Ar savo programoje turite fiksuotą vaizdo įrašų rinkinį ir norite, kad ši apžvalga būtų dinamiška? Tuomet patekote į tinkamą vietą! Šioje pamokoje parodysiu, kaip pakeisti statišką vaizdo įrašų sąrašą dinamišku masyvu. Taip galėsite lanksčiai pritaikyti grojaraščio parinktis ir prireikus greitai jas koreguoti.
Pagrindinės išvados
- Naudojant useState sukurti dinaminį masyvą.
- Map naudojimas vaizdo įrašams iš masyvo atvaizduoti.
- Sąrašo komponentų key-prop laikymasis, kad išvengtumėte įspėjimų.
- ID naudojimas vaizdo įrašams grojaraštyje identifikuoti.
Žingsnis po žingsnio instrukcijos
1 žingsnis: apibrėžkite masyvą
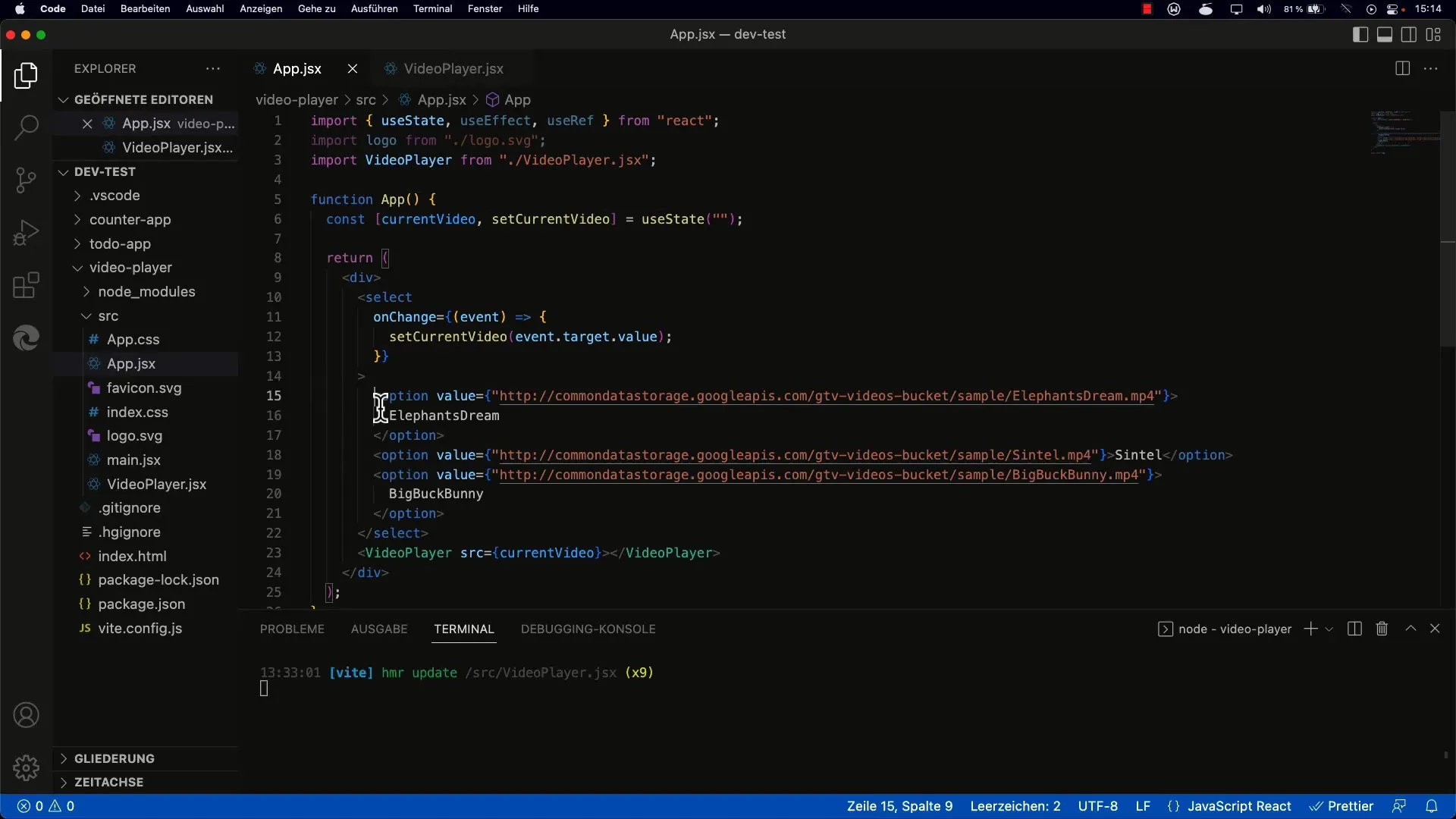
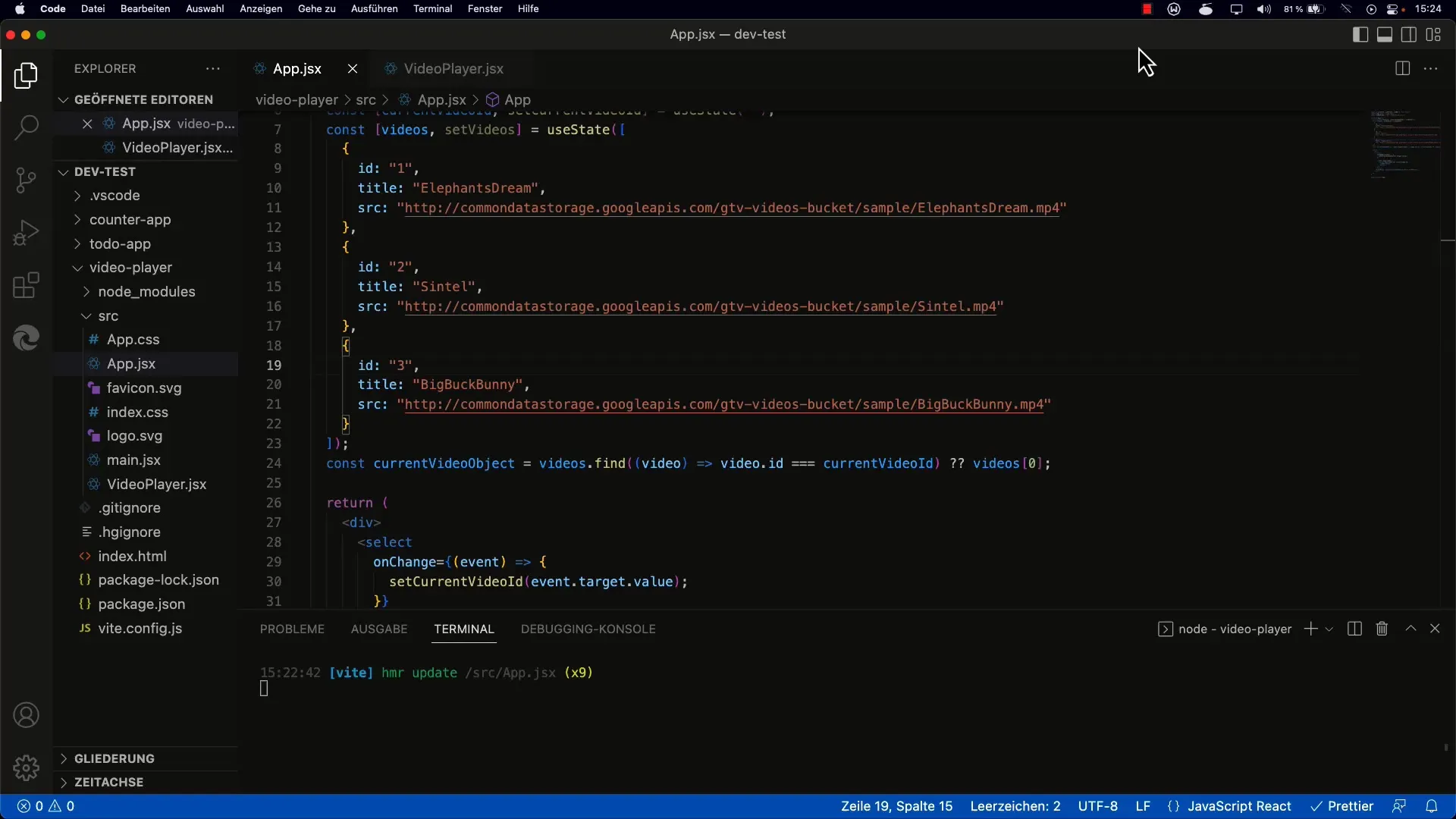
Pirmiausia reikia sukurti masyvą, kuriame būtų vaizdo įrašų duomenys. Naudojate " React" kabliuką useState, kad vėliau galėtumėte dinamiškai atvaizduoti vaizdo įrašus.

