Šiose treniruotėse aš einu ypatingame užsakyme, būtent: Kalėdose. Kai už lango naktys ilgėja, dienos trumpėja, tampa labai šalta ir žmogus daugiau mėgaujasi Kalėdų turgumi nei darbu laiku, pradeda artėti Kalėdos, jis truputį labiau prisiliečia, šiluma vėl įgija momentumą ir pradedama galvoti apie visus pernai įsikibinusius žmones.
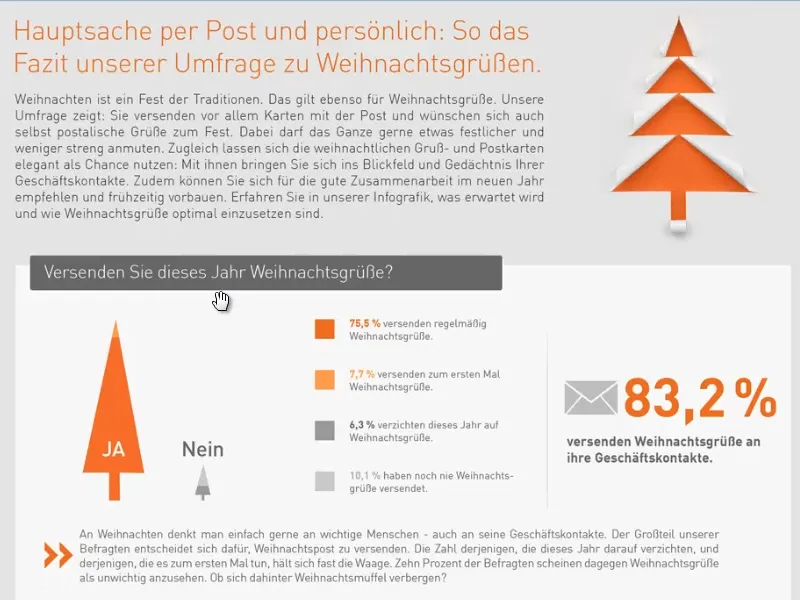
Iš to seka, kad aš pati pačia ieškojau ir aptikau labai įdomų infografiką, kurį žinoma noriu pasidalinti su jumis. Ši infografika atskleidžia: Daugiau nei 80 proc. sako, kad šiais metais siųs Kalėdų sveikinimus.

Apžvalga apie Kalėdų kortelės maketą
Viskas galioja ne tik skaitmenine forma, bet taip pat ir analogiškai paštui. Kaip jūs tai darote? Geriau naudodamiesi moderniu IT būdu, rašote per WhatsApp ar tikrai dar siunčiate atvirutes? Aš asmeniškai manau, kad niekas iš to neprilygsta tikrajai Kalėdų sveikinimo kortelei. Todėl kartu šiame seminarėlyje sukursime labai specialų Kalėdinį paštui. Tai bus verslo sveikinimo kortelė, formato session arba lankstinio DIN ilgas horizontalus. Wow, skamba sudėtingai, bet kai aš jums parodysiu, apie ką tai, jūs sakysite: "Oh, taip, čia apie tai kalbėjo." Iš tikrųjų tai labai paprasta.
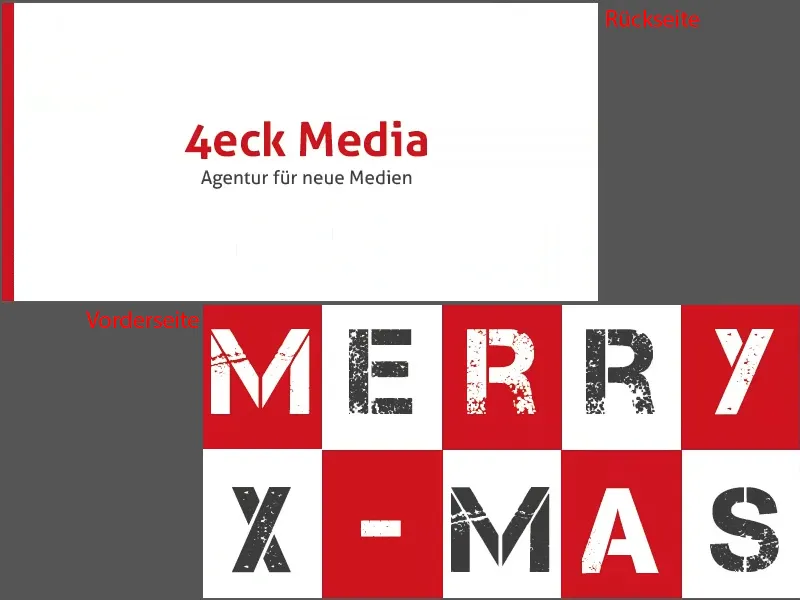
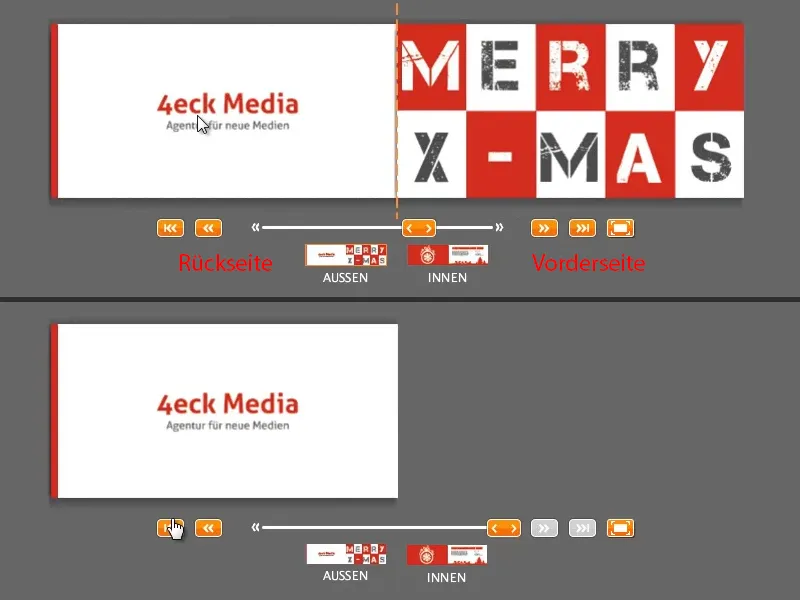
Išsikart į jums pateikiama kortelė atrodo taip. Mes turime DIN-ilgio formatą, tai iš tikrųjų panašu į visiškai įprastą voką. Mes turime priekinę, galeginę pusę ir …
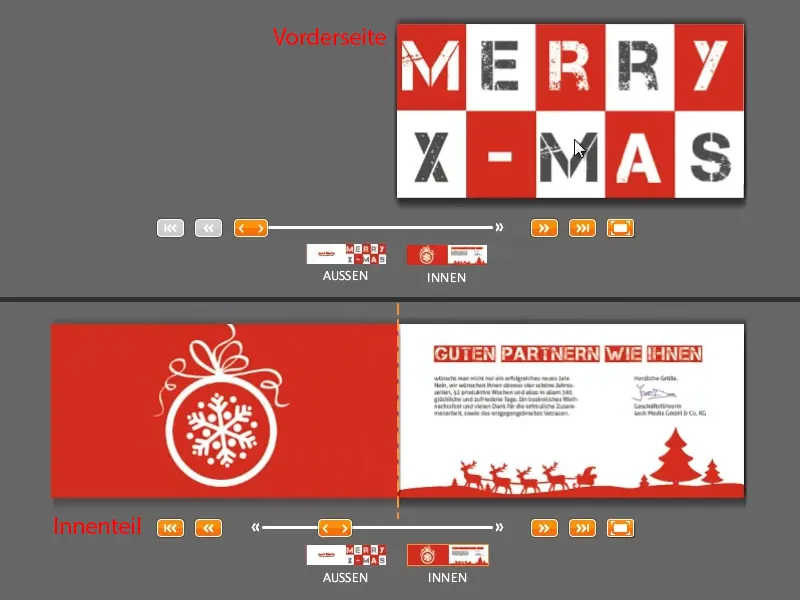
… dvi vidines pusės. Taip atrodys mūsų sveikinimo kortelė.
Šie yra tik mažos iliustracijos mūsų internetinėje atvaizdavime. Čia matote priekinę pusę, vidinę dalį …
… ir galeginę pusę, vėl su priekine puse. Dabar visa tai susilieja.
