Laikas optimizuoti vaizdo įrašų programą ir įdiegti grojaraščio funkciją, kad vaizdo įrašai būtų automatiškai atkuriami vienas po kito. Taip pagerinama naudotojo patirtis ir užtikrinama, kad naudotojui nereikės nuolat įsikišti rankiniu būdu, norint paleisti kitą vaizdo įrašą. Šiame vadove žingsnis po žingsnio sužinosite, kaip įgyvendinti šią funkciją " React".
Pagrindinės žinios
- Sužinosite, kaip nustatyti įvykį, kai atkuriami vaizdo įrašai.
- Įgyvendinsite logiką, skirtą kitam vaizdo įrašui grojaraštyje nustatyti.
- Pridėsite reikiamas būsenas ir atramas sąveikai valdyti.
Žingsnis po žingsnio instrukcijos
Norėdami įgyvendinti grojaraščio funkciją, atliksime toliau nurodytus veiksmus:
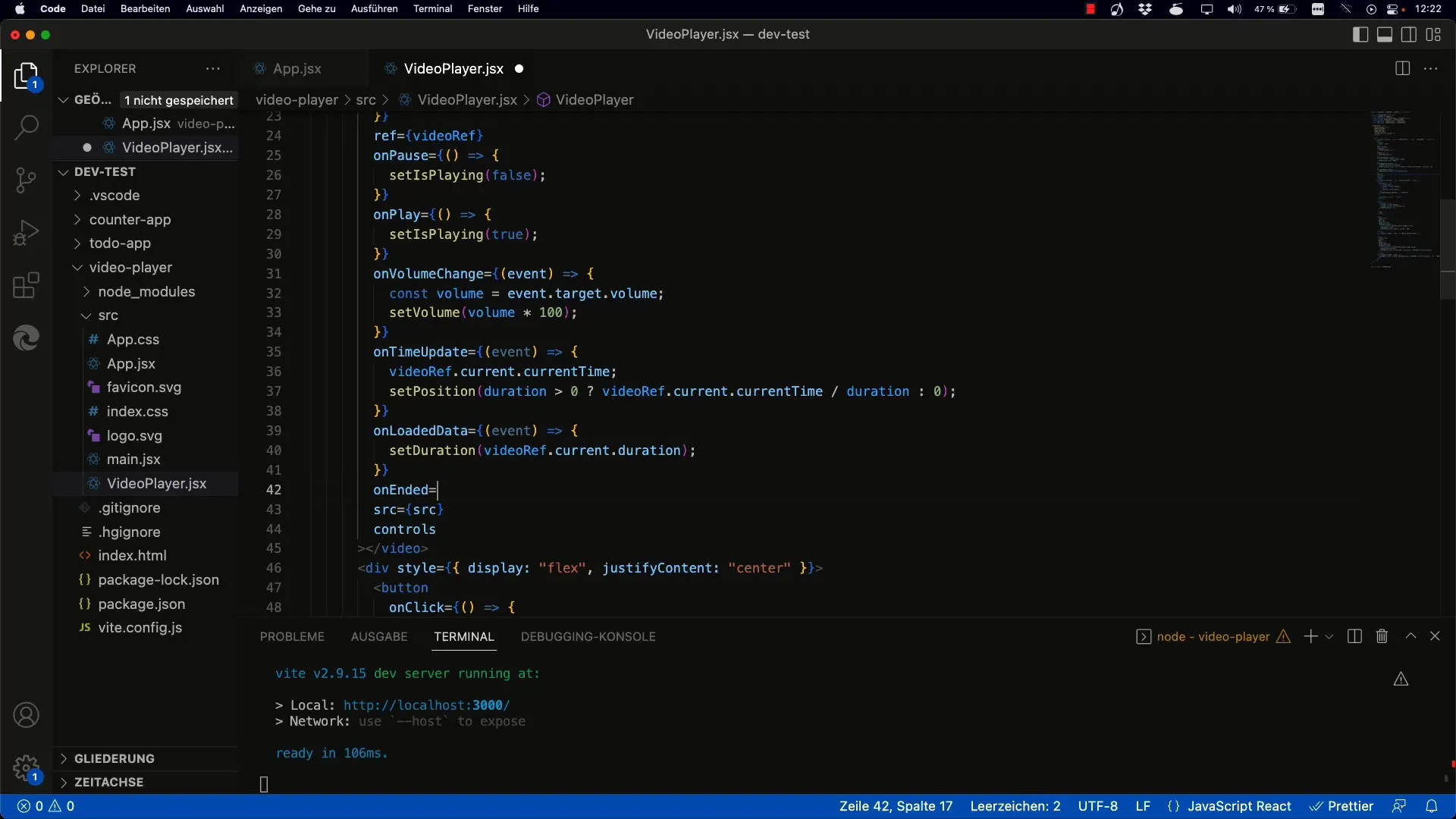
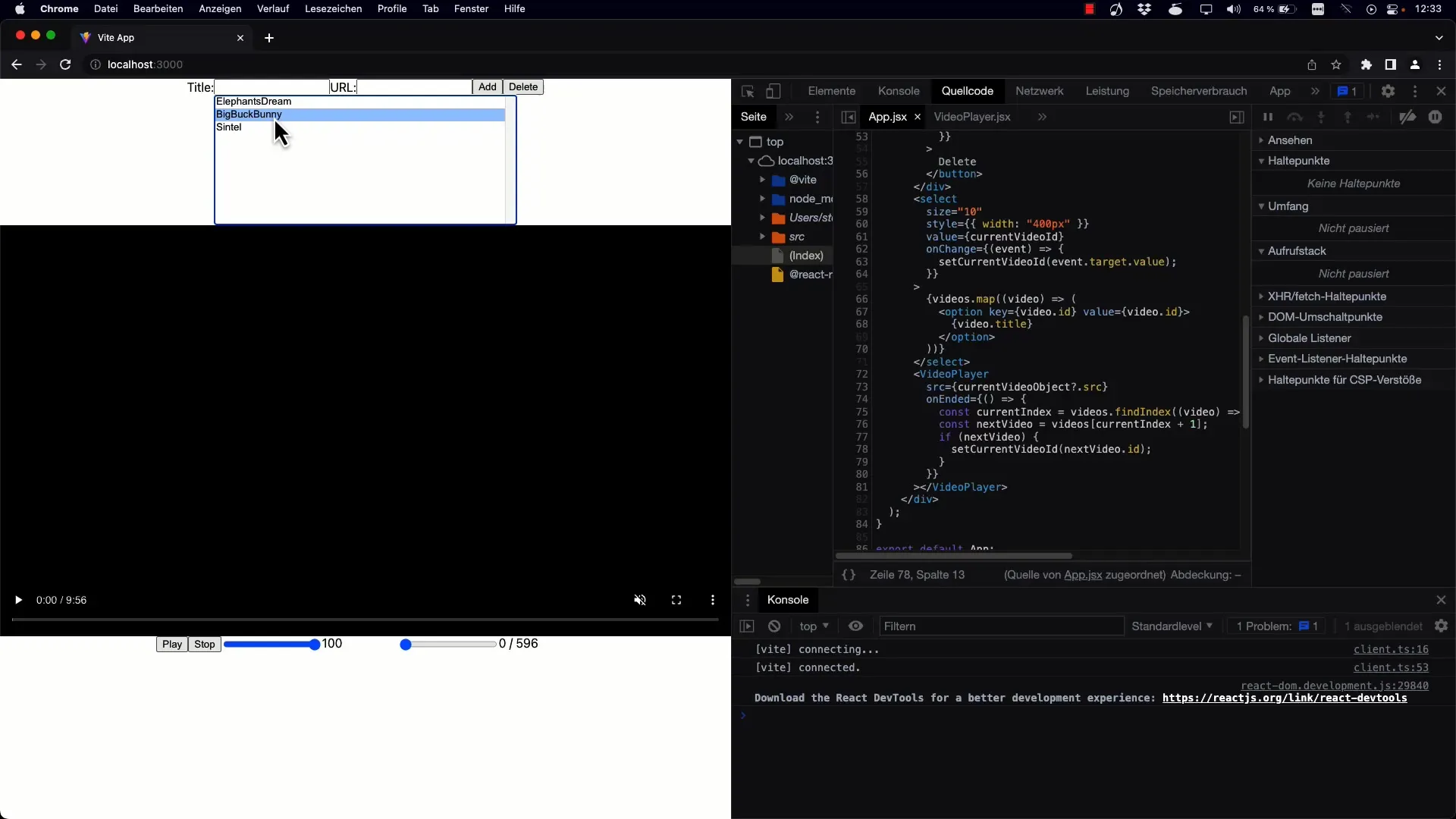
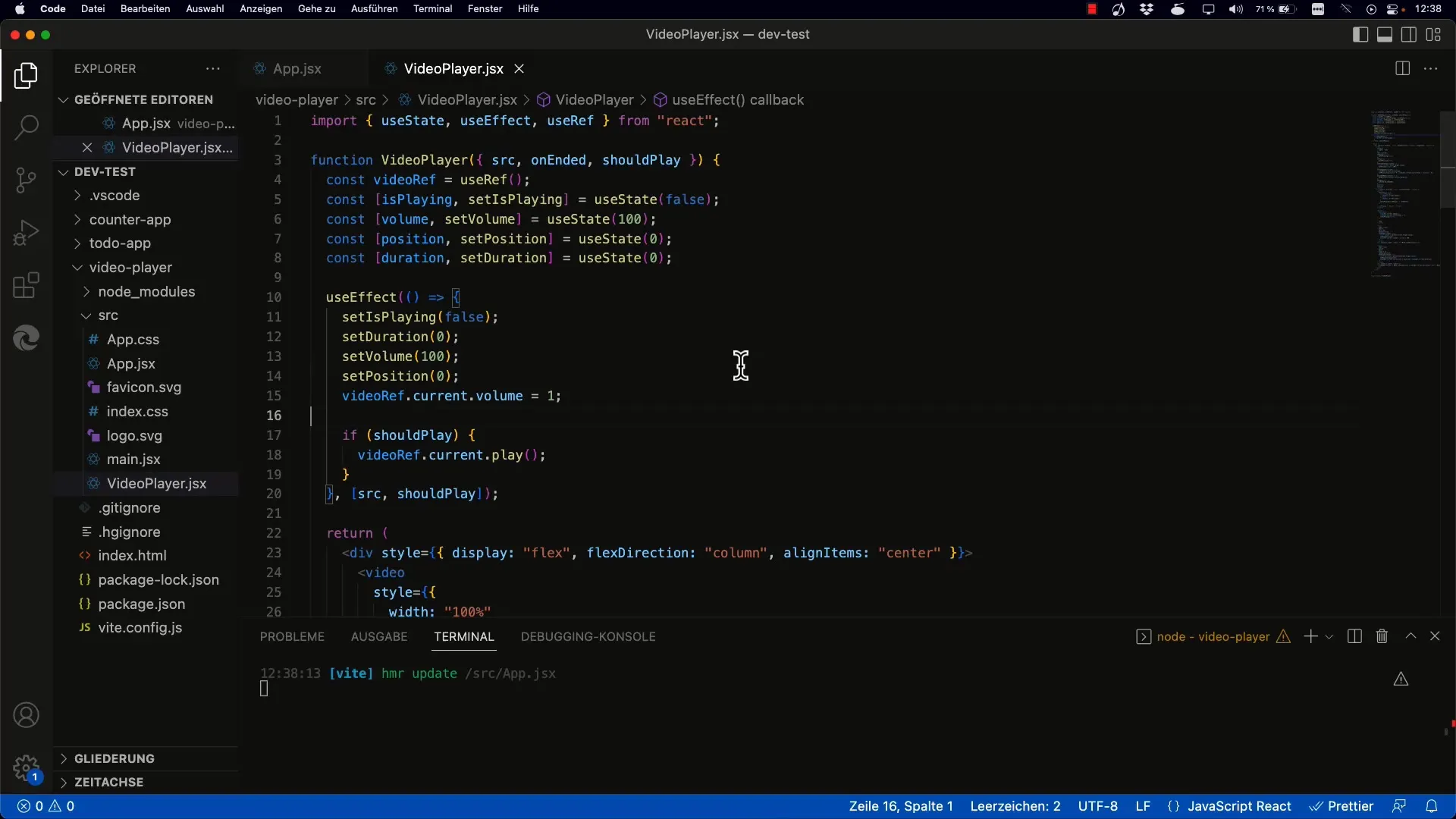
1 veiksmas: pridėkite vaizdo įrašo pabaigos įvykių klausytojus
Pirmiausia reikia įsitikinti, kad jūsų vaizdo įrašų grotuvas paleidžia įvykį, kai baigiamas atkurti vaizdo įrašas. Tam naudojame vaizdo įrašo elemento onEnded įvykį.