Pradedate naudodami useState kabliuką. Šiame pirmajame žingsnyje apibrėžiate savo vaizdo įrašų įrašus masyve.
Svarbu, kad kiekviename masyvo objekte būtų ID, vaizdo įrašo šaltinis ir pavadinimas. Tokia struktūra užtikrina, kad vėliau galėsite lengvai pasiekti duomenis.
2 žingsnis: vaizdo įrašų atvaizdavimas
Sukūrus masyvą, laikas šiuos įrašus atvaizduoti naudotojo sąsajoje. Tam galite naudoti "JavaScript" funkciją "Map".

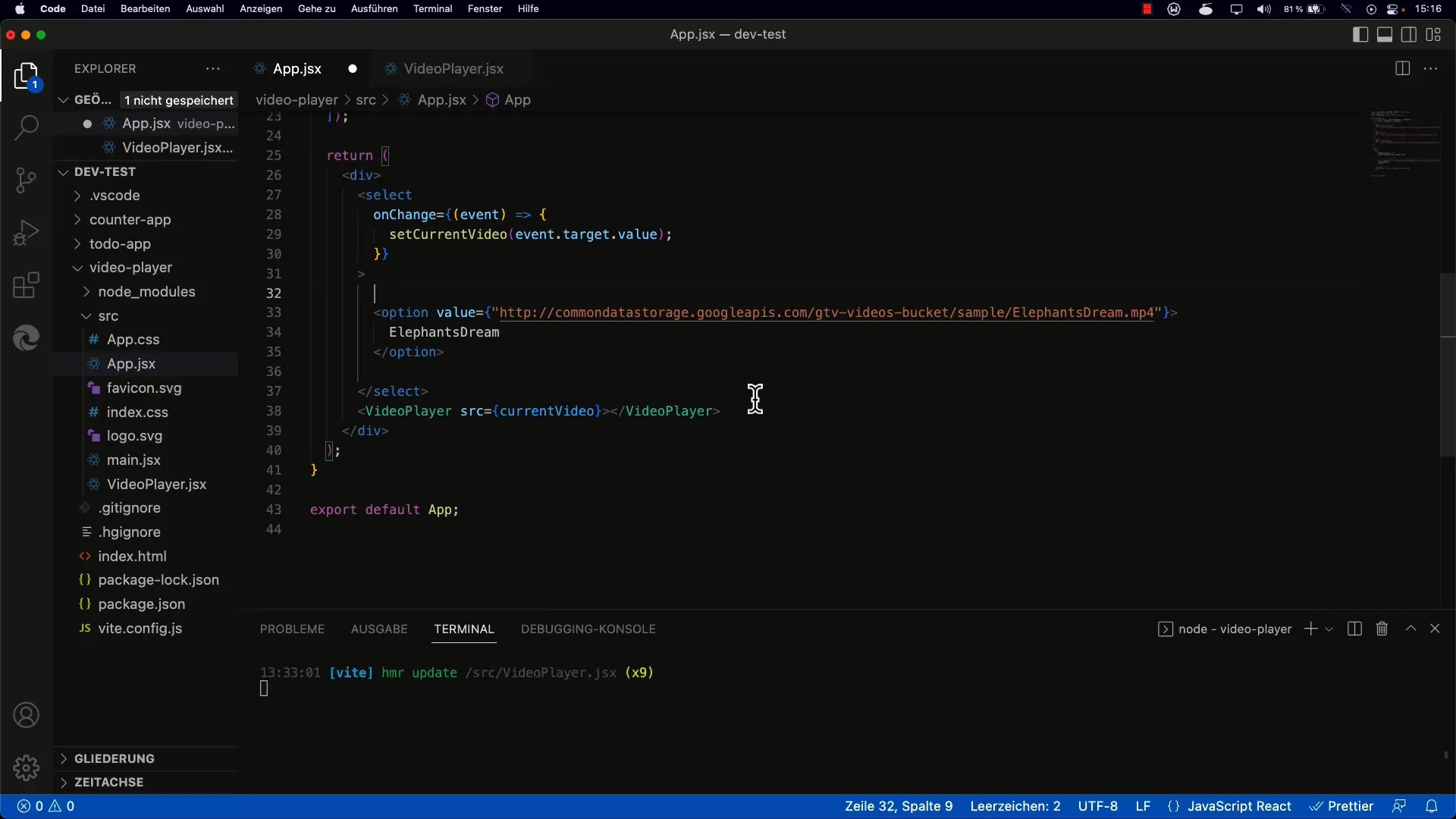
Naudokite map metodą, kad iteruotumėte kiekvieną masyvo vaizdo įrašą ir grąžintumėte