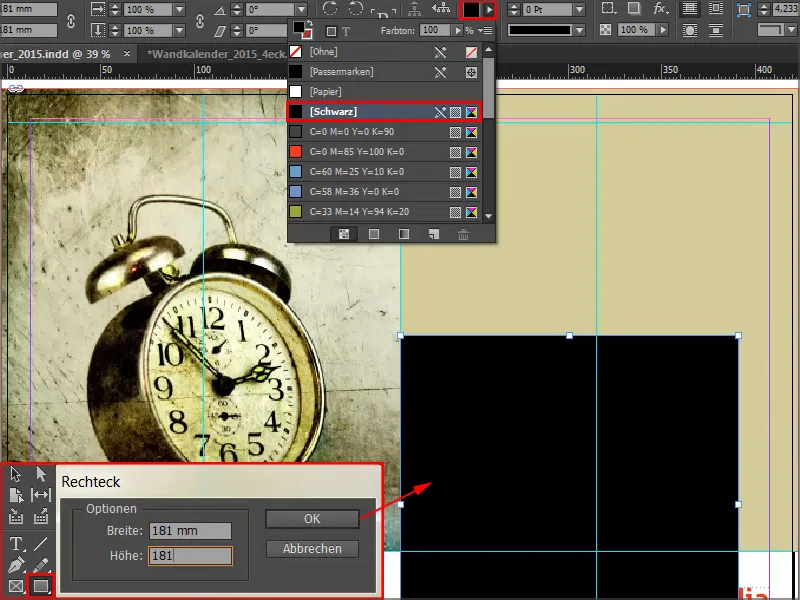
Gegužės mėnesį iš šablono paimame paveikslėlį ir teksto lauką į iškarpinę naudodami Ctrl+C ir įklijuojame juos į naują dokumentą per Edit>Paste to original position (redaguoti>Įkelti į pradinę padėtį).
Tada tiesiog pasirenku stačiakampio įrankį, vieną kartą spusteliu dokumentą ir įvedu reikšmes 181 x 181 mm.
Užpildome rėmelį juoda spalva.
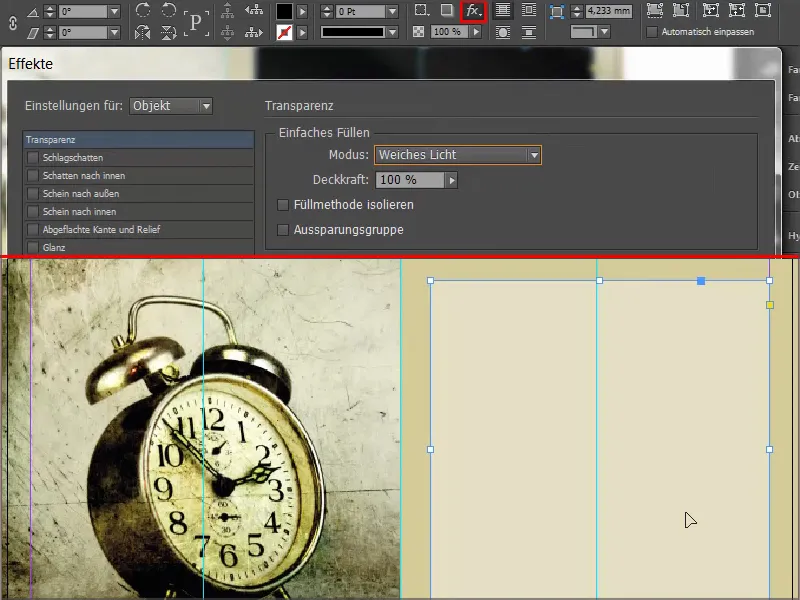
24 veiksmas
Tada vėl naudojame vieną iš tų puikių maišymo režimų, šį kartą Soft Light (minkšta šviesa). Taip laukas tampa labai minkštas.
25 veiksmas
Rašiklio įrankyje yra galimybė ištrinti atraminį tašką. Spustelėkite čia esantį inkaro tašką viršuje ir kvadratas taps trikampiu..webp?tutkfid=66458)
26 žingsnis
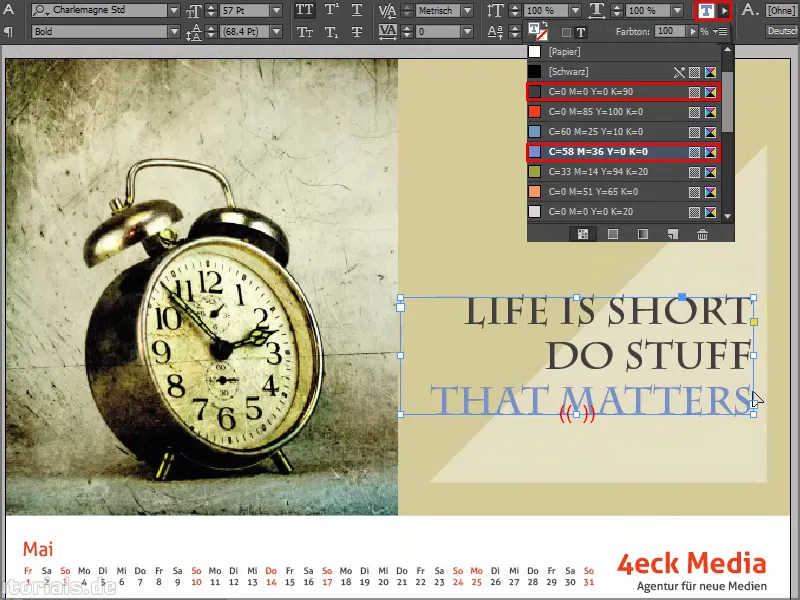
Atidarau teksto lauką ir pasirenkame Charlemagne in Bold, right-aligned, 57pt in capitals . Juo rašome savo tekstą ir pakeičiame trečiąją eilutę į mėlyną spalvą.
Dukart spustelėkite teksto lauko rėmelį , kad jo dydis tiksliai atitiktų šriftą. Teksto lauką truputį pastumiame į kairę, kad nebūtume per arti krašto. Nenorime, kad jis atrodytų suspaustas ar pritemptas.
