"JavaScript" naudojimas JSX yra pagrindinis "React" programų kūrimo aspektas. Čia sužinosite, kaip veiksmingai integruoti duomenis ir "JavaScript" išraiškas į JSX, kad jūsų programos taptų dinamiškesnės ir lankstesnės. Iš karto pradėkime nuo "JavaScript" išraiškų JSX pagrindų.
Pagrindinės žinios
- JavaScript išraiškas į JSX galima integruoti naudojant lenktinius skliaustelius.
- Svarbu naudoti teisingą sintaksę, kad būtų išvengta klaidų.
- Stiliaus atributai tikisi "JavaScript" objektų.
- Funkcijas galima perduoti kaip įvykių tvarkykles.
Žingsnis po žingsnio vadovas
1. Įvadas į "JavaScript" išraiškas JSX
Norėdami naudoti "JavaScript" išraiškas JSX, turite suprasti, kaip teisingai jas įtraukti. JSX programoje išraiškos gali būti uždarytos į lenktinius skliaustelius {}. Tai reiškia, kad savo JSX struktūroje galite naudoti kintamuosius arba skaičiavimus.

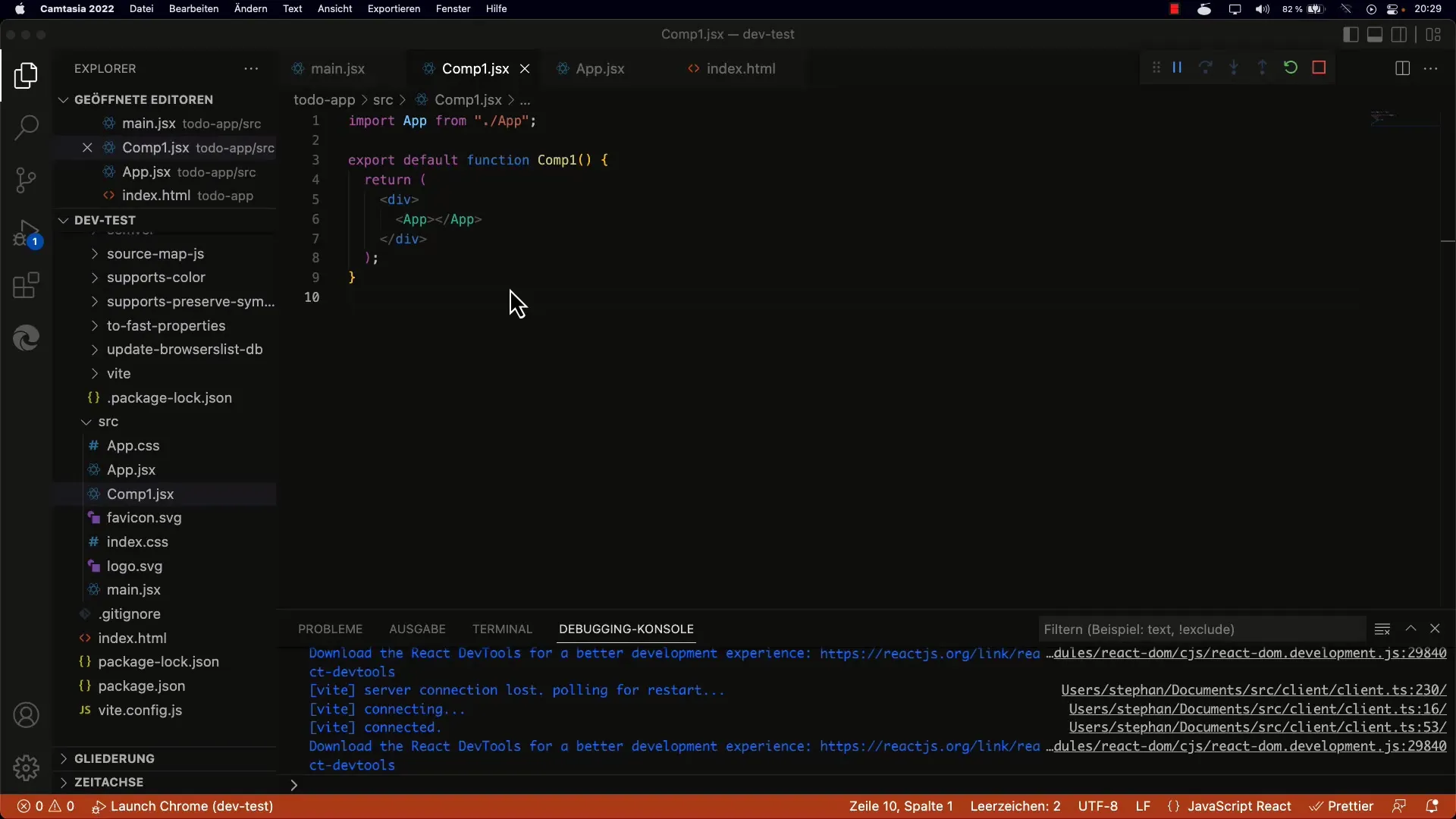
2. apibrėžti konstantą
Pradėkite nuo konstantos apibrėžimo savo atvaizdavimo funkcijoje. Pavyzdžiui, galite sukurti konstantą a, kurioje būtų eilutė "Hello World".
