Efektyviai veikiančio vaizdo grotuvo kūrimas yra įdomi užduotis, galinti padėti giliau susipažinti su "React" pasauliu. Šioje pamokoje sužinosite, kaip sukurti vaizdo įrašų grotuvo komponentą su svarbiomis valdymo funkcijomis, tokiomis kaip "Play", "Pause" ir "Stop". Daugiausia dėmesio skiriama tam, kad logika būtų aiški, o naudotojo sąveika - optimizuota.
Pagrindinės žinios
- Sužinosite, kaip sukurti atskirą vaizdo grotuvo komponentą.
- Žingsnis po žingsnio paaiškinamas grojimo, pauzės ir sustabdymo mygtukų įgyvendinimas.
- Įgysite žinių apie "React" kabliukų, ypač "useEffect", naudojimą.
Žingsnis po žingsnio instrukcijos
1 žingsnis: vaizdo įrašų grotuvo komponento kūrimas
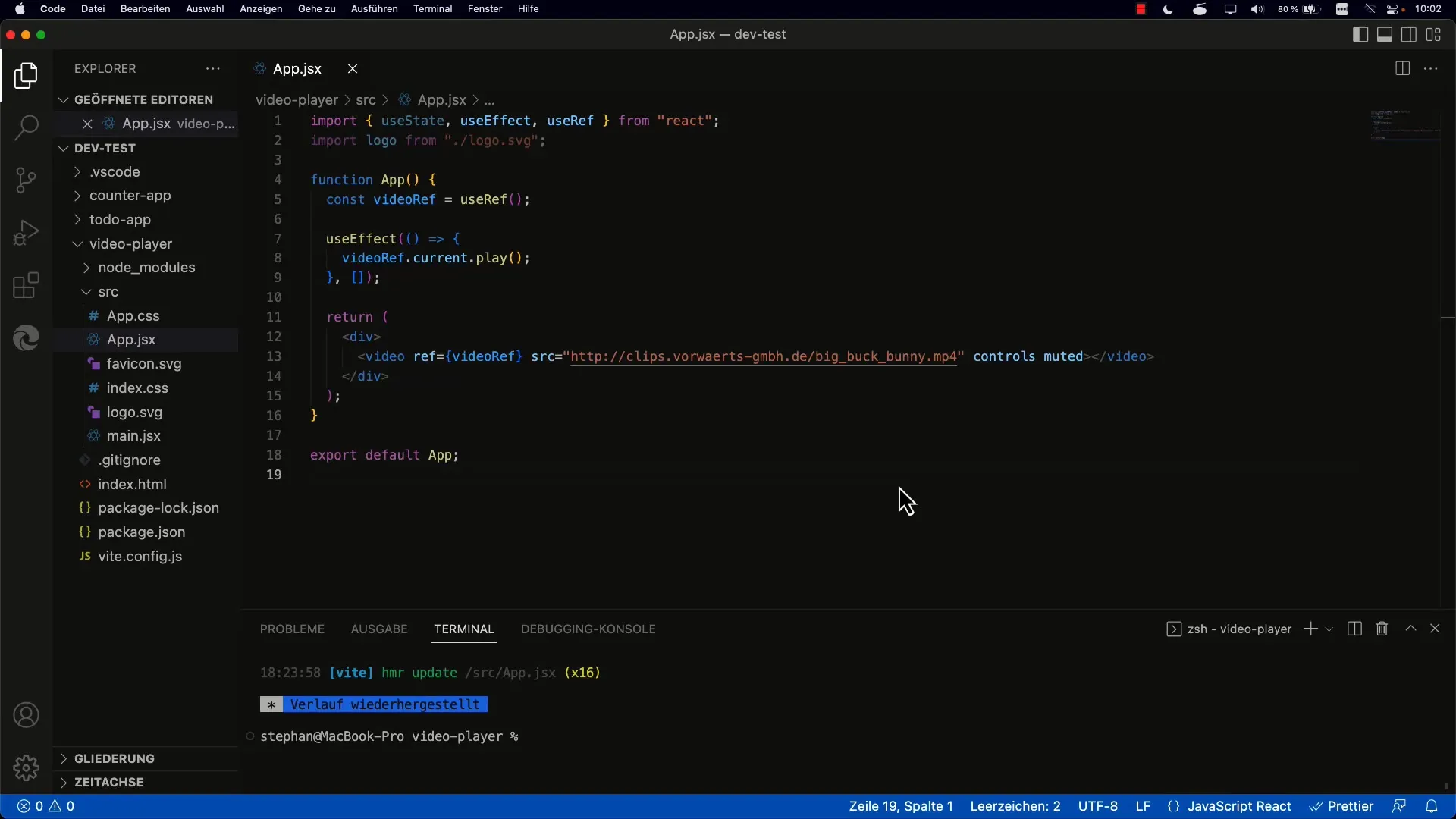
Pirmiausia reikia sukurti naują vaizdo grotuvo komponento failą. Pavadinkite jį Videoplayer.jsx. Pirmiausia galite nukopijuoti kodą iš esamo programos komponento ir pritaikyti jį taip, kad jis perimtų pagrindinę naujojo komponento struktūrą. Tada pašalinkite visus nereikalingus importus, kurie nėra būtini.

