Įrašų šalinimas iš sąrašo yra viena iš pagrindinių žiniatinklio kūrimo užduočių. Jei kuriate užduočių atlikimo programą arba grojaraštį su vaizdo įrašais, svarbu ne tik pridėti įrašus, bet ir veiksmingai juos pašalinti. Šiame vadove parodysiu, kaip " React" projekte įgyvendinti mygtuką, kuris leistų ištrinti pasirinktą įrašą. Norint pasiekti norimą funkcionalumą, naudojame masyvų filtravimo metodą.
Pagrindinės išvados
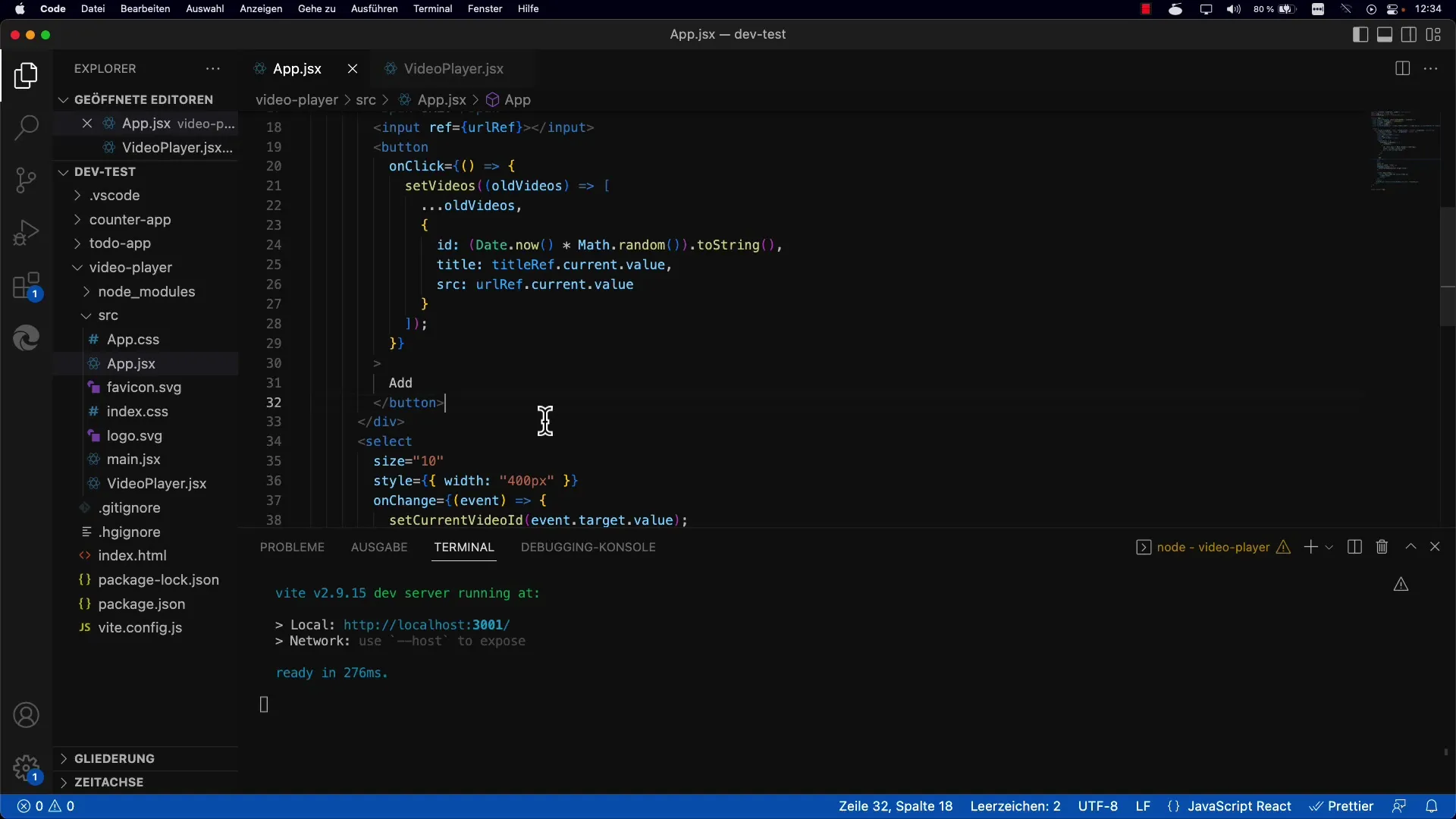
- Pridedate mygtuką, kuris leidžia iš sąrašo ištrinti įrašus.