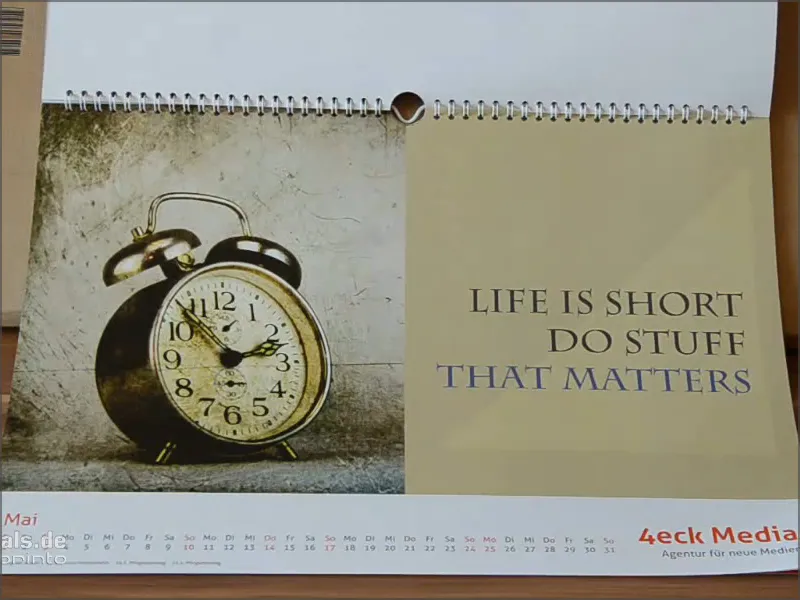
Štai kaip jis atrodys, kai bus baigtas:
27 veiksmas
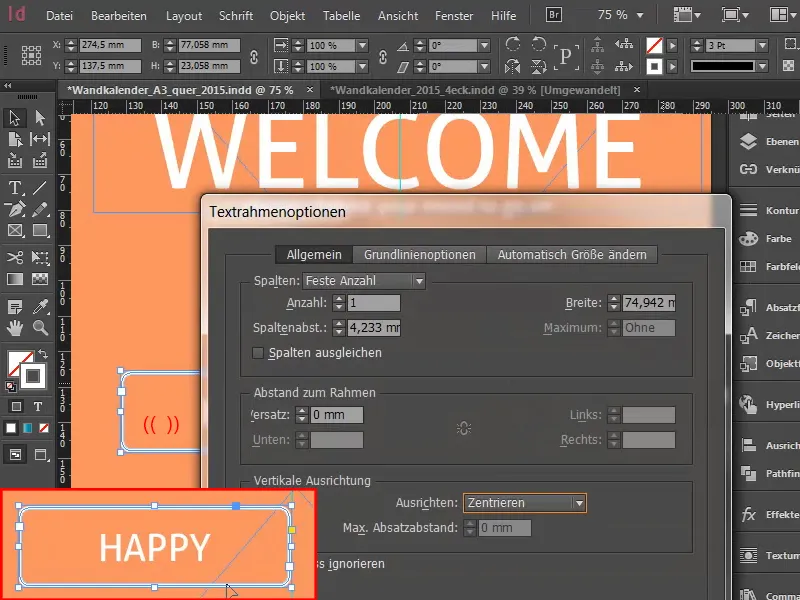
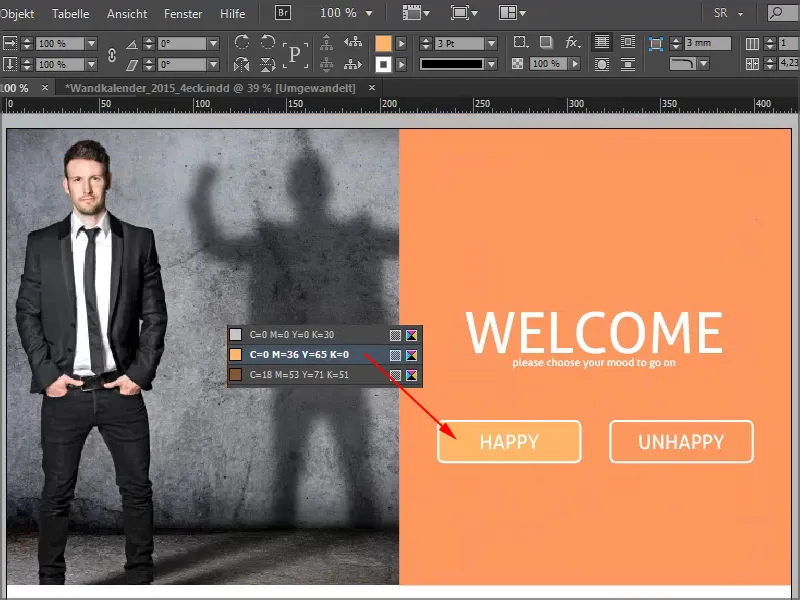
Birželį, mėnesį, kurio naktis trumpiausia, o diena ilgiausia, klausiame apie asmeninę žiūrovo nuotaiką ir į atsakymų variantus įtraukėme labai šaunų "hover" efektą, kuris jums pažįstamas iš svetainių: kai žmogus laimingas, keičiasi spalva. Šis paprastas struktūrizavimas ypač veiksmingas kartu su labai išraiškinga nuotrauka.
Vaizdas ir spalvotas fonas jau sukurti, o dabar metas pridėti tekstą. Naudoju teksto įrankį, atveriu teksto lauką, pasirenku 86pt baltos spalvos šriftą Aller ir rašau "Sveiki atvykę".
Antrąją eilutę sumažinu iki 16pt ir pašalinu didžiąsias raides. Visa tai centruoju.
Tada nubraižome grafinį rėmelį su baltu kontūru (popieriumi) 3pt, vėl suaktyviname kampų parinktis per Object (objektas) ir nustatome, kad jie būtų suapvalinti 3 mm.
Vieną kartą spustelėjame grafinį rėmelį teksto įrankiu, nustatome dydį 30 pt ir užrašome "Happy" (Laimingas) popieriniu arba baltu kontūru.
Dukart spustelėdami dar kartą atidarome teksto rėmelio parinktis ir centruojame tekstą lauke.
Nustatome lauką ant centrinės linijos. Tada nukopijuoju lauką, įklijuoju jį ir išdėstau kitoje centro linijos pusėje. Čia pakeisiu tekstą į "Nelaimingas".
Tada abu laukus perkeliu taip, kad jie abu būtų šiek tiek nutolę nuo centrinės linijos. Paspaudęs Shift + rodyklės klavišą į kairę, spragtelėsiu 3 kartus po dešimt žingsnių. Tą patį darau į dešinę, taip pat 3 kartus.
Pasirenku lauką "Laimingas" ir nustatau užsklandos efekto spalvą.
Galiausiai viską tempiu šiek tiek giliau.
Štai kaip jis atrodys, kai bus baigtas:
28 veiksmas
Fone turime labai subtilią juodą 20 % spalvą.
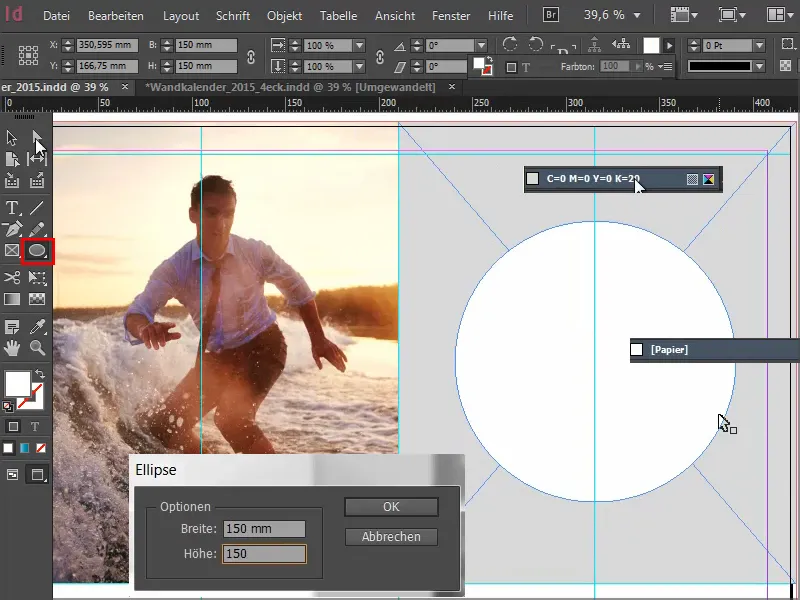
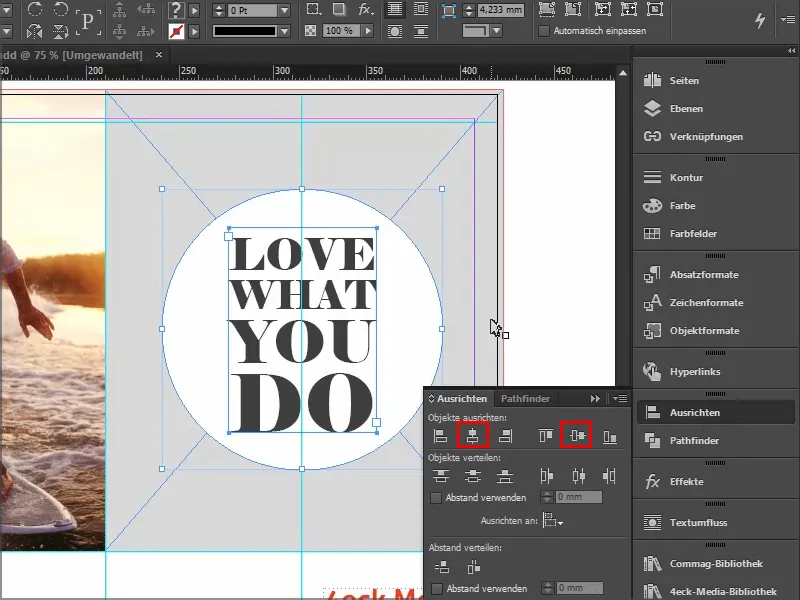
Apskritimui, į kurį tada patalpiname rašiklį, vieną kartą spustelėkite sritį elipsės įrankiu ir valdymo skydelyje nustatykite 150 pločio ir aukščio reikšmes.
Suteikite apskritimui spalvotą popierių ir išlyginkite jį centre pagal kreipiamąsias linijas.