Taip atrodo kortelė – ir mes dabar kartu ją statysime. Ir cituodamas garsaus Juoko Sparrou žodžius: "Viskas aišku?! - Aš manau, kad taip. Pradėkime …
Parsisiųskite maketo šabloną
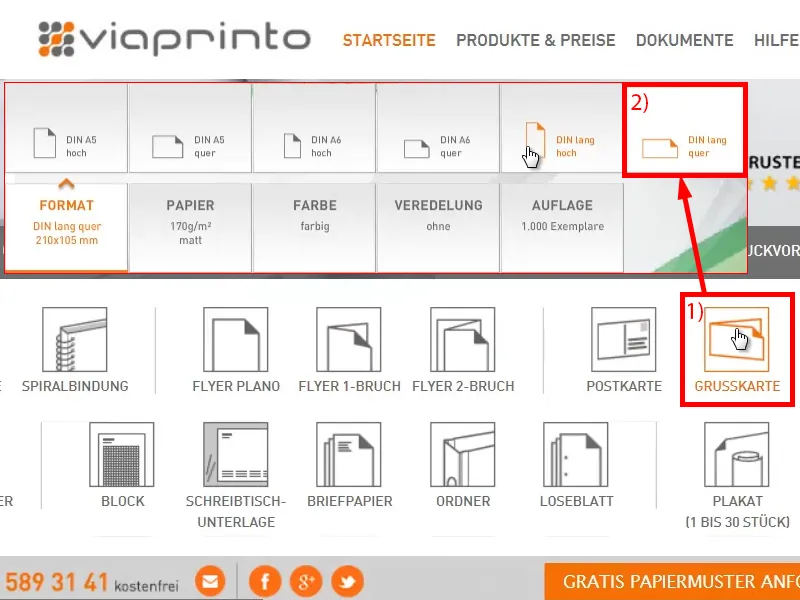
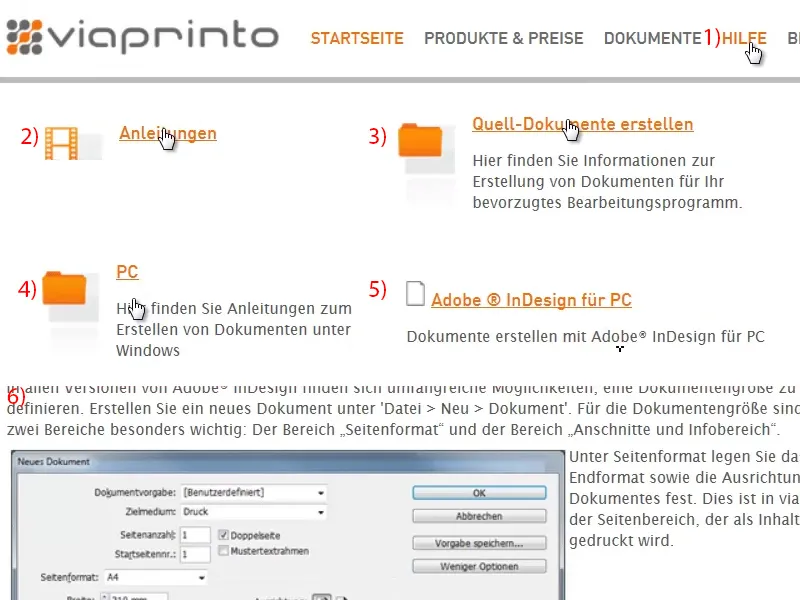
Kaip ir kitose mano treniruotėse, mes ieškome šablono internete. Aš vėl eisiu į viaprinto.de, mūsų internetinę spausdintuvą, ir ten, šioje didelėje sąraše dešinėje randama Sveikinimo kortelė (1).
Tada aš pasirinksiu formatą: DIN ilgas horizontalus (2). Yra ir kitų variantų, tokie kaip pavyzdžiui DIN ilgas vertikalus, manau, būtų įdomu matyti, kaip atrodo sveikinimo kortelė, tikrai turėtų traukimo efekto.
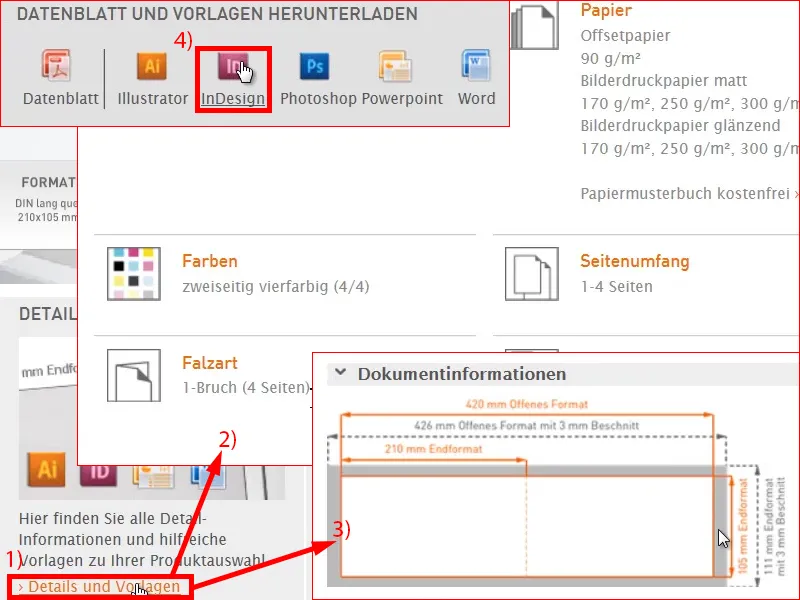
Čia, Išsami informacija ir šablonai (1) pasirenkame šabloną. Tuomet pamatysite visus informacijos punktus (2), pavyzdžiui, kad čia yra lankas, yra nurodymų apie tvarką, puslapių skaičius. Taip pat čia galite nurodyti apkarpymą (3), jei norite tai daryti patys.
Tačiau nedarome to, tiesiog nueiname žemyn, pasirenkame InDesign- šabloną (4) ir įrašome jį, kad atidarytume jį „InDesign“. Aš beje dirbu su InDesign CC 2014. Bet šis šablonas yra prieinamas nuo CS 5.5 versijos.
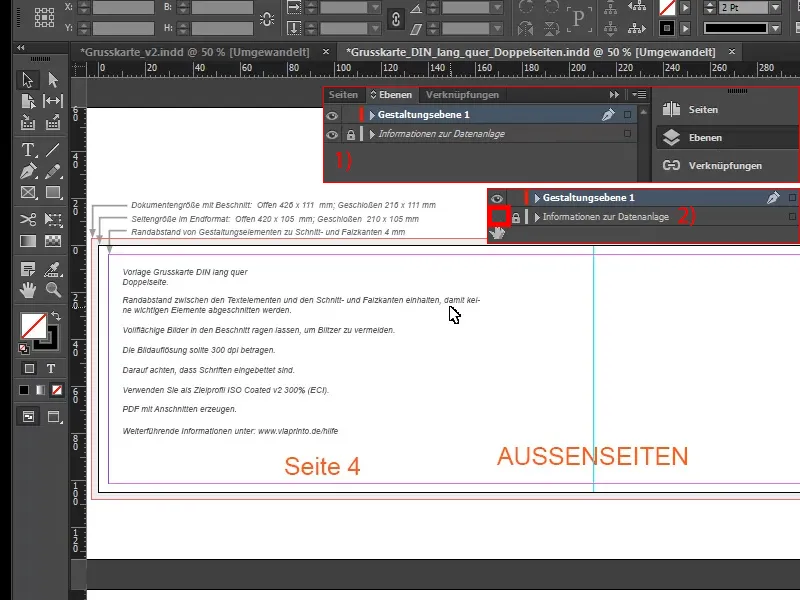
Štai kaip atrodo dokumentas. Susipažinkime, kas visada būna naudojant šablonus: čia yra skirtingi sluoksniai (1), informaciniam sluoksniui „duomenų kūrimui“ yra viskas, ką matome čia, ir „dizaino sluoksnis“, kuriame galu gale dirbame.
