Teksto slydimo efektas suteikia dizainui įspūdingo ryškumo ir patraukia dėmesį. Nesvarbu, ar tai būtų plakatai, socialinės žiniasklaidos grafika, ar skaitmeninis menas - šis efektas yra universalus ir lengvai sukuriamas. Šioje pamokoje žingsnis po žingsnio sužinosite, kaip sukurti švytinčio teksto efektą "Adobe Photoshop" programoje naudojant sluoksnių stilius, gradientus ir šviesos efektus. Vos keliais spustelėjimais apšvieskite tekstą ir suteikite savo dizainui spindesio!
1 žingsnis:
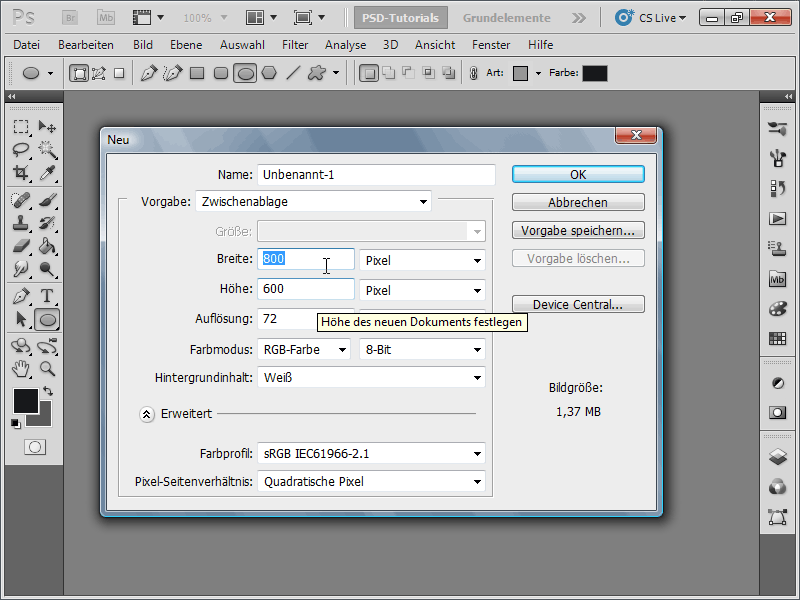
Sukuriu 800x600 pikselių dydžio dokumentą, kuriuo dydis iš tikrųjų yra neįdomus.

2 žingsnis:
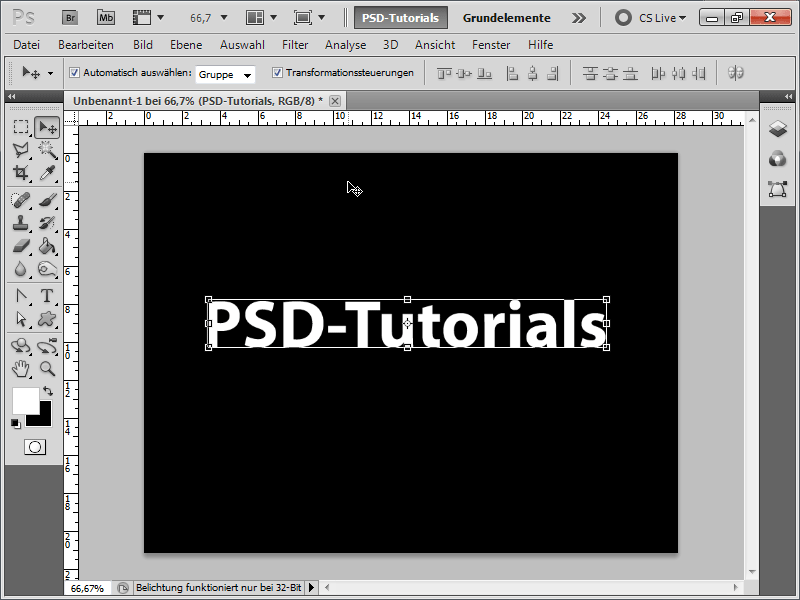
Tada nuspalvinu foną juoda spalva ir įterpiu baltos spalvos tekstą.
