Dirbant su "React" greitai tampa aišku, koks svarbus yra rekvizitų tvarkymas, ypač kai reikia atsižvelgti į konkretaus naudotojo įvestį. Šioje pamokoje sužinosite, kaip "React" sistemoje įgyvendinti dinaminius rekvizitus, dirbant su įvesties laukais, kad būtų galima užfiksuoti naudotojų įvesties reikšmes. Daugiausia dėmesio skiriama įvesties laukų ir interaktyvaus rekvizitų nustatymo ryšiui, kad galėtumėte į savo programą integruoti naudotojo įtakojamas reikšmes.
Pagrindinės išvados
- Dinaminiai rekvizitai keičiasi priklausomai nuo naudotojo įvesties.
- Įvesties laukus reikia atnaujinti, kad jie veiksmingai atspindėtų pokyčius.
- Būklės valdymas "React" sistemoje yra labai svarbus sklandžiam jūsų komponento veikimui.
Žingsnis po žingsnio vadovas
1. Projekto planavimas ir sąranka
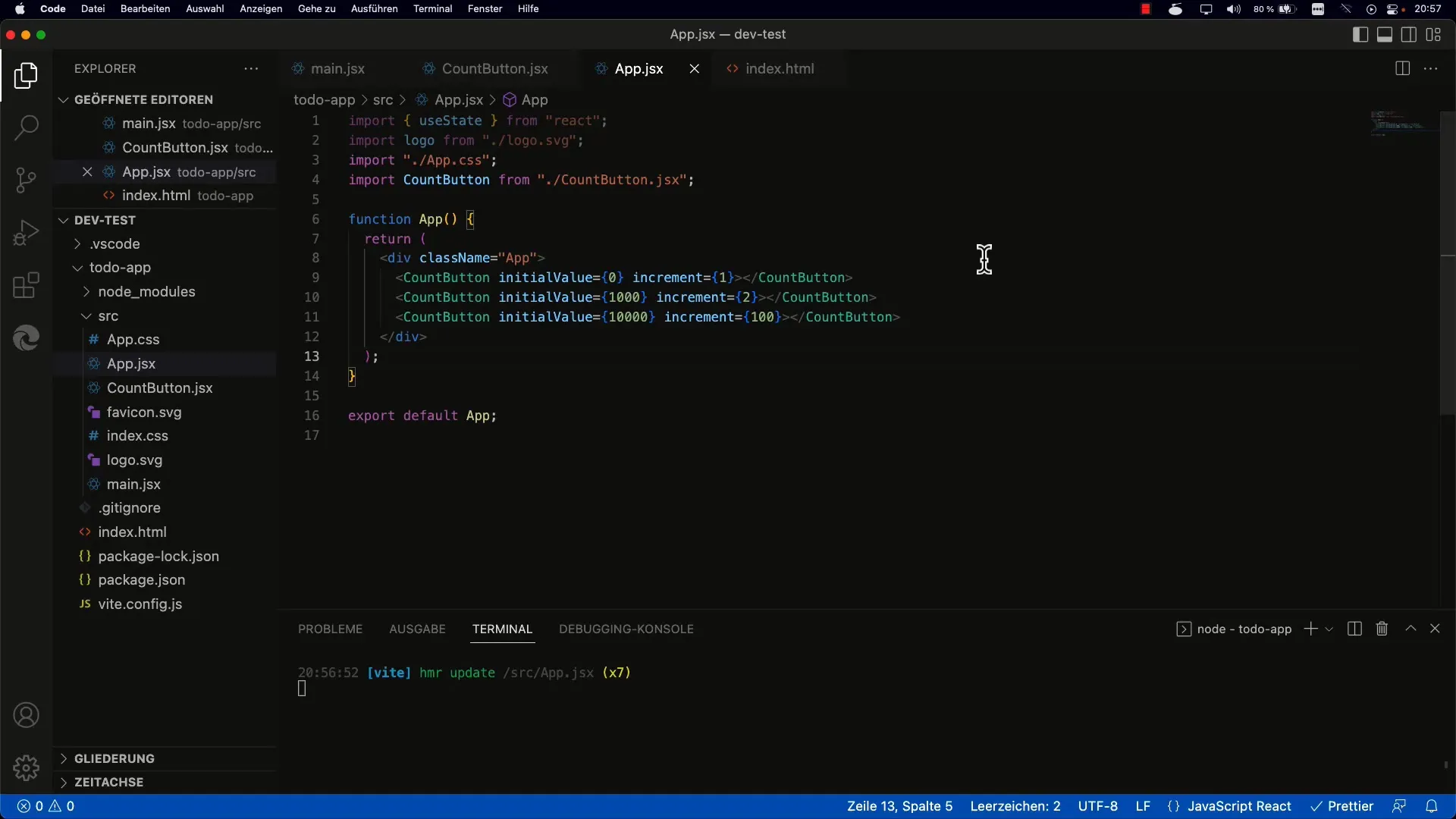
Pirmiausia pradėkite kurti naują "React" komponentą, kuriame bus skaitiklis ir įvesties laukas. Skaitiklio ir įvesties reikšmės būsenai valdyti jums reikės kabliuko useState. Įsitikinkite, kad įdiegėte visas reikiamas priklausomybes.

