Debesys ant teksto ir formų suteikia dizainui lengvumo ir fantazijos. Nesvarbu, ar tai būtų plakatai, sveikinimo atvirukai, ar kūrybiniai projektai - šis efektas suteiks jūsų darbams svajingą išvaizdą. Šioje pamokoje žingsnis po žingsnio parodysiu, kaip "Photoshop" programa sukurti tikrovišką debesų efektą. Derinsime teptukus ir specialius filtrus, kad tekstas ir figūros atrodytų tarsi atkeliavę iš debesų. Pasiruoškite oro kūrybinėms linksmybėms!
1 žingsnis:
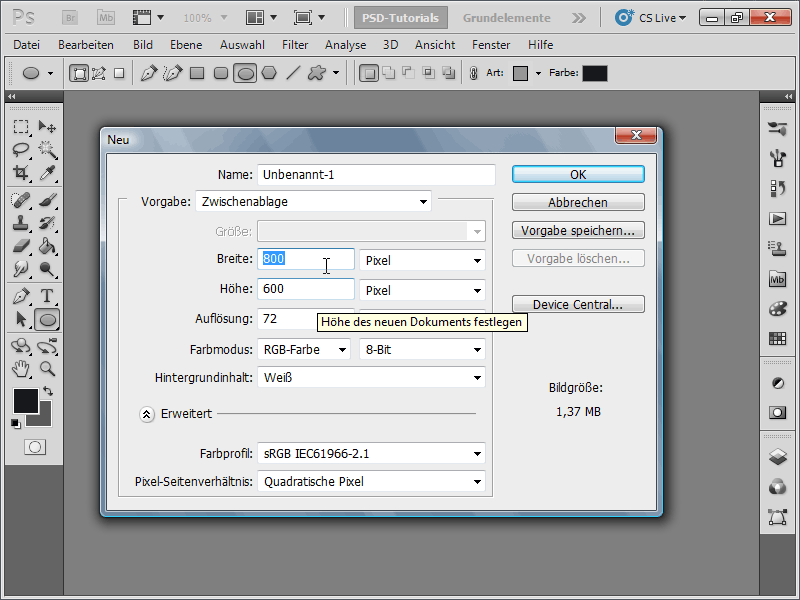
Sukuriu 800x600 pikselių dokumentą, nors dydis tikrai neįdomus.

2 žingsnis:
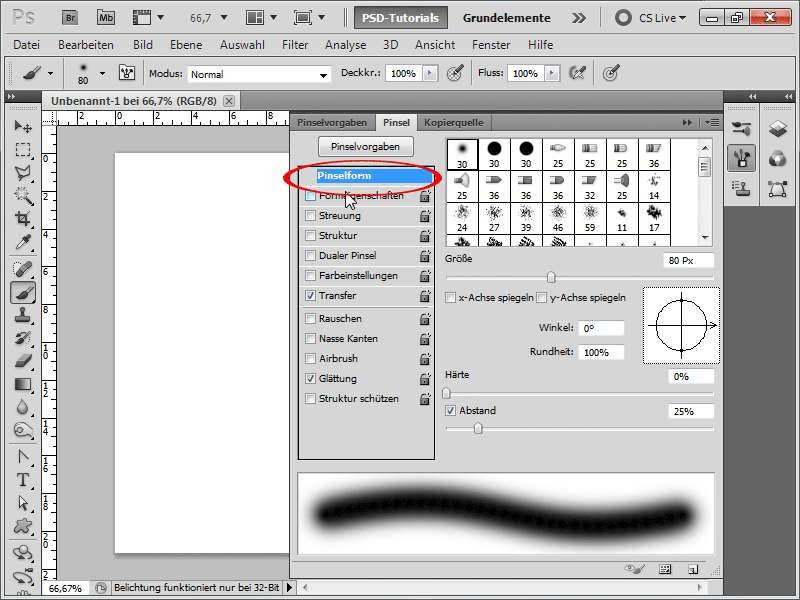
Tada pasirenku teptuko įrankį ir spusteliu F5 arba valdymo skydelio viršuje esančią teptuko skydelio piktogramą. Dabar nustatau šias reikšmes prie Brush shape (teptuko forma):