Komponento faile pridėkite įvykio onEnded tvarkyklę. Šis įvykis persiunčiamas į pagrindinį komponentą.
2 veiksmas: įgyvendinkite kito vaizdo įrašo nustatymo logiką
Dabar, kai jau žinome, kada baigiasi vaizdo įrašas, turime nustatyti, kuris yra kitas grojaraščio vaizdo įrašas. Norėdami tai padaryti, patikriname dabartinio vaizdo įrašo indeksą ir padidiname jį vienetu.

Nustatę kito vaizdo įrašo indeksą, turime įsitikinti, kad jis neviršija grojaraščio ribų.

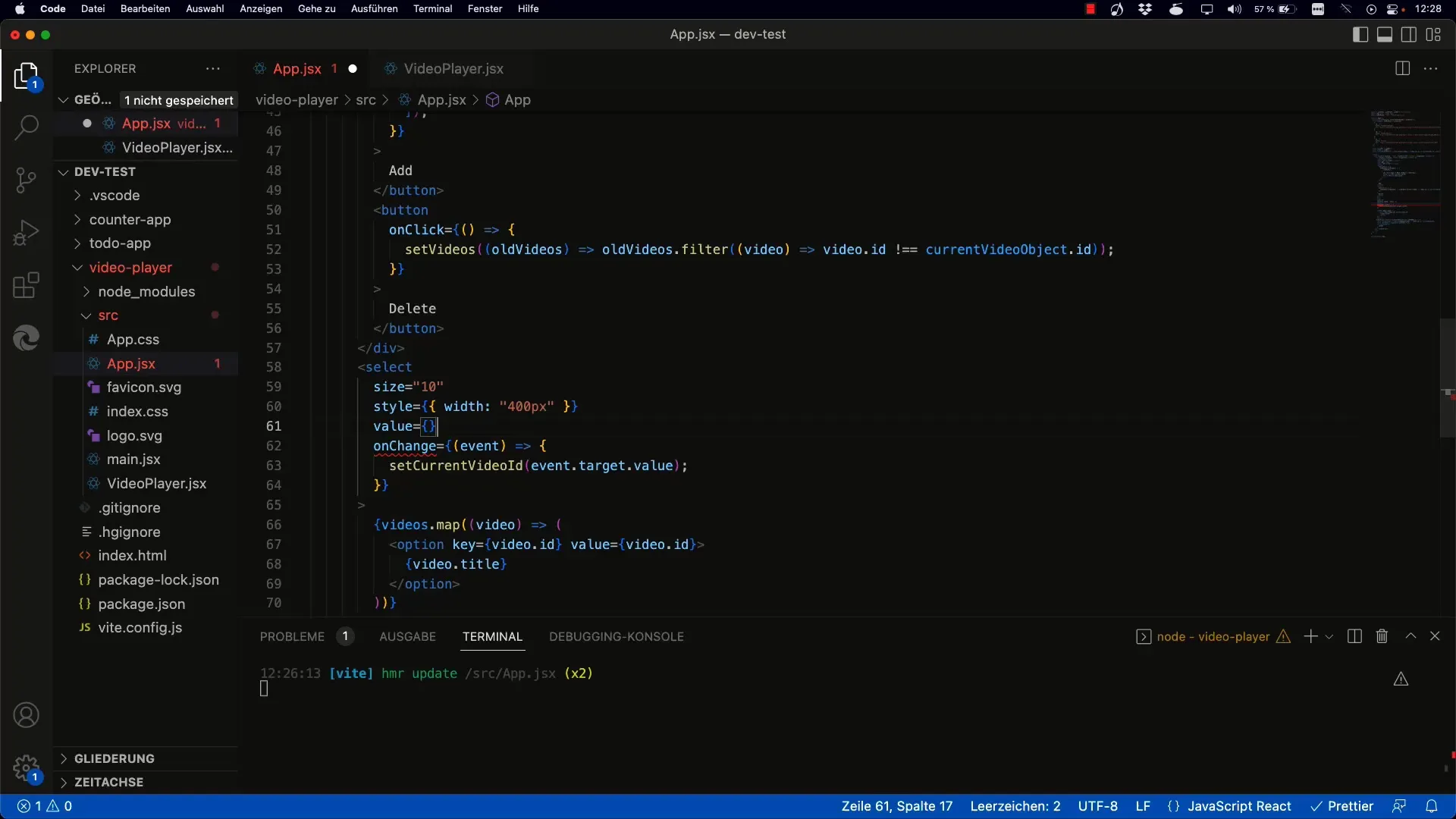
3 veiksmas: dabartinio vaizdo įrašo nustatymas
