Darbų sąrašai yra išbandyta ir patikrinta priemonė užduotims organizuoti ir produktyvumui didinti. Tačiau kas nutinka, kai užduotis įvykdoma? " React" pasaulyje ištrinti atliktas užduotis yra taip pat svarbu, kaip ir pažymėti jas kaip atliktas. Šiame vadove sužinosite, kaip efektyviai ištrinti "React" programoje esančias užduotis, kad naudotojui būtų patogesnė sąsaja.
Pagrindinės žinios
- To-dos turėtų būti ne tik pažymimi kaip atlikti, bet ir visiškai ištrinami.
- Komponentais pagrįsta "React" struktūra padeda išvengti pasikartojančio kodo.
- Naudojant "JavaScript" filtro funkciją galima ištrinti konkrečius "to-dos" darbus pagal jų ID.
Žingsnis po žingsnio vadovas
1 žingsnis: sukurkite komponentą, skirtą to-do elementams
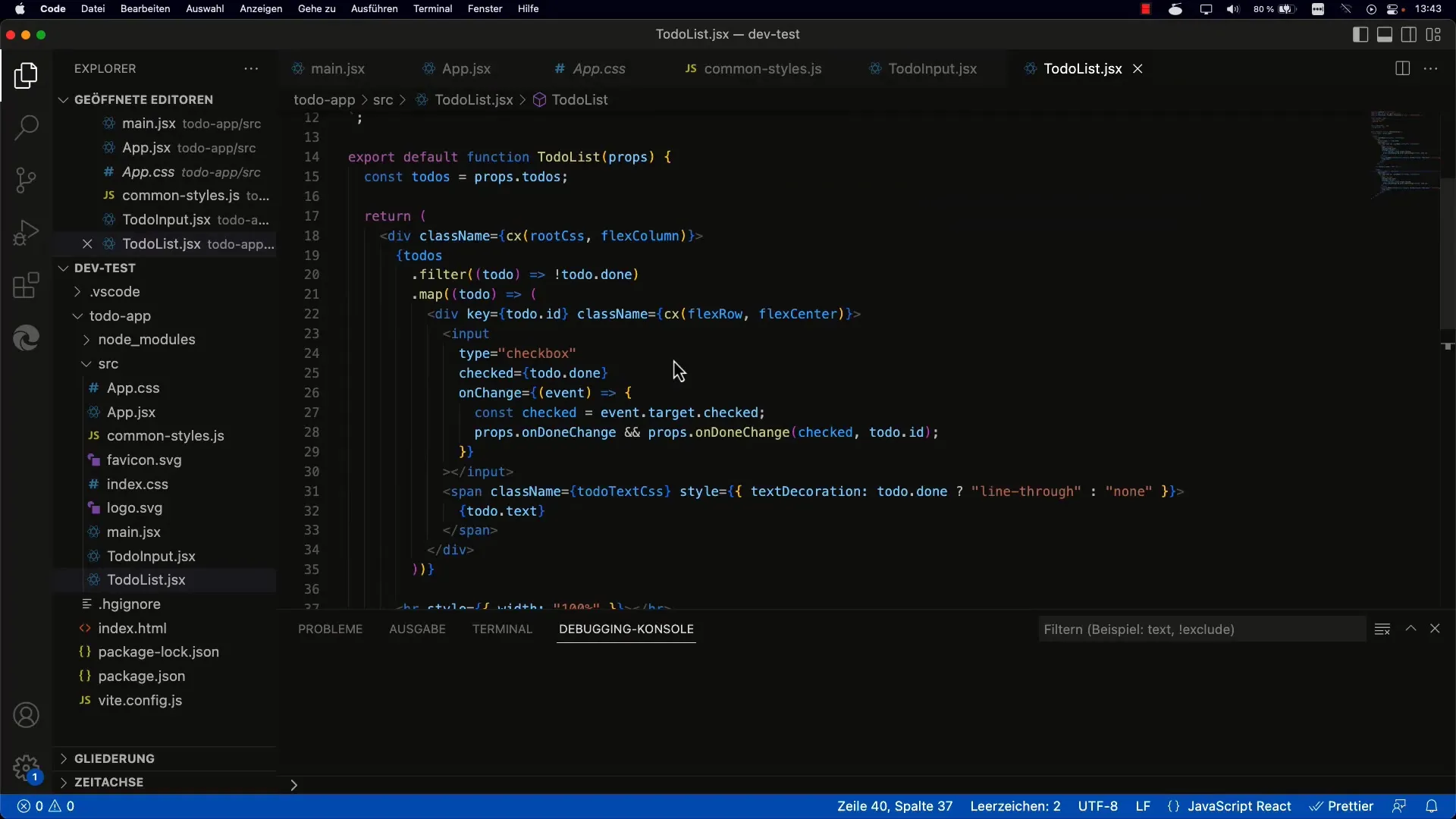
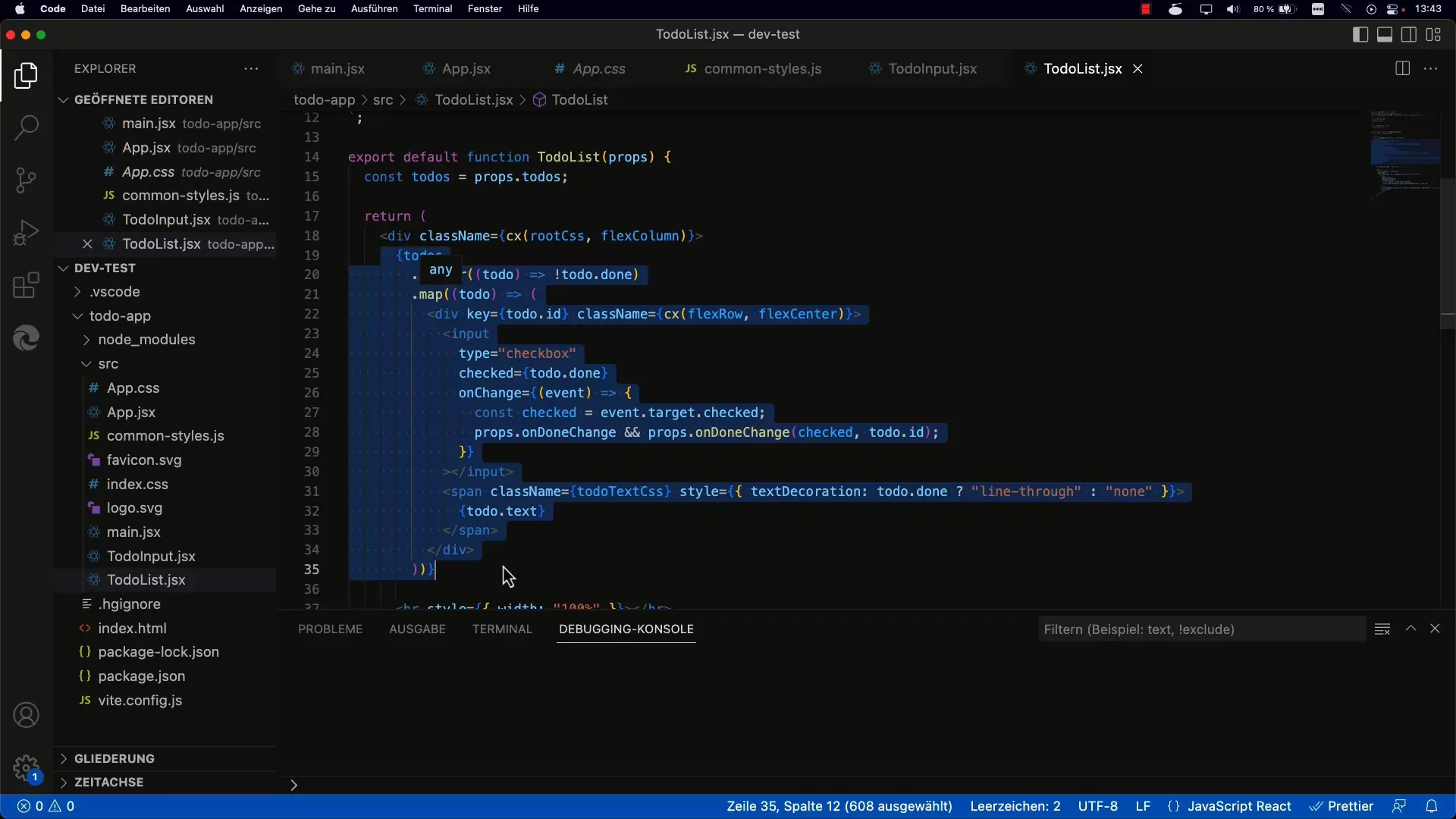
Norint integruoti to-dos ištrynimo funkciją, pirmiausia svarbu į atskirą komponentą įtraukti to-dos rodymą. Pradėkite nuo naujos funkcijos ToDoEntry sukūrimo.