3 žingsnis:
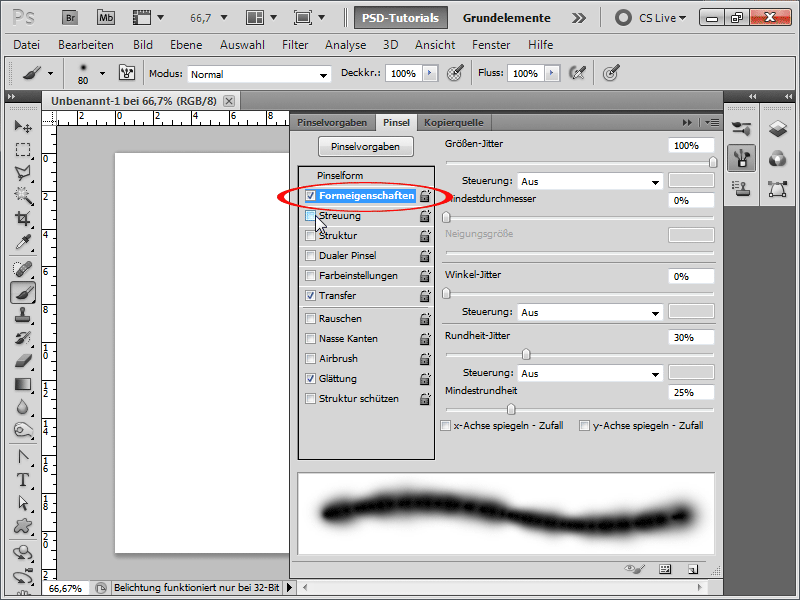
Formos savybėse taip pat galima kažką pakeisti:
4 žingsnis:
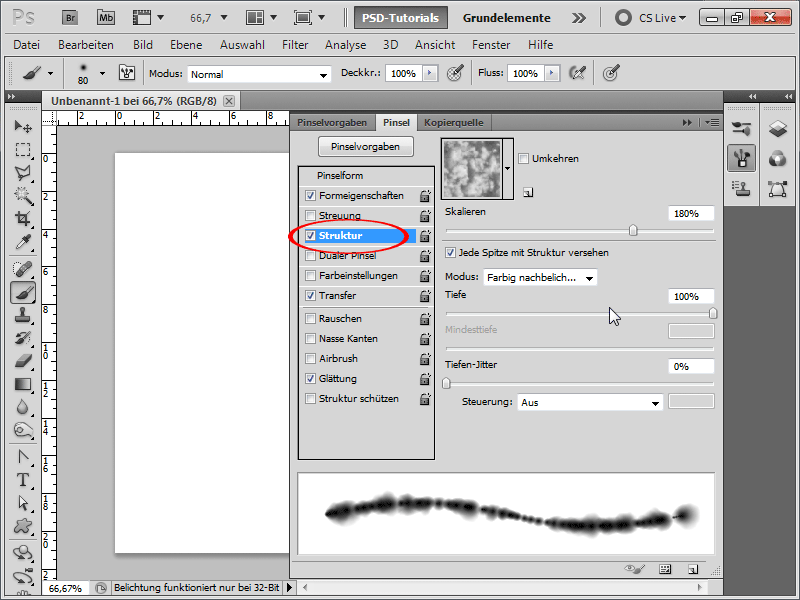
Dalyje Structure (struktūra) būtinai turiu pasirinkti debesies tekstūrą, kurią galiu rasti struktūros modelių bibliotekoje Structures pattern library ( struktūros modelių biblioteka), jei ji nerodoma.
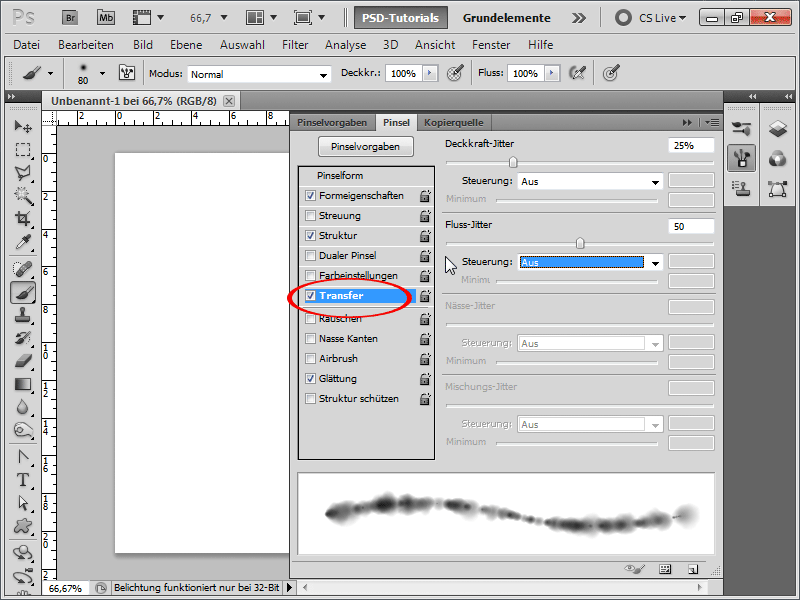
5 žingsnis:
Elemente Transfer (Perkėlimas) nustatau opacity jitter (nepermatomumas)25 %, o flow jitter (srautas) 50 %, kad tam tikros teptuko dalys būtų paslėptos.
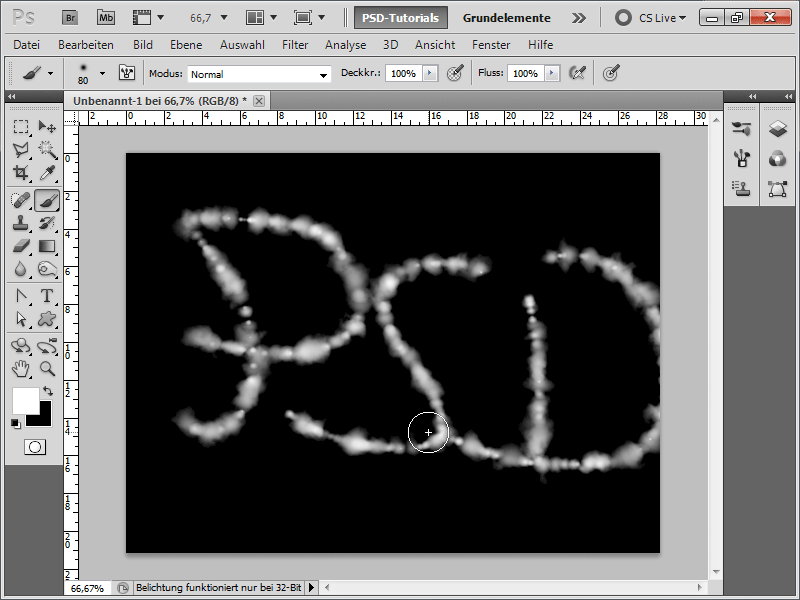
6 žingsnis:
Dabar galiu, pavyzdžiui, naudoti patį teptuką raidėms piešti naujame atskirame sluoksnyje. Tačiau tai nebūtinai atrodo labai gerai.