- Filtravimo metodas naudojamas naujam masyvui, kuriame nėra šalinamo elemento, sukurti.
- Patartina dirbti su ID, o ne su indeksais, kad būtų išvengta problemų trinant įrašus.
Žingsnis po žingsnio
Pirmiausia turėtumėte sukurti naują mygtuką, kuris būtų atsakingas už įrašo ištrynimą.

Galite sukurti ištrynimo mygtuką, panašų į pridėjimo mygtuką. Esminis skirtumas yra tas, kad šalinimo mygtukas pašalina pasirinktą įrašą, o ne prideda naują.
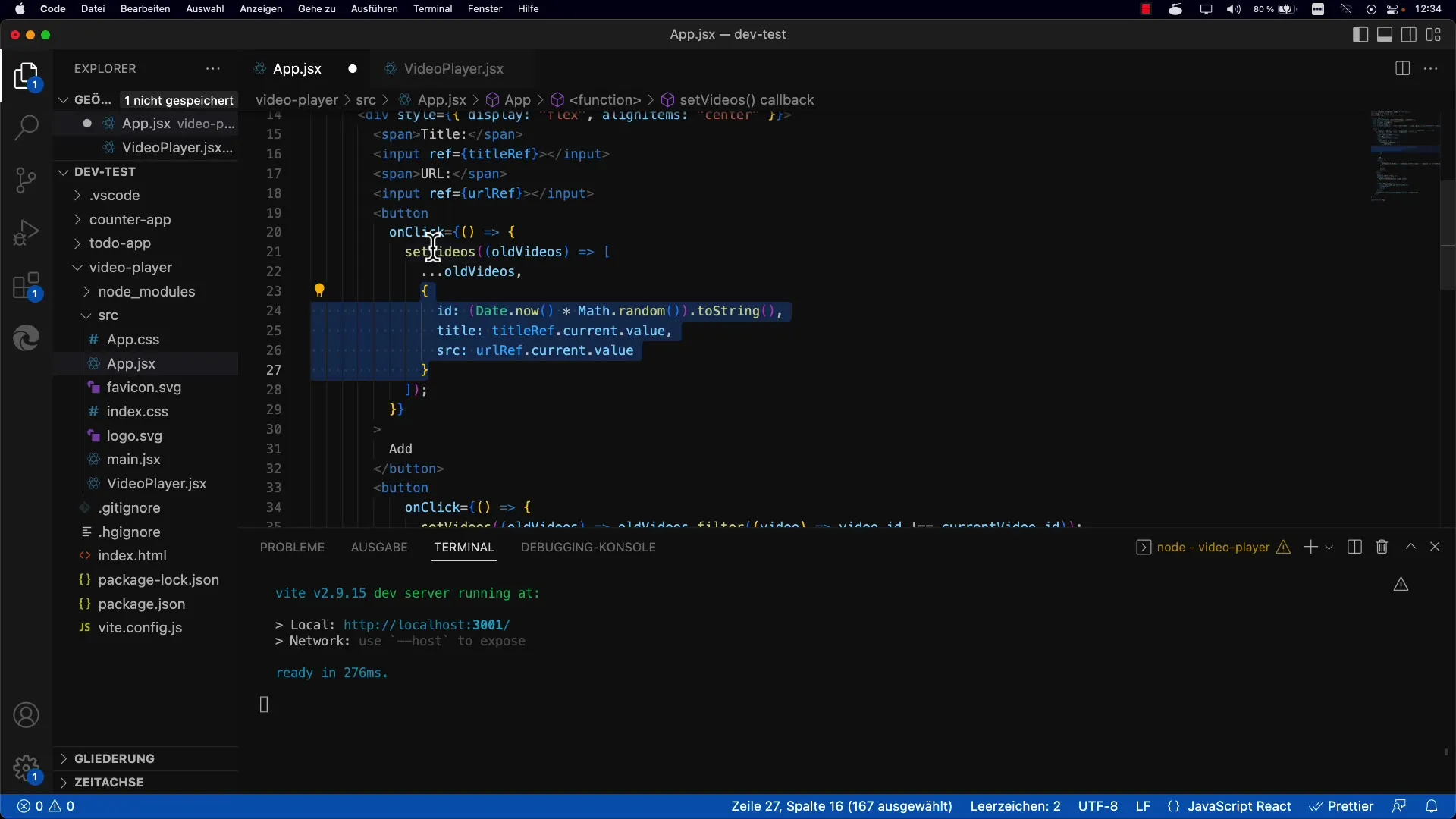
Norėdami įgyvendinti ištrynimo funkciją, naudokite set videos metodą. Šiuo metodu nustatomi vaizdo įrašai jūsų būsenos valdyme, todėl galite dinamiškai koreguoti sąrašą.