Nustatę kitą vaizdo įrašą, dabartinio vaizdo įrašo ID nustatome į kito vaizdo įrašo ID. Tai atliekama naudojant būsenos valdymo funkciją setCurrentVideoID.

Atitinkamai atnaujinama ir elemento select (išskleidžiamojo sąrašo, kuriame rodomi vaizdo įrašai) reikšmė.

4 veiksmas: automatinis kito vaizdo įrašo atkūrimas
Norėdami užtikrinti, kad kitas vaizdo įrašas būtų atkuriamas automatiškai, turime įgyvendinti shouldPlay logiką. Jei nustatytas kitas vaizdo įrašas, būsena shouldPlay taip pat turi būti nustatyta į true.

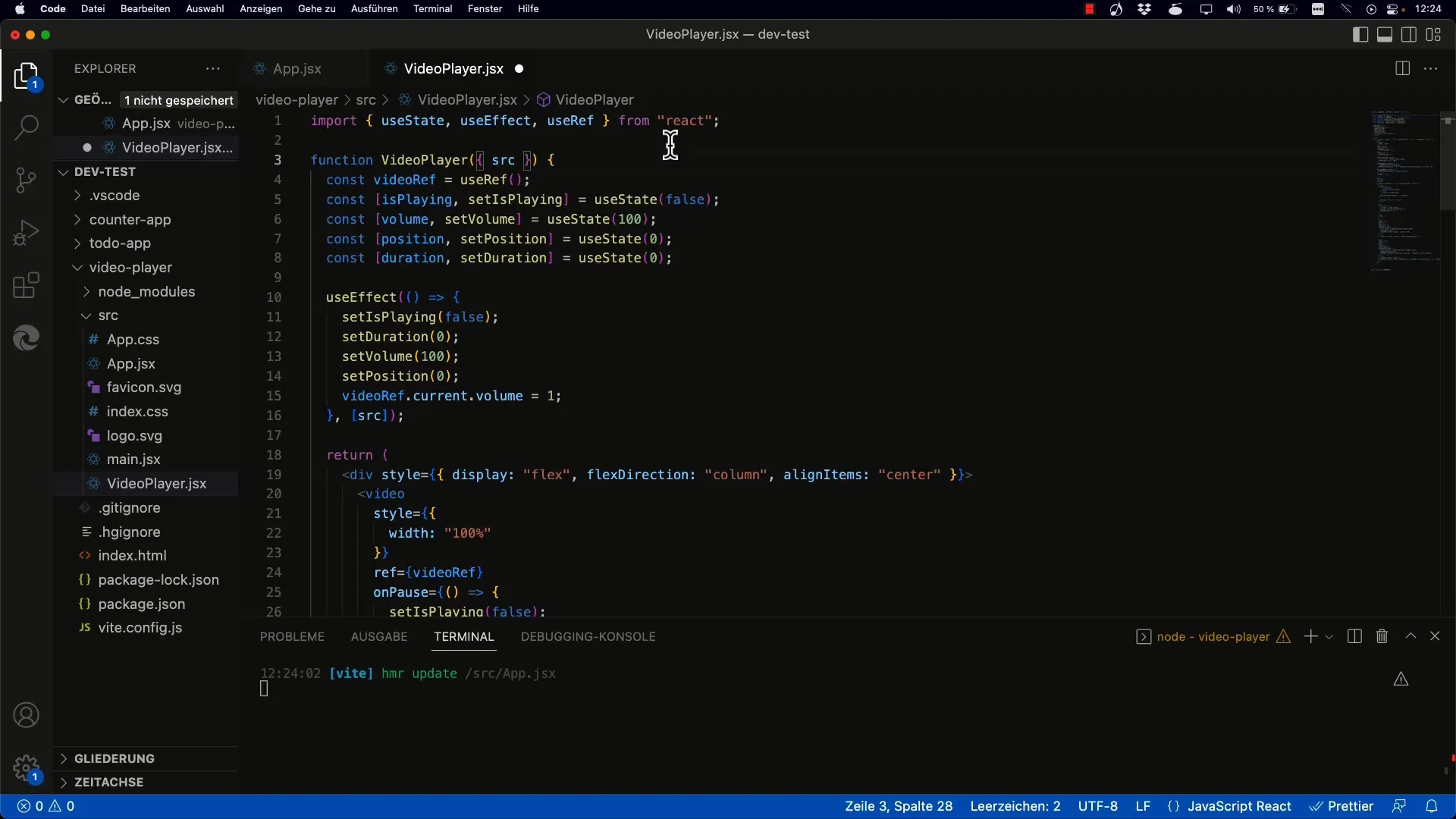