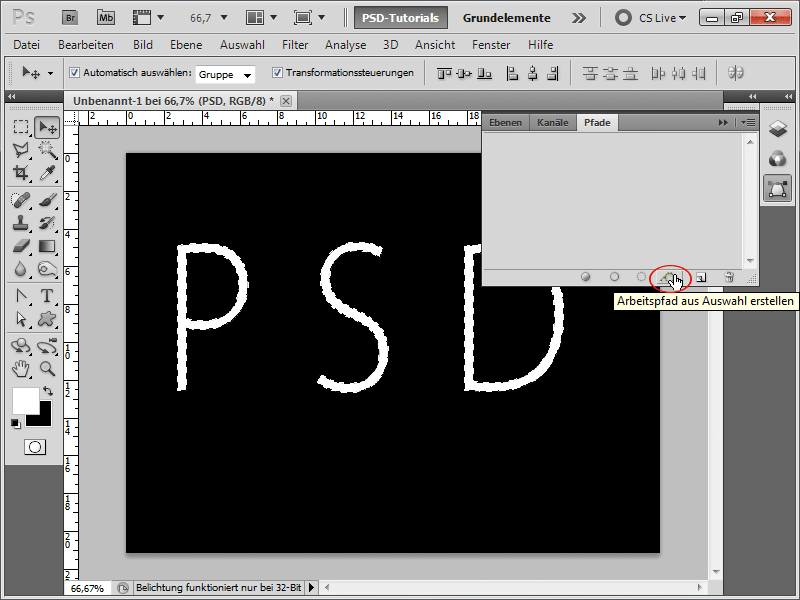
7 veiksmas:
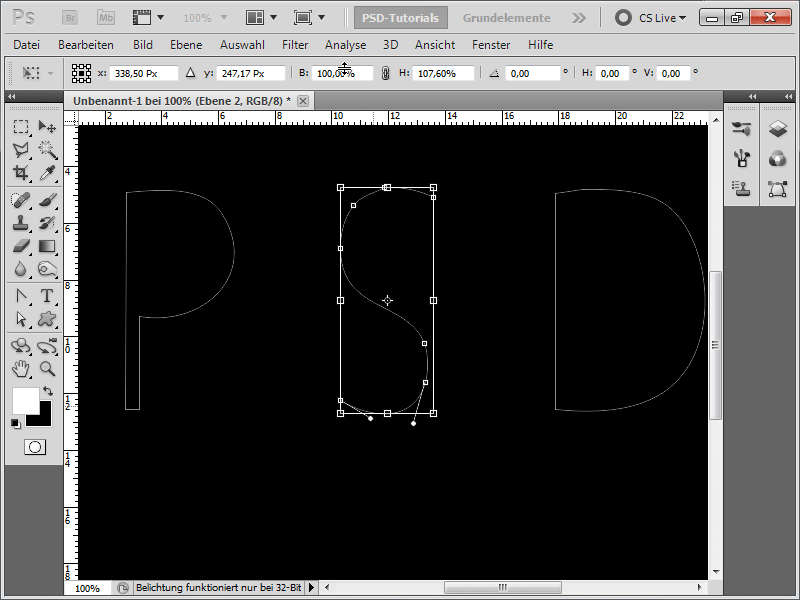
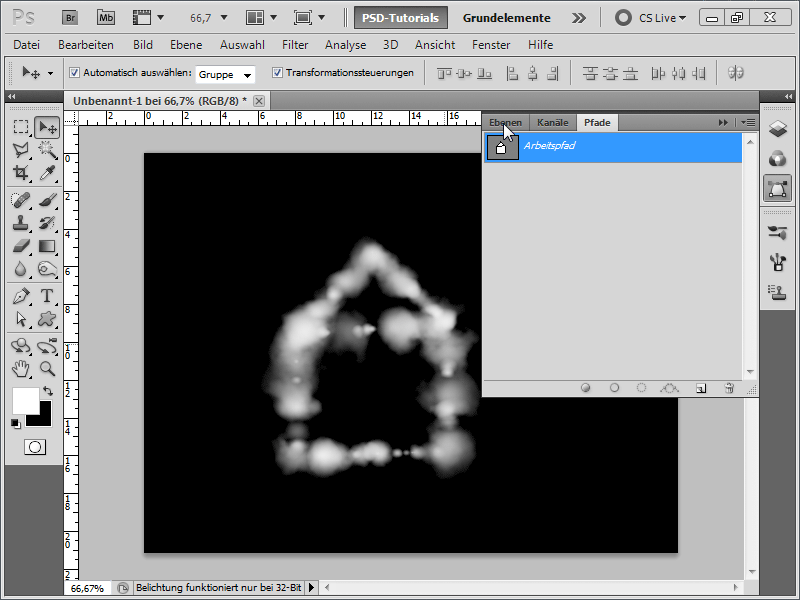
Todėl rašau tekstą su kuo plonesnėmis raidėmis, sluoksnių skydelyje sukuriu teksto sluoksnio pasirinkimą klavišu Ctrl, tada einu į kelio skydelį ir spusteliu piktogramą, kuri leidžia sukurti darbinį kelią iš pasirinkimo.
