Jums pavyko sukurti paprastą vaizdo įrašų grotuvo projektą "React" sistemoje, kuris atkuriamas automatiškai. Tačiau norėdami pagerinti naudotojo patirtį, norite įdiegti mygtukus " Next" ir " Previous". Šie mygtukai leidžia naudotojams greitai naršyti tarp vaizdo įrašų. Šiame žingsnis po žingsnio vadove sužinosite, kaip pridėti šią funkciją ir kodėl naudinga bendrą kodą perduoti funkcijoms, kad būtų išvengta perteklinio kodo.
Pagrindinės žinios
- Įdiegus naršymo mygtukus pagerėja naudotojų patirtis
- Daugkartinio naudojimo funkcijos padeda išvengti kodo dubliavimo.
- Tinkamas įvykių tvarkymas leidžia naudotojams intuityviai pasiekti vaizdo įrašus.
Žingsnis po žingsnio vadovas
Pirmiausia apžvelkime, kaip į esamą "React" programą galite integruoti mygtukus "Next" ir "Previous".
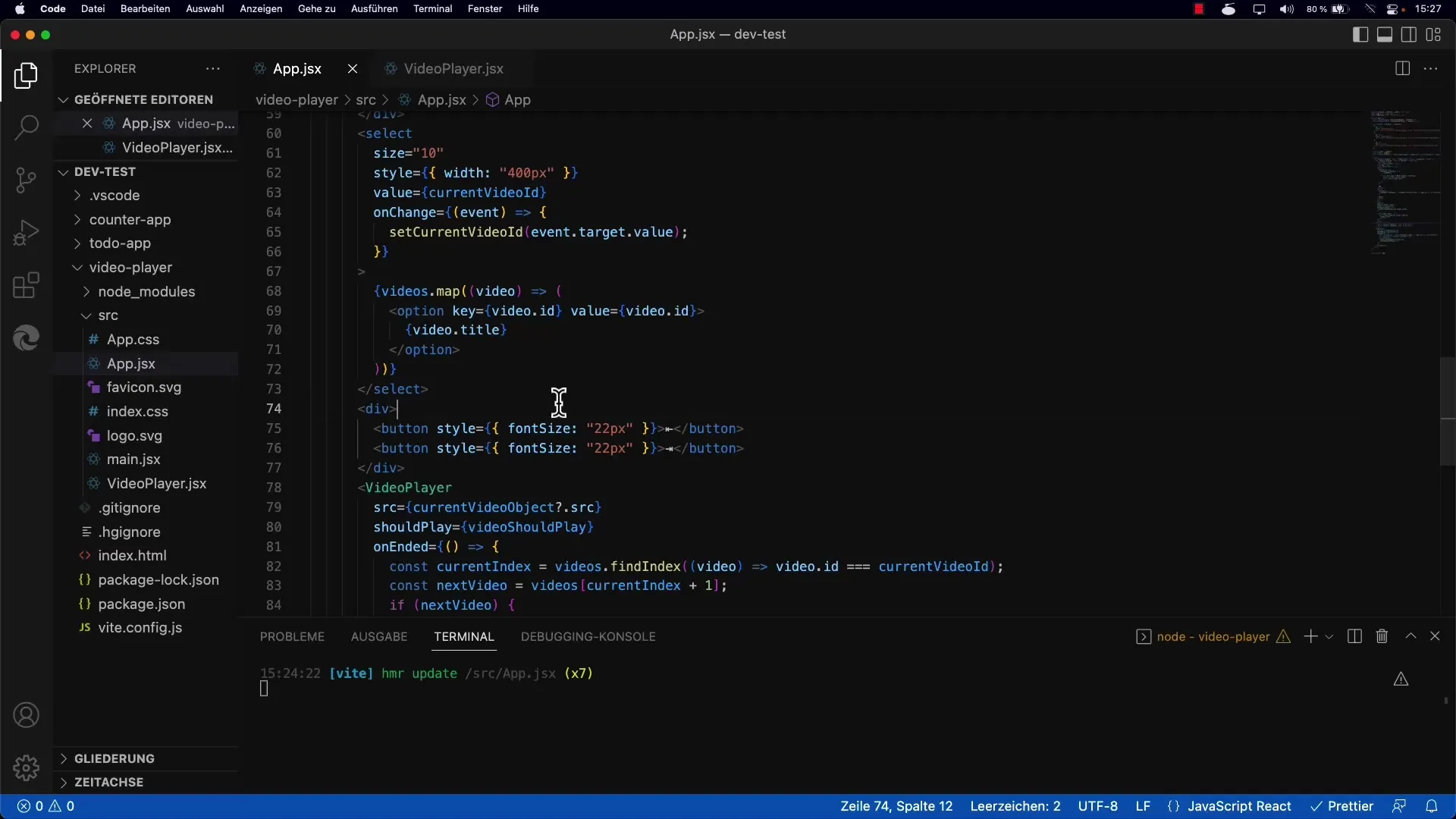
1. Paruoškite mygtukus
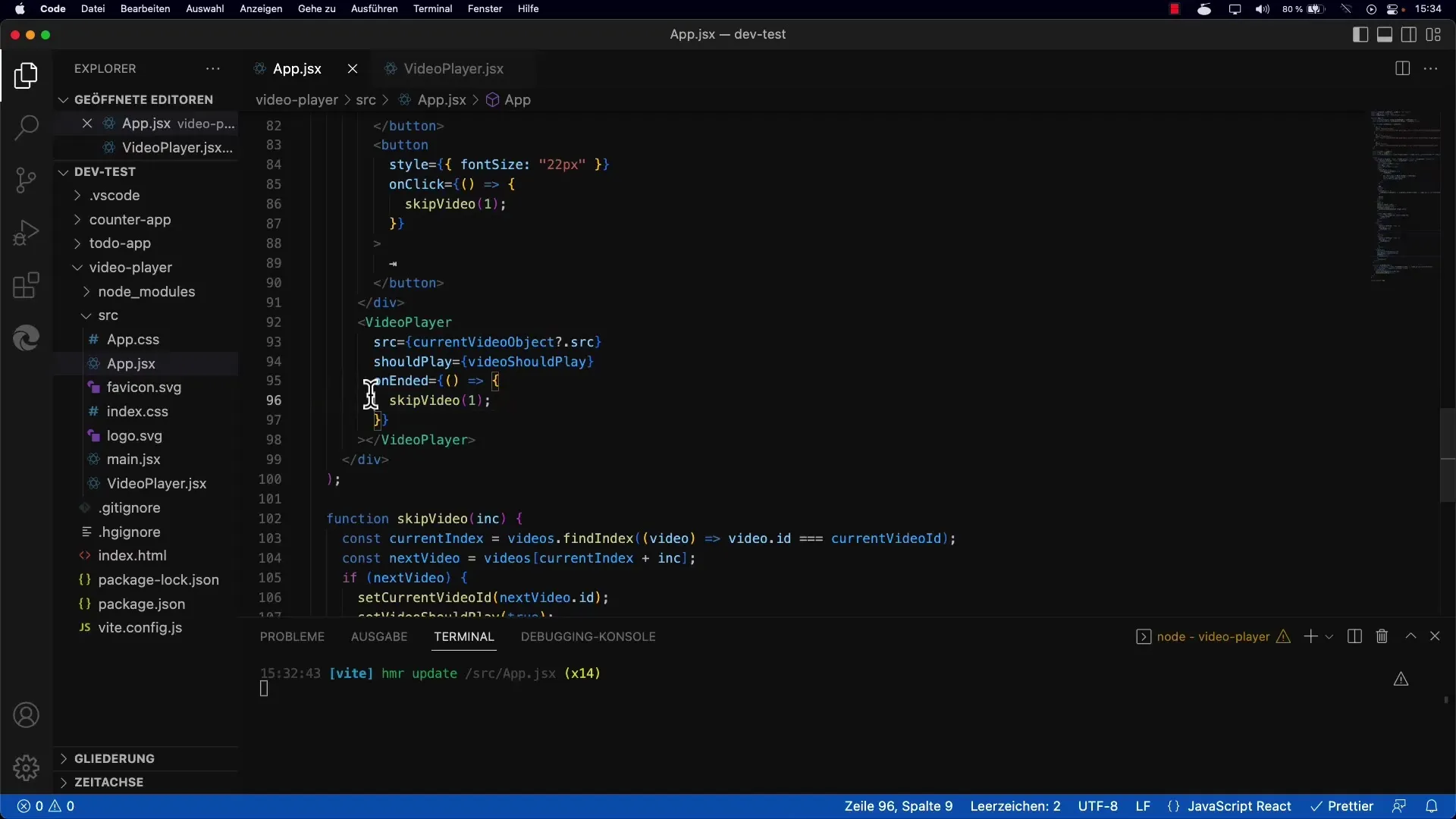
Pradėkite nuo reikiamų mygtukų sukūrimo savo komponente. Tam galite naudoti "Unicode" simbolius, kad būtų rodomos patrauklios rodyklės, palengvinančios navigaciją.

2. Sukurkite funkcijas, skirtas vaizdo įrašų navigacijai
Dabar atėjo laikas įgyvendinti už mygtukų slypinčią logiką. Turėtumėte sukurti funkciją, kuri leistų pereiti prie konkretaus vaizdo įrašo. Tam galite naudoti funkciją skipVideo, kuri tikisi dviejų parametrų: prieaugio ir vaizdo įrašų sąrašo.

