Komponentų kūrimas " React" sistemoje yra esminis įgūdis, kurio noriu jus išmokyti. Sužinosite, kaip kurti paprastus, funkcijomis pagrįstus komponentus ir į ką turėtumėte atkreipti dėmesį tai darydami. Supratę komponentus, galėsite daug lengviau kurti sudėtingas naudotojo sąsajas. Tuoj pat pradėkime!
Pagrindinės žinios
- Yra du pagrindiniai "React" komponentų tipai: klasėmis ir funkcijomis pagrįsti komponentai.
- Funkcijomis pagrįsti komponentai yra paprastesni ir mažiau linkę į klaidas.
- JSX naudojamas vartotojo sąsajai aprašyti ir atvaizduoti.
- Komponentai turėtų būti mažos, daugkartinio naudojimo jūsų programos dalys.
Žingsnis po žingsnio "React" komponentų kūrimo vadovas
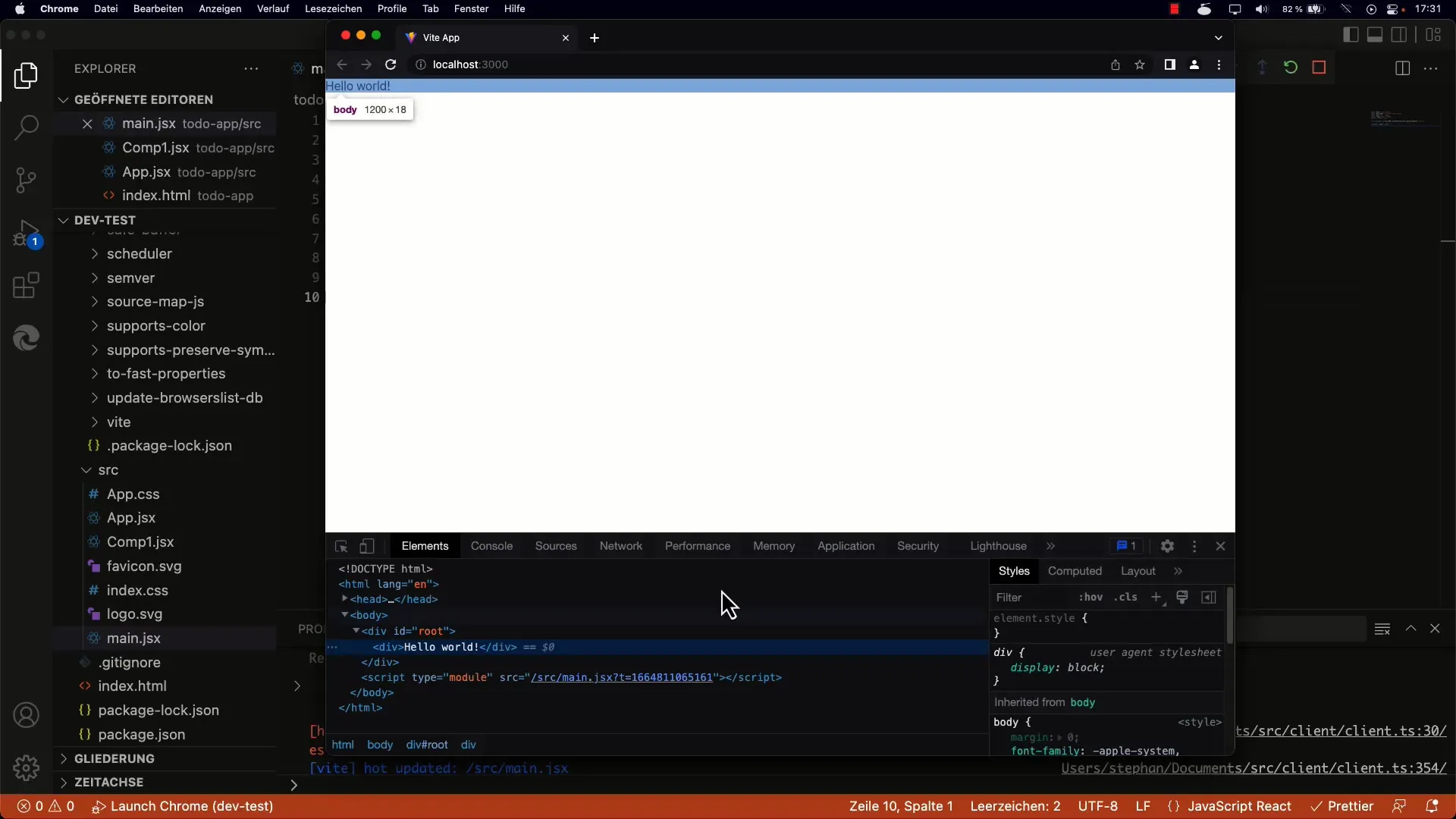
1. Komponentų pagrindai
Norint sukurti "React" komponentą, reikia pagrindinių žinių apie JSX ir funkcijos struktūrą "JavaScript". Komponentas iš tikrųjų yra tik JSX grąžinanti funkcija. Sukurkime paprastą, funkcija paremtą komponentą.

