Užduočių organizavimas yra pagrindinis užduočių valdymo įgūdis tiek kasdieniame gyvenime, tiek kuriant programinę įrangą. Šioje pamokoje sužinosite, kaip sukurti " React" programėlę, kurioje užduotys suskirstomos į dvi kategorijas: dar nepadaryta ir jau padaryta. Tai suteikia jums aiškų vaizdą apie atliktas užduotis ir padeda efektyviai valdyti atliktas užduotis.
Pagrindinės išvados
- To-dos filtravimas ir grupavimas "React" sistemoje yra paprastas, bet veiksmingas būdas valdyti užduotis.
- Svarbu kiekvienai užduočiai priskirti unikalų ID, kad būtų išvengta identifikavimo problemų.
- Sąrašų skaidymas leidžia pagerinti naudotojo patirtį aiškiai atskiriant praeities ir dabartines užduotis.
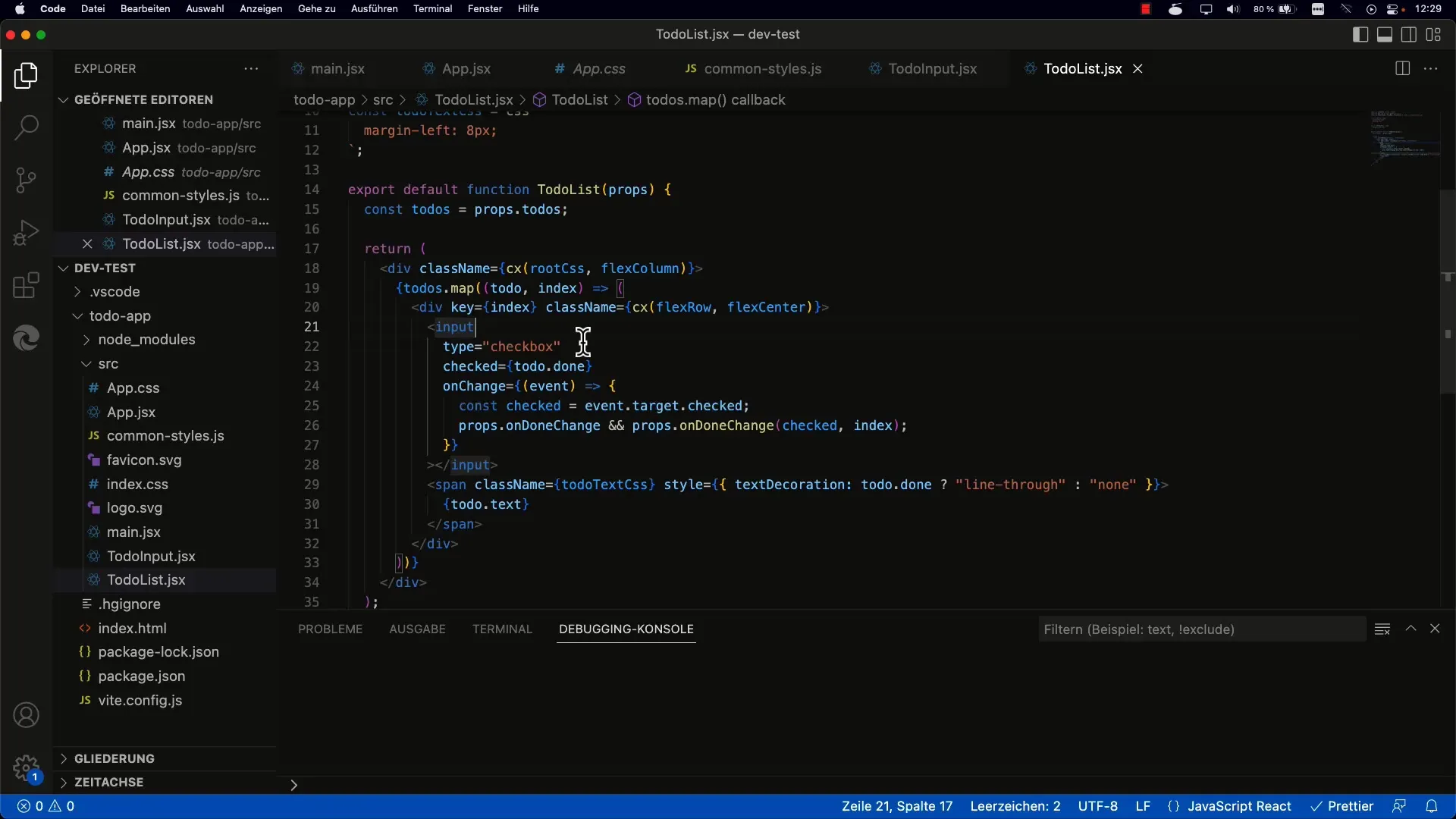
1 žingsnis: komponentų struktūra
Pirmiausia reikia įsitikinti, kad "React" komponente turite pagrindinę darbų sąrašo struktūrą. Idėja yra sugrupuoti atliktinus darbus į du skirtingus skyrius. Pradėsite nuo nebaigtų atlikti darbų, o po to - nuo užbaigtų.