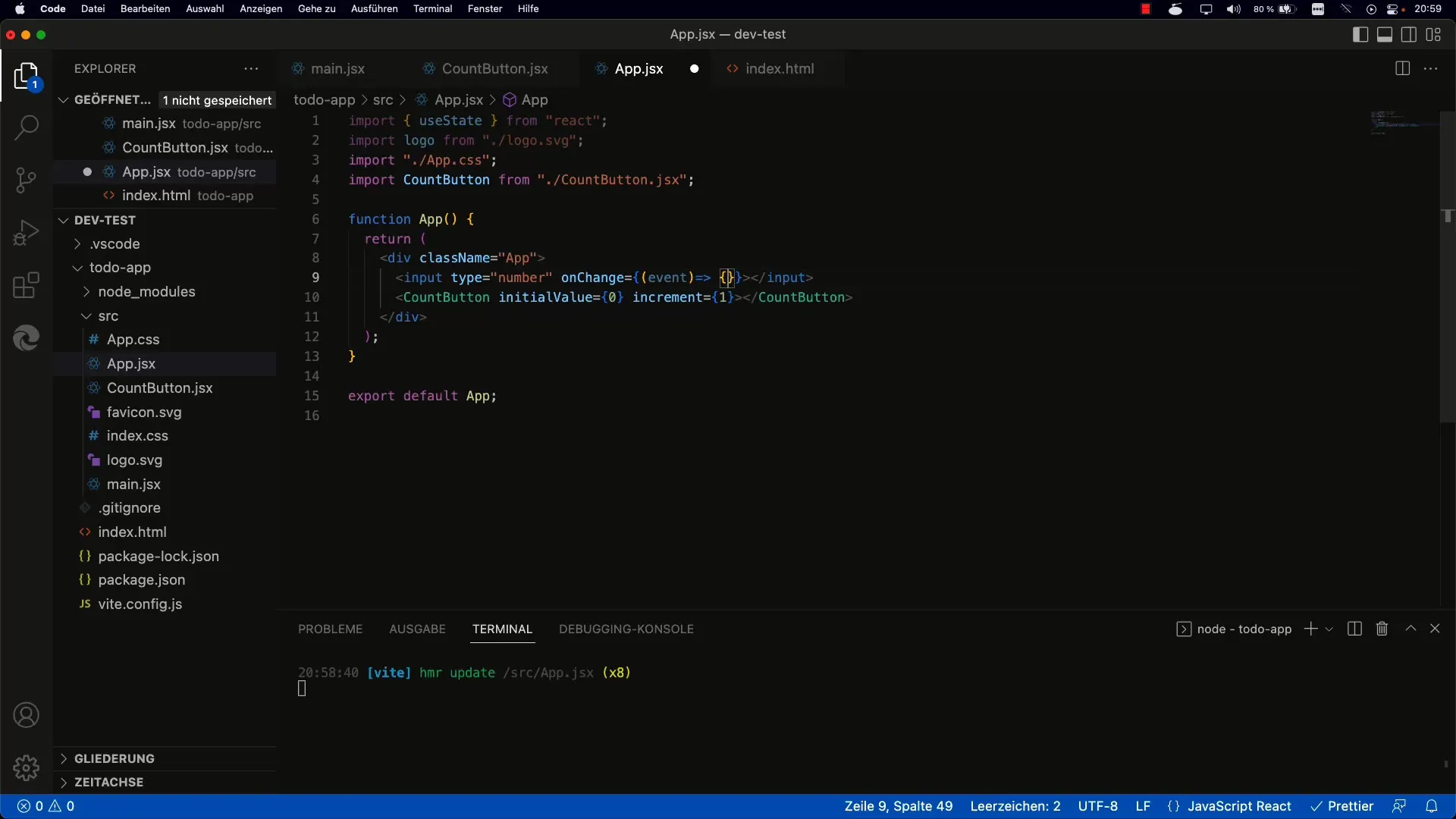
2. sukurkite įvesties lauką
Šiame etape sukursite "number" tipo įvesties lauką. Šis komponentas leis naudotojui nurodyti prieaugio reikšmę. Kad apdorotumėte įvestį, pridėsite tvarkyklę "onChange". Šis tvarkytuvas užtikrina, kad naudotojo įvestis būtų užregistruota.