2. Komponento apibrėžtis
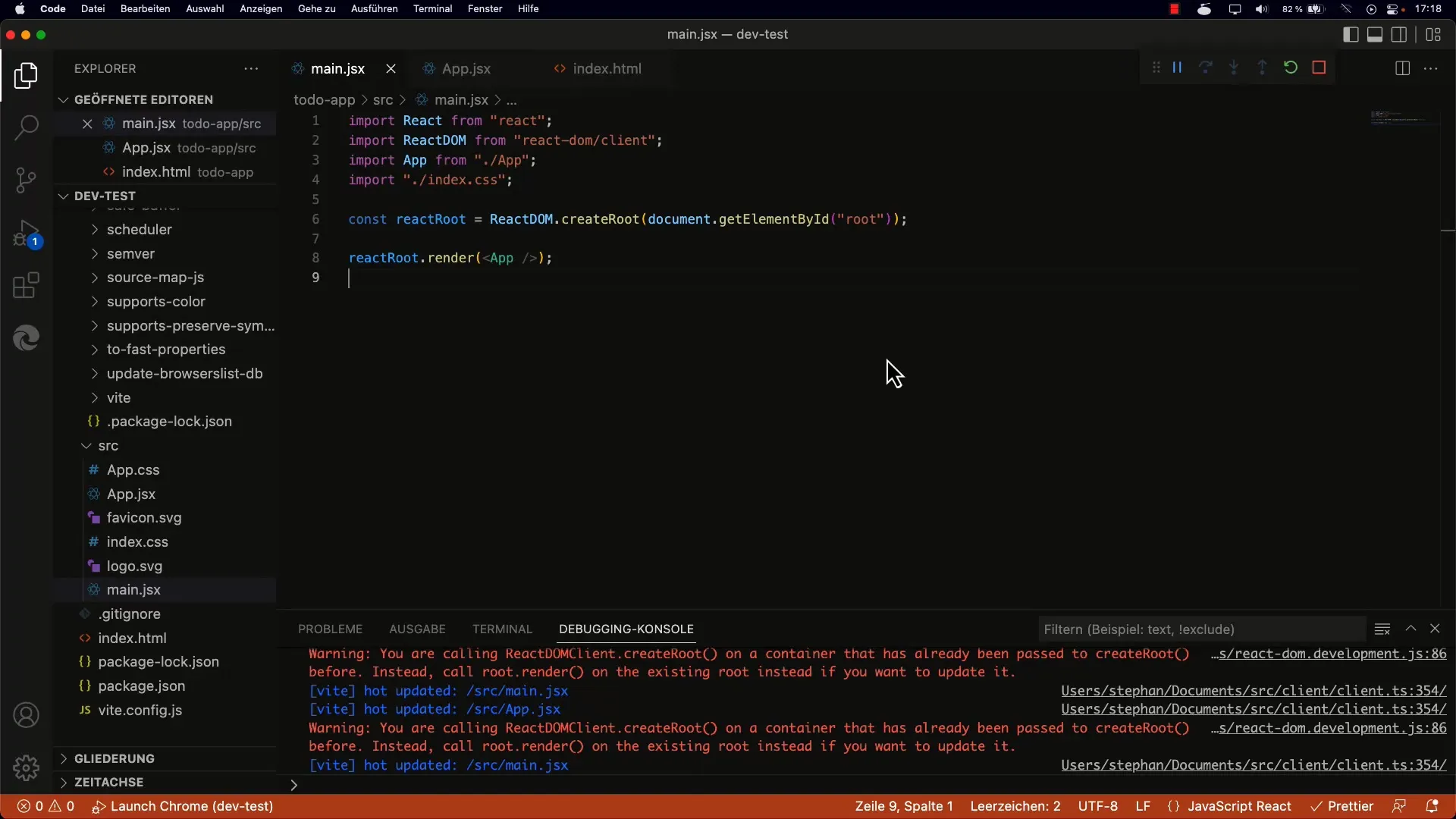
Galite sukurti naują komponentą, pavadintą Kom1. Pirmiausia apibrėžkite šią funkciją main.jsx faile. Iš pradžių funkcija bus tuščia, nes ji dar nieko negrąžina.