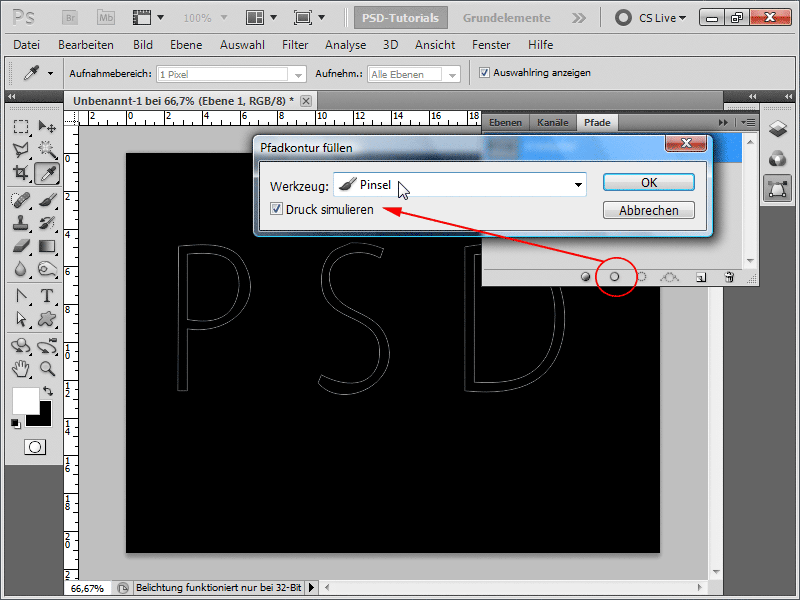
8 veiksmas:
Dabar kelio skydelyje Paths (keliai) spragtelėsiu piktogramą, kad užpildyčiau kelio kontūrą. Pažymiu laukelį Simuluoti spaudimą, kad iš karto pasiekčiau dar geresnį efektą.
9 žingsnis:
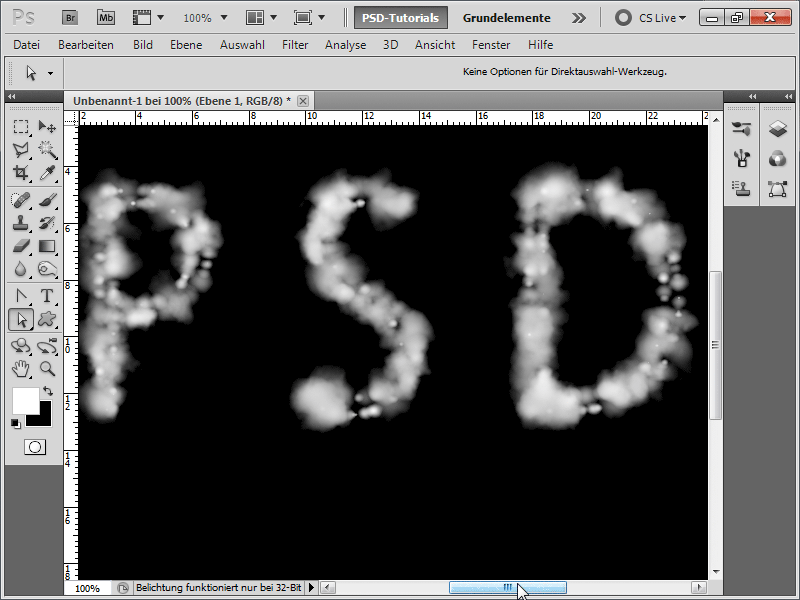
Rezultatas jau įspūdingas.
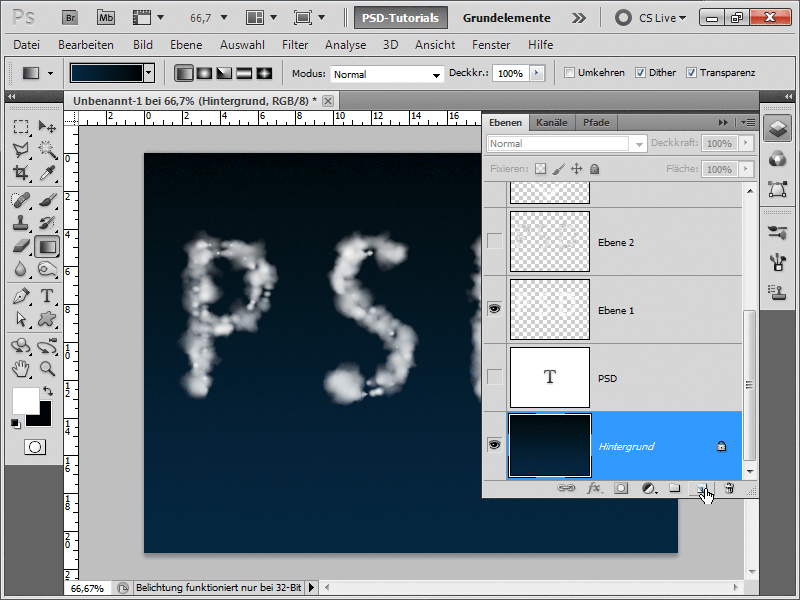
10 žingsnis:
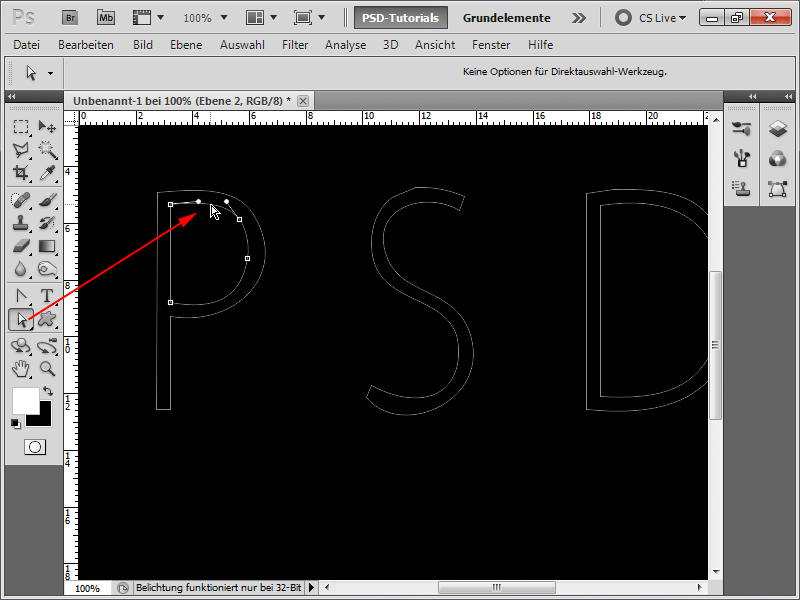
Tačiau kadangi kelias turi dvi linijas kiekvienai raidei, turiu vieną pašalinti, kad teptukas nevažinėtų abiem keliais. Griebiu tiesioginės atrankos įrankį, spusteliu vidinę liniją ir paspaudžiu klavišą Delete. Tada dar kartą spusteliu tuščią sritį ir vėl vidinę dalį bei pašalinimo mygtuką.
