Komponentų atvaizdavimas " React" sistemoje dažnai gali sukelti nereikalingų našumo problemų, ypač tada, kai komponentai pakartotinai atnaujinami, nors jų rekvizitai nepasikeitė. Štai kaip galite optimizuoti "React" programų našumą naudodami "React" atmintinės funkciją. Naudodami memo galite užtikrinti, kad komponentai būtų iš naujo atvaizduojami tik tada, kai pasikeičia atitinkami duomenys. Tai ne tik pagreitina naudotojo sąsają, bet ir pagerina atsako į naudotojo įvestį greitį.
Pagrindinės išvados
- Memo funkcija užkerta kelią nereikalingiems atvaizdavimo procesams.
- Komponentai iš naujo atvaizduojami tik tada, kai pasikeičia jų rekvizitai.
- Optimizavimas naudingas, jei komponentas turi sudėtingų skaičiavimų arba subkomponentų, kuriuos reikia atvaizduoti.
Žingsnis po žingsnio vadovas
1 žingsnis: pagrindinė sąranka
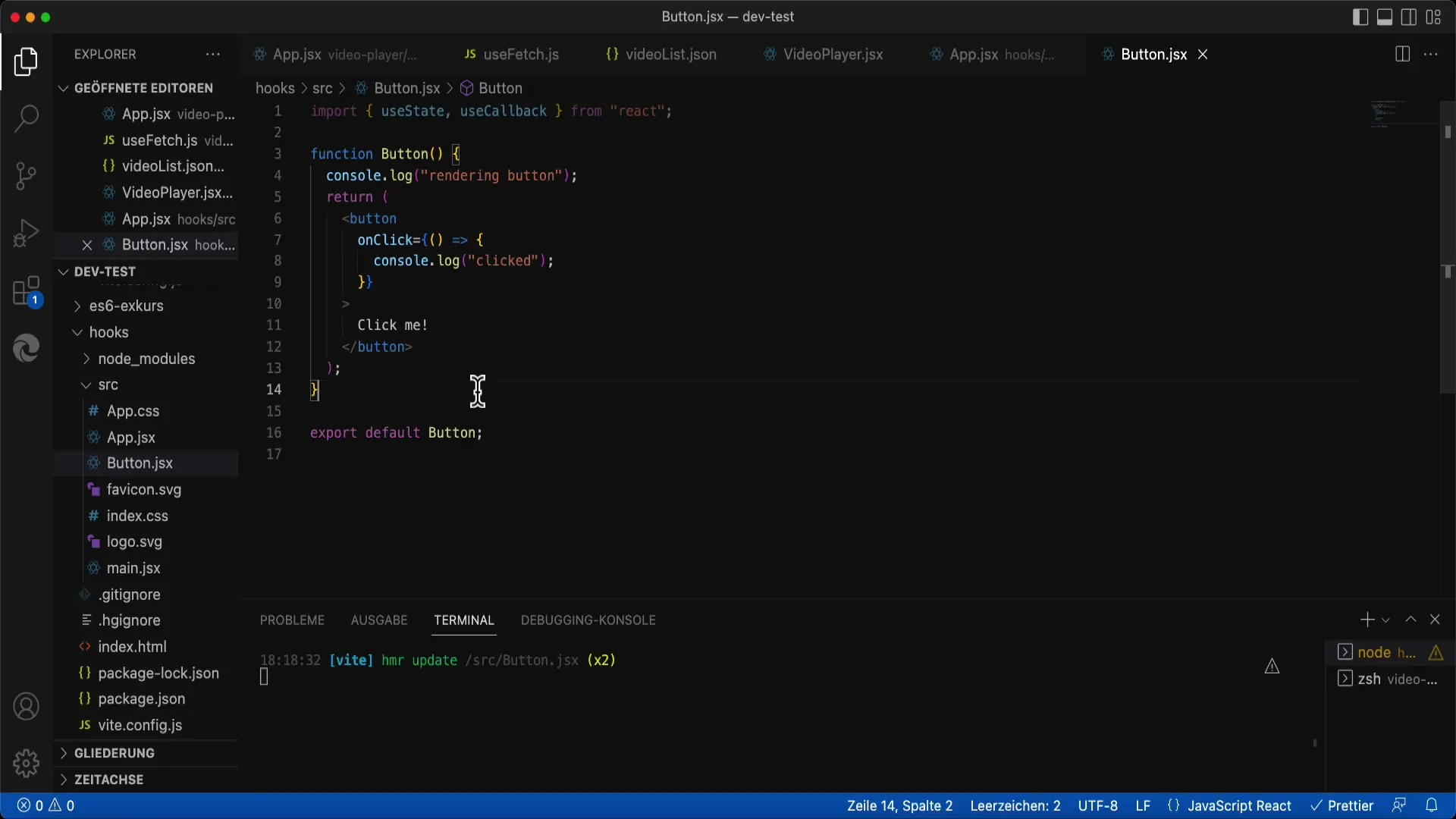
Norint pradėti optimizuoti komponentus, reikia paprasto pavyzdžio. Pirmiausia savo "React" programoje sukurkite du mygtukus. Pirmasis mygtukas perjungia "X" ir "O", o antrasis mygtukas tiesiog rodo pranešimą konsolėje.