3 žingsnis:
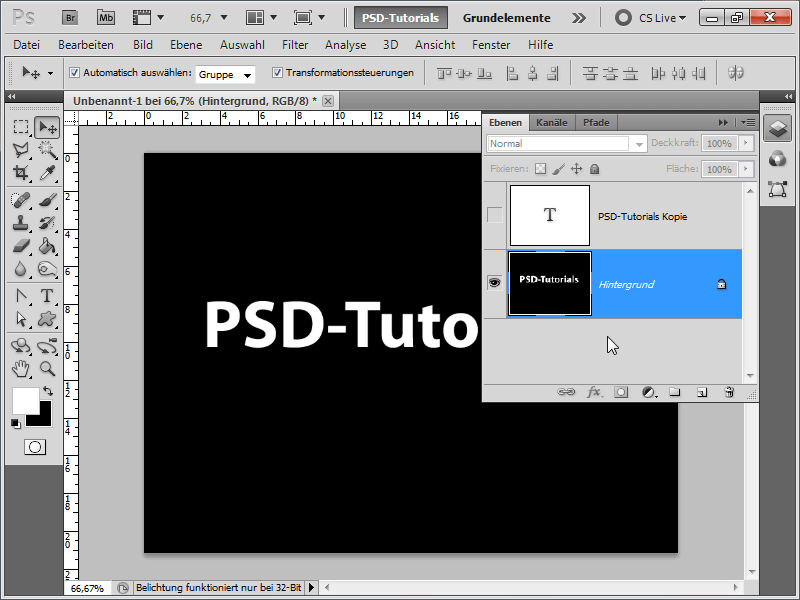
Atidarau sluoksnių skydelį naudodamas F7, dubliuoju teksto sluoksnį naudodamas Ctrl+J ir kol kas paslepiu kopiją. Sujungiu kitą teksto sluoksnį su fono sluoksniu naudodamas Ctrl+E.
4 žingsnis:
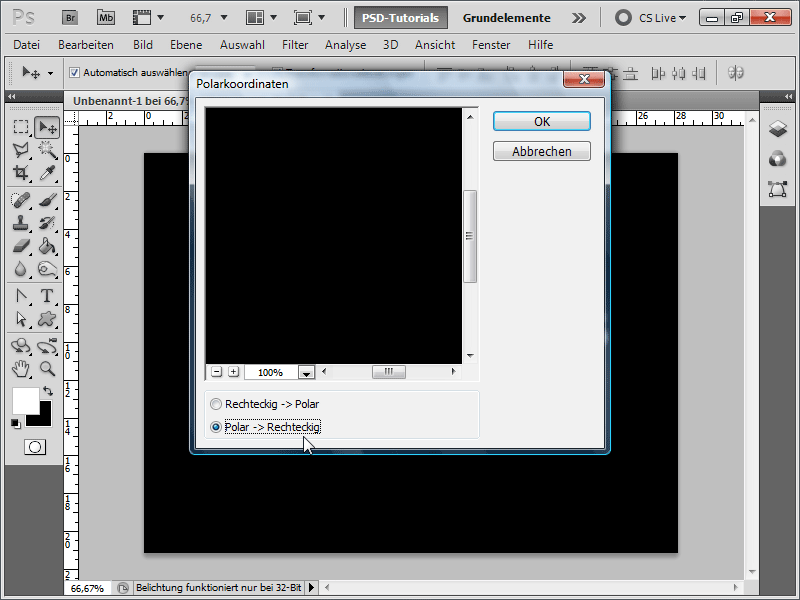
Dabar einu į filtrų meniu ir ten iškviečiu poliarinių koordinačių iškraipymo filtrą, naudodamas nustatymą Polar->Rectangular.
5 veiksmas:
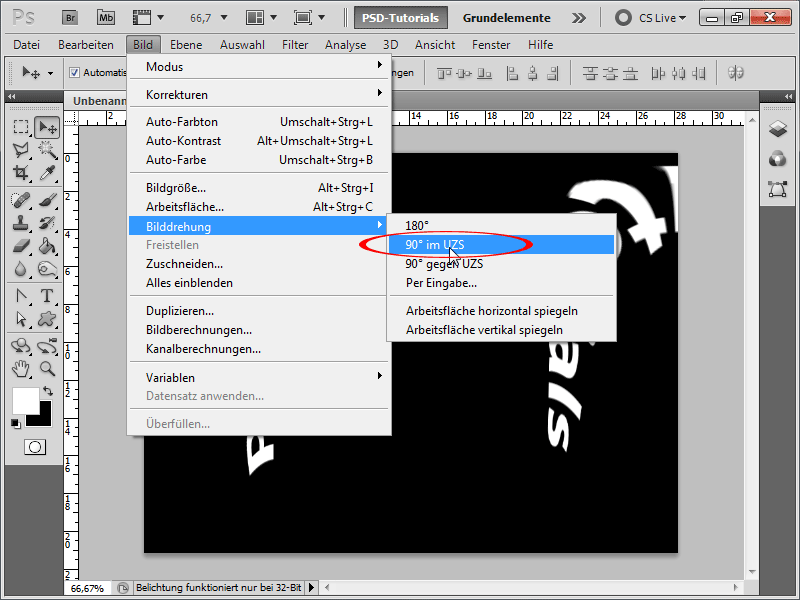
Dabar turiu pasirinkti Meniu>Vaizdas>Vaizdo pasukimas>90° UZS.