Norėdami tai padaryti, pridėkite naują būsenos objektą ir patikrinkite useEffect, ar pasikeitė shouldPlay reikšmė.

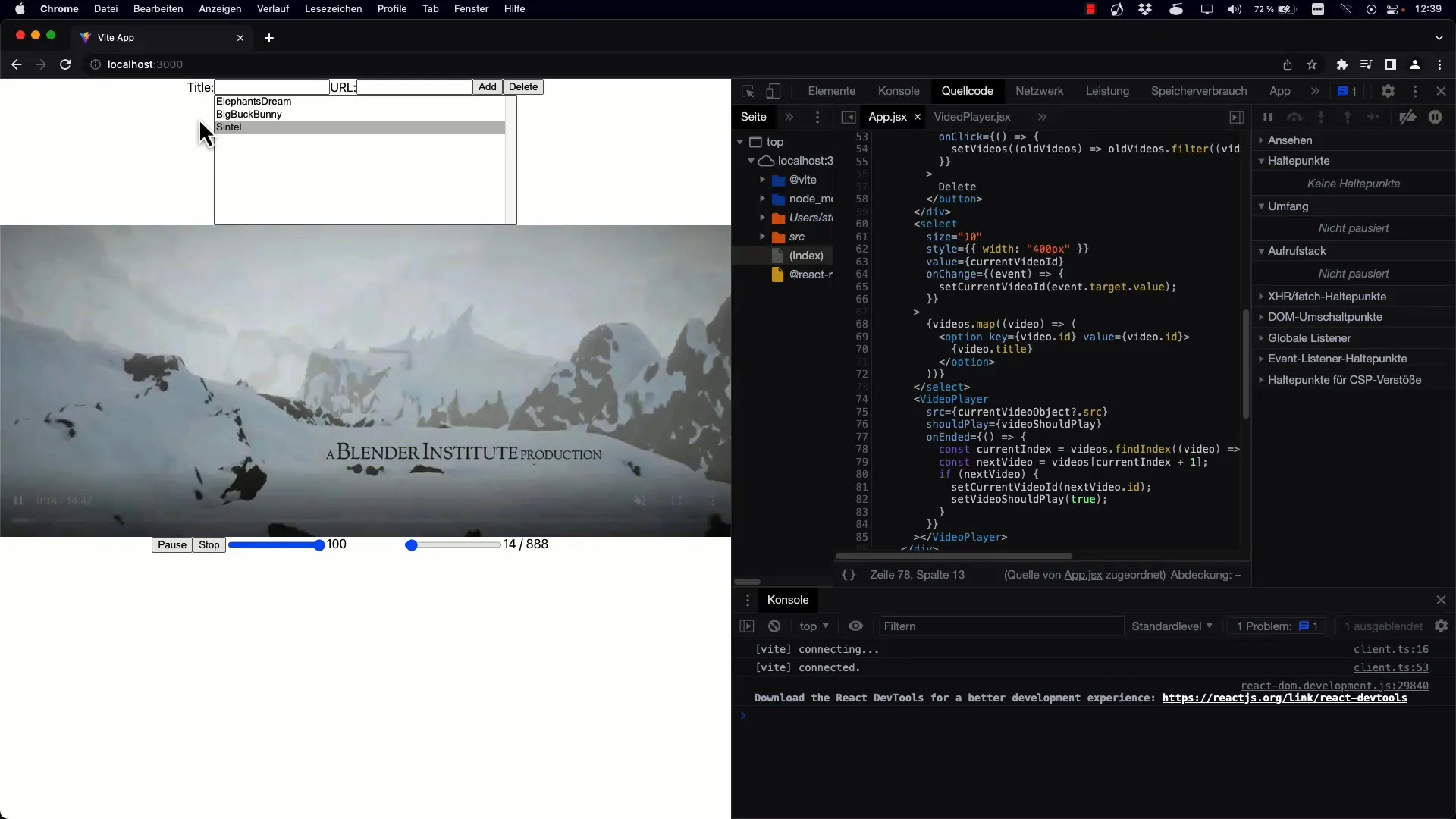
5 veiksmas: funkcionalumo tikrinimas
Dabar galite patikrinti, ar funkcionalumas veikia taip, kaip norima. Pradėkite atkurti vaizdo įrašą ir atsukite jį atgal iki pat pabaigos. Turėtumėte pamatyti, kad kitas vaizdo įrašas įsijungia automatiškai.
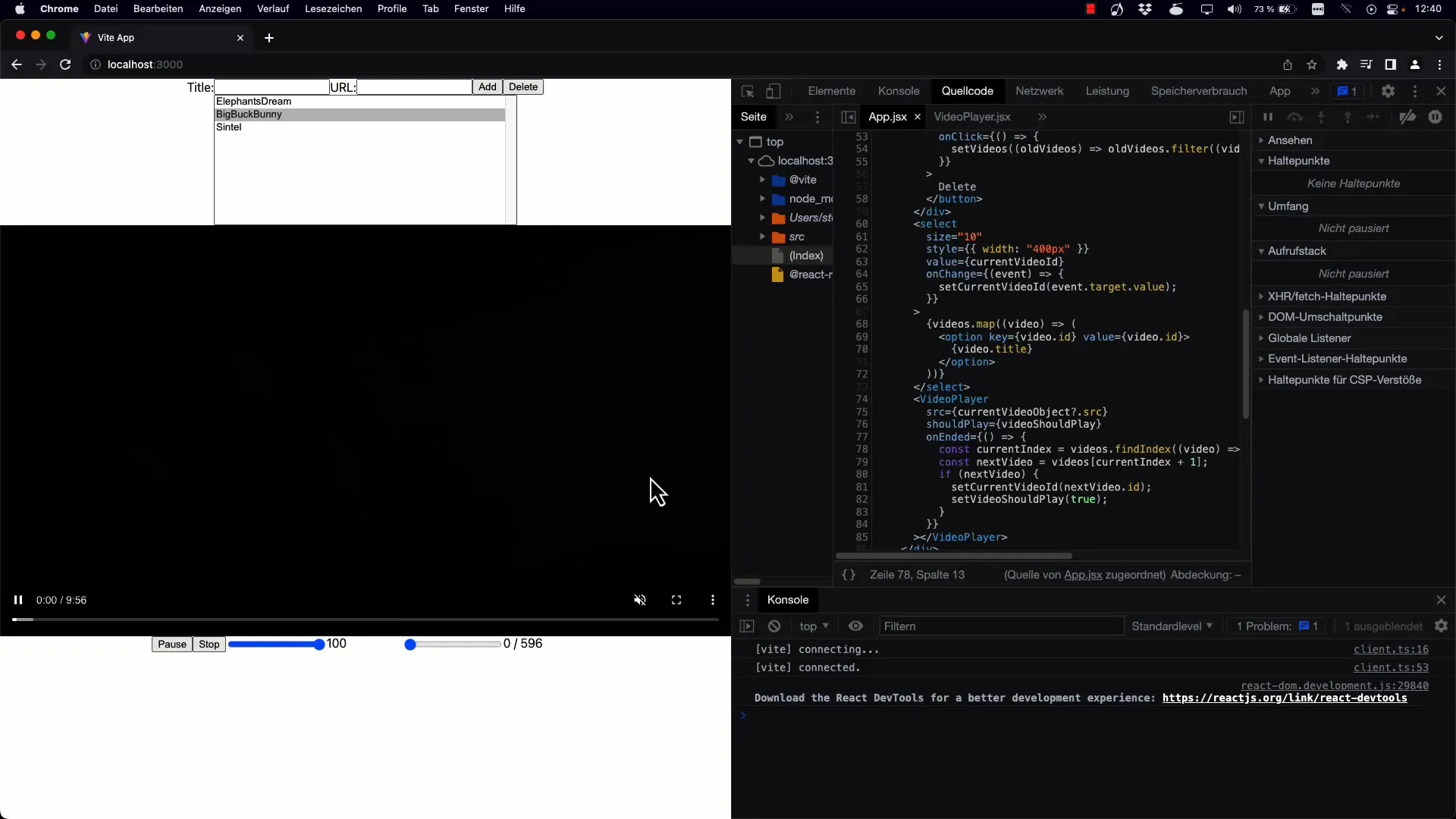
6 veiksmas: pristabdymo ir atkūrimo funkcijos
Svarbu įgyvendinti ir pristabdymo funkciją, kad naudotojas galėtų pristabdyti atkūrimą. Įsitikinkite, kad perjungiant vaizdo įrašus atitinkamai tvarkoma shouldPlay logika.