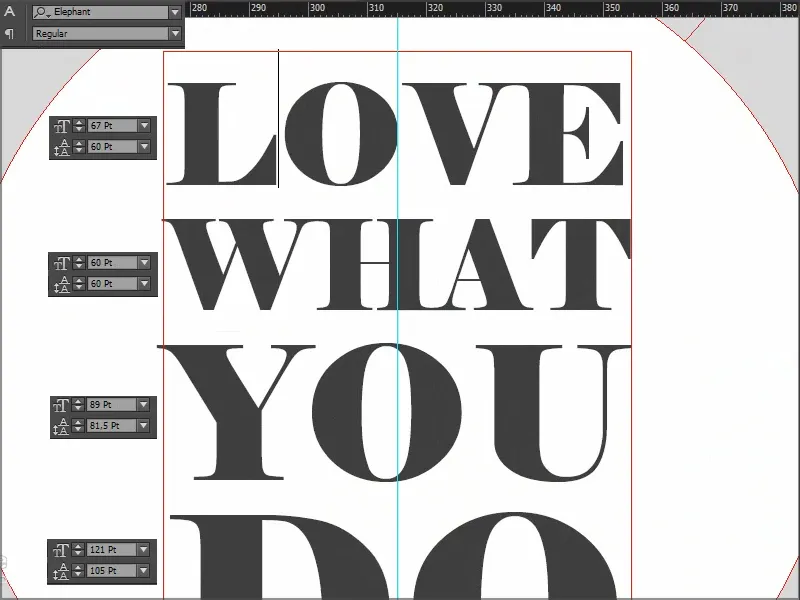
Tada nubraižome teksto lauką, kuriame šriftas Elephant Regular 67 pt didžiosiomis raidėmis, centruotai. Čia ypatinga tai, kad atskiros eilutės turi skirtingus šrifto dydžius, t. y. 67, 60, 89 ir 121.
Atstumai tarp eilučių, žinoma, buvo atitinkamai pakoreguoti, kad turėtume vizualinę simetriją. Galite naudoti labai paprastus stačiakampius, kuriuos rodžiau anksčiau.
Pasirenku teksto lauką ir, laikydamas nuspaustą klavišą Shift, už jo esantį apskritimą ir centruoju jį tiek horizontaliai, tiek vertikaliai naudodamas funkciją Align.
Štai kaip tai atrodo baigus darbą:
29 veiksmas
Man ypač patinka rugpjūčio mėnesio lapas - tai vaizdas kartu su spalvine gama.
Tuo atveju, jei jums sunku maišyti spalvas rankiniu būdu: Čia 27 % purpurinės, 65 % geltonos ir 20 % juodos spalvos - tuomet galite tiesiog paimti lašintuvo įrankį ir iš nuotraukos pasirinkti taškinę spalvą.
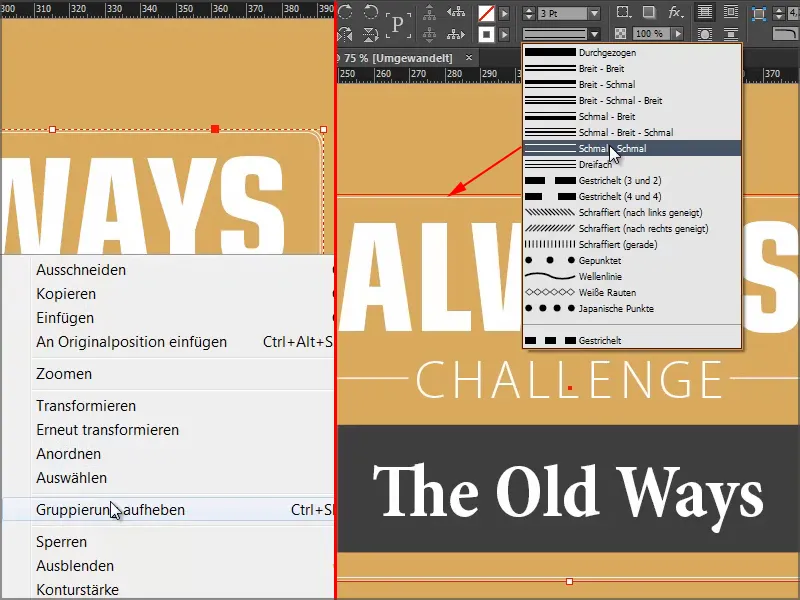
Ši punktyrinė linija rodo, kad tekstas šiuo metu yra sugrupuotas. Grupavimą galiu atšaukti spustelėjęs dešinįjį pelės klavišą . Tada turime tris teksto laukus ir grafinį lauką apačioje.
Kas buvo padaryta? Nubraižėme tik stačiakampį, nustatėme suplokštintus kampus ir tada sukūrėme subtilų kontūrą. Kontūrui taikomas principas "Mažiau yra daugiau", todėl pasirenku Narrow - Siauras.
Taip pat galite naudoti trigubą, bet tada gali tekti šiek tiek pakoreguoti pt dydį(pvz., iki 5 pt) ,kad jis iš tikrųjų atsiskleistų.
Štai kaip jis atrodys, kai bus baigtas:
30 žingsnis
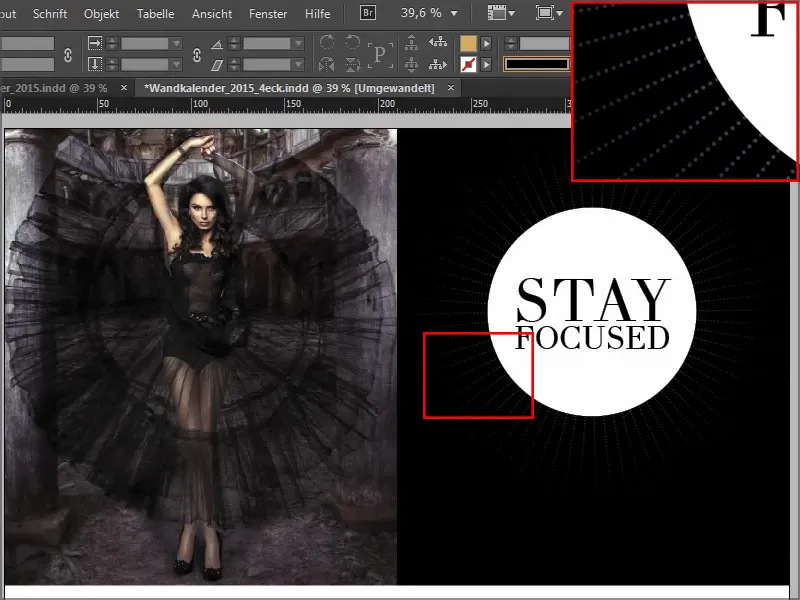
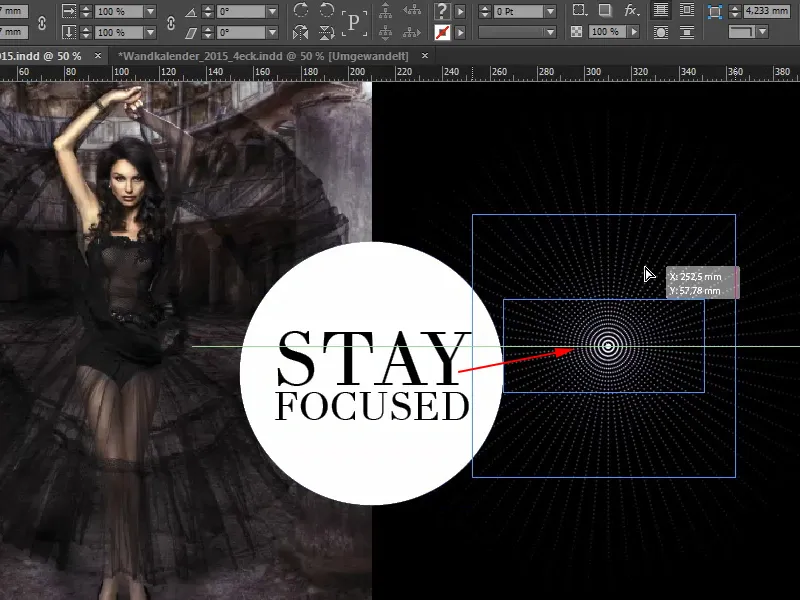
Rugsėjo lape mūsų laukia kažkas labai šaunaus: Kairėje esanti nuotrauka nekelia problemų, tačiau dešinėje turime labai subtilų efektą, punktyrines linijas, kurios išnyksta į išorę - su žinute: Išlikite susikaupę.
