Pirmieji žingsniai kuriant žiniatinklio svetaines su "React" gali būti įdomus iššūkis. Esate čia, nes norite sužinoti, kaip greitai ir efektyviai sukurti kūrimo aplinką ir pradėti pirmąjį projektą. Šiame vadove aprašysime veiksmus, reikalingus "React" programai sukurti naudojant "Vite" kaip kūrimo įrankį.
Pagrindinės žinios
Norint sukurti "React" kūrimo aplinką, reikia "Visual Studio Code", "Node.js" ir NPM. Naudodamiesi tinkamomis komandomis ir įrankiais, galite akimirksniu sukurti pirmąją "React" programėlę ir rodyti ją naršyklėje.
Žingsnis po žingsnio vadovas
Kūrimo aplinkos nustatymas
Prieš pradėdami tikrąjį kūrimą, turite įsitikinti, kad turite tinkamus įrankius. Pirmiausia turėtumėte įdiegti "Visual Studio Code". Tai populiari ir nemokama "Microsoft" kūrimo aplinka, kuri ypač tinka "JavaScript" programoms kurti. Norėdami atsisiųsti "Visual Studio Code", apsilankykite oficialioje svetainėje ir vadovaukitės atsisiuntimo bei diegimo instrukcijomis.

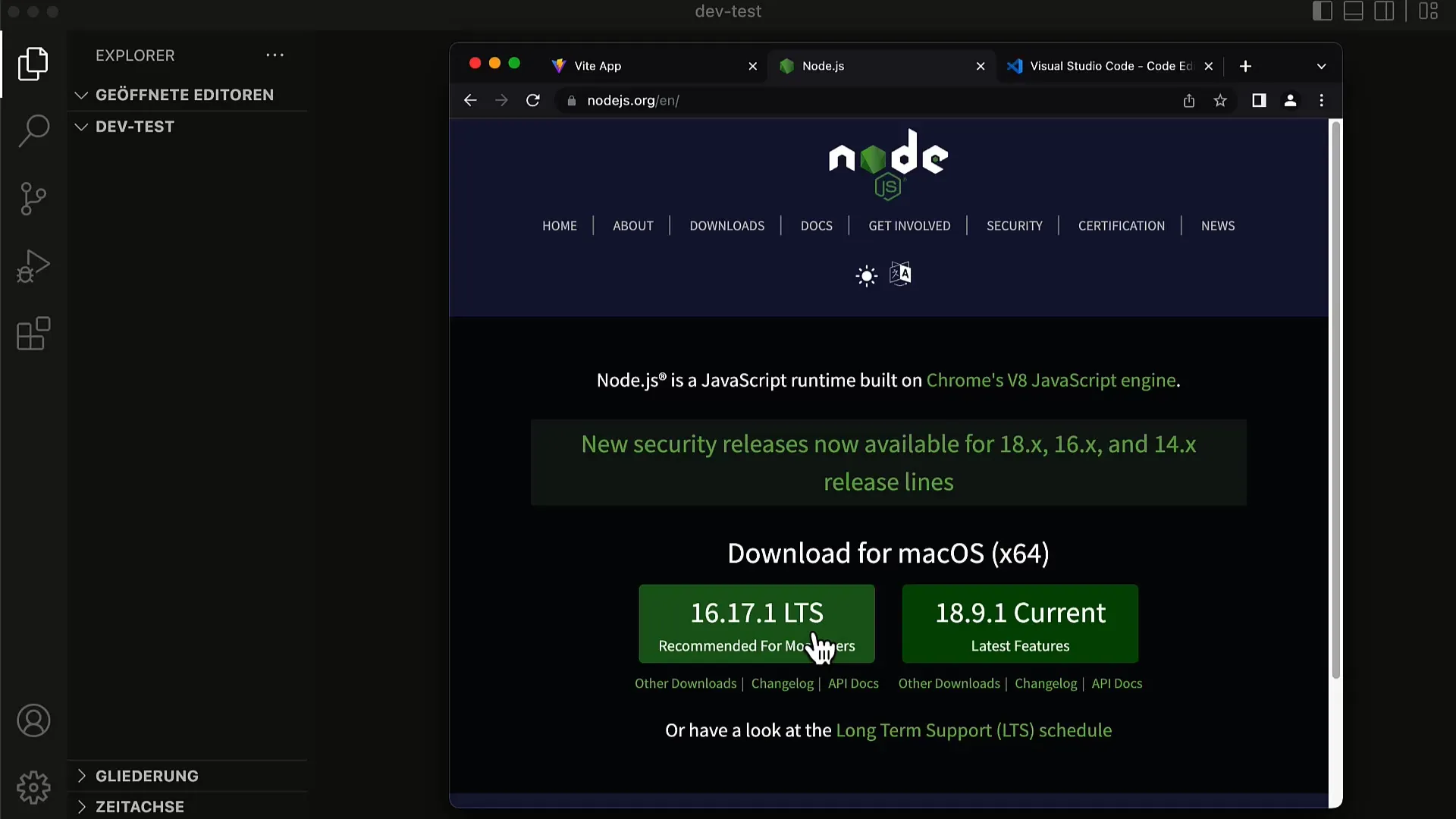
Be "Visual Studio Code", jums reikės "Node.js", kuriame pateikiama "JavaScript" paleidimo aplinka, ir paketų tvarkyklės NPM. Node.js galite atsisiųsti iš Node.js svetainės. Spustelėkite atsisiuntimo puslapį ir pasirinkite LTS (Long-Term Support) versiją, kad gautumėte stabilią ir patikrintą versiją.