3. Komponento naudojimas
Dabar, kai jau apibrėžėte komponentą, turite nuspręsti, kur norite jį naudoti. Vietoj esamo app komponento tiesiog įterpkite savo naująjį com1 komponentą.
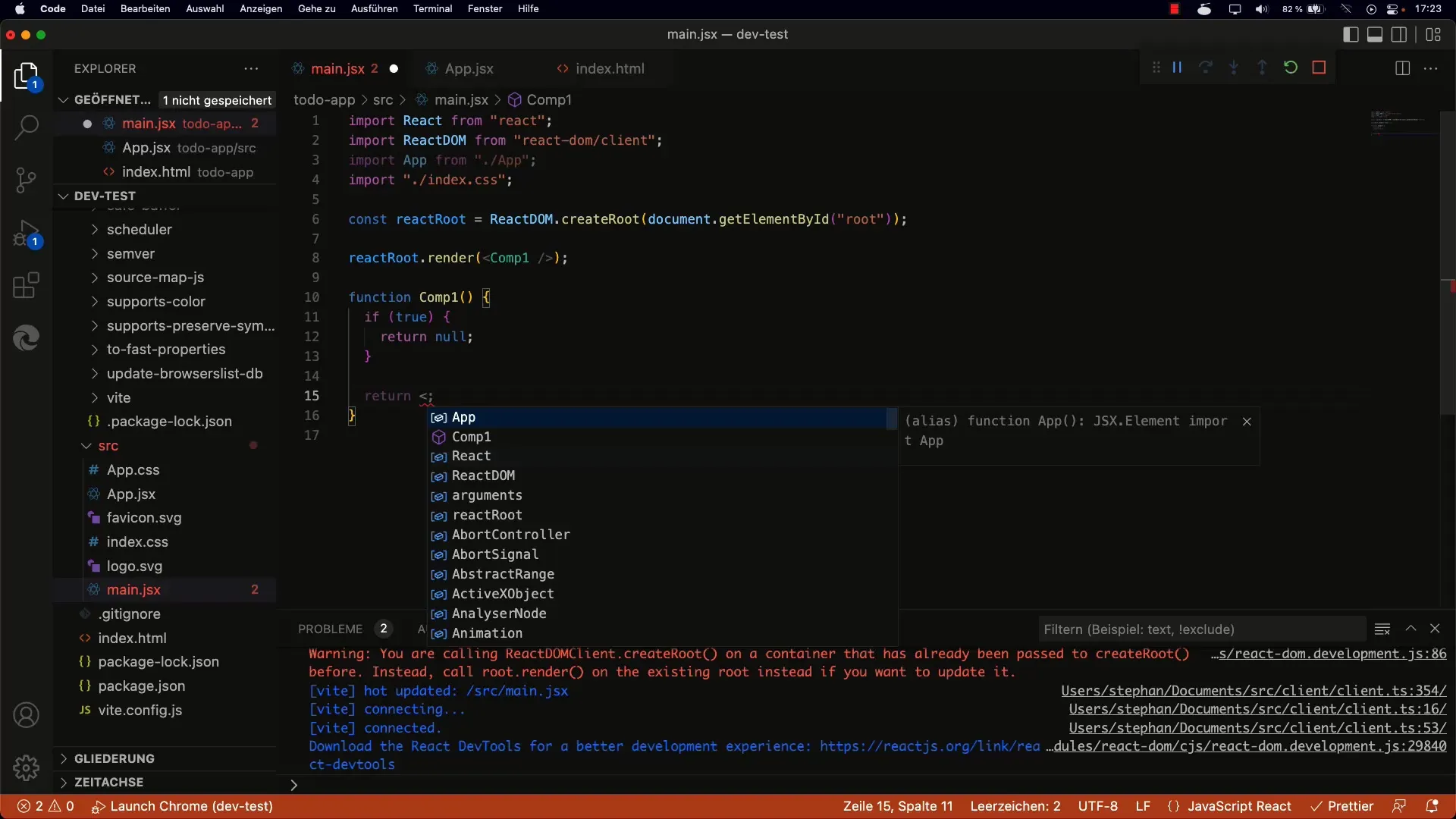
4. komponento grąžinamoji vertė
Komponentas visada turi turėti grįžtamąją vertę. Pavyzdžiui, galite grąžinti null, o tai reiškia, kad komponentas neturėtų nieko atvaizduoti, todėl nesukuria DOM elemento. Tai naudinga, jei turite tik tam tikras sąlygas, kuriomis kažkas turėtų būti atvaizduojama.
5 Turinio atvaizdavimas
Norėdami grąžinti ką nors matomo savo komponente, galite naudoti JSX.

6. Klaidų taisymas perkraunant
Jei bandydami komponentą susiduriate su klaidomis, gali būti naudinga iš naujo įkelti puslapį, kad įsitikintumėte, jog visi pakeitimai pritaikyti teisingai. Tai ypač aktualu dirbant su karštuoju modulio perkrovimu.
7. Švarus kodas ir pavadinimų suteikimo taisyklės
Apibrėžiant funkcijas, įprasta pirmąją raidę rašyti didžiąja raide. Tai padeda atskirti standartinius HTML elementus nuo jūsų sukurtų komponentų.
