Ateikite ir pasinerkite į "React" pasaulį! Sužinosite, kaip reaguoti į vaizdo grotuvo src-prop pokyčius ir kaip veiksmingai atkurti grotuvo būseną. Šioje pamokoje sužinosite, kaip teisingai valdyti savo vaizdo grotuvo būseną, kad užtikrintumėte sklandžią naudotojo patirtį.
Pagrindinės žinios
- Naudokite useEffect, kad reaguotumėte į rekvizitų pokyčius.
- Iš naujo nustatykite kelias būsenas, kai pakeičiamas src rekvizitas.
- Užtikrinkite, kad kiti parametrai, pavyzdžiui, garsumas ir padėtis, būtų inicializuoti teisingai.
Žingsnis po žingsnio vadovas
Norėdami įgyvendinti norimas funkcijas, pradedame nuo useEffect kabliuko integravimo ir konfigūravimo.

Turėtumėte įsitikinti, kad vaizdo grotuvas iš pradžių sukonfigūruotas teisingai. Ankstesniame įgyvendinime pastebėjome, kad pakeitus vaizdo įrašą grotuvo būsena atnaujinama neteisingai.

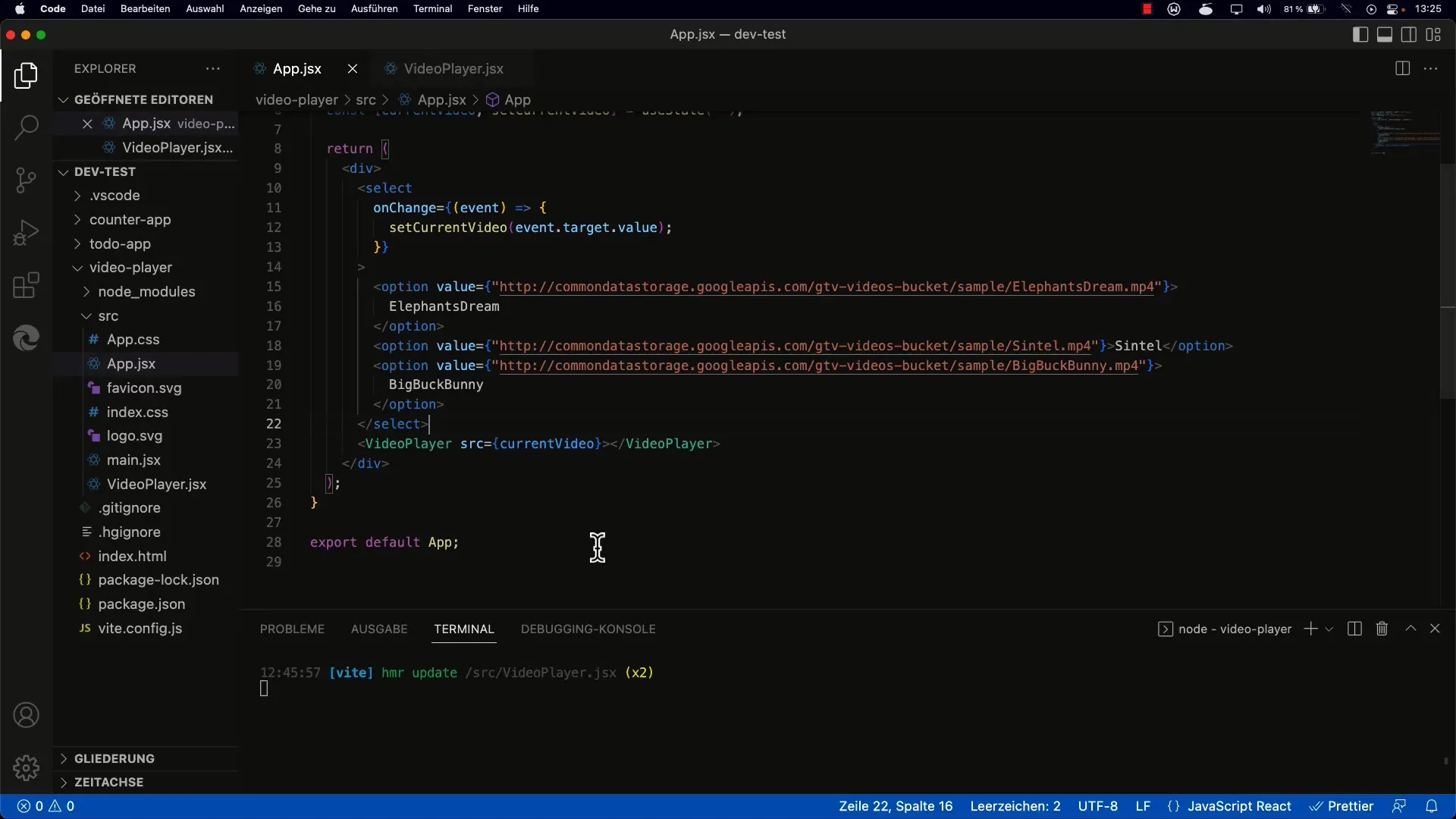
Pagrindinis dėmesys skiriamas vaizdo įrašo elemento src-prop. Pakeitus vaizdo įrašą, reikia iš naujo nustatyti grotuvo būseną, kurioje pateikiama informacija apie atkūrimo būseną.