Pirminiame kode apibrėžkite perjungimo mygtuką su "useState", kad būtų laikoma dabartinė būsena ir ji būtų keičiama kiekvieną kartą spustelėjus.

2 žingsnis: išanalizuokite komponento struktūrą
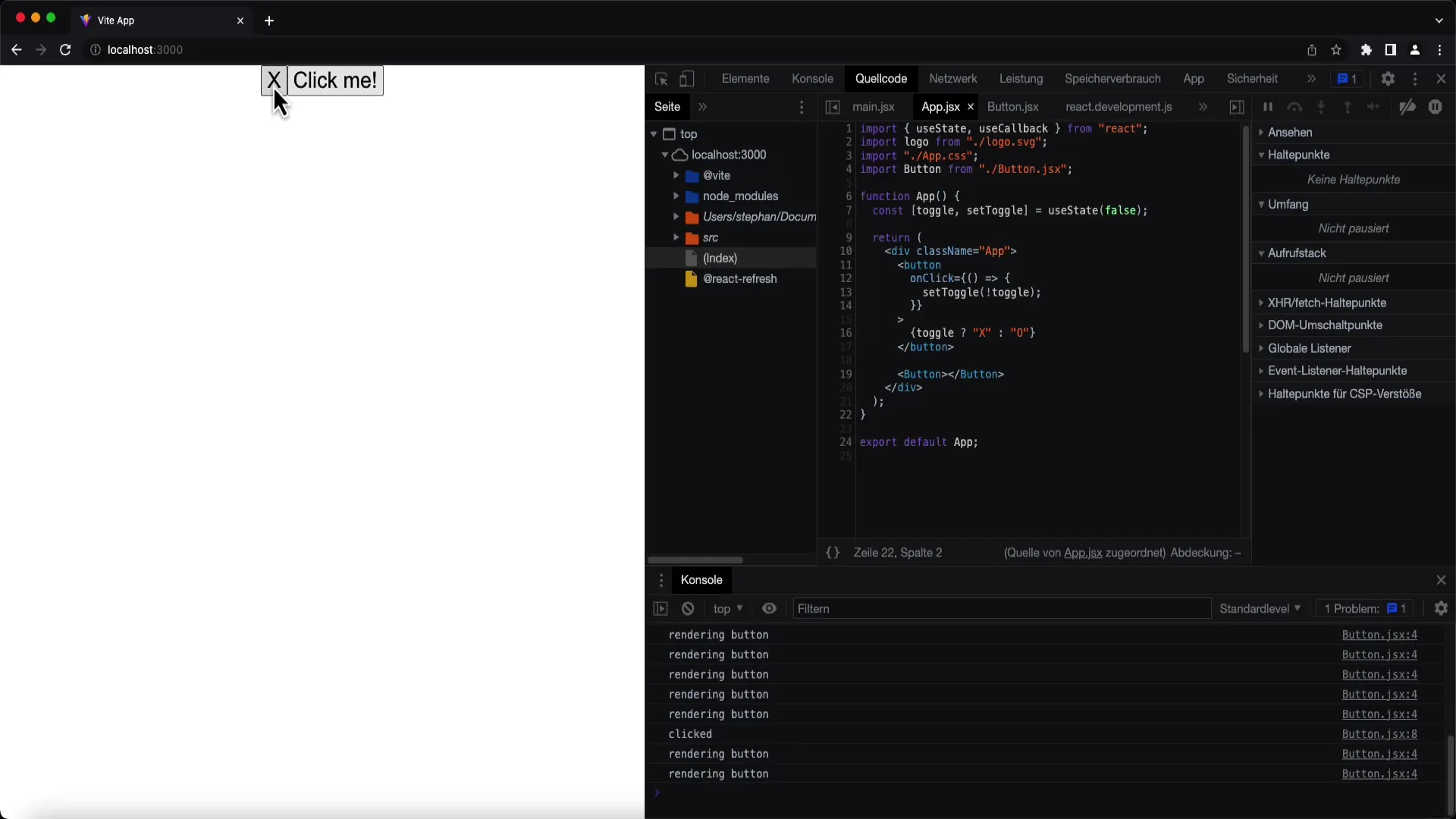
Jei paleisite savo programą naršyklėje ir spustelėsite perjungimo mygtuką, pastebėsite, kad antrasis mygtukas konsolėje vis tiek bus atvaizduojamas. Taip yra todėl, kad "React" kiekvieną kartą, kai keičiama būsena, iš naujo atvaizduoja visus paveiktus komponentus, net jei niekas nepasikeitė.
Nors antrasis mygtukas neturi jokių rekvizitų, jo atvaizdavimo funkcija iškviečiama, o tai yra neoptimalu. Norite, kad mygtukas būtų iš naujo atvaizduojamas tik tada, kai to tikrai reikia.
3 žingsnis: Įvadas į atmintinę