3. užsakomosios funkcijos apibrėžimas
Kad pagerintumėte savo kodo palaikomumą, patartina navigacijos logiką pavesti kurti išoriniams užsakovams. Tai galite padaryti apibrėždami skipVideo funkciją už savo atvaizdavimo metodo ribų. Tai darydami jūs suteikiate funkcijai parametrus, kurių jai reikia navigacijai atlikti.
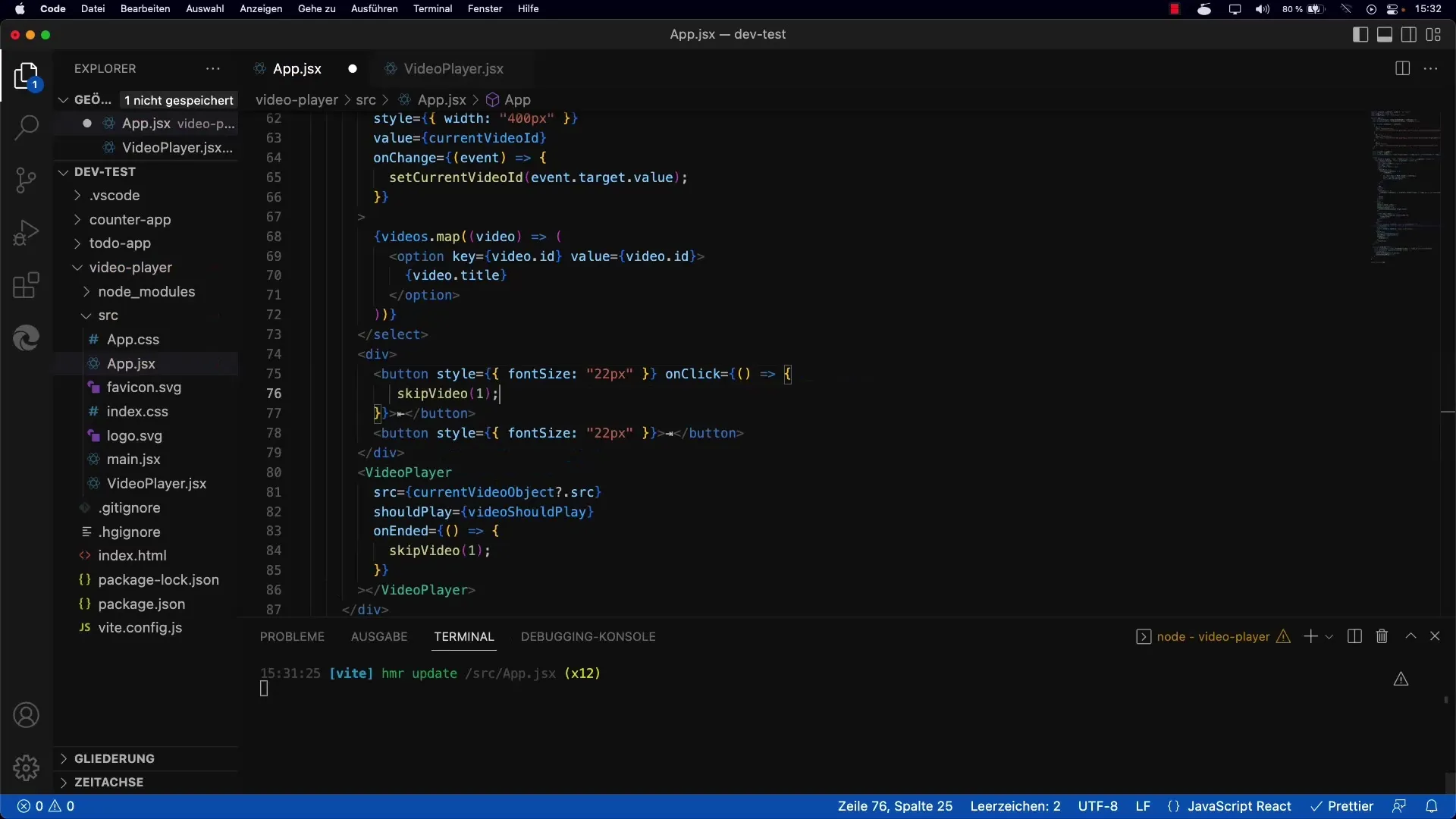
4. priskirkite mygtukų tvarkykles
Dabar priskirkite įvykių klausytojus mygtukams, kurie paspaudus iškviečia skipVideo funkciją. Įsitikinkite, kad kiekvienam mygtukui perduodate tinkamą parametrą: -1 - mygtukui Ankstesnis ir +1 - mygtukui Kitas.