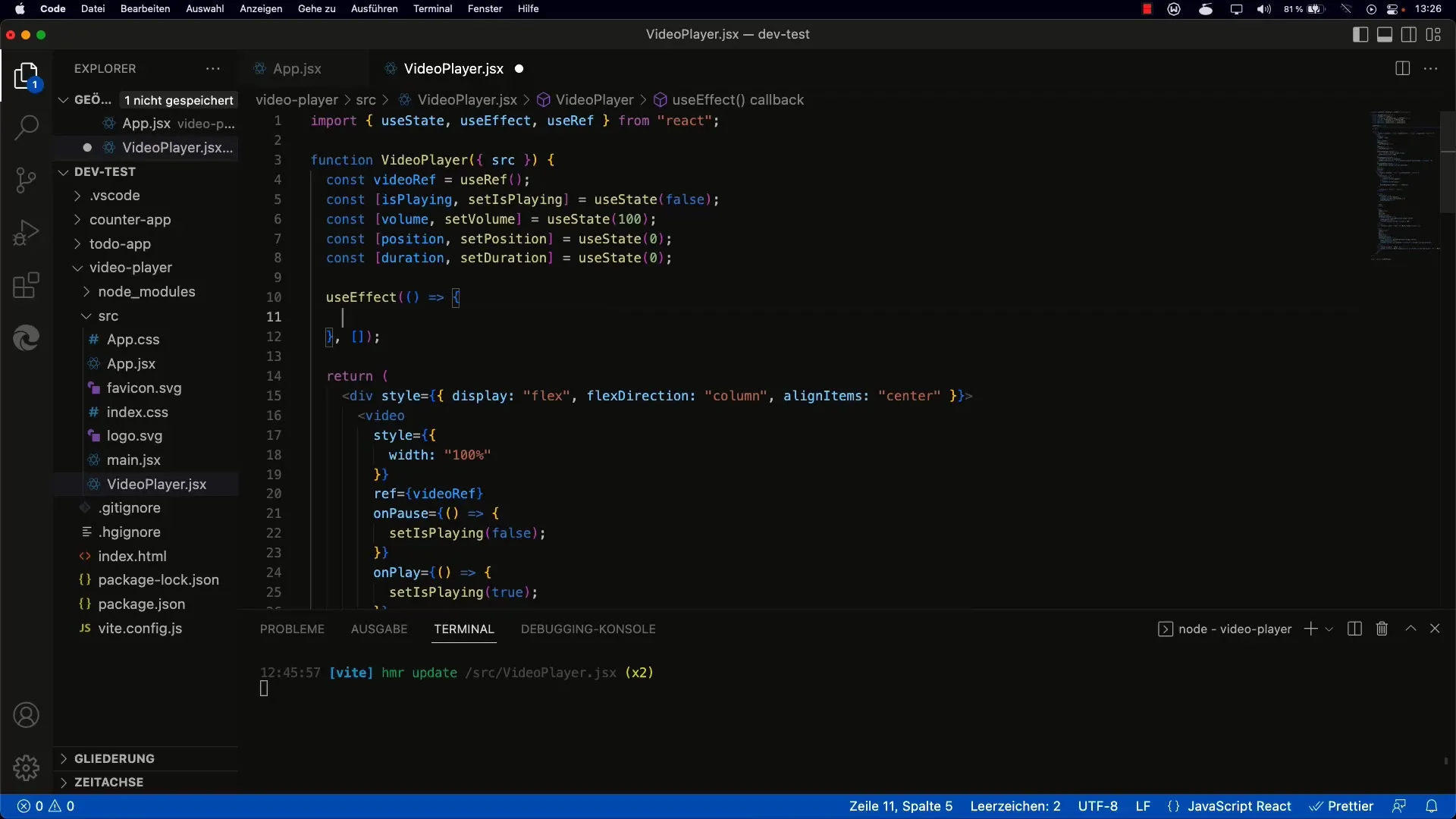
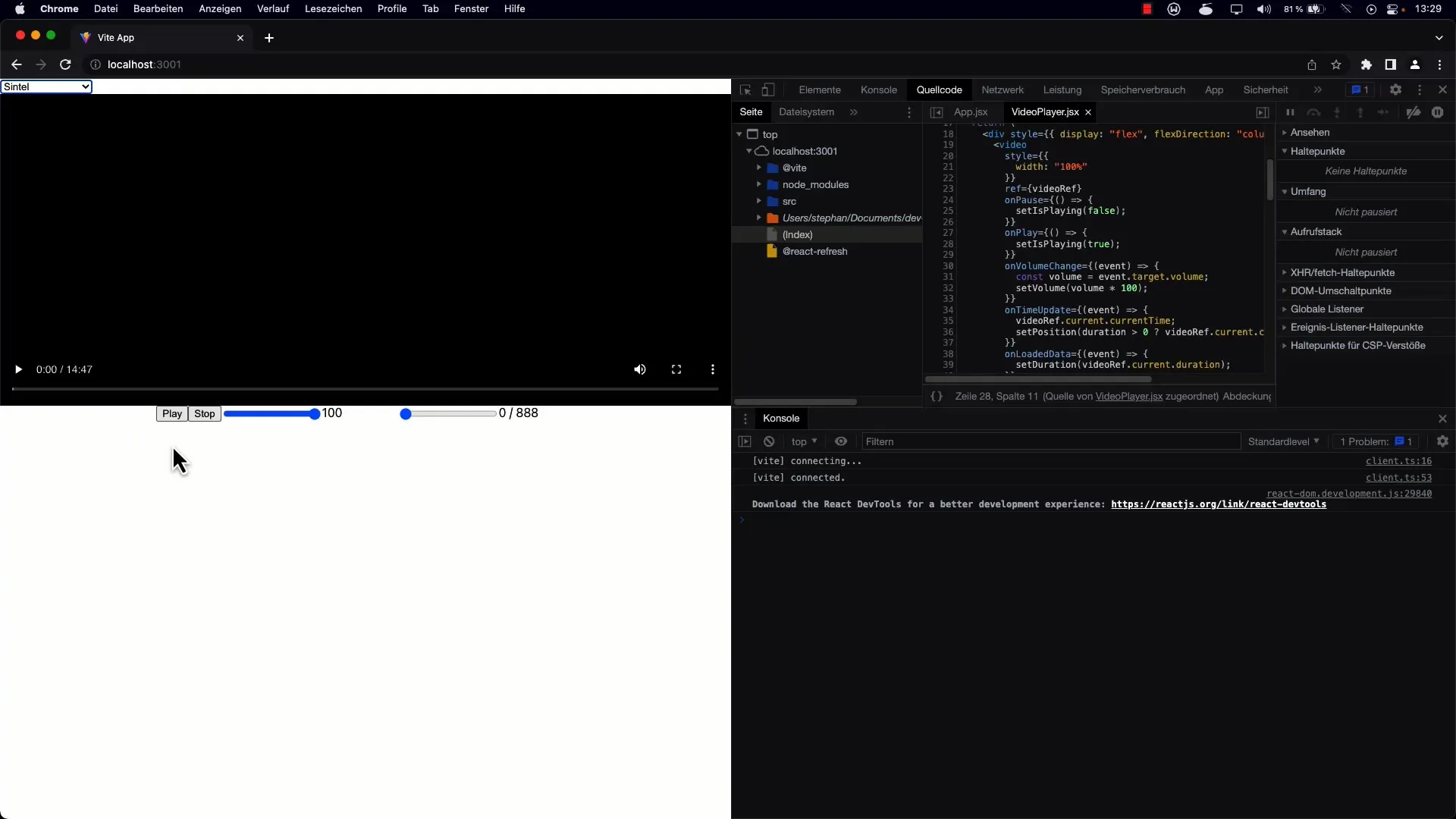
Atidarykite komponentą, kuriame norite įgyvendinti logiką, ir įsitikinkite, kad importuotas kabliukas useEffect. Tada čia galite laikinai palikti tuščią masyvą kaip priklausomybę.