Čia į žaidimą įsijungia memo. Galite optimizuoti mygtuko komponentą importuodami memo iš "React". Tai užtikrina, kad komponento atvaizdavimo funkcija nebebus kviečiama tol, kol nepasikeis jokie rekvizitai.
4 žingsnis: memo naudojimas
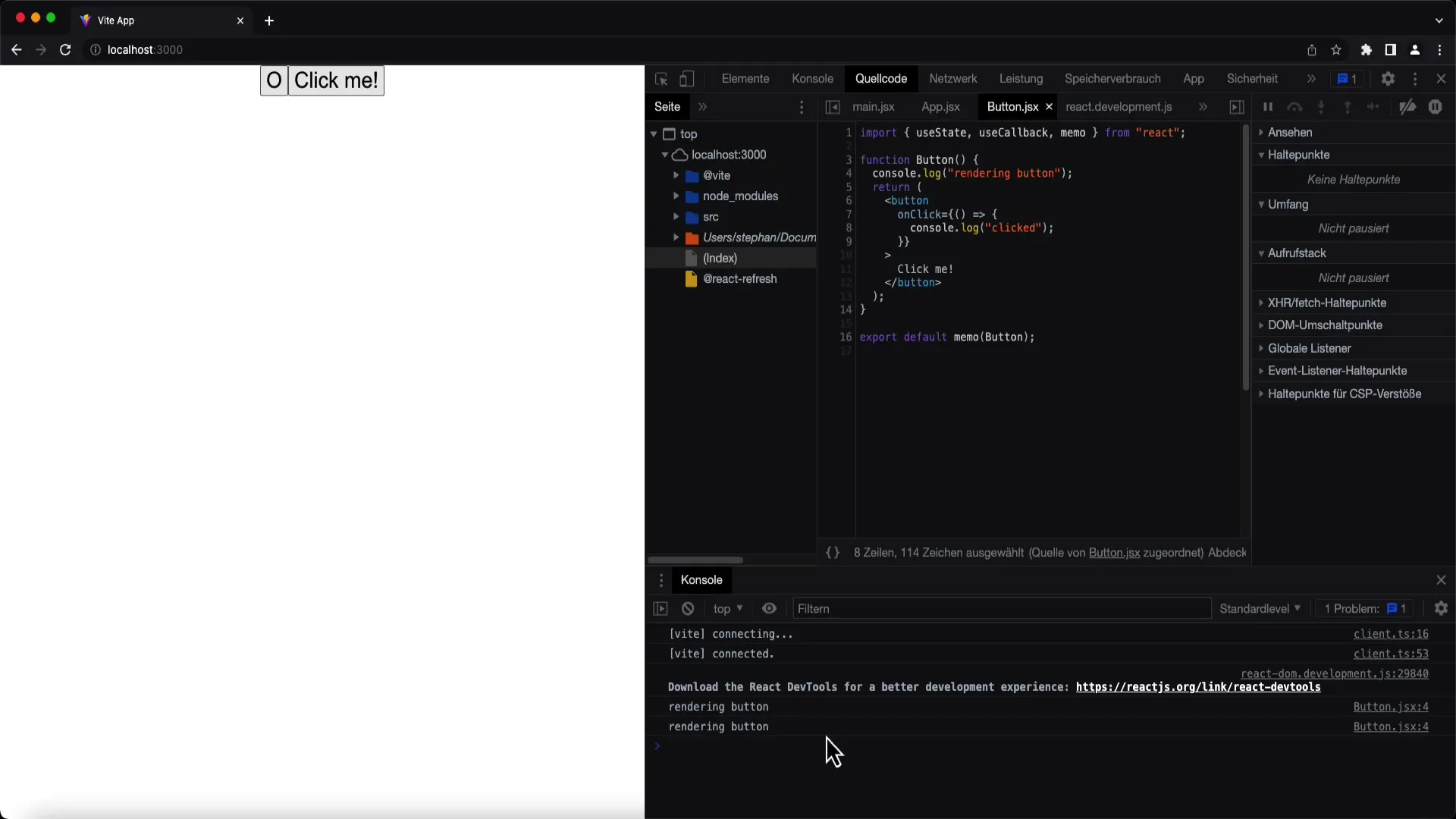
Apgaubkite savo mygtuko komponentą memo, apvyniodami funkcijos iškvietimą aplink mygtuko komponentą. Dabar komponentas gali būti iš naujo atvaizduojamas tik tada, kai pasikeičia rekvizitai.
Tada patikrinkite, ar optimizavimas veikia. Perkrovus programą ir spustelėjus perjungimo mygtuką, mygtukas nebeturėtų būti iš naujo atvaizduojamas, jei rekvizitai nesikeičia. Taip pat galite nustatyti nutraukimo taškus, kad patikrintumėte, ar iškviečiama atvaizdavimo funkcija.

5 veiksmas: optimizavimo testavimas
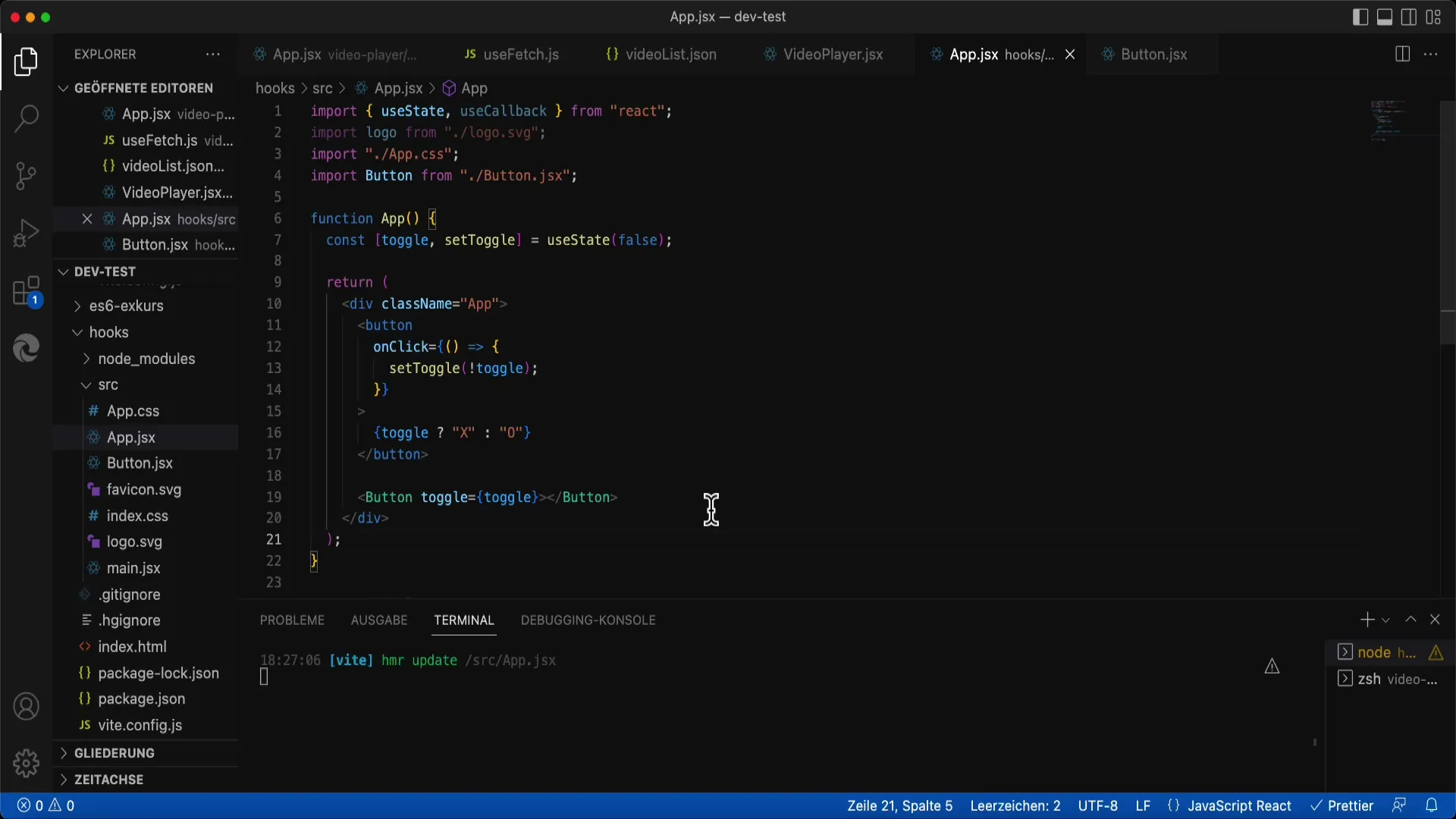