6 žingsnis:
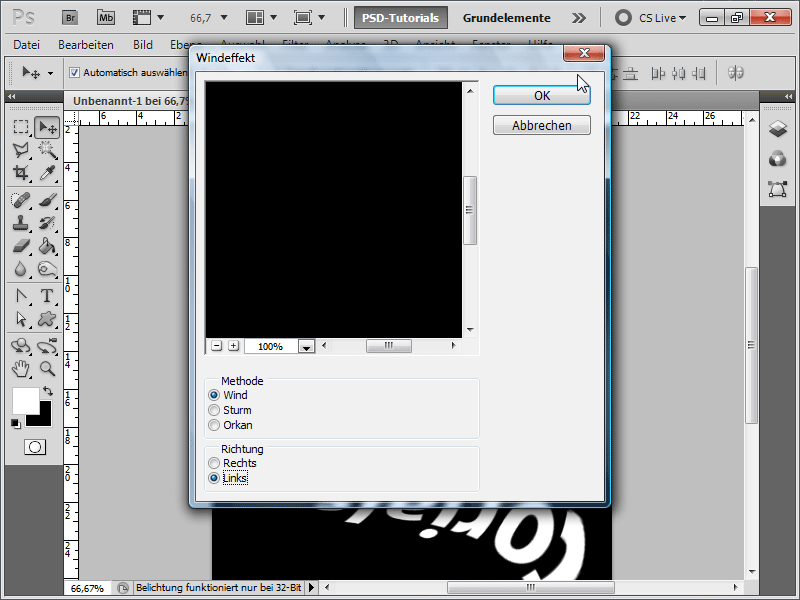
Tada pagal stilizavimo filtrus iškviečiu vėjo efektą ir pasirenku metodą Wind (vėjas) su nustatymu Left direction ( kairioji kryptis). Tada paspaudžiu Ctrl+F, kad vėl paleisčiau paskutinį efektą. Dabar Ctrl+Shift+F, kad galėčiau pakeisti efektą į dešinę. Tada paspauskite Ctrl+F, kad vėl paleistumėte filtrą.
7 veiksmas:
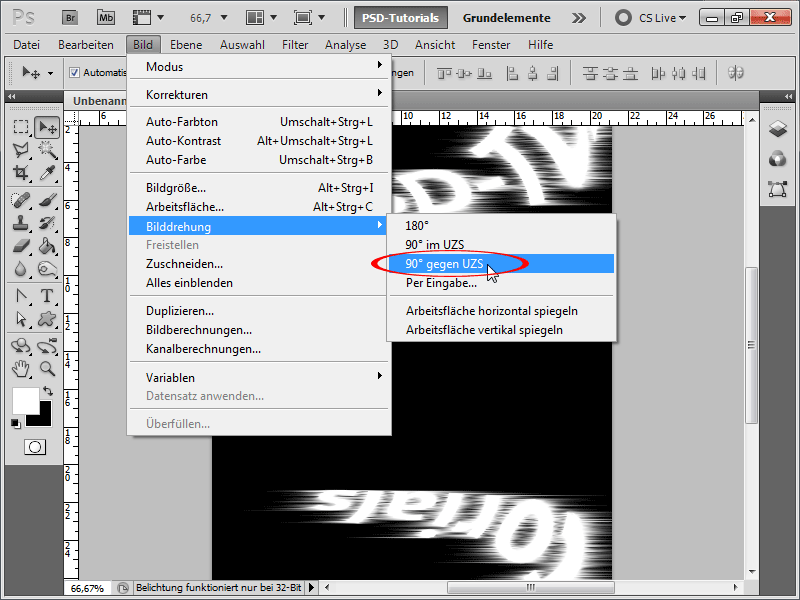
Dabar pasuku vaizdą atgal į pradinę formą.