Viršelio dizainas
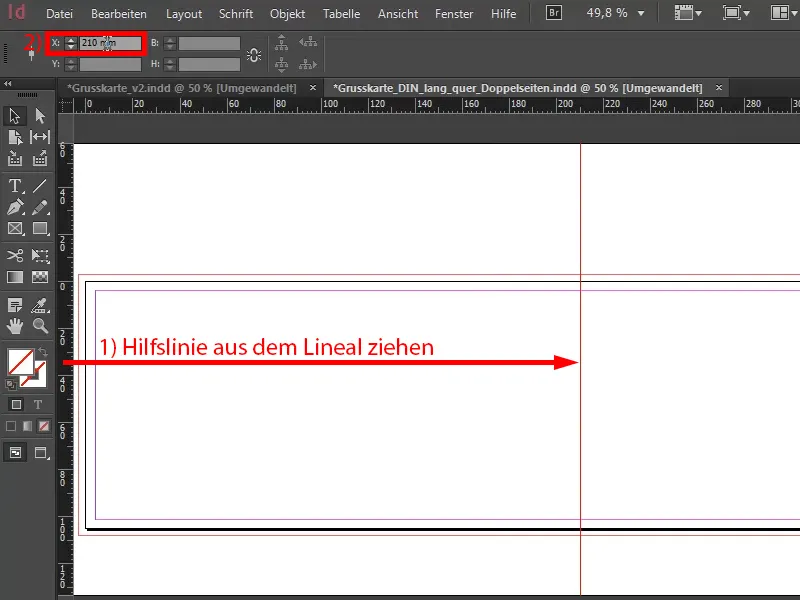
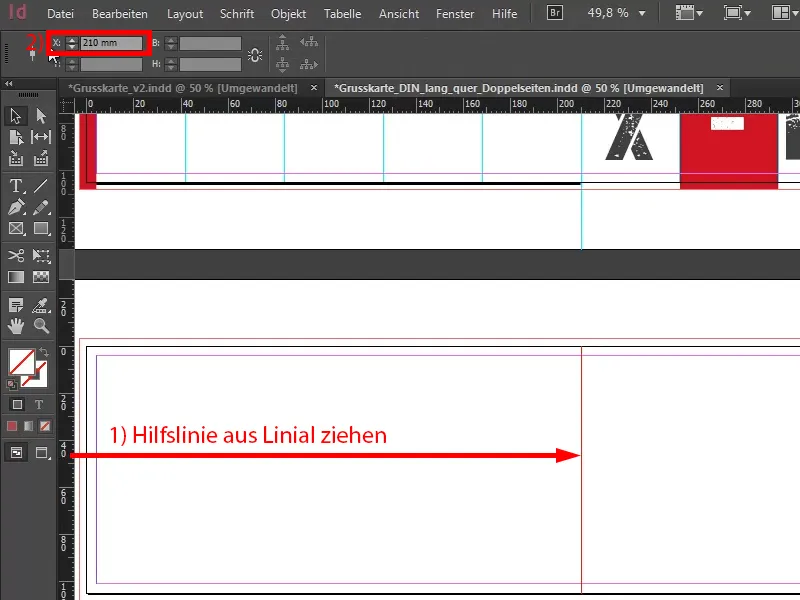
Pirmiausia, ko man reikia, tai tikrai vieta, kurioje bus lenkimas. Todėl aš tiesiog ištraukiu liniją iš mano linjalėlio iš šono (1) ir ją dedu į 210 mm, įvesdama viršuje (2). Tai yra tas lenkimas.
Dabar aš bandysiu sutelkti dėmesį į dešinę pusę, nes čia noriu turėti šį plytesninį dizainą. Ar prisimenate, kaip tai atrodo šioje apylinkėje?
Taip, kas slypi už to? Tai turėtų būti paprasta pavaizdavimo karakteristika. Mažiau yra daugiau, ir aš noriu, kad ši pirmtakų pusė tiesiog šiek tiek išsiskirtų iš minios.
Aš norėčiau, kad ši pusė tiesiog išsiskirtų ir iš milžiniško Kalėdų sveikinimo kortelių gausos, kurias jūs visada jau gavote, iš 81 anksčiau matytų, iš 320, kuriuos praeitais metais gavote. Būtent todėl pasirenku būtent tokį dizainą. Mes turime šiltą, raudoną Kalėdinį atspalvį. Ir tai yra mano vadovaujanti spalva Kalėdoms, bet žinoma, yra ir kitų spalvų, žalios ar mėlynos, apie tai pasakysiu vėliau, bet šiuo metu mums reikia būtent plytelių.
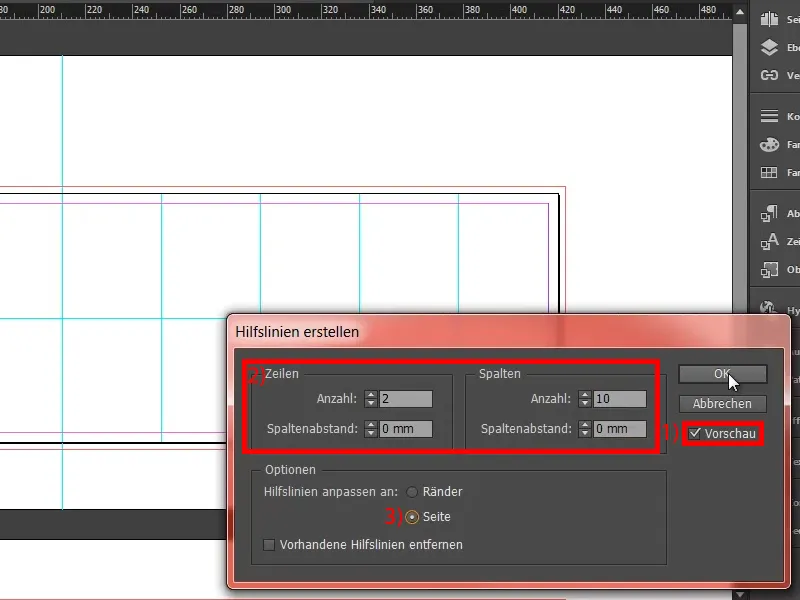
Patiršime tai labai paprastai įdėdami Apipavidalinimas> Gairės kurti. Tuomet atsiveria šis puikus dialogas. Pabandysiu įjungti Peržiūra- funkciją (1), tuomet jūs tiesiogiai matysite, kas ten pasikeis. Noriu turėti dvi Eilutes. Man nereikia Stulpelių atstumo, nustatau jį 0 mm. Ir noriu 10 Stulpelių, taip pat čia su 0 mm Stulpelių atstumu (nustatymai po 2). Čia apačioje žymimasis varnele prie Puslapis tvarko (3). Dar patvirtiname paspaudę Gerai.
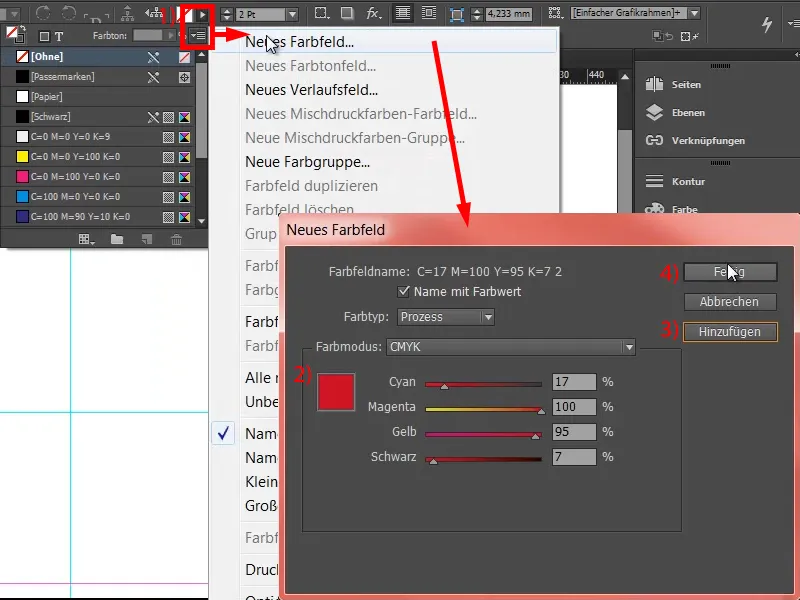
Taip turime savo grotelės, tai buvo labai paprasta. Ir be abejo reikia tinkamo spalvos. Savo spalvą sukuriau rankiniu būdu (1), nes turiu tikslų spalvos kodą, kurį noriu įtraukti ten. Tai labai paprasta man (2): Cianas 17 %, Magentinis 100 %, Geltona 95 % ir Jielines spalvos 7 %. Tai suteikia šią raudoną atspalvį, ugninę kaip meilė, įtraukiu jį (3 ir 4).
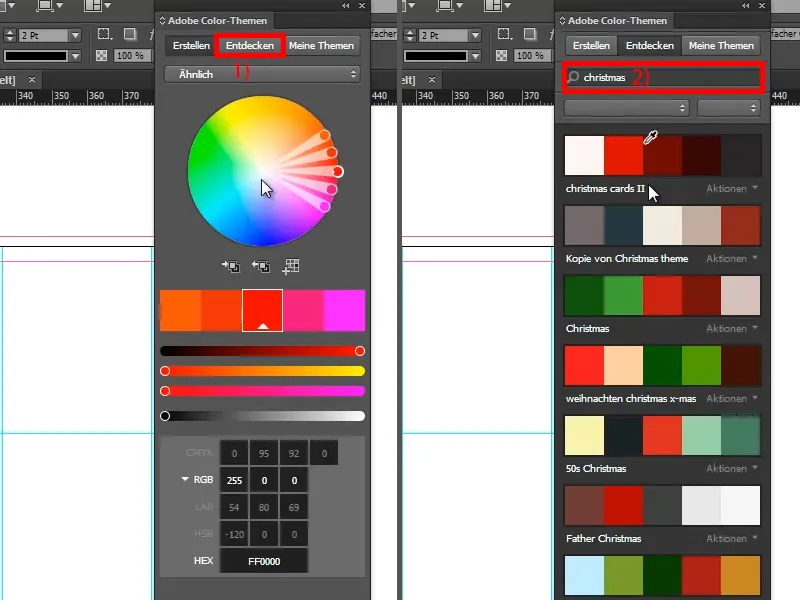
Jeigu ieškote tokių spalvų, kurios atitinka tam tikrą nuotaiką, galiu jums patarti: Pabandykite nueiti į Langas ir spausti Spalva tada Adobe Color-Themen. Manau, tai buvęs Kuler, jį tikrai pervadino. Ten galite lengvai ieškoti tam tikrų spalvų suderinimų. Ten nueinate į Atrask (1) ir įveskite, pavyzdžiui: „kūčios“ (2). Tada jis jums rodo įvairius spalvų suderinimus su Kūčių tema. Taip pat galite tai padaryti, tada galite papildyti savo spalvų paletę itin lengvai, jei ieškote tinkamos spalvos.