kiekvieno vaizdo įrašo parinkties elementą. Šiame elemente nustatykite atributą value į vaizdo įrašo ID.
Vaizdo įrašo pavadinimas turėtų būti rodomas kaip matomas tekstas išskleidžiamajame sąraše. Įsitikinkite, kad naudojate jau apibrėžtas savybes.
3 veiksmas: pridėkite raktinį rekvizitą
Kad išvengtumėte įspėjimų, kiekvienam sąrašo elementui turite priskirti unikalų rakto rekvizitą. Tai padeda "React" efektyviai iš naujo atvaizduoti elementus.

Pridėkite rakto rekvizitą prie savo pasirinkimo elemento ir nustatykite, kad jis būtų lygus vaizdo įrašo ID. Tai labai svarbu norint užtikrinti, kad jūsų programa veiktų sklandžiai.

4 veiksmas: suaktyvinkite pirmąjį vaizdo įrašą
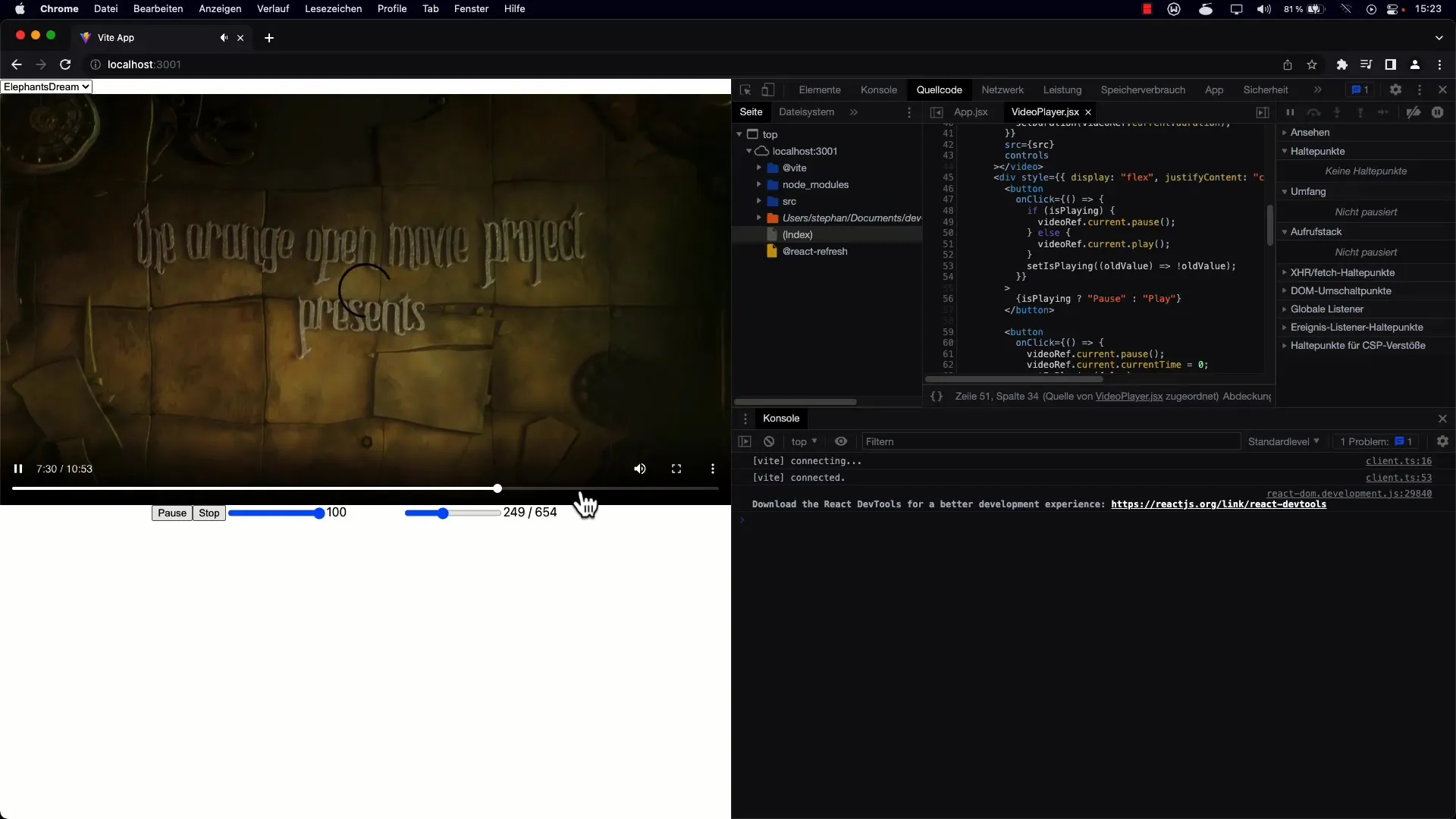
Kai rodomas jūsų sąrašas, taip pat norite įsitikinti, kad pirmą kartą įkėlus puslapį bus paleistas pirmasis sąrašo vaizdo įrašas. Norėdami tai padaryti, turite teisingai nustatyti elemento select reikšmę.

Pirmojo vaizdo įrašo šaltinį perduodate elementui video. Jei dar nepasirinktas nė vienas vaizdo įrašas, galite nustatyti pirmąjį vaizdo įrašą iš masyvo kaip numatytąjį.
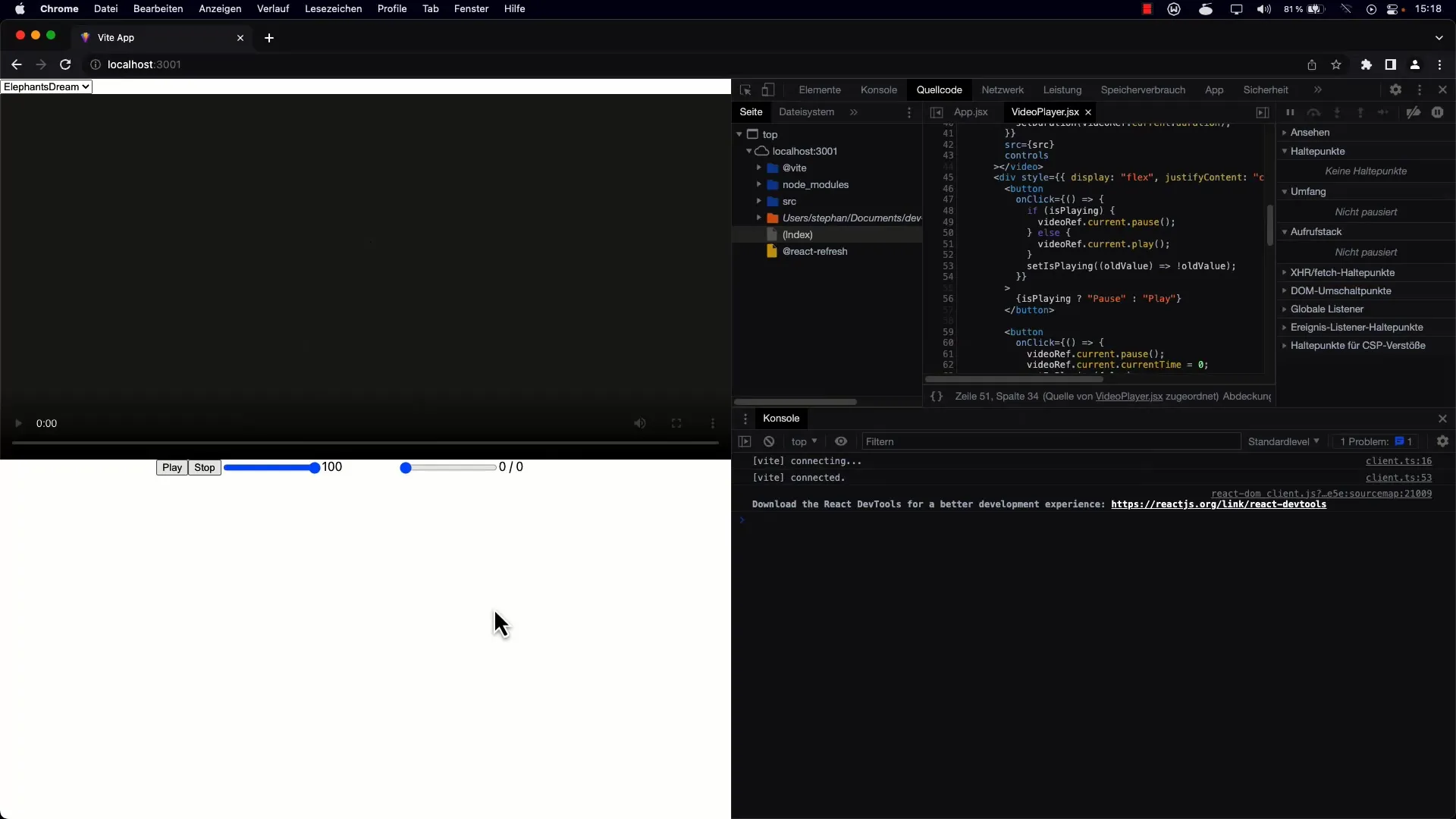
