Moduliai yra pagrindinis šiuolaikinio "JavaScript" kūrimo komponentas, ypač po to, kai buvo įdiegta ES6. Naudodami ES6 galite naudoti importą ir eksportą, kad kodas būtų geriau struktūrizuotas ir prižiūrimas. Šiame vadove sužinosite, kaip efektyviai naudoti ES6 modulius, kad jūsų "React" programos būtų modulinės.
Pagrindinės žinios
- ES6 moduliuose naudojami raktažodžiai importas ir eksportas.
- Iš modulio galite naudoti ir standartinį, ir įvardytą eksportą.
- Naudojant importą galimi įvairūs rašybos būdai, kuriuos galima naudoti pagal poreikį.
Žingsnis po žingsnio
1. Įvadas į ES6 modulius
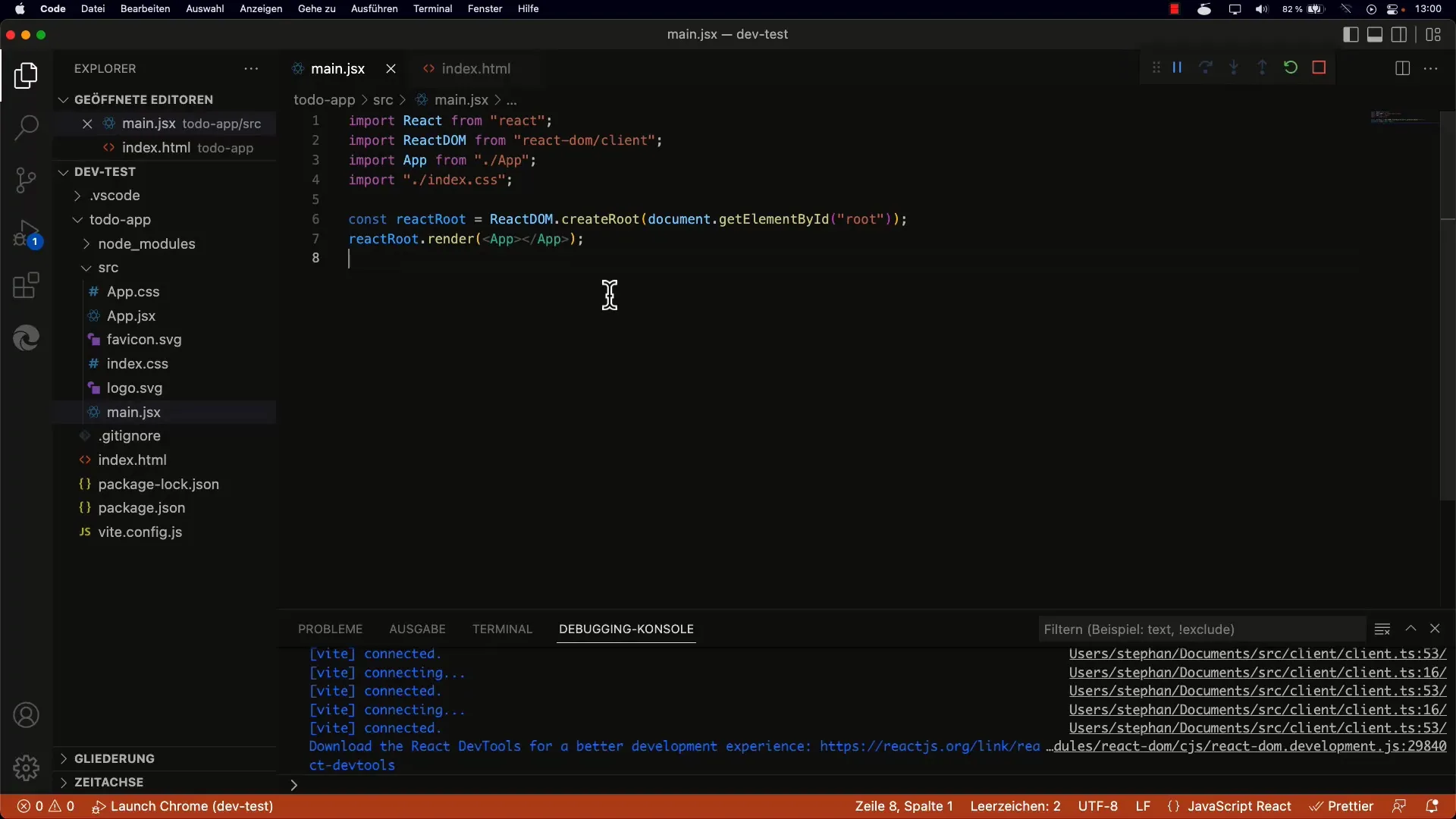
Pirmiausia reikia suprasti, kas yra ES6 moduliai. Jie suteikia paprastą būdą organizuoti kodą į atskirus failus.