Dabar atitinkamai pritaikysite useEffect. Kaip priklausomą kintamąjį nurodysite src, kad "React" galėtų reaguoti į pokyčius. Taip galėsite iš naujo nustatyti būseną, kai pasikeis src rekvizitas.
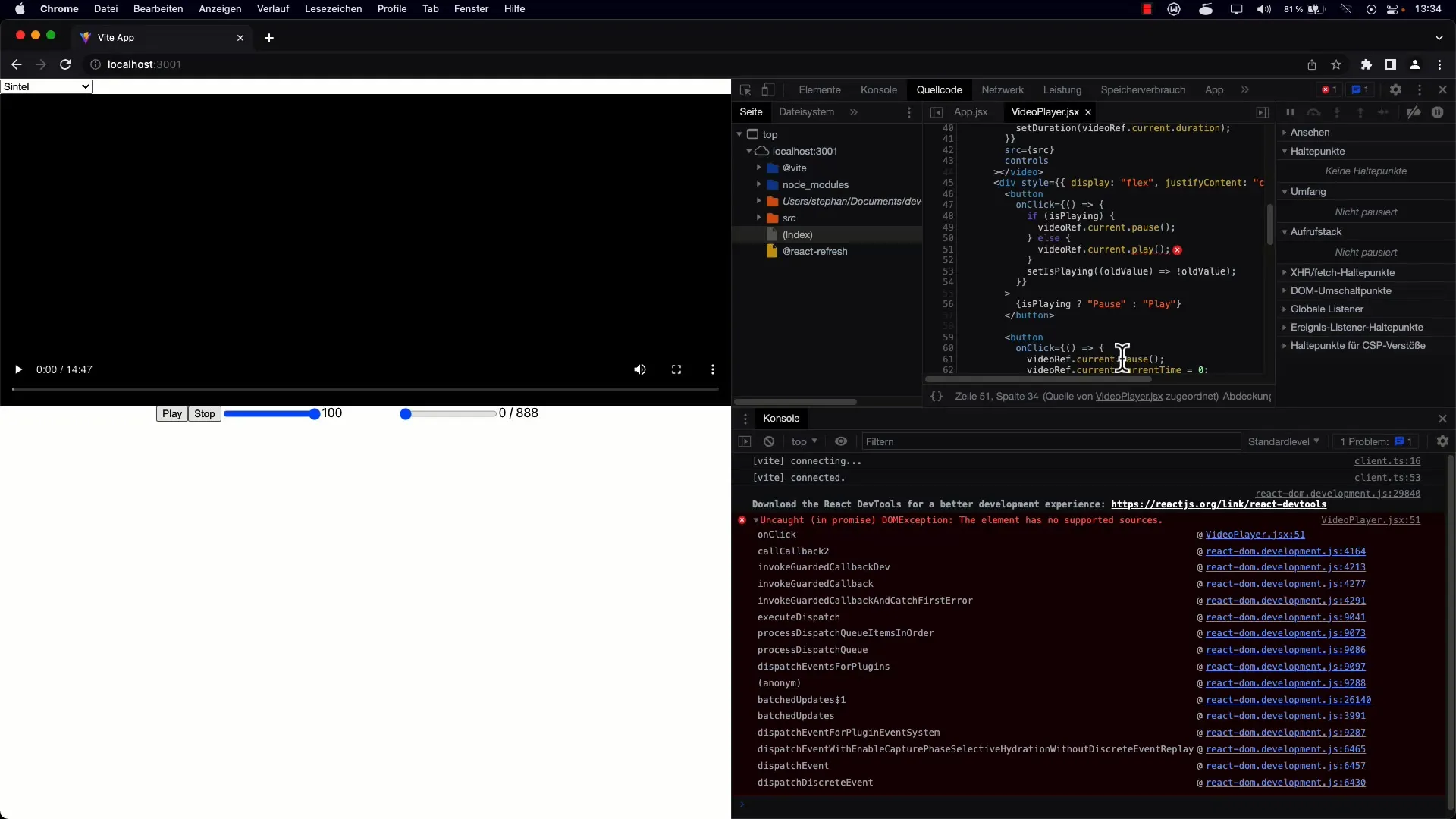
Atstatymo procesui apibrėšite kelias būsenas, įskaitant isPlaying, trukmę, garsumą ir padėtį. Nustatykite isPlaying į false, kai pasirenkamas naujas vaizdo įrašas, kad užtikrintumėte tinkamą grotuvo veikimą paleidžiant iš naujo.