Teksto laukas iš tikrųjų yra tik veidrodinis nuotraukoje esančios formos atvaizdas, kontrastingas efektas, sutelktas į pagrindinę žinutę.
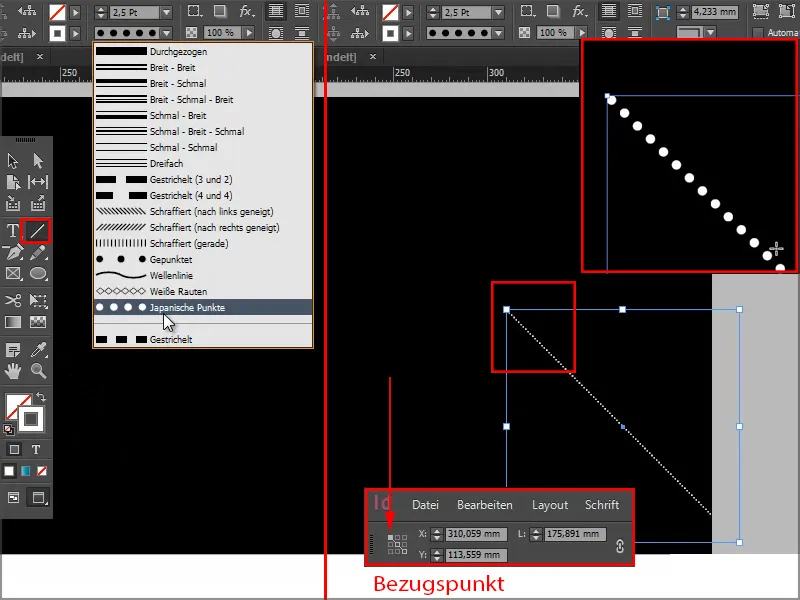
Nubrėžiame baltą liniją, japoniškus taškus, kurių plotis maždaug 2,5 pt. Pradedu nuo centro ir brėžiu ją į išorę iki apatinės dešinės pusės. Priartinkite vaizdą ir pažvelkite iš arčiau. Naudokite Ctrl+O, kad vėl sumažintumėte vaizdą.
Tada pakeisime atskaitos tašką. Šiuo metu jis, žinoma, yra centre, bet mes norime, kad jis būtų viršuje kairėje.
Tęskite: 31-40 veiksmai
31 veiksmas
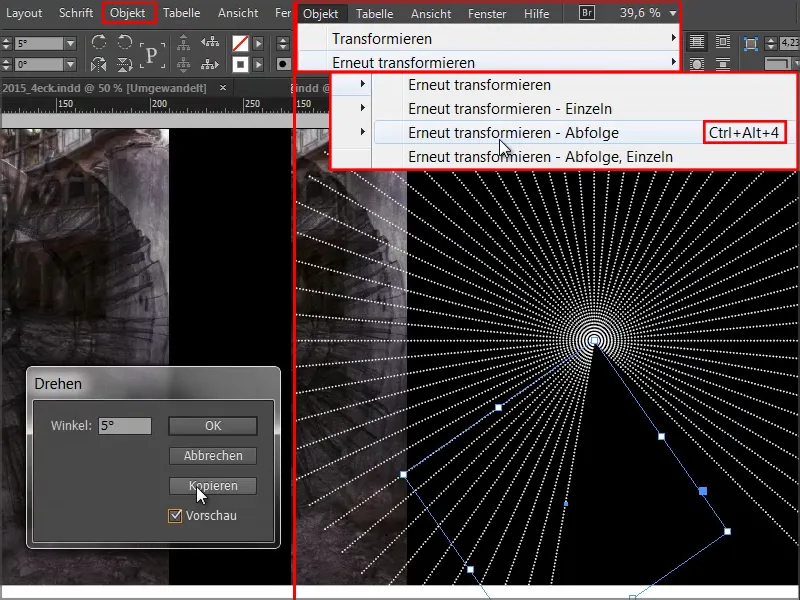
O dabar einame į Object>Transform>Rotate (objektas>Transformuoti>Pasukti) ir nustatome 5° su Preview (peržiūra), kad matytumėte, kas vyksta, ir spustelkite Copy (kopijuoti).
Dabar turime dvi šias taškines linijas ir galime gauti tolesnes kopijas naudodami Object>Transform again - Sequence arba spartųjį klavišą Ctrl+Alt+4. Taigi spustelėjome ant jo kelis kartus, kol apskritimas užsidarys.
32 veiksmas
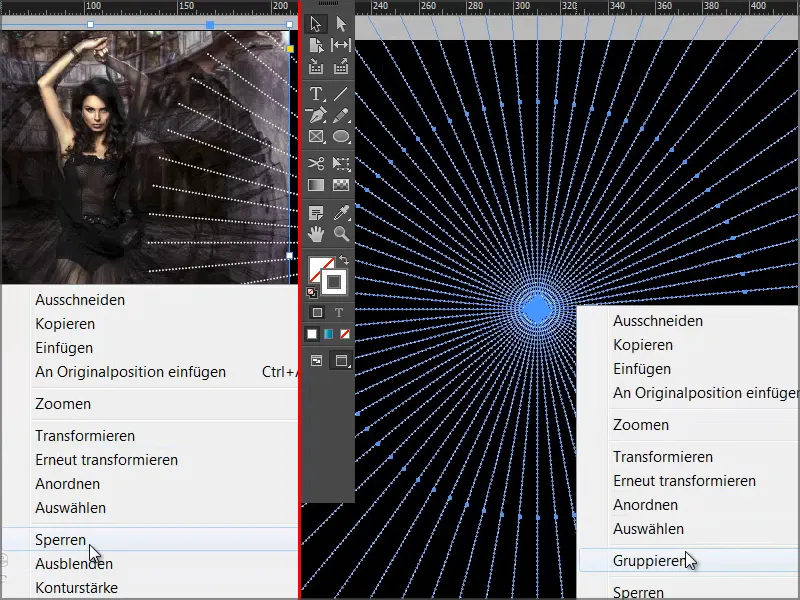
Dešiniuoju pelės klavišu spustelėjęs užfiksuosiu kairėje esančią nuotrauką bei dešinėje esantį juodą fono vaizdą .
O tada galėsiu lengvai nubrėžti pasirinkimo stačiakampį virš visų atskirų elementų ir juos sujungti į grupę.
33 veiksmas
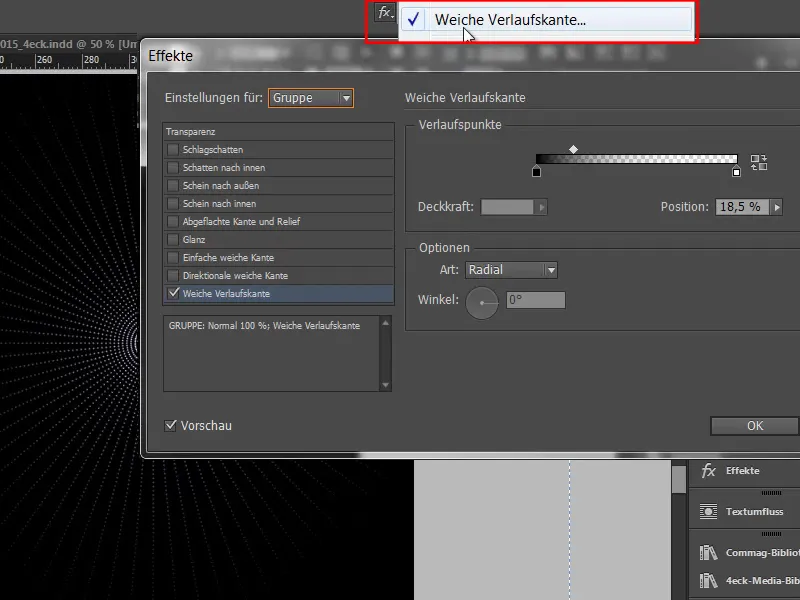
O dabar per efektų skydelįpritaikysiu švelnų gradiento kraštą. Tipas turėtų būti Radial (spindulinis).
Efektas man vis dar šiek tiek per stiprus, todėl pastumsiu centro slankiklį šiek tiek į kairę. Galime patvirtinti, kad jis yra maždaug 18,5 %.
Įsitikinkite, kad nuotraukoje neatsiranda juostų - uždėdami nuotraukos sluoksnį virš jos.