2. sukurti modulį
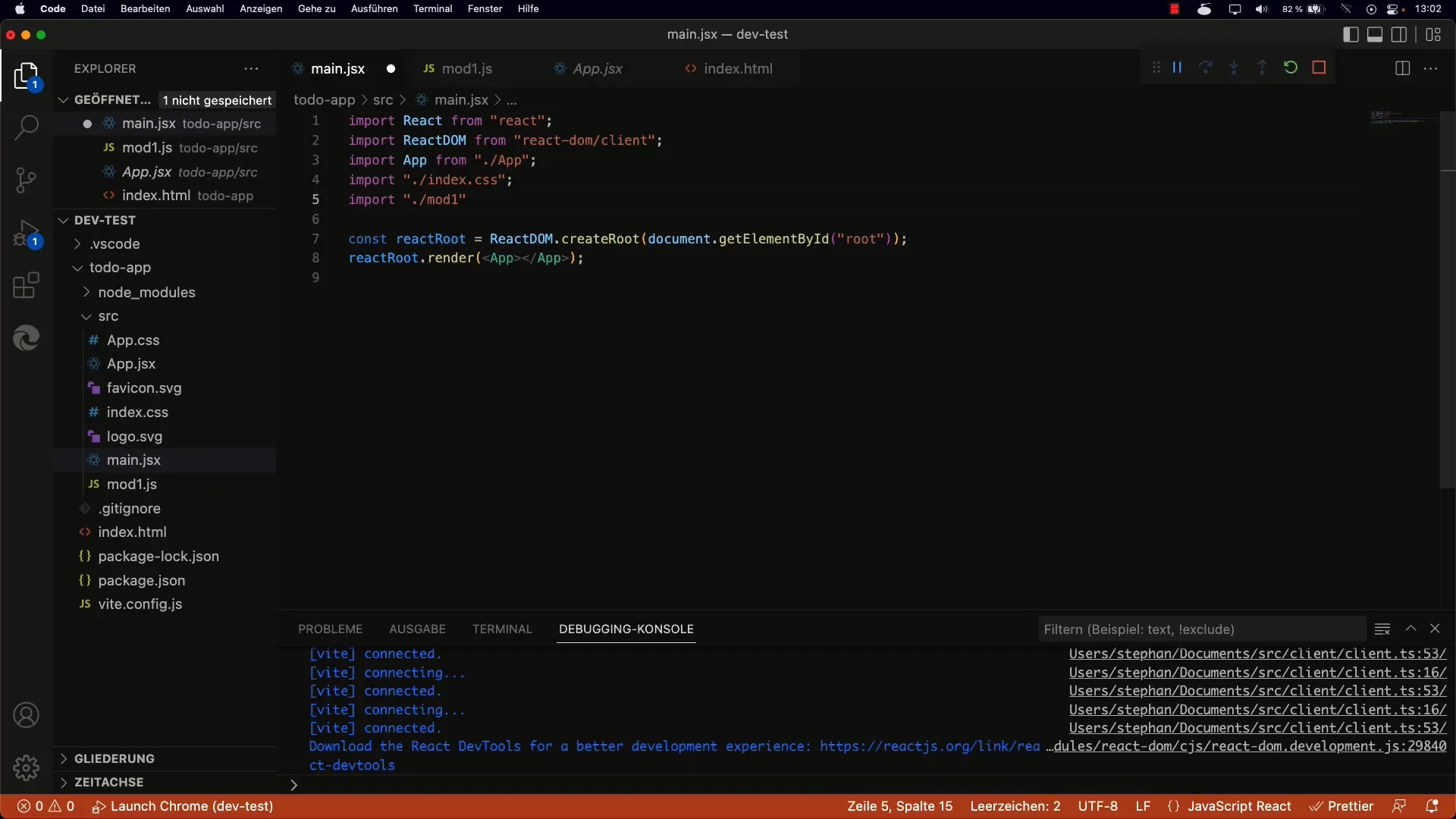
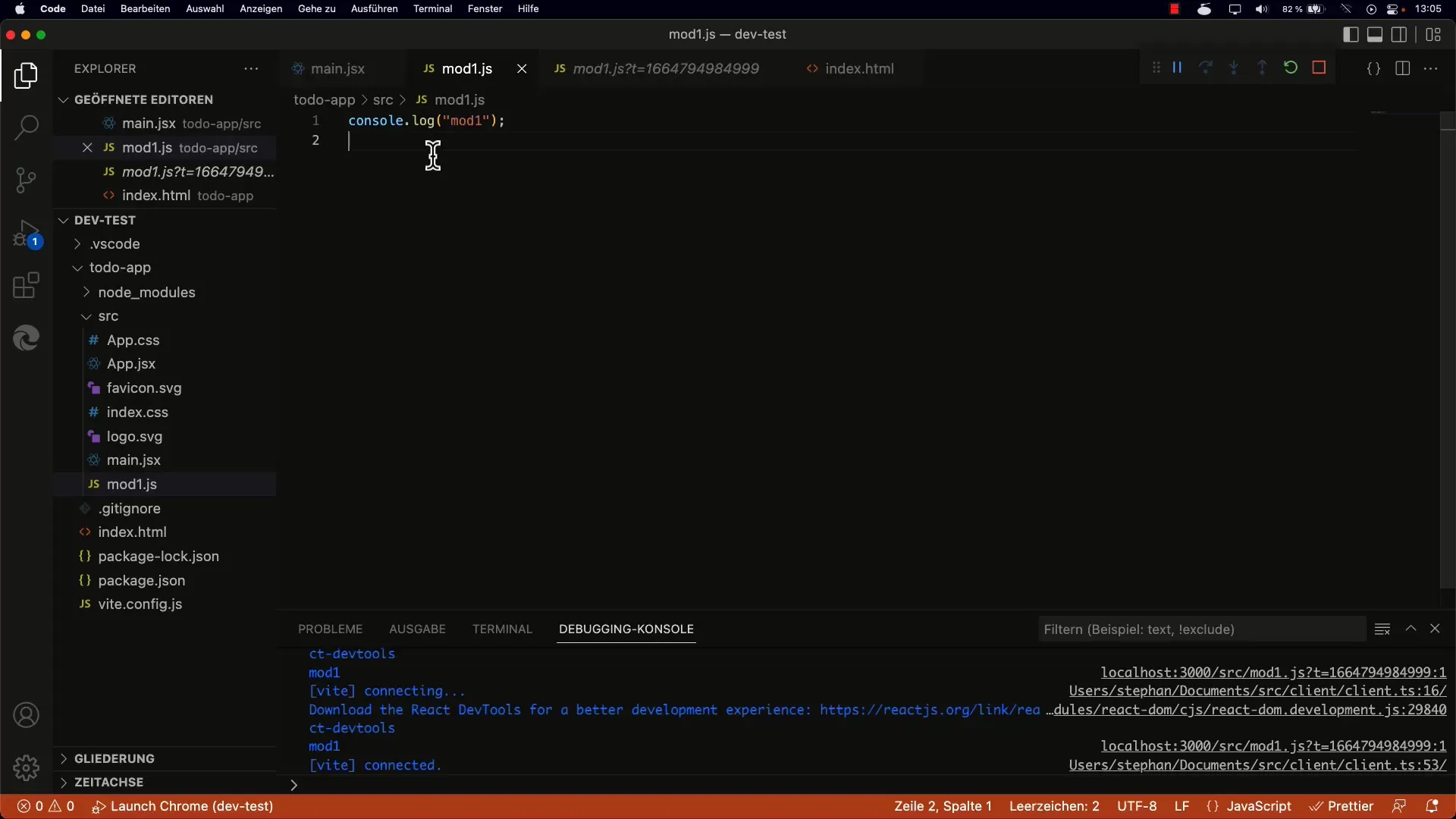
Dabar sukurkite naują modulį, kurį norite importuoti į savo main.jsx failą. Sukurkite failą pavadinimu Mod1.js. Šiame faile galite apibrėžti įvairias funkcijas, kurias norite naudoti vėliau.