Kad tai pasiektumėte, komponente galite naudoti dvi atskiras žemėlapio funkcijas. Tai leidžia padalyti to-dos naudotojo sąsajoje.
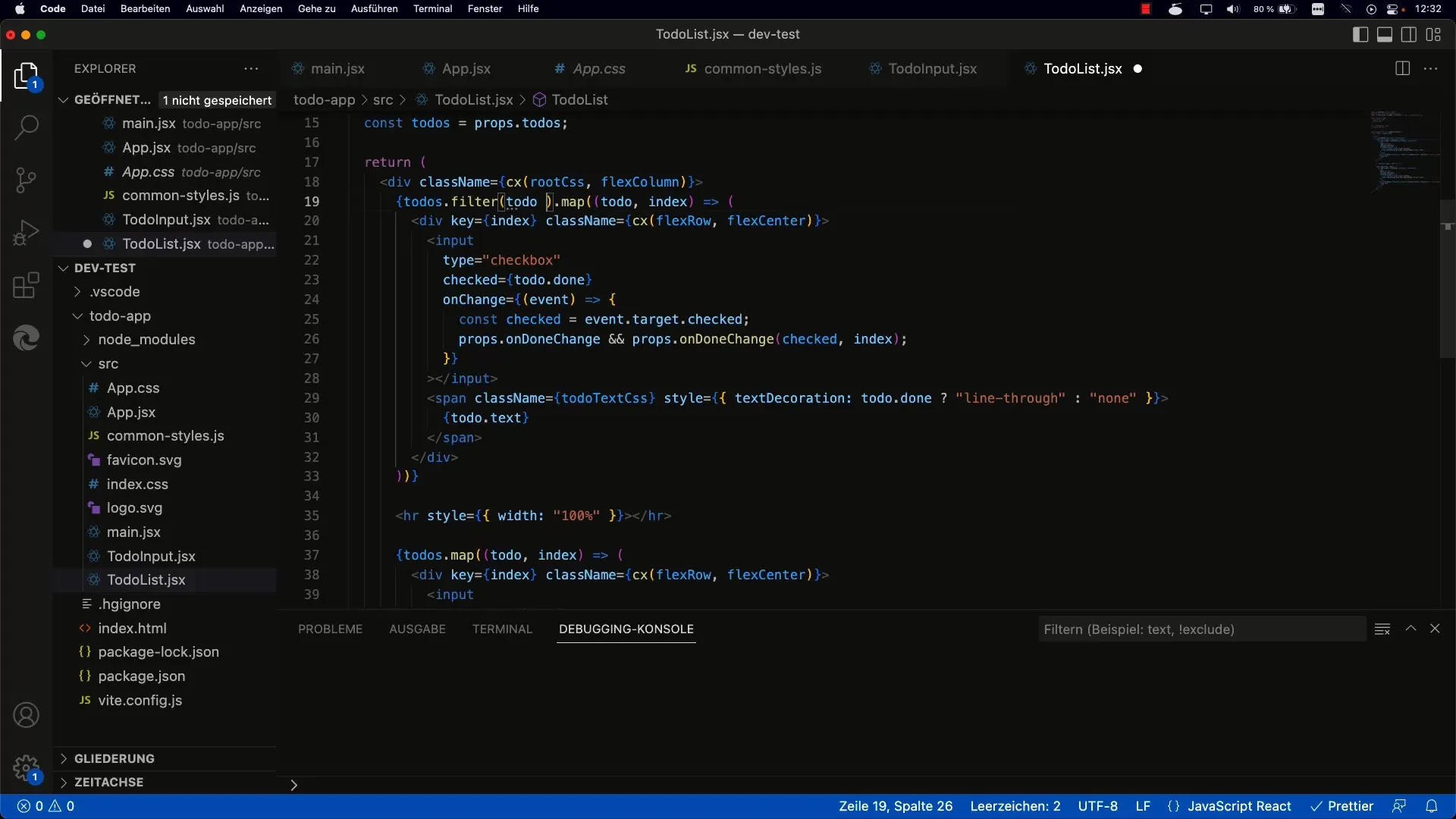
2 veiksmas: užduočių filtravimas
To-dos filtruojami naudojant filtravimo metodą. Įvedate, kad norite tik tų to-dos, kurie turi būseną "nepadaryta". Tai darome filtravimo iškvietime tikrindami, ar savybė "done" yra nustatyta į "false".