34 veiksmas
Toliau mums tereikia įterpti baltą apskritimą su tekstu ir pastatyti jį centre.
Štai kaip jis atrodys, kai bus baigtas:
35 žingsnis
Spalio lapas paprastas - šriftas yra Myriad Pro in Light, o tada tereikia pridėti apskritimą ir liniją..webp?tutkfid=66479)
36 žingsnis
Lapkričio mėnesio dizainas yra ne kas kita, kaip nupiešti stačiakampiai su teksto laukais. Skalbimo instrukcijų galite rasti ant įvairiausių tekstilės gaminių, ir šis lapas yra pagal jas sukurtas. Tiesiog nukopijuokite naudodami Ctrl+C ir įklijuokite į pradinę lapkričio vietą..webp?tutkfid=66480)
Čia taip pat svarbi spalva, šis pastelinis žalios spalvos atspalvis, kurį taip pat galite rasti kažkur nuotraukų išvaizdoje. Bet kuriuo atveju išlaikykite švelnią spalvą, nieko įkyraus.
37 veiksmas
Naudodamas įrankį "Eyedropper" iš nuotraukos užuolaidos išskyriau dešiniojo lauko spalvinį toną.
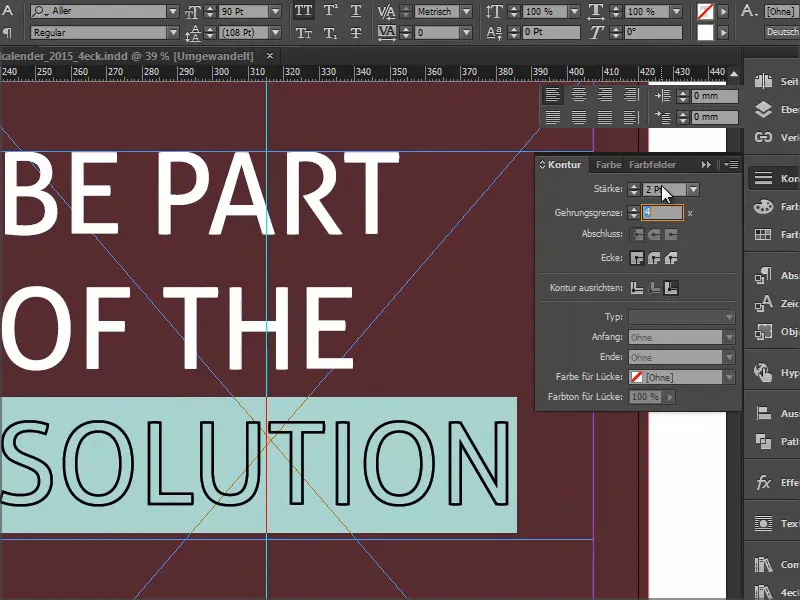
Nubraižome kitą teksto lauką, pasirenkame Aller in Regular, šrifto spalvą Paper, 90Pt.
"Solution" (Sprendimas), pašaliname spalvą ir vietoj jos pridedame baltą kontūrą, kuris turi būti labai švelnus, ne daugiau kaip 2 pt. Jei dirbate su plonomis linijomis, jis vis tiek turi būti matomas atspaude. Tačiau su 2 pt esame visiškai teisūs.
38 veiksmas
Tada tiesiog nubrėšime baltą liniją laikydami nuspaustą Shift klavišą,kad ji liktų graži ir tiesi, vientisa, 2 pt.
Teksto lauko dydį tiksliai prideriname prie šrifto dukart spustelėdami, kad naująją liniją galėtume išlyginti tiksliai simetriškai pagal aukštį.
Tada norime pažymimojo langelio. Norėdami tai padaryti, laikykite nuspaudę klavišą Shiftir nubrėžkite baltą kvadratą, vėl naudodami 2 pt.
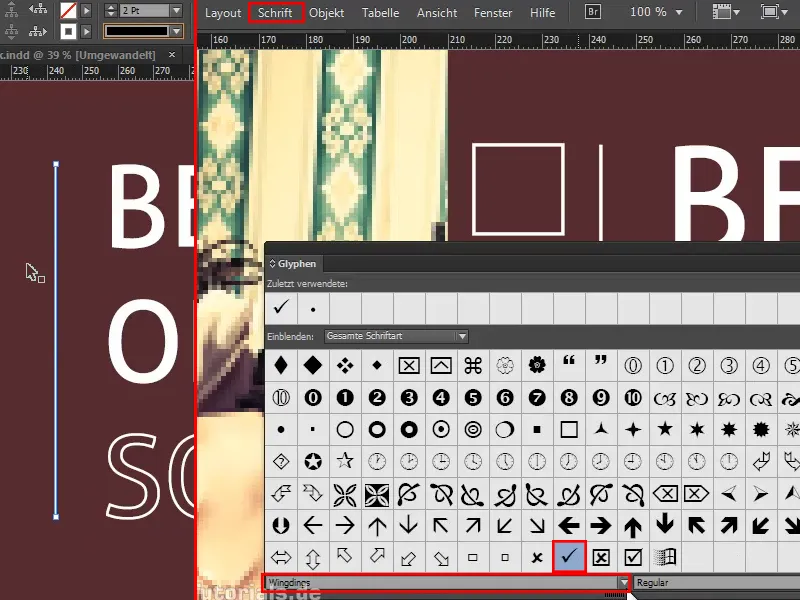
Vieną kartą spustelėjau teksto įrankiu. Tada nustatau šrifto dydį 72pt, spalvą - baltą, tada einu į Šriftas>Glifai, apačioje įvedu sparnuotąjį šriftą ir ieškau varnelės. Dukart spustelėkite, kad įterptumėte ją į dokumentą.
Jei teksto lauke varnelė nepasirodo, teksto laukas yra šiek tiek per mažas, paprasčiausiai jį pertempiu iki tinkamo dydžio.
39 veiksmas
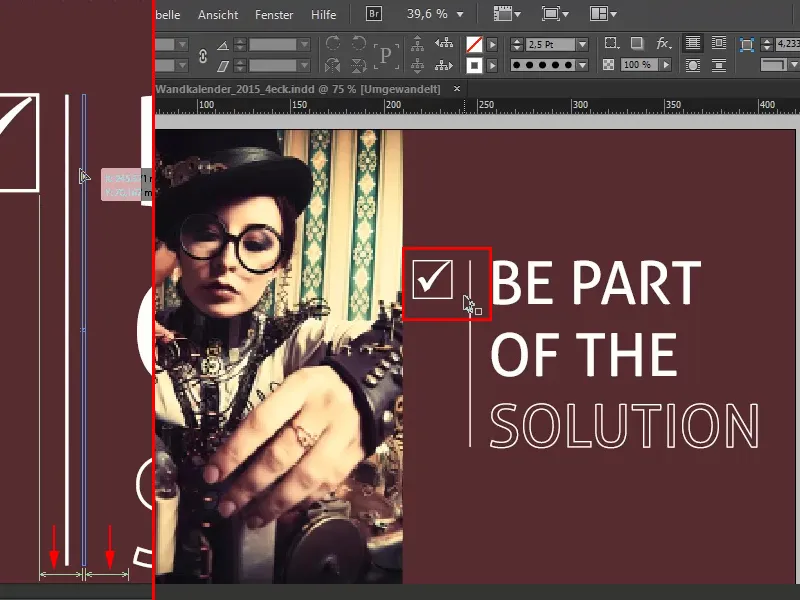
Atkreipkite dėmesį į atstumus tarp varnelės ir linijos bei tarp linijos ir teksto - jie, žinoma, turi būti lygūs. Aš tempiu liniją šiek tiek į dešinę, o kreipiamoji linija man parodo, kada ji idealiai tinka.
Visą tai galite peržiūrėti paspaudę Ctrl+0. Tuomet pamatysite, kad atstumas tarp žymimojo langelio ir paveikslėlio taip pat turėtų būti identiškas atstumui tarp žymimojo langelio ir linijos. Tikriausiai iš karto to nepastebėsite, tai labiau pasąmoninis suvokimas, kai sakote, kad kažkas yra teisinga arba kažkas ne taip. Taigi, jei norime tai sutvarkyti, tuomet ...
... pirmiausia užfiksuojame bordo spalvos foną, pasirenkame žymimąjį langelį, eilutę ir teksto lauką ir viską šiek tiek pastumiame į dešinę. Aš tai padarysiu grynai vizualiai, jūs galite būti šiek tiek tikslesni.