11 veiksmas:
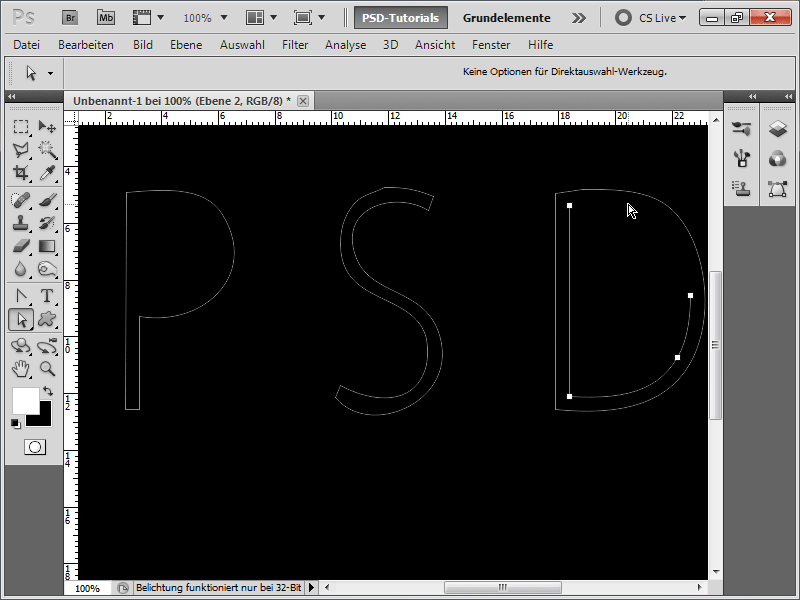
Dėl raidžių P ir D tai gana paprasta.
12 žingsnis:
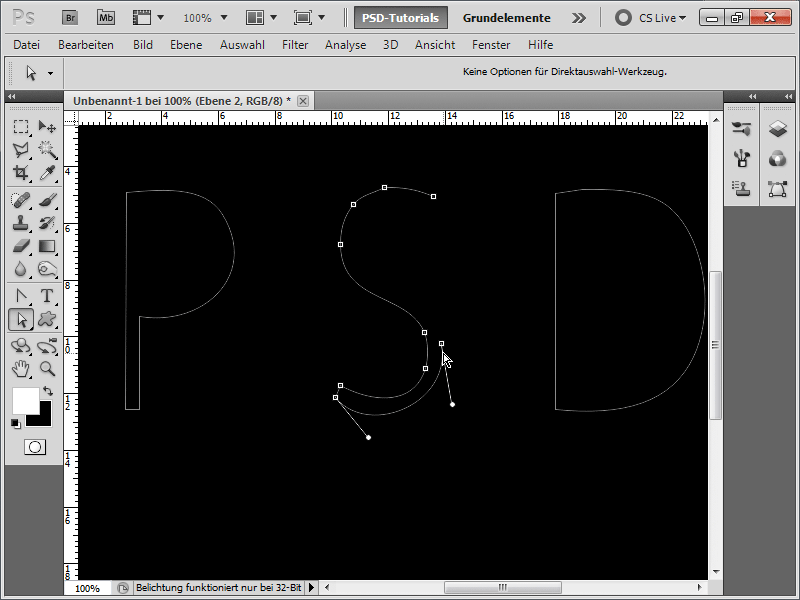
Su S turiu gana daug kartų spragtelėti vidinę dalį ir paspausti pašalinimo mygtuką + dar kartą spragtelėti šalia kelio.
13 žingsnis:
Kadangi S raidė dabar nėra tokio pat dydžio kaip kitos raidės, ją keičiu mastelį naudodamas Ctrl+T.