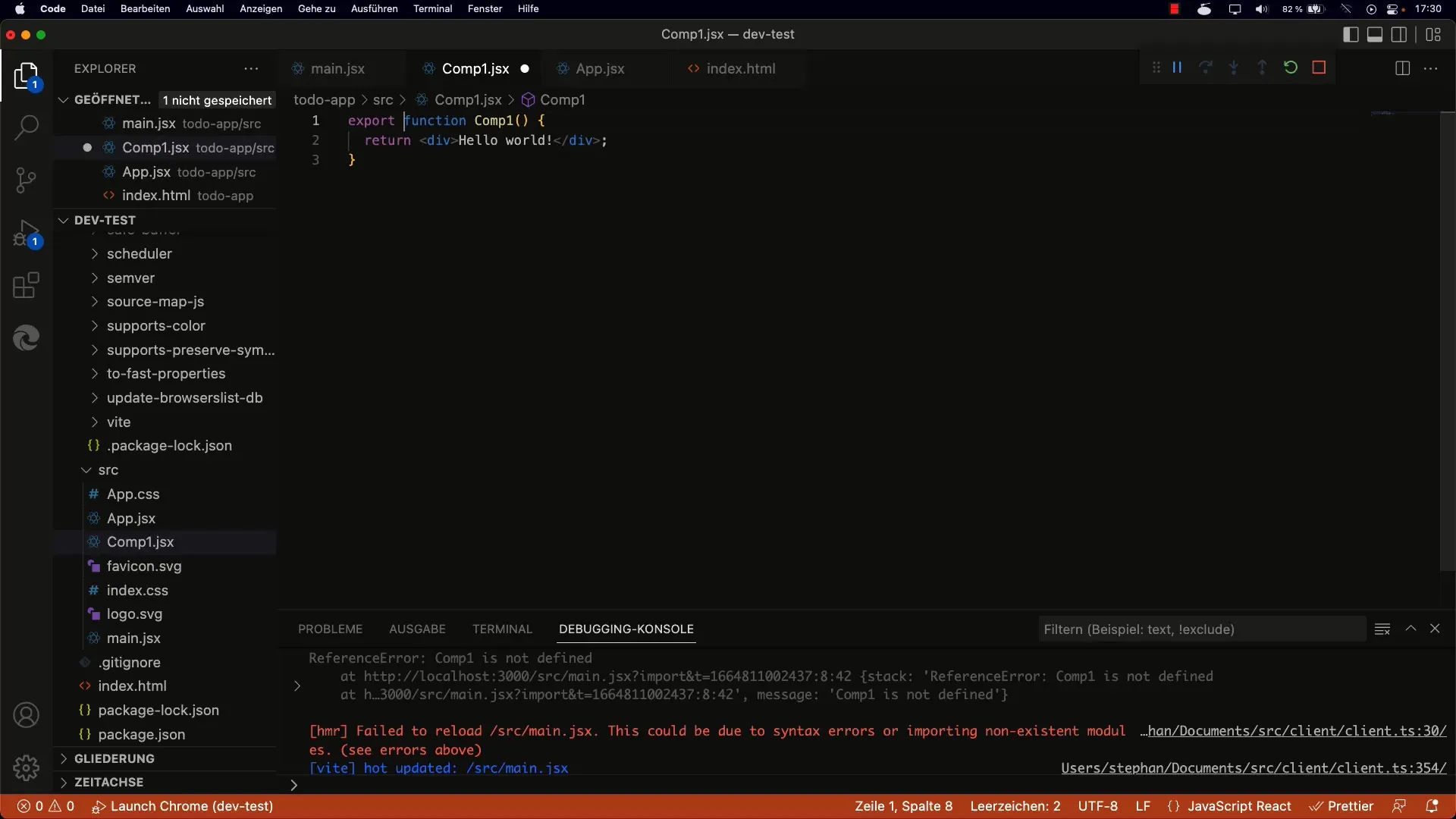
8. Perkelkite komponentą į atskirą failą
Kad pagerintumėte savo kodo struktūrą, turėtumėte perkelti komponentą Kom1 į naują failą Comp1.jsx. Taip jūsų kodas taps aiškesnis ir išvengsite galimų klaidų dėl kelių šaknų.
9 Komponento importavimas
Sukūrę naująjį failą, importuokite komponentą Kom1 į savo main.jsx. Įsitikinkite, kad teisingai pavadinote komponentą, kad išvengtumėte painiavos.

10. Importuoto komponento naudojimas
Dabar galite naudoti importuotą Comp1 komponentą savo main.jsx. Nesvarbu, kokius pakeitimus padarysite Comp1, programa turėtų būti atvaizduojama teisingai, be klaidų.

11. būsenos tvarkymo su kabliukais apibrėžimas
Kad komponentai taptų interaktyvūs, reikia suprasti, kaip naudoti būseną su kabliukais. Kita įdomi funkcija yra būsenos kabliukas useState, kuris padeda valdyti būseną funkciniuose komponentuose.
Apibendrinimas