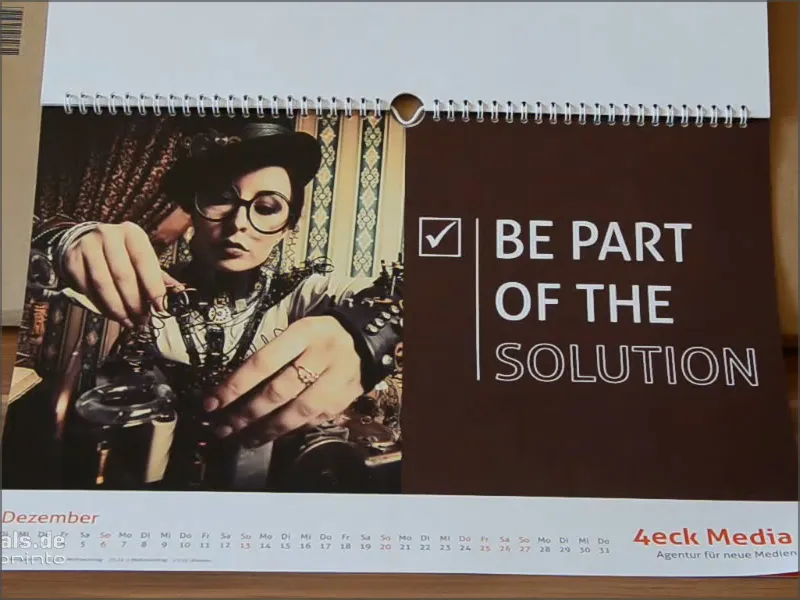
Ir tada gruodis atrodo taip:
40 veiksmas
Galiausiai pažvelkime į puslapius. Dokumento pabaigoje pridedame papildomą puslapį, į kurį įdedame įmonės portretą.
Paskutiniai žingsniai
41 žingsnis
Vėl gauname pavyzdinį puslapį su logotipu, tačiau jį tiesiog ištaisome vilkdami puslapį belogotipo ant jo.
Tada iš bibliotekos nuvilkime logotipą, pasukame jį 28° kampu ir nupiešiame tikrai didelį.
42 veiksmas
Nukopijuoju adreso duomenis iš šablono ir spusteliu Įklijuoti į pradinę padėtį.
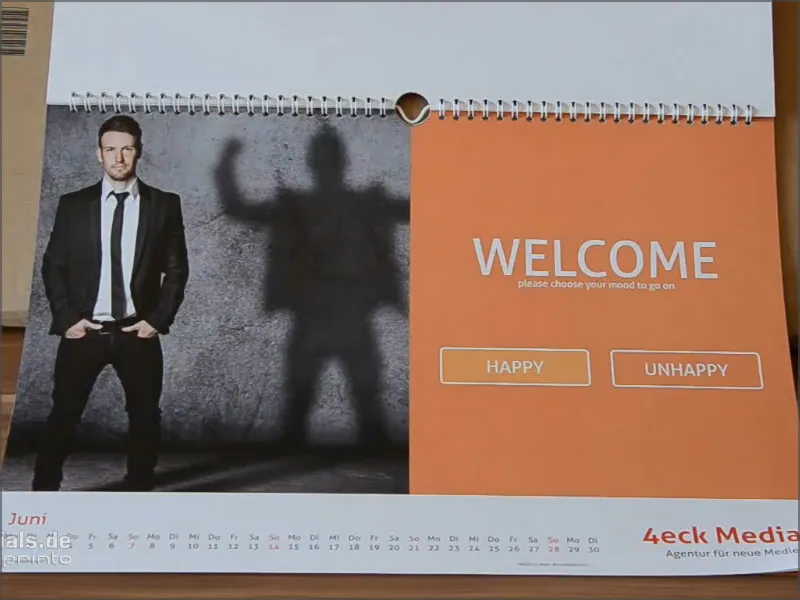
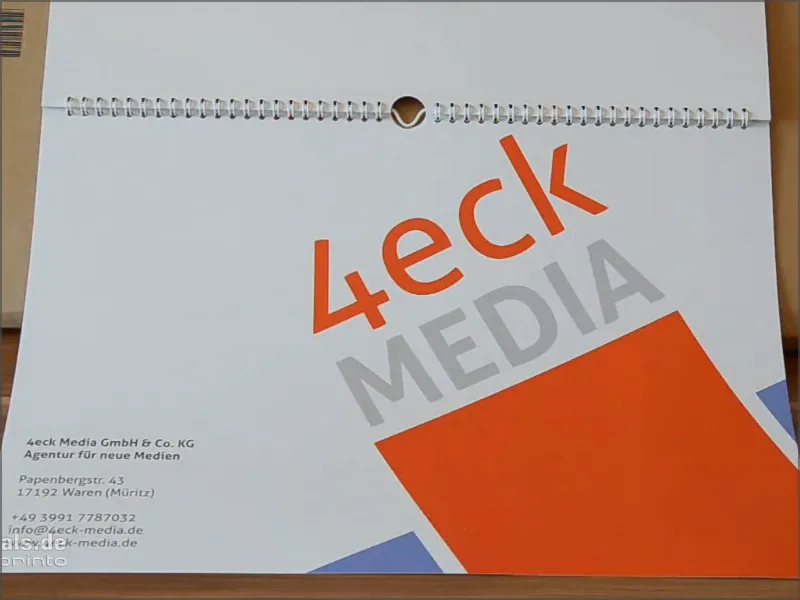
Ir puslapis paruoštas. Kai kalendorius bus atspausdintas, jis atrodys taip:
Pirmiausia viską išsaugau.
43 veiksmas
Dabar, žinoma, taip pat norime kalendorių atspausdinti. Tai padarysiu su viaprintu.
Einame į Pagalba>Instrukcijos>Kurti pirminius dokumentus. Ir ten savo atveju pasirenku kompiuterį.
Pasirenkame "Adobe InDesign for PC" ir spustelėjame jį.
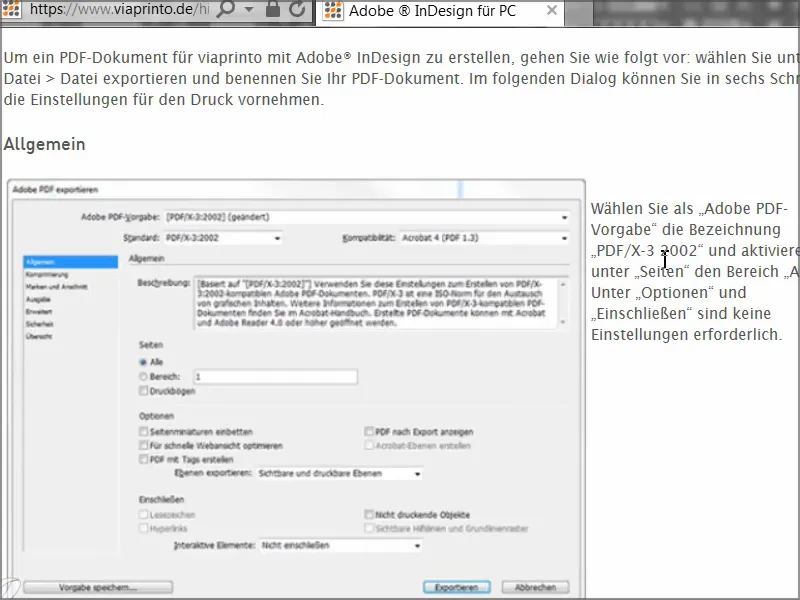
Ten randame puikų pagalbos vadovą, kaip teisingai sukurti dokumentą ir, svarbiausia, kaip teisingai eksportuoti dokumentą.
Dabar tai padarysime kartu.