3. įterpkite į JSX
Jei norite rodyti konstantos a reikšmę JSX, turėtumėte ją įdėti į laužtinius skliaustus. Taip reikšmė bus atvaizduojama teisingai, o ne interpretuojama kaip tekstas.
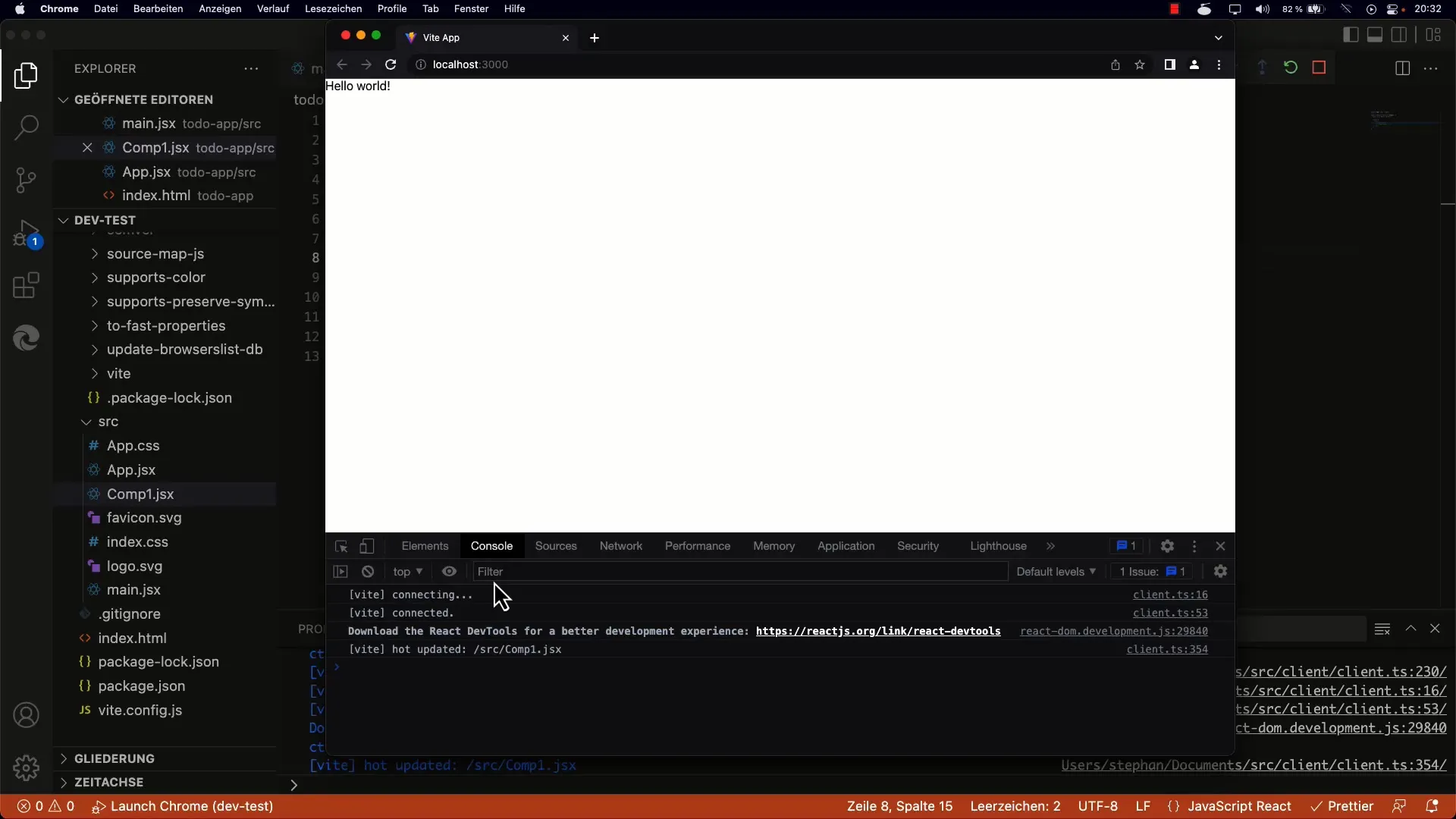
4. patikrinkite grafinę struktūrą
Svarbu patikrinti savo komponentų struktūrą. Pridėkite div ir įsitikinkite, kad reikšmė a atvaizduojama kaip vidinis div tekstas. Patikrinkite gautą HTML struktūrą ir įsitikinkite, kad viskas atvaizduojama teisingai.

5. "JavaScript" išraiškų naudojimas
JSX galite naudoti bet kokią galiojančią "JavaScript" išraišką. Pavyzdžiui, vietoj a taip pat galite naudoti skaitines išraiškas, pavyzdžiui, 1 + 2, arba konstantas, pavyzdžiui, Math.PI. Tai suteikia jums lankstumo rodyti įvairius dinaminius duomenis.
6. kelių eilučių išraiškoms taikomi apribojimai