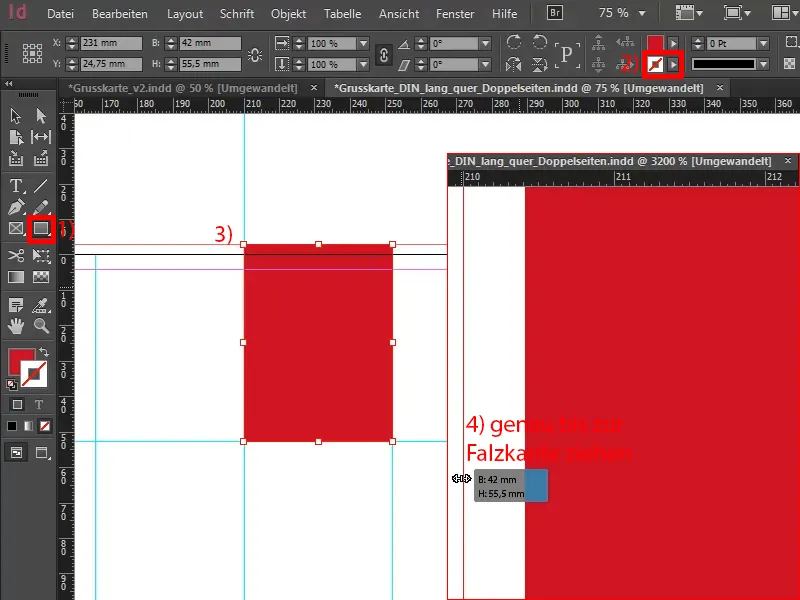
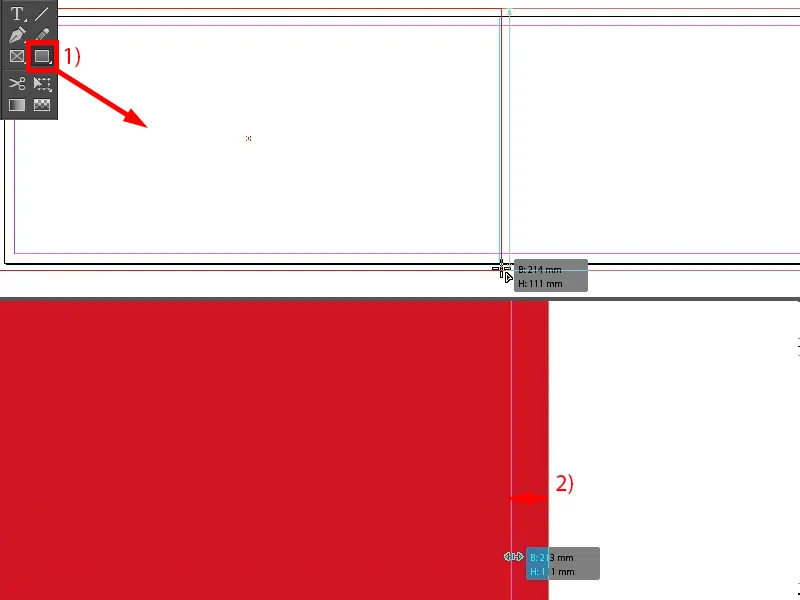
Dabar paimu Stataus forma įrankį (1), pašalinu kontūrą (2), ir piešiu stačiakampį (3). Tai pirmas žingsnis, atlikdami jį atkreipkite dėmesį, kad atsidurtumėte ant gairės (4).
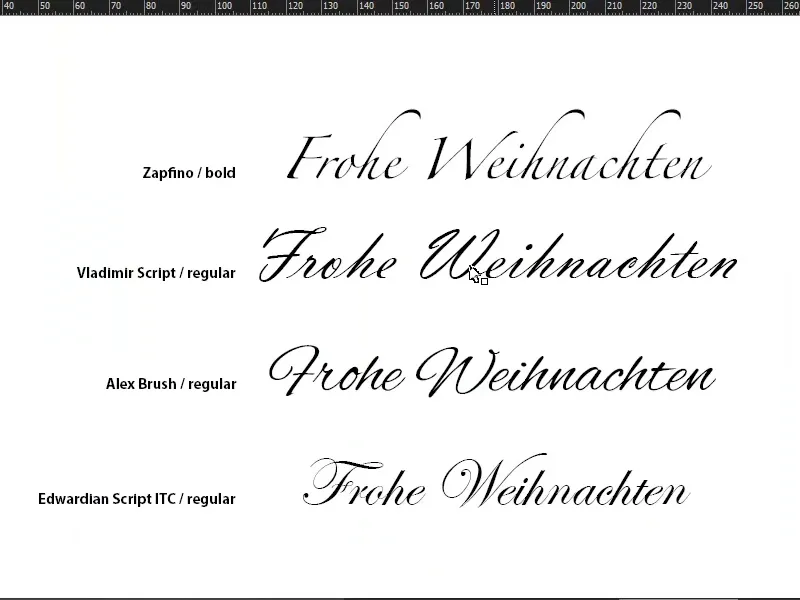
Ne iš lanko viršelio, kuris nėra lankstus, žinoma taip pat reikia šrifto, kuris tiesiog šiek tiek išsiskiria iš visumos. Tokių „rašyseninių“ šričių tikisi jau kažkaip atsekti pas mus prie Kalėdų, nes jos atrodo tiesiog nuostabiai ir tokios kaligrafiškai linksmos, kaip pavyzdžiui Zapfino ar Vladimiro raštas ir visos jie vadintos. Tai tada tokie gražūs, išsiplėtę, homogeniški šriftai. Puiku, neabejotinai, bet ne mums - mes kuriame kažką kitą.
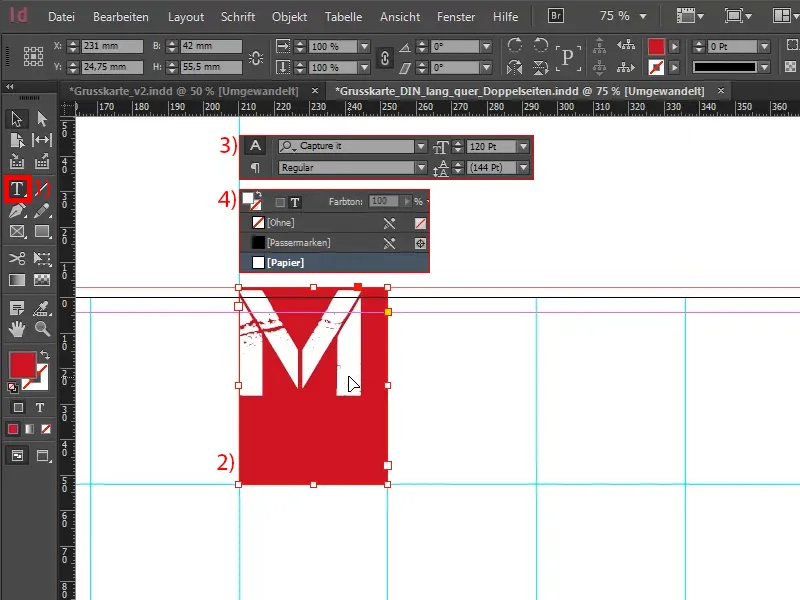
Pasiimu Tekstus įrankį (1), vieną kartą spaudiu į rėmelį, dėl ko iš objekto rėmelio atsiranda teksto rėmelis (2). Čia pasirenku šriftą, būtent Capture it. Jis lieka Paprastas, bet labai didelis, t.y. 120 Pt (3). Su juo parašau „M“ baltai (4).