Norėdami išbandyti efektyvumą, galite mygtukui perduoti papildomų rekvizitų, mygtuko komponente rodydami perjungimo reikšmę. Pridėkite logiką, kuri keistų mygtuko tekstą pagal perjungimo būseną.

Jei dabar dar kartą išbandysite programą ir perjungsite mygtukus, pamatysite, kad mygtukas atvaizduojamas tik tada, kai pasikeičia perjungimo rekvizitas. Tai parodo, kaip veikia optimizavimas.
6 veiksmas: Pakeitimų tikrinimas
Jei dabar dar kartą spustelėsite perjungimo mygtuką ir perjungimas pasikeis iš false į true, mygtuko komponentas bus iš naujo teisingai atvaizduotas, nes jo rekvizitai pasikeis dėl perjungimo reikšmės perkėlimo.
Išvada
Dabar sėkmingai įgyvendinote atmintinės funkciją ir optimizavote savo mygtuko komponentą taip, kad jis iš naujo atvaizduojamas tik tada, kai to tikrai reikia. Tai paprastas, bet veiksmingas būdas optimizuoti jūsų "React" programos našumą.
Apibendrinimas
Šiame vadove sužinojote, kaip naudoti funkciją memo, kad optimizuotumėte savo "React" komponentų atvaizdavimo našumą. Sužinojote, kada tikslinga optimizuoti komponentus ir kaip galima sumažinti dažnumą, kuriuo iškviečiama atvaizdavimo funkcija.
Dažniausiai užduodami klausimai
Kaip memo veikia "React" sistemoje?memo išsaugo komponento rezultatą ir iš naujo jį atvaizduoja tik tada, kai pasikeičia jo rekvizitai.
Kada turėčiau naudoti memo? memo naudinga komponentams, kurie atlieka daug atvaizdavimo darbų arba yra didesnėse programose, kuriose daug keičiasi būsenos.
Ar galiu naudoti memo kiekvienam komponentui? ne visada būtina. Naudokite memo tais atvejais, kai tai gerokai padidina našumą, ypač sudėtingiems komponentams.