Svarbus dalykas yra tai, kad JSX negalima tiesiogiai naudoti kelių eilučių išraiškų ar blokų. Kiekviena išraiška turi būti užrašyta vienoje eilutėje, nes JSX analizatorius tikisi paprastos, linijinės išraiškos.
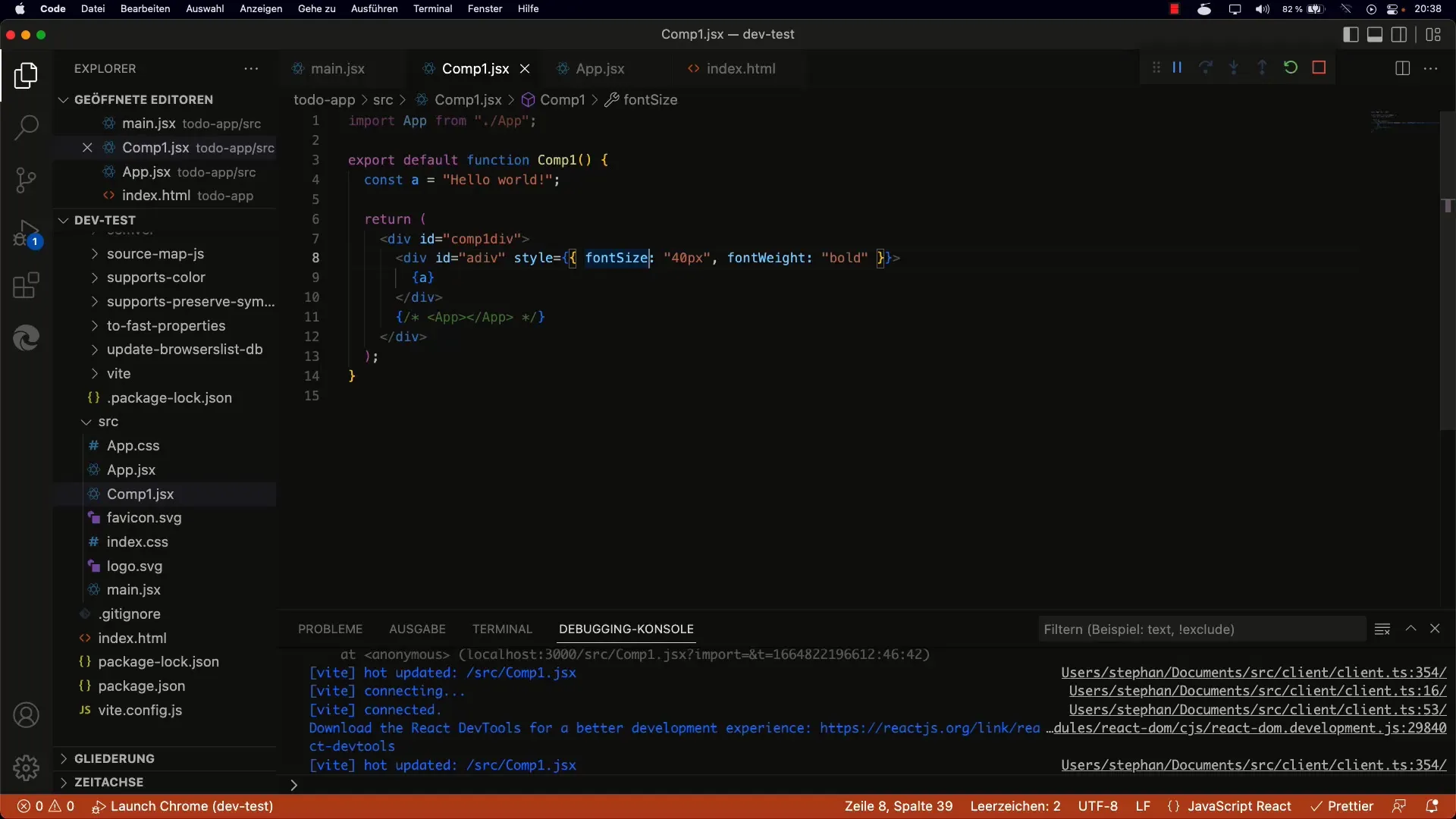
7 Objektų ir stilių perdavimas
Kai kalbama apie CSS stilius, objektus galima naudoti kaip "JavaScript" išraiškas. Visam stiliui turite naudoti lenktinius skliaustelius, o tada apibrėžti objektą kitame lenktinių skliaustų rinkinyje.
8. Pritaikykite tipines stiliaus savybes
Svarbu įsitikinti, kad CSS savybės "JavaScript" užrašytos "CamelCase" stiliumi. Vietoj "font-size" naudokite "fontSize". Į šią specialią savybę turite atsižvelgti perkeldami "JavaScript" objektus, skirtus stiliams taikyti JSX.

9. Dinaminių stilių pavyzdžiai
