Jei jau sukūrėte paprastą užduočių atlikimo programėlę " React" programoje, jums gali būti įdomu, kaip galite pažymėti užduotis kaip atliktas ir atitinkamai jas rodyti. Šiame žingsnis po žingsnio vadove sužinosite, kaip integruoti žymimuosius langelius į užduočių sąrašą, kad galėtumėte pažymėti užduotis ir perbraukti susijusį tekstą. Pradėkime!
Pagrindinės išvados
Integruodami žymimuosius langelius į savo užduočių atlikimo programą, naudotojas gali valdyti užduotis ir atpažinti jų būseną. Sužinosite, kaip naudoti žymimuosius langelius, kad pakeistumėte užduočių būseną, atitinkamai rodydami tekstą.
Žingsnis po žingsnio instrukcijos
Žymimojo langelio pridėjimas
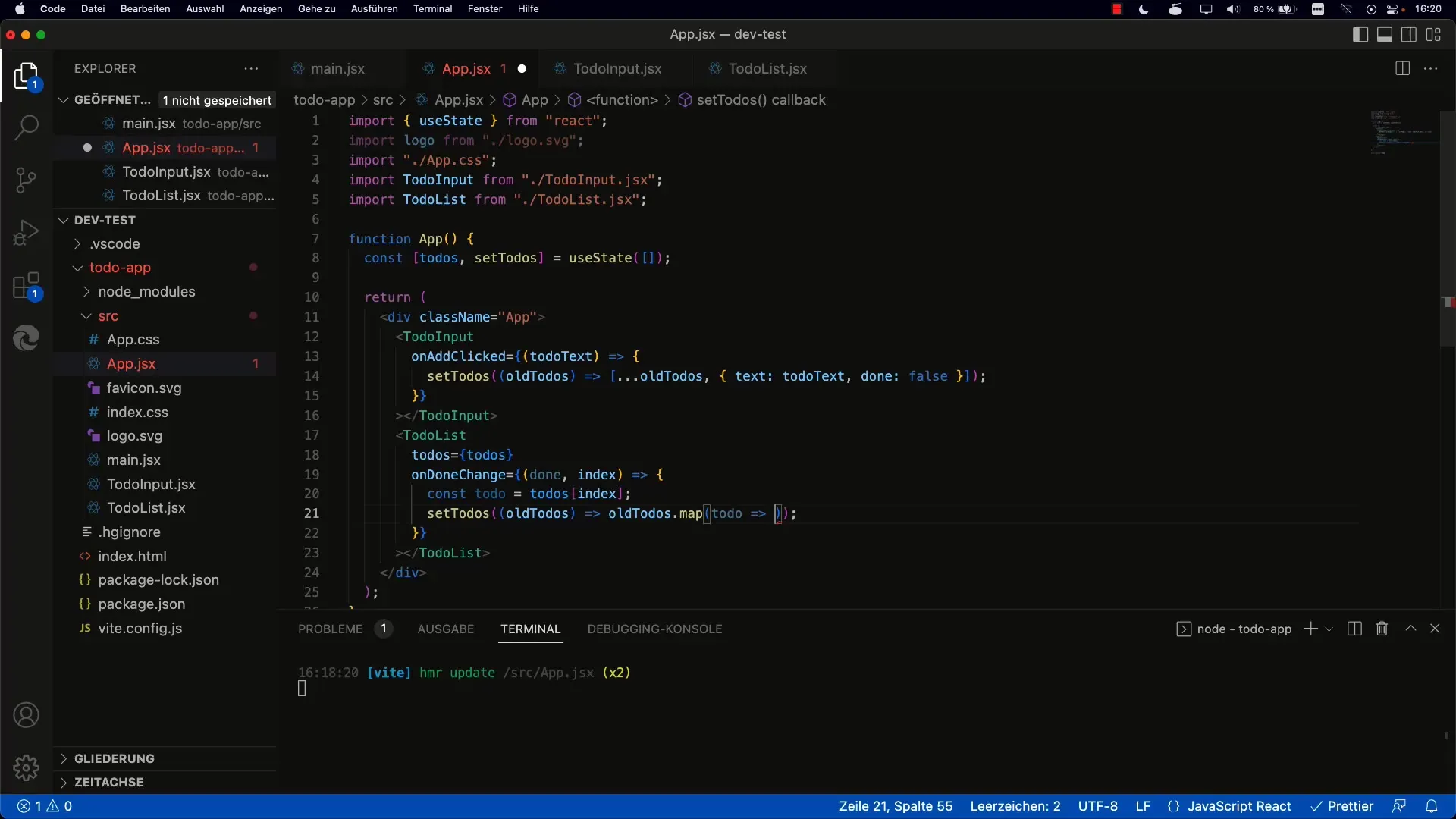
Pirmasis žingsnis - pridėti žymimąjį langelį prie atskirų to-do elementų. Norėdami tai padaryti, naudokite HTML elementą, kurio tipas yra checkbox.

