Garsumo valdymo integravimas į "React" programas gali padėti pagerinti naudotojo patirtį. Paprastas įvesties elementas - slankiklis type="range" - leidžia naudotojams lengvai ir intuityviai reguliuoti vaizdo elementų garsumą. Šiame vadove žingsnis po žingsnio parodysiu, kaip įgyvendinti savo garsumo slankiklį, kad išplėstumėte valdymą už standartinio grotuvo ribų.
Pagrindinės išvados
- Sužinosite, kaip sukurti garsumo valdiklį su įvesties tipu type="range".
- Garsumas valdomas diapazonu nuo 0 (nutildymas) iki 1 (maksimalus).
- Šliaužiklis dinamiškai prisitaiko prie būsenos pokyčių.
Žingsnis po žingsnio instrukcijos
1. Nustatymo pavyzdys
Norėdami pradėti, turite turėti pagrindinę programą, kurioje galėtumėte atkurti vaizdo įrašus. Turite įsitikinti, kad įdiegėte reikiamas "React" bibliotekas. Kai turėsite sąranką, galėsite sukurti pagrindinius komponentus.

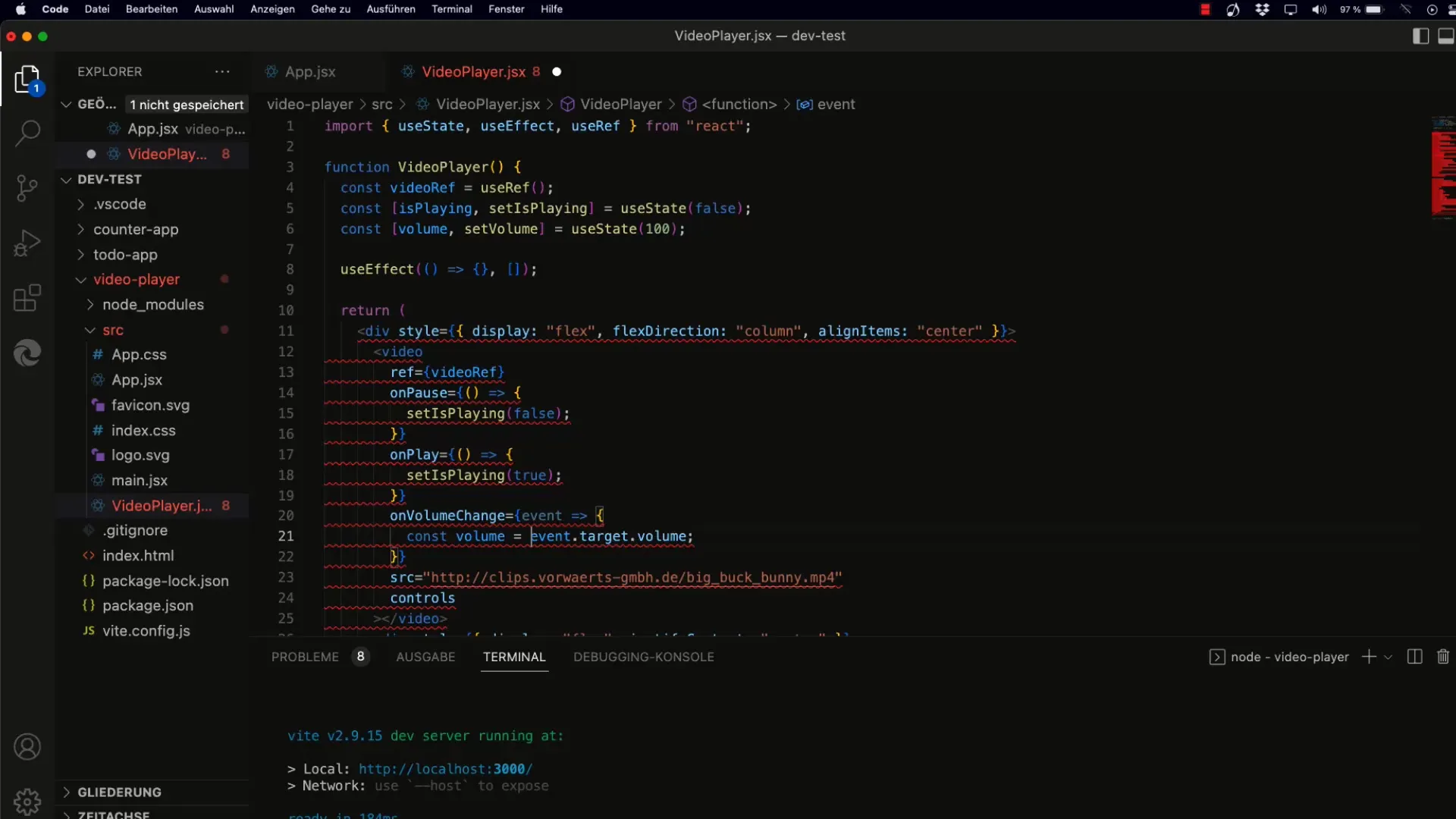
2. Garsumo valdymo įgyvendinimas
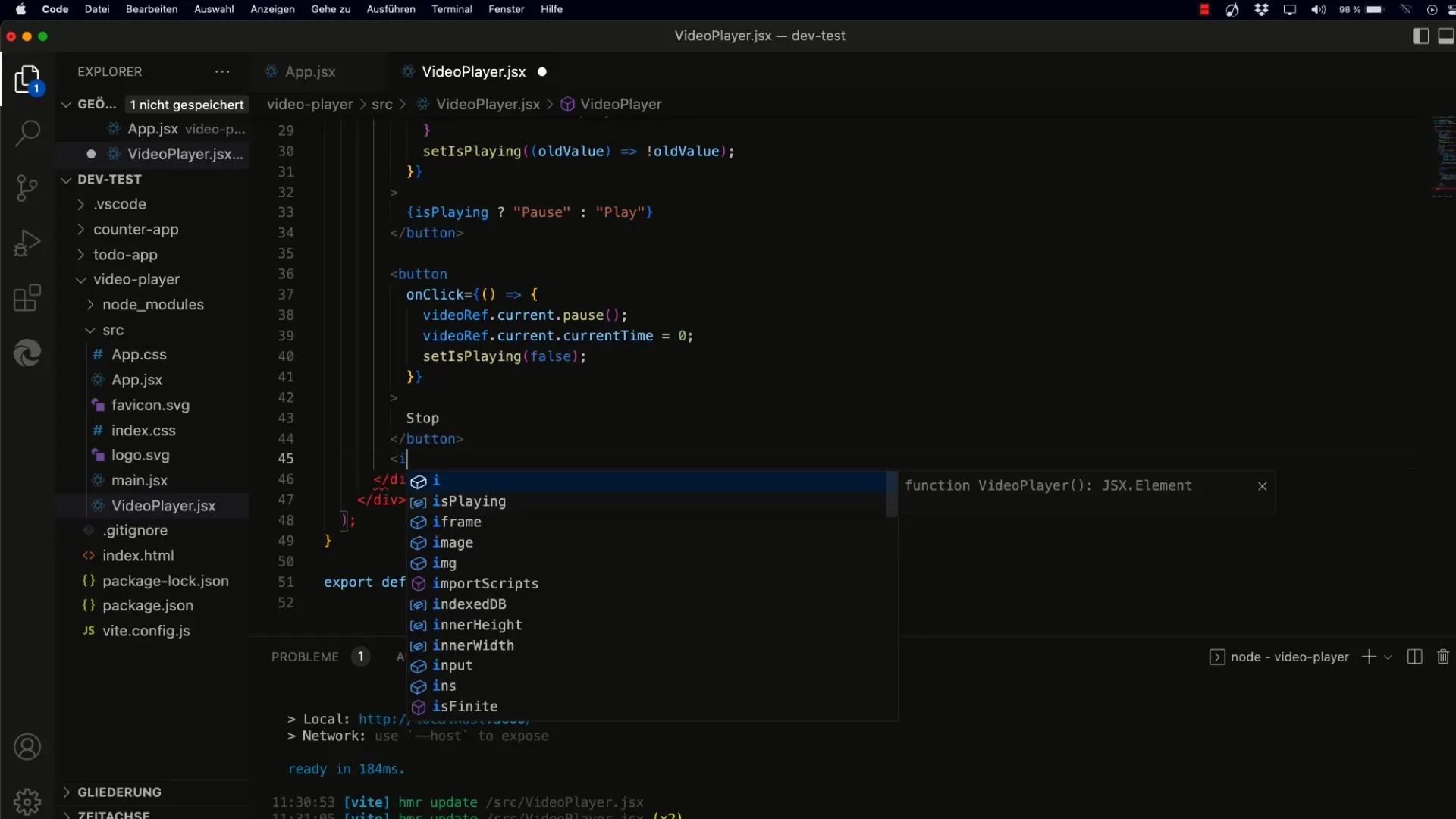
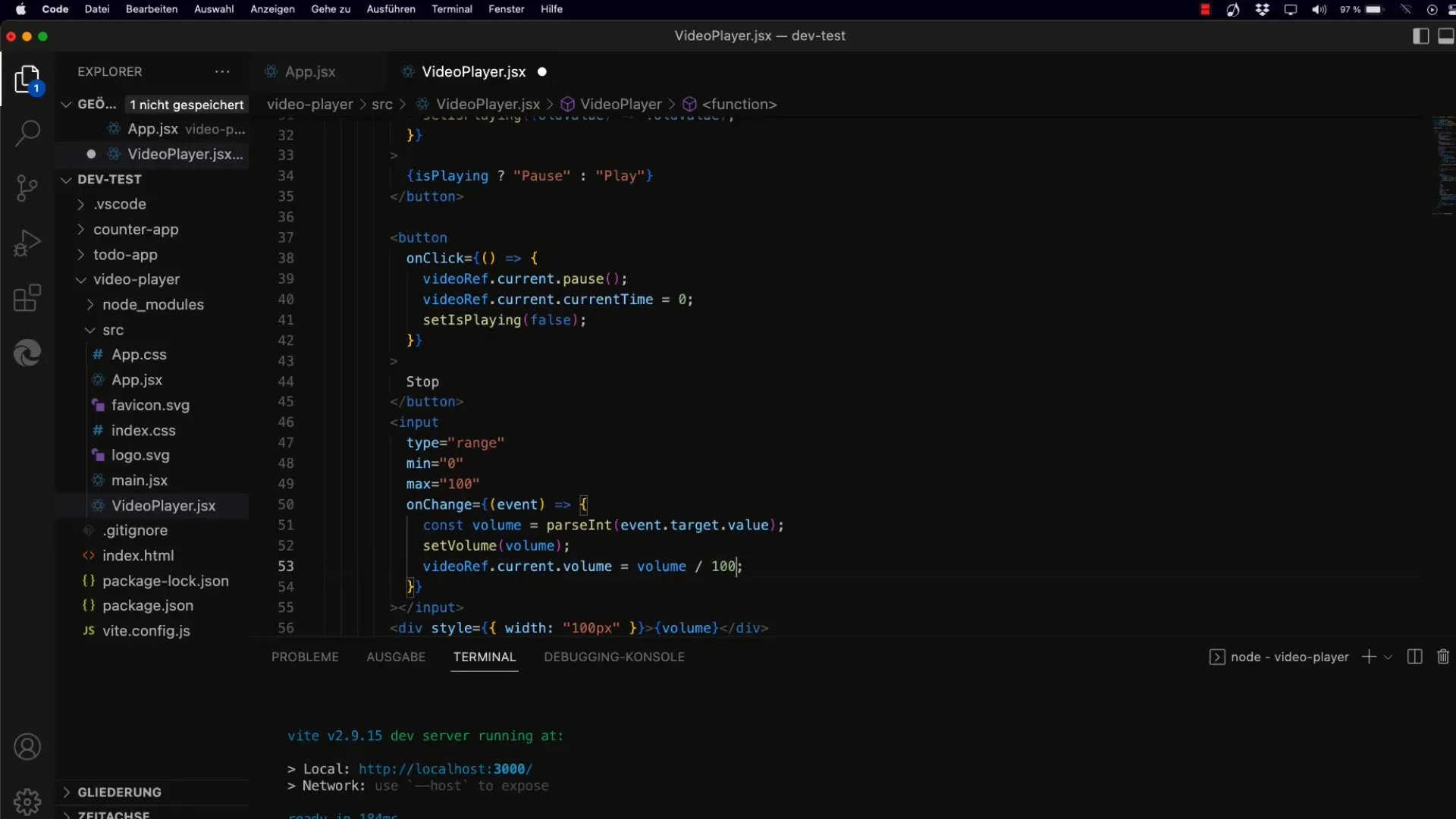
Sukurkite įvesties elementą su tipu range, skirtą garsumui valdyti. Turėtumėte nustatyti, kad mažiausia reikšmė būtų 0, o didžiausia - 1. Didinimą galima nustatyti į 0,01, kad būtų galima atlikti smulkesnį reguliavimą.

