Vietinės saugyklos integravimas į "React" programėlę leidžia išsaugoti duomenis iš vienos sesijos į kitą ir sukurti vientisą naudotojo patirtį. Šioje pamokoje parodysiu, kaip išsaugoti ir įkelti vaizdo įrašų grojaraštį savo vaizdo grotuve naudojant naršyklės vietinę saugyklą. Vadovausimės metodu, kurį jau naudojome su "To-do" programėle.
Pagrindinės išvados
- LocalStorage naudojimas nuolatinei duomenų saugyklai.
- UseEffect įgyvendinimas siekiant valdyti duomenų išsaugojimą ir įkėlimą.
- Paprasti vaizdo įrašų pridėjimo ir pašalinimo metodai.
Žingsnis po žingsnio vadovas
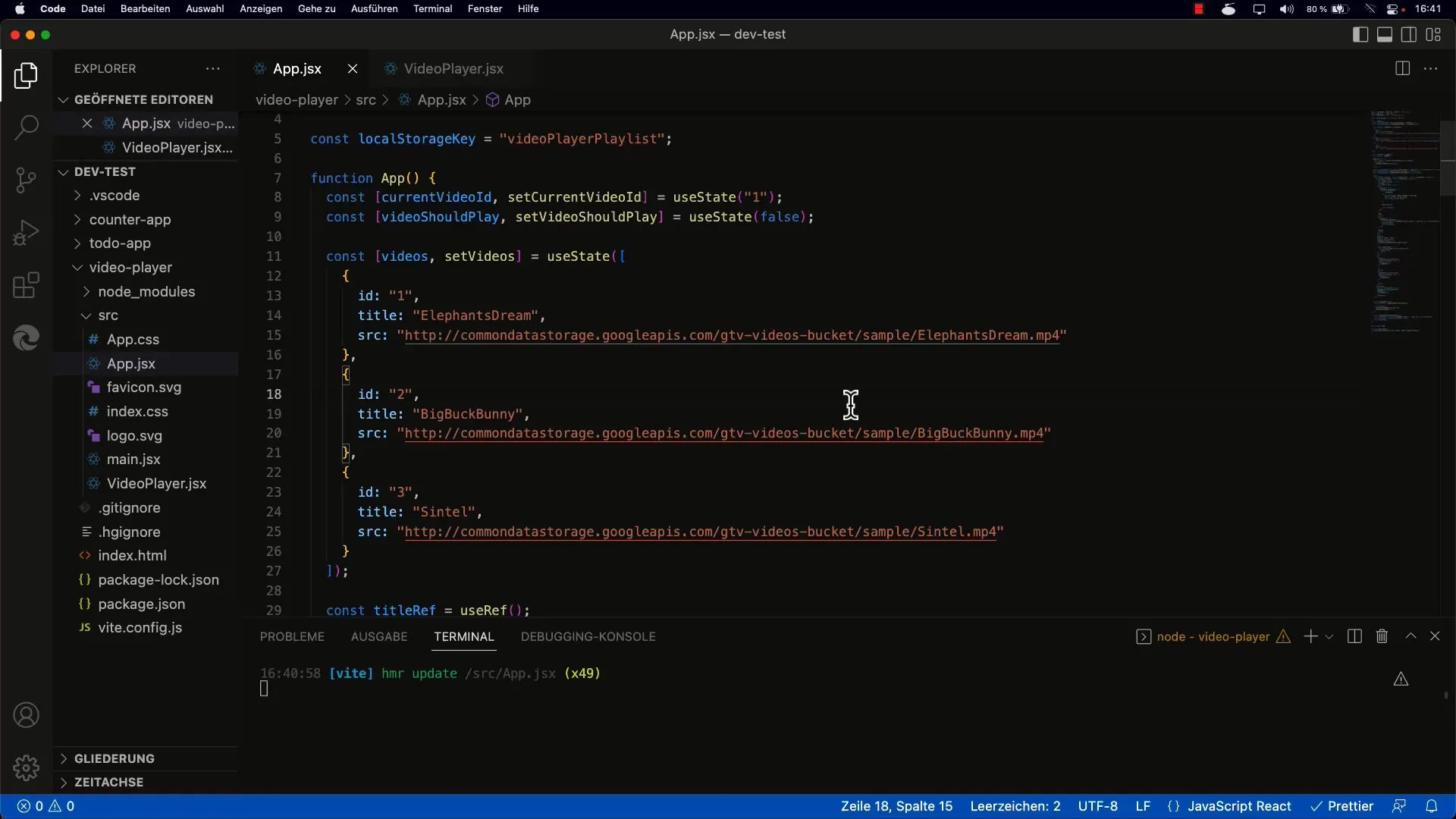
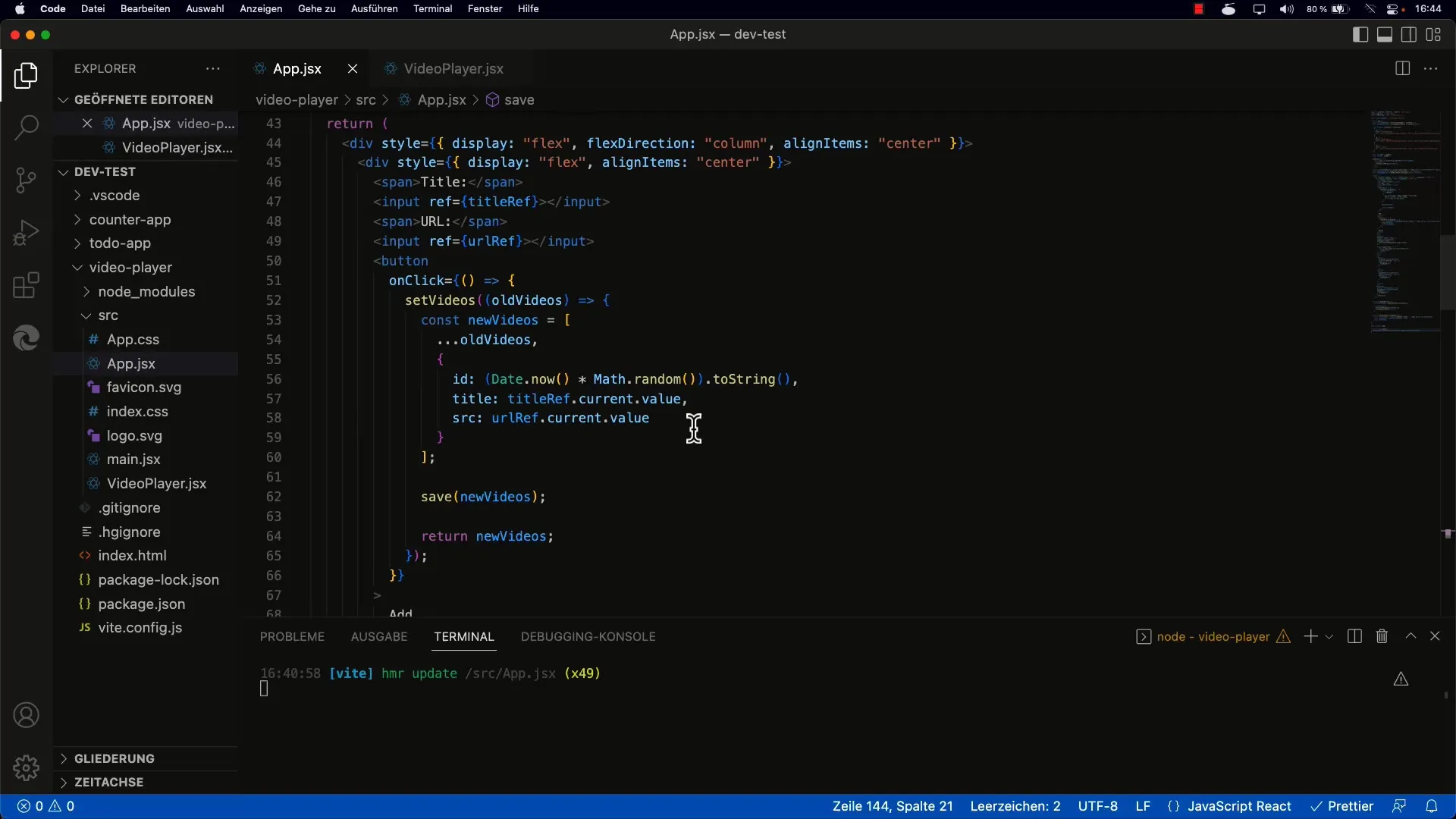
1. Nustatykite būseną
Pradėkite nuo pagrindinės vaizdo įrašų sąrašo būsenos nustatymo pagrindiniame savo programos komponente. Tai galima padaryti panašiai, kaip tai padarėte "To-do" programėlėje.

Čia apibrėšite masyvą, kuriame bus saugomi jūsų grojaraščio vaizdo įrašai.