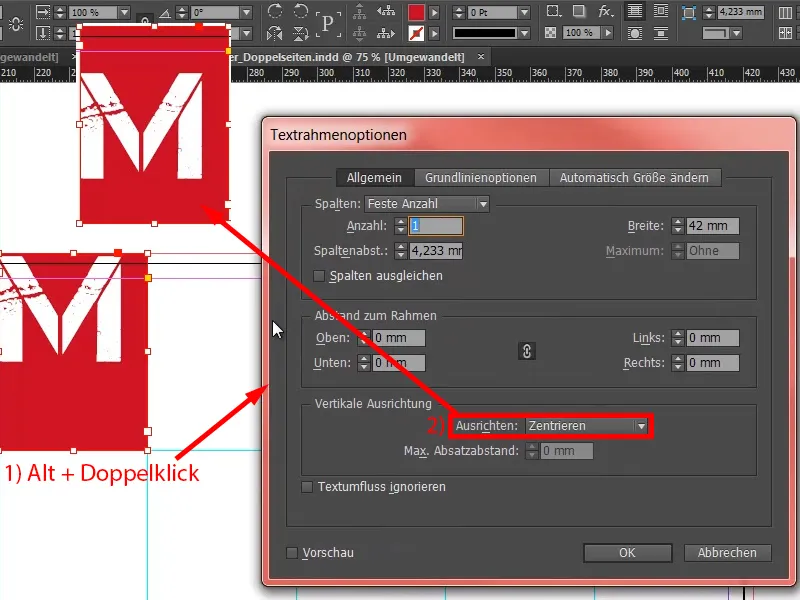
Kitame žingsnyje atidarysiu su Alt ir dvigubu kairiuoju pelės mygtuku paspaudimu Teksto rėmelio nustatymai (1). Čia norėčiau, kad „M“ būtų horizontalios ašies centruose (2).
Taip pat centruoju jį šia kryptimi (1), tada atrodo taip (2).
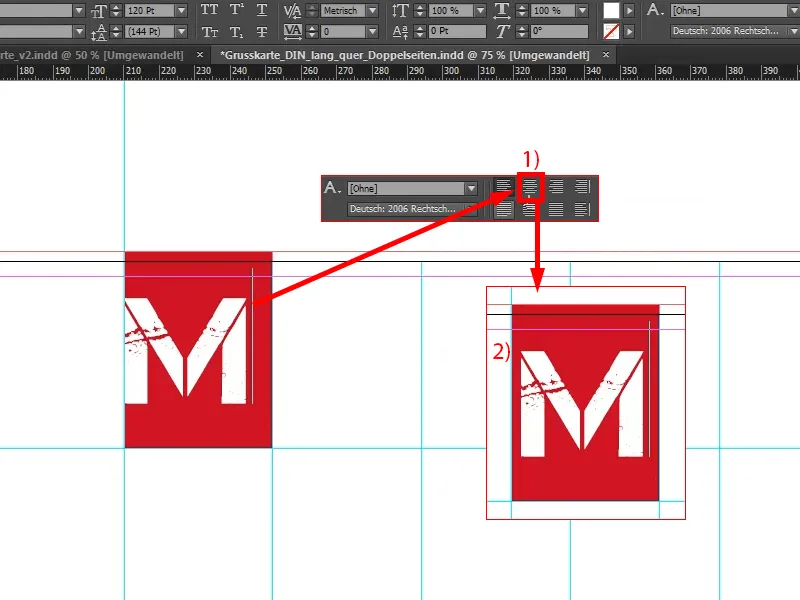
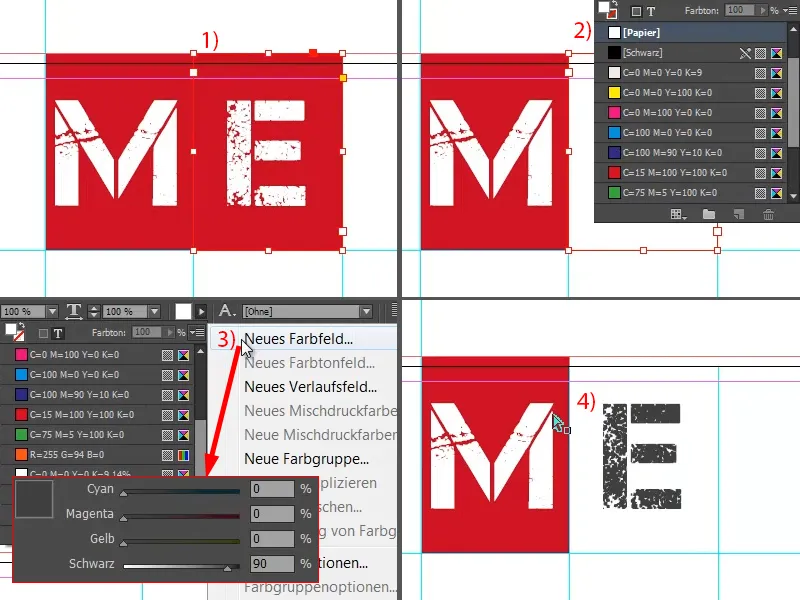
Dabar nukopijuoju tai viską, pakeičiu „M“ į „E“ (1), pakeičiu foną į baltą (2) ir šriftą į spalvą, kurią dar sukuriau: devyniasdešimt procentų juodą (3). Tai ne tokia griežta kaip įprasta juoda (4), tai šiek tiek švelnesnis. „Švelnesnis“ žodis žinoma yra sąlyginis, tai vis tiek pastebimas, kaip Karaliaus Kongo atspaudas, bet svarbu yra kontrastai.
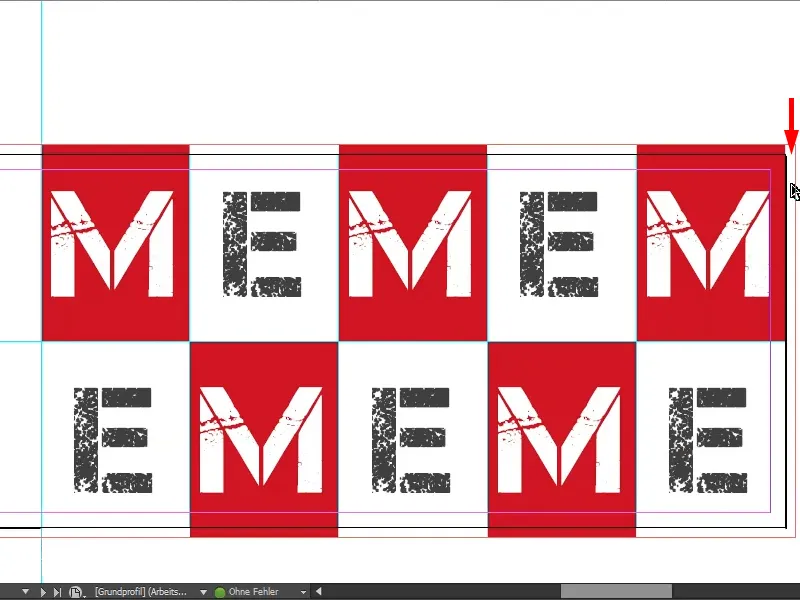
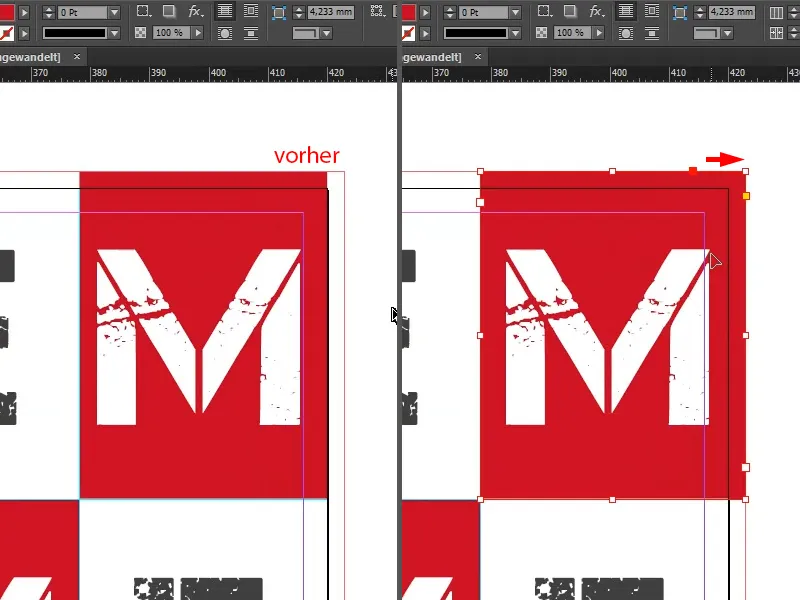
Dabar pasiimu tuos du objektus, nukopijuju juos į dešinę ir tada klonuoju iki atrodo taip. Čia (žr. rodyklę) turite atidžiai stebėti, kad nuėję iki kirpimo krašto.
Dabar galite pavyzdžiui tiesiog pasiimti šį laukelį ir ištempti jį, bet tada „M“ nuglūdins (žiūrėkite į dešinę). Tai galite toleruoti arba ir ne. Tiems, kurie šiek tiek trūksta detalumo, rekomenduočiau: uždėkite dar vieną raudoną plotį. Aš tiesiog ištempu laukelį (kaip dešinėje nuotraukoje).