Dabar galite patikrinti, ar žymimasis langelis veikia, spustelėję ant jo. Tačiau kol kas niekas nevyksta - funkciją dar reikia įdiegti.
Darbas su įvykiu onChange
Norėdami reaguoti į žymimojo langelio pokyčius, turite naudoti įvykį onChange. Įgyvendindami žymimąjį langelį galite nurodyti įvykio tvarkyklę ir naudoti įvykio parametrą, kad pasiektumėte savybę checked.
Nepamirškite, kad čia turite naudoti ne value, o checked. Šią informaciją galite naudoti norėdami užklausti žymimojo langelio būsenos.
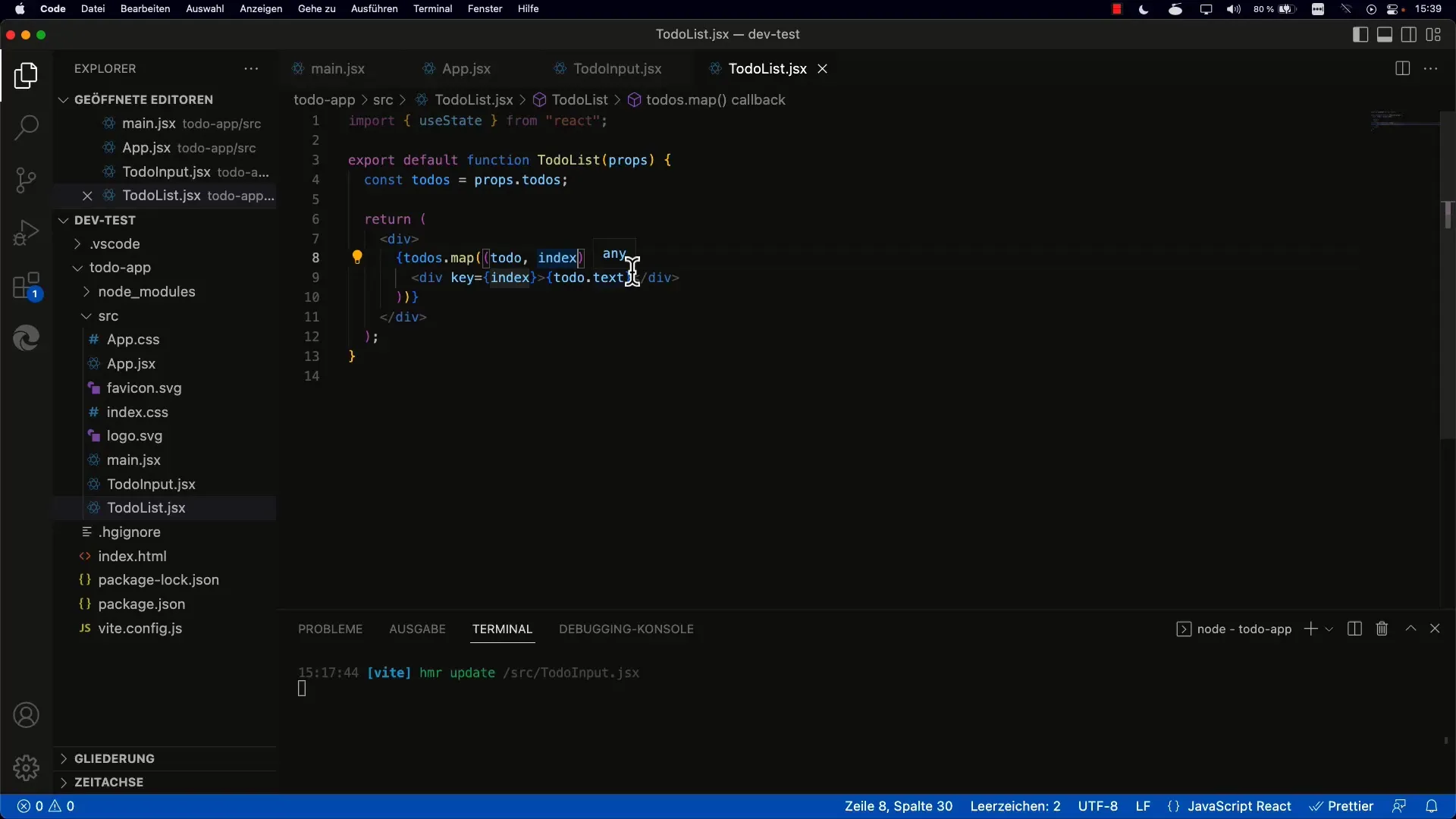
Būklės valdymas
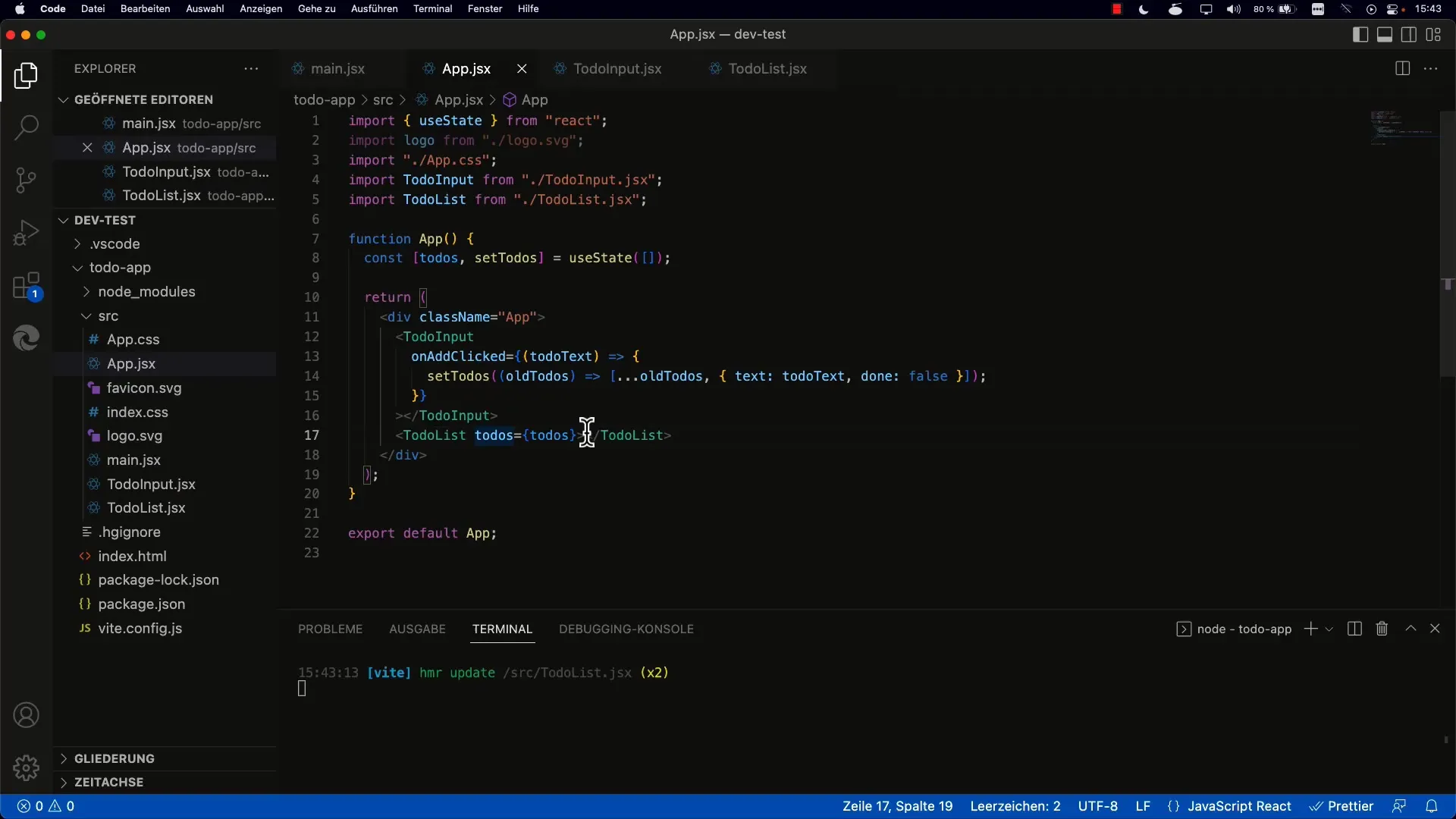
Kitas žingsnis - atnaujinti savo to-do elemento būseną priklausomai nuo to, ar žymimasis langelis pažymėtas, ar ne. Čia turite įsitikinti, kad informuojate pagrindinį komponentą, kad būsena būtų valdoma teisingai.
Tai reiškia, kad jums reikia funkcijos, kurią perduodate žymimajam langeliams, kad galėtumėte koreguoti būseną. Ši funkcija iškviečiama įvykiu onChange.