Čia struktūrai apibrėžti naudosite JSX. Atminkite, kad kiekvieną "React" komponentą galima laikyti funkcija su rekvizitais. Šie rekvizitai naudojami to-dos ir jų savybėms perduoti.

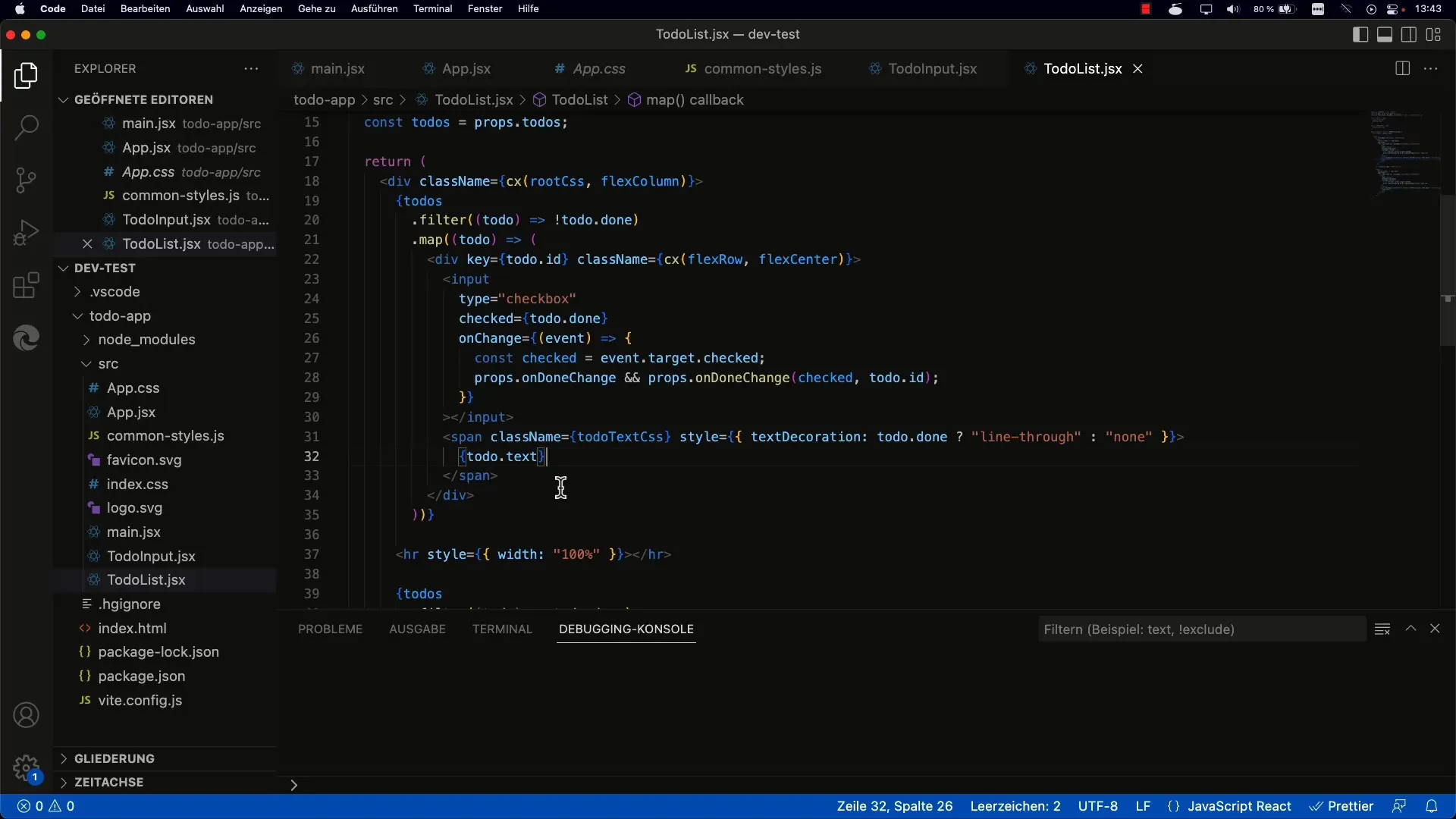
Nukopijuokite esamą to-do sąrašo atvaizdavimą į savo naująjį komponentą ir įsitikinkite, kad kaip rekvizitus perduodate visas reikiamas reikšmes.