Node.js ir NPM diegimas ir testavimas
Įdiegę Node.js, turėtumėte patikrinti, ar viskas įdiegta teisingai. Norėdami tai padaryti, atidarykite terminalą. Tai galite padaryti tiesiogiai "Visual Studio Code" programoje, eidami į "Terminal" ir tada į "New Terminal". Terminale įveskite komandą npm -v. Jei versijos numeris nerodomas, gali būti, kad iškilo diegimo problema.
Taip pat turėtumėte įsitikinti, kad "Node.js" veikia tinkamai. Tai galite padaryti terminale įvesdami komandą node -v. Abi komandos turėtų grąžinti įdiegtą NPM ir Node.js versiją.
Naujo projekto kūrimas naudojant "Vite
Kitas žingsnis - sukurti naują projektą. Norėdami tai padaryti, naudokite npm create vite, po kurio įrašykite savo programos pavadinimą. Šiame pavyzdyje mes dirbame su "To-Do App". Taip paleidžiamas vedlys, kuris siūlo įvairias parinktis. Jūsų bus paklausta, ar norite naudoti "React", ar kitą karkasą. Pasirinkite "React".
Tada jūsų taip pat bus paklausta, ar norite naudoti "React" su "TypeScript". Pradžiai prasmingiau dirbti be "TypeScript", todėl pasirinkite numatytąją parinktį "React".
Pereikite į projekto katalogą
Sėkmingai sukūrę projektą, pereikite į naujai sukurtą savo programos katalogą. Tai atliekama komanda cd todo-app. Ten patekę turite įdiegti reikiamus paketus. Terminale įveskite komandą npm install. Taip bus įdiegtos visos reikalingos priklausomybės, įskaitant "React".
Kūrimo serverio paleidimas
Dabar laukia įdomioji dalis: galite paleisti kūrimo serverį! Įveskite komandą npm run dev. Taip bus paleistas "Vite" kūrimo serveris ir gausite URL adresą, kurį galėsite naudoti savo programėlei iškviesti naršyklėje.