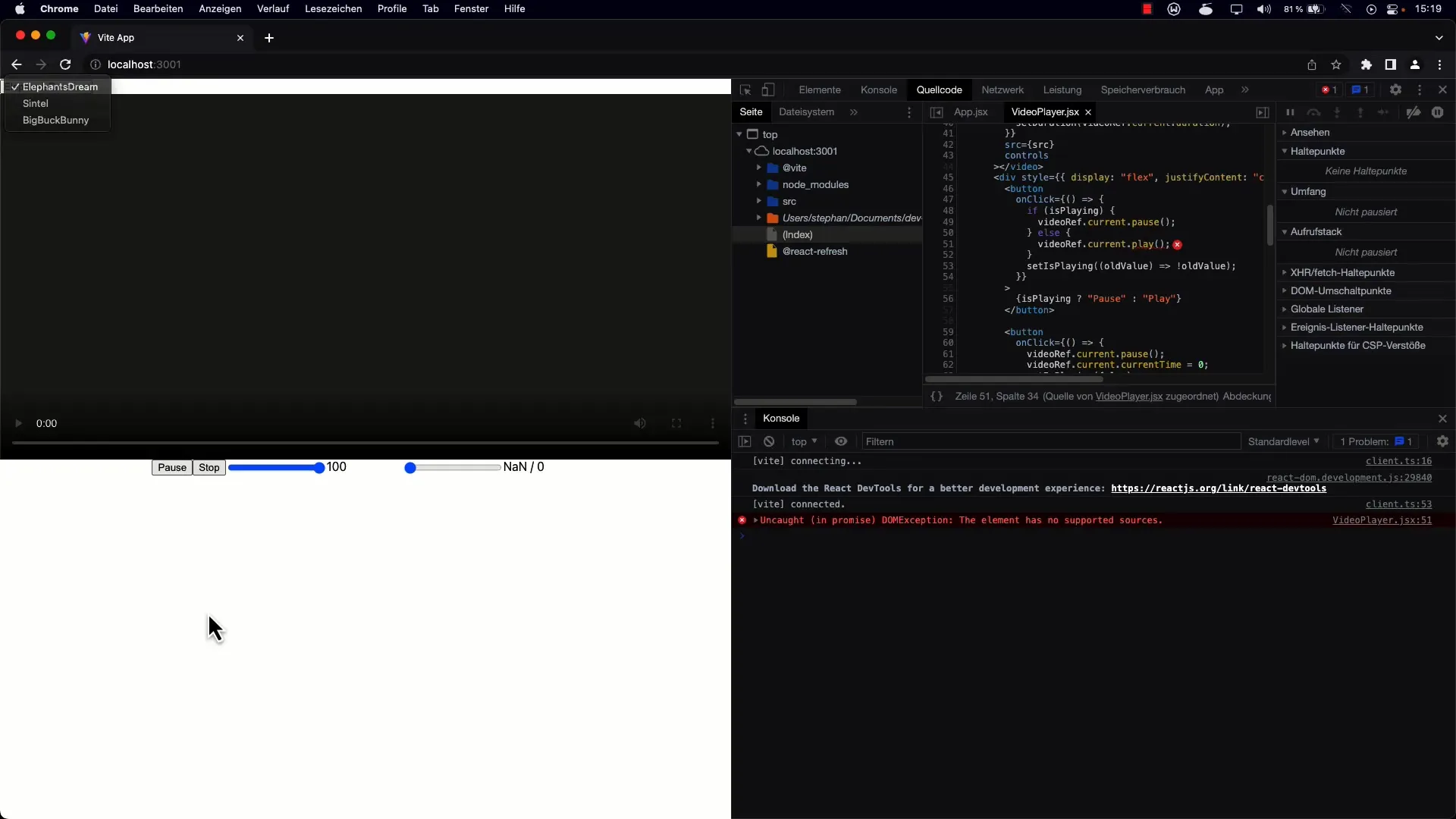
5 veiksmas: išbandykite įgyvendinimą
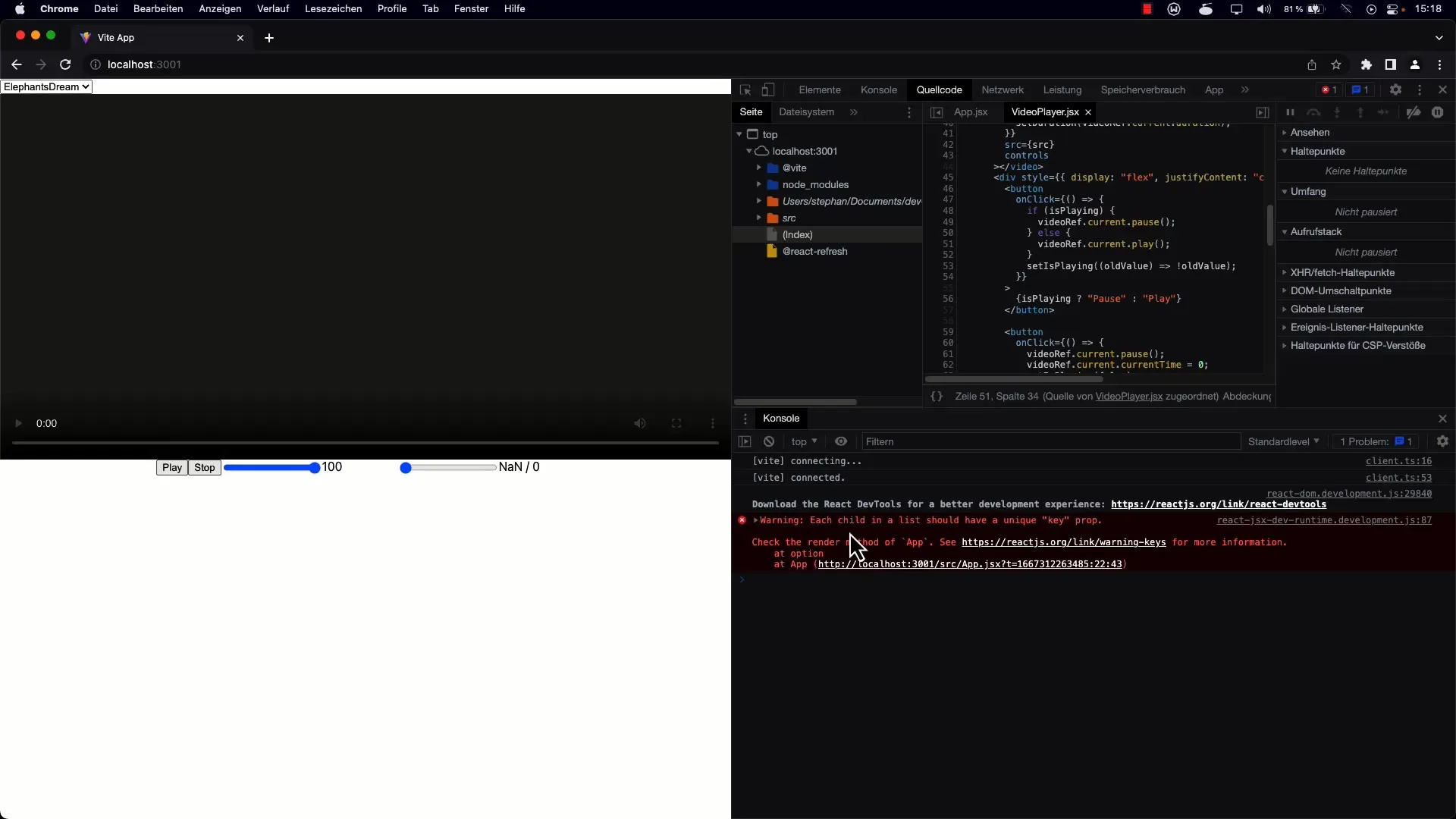
Perkraukite puslapį, kad įsitikintumėte, jog viskas veikia taip, kaip tikėtasi. Dabar išskleidžiamajame sąraše turėtų būti dinamiškai užpildyti vaizdo įrašai, o pirmasis vaizdo įrašas turėtų būti automatiškai parinktas, kai puslapis įkeliamas.

Taip pat patikrinkite, ar teisingai nustatyti ID ir raktiniai rekvizitai, kad išvengtumėte įspėjimo. Taip užtikrinsite sklandžią naudotojo patirtį.
6 veiksmas: dinaminių įvesties elementų pritaikymas