Norėdami stebėti elementų pokyčius, galite programiškai valdyti teksto šrifto dydį arba paryškintą šriftą. Pavyzdys galėtų būti "Hello World" šrifto dydžio nustatymas 40px ir jo paryškinimas.
10. sudėtingos struktūros su JSX
JSX taip pat galite sukurti gilesnį įterpimą, kurdami naujus JSX elementus išraiškoje. Pavyzdžiui, galite sukurti pastraipą (
) grąžintame JSX ir rodyti tekstą "Hello World".
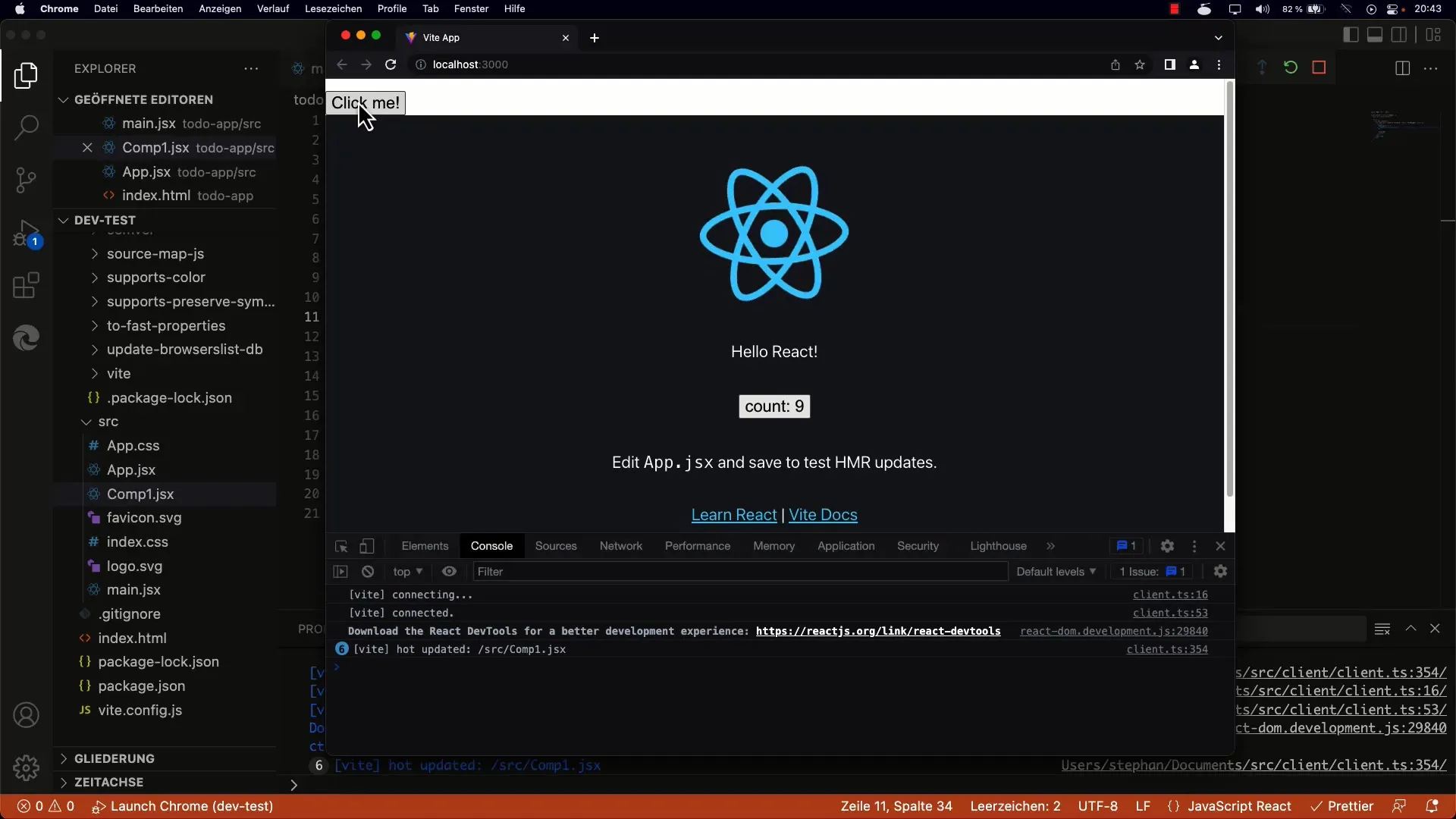
11. apibrėžti įvykių tvarkykles
Dažnas taikymo pavyzdys yra įvykių tvarkyklių pridėjimas, pavyzdžiui, mygtukui. Galite apibrėžti funkciją JSX ir pridėti ją prie mygtuko per atributą onClick.
12. funkcijos iškvietimas ir grįžtamasis ryšys
Paspaudus mygtuką, suveikia perspėjimas, kuriame rodomas patvirtinimas. Tai paprastas būdas pademonstruoti naudotojo sąveiką ir parodyti įvykių tvarkymą be klaidų.

Apibendrinimas
Dabar apžvelgėte "JavaScript" išraiškų naudojimą JSX. Kintamuosius ir išraiškas galite naudoti dinamiškam turiniui kurti ir stiliams taikyti. Taikydami tinkamus metodus, galite padaryti savo programas patogesnes ir interaktyvesnes.
Dažniausiai užduodami klausimai
Kaip JSX naudoti "JavaScript"?į JSX galite įterpti "JavaScript" naudodami lenktinius skliaustelius {}.
Ar JSX galima naudoti kelių eilučių išraiškas? Ne, JSX išraiškos negali apimti kelių eilučių.
Kaip JSX perduoti CSS stilius? Stiliai perduodami kaip "JavaScript" objektai, kurie formatuojami CamelCase.
Kas atsitinka, kai JSX perduodu objektą? Paprastas "JavaScript" objektas negali būti tiesiogiai naudojamas kaip JSX elemento vaikas.
Ar galiu JSX apibrėžti funkcijas? Taip, funkcijos gali būti perduodamos kaip JSX įvykių tvarkyklės.