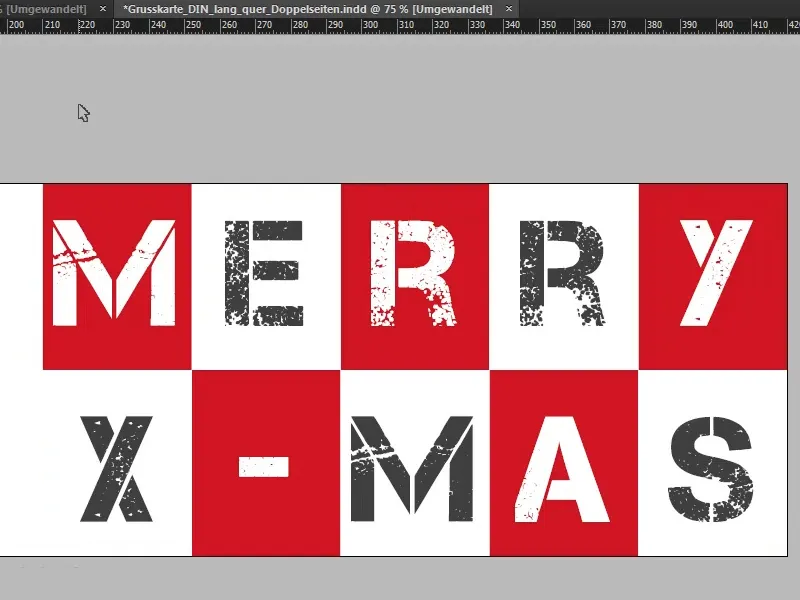
Šį Kalėdinį posakį „MEMEM …“ tikriausiai dar niekur nemačiau, todėl pavadinsiu tai kitaip ... Taip, priekinis puslapis jau baigtas.
Dizaino galia ir rūbai
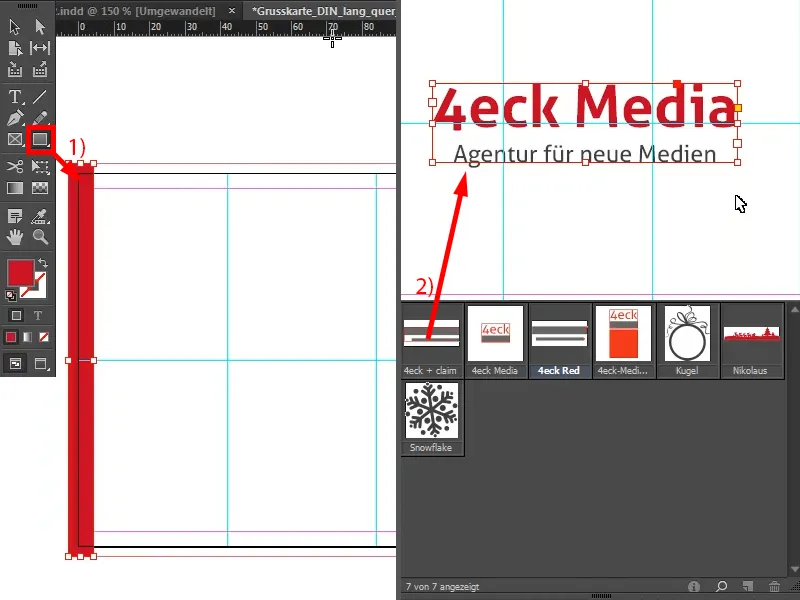
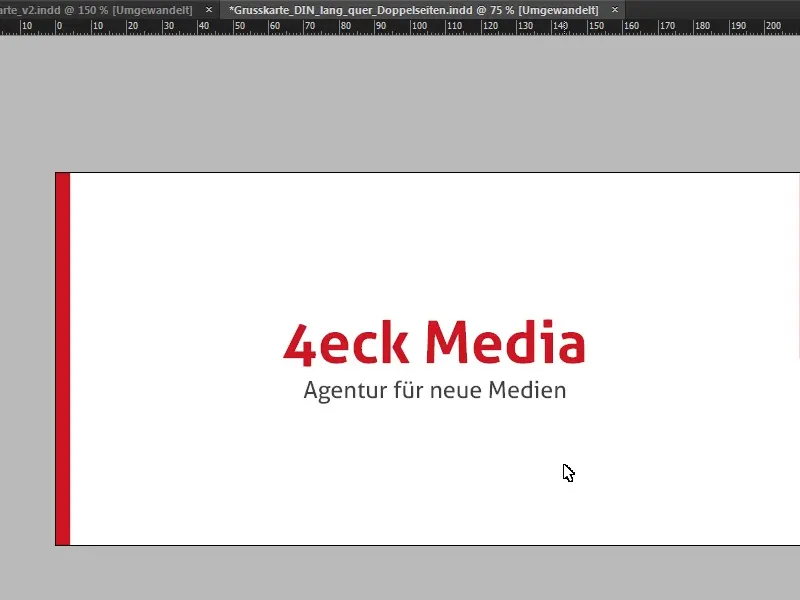
Dabar mes eisime prie antrosios išorinės pusės, t.y. atgalinės pusės. Tiesiog pritraukiame stačiakampį rėmelį nuo kairės viršaus iki apačios raudona linija (1). Ir kitame žingsnyje tiesiog paimsiu mūsų logotipą su slogano iš mano bibliotekos (2). Dar perkišu jį taip, kad būtų viduryje…
Taigi, puslapis iš esmės jau yra paruoštas.
Koks dabar tai slėpia?! – Nes tai tikrai nebuvo jokio burtų darbo. Šio puslapio pagrindas yra mintis: tik svarbiausia informacija yra supaprastinta, ir stebėtojas neatsiriboja, kiekvienas žvilgsnis tiesiog nukreiptas į įmonės prekinį ženklą. Čia galite įtraukti savo prekinį ženklą – ir nieko kito, nes viskas kita tikrai trukdytų. Svarbu sukurti labai subtilų, elegantišką, stilingą atvaizdą, tarsi raudonu kilimu, net jei jis čia yra grynai baltas. Šis puslapis skirtas tik įmonei.
Čia svarbu atkreipti dėmesį, kad kortelės vaizdas taip pat tinka įmonės korporatyvinei tapatybei. Mes, kaip naujų medijų agentūra, galime tai paprastai ir puikiai, vadovaudamiesi principu: „Keep it short and simple“ – ir šis principas yra dar paprastesnis ir aiškesnis. Voila.
Vidaus dalies kūrimas
Sportiškai tęsiame į vidų. Čia vėl nustatysiu pagalbinę liniją į 210 mm (1 ir 2), tiesiog centriniam. Pažvelkime dar kartą į šabloną…
Šviežiai ir aiškiai matote, kad norime tęsti išorinių užlenkiamųjų puslapių dizainą vidaus paveikslėlyje. Todėl kairėje vėl turime mūsų pagrindinį spalvą, papuoštą plona iliustracija ir sniegutėmis.
Paprastai traukiame stačiakampio rėmelį (1). Dar kartą atkreipkite dėmesį, kad spalvų laukelis tikrai siekia iki raukšlės krašto (2).
