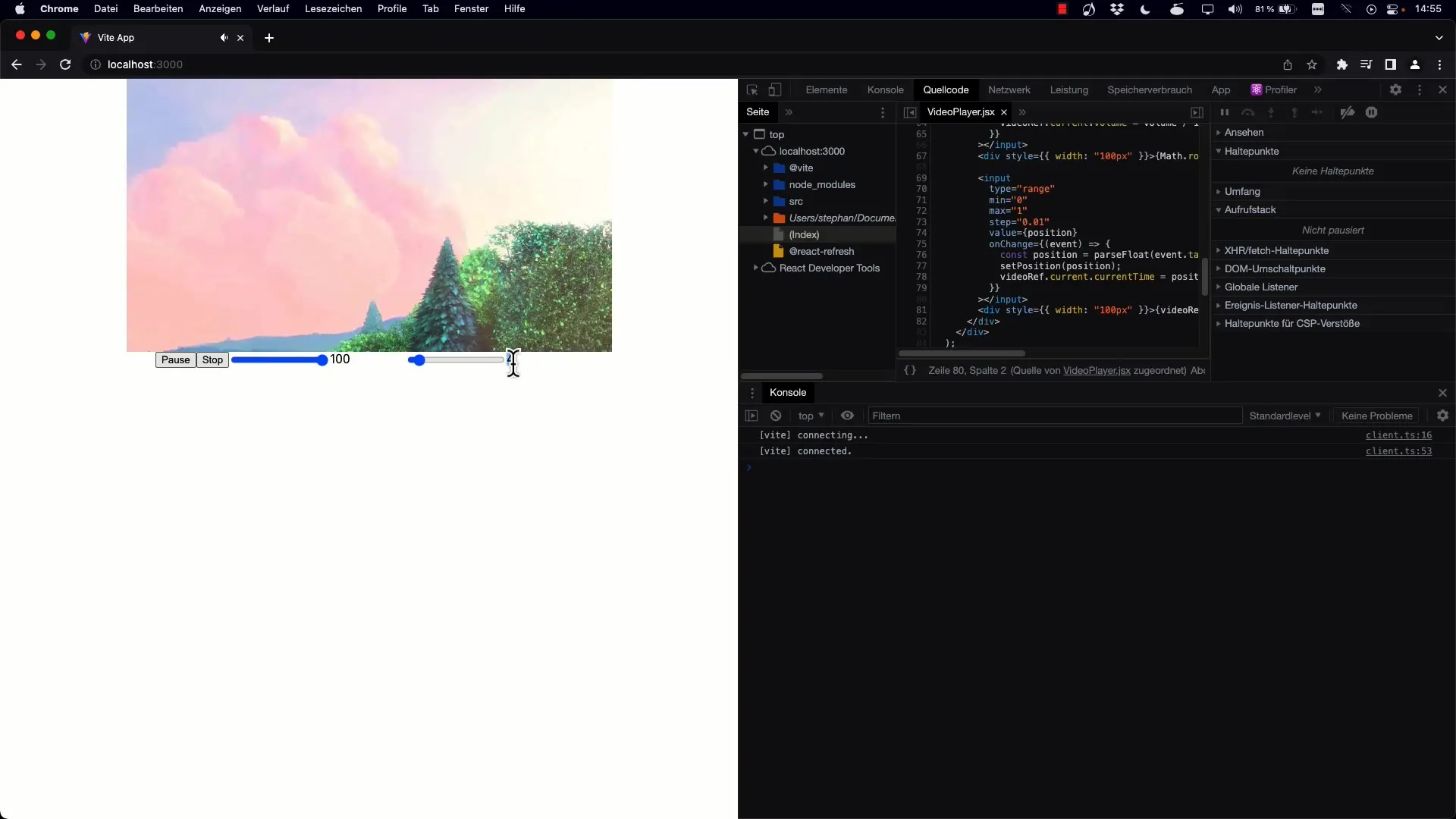
Žaiskite su vaizdo įrašo valdikliais ir išbandykite, kaip efektyviai galite keisti atkūrimo padėtį. Šioje pamokoje sužinosite, kaip valdyti vaizdo įrašo padėtį naudojant " React" parametrą currentTime. Daugiausia dėmesio skiriama diapazono slankiklio įgyvendinimui, kuris leidžia judėti tarp skirtingų vaizdo įrašo laiko taškų naudojant paprastą naudotojo sąsają. Pradėkime iš karto!