Dabar prasideda tikrasis šalinimo procesas. Naudodamiesi filtravimo metodu, naujame masyve išsaugote visus vaizdo įrašus, kurie neatitinka šiuo metu pasirinkto vaizdo įrašo ID.
Sąlyga apibrėžia, kad norite išsaugoti tik tuos ID, kurie nesutampa su pasirinkto vaizdo įrašo ID. Tokiu būdu filtravimo metodu pavyksta iš naujo masyvo pašalinti vaizdo įrašą, kurį reikia ištrinti.
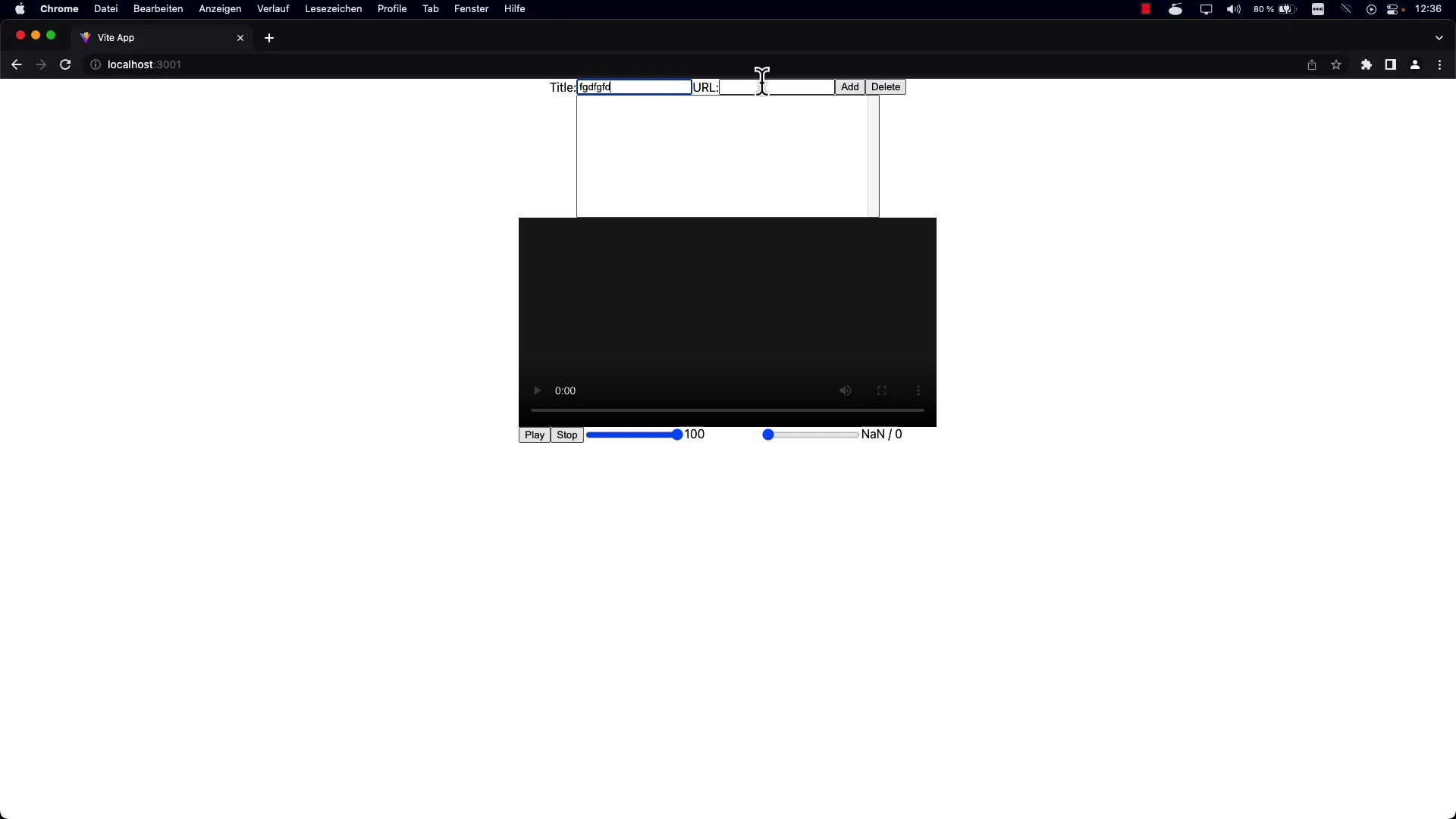
Įgyvendinus kodą būtų naudinga jį išsaugoti ir išbandyti jo veikimą, kad įsitikintumėte, jog viskas veikia teisingai. Dabar galite išbandyti ištrynimo mygtuką pasirinkdami skirtingus vaizdo įrašus ir bandydami juos ištrinti.