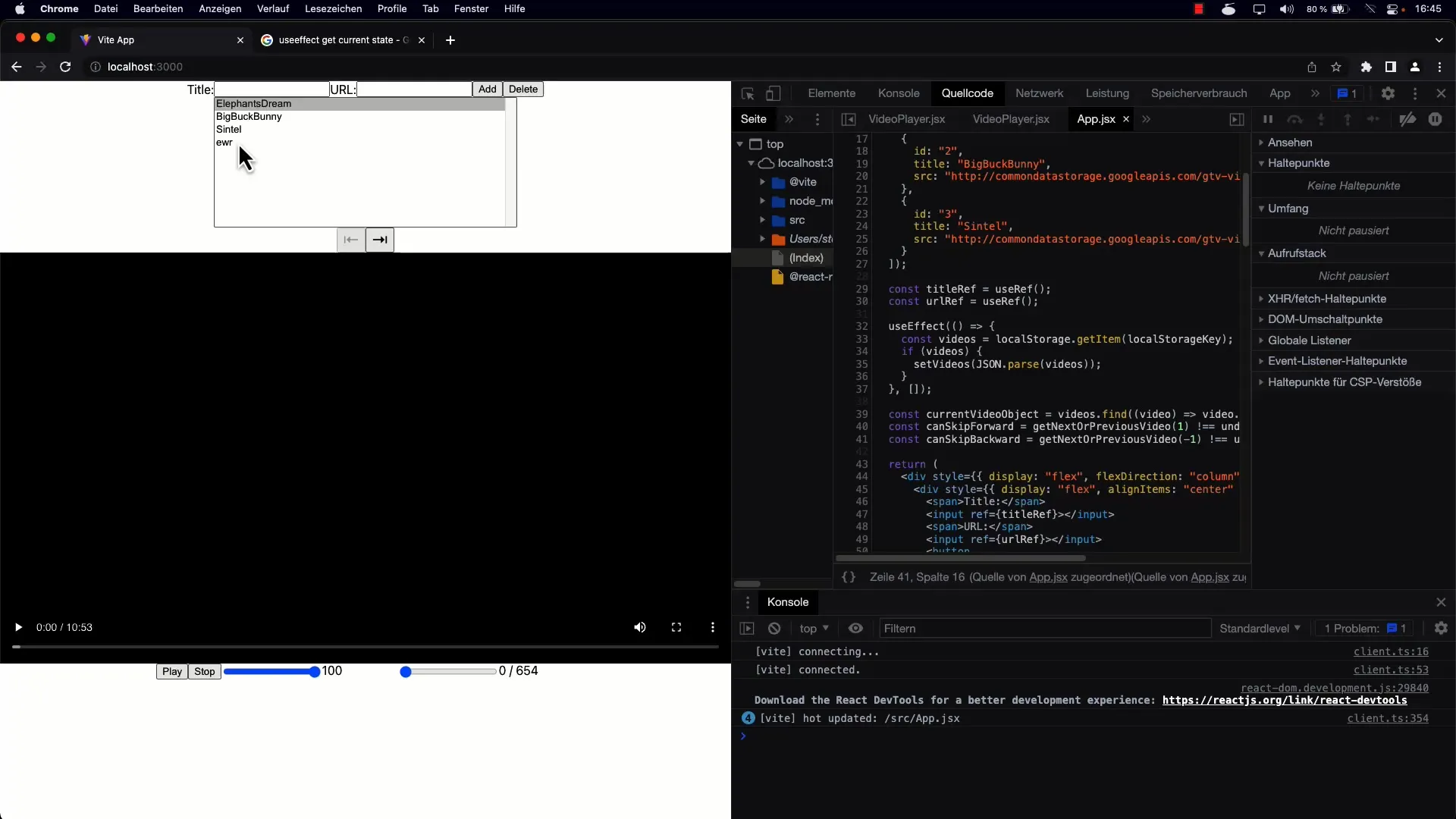
2. Įgyvendinkite funkciją useEffect
Naudokite useEffect kabliuką, kad įkeltumėte vaizdo įrašus iš vietinės saugyklos, kai komponentas pirmą kartą atvaizduojamas.

Svarbu, kad čia naudotumėte teisingą raktą duomenims vietinėje saugykloje išsaugoti ir iš jos iškelti.