44 žingsnis
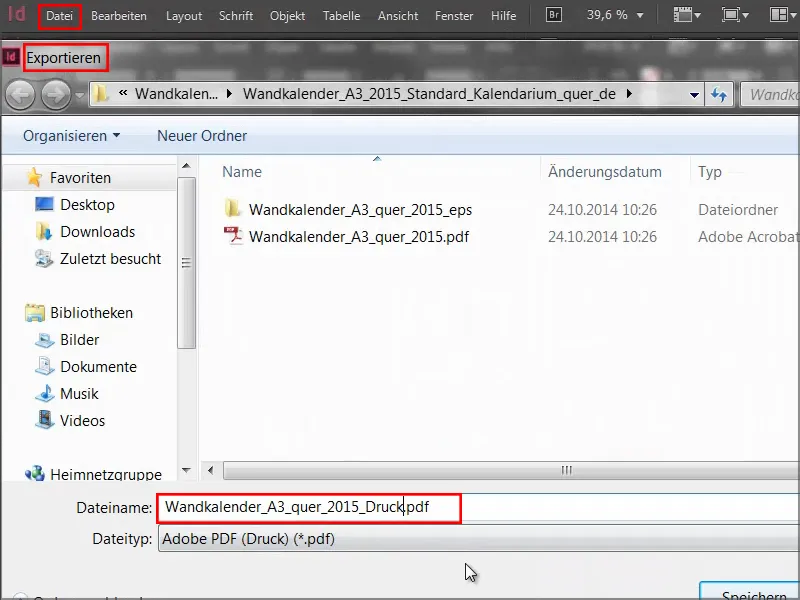
Dabar atidarysime dialogą per File>Export (Failas>Eksportas) ir suteiksime spausdinimo failui pavadinimą.
45 veiksmas
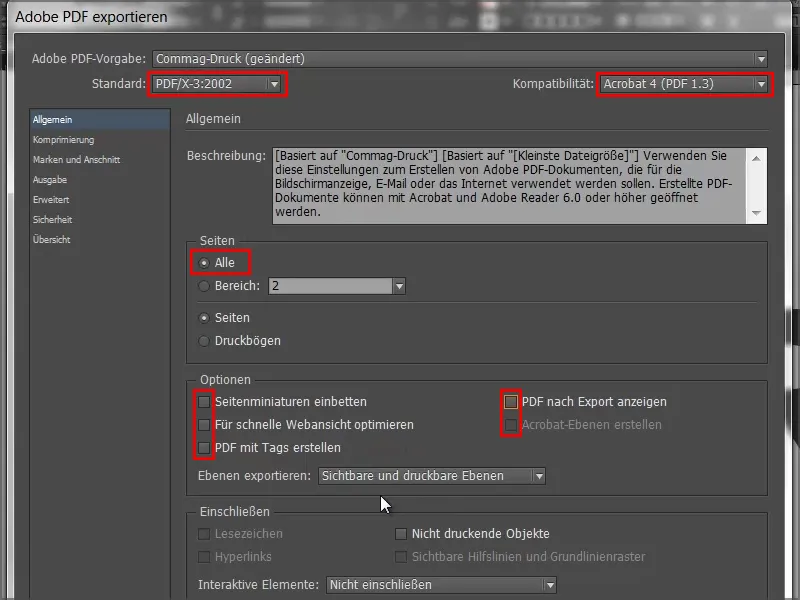
Tada atsidarys eksporto dialogasir pradėsime įvesti parametrus. Įvesime šias reikšmes: General (Bendrosios):
- Standartas: PDF/X-3:2002.
Suderinamumas automatiškai nustatomas kaip Acrobat 4.
- Puslapiai: Visi
Šios parinktys mums nėra aktualios, galime jas visas išjungti.
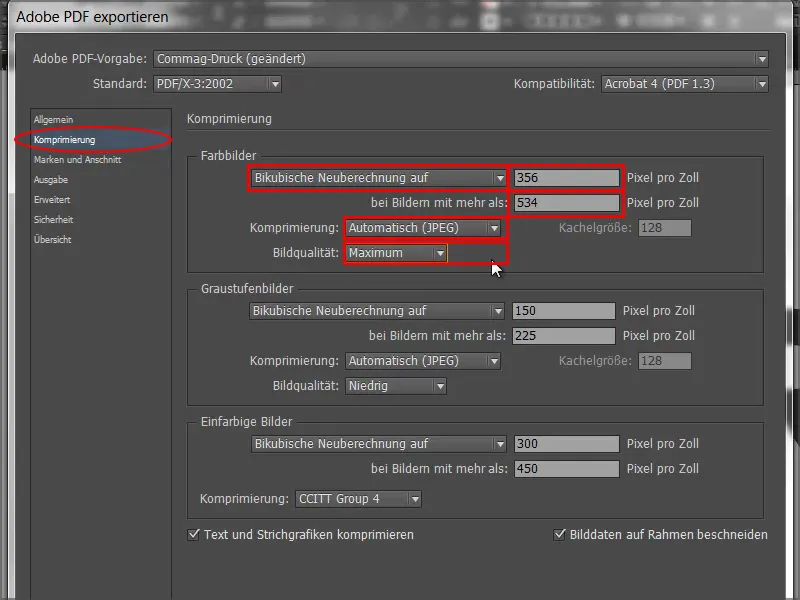
Žingsnis 46
Suspaudimui pasirenkame dvimačio perskaičiavimo iki 356 ir į žemiau esantį laukelį įrašome "534".
- Suspaudimas: Automatinis (JPEG)
- Vaizdo kokybė: Maksimali.
47 veiksmas
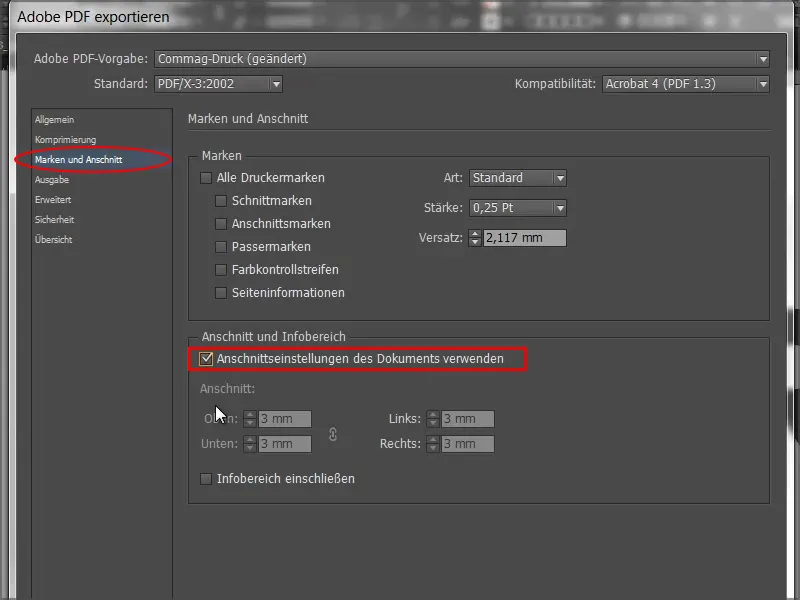
O kortelėje Marks and bleed (žymės ir nukritimas) pasirenkame Use document bleed settings (naudoti dokumento nukritimo nustatymus), nes šablone jau gavome 3 mm nukritimą.
Tai galėtume padaryti ir vėliau, bet tada iškiltų problema, kad ne iki pat krašto nubrėžėme vaizdus.
Taigi tiesiog įjunkite šį žymimąjį langelį ir viskas bus gerai.
48 veiksmas
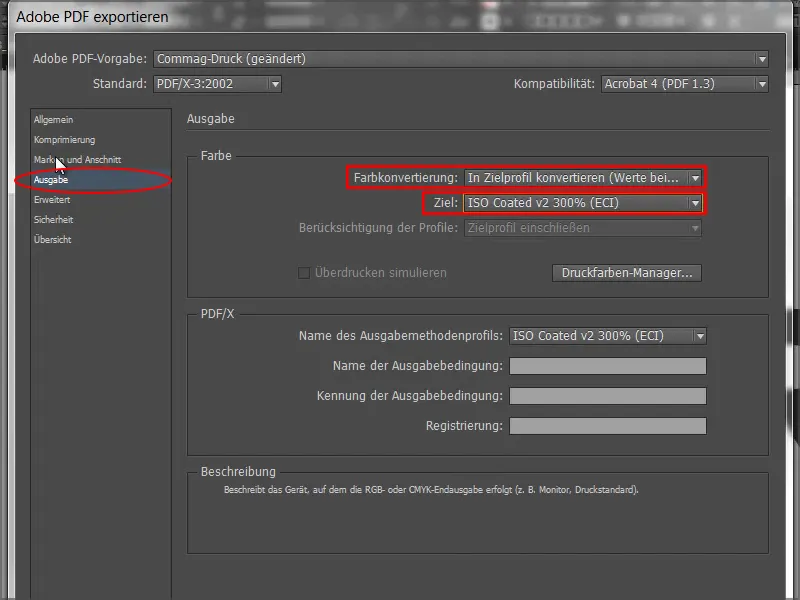
Išvestyje pasirenkame Konvertuoti į tikslinį profilį (išlaikyti vertes) ir kaip tikslinį pasirenkame ISO Coated v2 300% (ECI). Tai teisingas nustatymas, skirtas dengtam popieriui.
