Šios mokomosios programos tikslas - sukurti " React" grojimo ir pristabdymo mygtuką, kuriame būtų sujungtos šios dvi funkcijos. Šis derinys yra ypač naudingas, nes dažnai programose reikia grojimo arba pauzės būsenos, bet ne abiejų vienu metu. Sužinosite, kaip naudoti kabliuką useState, kad galėtumėte valdyti mygtuko būseną ir valdyti atitinkamus veiksmus.
Svarbiausios išvados
- UseState naudojimas būsenai valdyti
- Grojimo ir pauzės funkcijų sujungimas viename mygtuke
- Paprastas funkcijos įgyvendinimas ir testavimas
Žingsnis po žingsnio instrukcijos
1 žingsnis: pradinis mygtukų nustatymas
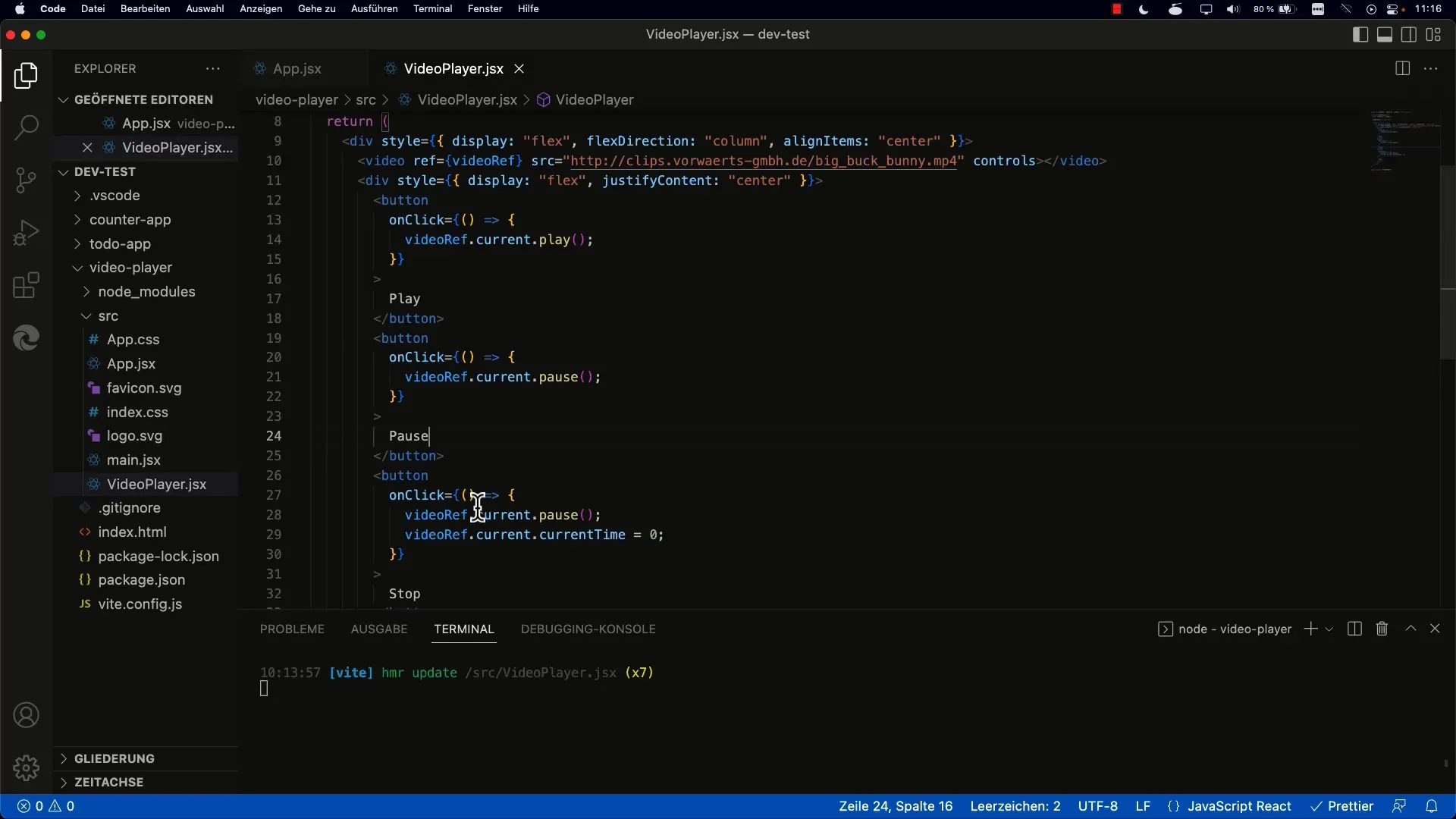
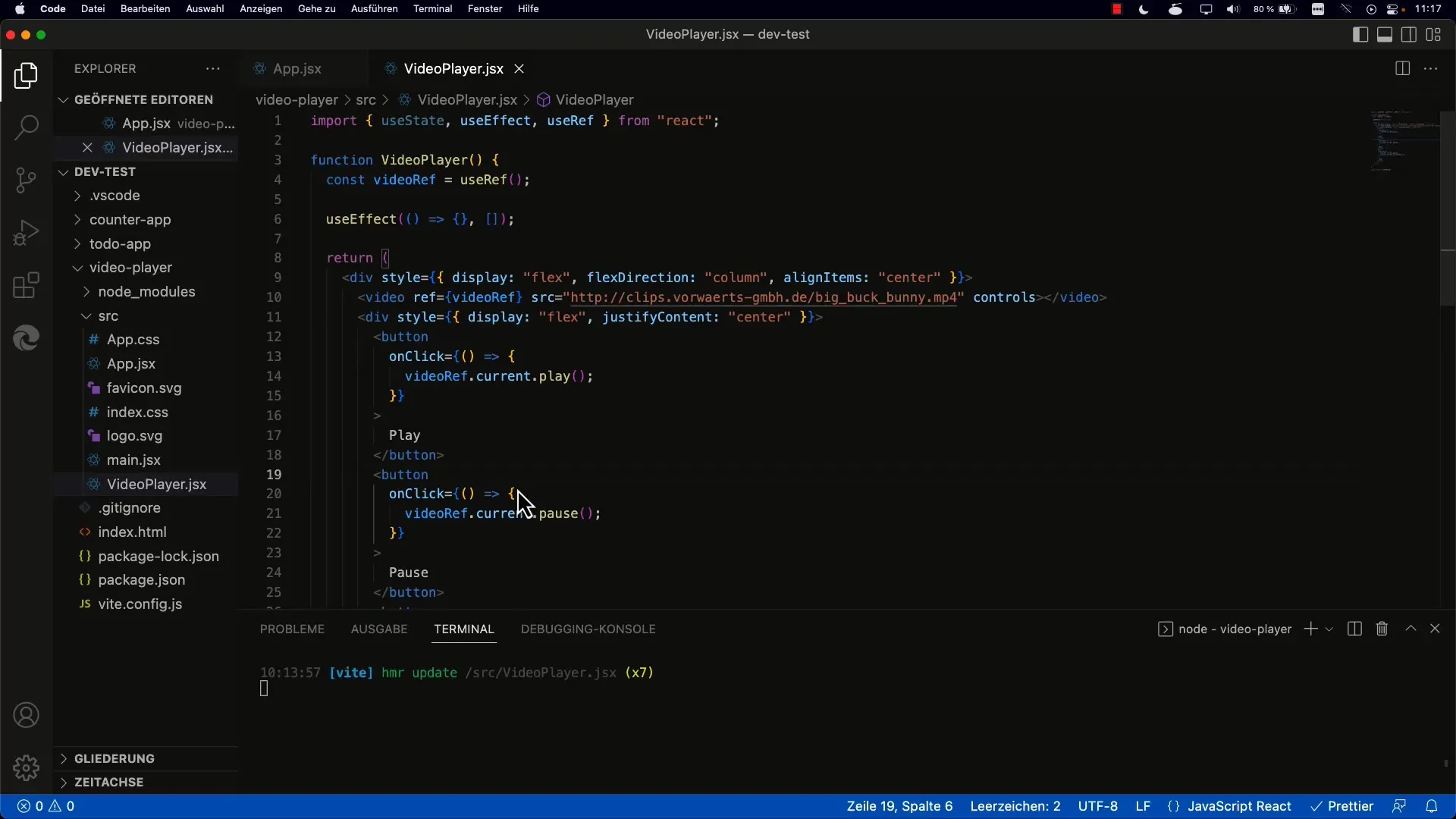
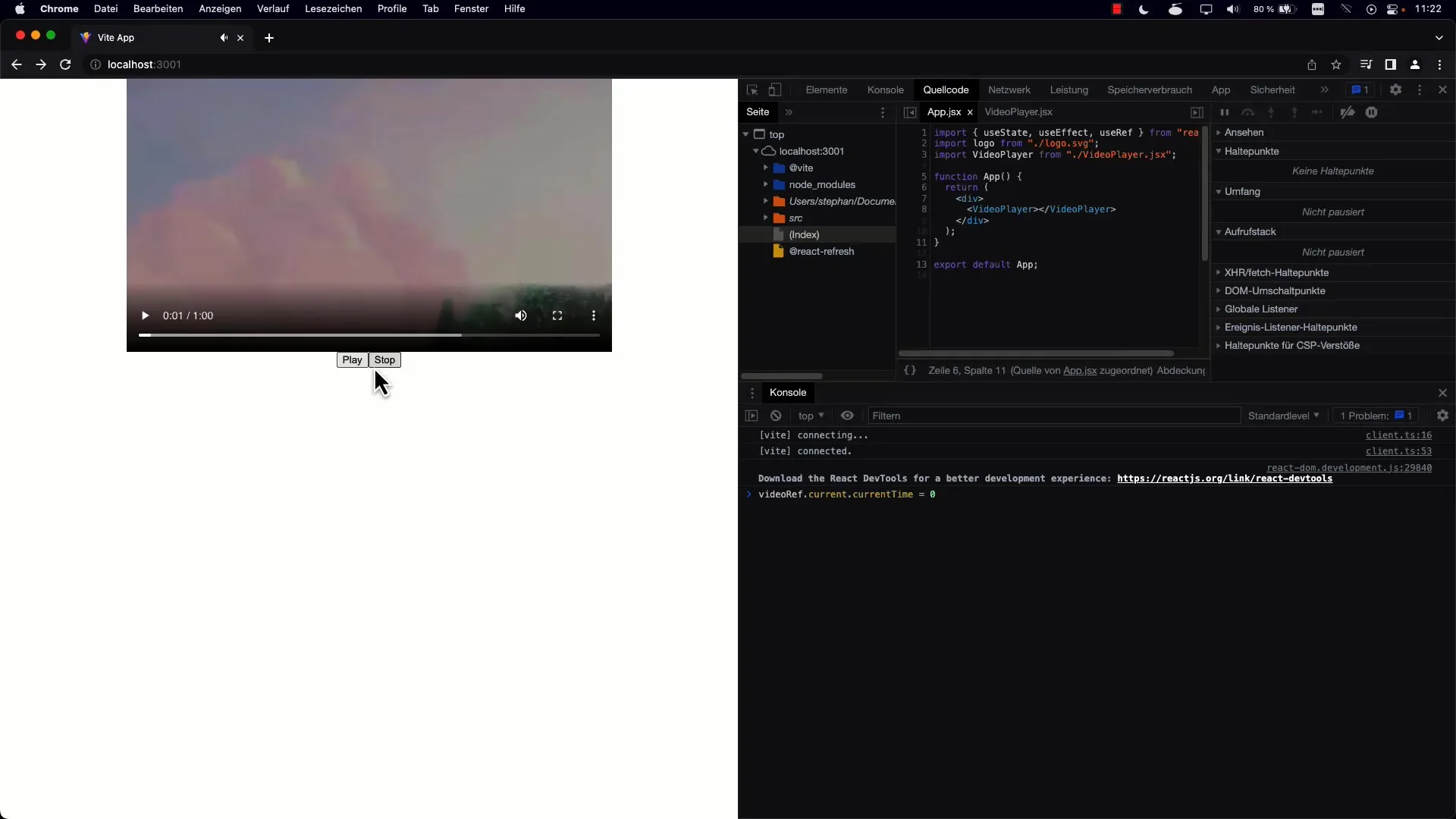
Pradėkite nuo dviejų atskirų mygtukų, skirtų grojimui ir pauzei, sukūrimo. Tikslas - sujungti šiuos du mygtukus į vieną mygtuką. Pirmiausia pašalinkite pradinius mygtukus.