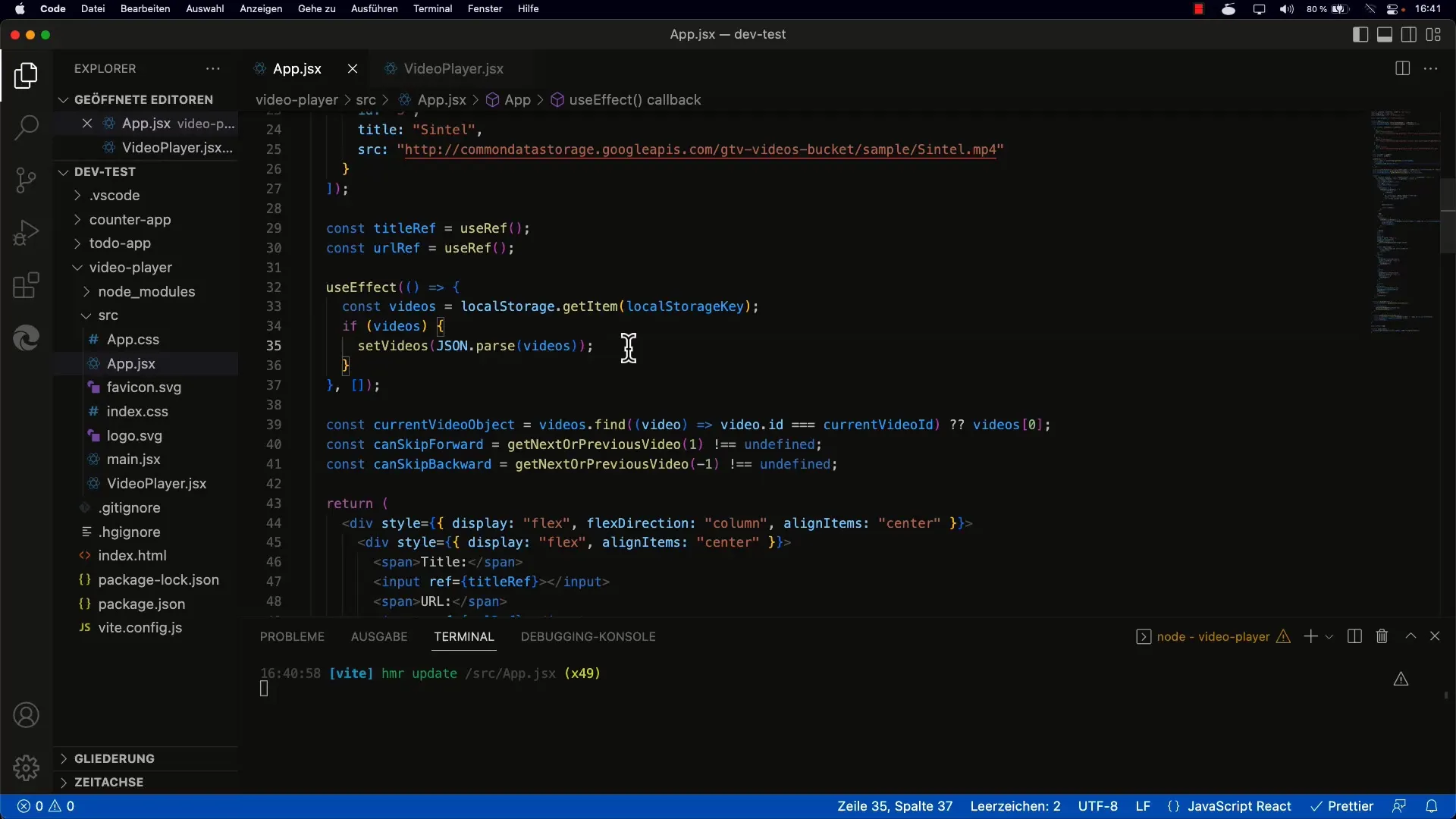
3. Vaizdo įrašų įkėlimas
Išsaugotą eilutę galite gauti naudodami localStorage.getItem ir konvertuoti į "JavaScript" masyvą naudodami JSON.parse.

Kad išvengtumėte klaidų, prieš bandydami parsisiųsti elementą, būtinai patikrinkite, ar jis iš tikrųjų egzistuoja.