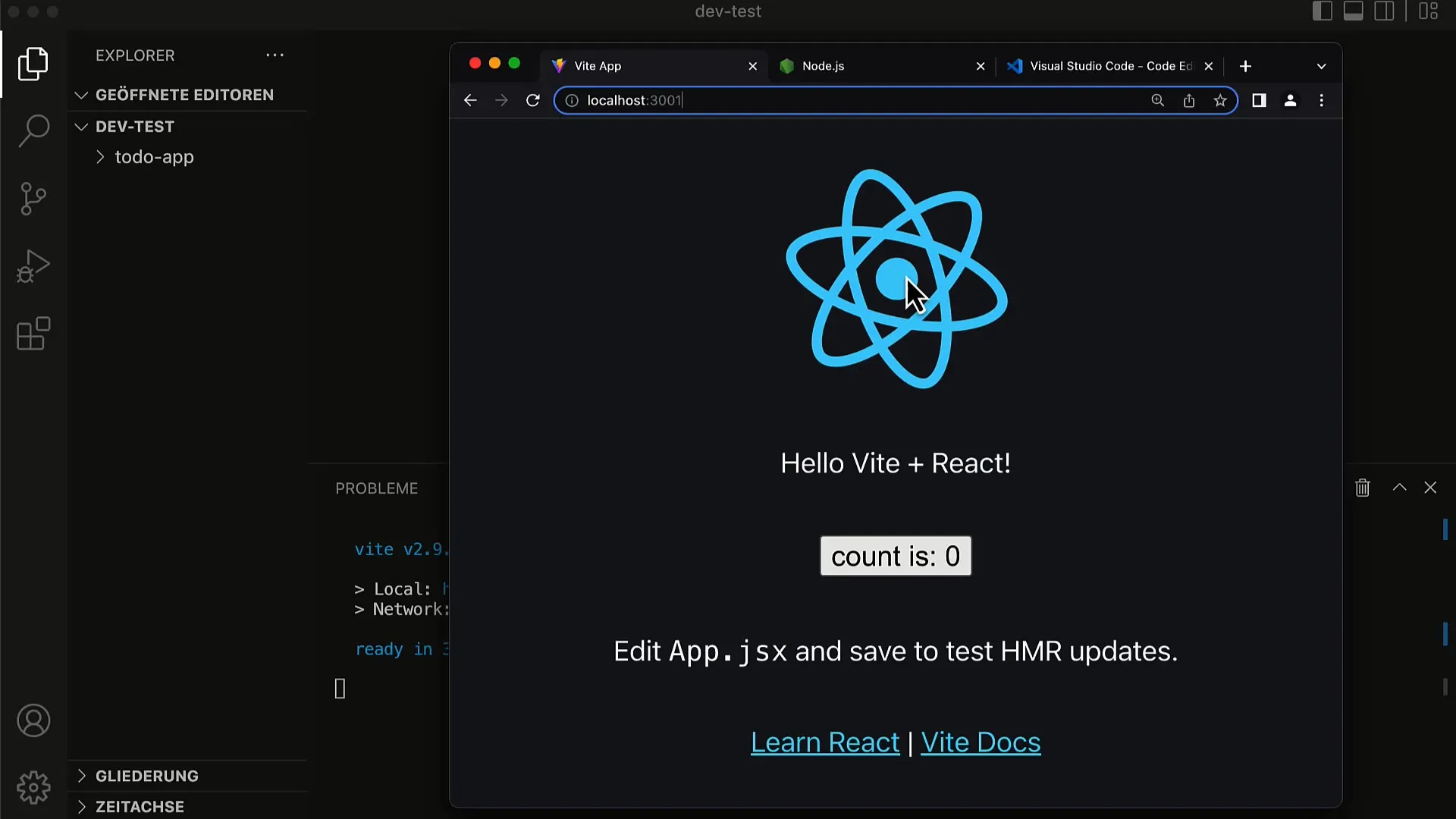
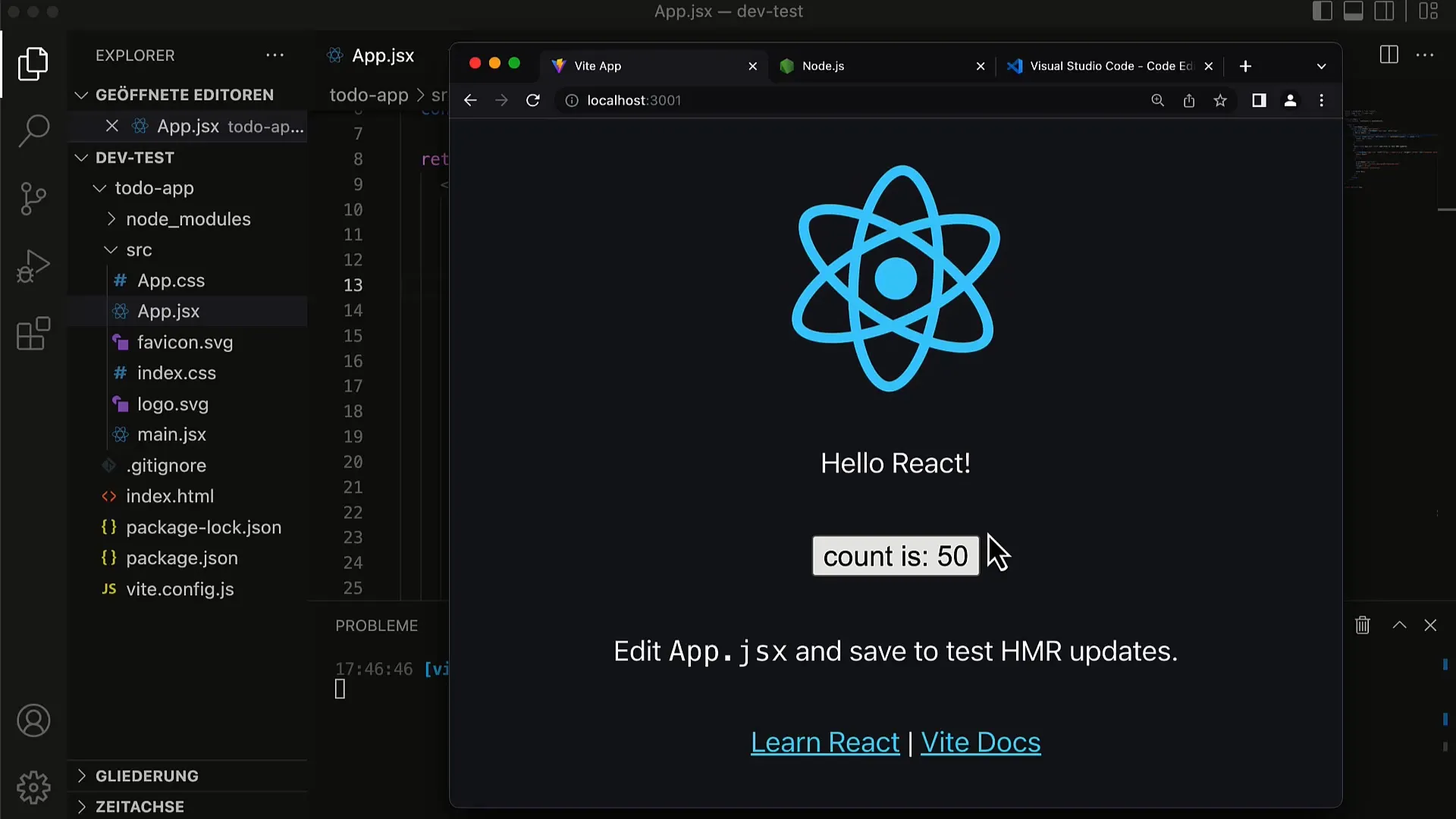
Atidarykite dabartinę interneto naršyklę ir įveskite nurodytą adresą. Turėtumėte pamatyti paprastą tinklalapį su besisukančiu logotipu ir tam tikru tekstu, taip pat mygtuką, rodantį skaitiklį.

Programėlės pritaikymas
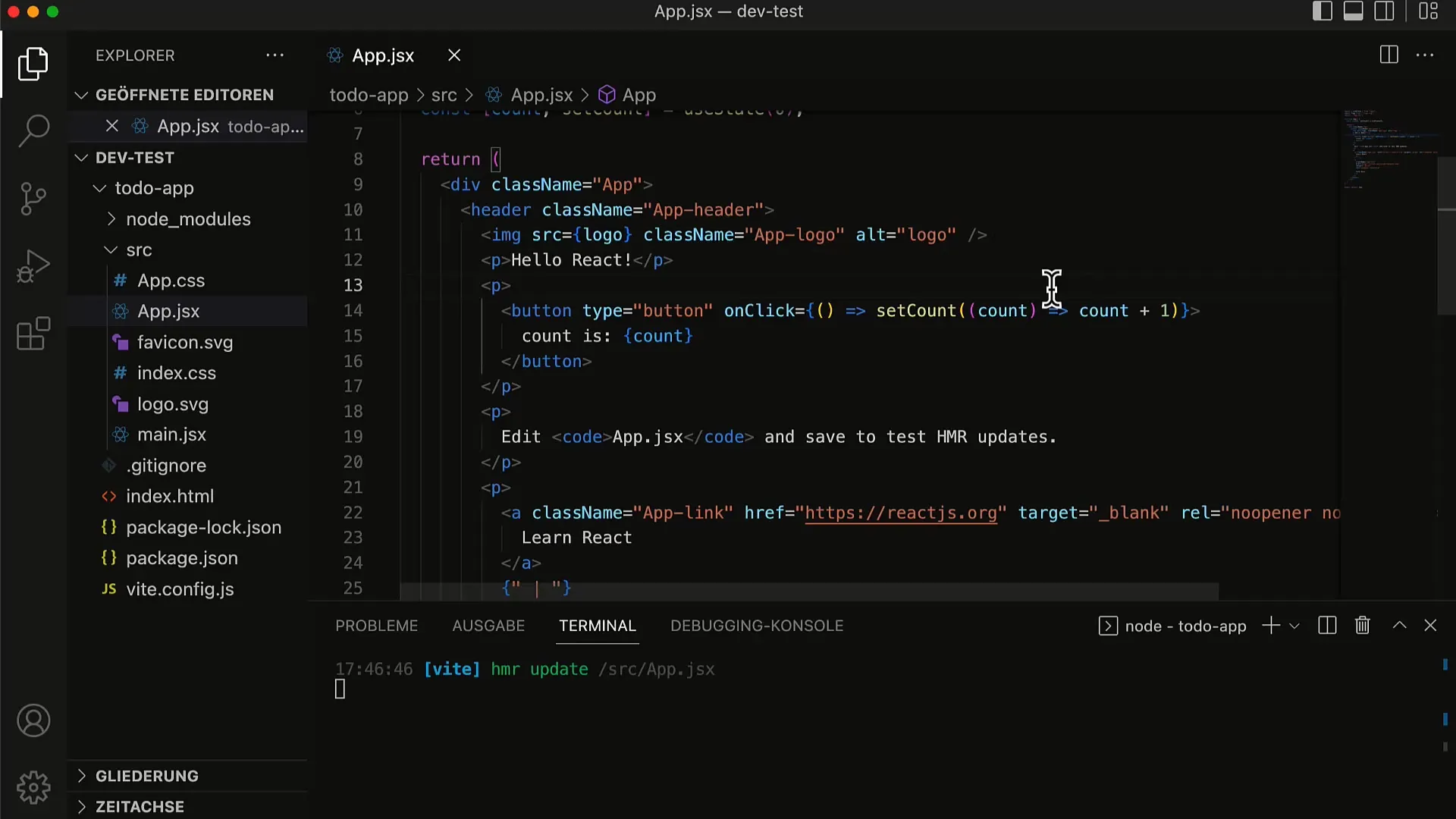
Norėdami susidaryti pirmąjį įspūdį apie funkcionalumą, galite atlikti nedidelius programėlės pakeitimus. Atidarykite src/main.jsx failą ir pakeiskite programėlės komponentų tekstą. Išsaugokite failą ir stebėkite, kaip pakeitimai iš karto atnaujinami naršyklėje, nereikalaujant iš naujo įkelti puslapio. Tai