3. "onChange" tvarkyklės įgyvendinimas
OnChange tvarkyklė apibrėžiama tam, kad naudotojo įvestį paverstų būsena. Iš šio tvarkytuvo gaunamas įvykis, kuris leidžia išgauti dabartinę įvesties lauko reikšmę. Įsitikinkite, kad šią reikšmę konvertuojate į skaičių, nes pagal numatytuosius nustatymus ji yra eilutė.

4. kabliuko useState naudojimas
Dabar atėjo laikas naudoti būseną reikšmei padidinti. Naudodami useState apibrėšite kintamąjį, kuriame saugoma inkremento vertė ir kuris atnaujinamas naudojant setter funkciją. Čia galima nustatyti numatytąją reikšmę, kad įvesties laukas visada turėtų numatytą pradinę reikšmę.
5. inkremento vertės susiejimas su atvaizdavimo funkcija
Nustatę būseną, dabar turite atnaujinti esamą prieaugį naudodami setter funkciją. Pakeiskite žurnalo išvestį onChange tvarkyklėje į vertės nustatymo skambutį. Šis pakeitimas užtikrina, kad komponento atvaizduojamas skaitiklis teisingai reaguotų į naują prieaugį.
6. Vertės atributo nustatymas įvesties lauke
Norėdami užtikrinti, kad įvesties lauke būtų teisingai atvaizduojama vertė, turite nustatyti vertės atributą taip, kad jis atspindėtų dabartinę būseną. Tai reiškia, kad nustatote atributą į reikšmę inkrementas. Taip užtikrinama, kad skaitiklis visada rodys įvestą inkremento reikšmę.
7. Venkite nekontroliuojamų komponentų
Dažnas iššūkis - išlaikyti nuoseklią komponento būseną. Jei įvesties lauko reikšmė neapibrėžta, dėl to "React" sistemoje gali atsirasti įspėjimų. Įsitikinkite, kad reikšmės būsena visada yra apibrėžta, kad išvengtumėte problemų dėl nekontroliuojamų įvesties laukų.
8. Įvesties apdorojimo testavimas
Galiausiai atlikite keletą testų, kad patikrintumėte, ar viskas veikia teisingai. Į įvesties lauką įveskite įvairias reikšmes ir stebėkite, ar skaitiklis atitinkamai didina reikšmes. Taip pat patikrinkite, ar konsolėje rodomi įspėjimai ir ar įvesties lauko elgsena yra tokia, kokios tikėtasi.
Apibendrinimas
Šioje pamokoje sužinojote, kaip "React" sistemoje įgyvendinti dinaminius rekvizitus, naudojant įvesties laukus naudotojų reikšmėms surinkti ir efektyviai susieti jas su savo komponentais. Taip pat sužinojote, kaip svarbu aktyviai valdyti būseną ir užtikrinti, kad įvestis būtų apdorojama teisingai. Turėdami šių žinių, esate gerai pasirengę kurti interaktyvius "React" komponentus.
Dažniausiai užduodami klausimai
Kaip tvarkyti nevaldomus įvesties laukus "React" sistemoje? Įsitikinkite, kad atributo value reikšmė visada yra apibrėžta, kad išvengtumėte įspėjimų.
Ar galiu taip pat naudoti tekstines įvestis naudodamas tą patį metodą?Taip, galite pakeisti įvesties lauko tipą į "tekstas" ir išlaikyti principus.
Kaip galiu pakeisti pradinę įvesties reikšmę? nustatykite pradinę reikšmę įraše useState į norimą pradinę reikšmę, pvz. į 0 arba 1.


