Atvaizdavimo procesas "React" programose dažnai yra lemiamas našumo veiksnys. Jei komponentai atvaizduojami be reikalo, gali pastebimai sulėtėti programos veikimas. Kad išvengtumėte šios problemos, "React" siūlo kabliukus, tokius kaip useCallback. Šioje pamokoje sužinosite, kaip naudotiCallback, kad optimizuotumėte savo komponentų atvaizdavimo našumą, ypač kai naudojami grįžtamojo ryšio rekvizitai.
Pagrindinės žinios
- UseCallback išsaugo funkciją tarp atvaizdavimo ciklų.
- Teisingas useCallback naudojimas sumažina nereikalingų atvaizdavimų skaičių.
- Naudodami useCallback visada atkreipkite dėmesį į priklausomybes.
Žingsnis po žingsnio
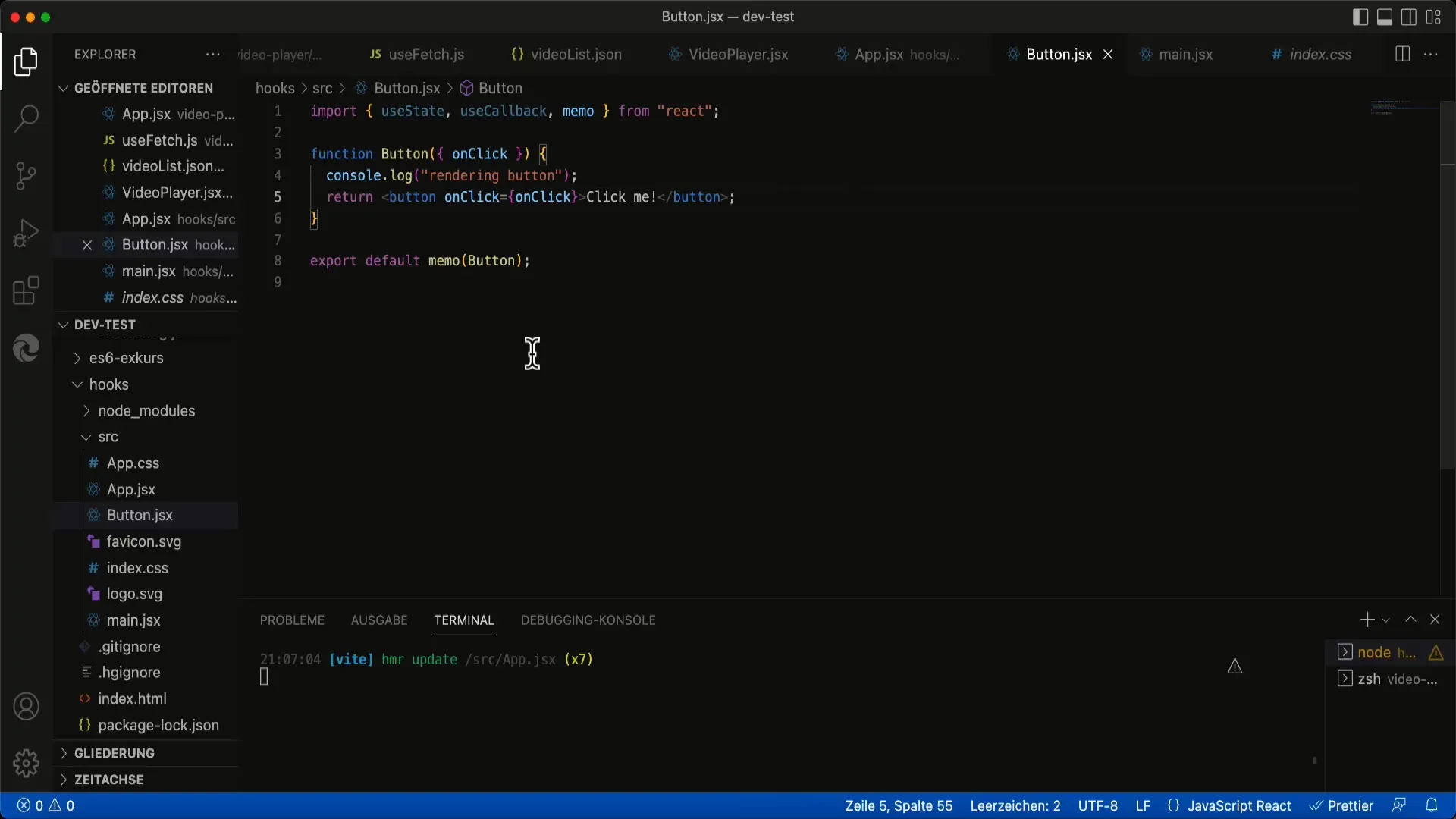
1. Įvadas į grįžtamojo ryšio rekvizitus
Kad suprastumėte useCallback funkciją, pirmiausia turėtumėte išsiaiškinti grįžtamojo ryšio rekvizitų reikšmę. Atgalinio ryšio rekvizitai yra funkcijos, kurios perduodamos antriniams komponentams. Mūsų pavyzdyje turime paprastą mygtuko komponentą, kuris gauna funkciją kaip rekvizitą veiksmui atlikti.