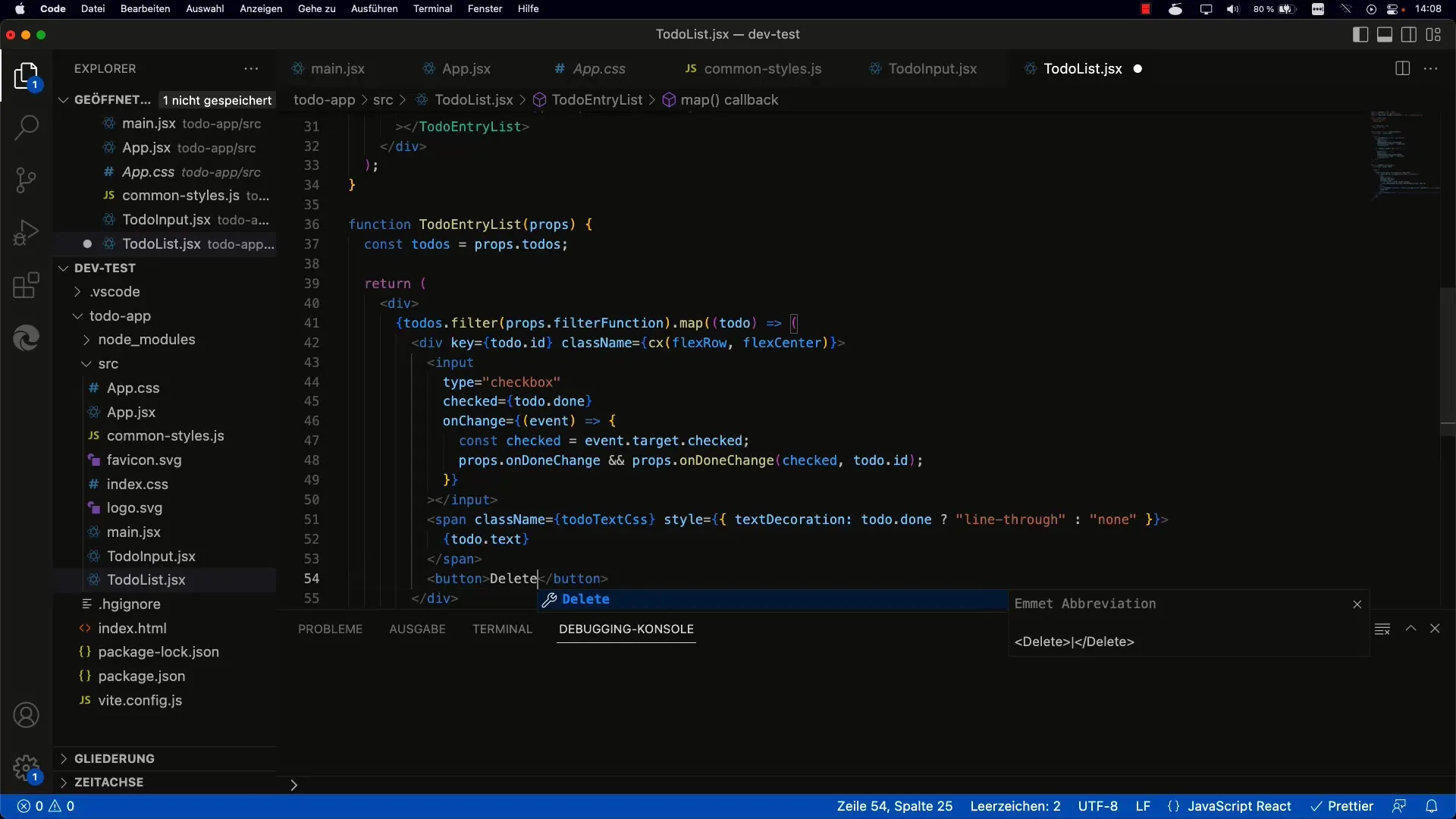
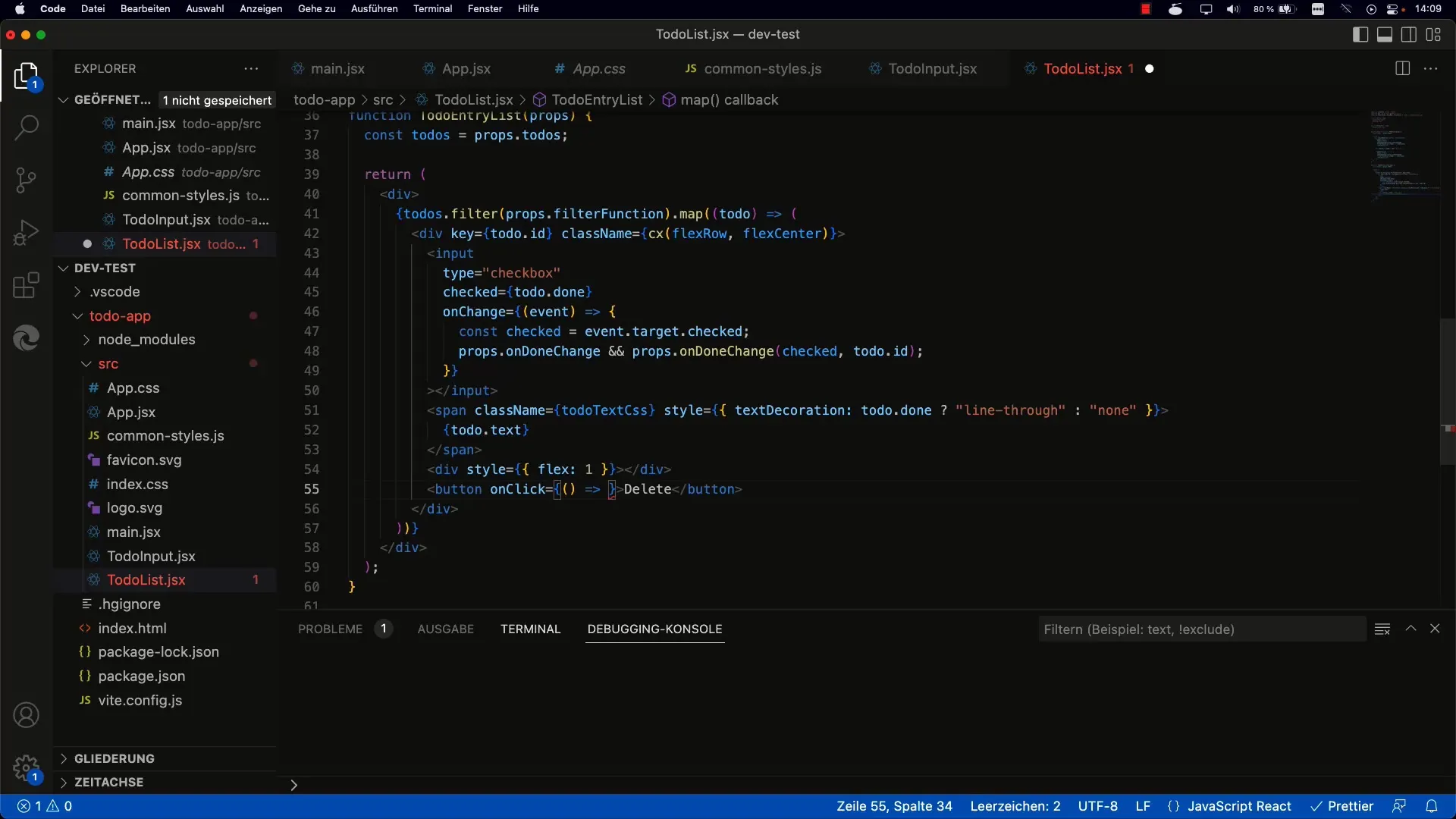
2 žingsnis: pridėkite mygtuką "Delete" (ištrinti)
Dabar, kai turite atskirą komponentą, skirtą to-dos, kitas žingsnis - pridėti ištrynimo mygtuką. Šis mygtukas turėtų būti ne tik vizualus, bet ir susietas su "onClick" tvarkyklės funkcija, kad būtų galima pašalinti užduotį iš sąrašo.

Čia pavadinkite funkciją onToDoDelete, kuri iškviečiama spustelėjus mygtuką. Nepamirškite perduoti atitinkamo to-do ID, kad vėliau tiksliai žinotumėte, kuris to-do turi būti pašalintas.