Pagrindinės išvados
- Vaizdo įrašo elemento parametras currentTime valdo atkūrimo padėtį.
- Diapazono slankiklį galima naudoti vaizdo įrašo padėčiai vizualiai ir interaktyviai valdyti.
- Norėdami tiksliai valdyti padėtį, turėtumėte naudoti procentinį dydį tarp dabartinės atkūrimo būsenos ir vaizdo įrašo trukmės.
- Tokie įvykiai, kaip onTimeUpdate, yra labai svarbūs norint dinamiškai atnaujinti naudotojo sąsają.
Žingsnis po žingsnio vadovas
1 žingsnis: diapazono slankiklio nustatymas
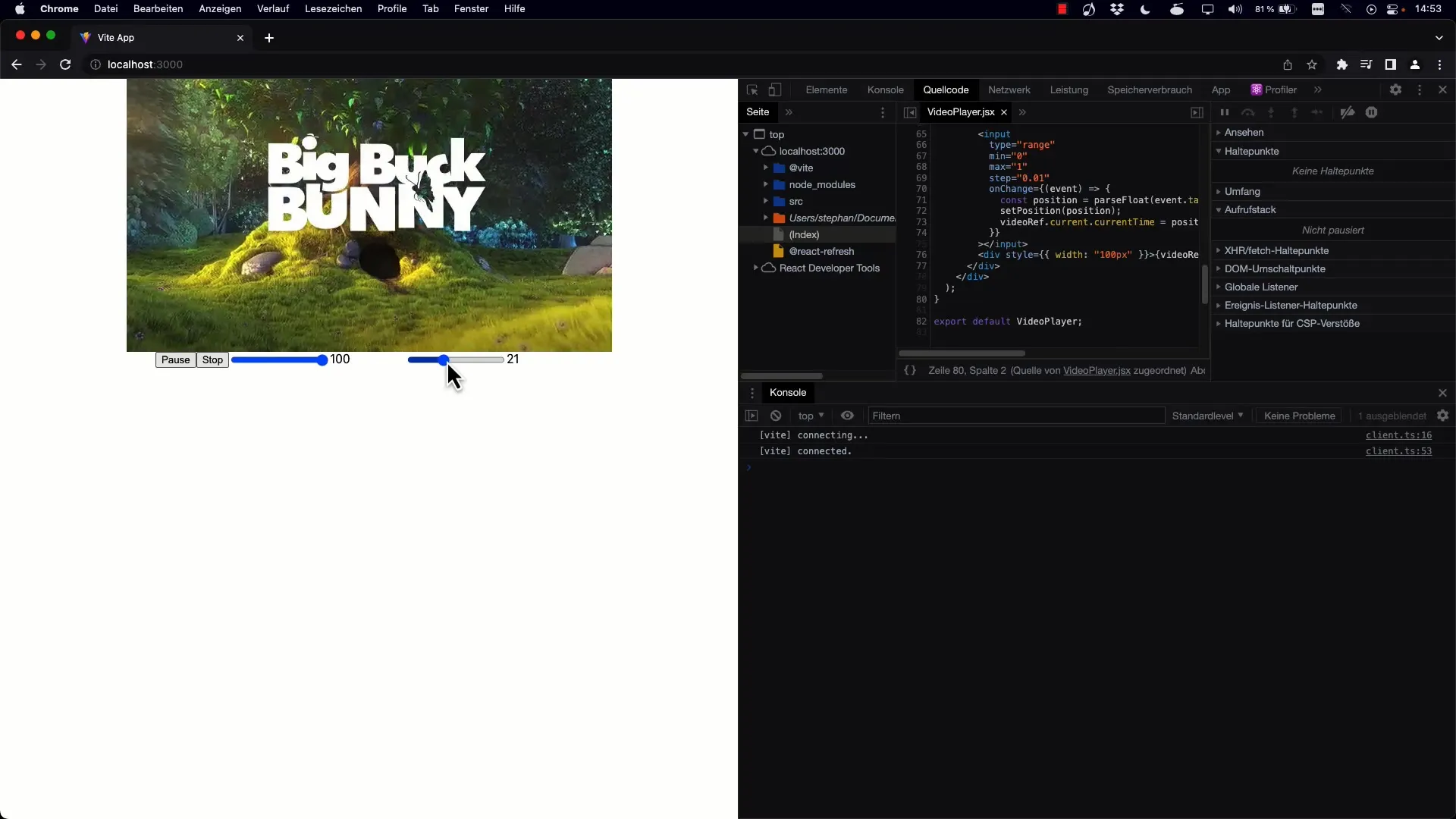
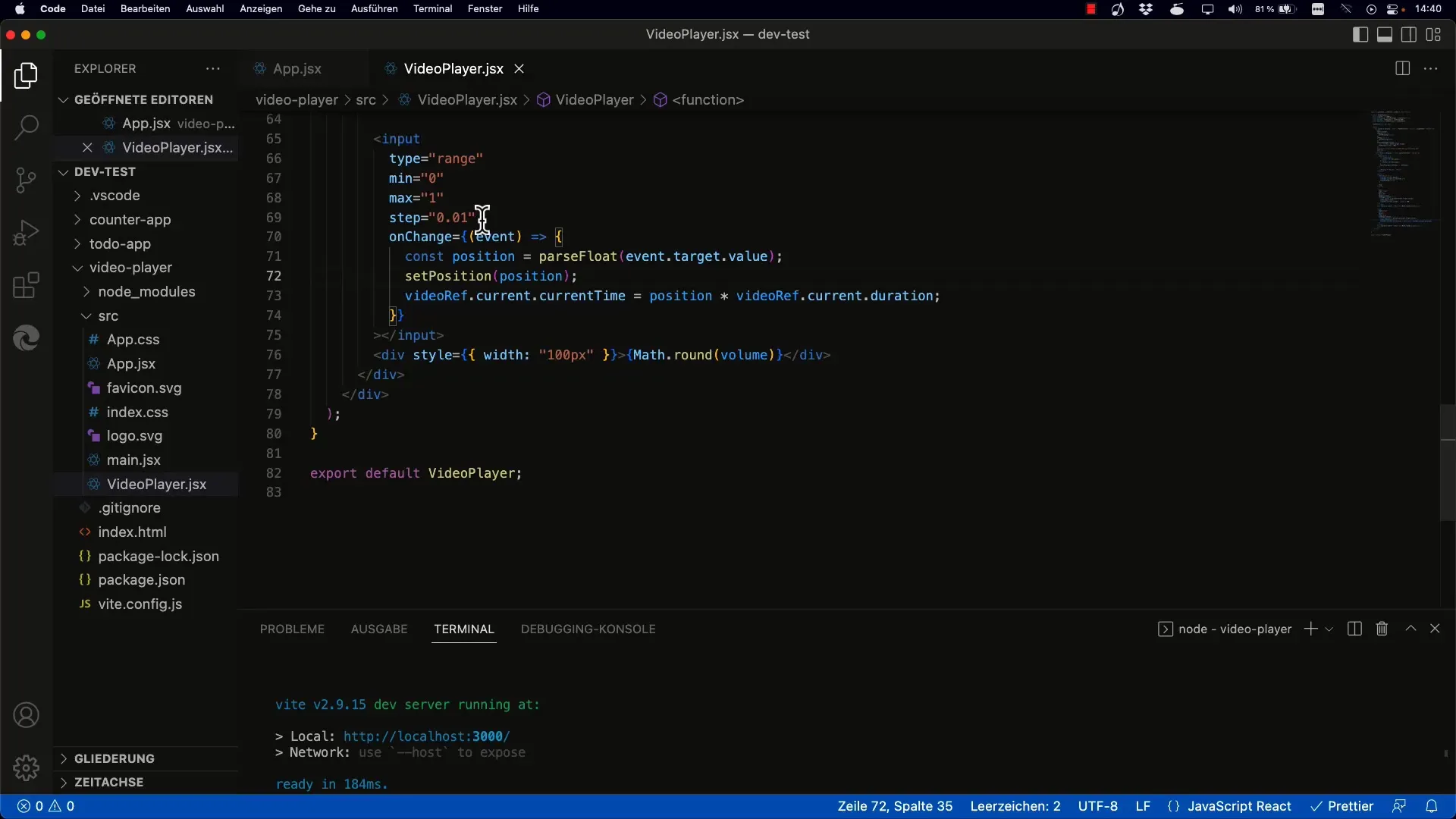
Pradėkite nuo diapazono slankiklio įgyvendinimo. Šiuo slankikliu galėsite valdyti vaizdo įrašo padėtį. Nukopijuokite pagrindinę slankiklio struktūrą ir pritaikykite min ir max atributus, kad vertės būtų rodomos pagal vaizdo įrašo ilgį.

