Norint efektyviai kurti ir programuoti, labai svarbu suprasti "React" programos struktūrą. Šiame vadove sužinosite pagrindinius "React" programėlės struktūros principus ir sužinosite, kaip ją integruoti į svetainę. Apžvelgsime rodyklinio HTML failo struktūrą, atitinkamą "JavaScript" failą ir pagrindines JSX ir ES6 modulių sąvokas.
Pagrindinės išvados
- "React" programėlių šaltinio failas yra index.html.
- "React" naudoja "šakninių mazgų" sąvoką kaip visų komponentų inkarą.
- Metodas createRoot naudojamas šakniniam mazgui, kuriame atvaizduojami "React" elementai, sukurti.
- JSX yra "JavaScript" sintaksės plėtinys, leidžiantis į HTML panašią sintaksę.
- ES6 moduliai yra svarbūs "React" kodui struktūrizuoti.
Žingsnis po žingsnio
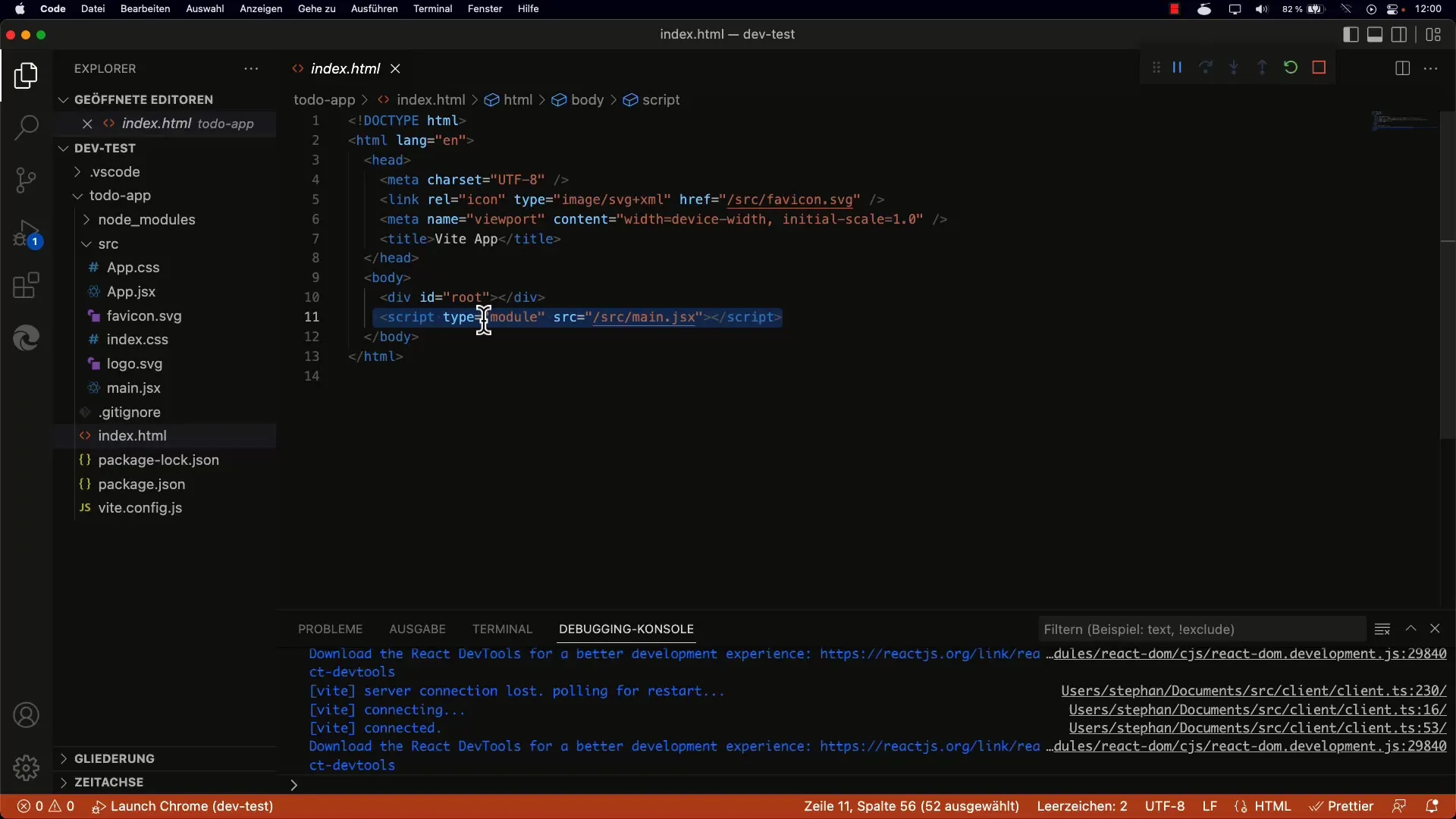
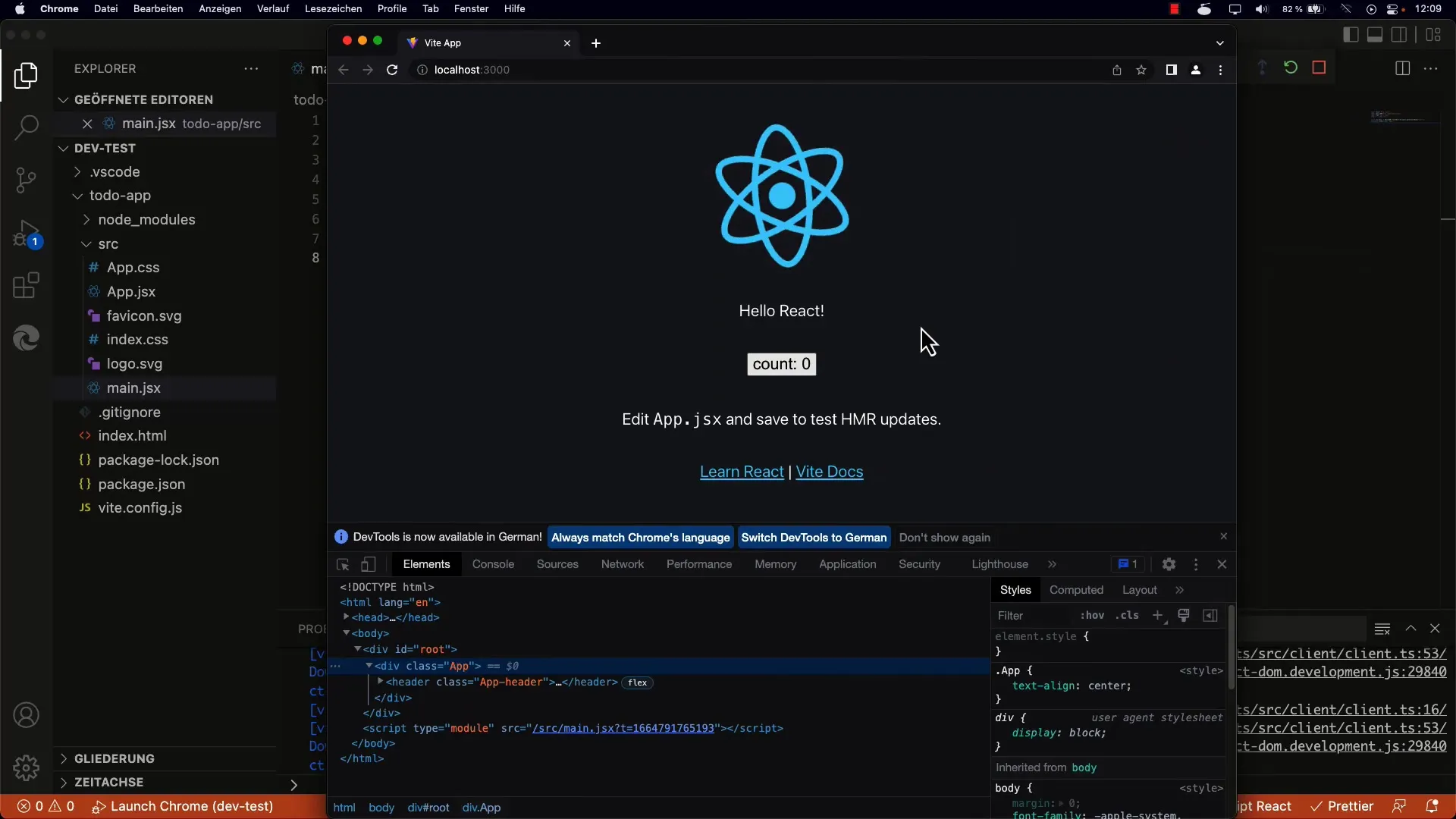
1. Supraskite index.html
Kai kuriate "React" programą, negalėsite nežiūrėti į index.html failą. Jis yra jūsų programėlės kodo įvesties taškas ir įkelia reikiamus skriptus. Tipiniame faile matysite div su ID root. Šis DIV tarnauja kaip visos "React" programos šakninis mazgas.