14 žingsnis:
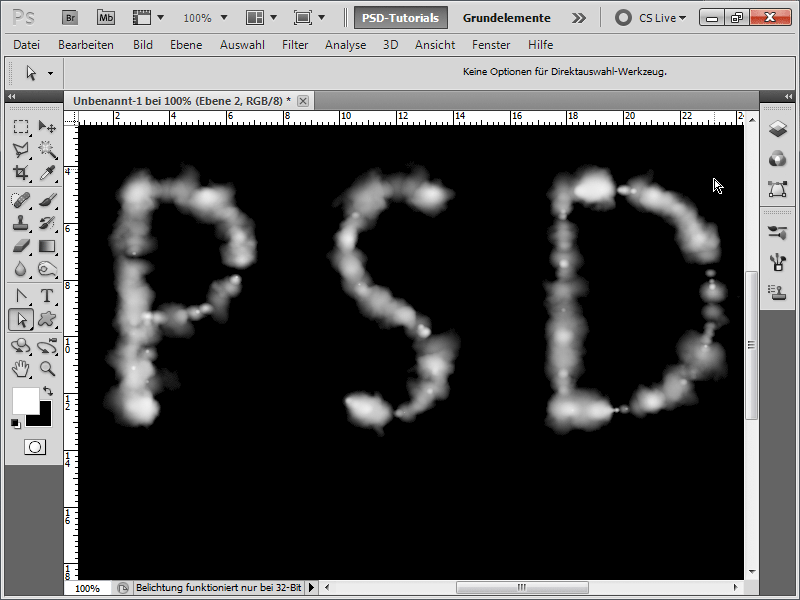
Tada rezultatas atrodo taip:
15 žingsnis:
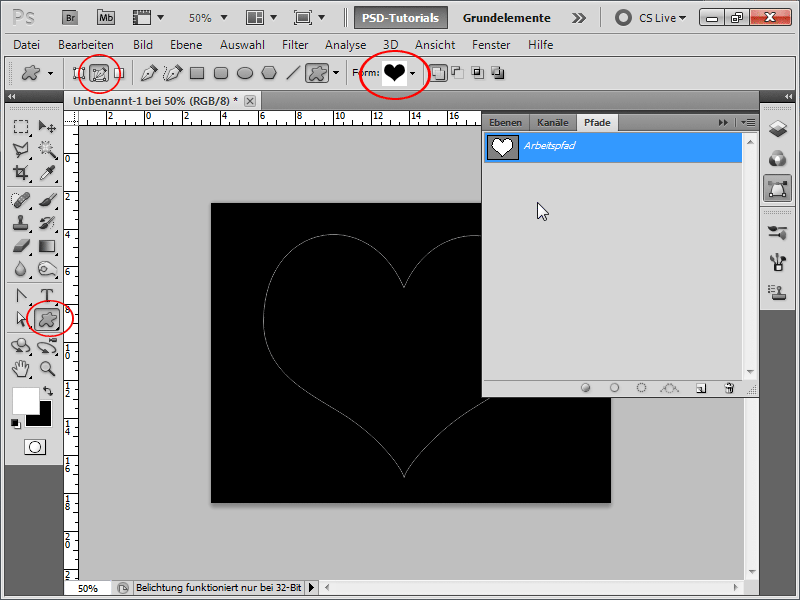
Taip pat galiu nupiešti širdelę skiltyje Mano figūros, pvz. Tik turiu įsitikinti, kad ji braižoma kaip kelias.
16 žingsnis:
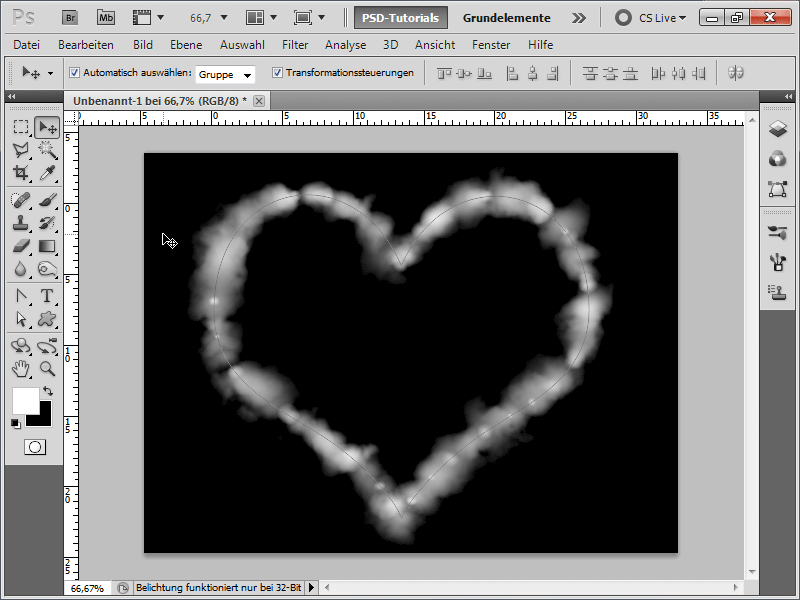
O jei kontūrą vėl užpildysiu debesų teptuku, rezultatas atrodys taip (padidinau teptuko galiuką, kad debesys būtų didesni).
17 žingsnis:
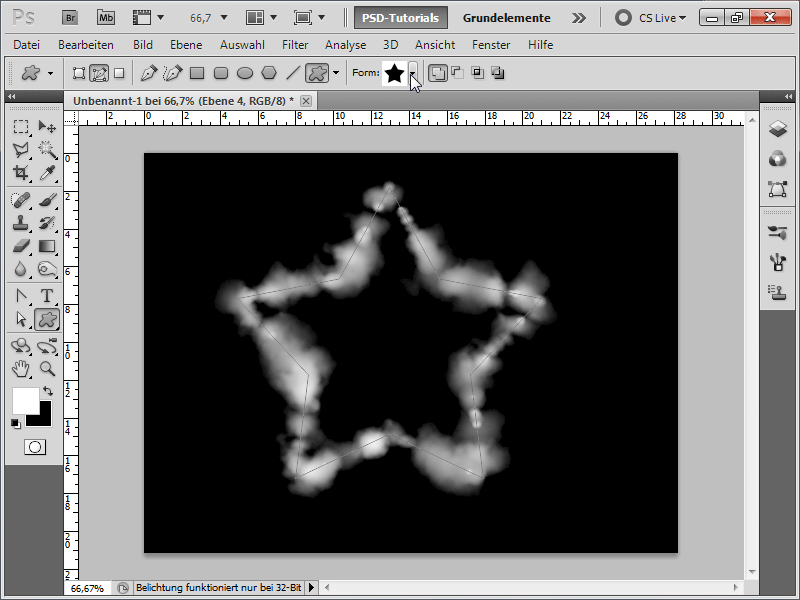
Su žvaigžde jis atrodytų taip.