2 veiksmas: apibrėžkite CurrentTime
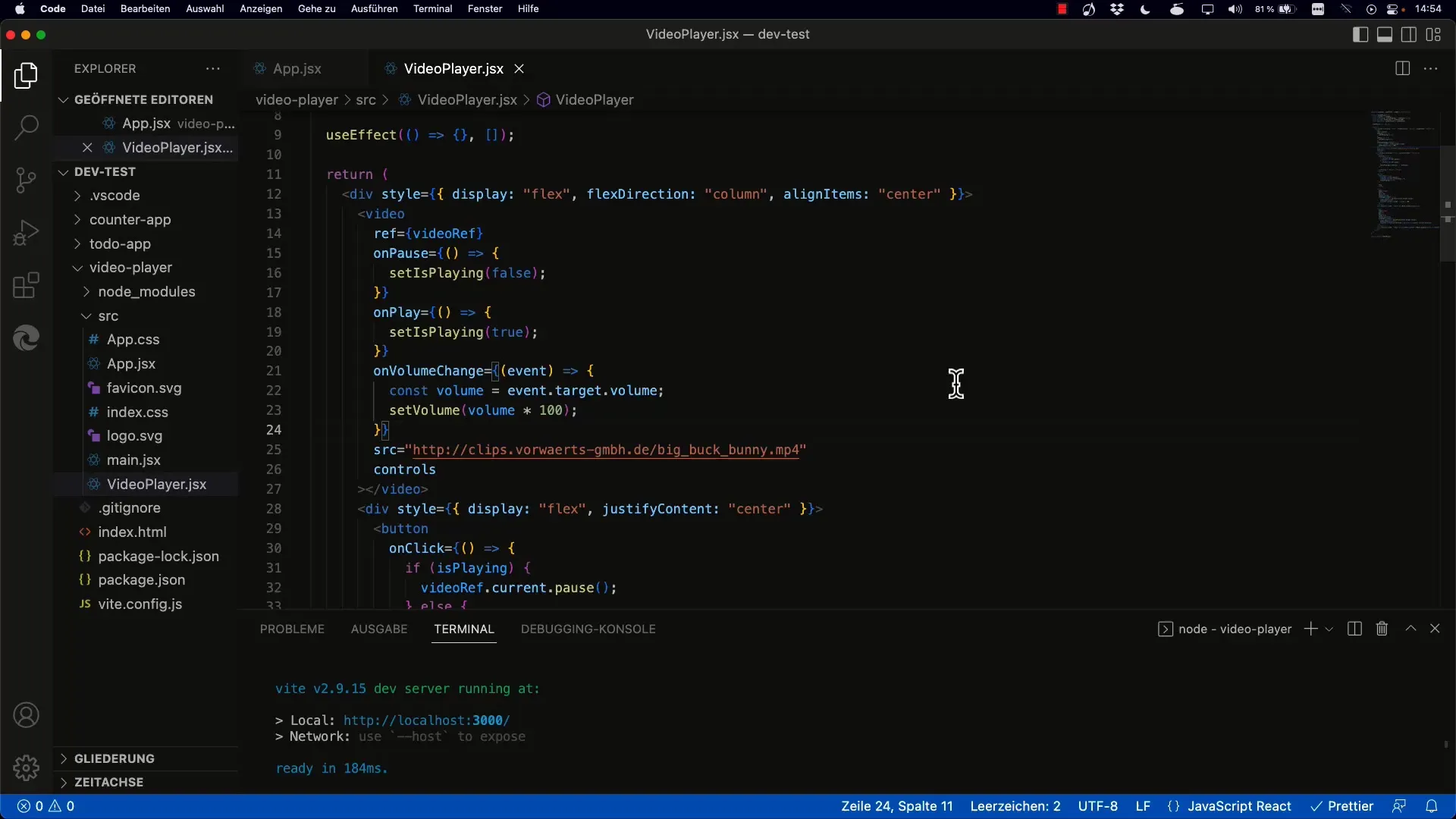
Atributas currentTime saugo dabartinę vaizdo įrašo atkūrimo padėtį sekundėmis. Tai yra raktas, leidžiantis kontroliuoti, kurioje vaizdo įrašo vietoje esate. Nustatykite inicializaciją taip, kad atkūrimo padėtis būtų nustatyta kaip vaizdo įrašo pradžia.