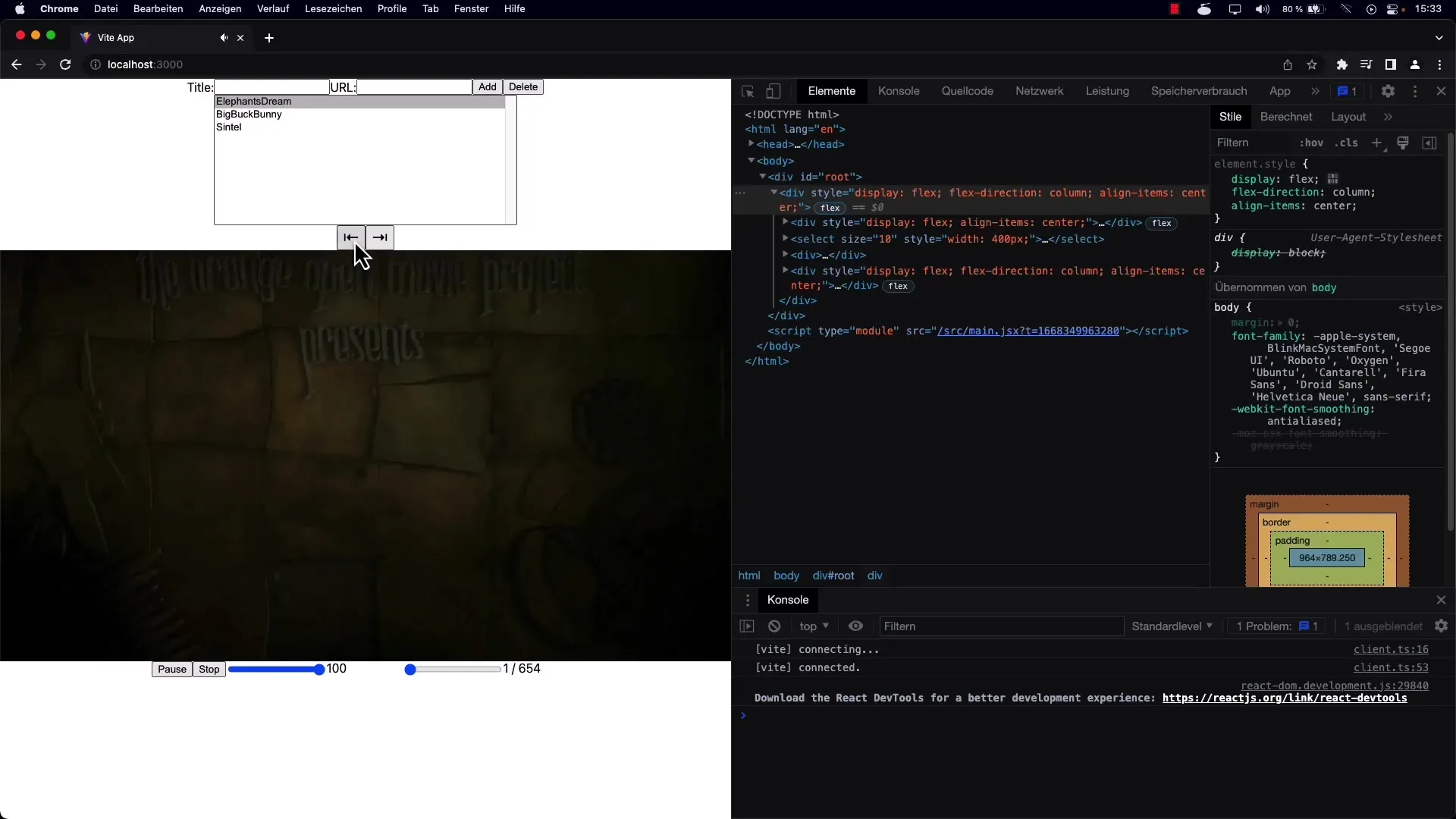
5. patikrinkite funkcionalumą
Įdiegus visas funkcijas, svarbu patikrinti savo programą. Paleiskite vaizdo įrašą ir išbandykite mygtukus, kad įsitikintumėte, jog navigacija veikia taip, kaip norima, ir nėra jokių klaidų.

6. tikslus derinimas
Pasirinktinai sąsają galite papildyti papildomomis funkcijomis, pavyzdžiui, garsumo valdikliu arba peršokimu tiesiai į konkretų vaizdo įrašą sąraše. Taip užtikrinama optimizuota naudotojo patirtis ir reikia tik nežymiai pakoreguoti esamą kodą.

Apibendrinimas
Įdiegę mygtukus "Next" (toliau) ir "Previous" (anksčiau), gerokai pagerinote vaizdo įrašų grotuvo naudotojo patirtį. Sužinojote, kaip svarbu perduoti funkcijas ir vengti nereikalingo kodo. Dabar esate pasirengę taikyti šiuos metodus būsimuose projektuose.