2 veiksmas: būsenos išsaugojimas
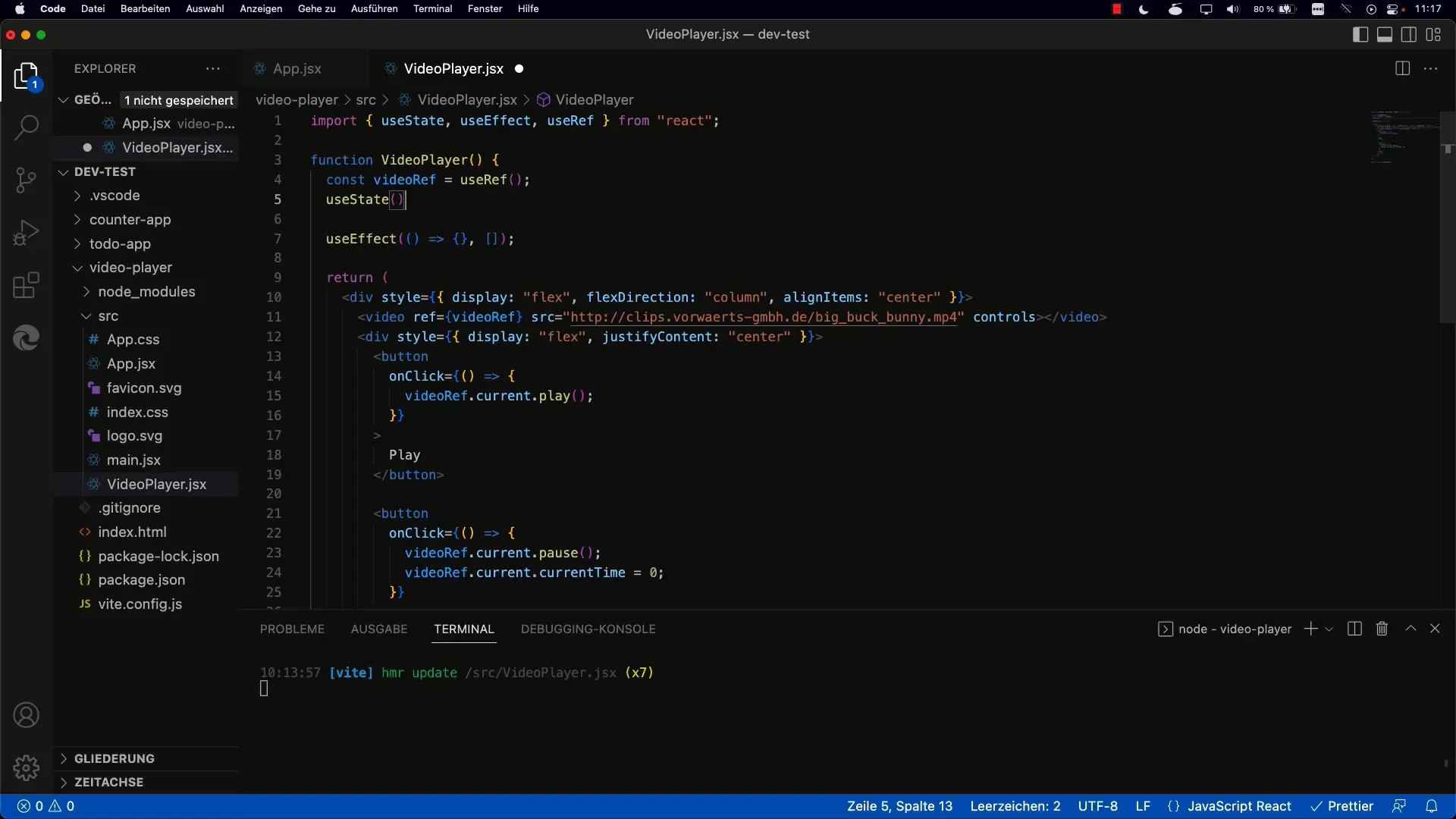
Norėdami tvarkyti grojimo ir pauzės būseną, importuokite useState. Būklė turi nurodyti, ar vaizdo įrašas šiuo metu atkuriamas, ar ne. Tai atliekama sukuriant kintamąjį isPlaying ir nustatymo funkciją setIsPlaying.