3. Importo pagrindai
Dabar importuosite savo modulį į main.jsx failą. Importavimas atliekamas naudojant sintaksę import { function } from './Mod1.js';. Failą taip pat galite įtraukti be plėtinio.js, jei jūsų kūrimo serveris sukonfigūruotas teisingai.

4 Eksportuoti modulio funkcijas
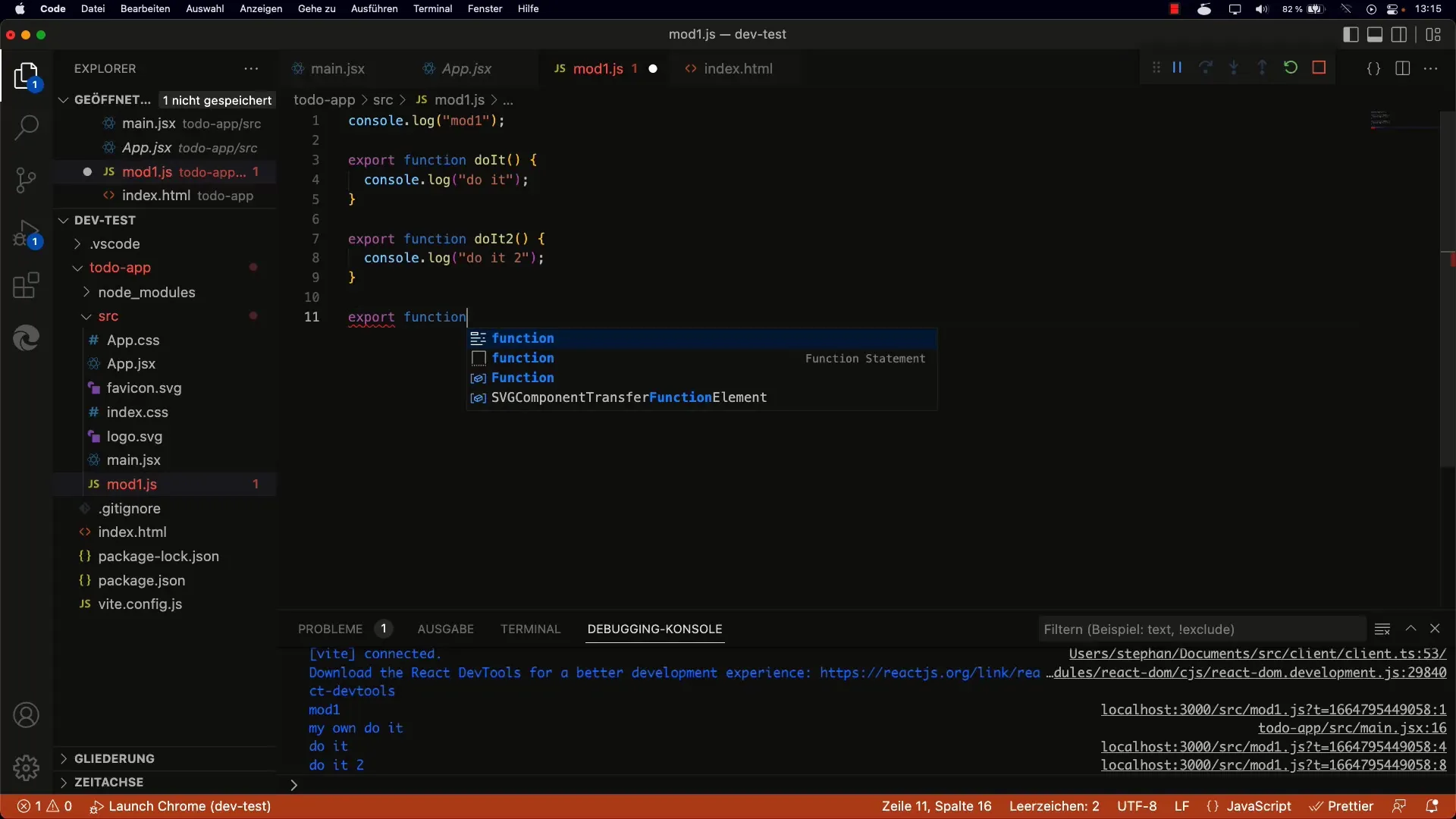
Kad galėtumėte naudoti sukurtas funkcijas, turite jas eksportuoti. Tai atliekama prieš funkciją įrašant raktinį žodį export. Pavyzdžiui
Dabar šią funkciją galite importuoti į kitus failus.