18 žingsnis:
Arba pats sukuriu namą, pavyzdžiui, piešimo rašiklio įrankiu, o jo kontūrą užpildysiu debesų teptuku.
19 žingsnis:
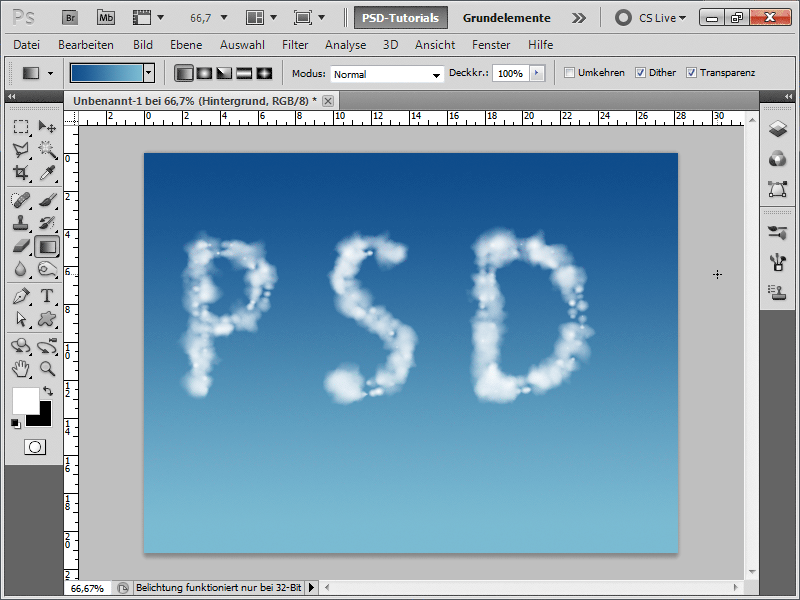
Istorija atrodo dar geriau su tinkamu dangaus mėlynumo gradientu.
20 žingsnis:
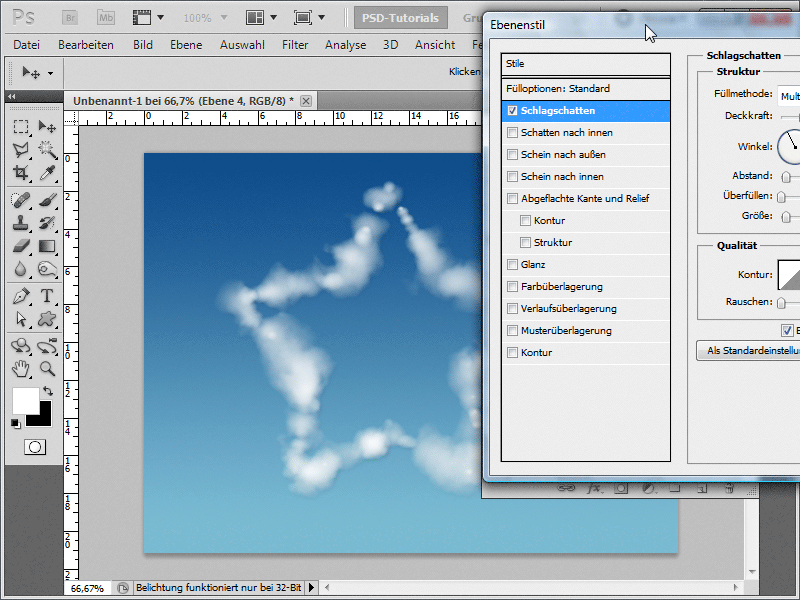
Dar daugiau tikroviškumo debesims galiu suteikti naudodamas vidinio šešėlio arba krintančio šešėlio užpildymo parinktį.
21 žingsnis:
Čia noriu greitai parodyti, kaip sukurti derantį žvaigždėtą dangų. Tam pritaikau gradientą nuo tamsiai mėlynos iki juodos spalvos.
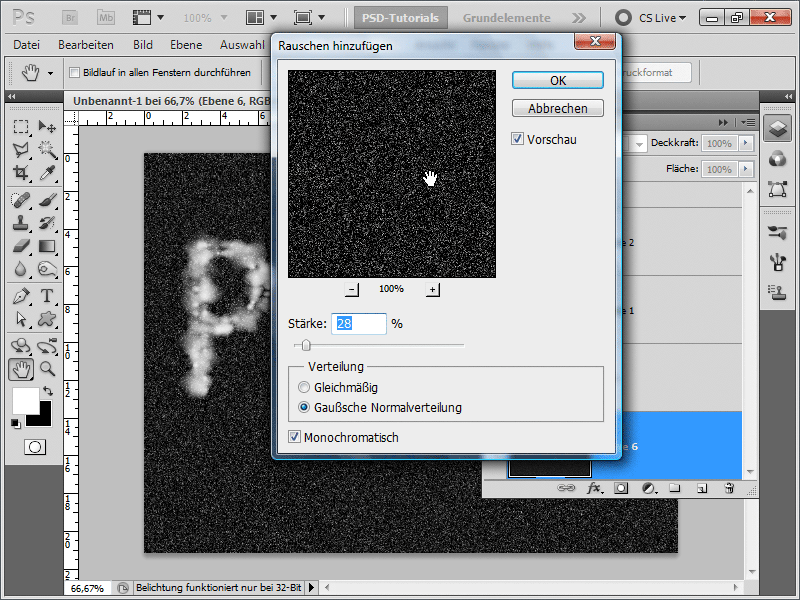
22 žingsnis:
Naujame juodame sluoksnyje pridedu triukšmo.