3. Valstybės naudojimas
Norėdami išsaugoti esamą garsumo vertę, naudokite "React" kabliuką useState. Nustatykite pradinę garsumo būsenos vertę 1, nes tai yra numatytoji vaizdo elemento vertė.
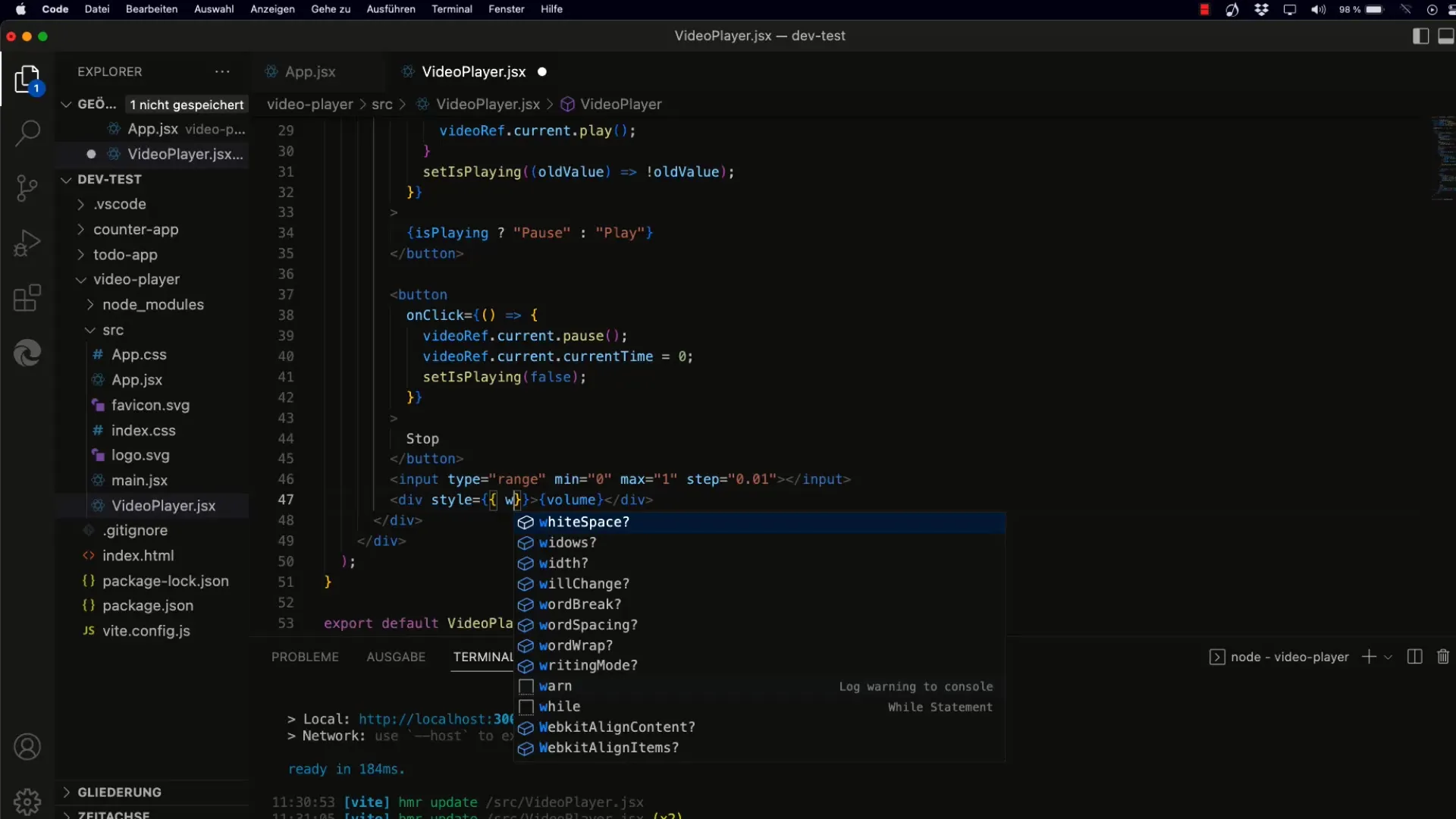
4. šliaužiklio stiliaus kūrimas
Norėdami pagerinti išdėstymą, įvesties slankiklį galite papildyti CSS stiliais. Nustatykite slankiklio plotį 100 pikselių, kad jis nešokinėtų, kai keičiasi teksto rodymas.

5. pakeitimų tvarkymas
Reaguodami į įvesties reikšmės pokyčius, naudokite įvykį onChange. Sureguliuokite būsenos vertę, kai naudotojas judina slankiklį. Svarbu reikšmę analizuoti kaip float, kad būtų galima teisingai apdoroti dešimtaines reikšmes.
6. Vaizdo elemento koregavimas