Tai pirmas žingsnis atskiriant grotuvą nuo pagrindinės programos ir didinant kodo palaikomumą.
2 žingsnis: vaizdo grotuvo komponento integravimas į programą
Sukūrus pagrindinę struktūrą, naująjį vaizdo grotuvo komponentą reikia integruoti į pagrindinę programą. Norėdami tai padaryti, programėlės komponente pakeiskite esamą komponento žymą vaizdo grotuvu.
Įsitikinkite, kad komponentą importavote teisingai, kad viskas veiktų. Matote, kad komponentas dabar yra nepriklausomas ir gali atkurti vaizdo įrašą.
3 žingsnis: valdymo mygtukų pridėjimas
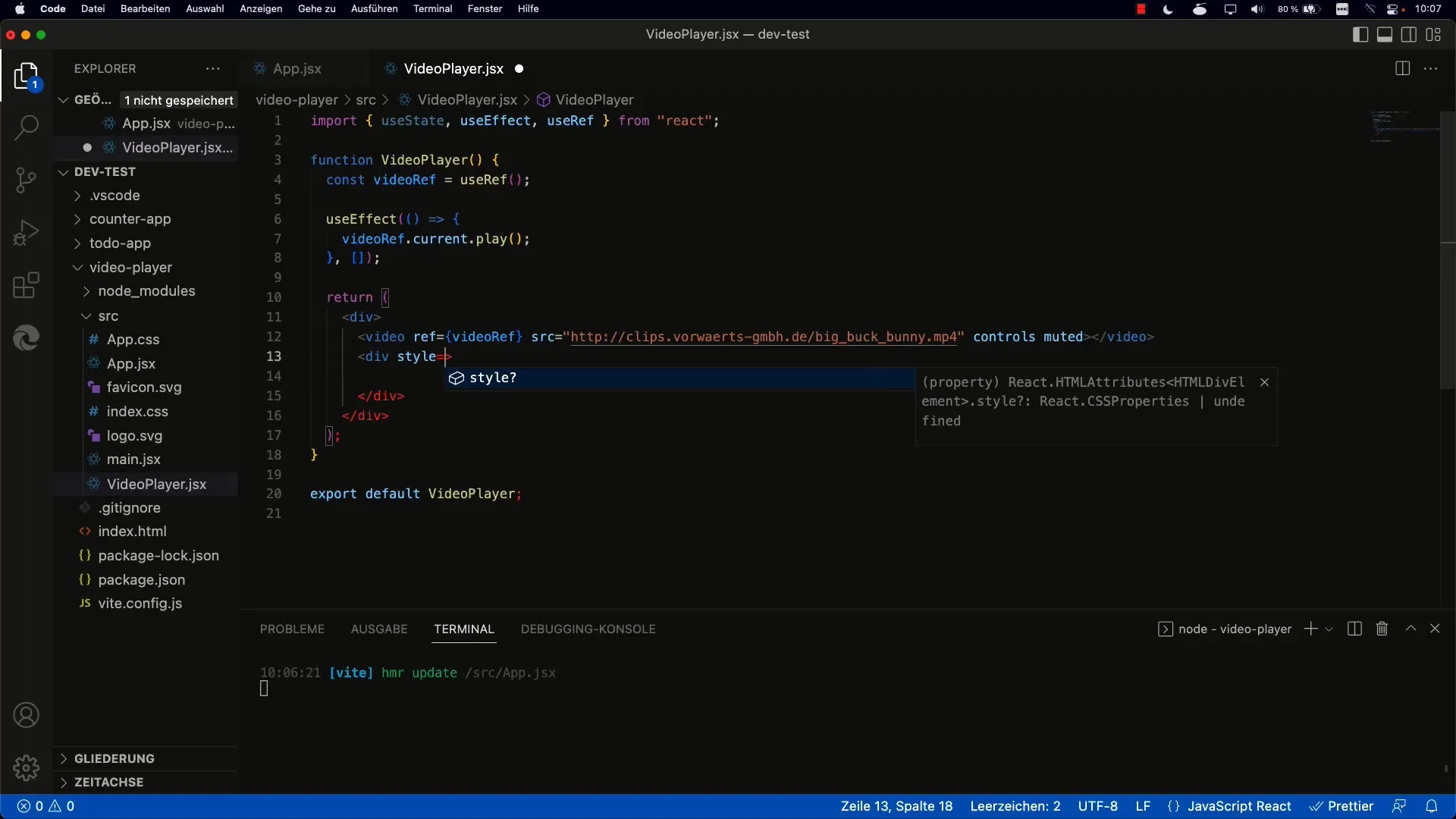
Dabar metas pridėti vaizdo grotuvo valdymo sritį. Po vaizdo įrašu sukurkite naują div elementą, į kurį įterpkite mygtukus "Play" (groti), "Pause" (pristabdyti) ir "Stop" (sustabdyti).

Šioje dalyje taip pat nustatykite div CSS savybes, kad mygtukai būtų tvarkingai išdėstyti.