parodo, kaip efektyviai "Vite" veikia karštasis perkrovimas - tai puiki funkcija, leidžianti greitai gauti grįžtamąjį ryšį kūrimo metu.

Atkreipkite dėmesį, kad skaitiklio būsena išlieka nepakitusi net ir atnaujinus tekstą. Tai viena iš stipriųjų "React" savybių: būsena išlieka, net jei atnaujinama naudotojo sąsaja.

Apibendrinimas
Sėkmingai sukūrėte kūrimo aplinką, įdiegėte Node.js ir NPM, sukūrėte naują "React" projektą ir paleidote jį naršyklėje. Dabar padėjote "React" programos kūrimo su "Vite" pagrindus ir esate pasirengę pradėti kurti savo pirmąją programą.
Dažniausiai užduodami klausimai
Kas yra "Vite"?"Vite" yra moderni "JavaScript" kūrimo priemonė, kuri siūlo greitą kūrimo serverį ir optimizuotą paketų kūrimą.
Kokią "Node.js" versiją turėčiau įsidiegti? Rekomenduojama įsidiegti LTS (Long-Term Support) "Node.js" versiją.
Ar man reikia "Vite", kad galėčiau kurti su "React"?"Vite" nėra privaloma, tačiau ji suteikia privalumų, susijusių su kūrimo sparta ir efektyvumu.
Ar "React" palaiko tik "JavaScript"?"React" taip pat palaiko "TypeScript" ir kitus "JavaScript" dialektus, tačiau pradžiai pakanka "JavaScript".
Ar galiu naudoti "React" su kitais redaktoriais? Taip, "React" galite naudoti su bet kuriuo kodo redaktoriumi ar IDE, tačiau dažnai rekomenduojama naudoti "Visual Studio Code".