Patogus patarimas: tą patį vaizdo įrašą galima pasirinkti kelis kartus, todėl nesijaudinkite, jei turite daug vienodų įrašų. Taip pat turėtumėte įsitikinti, kad turite galiojantį vaizdo įrašų URL adresą, kad galėtumėte išbandyti ištrynimo funkciją.

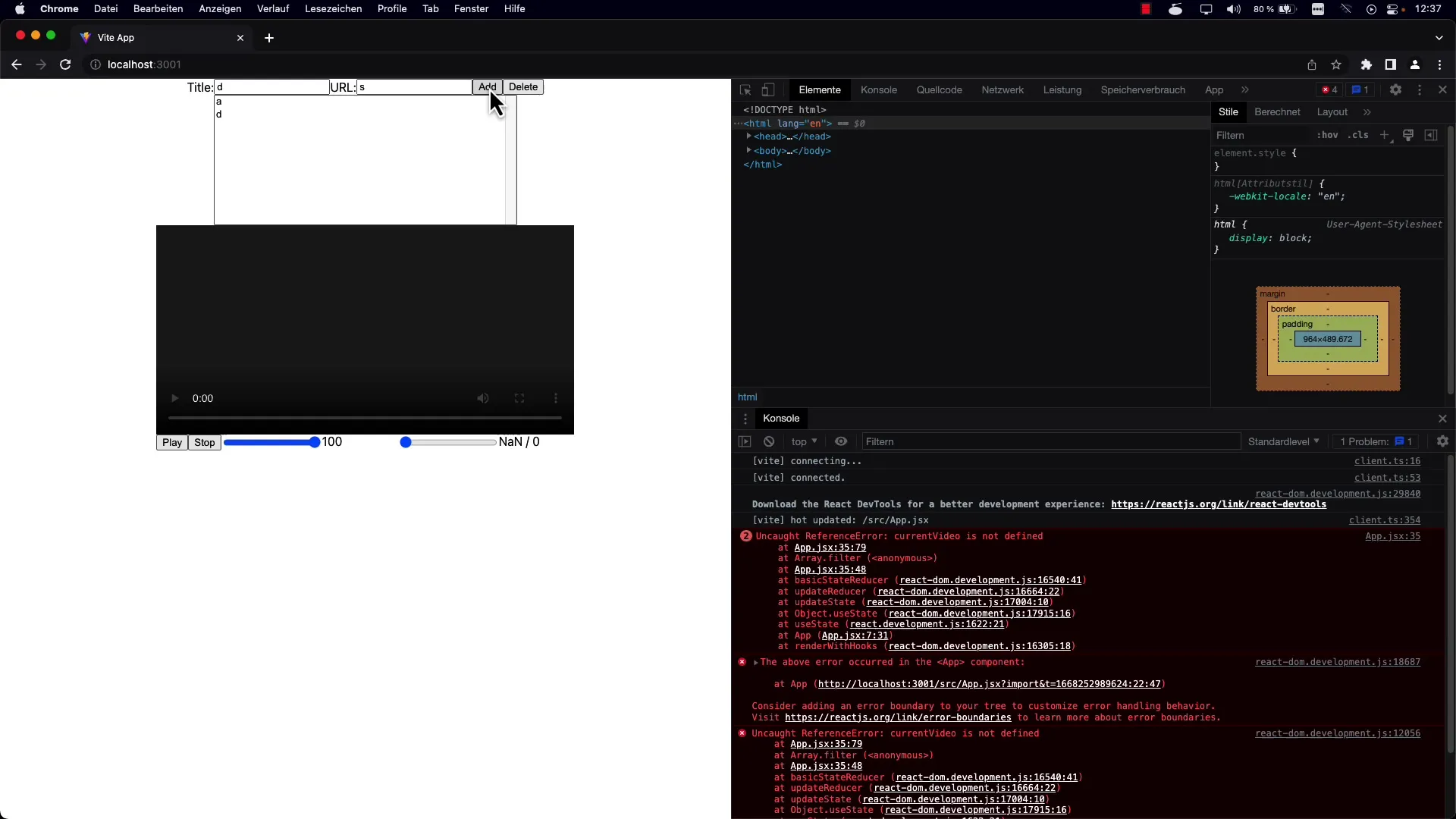
Parodykite ištrynimo procesą ir stebėkite, ar paspaudus mygtuką vaizdo įrašas išnyksta. Jei susiduriate su klaida, pavyzdžiui, neapibrėžta reikšme, patikrinkite savo logiką ir įsitikinkite, kad naudojamas tinkamas objektas.