8 veiksmas:
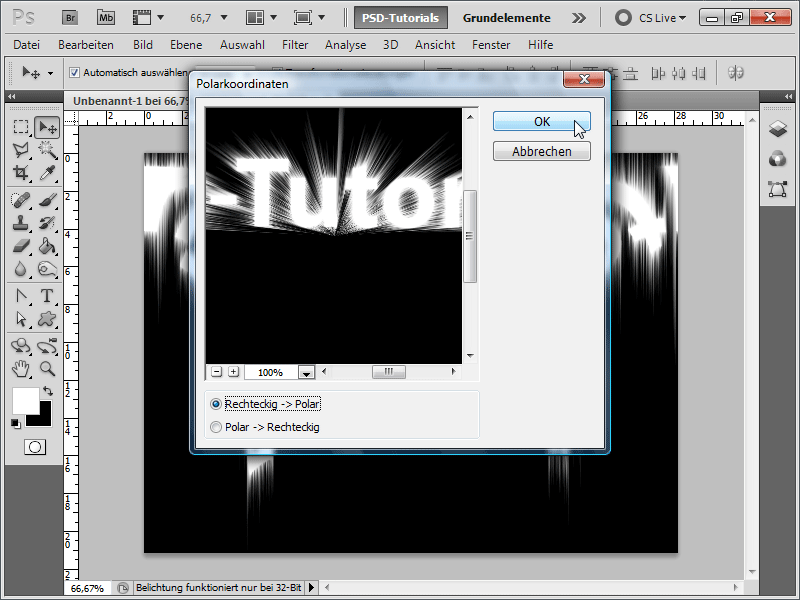
Dabar dar kartą iškviečiu polines koordinates, bet su nustatymu Rectangular->Polar.
9 žingsnis:
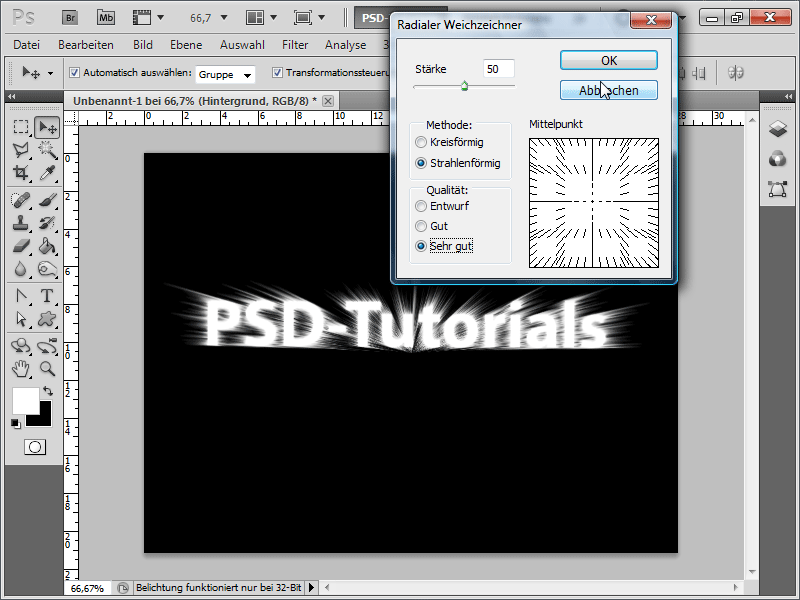
Tada iškviečiu filtrą Meniu>Filter>Blur Filter>Radial Blur su šiais nustatymais:
10 žingsnis:
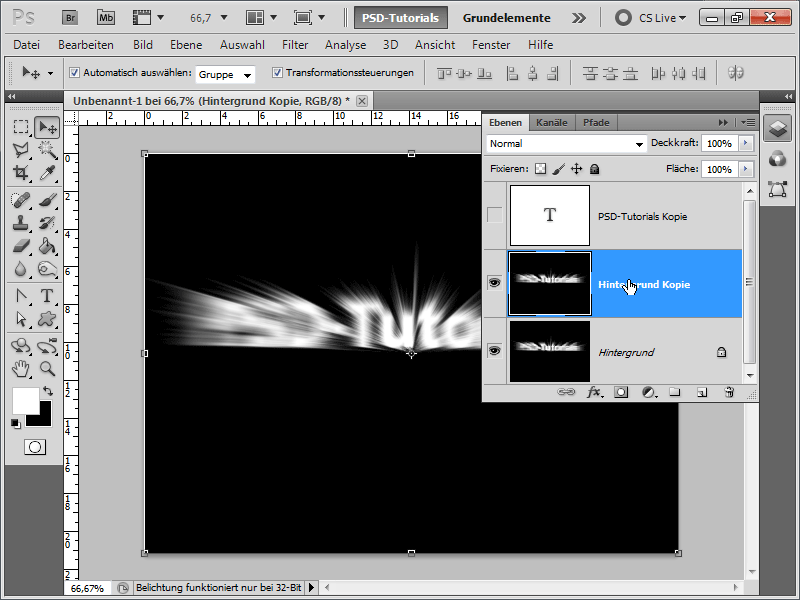
Dabar greitai dubliuokite foninį sluoksnį naudodami Ctrl+J.