4 veiksmas: centruokite mygtukus
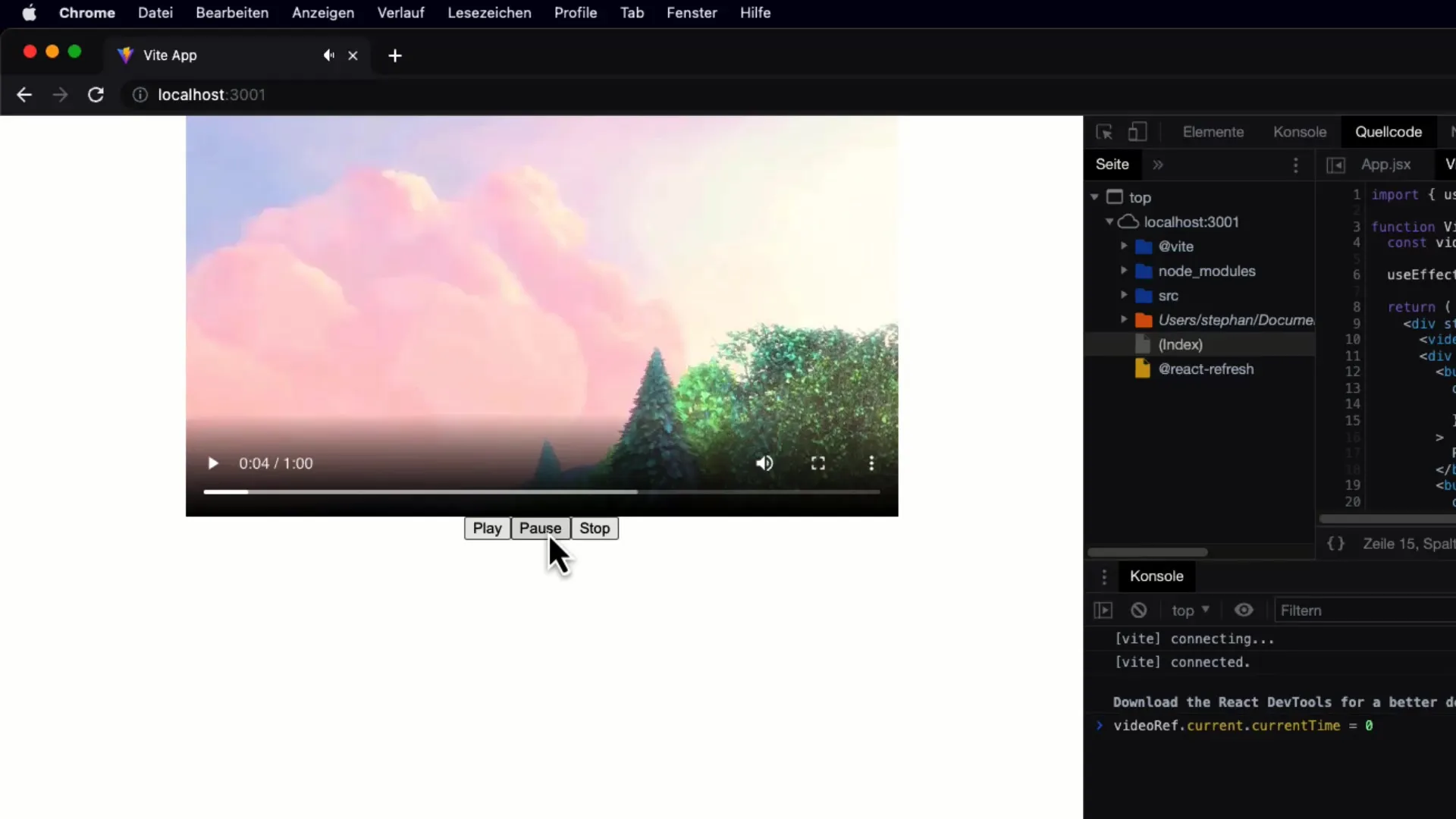
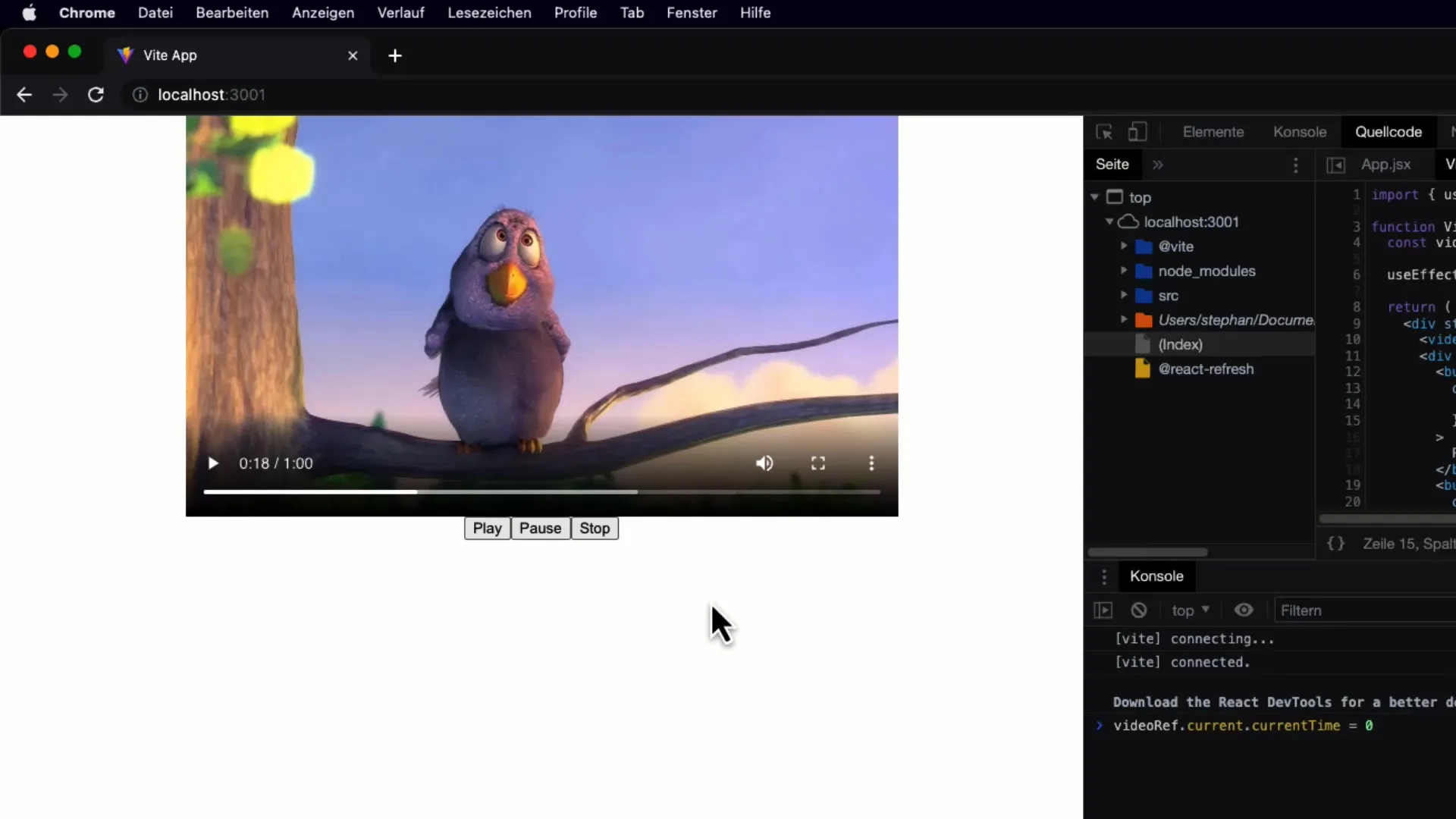
Kad naudotojo sąsaja būtų patrauklesnė, centruokite mygtukus po vaizdo įrašu taikydami flexbox stilių. Būtinai nustatykite justify-content savybę "Centre".
Gerai struktūrizuotas išdėstymas gerokai pagerina naudotojo patirtį.
5 žingsnis: mygtukų funkcijų įgyvendinimas
Dabar laukia įdomiausia dalis: mygtukų funkcionalumas! Naudokite "onClick" tvarkykles, kad įgyvendintumėte grojimo, pauzės ir sustabdymo logiką. Pagrindinis funkcionalumas čia gana paprastas: Grojimo mygtukui iškviečiate atitinkamą grojimo funkciją, o pristabdymo - pristabdymo funkciją.
Stop funkcija reikalauja šiek tiek daugiau apmąstymų. Pirmiausia ji turi sustabdyti vaizdo įrašą ir atstatyti atkūrimo padėtį į nulį, kad kitą kartą paleidus vaizdo įrašą jis vėl prasidėtų nuo pradžių.