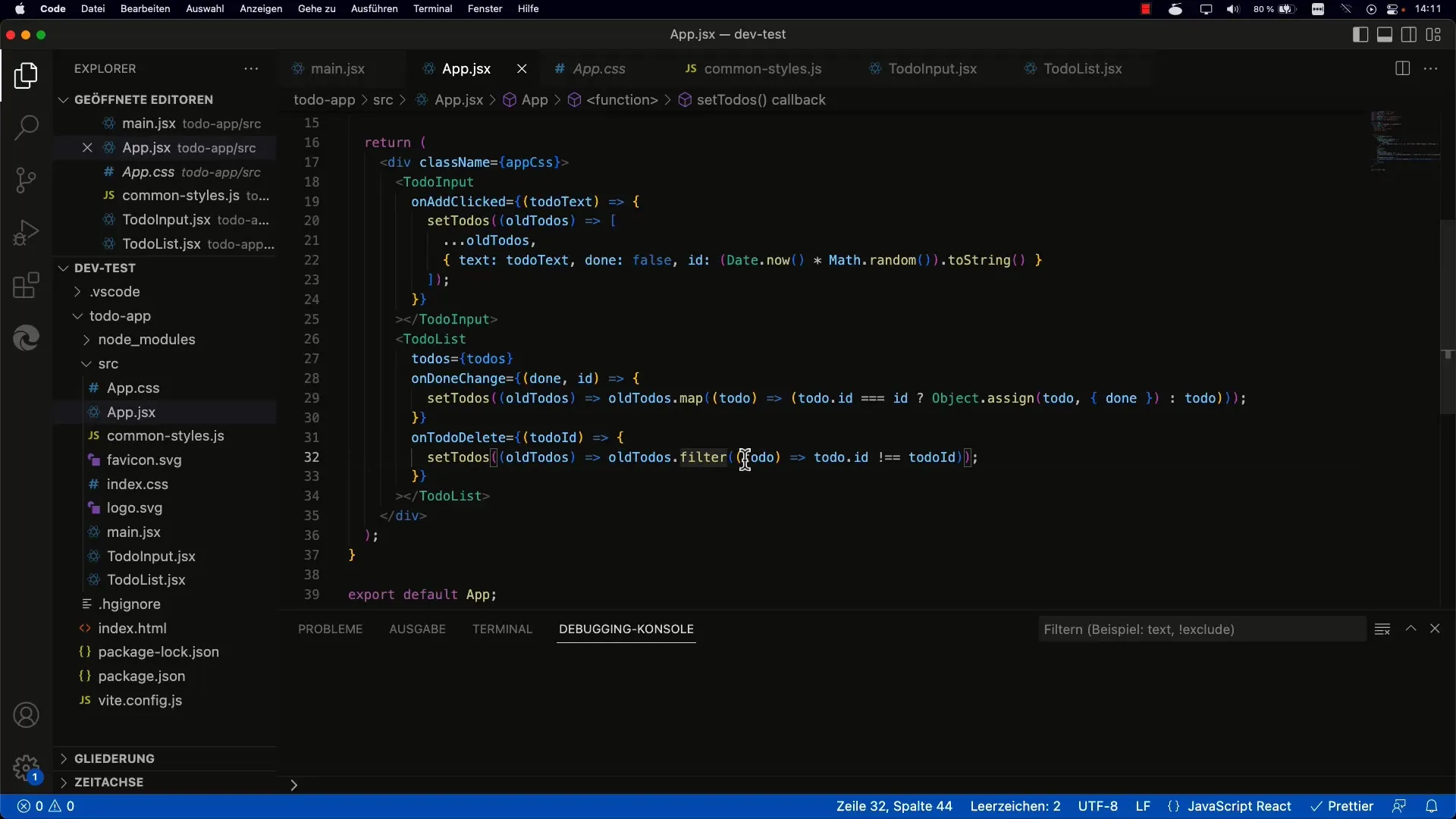
3 veiksmas: funkcijos "Delete" įgyvendinimas
Norėdami ištrinti to-do, naudojate filtro funkciją. Ši funkcija pereina per pradinį to-do masyvą ir sukuria naują masyvą, į kurį neįtraukiamas to-do su perduotu ID.

Tai atrodo maždaug taip: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Čia filtruojami visi to-dos, kurių ID skiriasi nuo šalinamo to-do ID.