Užtikrinkite, kad vaizdo elemento garsumas būtų teisingai atnaujinamas, kai naudotojas judina slankiklį. Tai atliekama dalijant slankiklio vertę iš 100, kad ji pasiektų reikiamą vaizdo elemento diapazoną.

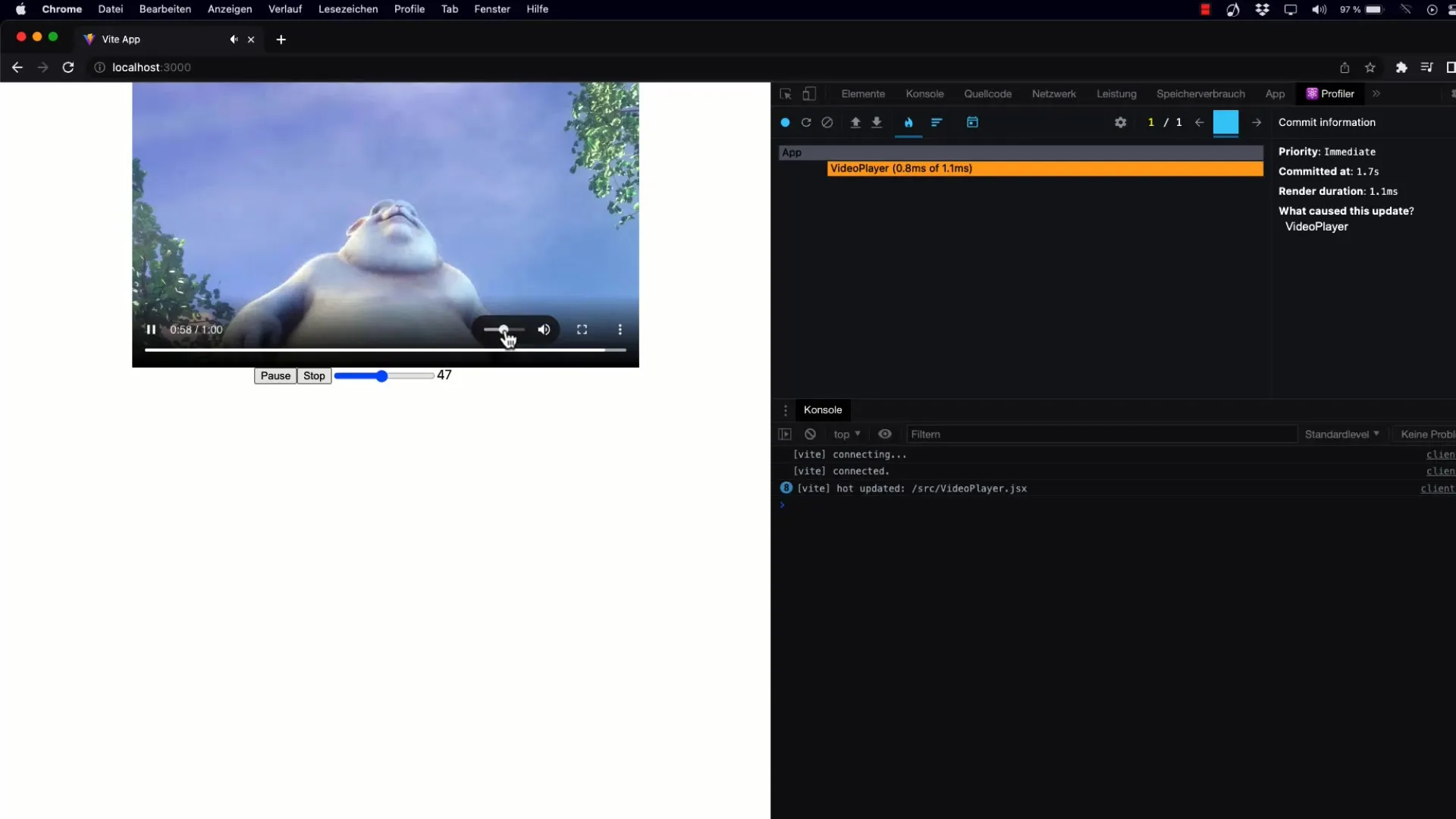
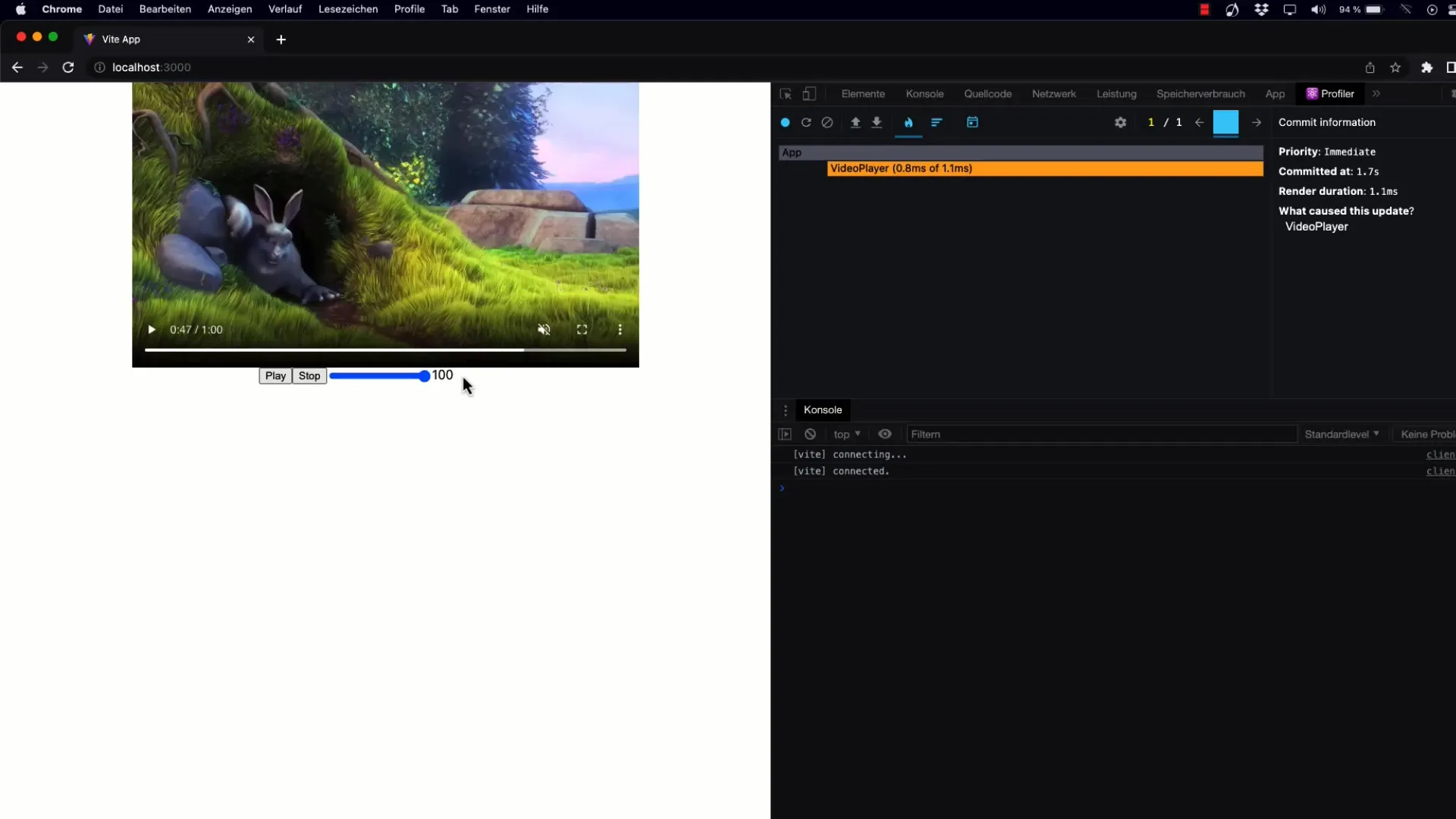
7. garsumo rodymas
Kad naudotojas gautų grįžtamąjį ryšį, šalia slankiklio rodykite dabartinę garsumo vertę. Naudokite paprastą rodymą formatu nuo 0 iki 100, kad naudotojai iš karto suprastų, koks garsumas nustatytas.

8. garsumo sinchronizavimas
Kai keičiasi vaizdo įrašo garsumas, slankiklyje turėtų atsispindėti šis atnaujinimas. Naudokite vaizdo elemento onVolumeChange įvykį, kad nuolat atnaujintumėte garsumo vertę.