3 veiksmas: sukurkite padėties būseną
Reikia sukurti naują vaizdo įrašo padėties būseną. Mūsų atveju ją galite tiesiog pavadinti pozicija, pradinė reikšmė yra 0. Tai reiškia vaizdo įrašo pradžią, t. y. 0 % atkūrimo.

4 veiksmas: Atnaujinkite slankiklio padėtį
Turint naują būseną, svarbu iš tikrųjų atnaujinti šliaužiklio vertę, atsižvelgiant į vaizdo įrašo padėtį. Nustatykite šliaužiklio vertę taip, kad ji išliktų sinchronizuota su esama padėtimi.

5 veiksmas: Įgyvendinkite trukmę
Kad žinotumėte, kokia vaizdo įrašo dalis jau buvo atkurta, turite įrašyti bendrą vaizdo įrašo trukmę. Tai galite padaryti naudodami vaizdo įrašo elemento atributą duration (trukmė). Šiuo metu nustatytą padėtį padauginkite iš bendros vaizdo įrašo trukmės.

6 veiksmas: pridėkite laiko atnaujinimo įvykio klausytoją
Norėdami užtikrinti, kad šliaužiklio padėtis taip pat būtų atnaujinama, kai tik paleidžiamas vaizdo įrašas, prie vaizdo elemento turite pridėti įvykio klausytoją onTimeUpdate. Šis klausytojas kiekvienu laiko intervalu pateiks užklausą apie esamą laiką ir atitinkamai atnaujins slankiklį.