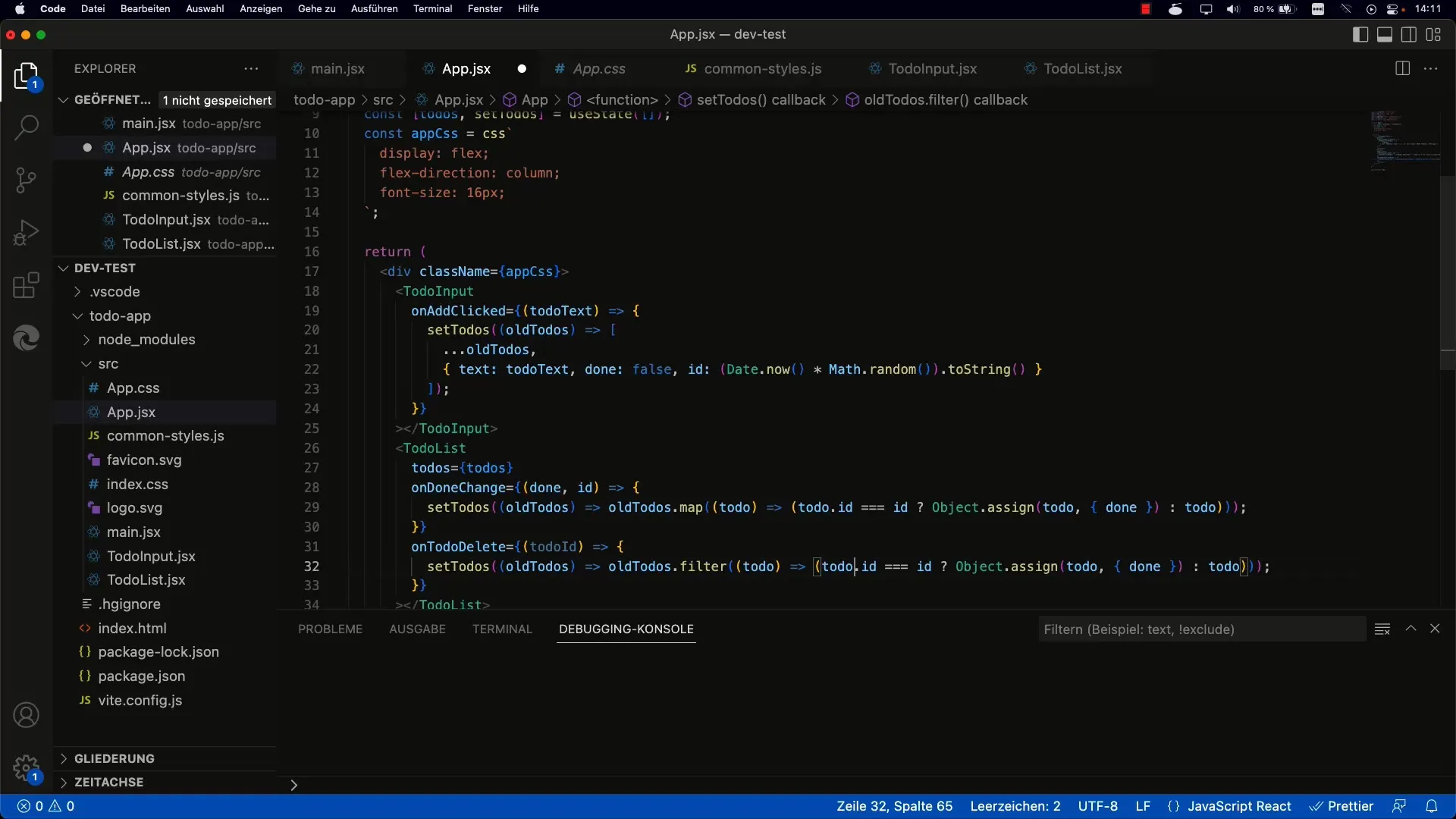
4 veiksmas: vartotojo sąsajos susiejimas su ištrynimo funkcija
Dabar turite užtikrinti, kad jūsų to-do komponento ištrynimo mygtukas teisingai iškviestų funkciją onToDoDelete ir perduotų teisingą ID. Įsitikinkite, kad šią funkciją perduodate to-do komponentui ir naudojate ją mygtuko elemente.