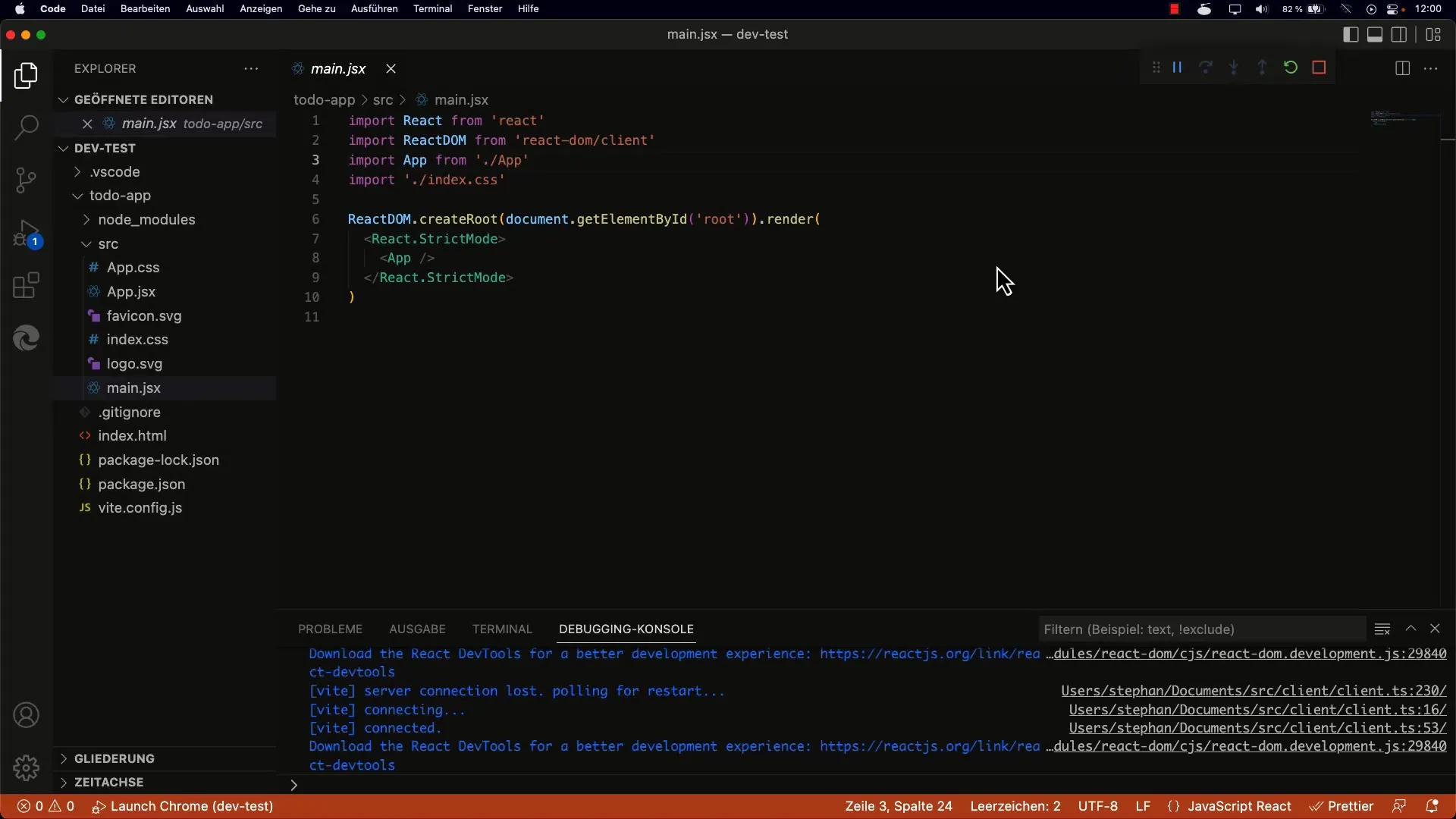
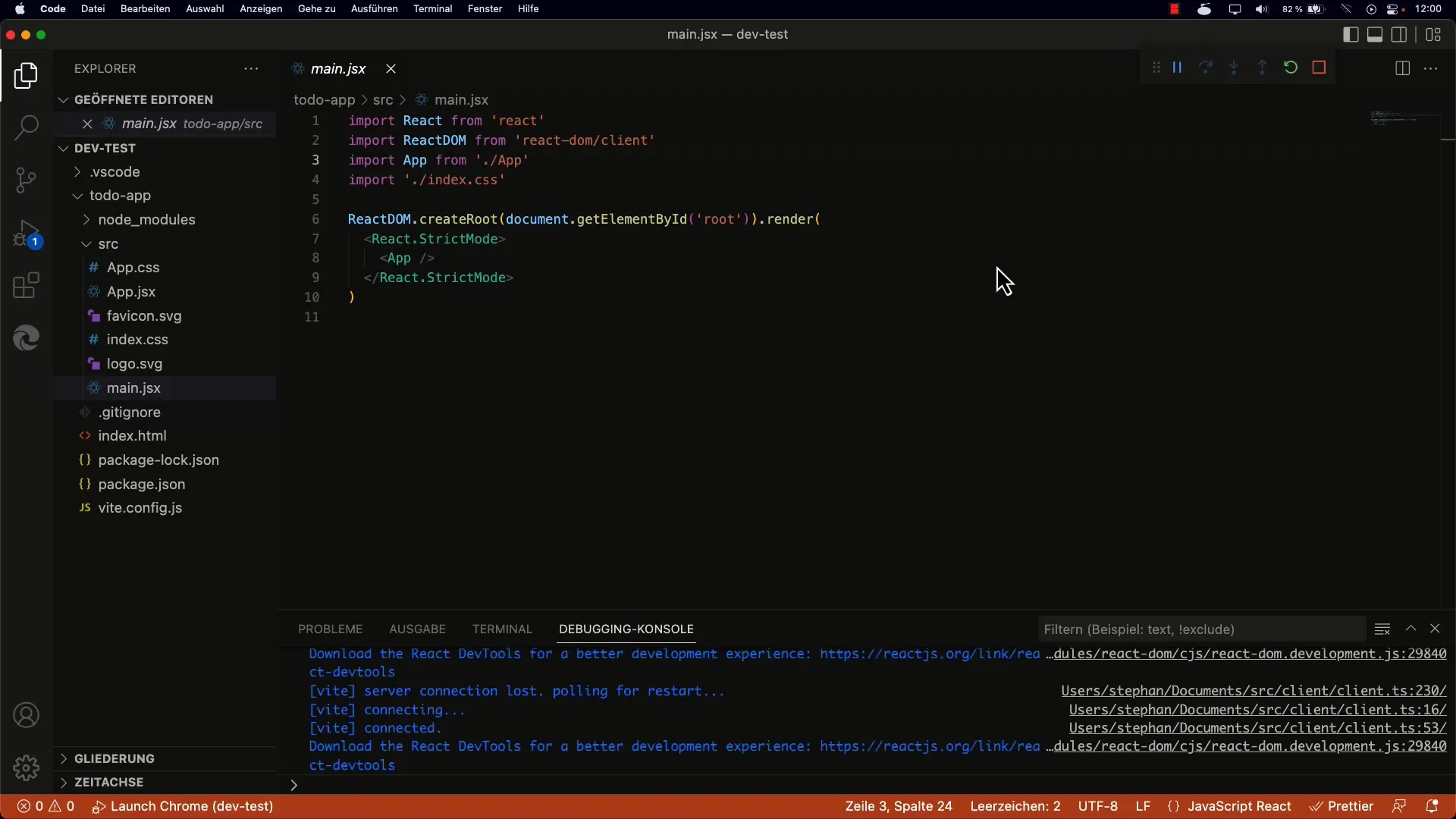
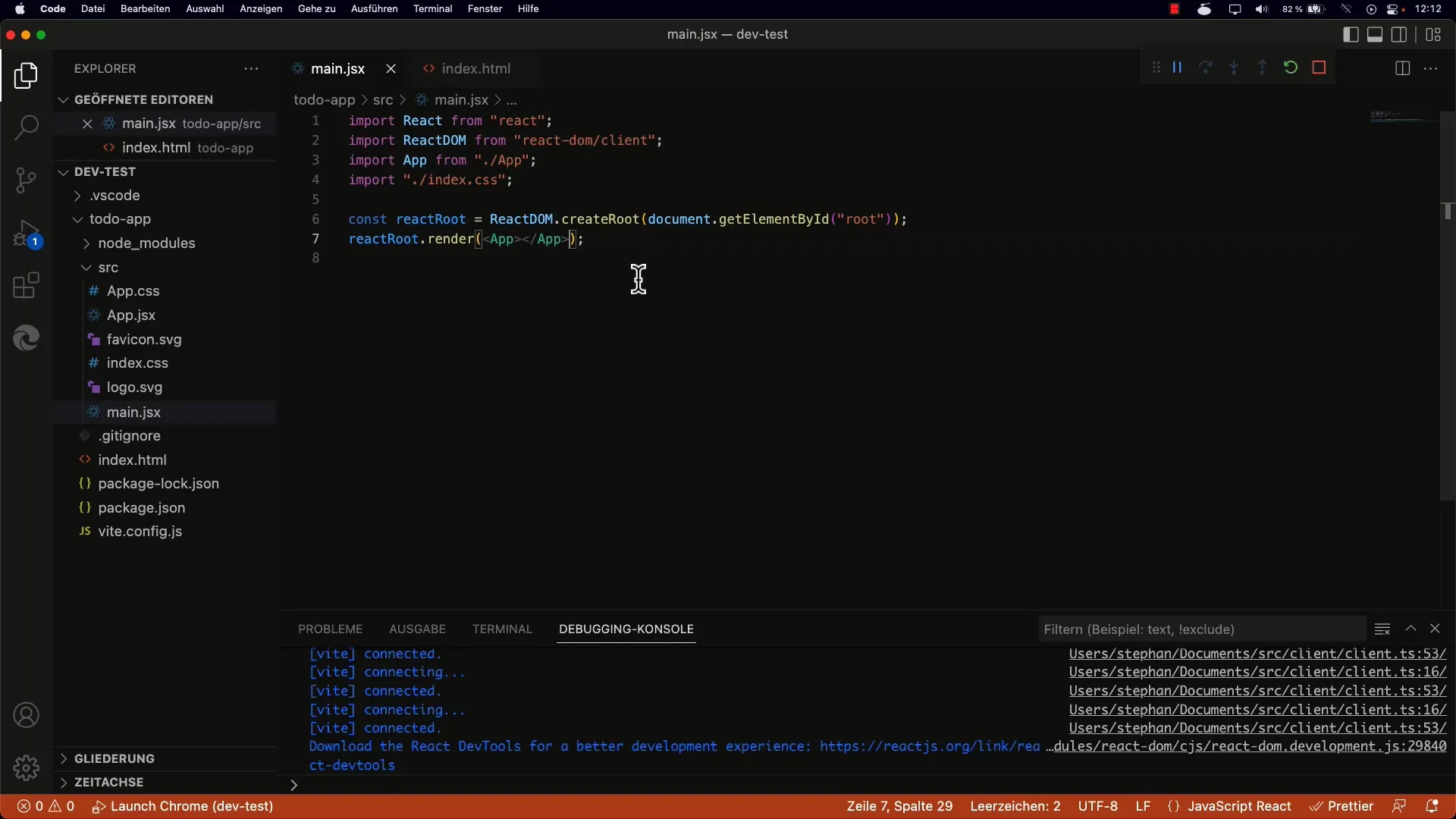
2. Importuokite reikiamus modulius į main.jsx
Į main.jsx, kuris įkeliamas iš index.html, matysite importuojamus modulius. Čia importuosite "React", "ReactDOM" ir galbūt CSS. Moduliai reikalingi programėlei sukurti ir užtikrina, kad galėsite naudoti geriausias turimas funkcijas. Įsitikinkite, kad importuojate ReactDOM iš react-dom/client.