9. apvalinimas ir stiliaus optimizavimas
Norėdami gauti gražiau atrodantį rodinį, prieš rodydami garsumo vertes galite jas suapvalinti. Norėdami užtikrinti, kad vertės būtų rodomos kaip sveikieji skaičiai, naudokite funkciją Math.round().
10. įvykdykite reikalavimus
Patikrinkite savo įgyvendinimą, kad užtikrintumėte, jog tiek slankiklis, tiek vaizdo elementas sklandžiai veiktų kartu. Naudotojas turėtų galėti keisti garsumą naudodamas ir slankiklį, ir vaizdo elemento valdiklį.
11 Išvada ir perspektyvos
Dabar sėkmingai integravote garsumo valdiklį į savo "React" taikomąją programą. Norėdami dar labiau išplėsti šią funkciją, galite apsvarstyti galimybę pridėti papildomą slankiklį vaizdo įrašo atkūrimo padėčiai valdyti. Kitame vaizdo įraše šis procesas bus išsamiai aprašytas.

Apibendrinimas
Sužinojote, kaip įdiegti pasirinktinį garsumo valdiklį, kuris suteikia naudotojui galimybę valdyti garso elementus jūsų programoje. Šis vadovas suteikia tvirtą pagrindą būsimiems pritaikymams ir patobulinimams.
Dažniausiai užduodami klausimai
Kaip galiu pakeisti pradinę garsumo slankiklio vertę? Pradinę vertę galima koreguoti kabliuke useState.
Ar slankiklis veikia su visais vaizdo įrašų formatais? Taip, jei vaizdo elementas palaiko 0-1 garsumo intervalą.
Kaip galima išvengti suklastotų verčių įkeliant puslapį? Įsitikinkite, kad pradinė vertė nustatyta useState kabliuke, kad būtų išvengta neapibrėžtų verčių.


