Interaktyvių programų kūrimas naudojant "React" yra įdomus iššūkis. Ši pamoka skirta funkcijoms, kuriomis sklandžiai valdomas vaizdo įrašų atkūrimas ir pristabdymas, įgyvendinti. Jei kada nors dirbote su "React" vaizdo elementais, galbūt pastebėjote, kad naršyklės vietiniai valdikliai ne visada sinchronizuojami su pasirinktiniais valdikliais. Šiame įraše sužinosite, kaip efektyviai naudoti įvykių tvarkykles, kad pagerintumėte naudotojo patirtį.
Pagrindinės žinios
- Įvykių tvarkyklių naudojimas siekiant parodyti grojimo ir pristabdymo būseną.
- Gimtųjų vaizdo valdiklių sinchronizavimas su pasirinktiniais mygtukais.
- Praktinis įgyvendinimas naudojant onPause ir onPlay įvykius.
Žingsnis po žingsnio instrukcijos
Įterpkite vaizdo elementą ir nustatykite pagrindinę būseną
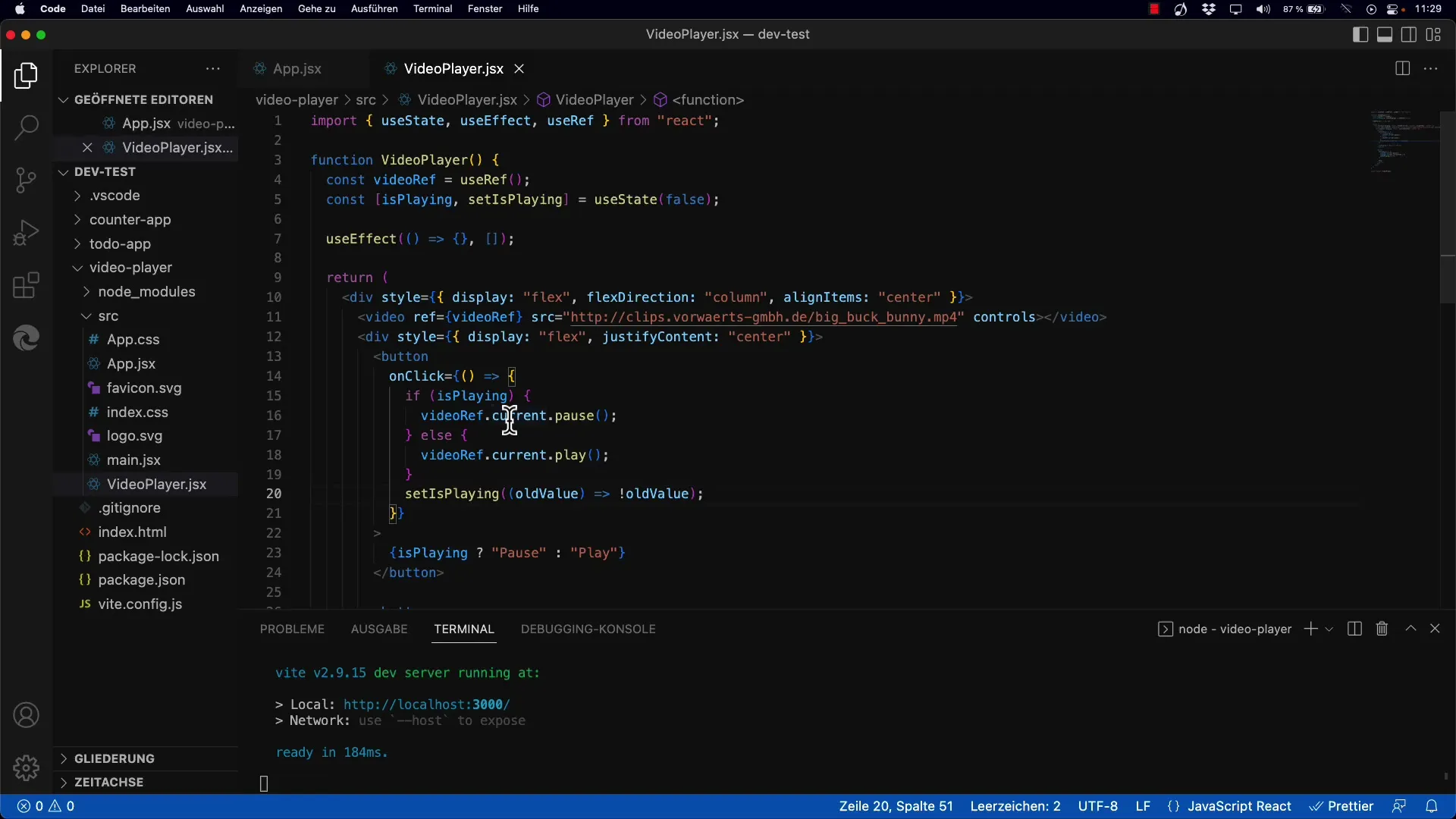
Pirmiausia į "React" komponentą įterpkite vaizdo elementą. Įsitikinkite, kad apibrėžėte būseną isPlaying, kuri kontroliuoja vaizdo įrašo atkūrimą. Taip galėsite perjungti mygtuko būseną tarp atkūrimo ir pristabdymo.