Apibendrinimas
Šiame vadove sužinojote, kaip "React" sistemoje įgyvendinti vaizdo įrašų programos grojaraščio funkciją. Išmokote visus būtinus veiksmus - nuo įvykių tvarkymo iki kito vaizdo įrašo nustatymo ir automatinio atkūrimo įgyvendinimo.
Dažniausiai užduodami klausimai
Kaip į grojaraštį įtraukti daugiau vaizdo įrašų?Sąrašą galite dinamiškai plėsti pagal poreikį, į būseną įtraukdami naujus vaizdo įrašų objektus.
Kas atsitiks, kai pasieksiu grojaraščio pabaigą? Baigus atkurti paskutinį vaizdo įrašą, atkūrimas bus nutrauktas ir jokie kiti vaizdo įrašai nebus automatiškai įkeliami.
Ar galiu rankiniu būdu pasirinkti dabartinį vaizdo įrašą? Taip, galite rankiniu būdu pasirinkti dabartinį vaizdo įrašą iš sąrašo. Išskleidžiamajame sąraše galite perjungti skirtingus vaizdo įrašus.
Kaip galiu pristabdyti atkūrimą? Galite pristabdyti atkūrimą spustelėję atitinkamą mygtuką, kuris pakeičia būseną isPlaying.
Kokie "React" kabliukai buvo naudojami šioje pamokoje? Šioje pamokoje būsenai ir šalutiniams efektams valdyti daugiausia buvo naudojami kabliukai useState ir useEffect.


