Naudodami pasirinkimo sąrašus, galite lankytojams pateikti sąrašą įrašų, iš kurių jie gali pasirinkti vieną.
<select name="kalbos"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Pasirinkimo sąrašai nustatomi per select elementą. Taip pat pasirinkimo sąrašas turi būti vienareikšmiškai identifikuojamas dokumente naudojant pavadinimą (name). Kiekvieną sąrašo įrašą nustatome naudodami option elementą. Tarp atidarymo ir uždarymo <option> esantis tekstas yra sąrašo įrašo tekstas.

Numatytasis elgesys yra siunčiant formos duomenis yra pasirinkto sąrašo įrašo tekstas. Tačiau alternatyvūs išsiuntimo variantai gali būti nustatomi kitaip. Tai yra atliekama naudojant value atributą.
<select name="kalbos"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Tam value tiesiog priskirkite norimą išsiuntimo reikšmę.
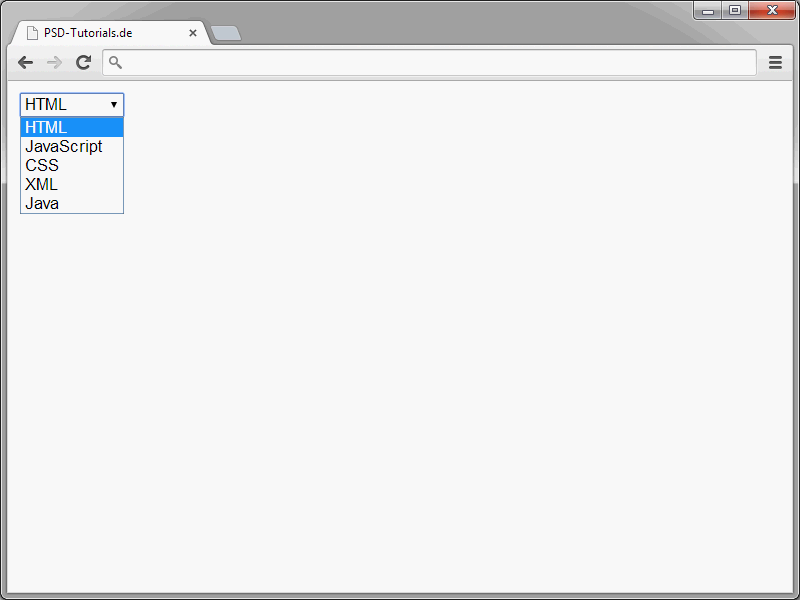
Įprastai pasirinkimo sąraše matomas tik vienas įrašas. Tačiau, jei norite, jūs galite parodyti ir keletą įrašų.
Tam select elementui priskirkite atributą size. Šis size nustato pasirinkimo sąrašo rodymo dydį.
<select name="kalbos" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Jei sąraše yra daugiau įrašų nei galima parodyti, sąrašas gali būti slankomas.
Iš prigimties pasirinkimo sąraše galima šviesinti tik vieną įrašą. Jei reikia, tačiau, galima nustatyti ir daugiakartinį pasirinkimą.
<select name="kalbos" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Norėdami nustatyti daugiakartinį pasirinkimą, priskirkite multiple atributą select elementui.
Pasirinkimo sąraše iš pradžių nėra iš anksto parinktas joks įrašas. Tačiau tai taip pat gali būti pakeista naudojant atitinkamą atributą.
<select name="kalbos" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Norėdami iš anksto pasirinkti įrašą, priskirkite atitinkamą option elementą atributui selected.
Jūs taip pat galite iš anksto pasirinkti keletą įrašų. Norėdami tai padaryti, tiesiog naudokite atributą selected kelis kartus.
Radijo mygtukai
Naudodami taip vadinamuosius radijo mygtukus, galite nustatyti mygtukų grupes.
Iš tokios grupės vartotojai gali pasirinkti vieną iš siūlomų parinkčių.
Radijo mygtukai apibrėžiami naudojant input elementus, kuriems priskiriamas atributas-reikšmė pora type="radio".
<form action="form.php" method="post">
<p>Ar norite prenumeruoti naujienlaiškį?:</p>
<p>
<input type="radio" name="naujienlaiskis" value="taip" /> Taip<br />
<input type="radio" name="naujienlaiskis" value="ne" /> Ne
</p>
</form>
Vėl naudokite name atributą, kad priskirtumėte radijo mygtukams pavadinimą. Visi mygtukai, turintys tą patį pavadinimą, priklauso vienai grupei. Tada galima pažymėti tik vieną iš šių mygtukų.