11 žingsnis:
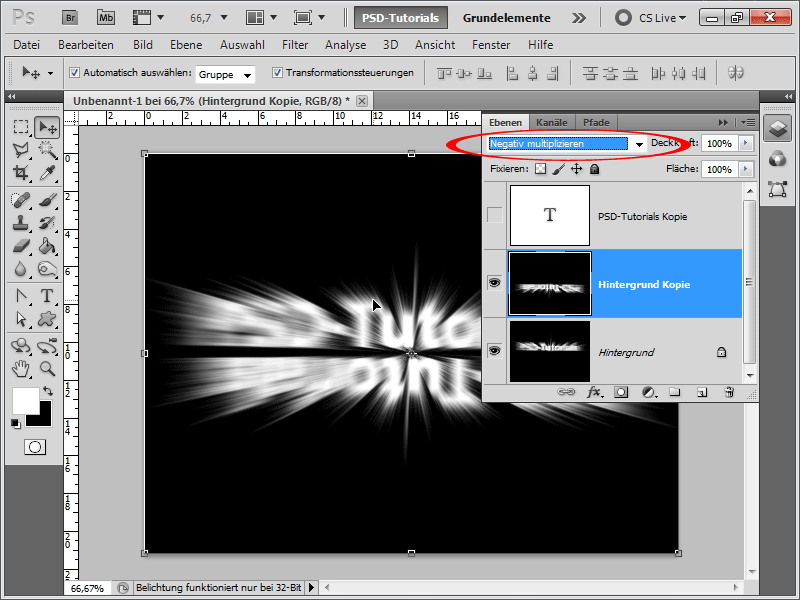
Tada naująjį sluoksnį visiškai pasuku 180 laipsnių su Ctrl+T ir nustatau maišymo režimą Multiply Negative. Tada viršutinį sluoksnį, naudodamasis įrankiu Move (perkelti), šiek tiek pastumiu žemyn, kad tarp dviejų efekto sluoksnių nebūtų juodų tarpų.
12 žingsnis:
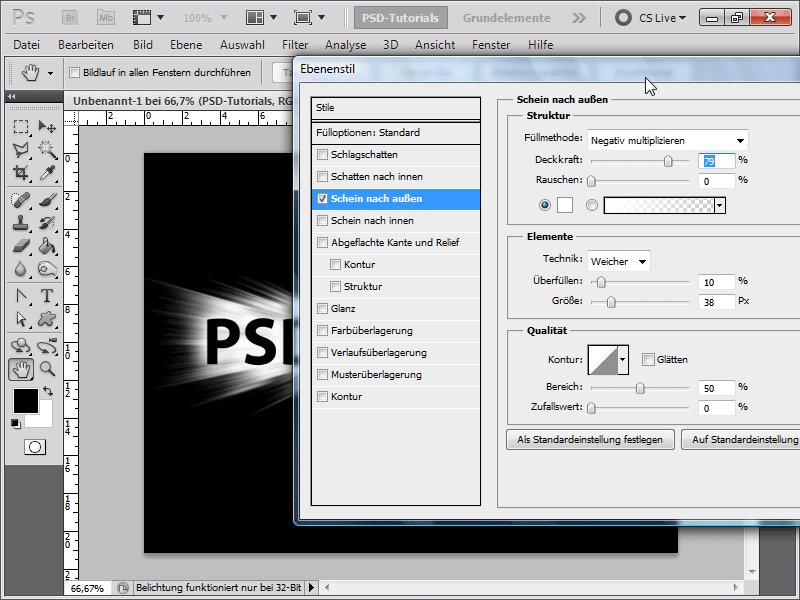
Dabar perdažau tekstą juoda spalva ir įjungiu išorinio švytėjimo užpildo parinktį su šiais nustatymais:
13 veiksmas:
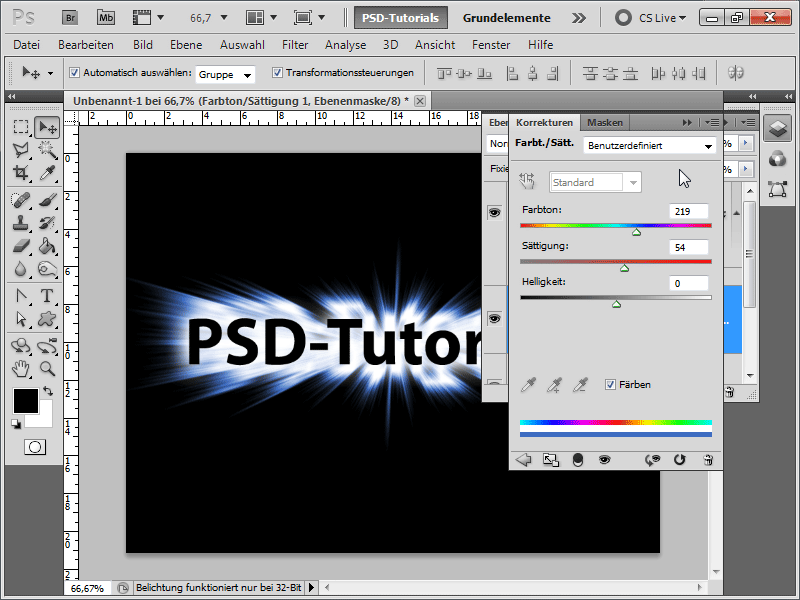
Toliau sukuriu atspalvio / sodrumo koregavimo sluoksnį ir pridedu šiek tiek spalvos.