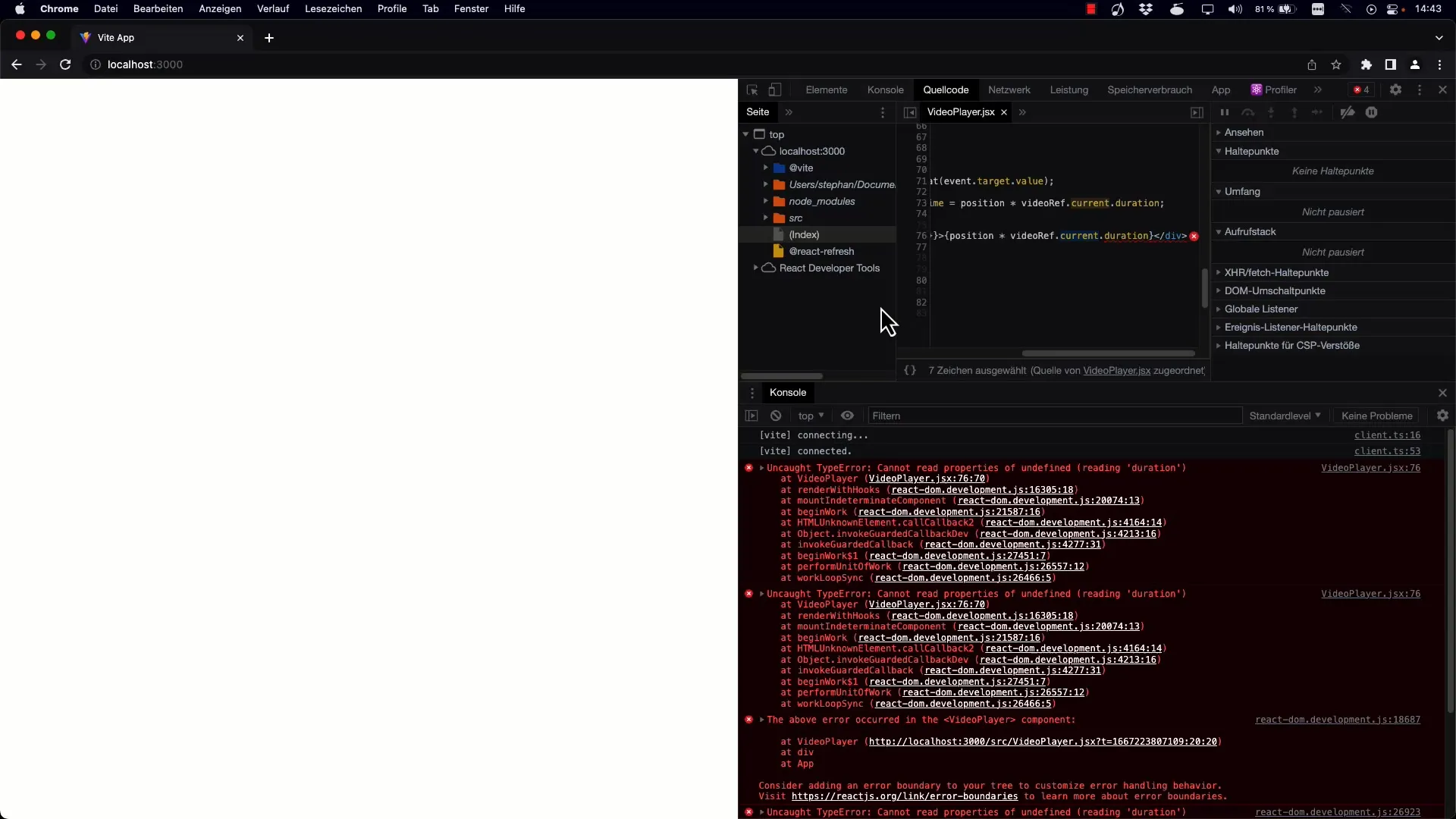
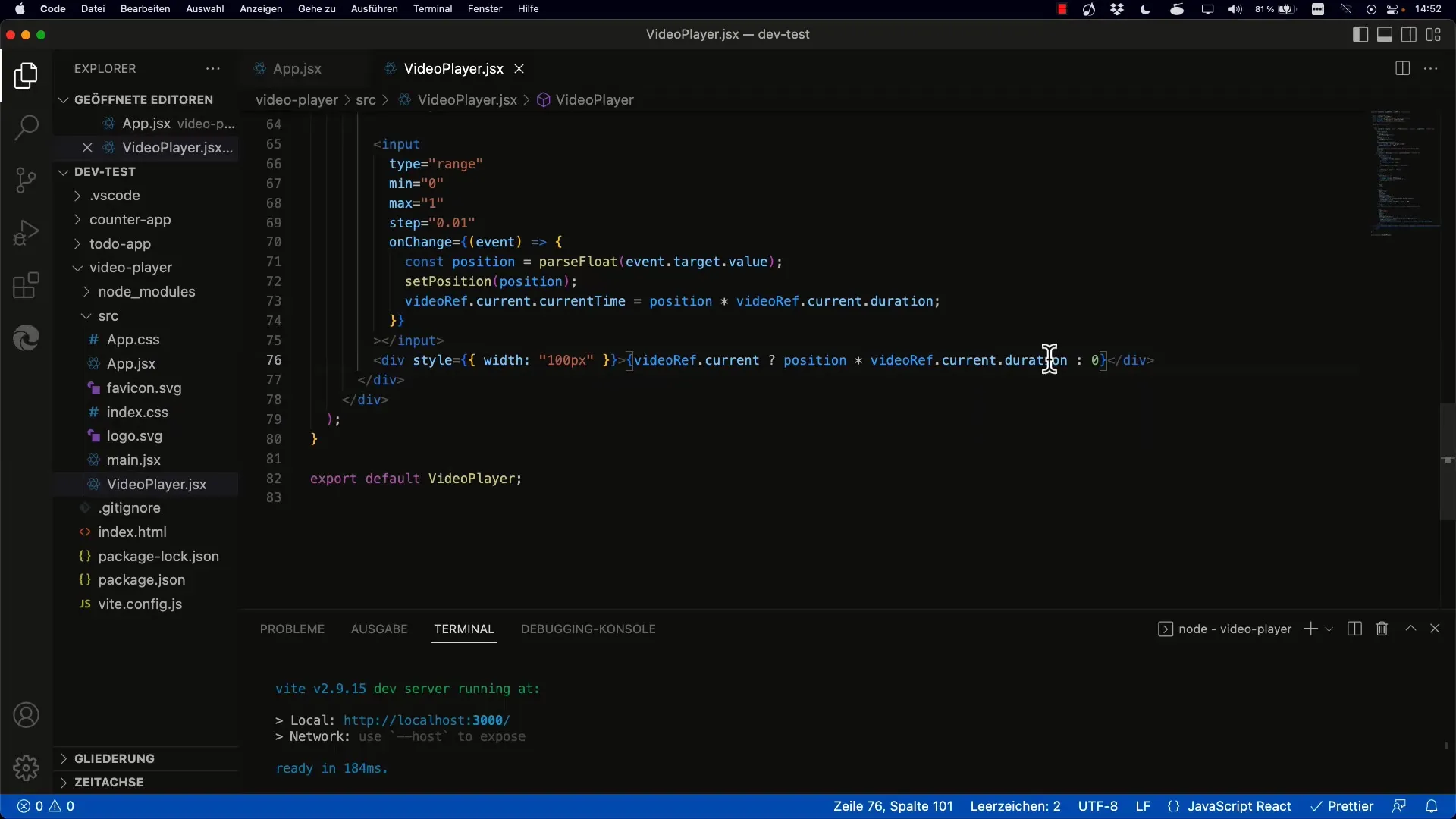
7 veiksmas: neapibrėžtų reikšmių klaidų tvarkymas
Prieš pradedant skaičiavimus svarbu įsitikinti, kad CurrentTime reikšmė yra apibrėžta ir vaizdo įrašo trukmė yra prieinama. Pridėkite logiką, skirtą galimoms pradinėms vaizdo įrašo būsenoms tvarkyti.

8 veiksmas: laiko apvalinimas ir formatavimas
Geriausia apvalinti rodomą laiką iki pilnų sekundžių. Šis patobulinimas užtikrina, kad naudotojo sąsaja išliktų švari ir patogi. Naudokite funkciją Math.round(), kad atitinkamai suformatuotumėte reikšmes.

9 veiksmas: Tiesioginis funkcionalumo išbandymas
Atlikę visus šiuos veiksmus, iš naujo įkelkite projektą ir išbandykite slankiklį. Įsitikinkite, kad vaizdo įrašo padėtį galima reguliuoti abiem kryptimis, ir patikrinkite, ar teisingai atnaujinamas laikas.

Apibendrinimas
Dabar sužinojote, kaip valdyti vaizdo įrašo atkūrimą "React" sistemoje, įgyvendindami veiksmingą diapazono slankiklį, kuris dinamiškai atnaujina savybę "CurrentTime". Tai leidžia lengvai judėti tarp skirtingų vaizdo įrašo taškų.
Dažnai užduodami klausimai
Kuo skiriasi currentTime ir trukmė?currentTime nurodo dabartinę atkūrimo padėtį, o trukmė apibūdina visą vaizdo įrašo trukmę.
Kaip atnaujinti slankiklio padėtį atkūrimo metu? Į vaizdo elementą pridėkite įvykio onTimeUpdate klausytoją, kuris užklausia dabartinį laiką ir atnaujina slankiklio padėtį.
Kaip įsitikinti, kad mano slankiklis veikia teisingai?įsitikinkite, kad teisingai įgyvendinote būsenos valdymo logiką "React". Patikrinkite, ar teisingai apibrėžtos currentTime ir trukmė.
Ar galiu naudoti slankiklį ir garso įrašams? Taip, principas išlieka tas pats. Tuos pačius metodus galite naudoti garso elementams, nes jie turi panašius atributus.