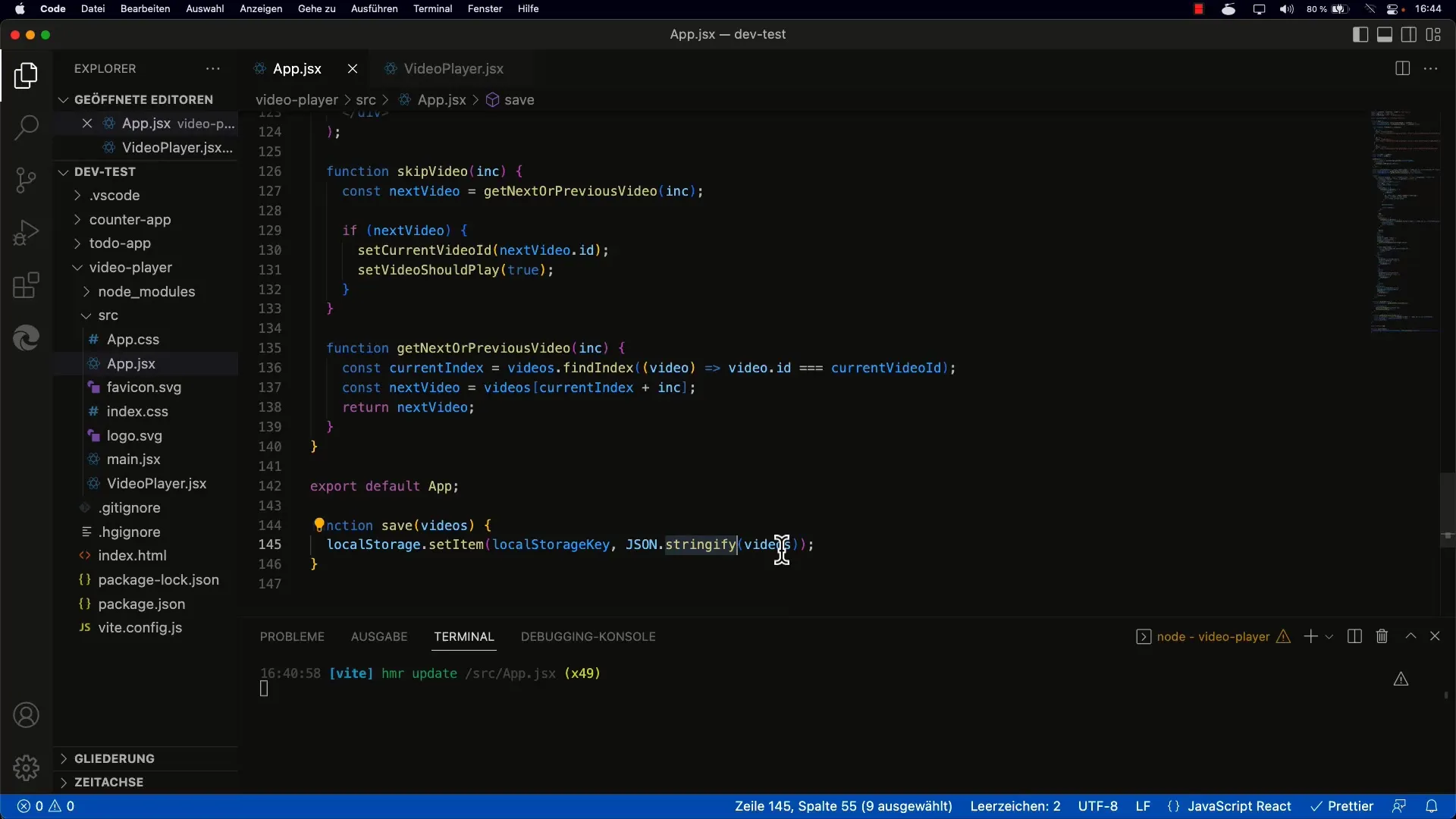
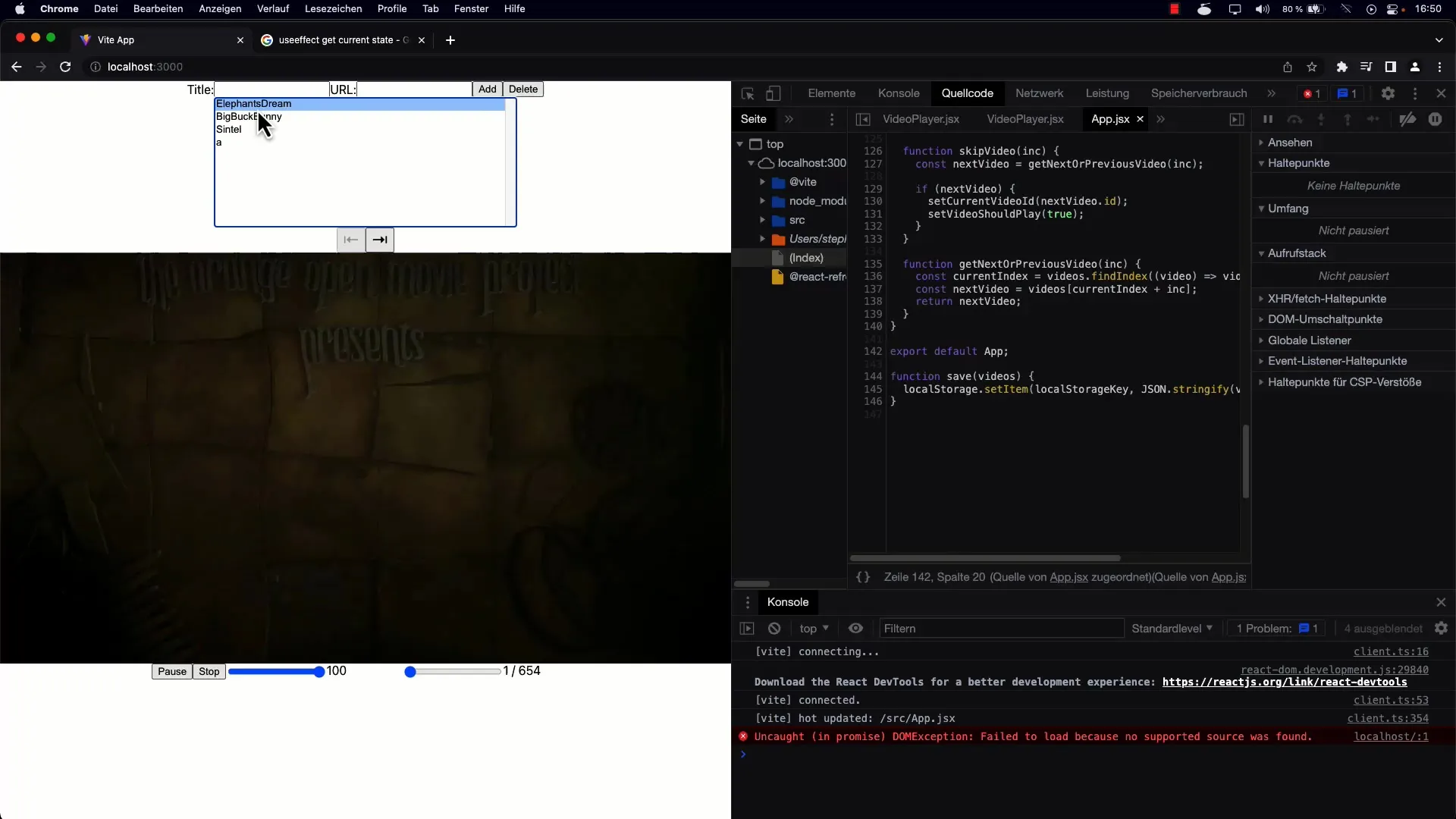
4. sukurkite funkciją vaizdo įrašams išsaugoti
Sukurkite funkciją, kuri į vietinę saugyklą įrašytų dabartinį vaizdo įrašų sąrašą, kai tik masyvas pasikeičia. Tam naudokite localStorage.setItem kartu su JSON.stringify.