3. sukurkite šakninį mazgą
Dabar reikia sukurti "React" šakninį mazgą. Tai atliekama naudojant createRoot metodą. Jį perkeliate į DOM elementą, kurį anksčiau apibrėžėte index.html. Prieinate prie div su ID root ir inicijuojate šakninį mazgą.

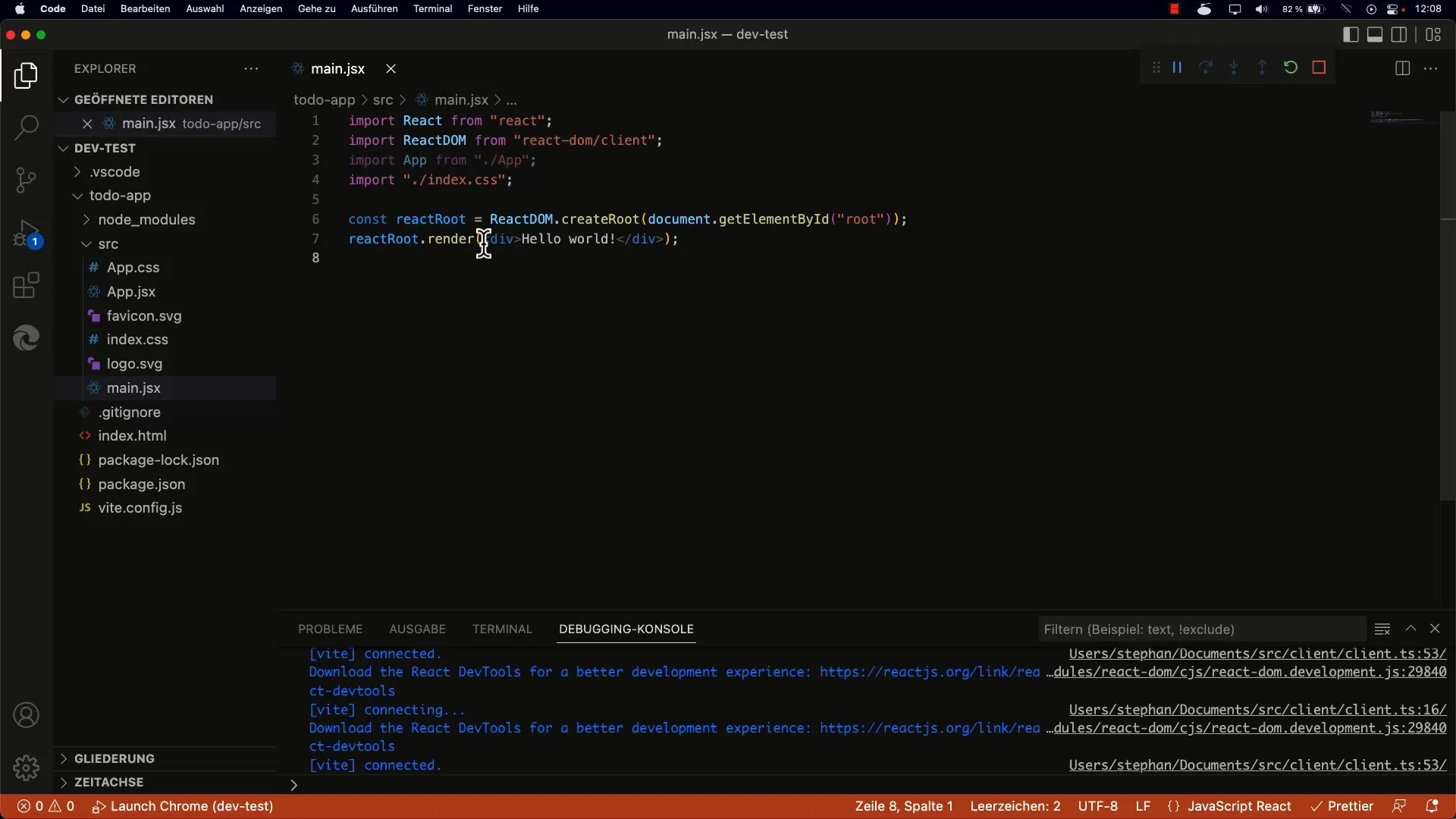
4. naudodami metodą render
Sukūrę šakninį mazgą, naudojate atvaizdavimo metodą. Šiuo metodu perduodate JSX elementus, kurie turi būti atvaizduoti. JSX atrodo beveik kaip HTML, tačiau jis išverčiamas į "JavaScript". Pavyzdžiui, galite tiesiog atvaizduoti tokį teksto mazgą kaip "Hello World".