49 veiksmas
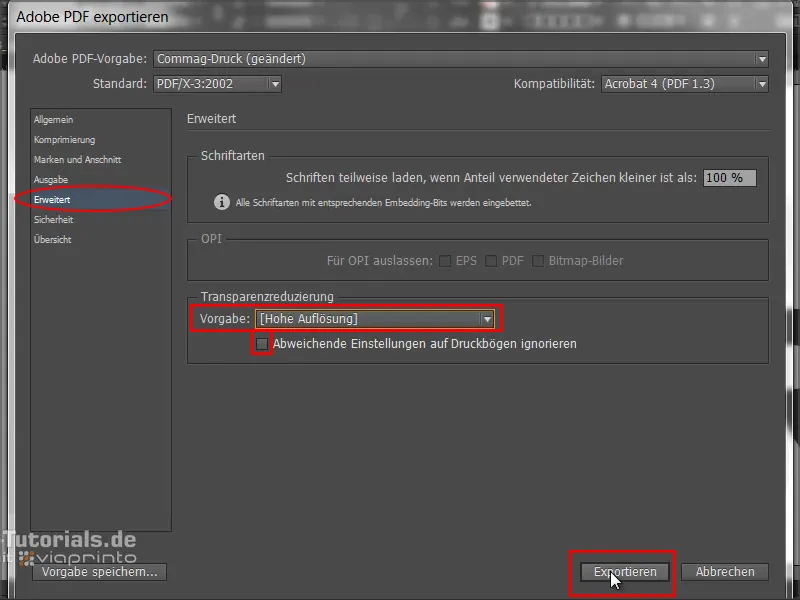
Išplėstiniame dialogo langepasirenkame numatytąją skaidrumo skiriamąją gebą : High resolution (didelė skiriamoji geba).
Jei šis žymimasis langelis įjungtas apačioje, tiesiog jį išjunkite.
Tada einame į Export (Eksportuoti) ir gauname PDF failą.
50 veiksmas
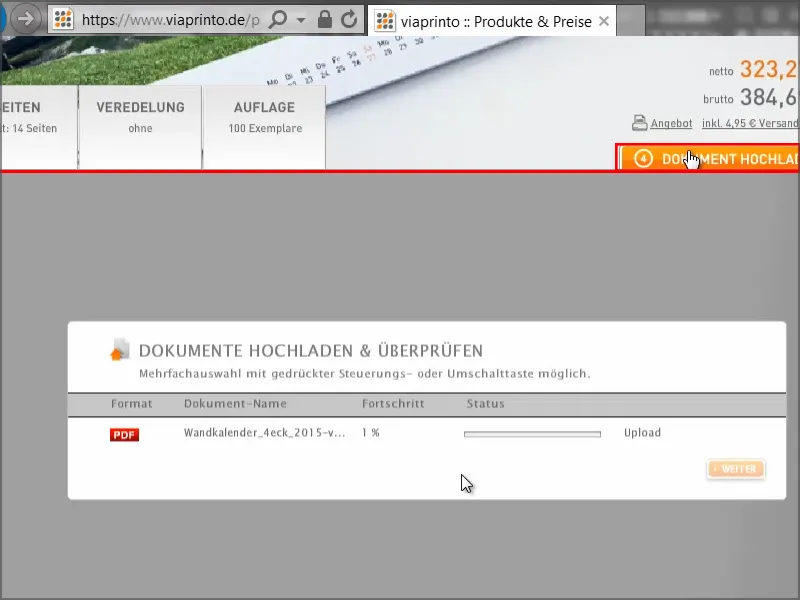
Grįžę į viaprinto svetainę, einame į Įkelti dokumentus.
Tada pasirenku savo PDF failą ir prasideda įkėlimas. Tai trunka skirtingą laiką, priklausomai nuo greičio.
51 veiksmas
Čia turime kalendorių ir galime pasinaudoti šia tikrai praktiška peržiūros funkcija, kad tiksliai pamatytume, kaip atrodys kalendorius.
Labai aiškiai matome spiralinį įrišimą ir galime savo nuožiūra perjungti puslapius. Viskas atrodo puikiai..webp?tutkfid=66498)
Ši peržiūros funkcija verta aukso vertės. Esu tikras, kad ir jums yra tekę sėdėti ir siųsti užsakymą nežinant, ar viskas tiks. Čia taip neatsitinka.
52 žingsnis
Taip pat labai praktiška, kad dokumentą galime išsaugoti vėlesniam laikui. Norėdami tai padaryti, einame į Išsaugoti ir dedame jį į pirkinių krepšelį.
Tada turime galimybę eiti į Dokumentai - pirmiausia turiu spustelėti Išsaugoti + Kitas...
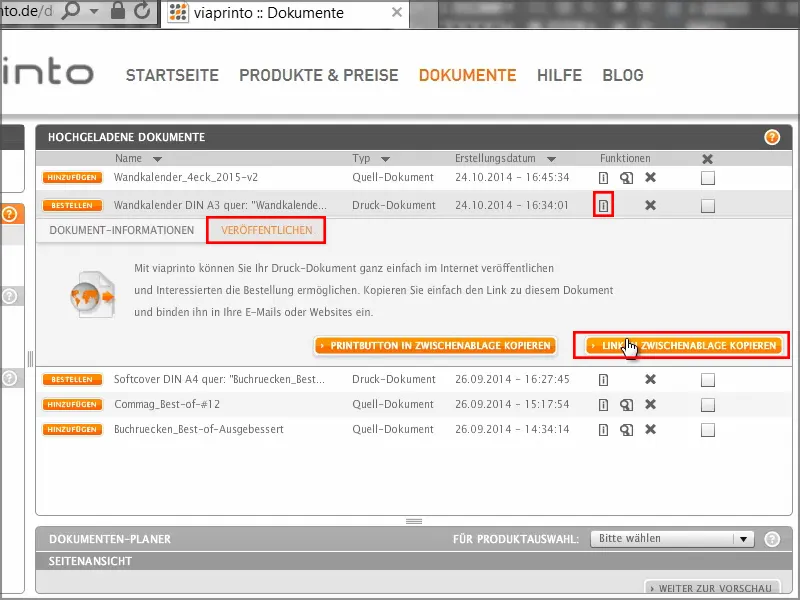
... ir pereiti į dokumentų tvarkyklę. Ten pasirenku sieninį kalendorių, einu į Informaciją ir tada į skirtuką Publikuoti. Čia galiu nukopijuoti nuorodą į iškarpinę.
Kai ją spusteliu, turiu patvirtinti keletą teisinių dalykų, bet tada nuorodą turiu iškarpinėje.
Dabar galiu ją įklijuoti, pavyzdžiui, į naują naršyklės skirtuką arba perduoti kolegoms ar klientams, kurie galės peržiūrėti kalendoriaus peržiūrą. Tai ypač naudinga, jei dirbate įmonėms ar klientams ir norite įsitikinti, kad tikrai viskas tvarkoje. Paskelbkite nuorodą, perduokite ją klientui, kuris gali peržiūrėti gaminį, ir taip ir jūs, ir klientas būsite saugūs.
Grįžtu į pirkinių krepšelį ir dar kartą peržiūriu išlaidas, tiražą ir nustatymus. Tada pereinama prie adreso įvedimo, kur, žinoma, taip pat galite išsamiai įvesti įvairius siuntėjo / atsiskaitymo ir pristatymo adresus. Užbaigiu užsakymą, pereinu prie apmokėjimo ir gaunu trumpą apžvalgą bei patvirtinimą.
Taigi, kalendorius atkeliavo ir atrodo puikiai.
Jis tvarkingai nukirptas kairėje ir dešinėje, dvigubos G raidės atrodo labai ryškiai, o plonas šriftas viršuje - tikrai puikus.
Taip pat puiki ir gramatūra - 250 gramų viename kvadratiniame metre suteikia puikų pojūtį.