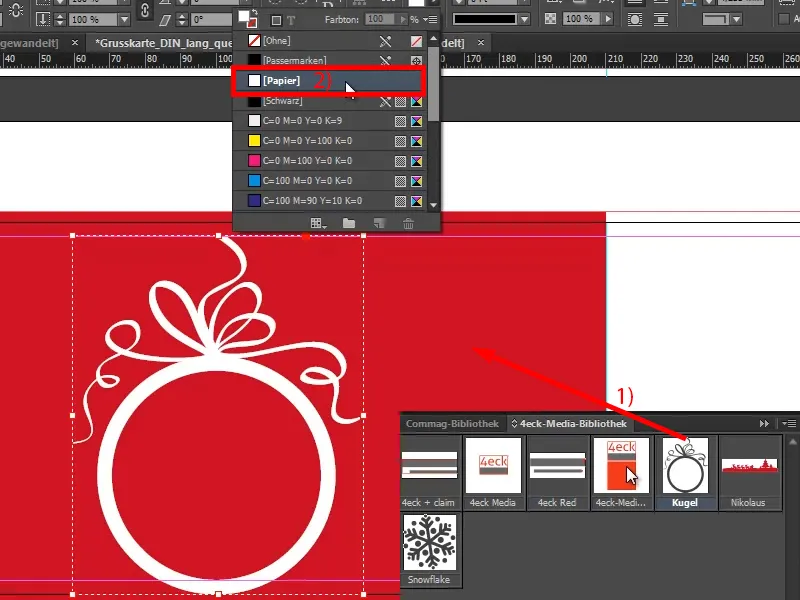
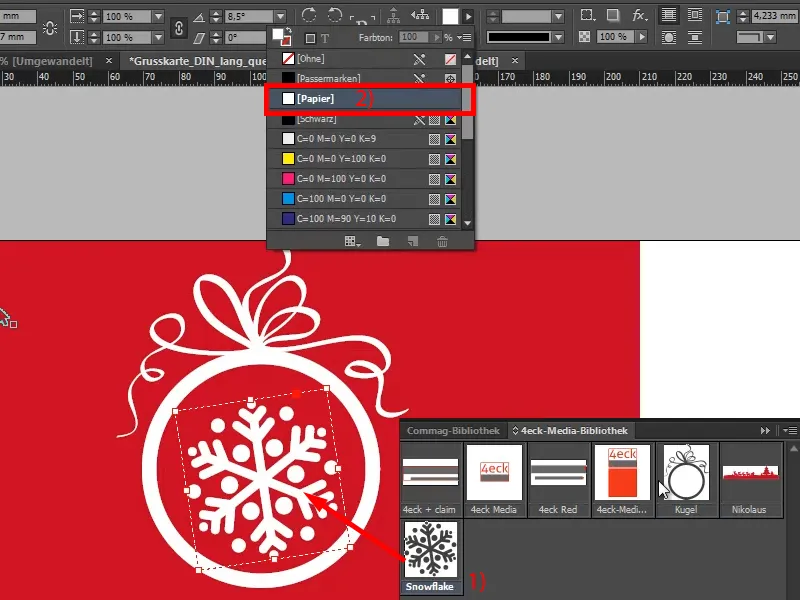
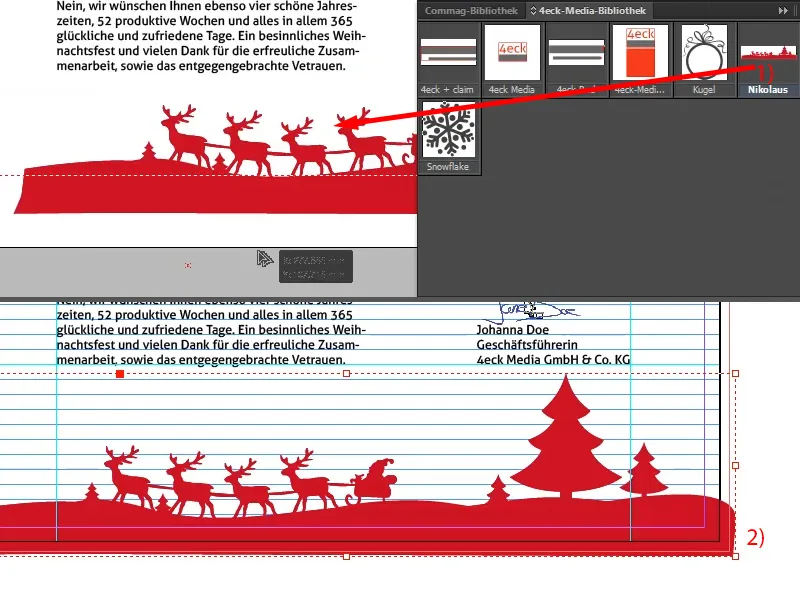
Tada šalia įsimečiu mūsų iliustraciją. Paims iš savo bibliotekos (1), bet galite ją įsigyti iš įvairių nuotraukų licencijavimo tiekėjų. Žinoma, yra ir nemokamų svetainių internete, kur galite nemokamai įsigyti licencijas, kurios dažniausiai nėra komerciškai panaudojamos.
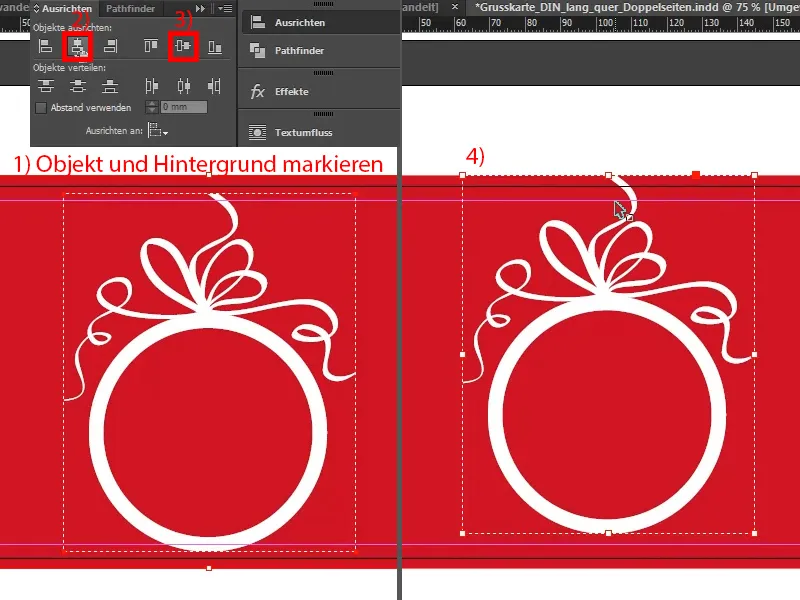
Šią gražuolišką, plokščią Kalėdų žaislą nudažiau baltai (2).



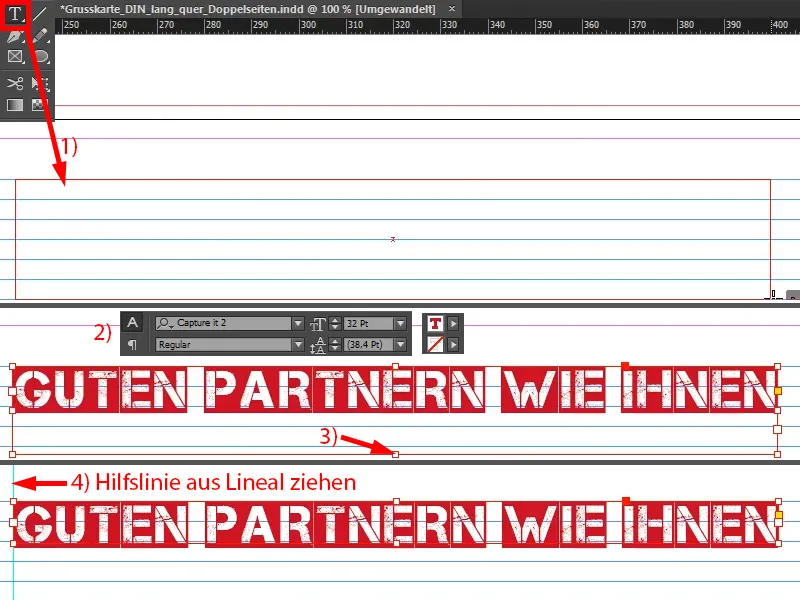
Peržiūrėdami Vidus>Tinklelis ir Pagalbinės linijos įtraukiu pagrindinę liniją. Tada paprasčiausiai traukiu tekstą (1), pasirenku Capture it, bet šį kartą ne įprastą, o tą, kuri turi 2, šrifto dydį nustatau 32 Pt, nuspalvinu raudonai (2).
Įžymus frazė: „Geriems partneriams su jumis“. Du kartus spustelėkite ant žymeklio (3), tada tekstą supjaustykite į optimalią dydį. Tada galite pasirinkti dar vieną pagalbinę liniją, kad tai būtų gerai sulaužyta su kitu eilutės (4).