3 veiksmas: Nustatykite pradinę vertę
Nustatykite pradinę isPlaying reikšmę. Reikšmė turėtų būti false, nes vaizdo įrašas neturėtų būti automatiškai atkuriamas paleidimo metu. Šis nustatymas leidžia teisingai inicializuoti programą.

4 veiksmas: dinamiškai suprojektuokite mygtukų ženklinimą
Dabar reikia dinamiškai pritaikyti mygtukų ženklinimą. Jei isPlaying yra true, mygtuke turėtų būti rodomas užrašas "Pause" (pristabdyti). Priešingu atveju turėtų būti rodoma "Play". Čia naudojate paprastą sąlygą, kad atitinkamai nustatytumėte dvi eilutes.
5 veiksmas: būsenos perjungimas
Pridėkite funkciją, kuri perjungia būseną isPlaying. Tai galite padaryti skambindami setIsPlaying su dabartinės reikšmės neiginiu. Šią perjungimo funkciją turėtumėte priskirti mygtukui.
6 žingsnis: Įgyvendinkite grojimo ir pauzės veiksmus
Dabar atėjo laikas įgyvendinti vaizdo įrašo atkūrimo ir pristabdymo funkcijas. Galite naudoti if sąlygą, norėdami apibrėžti, kas turėtų įvykti, kai paspaudžiamas mygtukas. Jei isPlaying yra true, vaizdo įrašas bus pristabdytas, ir atvirkščiai.
7 veiksmas: įgyvendinkite sustabdymo funkciją
Į mygtuką taip pat turėtumėte integruoti sustabdymo funkciją. Pasiekus šią būseną, nustatykite isPlaying į false. Tokiu būdu mygtukas visada atnaujinamas, o etiketė nustatoma į "Play".

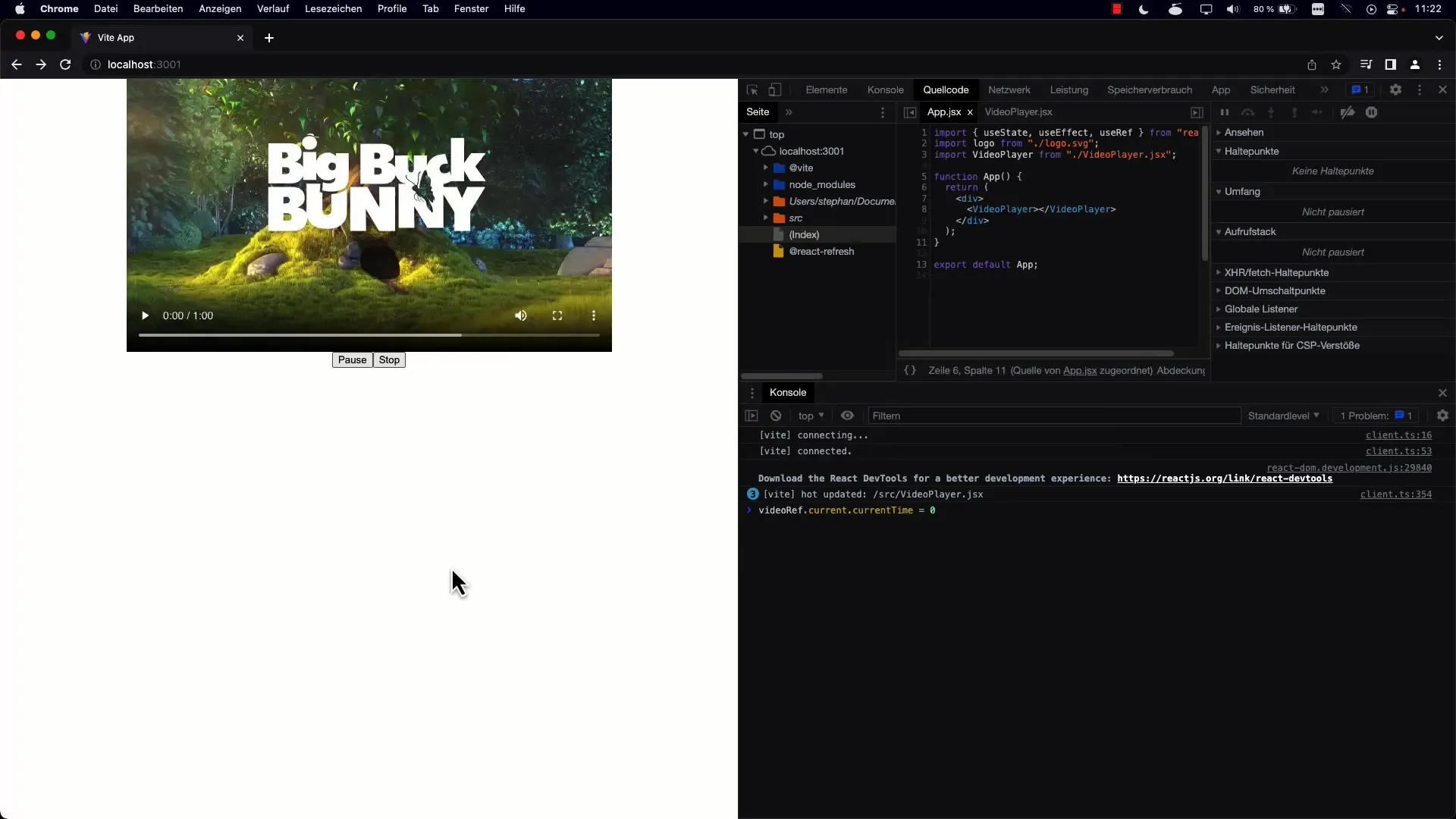
8 veiksmas: išbandykite naudotojo sąsają