Ši funkcija leidžia užtikrinti, kad sąrašas būtų išsaugotas, kai tik vaizdo įrašas pridedamas arba pašalinamas.
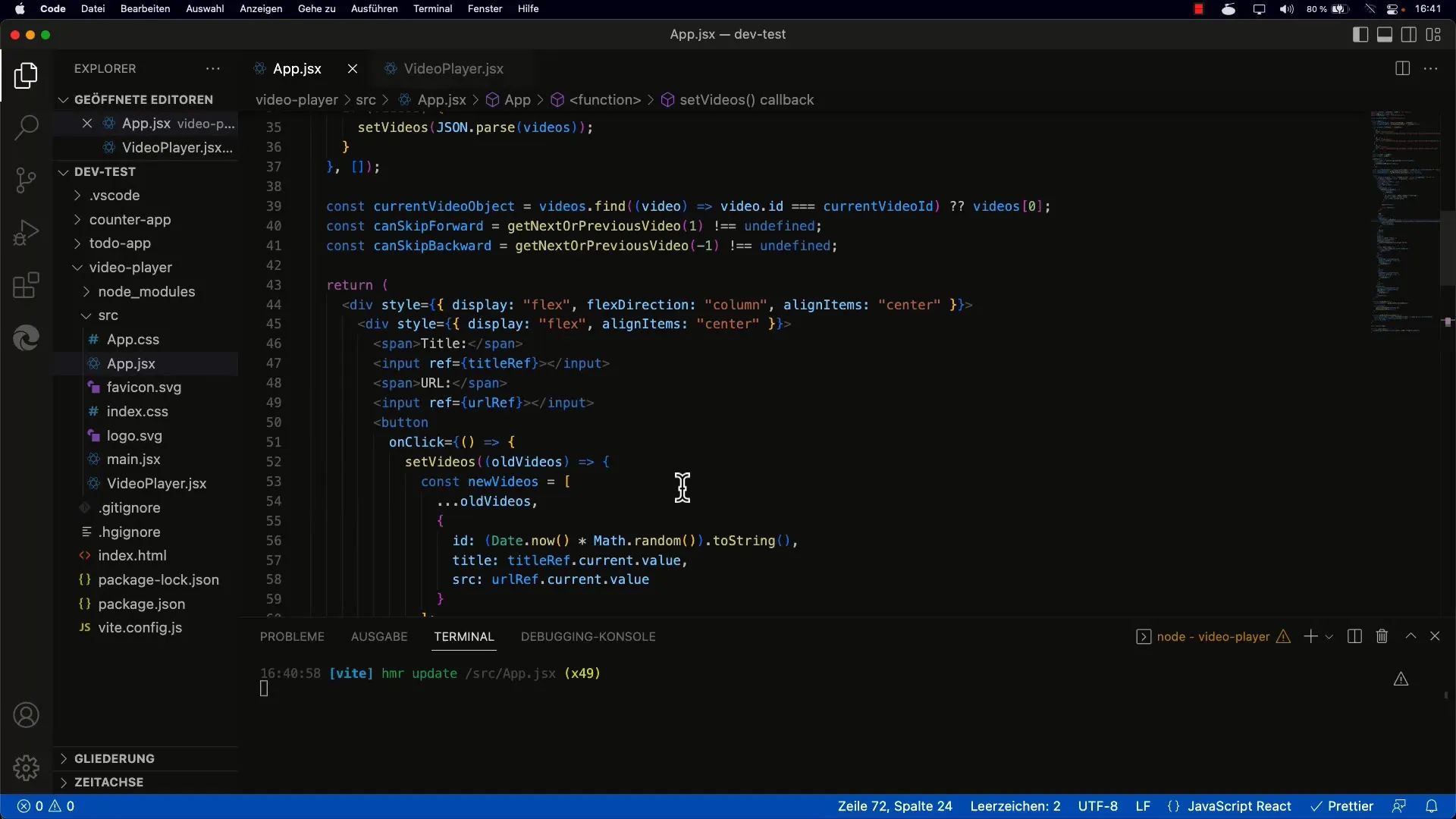
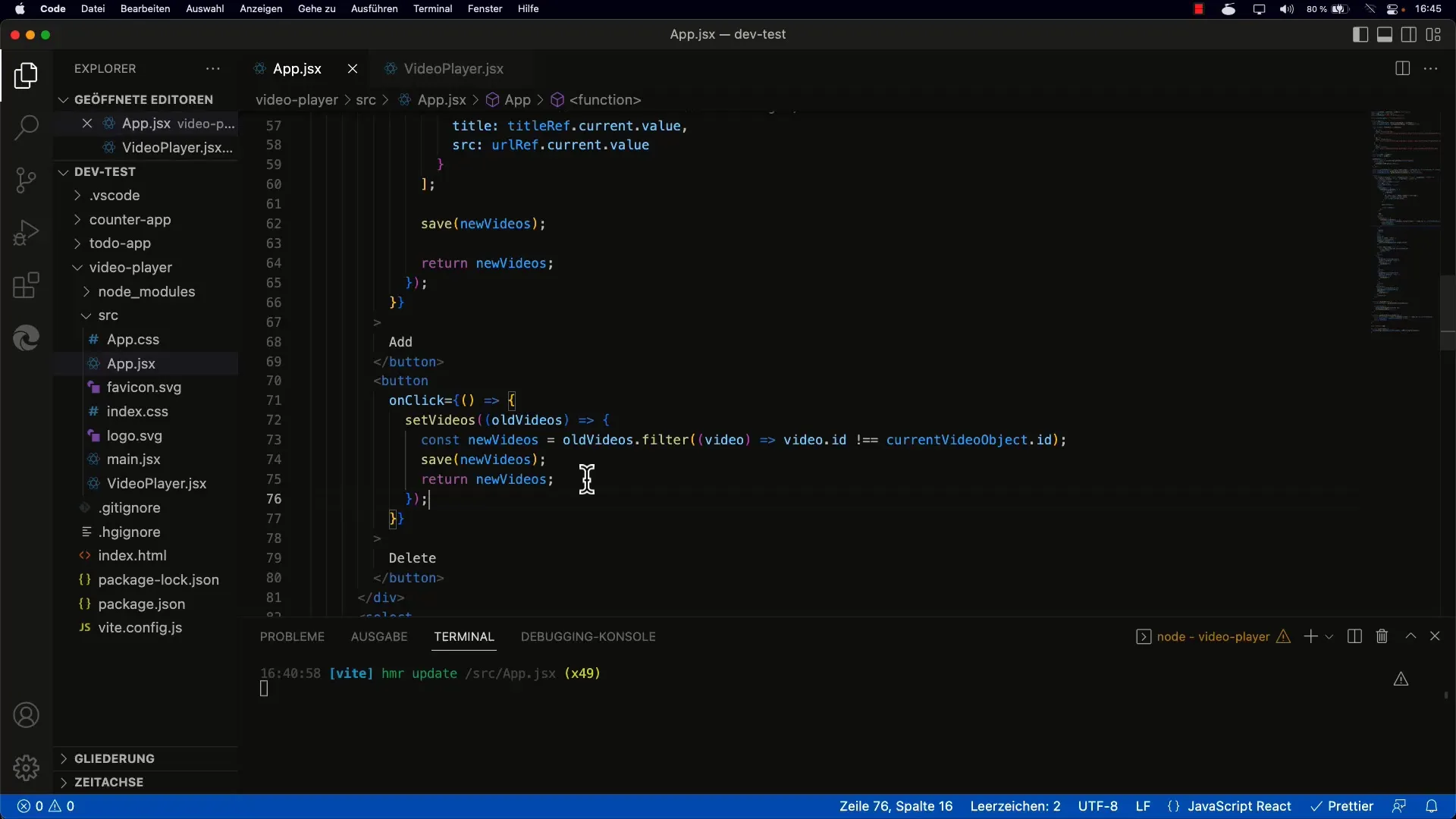
5. Įterpkite naują vaizdo įrašą
Pridėkite mygtuką, skirtą naujiems vaizdo įrašams įtraukti į sąrašą. Spustelėję šį mygtuką, iškviesite anksčiau minėtą išsaugojimo metodą, kad atnaujintą sąrašą išsaugotumėte vietinėje saugykloje.

Svarbu, kad funkcija sukurtų ir išsaugotų naują masyvą su nauju įrašu.
6. vaizdo įrašų pašalinimas
Įgyvendinkite vaizdo įrašų pašalinimo mechanizmą. Vėl turėtumėte atnaujinti išsaugotą sąrašą ir tada iškviesti išsaugojimo metodą.

Sukurkite aiškų ir naudotojui patogų būdą, kaip pašalinti vaizdo įrašus iš grojaraščio.
7. Išbandykite savo įgyvendinimą
Įgyvendinę pagrindines funkcijas, išbandykite, ar duomenų išsaugojimas ir įkėlimas veikia taip, kaip tikėtasi. Pridėkite keletą elementų, perkraukite puslapį ir patikrinkite, ar sąrašas išsaugomas.

Jei viskas sukonfigūruota teisingai, vaizdo įrašai turėtų būti matomi net ir iš naujo įkėlus programą.