Turėdami tokią struktūrą, įsivaizduokite, kad atvaizduojant pavaldųjį komponentą taip pat vis iš naujo generuojama grįžtamojo ryšio funkcija. Tai reiškia, kad kiekvieną kartą iš naujo atvaizduojant tėvinį komponentą, grįžtamojo ryšio funkcija taip pat pasikeičia, net jei jo logika nesikeičia.
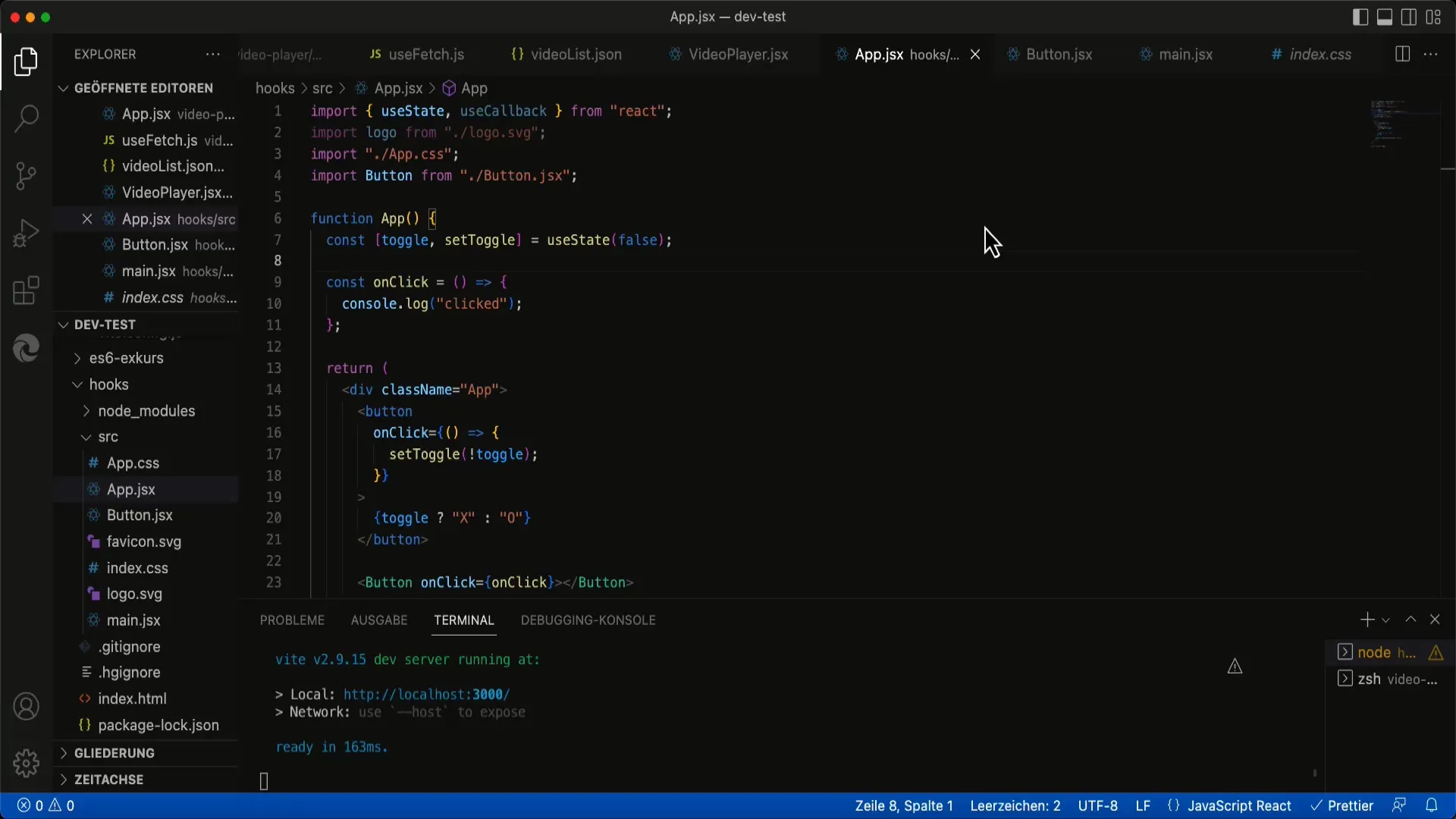
2. Įgyvendinimas be useCallback
Tarkime, kad jau sukūrėte savo mygtuko komponentą nenaudodami useCallback. Tokiu atveju jūsų kodas gali atrodyti taip: funkciją onClick deklaruojate tiesiogiai patronuojančiame komponente. Pasikeitus patronuojančio komponento būsenai, mygtukas iš naujo atvaizduojamas ir vėl sukuriama grįžtamojo ryšio funkcija.
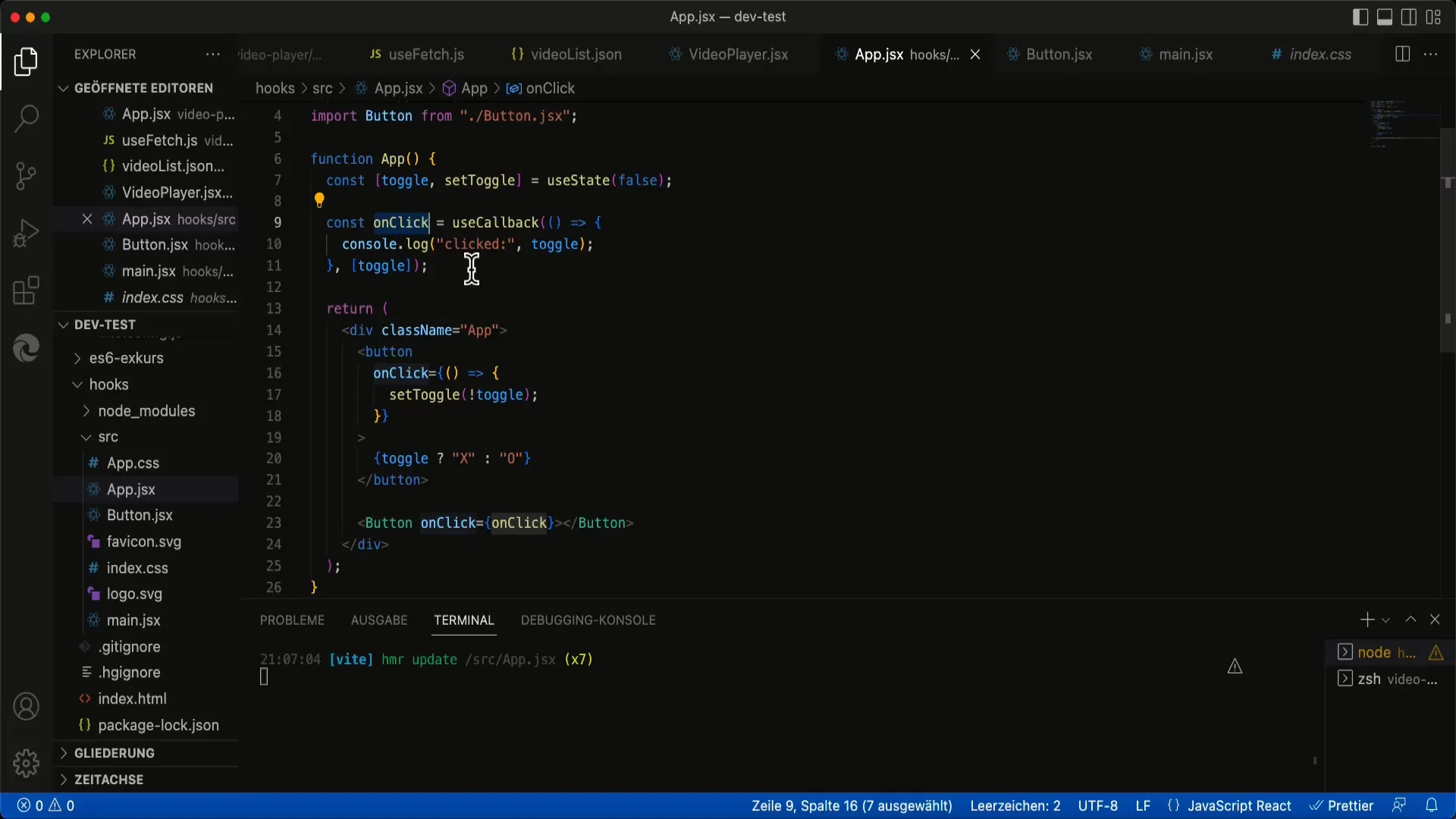