Tą patį metodą turite naudoti ir užbaigtiems to-dos. Čia nurodote, kad norite tik tų to-dos, kurių savybė done nustatyta į true.
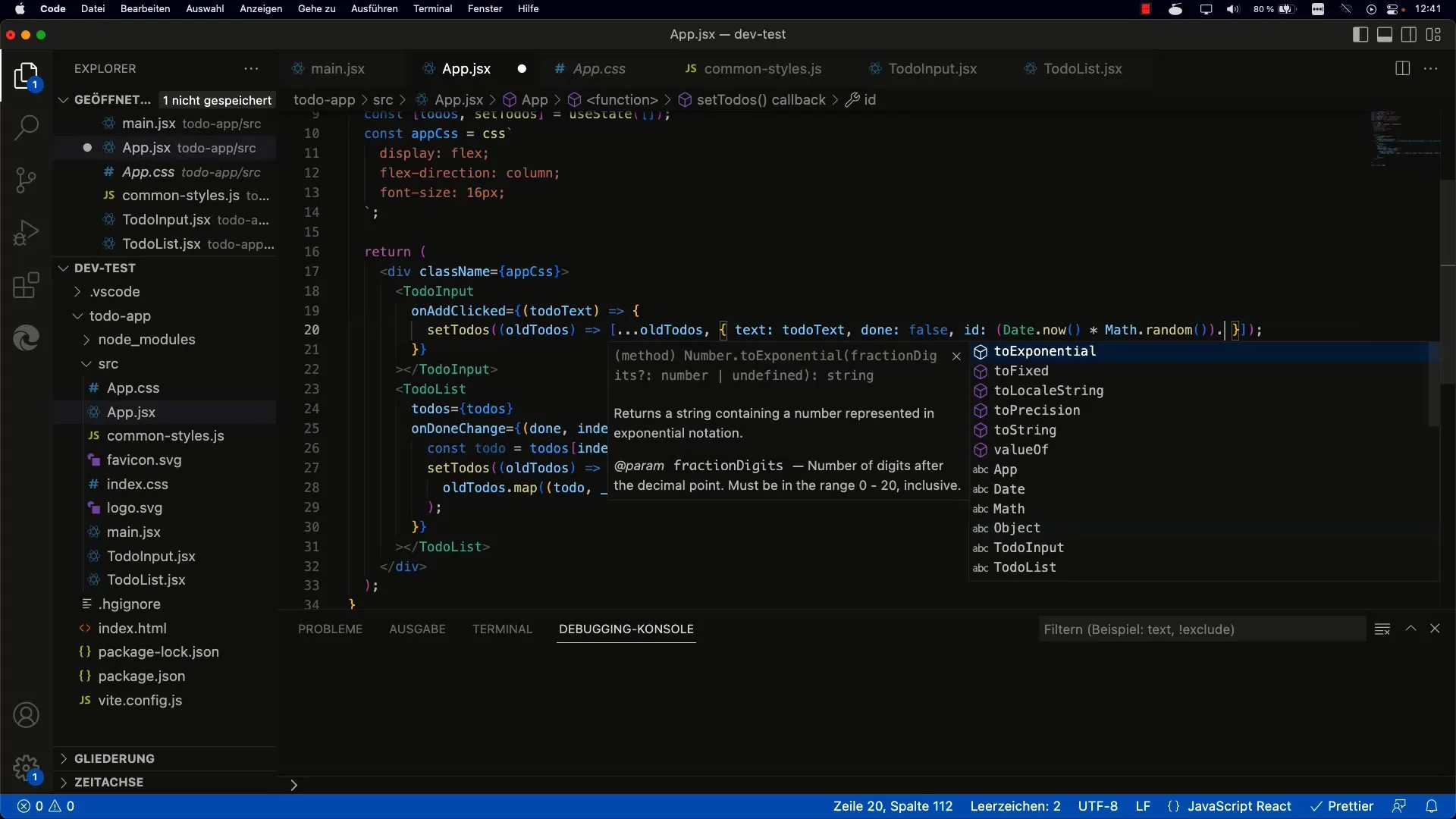
3 veiksmas: "to-dos" identifikavimas unikaliais ID
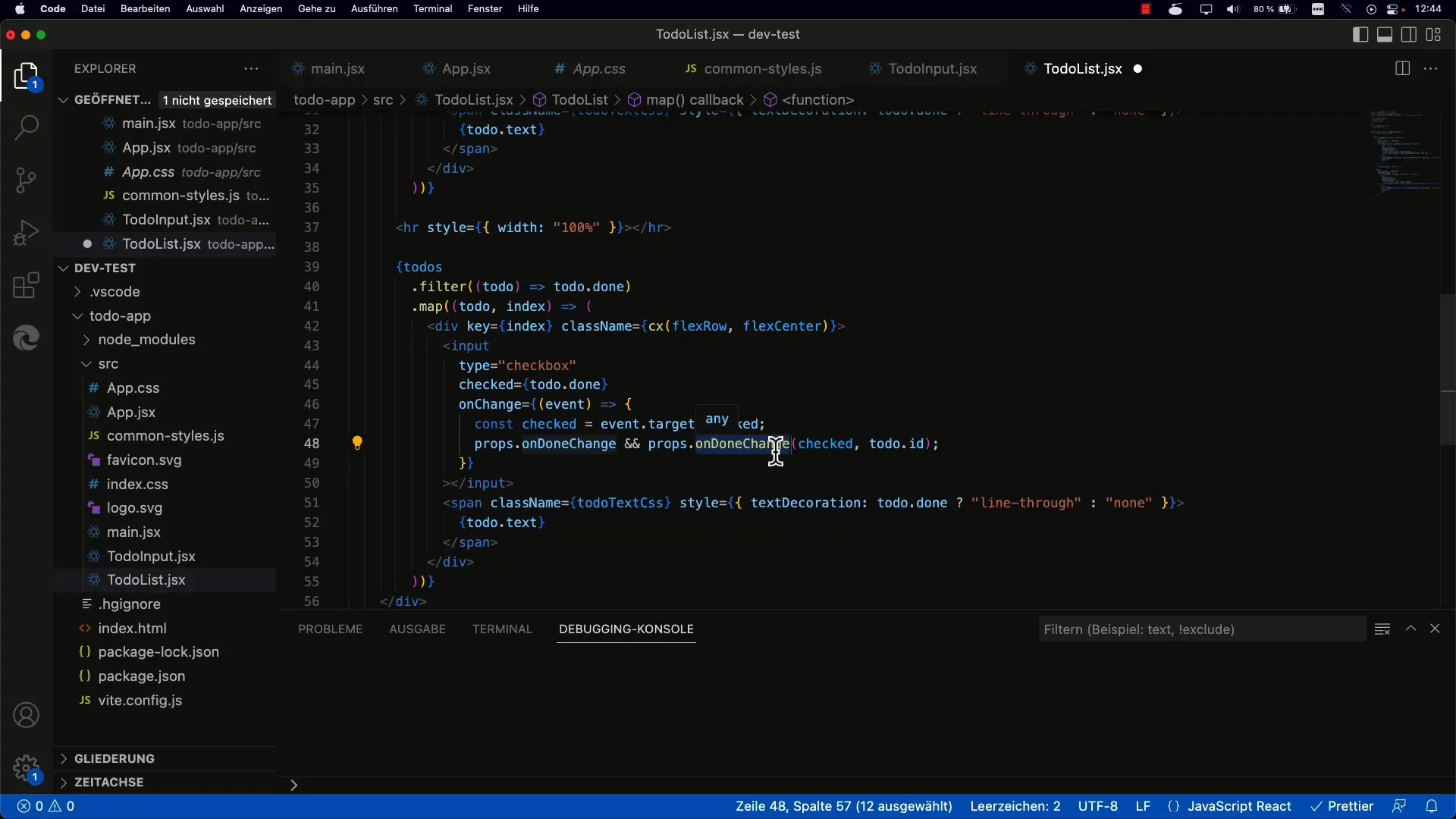
Dažnai pasitaikantis klaidų šaltinis yra tas, kad kaip to-dos raktą naudojate masyvo indeksą. To daryti nerekomenduojama, nes filtruojant masyvą indeksai