Atliktų užduočių stilizavimas
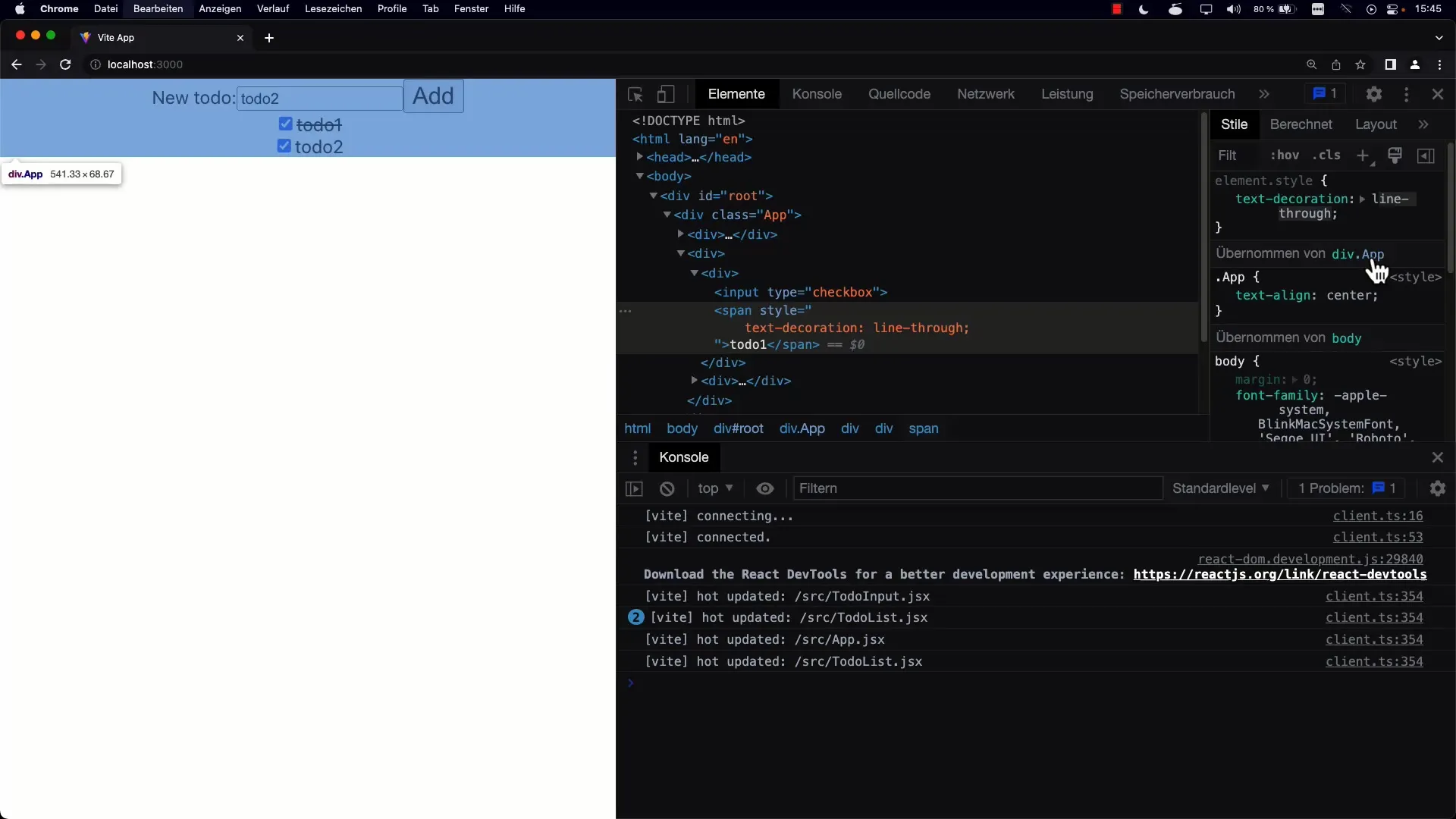
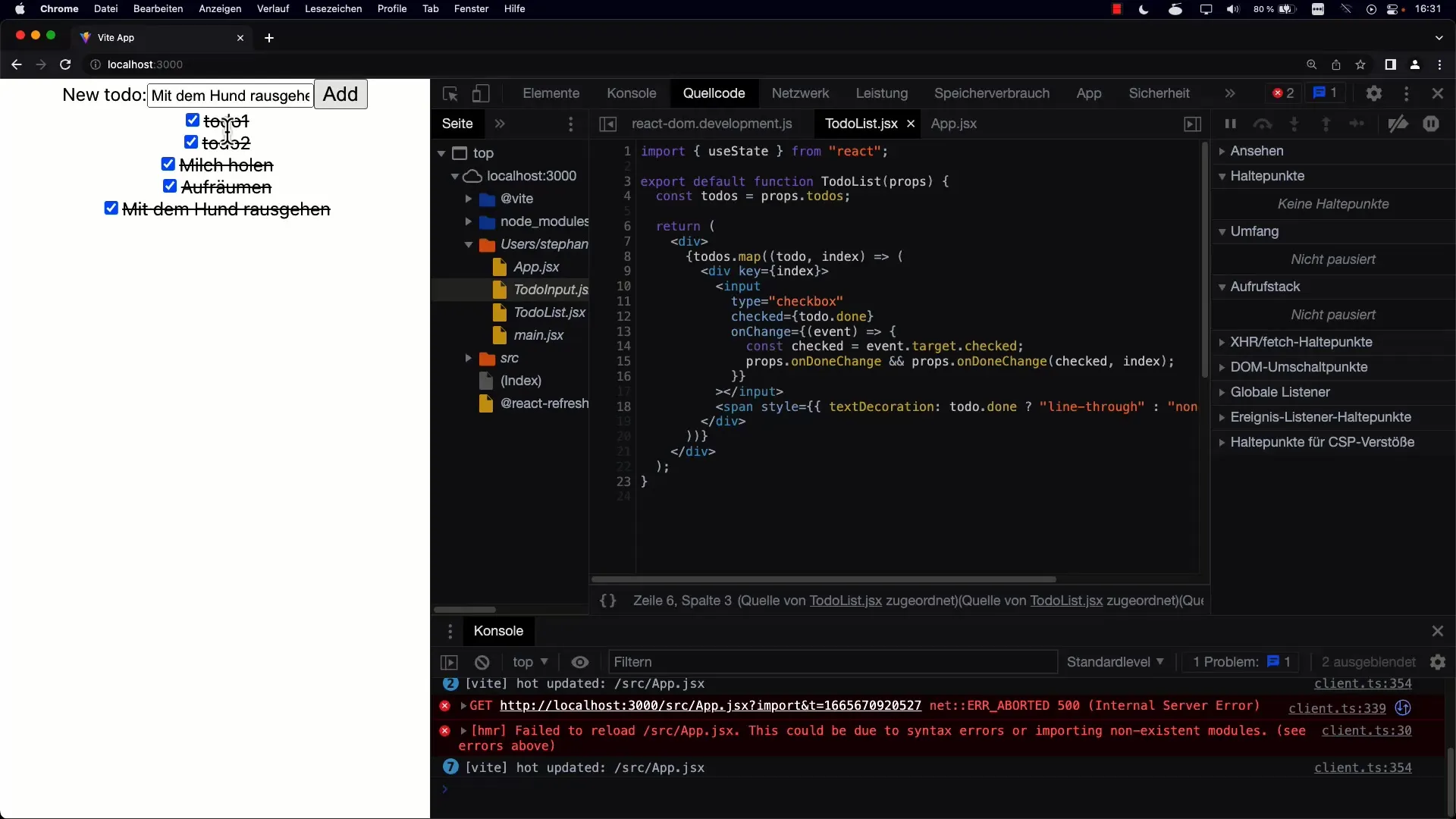
Dabar, kai jau funkcionuoja žymimasis langelis, norime užtikrinti, kad užduočių elementų tekstas būtų perbrauktas, kai jie pažymimi kaip atlikti. Čia į pagalbą ateina CSS.
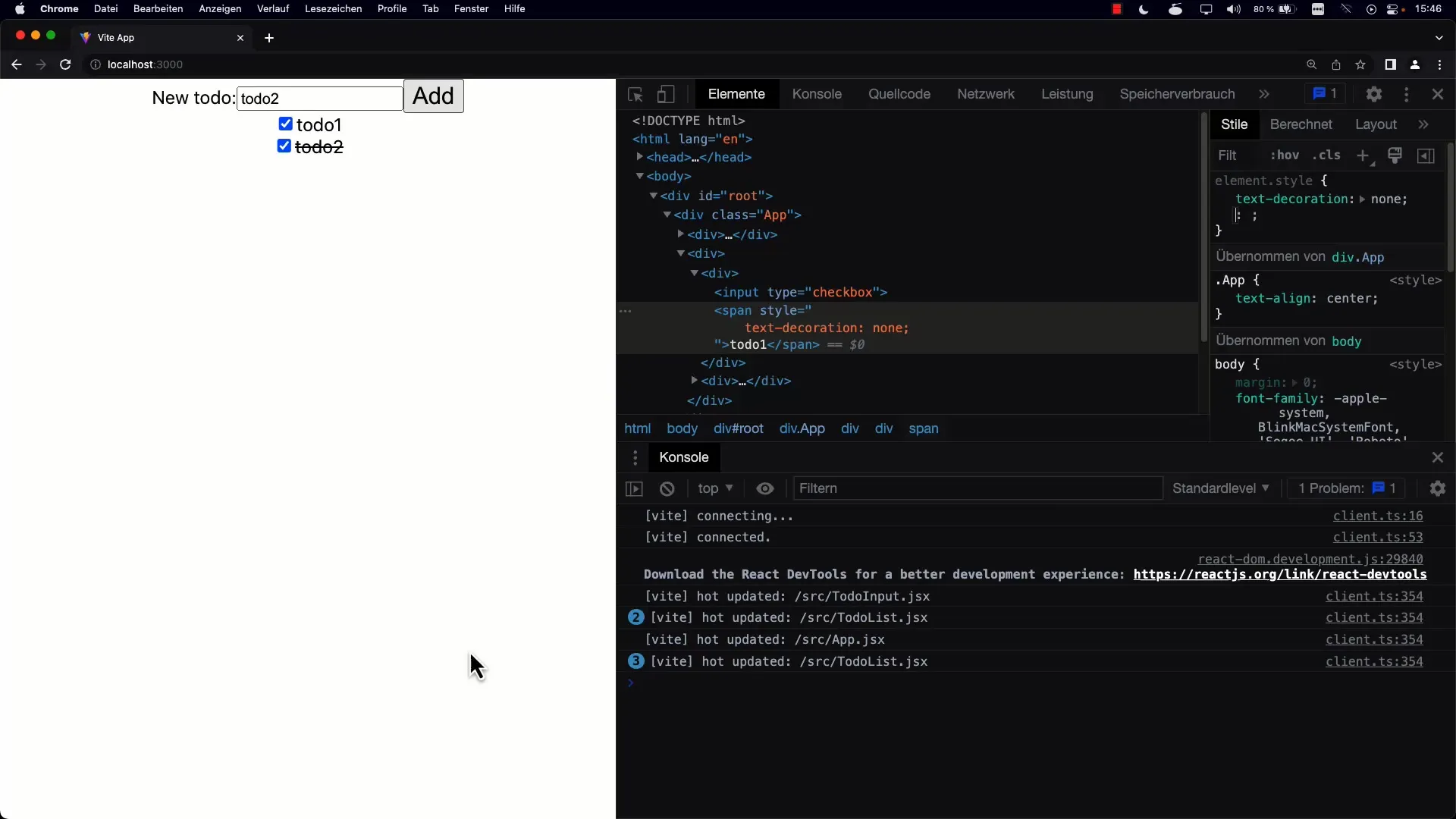
Tam galite naudoti CSS savybę text-decoration: line-through;. Ją reikėtų naudoti tik tada, kai užduočių elementai pažymėti kaip užbaigti.