Dabar išnagrinėjote funkcinių "React" komponentų kūrimo ir naudojimo pagrindus. JSX naudojimas ir komponentų struktūros supratimas yra labai svarbus jūsų kūrimui. Įsitikinkite, kad turite gerą kodo struktūrą, perkeldami komponentus į atskirus failus. Nepamirškite, kad kabliukų naudojimas yra svarbi "React" kūrimo dalis, ypač jei norite dirbti su būsenomis.
Dažniausiai užduodami klausimai
Kaip sukurti "React" komponentą? "React" komponentą sukuriate apibrėždami funkciją, kuri grąžina JSX.
Kuo skiriasi klasėmis ir funkcijomis pagrįsti komponentai? Funkcijomis pagrįsti komponentai yra paprastesni ir jiems reikia mažiau šabloninio kodo, palyginti su klasėmis pagrįstais komponentais.
Kaip iš savo komponento grąžinti nulį? Grąžinant nulį, joks DOM elementas nebus atvaizduotas.
Ką reiškia JSX? JSX yra "JavaScript" sintaksės plėtinys, leidžiantis rašyti į HTML panašią sintaksę "JavaScript".
Kodėl turėčiau perkelti komponentus į atskirus failus?Tai pagerina jūsų kodo aiškumą ir sumažina klaidų, pavyzdžiui, kelių šaknų, riziką.