gali keistis. Vietoj to turite užtikrinti, kad kiekvienas "to-do" turėtų unikalų ID.

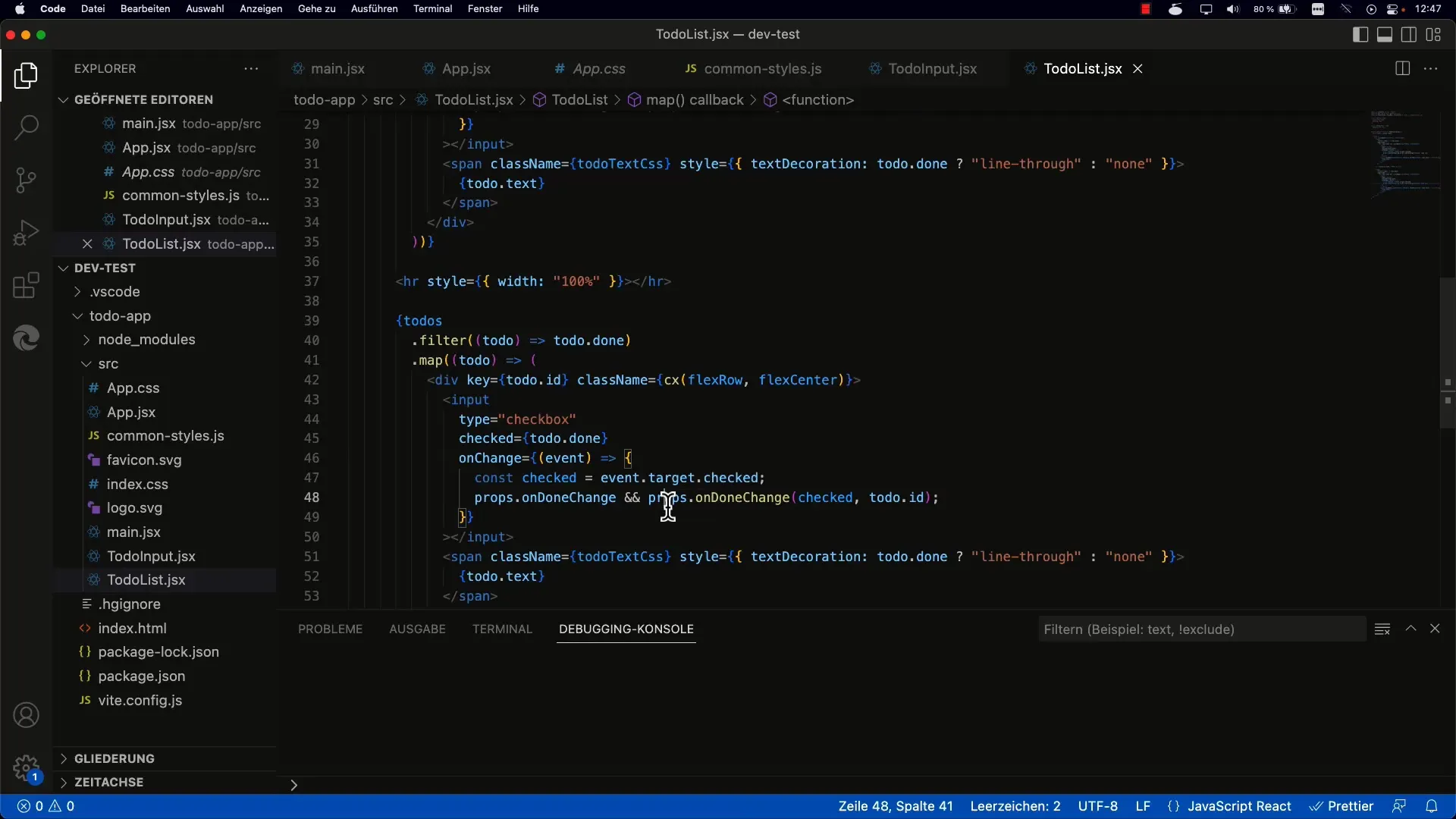
Kurdami naują užduotį, naudokite unikalų ID generavimo metodą, pavyzdžiui, Date.now() arba laiko žymos ir atsitiktinio skaičiaus derinį.

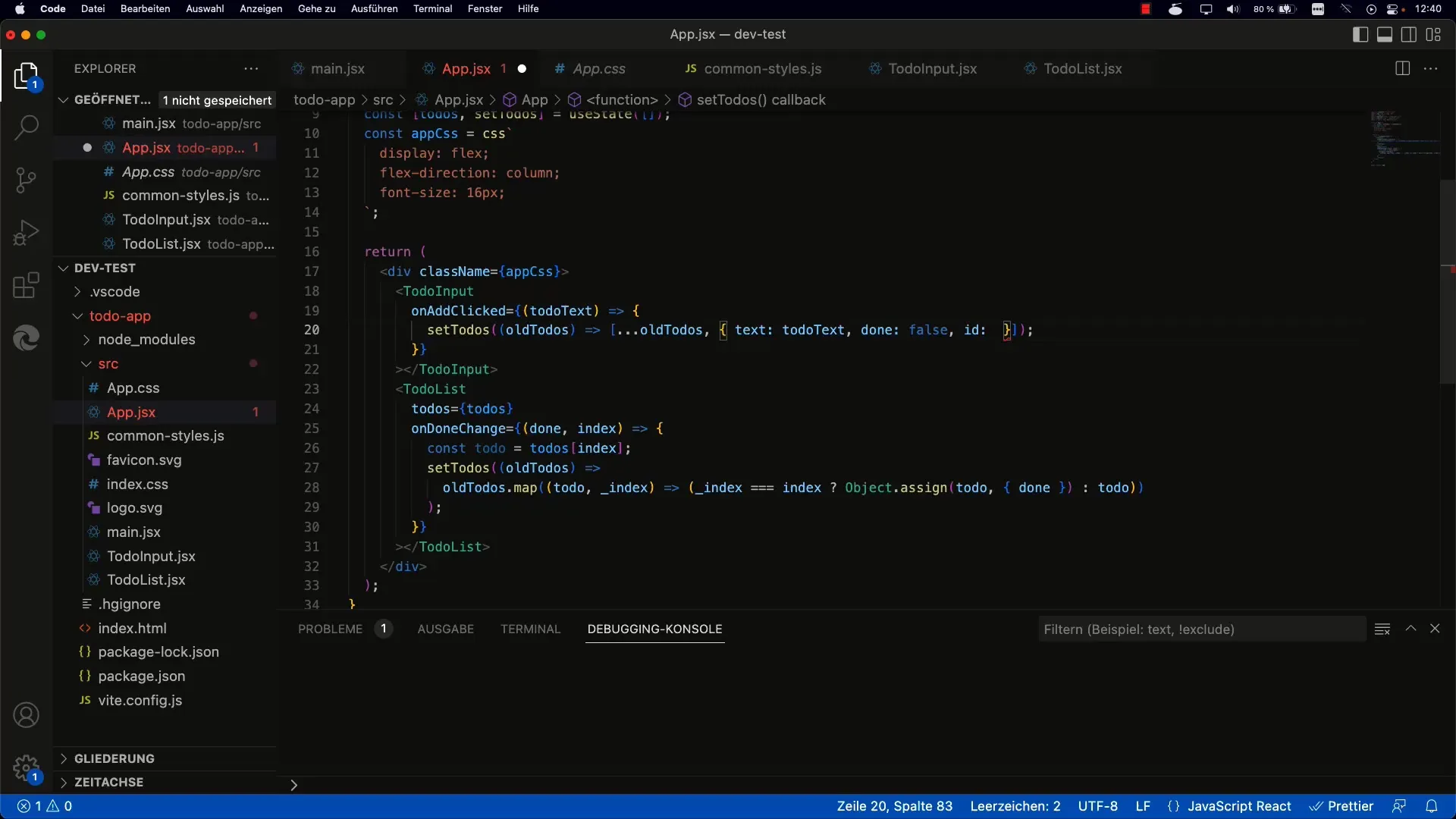
4 veiksmas: pakeiskite atlikto darbo būseną