14 žingsnis:
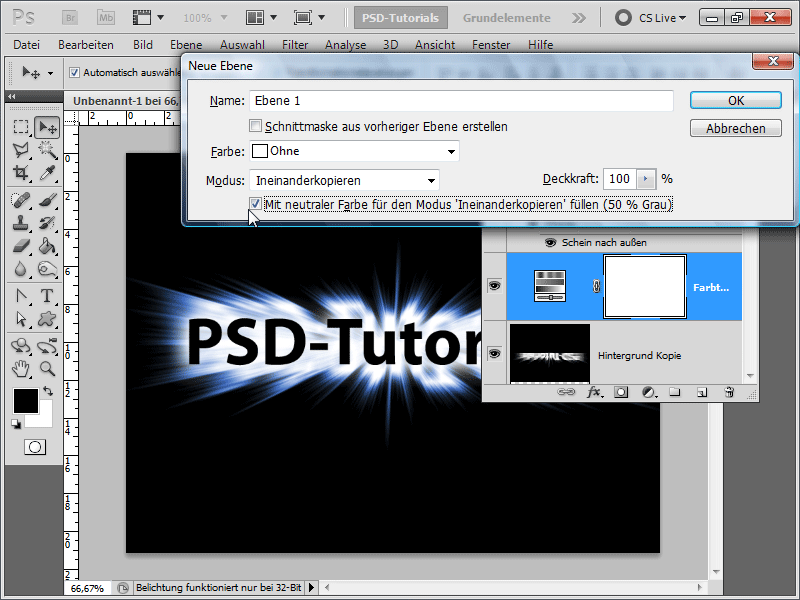
Jei noriu dar labiau sustiprinti efektą, naudodamas Ctrl+Shift+N galiu sukurti naują sluoksnį su šiomis savybėmis:
15 veiksmas:
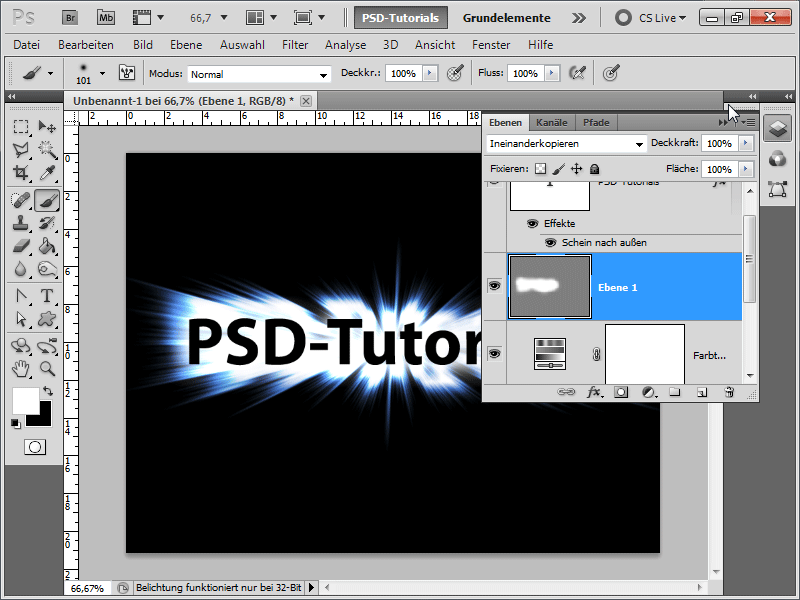
Tai suteikia man galimybę nedestruktyviai nuspalvinti tam tikrus elementus šviesiau baltu, minkštu dideliu teptuku, taip pat bet kada tai atšaukti.