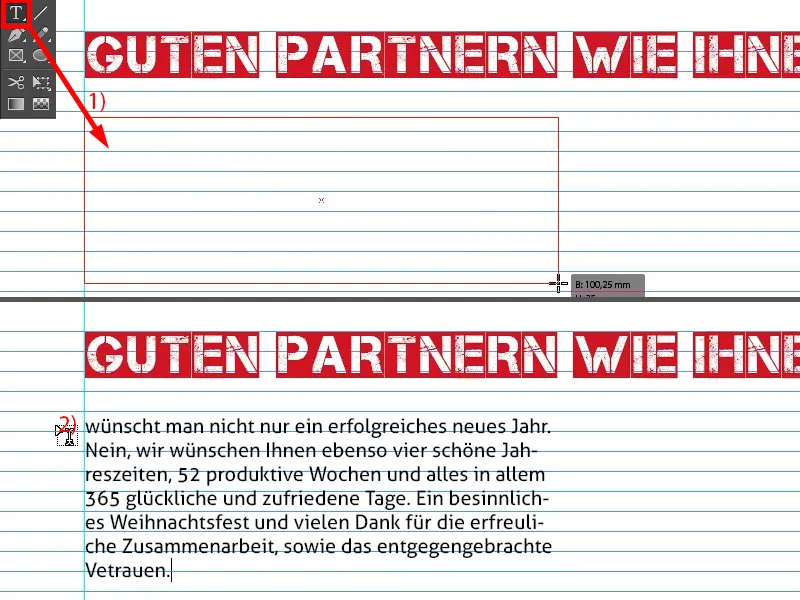
Dabar ateina šilti žodžiai (atverčiamas teksto laukas kaip ir 1), kuriuos norime skirti savo partneriui. Rašome su Aller Regular. Čia padėjau tekstą iš mano iškarpinės (2), …
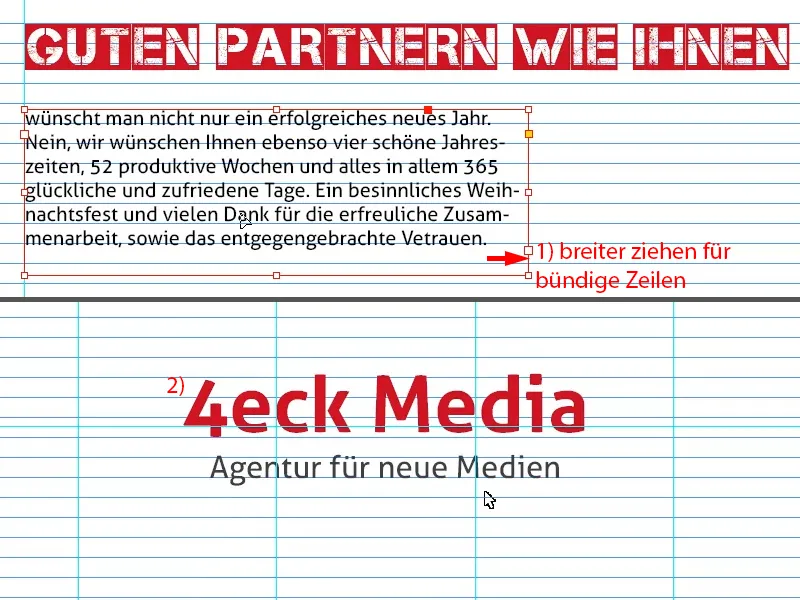
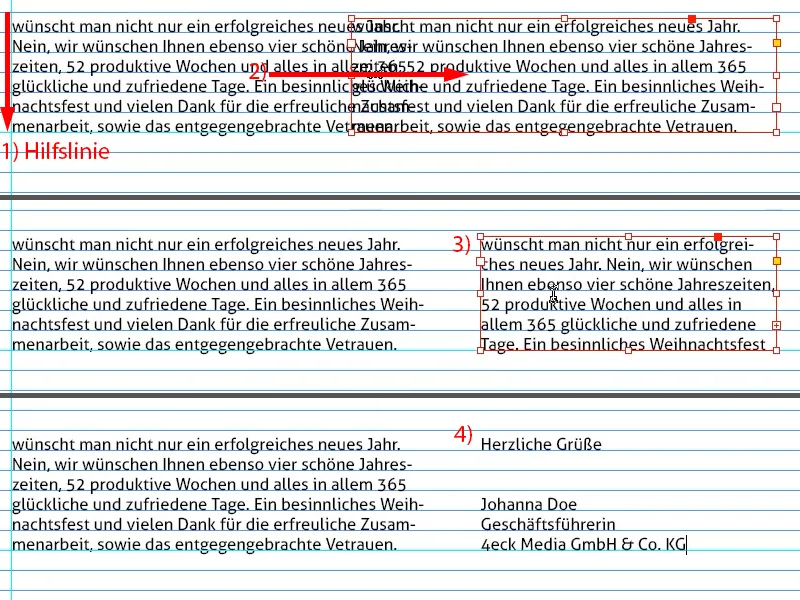
… tada pailginsiu, kad būtų tiksli eilučių sandara (1).
Čia šriftas tikrai gali kelti skirtingas nuomones, bet aš pasirinkau Aller dėl tam tikro priežasties: viena vertus, nenorėjau maišyti per daug šriftų šiame dizaino koncepcijoje, nes tai greitai sukelia nepastovumą, o tipografinė dali antroje dalyje turi atitikti išorines dalis. O logotipe jau turime Aller (2) ... Ir įmonės gali tai individualiai tvarkyti. Kartais girdime dalykus kaip: „Taigi, tai turi būti su serifais, arba ne, geriau be serifų, nes tas ir tas atrodo taip“. Taigi, aš iš tikrųjų remiuosi šūkiu: „Forma seka funkciją“, tai tiesiog reiškia, kad forma seka funkcijas.
Koks šios kortelės funkcija? Turime kartais galvoti: tai svarbu, kad šia kortele perkeliamas atpažįstamas įvaizdis, aiškiai identifikuojama įmonės tapatybė, ir tai yra pagrindinis tikslas. Žinoma - praturtinta maloniais sveikinimais - tačiau svarbu, kad klientas ir toliau mus atsimintų, todėl aš nenukrypsiu nuo šrifto čia. Aš tiesiog laikau šį pagrindinį tikslą ir priskiriu jam daug svarbesnės reikšmės.
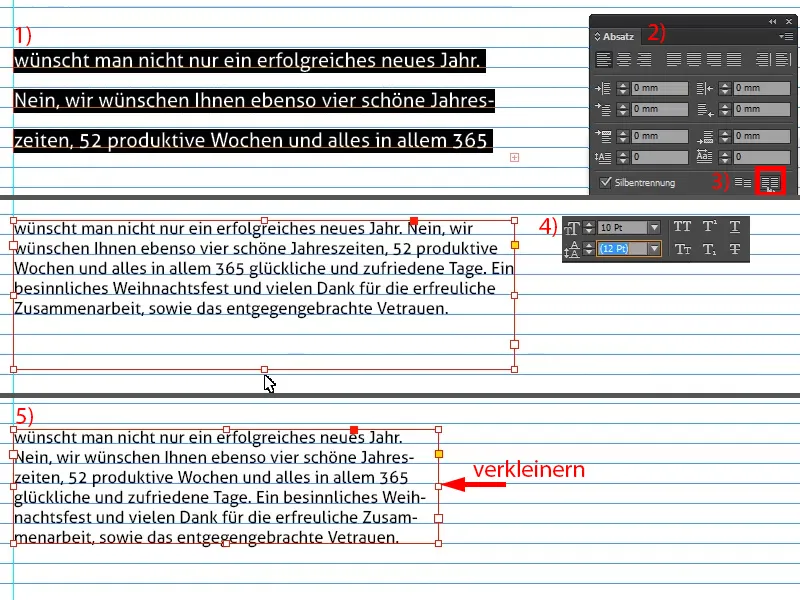
Tačiau norėčiau, kad eilutės būtų ant pagrindo linijų tinklelio. Tai reiškia, pažymiu viską (1) ir aktyvuoju Tekstas>Pastraipa šį sąsają (2), kurioje apačioje galiu išlyginti eilutes kadrantiniame tinklelyje (3).
12 Pt yra per dideli, tad sumažinsiu iki 10 Pt (4). Taip pat galiu daryti šešeriopai (5) …

Dabar viską orientuosiu dešinėje pagal žymeklio linijas.
Nebaigtas žodis: veiksmas užžardinantis. Turiu Vektorinę grafiką priklausantis šalia (1). Turi būti dėmesingi, kad būtų priimtas išskirtinis (2).
PDF paruošimas spaudai




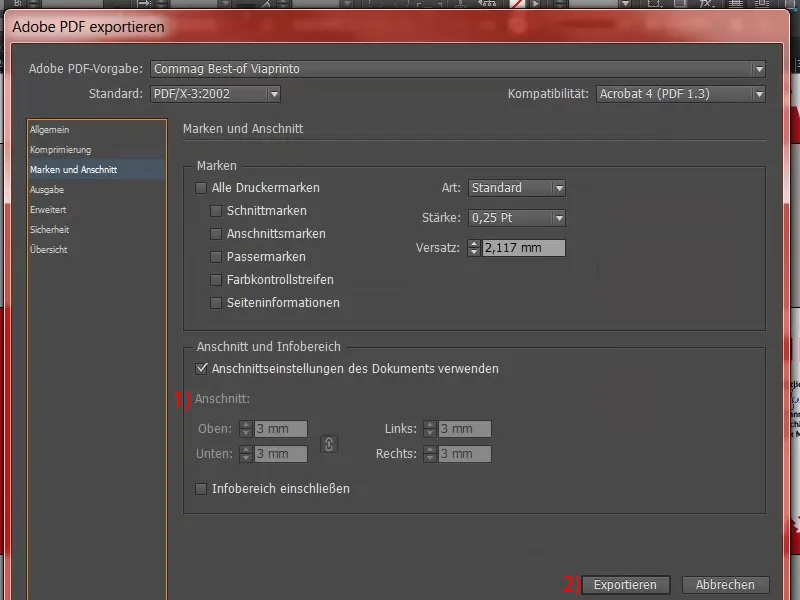
Spaudai užsakyti
Peržiūrėti-funkcija, kurią jūs jau matėte pradžioje. Labai praktiška, kai norite vėl pamatyti viską. Imti į krepšelį.
O kai jūs pereisite šį užsakymo procesą, popierius ir spalva greitai simbiozuos, todėl greitai gausite puikią krovinį su nuostabiai gražiai išdailintomis sveikinimo atvirutėmis į savo įmonę ir galėsite jas toliau siųsti savo partneriams.
Tikiuosi, kad jums buvo smagu, ir laukiu jūsų pastabų. Parašykite man į komentarus. Iki tol, jūsų Stefan.