Norėdami pakeisti užduoties statusą, t. y. perkelti ją iš "neatlikta" į "atlikta", turite atnaujinti įvykio "onChange" tvarkyklę. Įsitikinkite, kad užduotims identifikuoti naudojate ID, o ne indeksą.

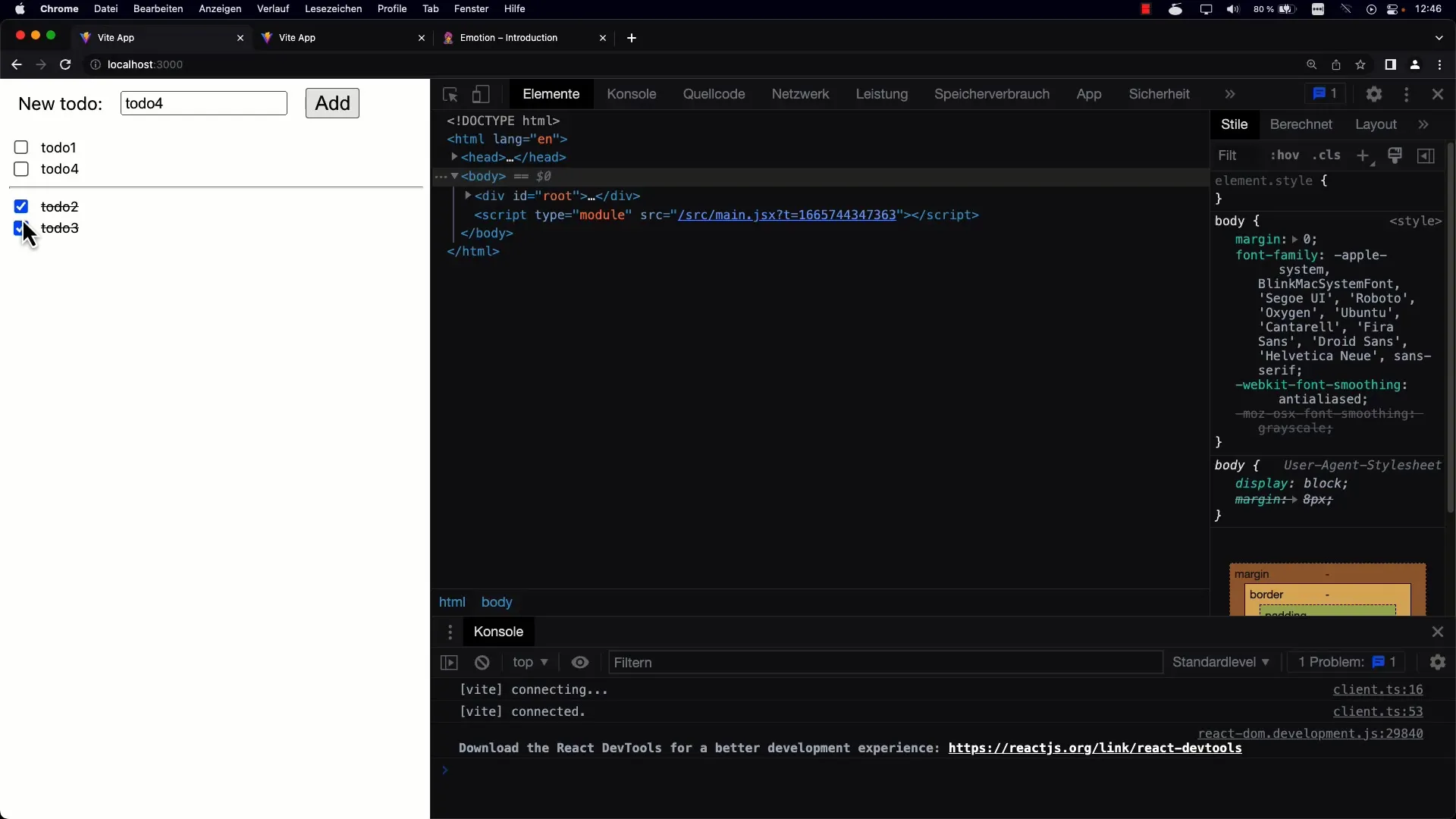
Išbandykite programą, kad įsitikintumėte, jog to-dos užbaigimo keitimas veikia. Turėtumėte galėti perkelti to-dos iš viršutinio sąrašo į apatinį ir atgal.

5 veiksmas: kodo valymas