16 žingsnis:
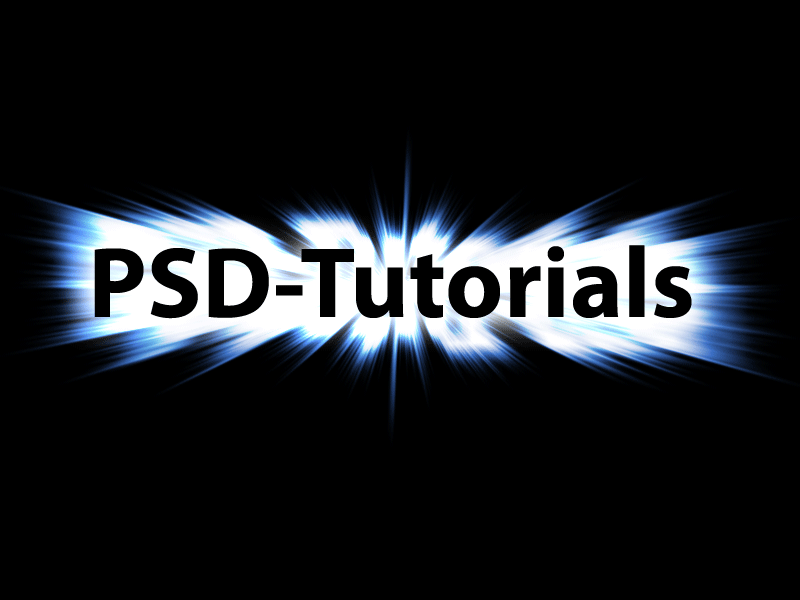
Mano nuomone, rezultatas įspūdingas.
17 žingsnis:
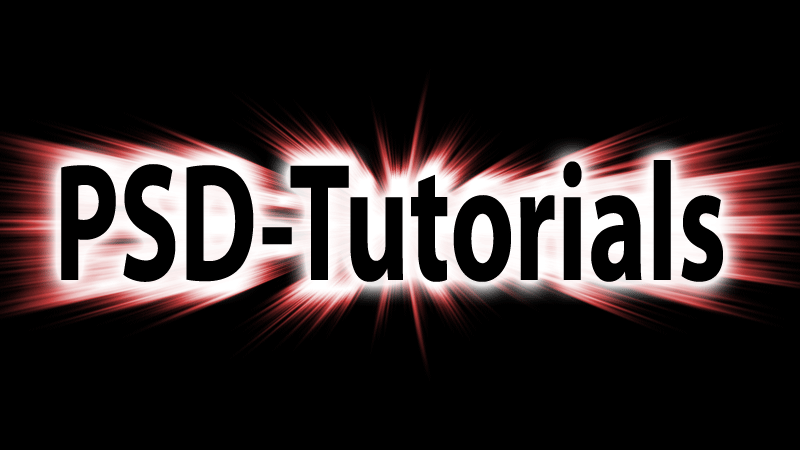
Efektas dar geresnis, jei pradžioje nenustatysite tokio didelio dokumento aukščio, o vėliau nukopijuotą foninį sluoksnį ne tik pasuksite 180 laipsnių kampu, bet ir atspindėsite horizontaliai. Tada tekstą taip pat galima piešti dar aukščiau.