3. UseCallback įvedimas
Šioje vietoje atsiranda funkcija useCallback. Naudodami useCallback galite "pasidėti į talpyklą" savo atgalinio iškvietimo funkciją, kad ji būtų atkuriama tik tada, kai pasikeičia nurodytos priklausomybės. Kad galėtumėte tinkamai naudoti useCallback, turite savo grįžtamojo ryšio funkciją apgaubti kabliuku.
Dėl to pradinė funkcija bus atsimenama tol, kol priklausomybės išliks nepakitusios. Tai reiškia, kad jei tėvinis komponentas atvaizduojamas pakartotinai, senoji funkcija visada išlieka tol, kol nesikeičia priklausomybės.
4. apibrėžkite priklausomybes
Tai taip pat yra esminis momentas naudojant useCallback. Privalote užtikrinti, kad tuščiame masyve apibrėžtumėte teisingas priklausomybes. Jei funkciją susiejote su kintamaisiais, šie kintamieji turėtų būti priklausomybių masyve.
Jei bus atlikti būsenos pakeitimai, "React" supras, kad funkciją reikia atkurti, nes pasikeitė vienas iš nurodytų kintamųjų.
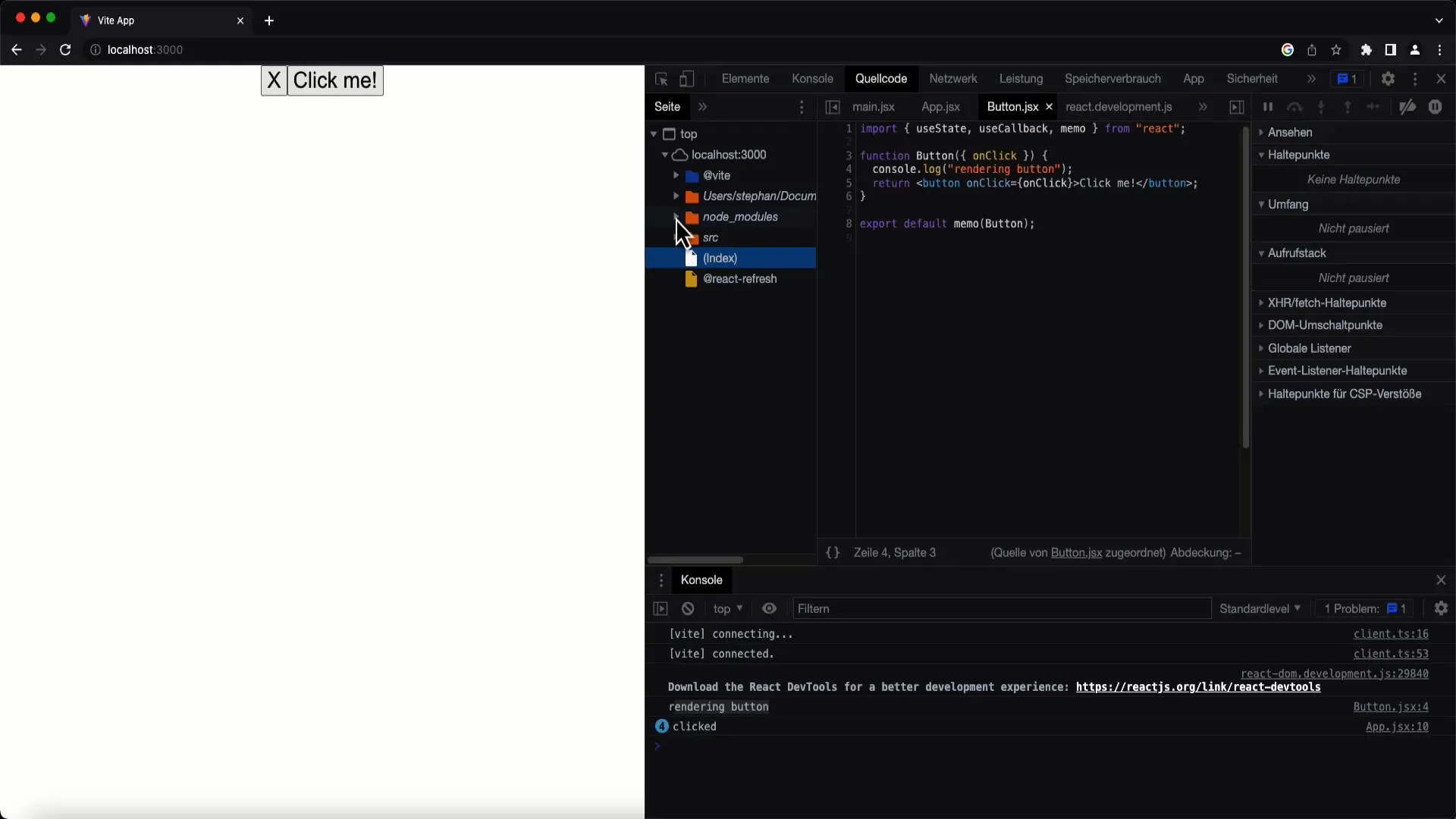
5. įgyvendinimo testavimas
Norėdami įsitikinti, kad įgyvendinimas veikia, galite išbandyti programą naršyklėje. Jei spustelėsite mygtuką nenaudodami useCallback, pamatysite, kad mygtukas ir kiti komponentai atvaizduojami vis iš naujo.

Dabar pridėkite useCallback ir patikrinkite veikimą. Jei viskas įgyvendinta teisingai, mygtukas turėtų nustoti atvaizduoti, kai rekvizitas nustoja keistis.
6. pasverkite privalumus ir trūkumus
Svarbu pasverti useCallback naudojimą. Daugeliu atvejų jo naudojimas reikalauja papildomų pastangų, todėl gali būti, kad paprastesniuose komponentuose optimizavimas nebūtinas. Taigi patikrinkite, ar verta naudoti useCallback, atsižvelgdami į savo komponentų sudėtingumą.

Atkreipkite dėmesį, kad useCallback tikrai naudingas, jei taip pat naudojate memo optimizavimą. Priešingu atveju galite naudotis tik ta pačia grįžtamojo ryšio funkcija, o jūsų komponentas vis dar iš naujo ir iš naujo atvaizduojamas.

Apibendrinimas
Įgyvendindami useCallback galite išvengti nereikalingo atvaizdavimo ir optimizuoti savo "React" programos našumą. Visada įsitikinkite, kad apibrėžėte tinkamas priklausomybes, ir apsvarstykite kabliuko naudojimą priklausomai nuo jūsų komponento sudėtingumo.