Jei dabar eksperimentuosite su įvairiais vaizdo įrašais ir pašalinsite juos naudodami šalinimo mygtuką, pamatysite, kad funkcija veikia taip, kaip norima.

Darbas su ID, o ne su indeksais labai supaprastina procesą. Jei dirbtumėte su indeksais, šalinant įrašus galėtų atsirasti klaidų ir chaoso, kurį ištaisyti būtų labai varginantis darbas.
Kitas ID naudojimo privalumas yra tas, kad visi kiti ID vis tiek išlieka, o tai leidžia geriau valdyti sąrašą. Tai padės sutaupyti daug laiko ir pastangų bei išvengti problemų redaguojant sąrašą.
Įdiegta nauja ištrynimo funkcijos logika. Galite bet kada pridėti vaizdo įrašų ir juos pašalinti naudodami ištrynimo mygtuką. Toks lankstumas yra labai svarbus funkcionaliai programai.
Dabar, kai vaizdo įrašų ištrynimas grojaraštyje įgyvendintas teisingai, belieka žengti kitą žingsnį. Dabar galite įgyvendinti savo grojaraščio automatinio atkūrimo funkciją, kad, paleidus vieną vaizdo įrašą, automatiškai prasidėtų kitas.
Apibendrinimas
Sėkmingai išmokote ištrinti įrašus iš sąrašo "React" projekte taikydami filtro metodą. Naudodamiesi ID pagalba galėjote sukurti patikimą ir klaidų nekeliančią naudotojo patirtį. Kitas iššūkis bus įgyvendinti grojaraščio logiką, kad naudotojo patirtis būtų dar sklandesnė.
Dažniausiai užduodami klausimai
Kaip "React" sistemoje naudoti filtro metodą? Filtro metodą galite naudoti norėdami sukurti naują masyvą, kuriame būtų tik tam tikrą sąlygą atitinkantys elementai. Šiuo atveju filtruojate pasirinkto vaizdo įrašo ID.
Kokie yra ID, o ne indeksų naudojimo privalumai? ID padeda aiškiau identifikuoti įrašus, todėl ištrinti ar rūšiuoti lengviau, nesukeliant netikėtų poslinkių masyve.
Kaip išbandyti trynimo funkciją?Norėdami išbandyti trynimo funkciją, pasirinkite skirtingus vaizdo įrašus ir spustelėkite trynimo mygtuką. Stebėkite, ar pasirinkti vaizdo įrašai pašalinami iš sąrašo.
Kaip elgtis su klaidomis įgyvendinimo metu?patikrinkite savo logiką ir kintamuosius, ypač įsitikinkite, kad kreipiatės į tinkamus objektus ir nenaudojate neapibrėžtų reikšmių.
Kokie jautrumo aspektai yra jautrūs projektuojant vartotojo sąsają trinant įrašus? įsitikinkite, kad prieš trinant įrašus vartotojai yra įspėjami, kad būtų išvengta atsitiktinių trynimo veiksmų. Šiuo atveju gali būti naudingas patvirtinimo dialogas.