Atlikę visas realizacijas, išbandykite naudotojo sąsają. Nepamirškite patikrinti, ar mygtukas elgiasi teisingai ir ar perjungiant skirtingas būsenas rodomi teisingi tekstai.

9 žingsnis: tobulinimas ir optimizavimas
Norėdami pagerinti naudotojo patirtį, galite pagalvoti apie papildomų būsenų pridėjimą. Pavyzdžiui, būsena "Loading" (kraunama) galėtų būti naudinga norint nurodyti, kad vaizdo įrašas vis dar kraunamas.
10 žingsnis: Išvada
Dabar, kai įgyvendinote pagrindines funkcijas, galite valdyti ir naršyklės grotuvą. Mygtuku dabar turėtų būti galima valdyti atkūrimą, o jūs padėjote tvirtą pagrindą, kad ateityje galėtumėte pridėti daugiau funkcijų.
Apibendrinimas
Šioje pamokoje sužinojote, kaip su "React" sukurti kombinuotą grojimo ir pristabdymo mygtuką. Pasipraktikavote naudoti useState būsenai valdyti ir kaip dinamiškai atnaujinti mygtuką pagal naudotojo veiksmus.
Dažnai užduodami klausimai
Kas yra useState sistemoje "React"?useState yra "React" kabliukas, leidžiantis valdyti funkcinių komponentų būsenas.
Kaip galima pritaikyti mygtuko tekstą? Mygtuko tekstas dinamiškai koreguojamas atsižvelgiant į kintamojo isPlaying būseną.
Ar galiu turėti daugiau būsenų, ne tik "Play" ir "Pause"?taip, galite pridėti papildomų būsenų, pavyzdžiui, "Stop" arba "Loading".
Kaip išbandyti funkcionalumą? Galite paleisti programą vietoje ir gyvai išbandyti mygtuko funkcionalumą, kad įsitikintumėte, jog viskas veikia taip, kaip tikimasi.