Pridėkite atkūrimo ir pristabdymo įvykių tvarkykles
Dabar metas pridėti įvykių tvarkykles. Turėtumėte klausytis gimtųjų vaizdo elemento onPause ir onPlay įvykių. Šie įvykiai leidžia fiksuoti vaizdo įrašo būsenos pokyčius. Jei vaizdo įrašas sustabdytas, reikia nustatyti būseną isPlaying į false.
Įvykio onPause įgyvendinimas
Kai vaizdo įrašą pristabdo vietiniai valdikliai, iškviečiamas jūsų įvykio onPause tvarkyklė. Čia nustatote būseną setIsPlaying į false, o tai reiškia, kad vaizdo įrašas dabar yra pristabdytas. Taip mygtukas bus rodomas teisingai - dabar turėtų būti rodomas atkūrimo simbolis.
Įvykio onPlay įgyvendinimas
Kitame žingsnyje pridedate įvykio onPlay funkcionalumą. Kai vaizdo įrašas vėl paleidžiamas, atnaujinkite būseną į true naudodami setIsPlaying. Tai taip pat pakeičia jūsų mygtuko rodinį į "Pause" (pristabdyti).
Išbandykite vaizdo įrašų valdiklius
Norėdami įsitikinti, kad viskas veikia tinkamai, išbandykite programą naudodami vietinius atkūrimo ir pristabdymo valdiklius. Įsitikinkite, kad mygtuko tekstas atitinkamai keičiasi ir visada teisingai atkuriamas atsižvelgiant į vaizdo įrašo būseną. Naudokite gimtuosius atkūrimo ir pristabdymo mygtukus savo programoje.

Sinchronizavimo tikrinimas
Įdiegę ir išbandę įvykių tvarkykles, patikrinkite, ar vaizdo elemento ir jūsų pasirinktinio mygtuko sinchronizavimas yra sėkmingas. Pakaitomis spustelėkite vietinius naršyklės valdiklius ir stebėkite savo mygtuko reakciją.

Būsimų funkcijų perspektyva
Būsimuose vadovėliuose taip pat norime įgyvendinti tokias funkcijas, kaip vaizdo elemento garsumo valdymas. Tai dar labiau pagerins jūsų programos interaktyvumą ir suteiks jums galimybę dar labiau padidinti naudotojo patirtį.
Apibendrinimas
Šiame vadove sužinojote, kaip naudoti "React" įvykius "onPlay" ir "onPause", kad sinchronizuotumėte savo vaizdo elementų valdiklius ir pasirinktinių valdiklių būseną. Tai ne tik pagerina naudotojo patirtį, bet ir suteikia aiškesnį grįžtamąjį ryšį apie vaizdo įrašo atkūrimo būseną.
Dažniausiai užduodami klausimai
Kaip galiu integruoti vaizdo elementą į savo "React" komponentą? Vaizdo elementą galite tiesiog patalpinti į savo atvaizdavimo metodą naudodami žymą ir nurodydami šaltinį.
Ką daryti, jei įvykiai neįvyksta teisingai? Įsitikinkite, kad teisingai pridėjote įvykių tvarkykles prie vaizdo elemento ir kad jūsų būsena atnaujinama teisingai.
Ar galiu taip pat valdyti vaizdo įrašo garsumą? Taip, garsumą galima įgyvendinti naudojant papildomus įvykių tvarkytuvus ir būsenos valdymo funkcijas.