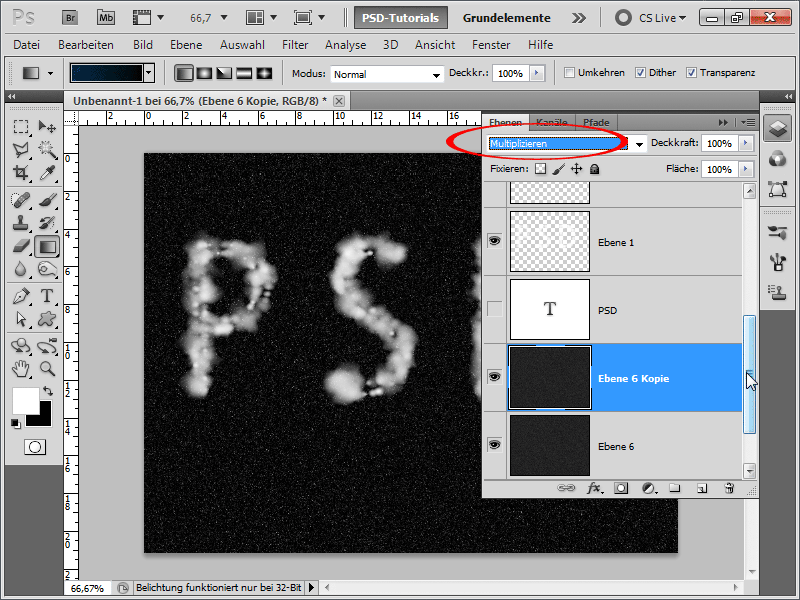
23 žingsnis:
Dabar dubliuoju sluoksnį naudodamas Ctrl+J ir keičiu maišymo režimą į " Multiply".
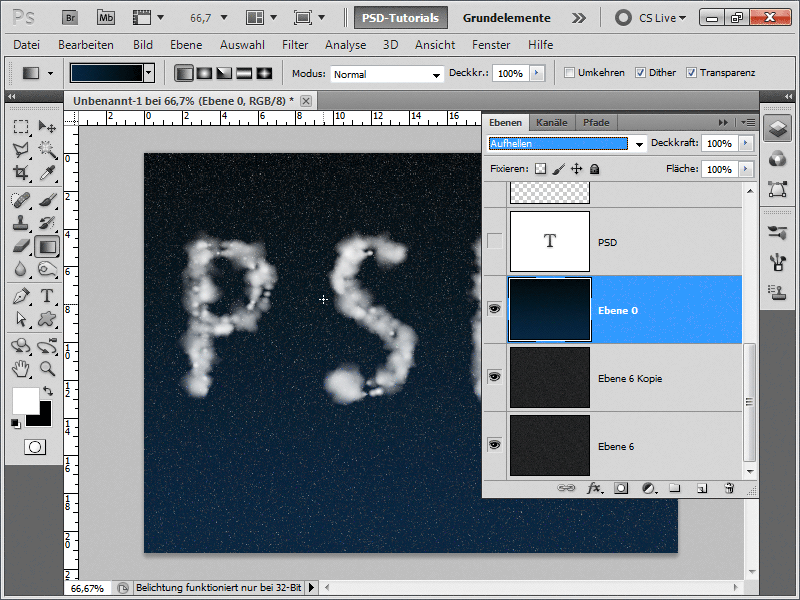
24 žingsnis:
Tada perkeliu gradiento sluoksnį ant žvaigždžių sluoksnių ir nustatau maišymo režimą į Šviesinti, kad žvaigždės matytųsi.
25 žingsnis:
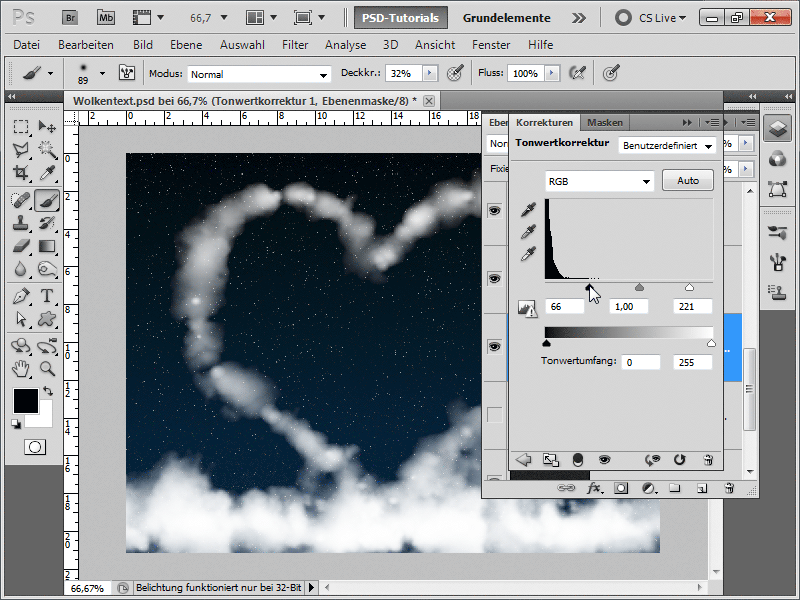
Dabar sumaišau savo pavyzdžio širdį, sukuriu naują debesų sluoksnį ir didesniu teptuku piešiu debesis apatiniame pirmame plane. Tada po gradiento sluoksniu sukuriu toninio koregavimo ko regavimo sluoksnį ir kairįjį bei dešinįjį slankiklius truputį pastumiu link centro, kad kai kurios žvaigždės taptų šviesesnės, o kitos - tamsesnės.
26 žingsnis:
Mano nuomone, rezultatas įspūdingas:
Debesų šepetėlį pridėjau kaip darbinį failą.