6 veiksmas: funkcijos išbandymas
Šiame etape turėtumėte išbandyti savo kodą, kad įsitikintumėte, jog visi mygtukai veikia taip, kaip numatyta. Atnaujinkite puslapį ir patikrinkite, ar grojimas, pristabdymas ir sustabdymas veikia tinkamai. Vaizdo įrašas nebeturėtų būti atkuriamas automatiškai, nes nėra įdiegta automatinio atkūrimo logika.

7 veiksmas: tvarkykite vaizdo įrašų grotuvo būseną
Svarbus patobulinimas - vaizdo grotuvo būsenos valdymas. Įdiekite būseną, kuri fiksuotų, ar vaizdo įrašas šiuo metu atkuriamas, pristabdomas ar sustabdomas. Tai leidžia sujungti grojimo ir pristabdymo mygtukus į vieną mygtuką, kuris atitinkamai reaguoja priklausomai nuo būsenos.

Tai leidžia dar labiau optimizuoti naudotojo sąsają ir efektyviau tvarkyti mygtukų rodymą.
Apibendrinimas
Dabar sužinojote, kaip sukurti funkcinį vaizdo grotuvo komponentą " React". Atlikote visus svarbius veiksmus - nuo komponento sukūrimo iki valdiklių įgyvendinimo ir būsenos valdymo. Eksperimentuokite su kodu, išplėskite funkcijas ir patobulinkite dizainą pagal savo skonį.
Dažniausiai užduodami klausimai
Kaip importuoti vaizdo grotuvo komponentą į savo programėlę? Savo App.jsx faile turite importuoti komponentą naudodami import Videoplayer from './Videoplayer.jsx';.
Kaip tiksliai veikia sustabdymo mygtukas? Sustabdymo mygtukas sustabdo vaizdo įrašą ir nustato atkūrimo padėtį į 0, kad vaizdo įrašą būtų galima paleisti iš naujo nuo pradžios.
Ar galiu dar labiau pritaikyti mygtukus? Mygtukų stilius ir piktogramas galite keisti pagal savo pageidavimus, kad pritaikytumėte išvaizdą pagal savo skonį.