18 žingsnis:
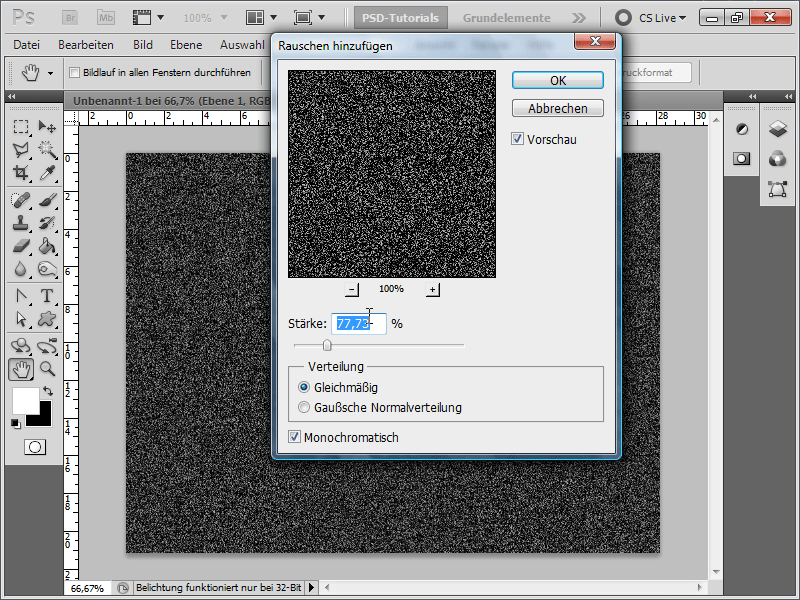
Norėčiau trumpai parodyti, ką dar galima padaryti su radialiniu suliejimu. Šiuo tikslu sukuriu naują 800x600 pikselių dydžio dokumentą ir nuspalvinu foną juoda spalva. Dabar atlieku šiuos nustatymus: Meniu>Filtrai>Triukšmo filtras>Triukšmo pridėjimas:
19 veiksmas:
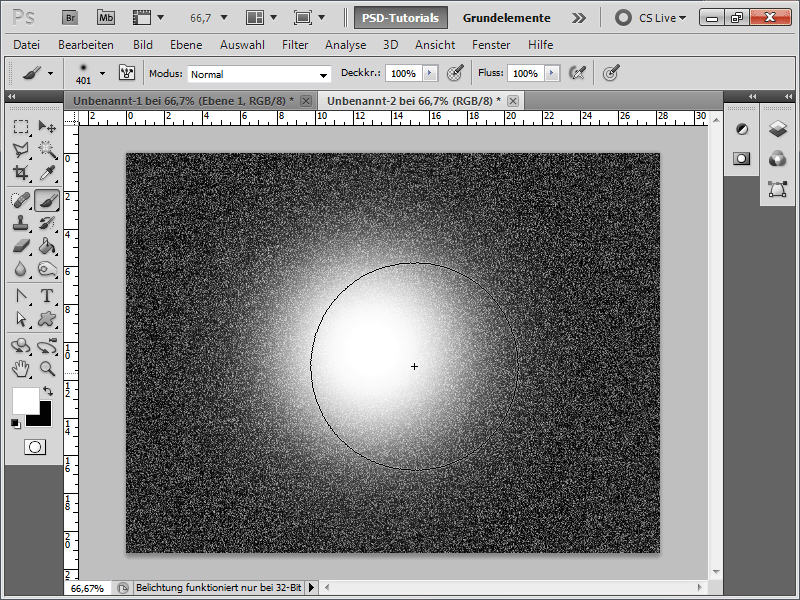
Tada labai minkštu ir dideliu teptuku vieną ar du kartus nupiešiu tašką balta spalva tiksliai viduryje.
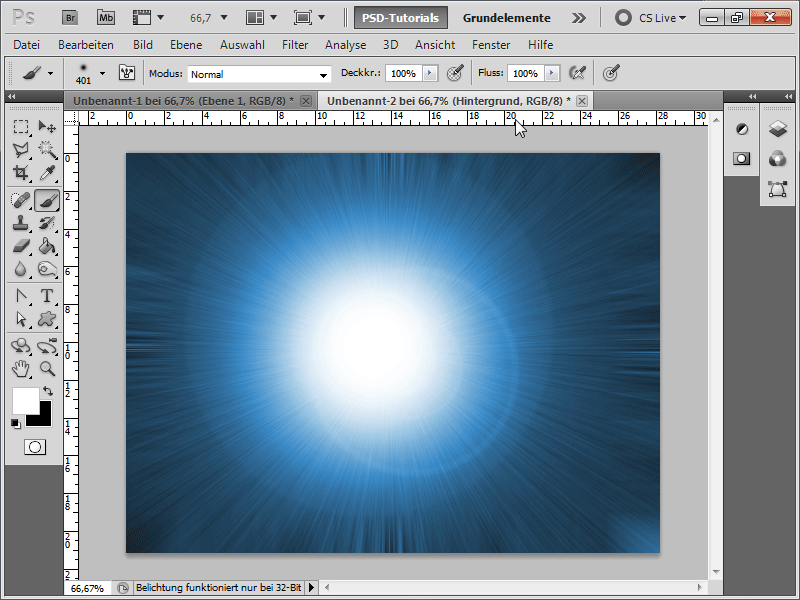
20 žingsnis:
Jei dabar vėl iškviesiu Radial Blur su didžiausiu nustatymu, gaunamas šis efektas (pridėjau dar vieną Hue/Saturation koregavimo sluoksnį ir viduryje pridėjau išblukusį tašką).