Jei darbas neužbaigtas, galite tiesiog išlaikyti standartinį stilių.

Perjungimo įgyvendinimas
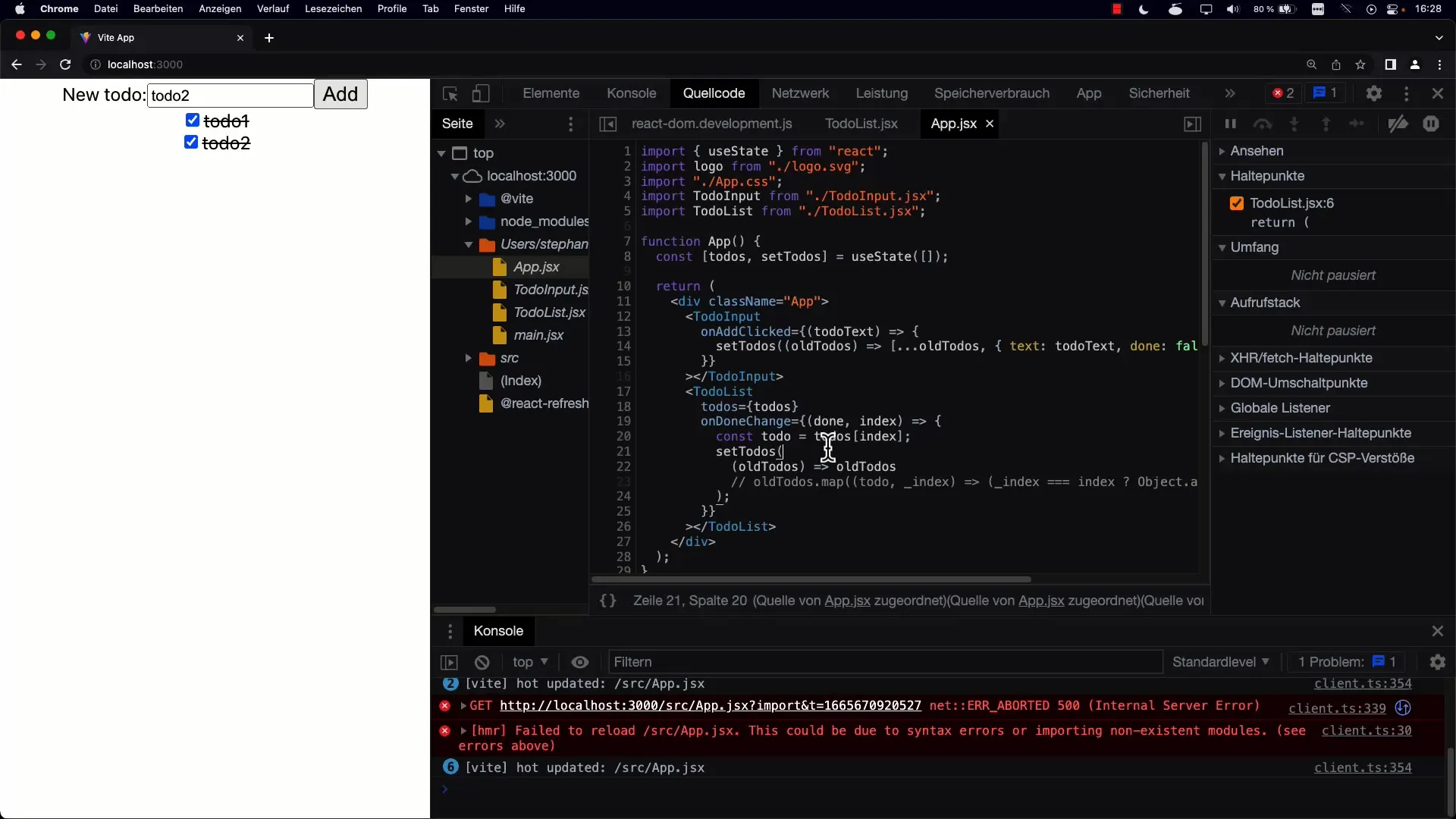
Dabar "to-do" elementus reikia įgyvendinti taip, kad jie išlaikytų savo būseną, kai puslapis atnaujinamas. Šiam tikslui atlikti naudojate "React State Management". Kai spustelėjamas žymimasis langelis, gaunate dabartinę užduočių sąrašo būseną ir atnaujinate užduočių sąrašo būseną.
Svarbu, kad padarytumėte ankstesnių to-dos kopiją ir tada pakeistumėte tik atitinkamo to-do būseną. Tai