5. Funkcijų importavimas
Kad galėtumėte naudoti eksportuotą funkciją main.jsx, naudokite importavimo sintaksę:
Taip gausite prieigą prie funkcijos doIt ir galėsite ją iškviesti į kodą pagal poreikį.
6. Naudokite numatytąjį eksportą
Be įvardytų eksportų, taip pat yra galimybė naudoti numatytąjį eksportą. Tai reiškia, kad galite apibrėžti funkciją kaip numatytąjį eksportą, kuris vėliau importuojamas be laužtinių skliaustų. Norėdami tai padaryti, tiesiog parašykite
Tada galite ją iškviesti importo faile taip:

7. Sudėtingesni moduliai ir pavadinimų konfliktai
Jei iš vieno modulio importuojate kelias funkcijas, gali kilti pavadinimų konfliktų. Tokiais atvejais tikslinga importuotas funkcijas pervadinti. Tai galite padaryti naudodami sintaksę import { doIt as myDoIt } from './Mod1.js';.
8. viso modulio importavimas
Kartais galite norėti importuoti visas modulio funkcijas iš karto. Tokiu atveju galite naudoti tokią sintaksę:
Dabar turite prieigą prie visų šio modulio eksportų per identifikatorių Mod1.
9 Išvada apie ES6 modulius
Apibendrinant galima teigti, kad ES6 modulių sistema padeda pagerinti "JavaScript" programų struktūrą. Dėl modulinės struktūros atsiranda daug privalumų, tokių kaip pakartotinis kodo panaudojimas, geresnis skaitomumas ir lengvesnė priežiūra.
Apibendrinimas
Šiame vadove išnagrinėjote ES6 modulių pagrindus ir sužinojote, kaip juos veiksmingai naudoti "React" programose. Geros modulių žinios yra būtinos norint sėkmingai kurti šiuolaikines svetaines. Naudokitės aprašytais būdais, kad jūsų projektai būtų moduliniai ir aiškūs.
Dažniausiai užduodami klausimai
Kokie yra pagrindiniai ES6 modulių privalumai? Jie pagerina pakartotinį kodo panaudojimą, skaitomumą ir struktūrizavimą.
Kaip importuoti funkciją iš modulio? Naudokite sintaksę import { function } from './module.js';.
Kuo skiriasi įvardytieji eksportai nuo standartinių arba numatytųjų eksportų? Įvardytieji eksportai turi būti rašomi lenktiniuose skliaustuose, o numatytieji eksportai importuojami be jų.
Ar galiu importuoti modulius dinamiškai? Taip, ES6 taip pat palaiko dinaminį importą, kuris gali būti naudingas tam tikrais scenarijais.
Kodėl turėčiau teikti pirmenybę ES6 moduliams? Jie padeda geriau organizuoti ir modulizuoti jūsų kodą didesnėse kodų bazėse.