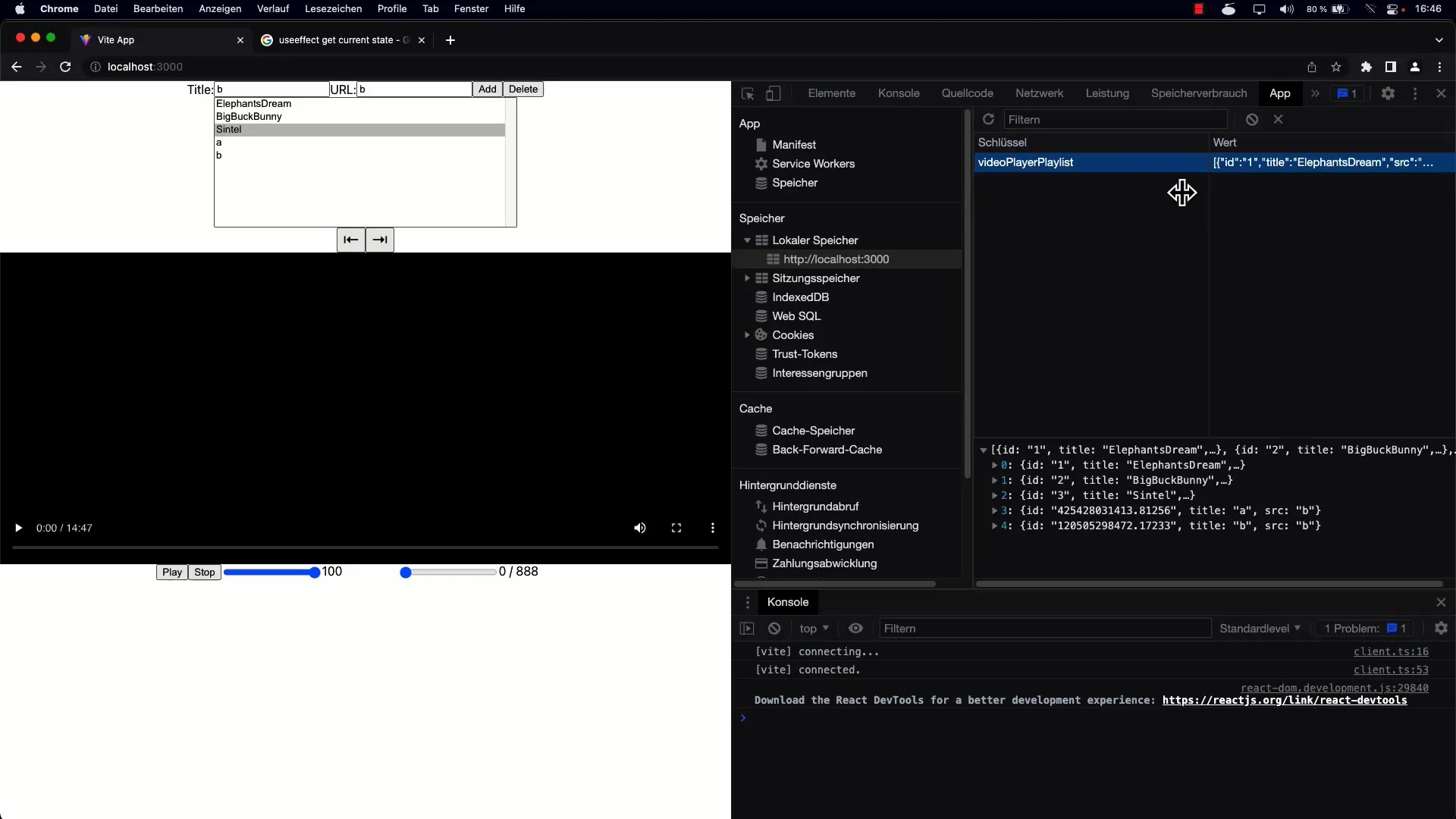
8. Vietinės saugyklos patikrinimas
Patikrinkite naršyklės vietinę saugyklą, kad sužinotumėte, kaip saugomi duomenys.

Čia galite peržiūrėti saugomą eilutę ir turėtumėte atpažinti struktūrą, kurią naudojote vaizdo įrašams saugoti.
9. programėlės plėtiniai
Galite apsvarstyti galimybę integruoti daugiau įrašų redagavimo funkcijų arba palaikyti kelis grojaraščius. Pagalvokite, kaip galėtumėte pagerinti naudotojo patirtį.

Papildomos funkcijos galėtų apimti redagavimą ir kelių sąrašų palaikymą.
Apibendrinimas
Įdiegus nuolatinę vaizdo įrašų sąrašo duomenų saugyklą galima užtikrinti geresnę naudotojo patirtį ir užtikrinti, kad naudotojo duomenys išliktų net uždarius programėlę. Nors šie metodai yra paprasti, jie suteikia tvirtą pagrindą kuriant sudėtingesnes programas.
Dažniausiai užduodami klausimai
Kaip išsaugoti savo sąrašą visam laikui? Naudokite localStorage.setItem, kad išsaugotumėte sąrašą po to, kai jis buvo pakeistas.
Kas atsitinka, kai perkraunu puslapį? Sąrašas įkeliamas iš vietinės saugyklos, todėl visi pakeitimai išsaugomi.
Ar naudodamasis programa galiu sukurti kelis grojaraščius? Taip, galite išplėsti logiką, kad galėtumėte valdyti ir išsaugoti kelis grojaraščius.