galite padaryti naudodami žemėlapį, kad sukurtumėte naują masyvą, o kitus to-dos palikdami nepakeistus.

Galutinis bandymas ir patobulinimai
Kai viskas įgyvendinta teisingai, galite išbandyti programą naršyklėje. Turėtumėte galėti pažymėti užduotis ir matyti, kad tekstas atitinkamai keičiasi. Eksperimentuokite su skirtingomis užduotimis ir patikrinkite, ar viskas veikia taip, kaip norima.

Taip pat galite apsvarstyti galimybę patobulinti programos stilių ir galbūt įdiegti papildomų funkcijų, pavyzdžiui, ištrinti atliktas užduotis arba rūšiuoti atliktas ir neatliktas užduotis.

Apibendrinimas
Sužinojote, kaip integruoti žymimuosius langelius į užduočių atlikimo programėlę, kad galėtumėte pažymėti užduotis kaip atliktas. Padarėte pažangą dirbdami su "React" būsenų valdymu, pritaikėte teksto rodymo stilių ir gerokai pagerinote sąveiką su naudotojais.
Dažniausiai užduodami klausimai
Kaip savo to-do programėlėje įgyvendinti žymimąjį langelį? Galite pridėti elementą į savo to-do elemento komponentą.
Ką daryti su užduočių būkle? Naudokite įvykį onChange, kad gautumėte žymimojo langelio būseną ir atitinkamai pakeistumėte to-do būseną.
Kaip rodyti užbaigtų užduočių tekstą? naudokite CSS su savybe text-decoration: line-through, kad perbrauktumėte tekstą, kai užduotis pažymėta kaip užbaigta.
Ar galiu patobulinti užduočių sąrašą?taip, galite pridėti tokių funkcijų, kaip užduočių šalinimas ir rūšiavimas, kad optimizuotumėte naudotojo patirtį.