Naudodami value atributą galite nustatyti skirtingas mygtukų išsiuntimo reikšmes.
Norint iš anksto parinkti mygtuką, priskirkite jam atributą checked.
<form action="form.php" method="post">
<p>Ar norite prenumeruoti naujienlaiškį?:</p>
<p>
<input type="radio" name="naujienlaiskis" value="taip" /> Taip<br />
<input type="radio" name="naujienlaiskis" value="ne" checked /> Ne
</p>
</form>
Atkreipkite dėmesį, kad išankstinis pasirinkimas gali būti atliktas tik su vieno mygtuko grupės pagalba.
Žymimieji langeliai
Žymimus langelius taip pat žinote iš begalės formų.
Tai yra grupė pažymimų stačiakampių, kuriuos vartotojai gali pasirinkti vieną, nei vieno ar keliuos.
<p>Kokie dar temai jus dominuoja?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Žymimi langeliai apibrėžiami naudojant input-elementus, kuriems priskiriamas atributas ir reikšmė type="checkbox". Kiekvienam žymimam langeliui suteikiamas unikalus identifikatorius per atributą name. Visi žymimi langeliai, turintys tą patį pavadinimą, priklauso tam pačiam grupei. Per atributą value galima nustatyti atskiros žymimos langelio pasiuntimo reikšmę.
Slėpti laukai
Jūs galite apibrėžti formose laukus, kurie yra nematomi lankytojams. Pateikiant formą, laukuose esančios reikšmės taip pat bus perduodamos. Tai gali būti naudinga, pvz., kai norite perduoti PHP nustatytas reikšmes, nepaskelbdami apie tai vartotojams.
Slėptus laukus galima apibrėžti naudojant input-elementus su atributo ir reikšmės deriniu type="hidden".
<input type="hidden" name="id" value="">
Elementui suteikiamas unikalus identifikatorius per atributą name. Lauko reikšmė nustatoma per atributą value. Tai gali būti statinė reikšmė. Tačiau ją taip pat galima dinamiškai priskirti, pvz., naudojant PHP arba JavaScript.
Įkėlimo laukai
Jei norite, kad lankytojai galėtų įkelti failus, taip pat galite pasiūlyti tinkamą lauką. Štai, kaip atrodytų atitinkama taikymo pavyzdys:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Jūsų pasirinkimas:<br> <input name="File" type="file" /></p> </form>
Naršyklėje tai atrodo taip:
Įkelimo laukai apibrėžiami naudojant input-elementus su atributo ir reikšmės deriniu type="file". Šio tipo laukams įrašant pradiniame <form> nurodykite method="post". Be to, šioje dalyje turėtų būti nurodytas atributo ir reikšmės derinys enctype="multipart/form-data". Tik tuomet bus iš tikrųjų perduodami failai. Jei šios savybės nenurodomos, perduodamas tik failo pavadinimas.
Siųsti ir Atšaukti mygtukai
Kad iš viso būtų galima siųsti formos duomenis, reikalingas atitinkamas mygtukas.
Formų siuntimui naudojama ši sintaksė:
<input type="submit" value="Siųsti" />
Atributo value reikšmė nusako tai, kas bus rodoma ant mygtuko.
Šie Pateikti mygtukai turi priešingybę - Atšaukti mygtukai.
Paspaudus šį mygtuką, bus išvalomi visi formos turinys. Šių mygtukų sintaksė yra:
<input type="reset" value="Atšaukti" />
Taip pat čia taikoma taisyklė: Užrašą nusako atributo value reikšmė.
Beje, jūs taip pat galite apibrėžti mygtukus naudodami button-elementą.
Šio varianto privalumas - esate labai lankstūs. Iš tikrųjų galite patys apibrėžti šių mygtukų išvaizdą ir funkcionalumą.
<button name="click" type="button" value="Nustebinti" onclick="alert('Ar Jūs tikras?');">Spauskite mane</button>
Dabartiniame pavyzdyje naudojant onclick įvykio tvarkyklę, paspaudus mygtuką, atsidaro JavaScript pranešimo langas. Mygtuko išvaizdą nustato turinys tarp pradinių ir galutinių <button> žymų. Be to, tai gali būti bet koks turinys. Taigi ne tik tekstas yra leidžiamas. Be to, čia galima įvesti img-elementą, kuris sukurtų grafinį mygtuką.