Šiam žingsniui tikrai turėtumėte skirti dėmesio. Įsitikinkite, kad jūsų kode nėra nereikalingų nuorodų į indeksus. Atsekant unikalius ID, kodas bus ne tik švaresnis, bet ir jūsų programos elgsena bus stabilesnė.

Apibendrinimas
Šiame vadove sužinojote, kaip "React" programoje sukurti užduočių atlikimo programą, kuri leidžia efektyviai grupuoti ir valdyti užduotis. Skirstymas į "nepadaryta" ir "atlikta" padeda apžvelgti užduotis ir užtikrina geresnę naudotojo patirtį. Venkite naudoti indeksus kaip raktus, kad nekiltų problemų identifikuojant užduotis.
Dažniausiai užduodami klausimai
Kaip filtruoti to-dos? Naudokite filtravimo metodą, kad surūšiuotumėte to-dos pagal jų užbaigtumo būseną.
Kodėl turėčiau naudoti unikalius ID?unikalūs ID padeda išvengti to-dos identifikavimo problemų, kurios gali kilti dėl kintančių indeksų.
Ar galiu išplėsti programos struktūrą? Taip, galite įdiegti papildomas funkcijas, pavyzdžiui, ištrinti to-dos arba naudoti vietinę saugyklą duomenims išsaugoti.
Koks kitas žingsnis tobulinant programą?Kitas žingsnis galėtų būti nuolatinis to-dos išsaugojimas, kad jie nebūtų prarasti iš naujo įkėlus puslapį.
Ar galiu rūšiuoti to-dos? taip, kai vietoj indeksų naudosite ID, taip pat galite pridėti rūšiavimo funkciją, kad galėtumėte tvarkyti to-dos.