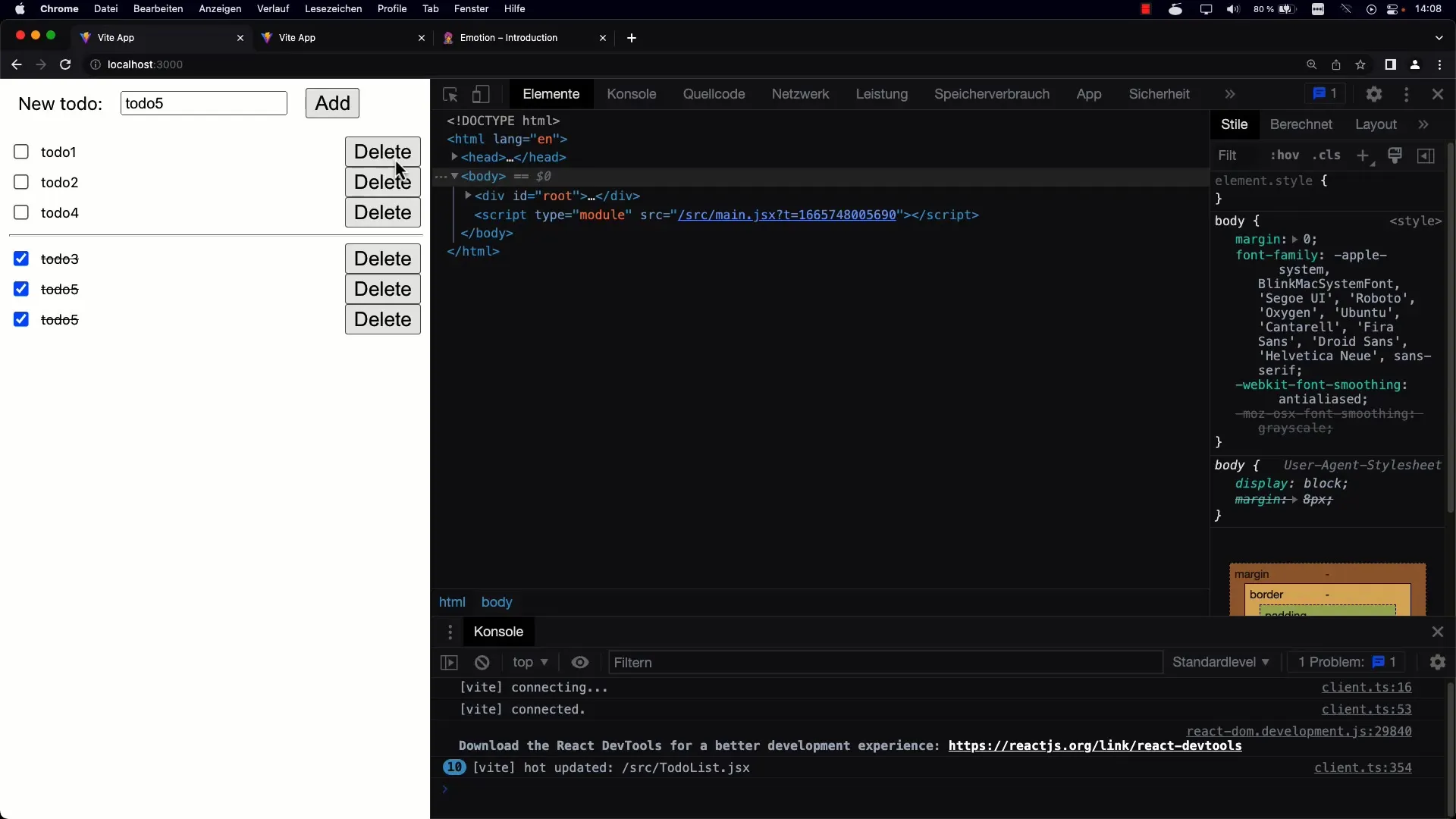
5 veiksmas: ištrynimo funkcijos testavimas
Įdiegus funkciją, laikas viską išbandyti. Patikrinkite, ar paspaudus mygtuką "Delete" (ištrinti) pašalinami atitinkami to-do ir įsitikinkite, kad vartotojo sąsaja visada atnaujinama. Dabar tai turėtų veikti sklandžiai.
6 žingsnis: naudotojo sąsajos tobulinimas
Norėdami patobulinti naudotojo sąsają, galite patobulinti mygtukų stilių. Pagalvokite, kaip galite naudoti "Flexbox" arba kitus CSS metodus, kad mygtukai atrodytų patraukliai ir užtikrintumėte, kad jie gerai atrodytų įvairiuose įrenginiuose.

Apibendrinimas
To-dos ištrynimas "React" programoje yra svarbus naudotojo sąveikos aspektas. Logiką sudėdami į komponentus ir naudodami "JavaScript" filtro funkciją, galite sukurti švarią ir funkcionalią naudotojo sąsają. Sužinojote, kaip lengvai ištrinti to-dos, kartu sukuriant struktūrą be dubliavimosi.
Dažniausiai užduodami klausimai
Kaip pažymėti to-dos, jų neištrinant? Žymėjimas atliekamas keičiant būseną. Galite naudoti papildomą lauką to-do objekte.
Ar galiu vienu metu ištrinti kelis to-dos? Taip, turite pritaikyti logiką, kad ji priimtų kelis ID, ir atitinkamai filtruoti.
Ką daryti, jei gaunama ištrynimo klaida? Patikrinkite, ar teisingai perkelti ID ir ar tinkamai veikia filtravimo funkcija.
Kaip galiu pritaikyti mygtukų stilių? Mygtukų išvaizdai kurti galite naudoti CSS arba stilizuotus komponentus.