Tolesniuose žingsniuose taip pat galite pridėti mygtuką ir du įvesties laukus naujiems vaizdo įrašams pridėti. Juose turėtų būti galima įvesti naują vaizdo įrašo URL adresą ir pavadinimą.

Ši funkcija padidina jūsų programos lankstumą, nes leidžia naudotojams kurti ir redaguoti savo grojaraštį.
Apibendrinimas
Sužinojote, kaip "React" sistemoje pakeisti statinį vaizdo įrašų sąrašą dinaminiu masyvu. Naudodami useState kabliuką ir map funkciją, galite sukurti pritaikomą ir patogų vartotojui grojaraštį, kurį galima lengvai išplėsti.
Dažniausiai užduodami klausimai
Dėl kokios priežasties sąrašuose naudojamas raktas? "React" naudoja rakto rekvizitą elementarioms išraiškoms sekti ir leidžia efektyviau atnaujinti vartotojo sąsają.
Kaip į savo sąrašą galiu įtraukti daugiau vaizdo įrašų?Galite sukurti formą su įvesties laukais vaizdo įrašų URL adresui ir pavadinimui ir pridėti naujus duomenis prie savo masyvo.
Kas nutiks, jei nenustatysiu elemento rakto? Praleidus raktą, konsolėje gali atsirasti įspėjimų ir paveikti jūsų programos našumą, nes "React" nebus optimaliai atvaizduojama.