5. JSX sintaksės supratimas
JSX yra "JavaScript" ir HTML mišinys. Tai reiškia, kad į HTML panašų kodą rašote per "JavaScript". Tai leidžia paprastai ir suprantamai kurti vartotojo sąsajos struktūrą. Pirmiau pateiktame pavyzdyje parašėte paprastą tekstą div. Tai pirmasis žingsnis kuriant "React" komponentą.
6. Komponentais pagrįsta struktūra
Savo programėlės struktūrai rekomenduojama naudoti komponentus. Užuot tiesiog atvaizdavę HTML, turėtumėte naudoti "React" komponentus, kuriuos importuojate į savo programą. Tai ne tik pagerina jūsų kodo skaitomumą, bet ir skatina pakartotinį naudojimą. Pavyzdžiui, rekomenduojama sukurti programos komponentą ir tada jį įterpti naudojant JSX.

7 DOM atnaujinimas ir interaktyvumas
Eidami toliau, galite pridėti interaktyvių elementų, pavyzdžiui, mygtukų, kurie keičia reikšmes. React užtikrina, kad DOM būtų atnaujinamas efektyviai, kad iš naujo būtų atvaizduojamos tik būtinos naudotojo sąsajos dalys. Šiuo metu galite matyti, kaip programėlės sąsaja reaguoja, kai naudotojai su ja sąveikauja.

8 Programos komponento importavimas ir atvaizdavimas
Nors ankstesniuose pavyzdžiuose daugiausia dirbome su paprastu HTML, visada turėtumėte prisiminti, kad efektyviau vartotojo sąsają suskirstyti į komponentus. Programos komponentą galite importuoti į main.jsx ir tada įterpti jį per render (atvaizdavimą). Taip laikysitės geriausios "React" praktikos.

Apibendrinimas
Atlikę pirmiau nurodytus veiksmus supratote pagrindines "React" programos struktūras ir funkcijas. Dabar jau žinote, kaip sukurti pagrindinį mazgą, teisingai naudoti JSX ir importuoti komponentus. Šios žinios sudaro tvirtą pagrindą jūsų kelionei į "React" kūrimo pasaulį.
Dažniausiai užduodami klausimai
Kas yra "React" programėlės šakninis mazgas? Šakninis mazgas yra pagrindinis DOM elementas, kuriame atvaizduojami visi "React" komponentai.
Kas yra JSX? JSX yra sintaksinis "JavaScript" plėtinys, leidžiantis "React" naudoti į HTML panašią sintaksę.
Kaip importuoti komponentus į "React" programėlę? Komponentus galite lengvai importuoti naudodami "JavaScript" failo komandą import.
Kaip valdyti komponentų atvaizdavimą "React" programoje? Tai veikia per "ReactDOM" atvaizdavimo metodą, kuris leidžia atvaizduoti JSX arba kitus "React" komponentus šakniniame mazge.