Be to, vaizdo įrašo trukmę turite nustatyti iš naujo į nulį, o garsumą - į didžiausią vertę 100. Atkreipkite dėmesį, kad vaizdo elemento garsumo savybė yra nuo 0 iki 1, todėl nustatykite ją į 1.
Nepamirškite taip pat iš naujo nustatyti vaizdo įrašo padėtį. Taip užtikrinama, kad paleidus naują vaizdo įrašą, eiga nebus perkelta iš ankstesnio vaizdo įrašo.
Viską iš naujo nustatę, iš naujo įkelkite programą, kad patikrintumėte, ar pakeitimai įsigaliojo.

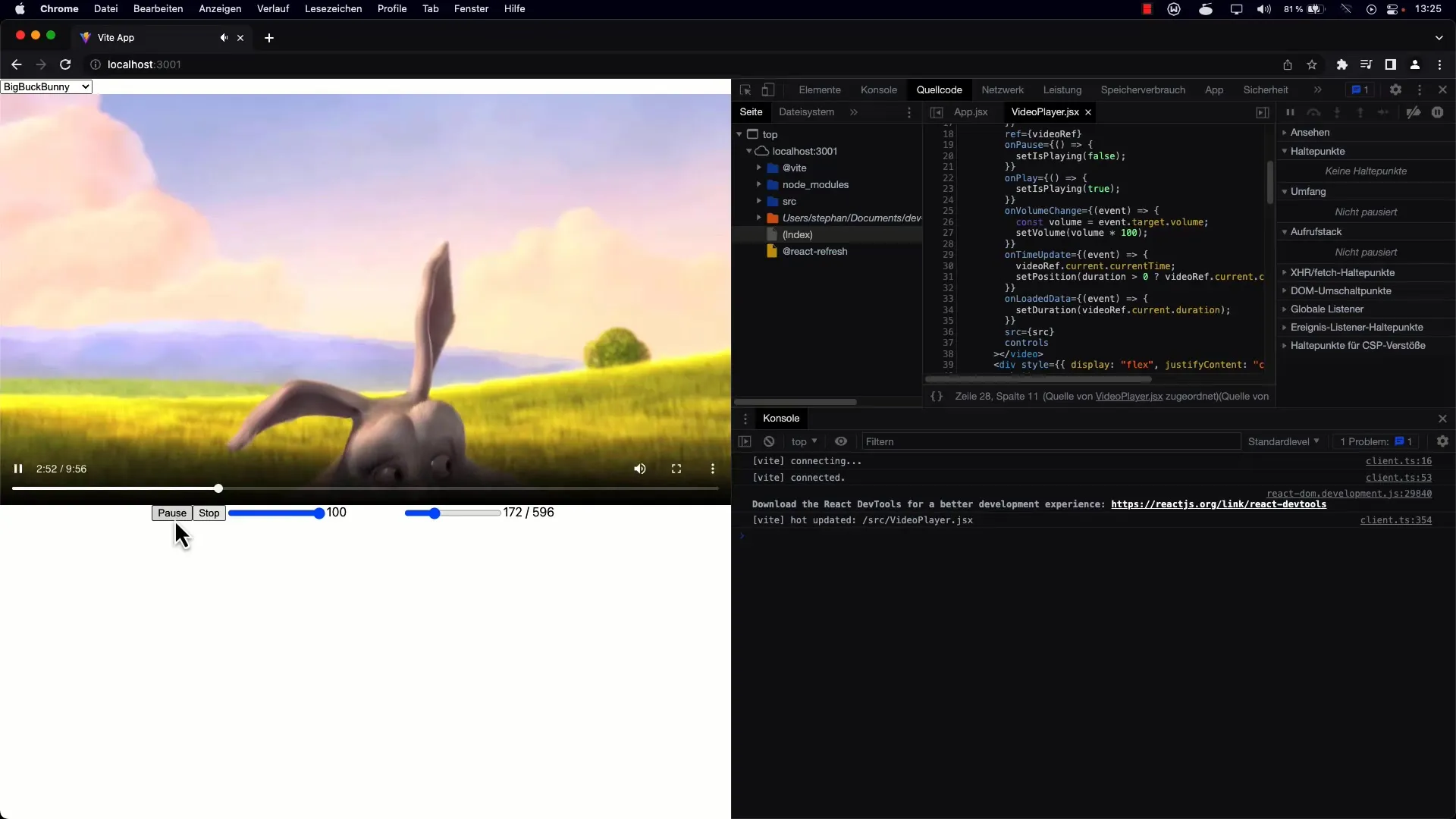
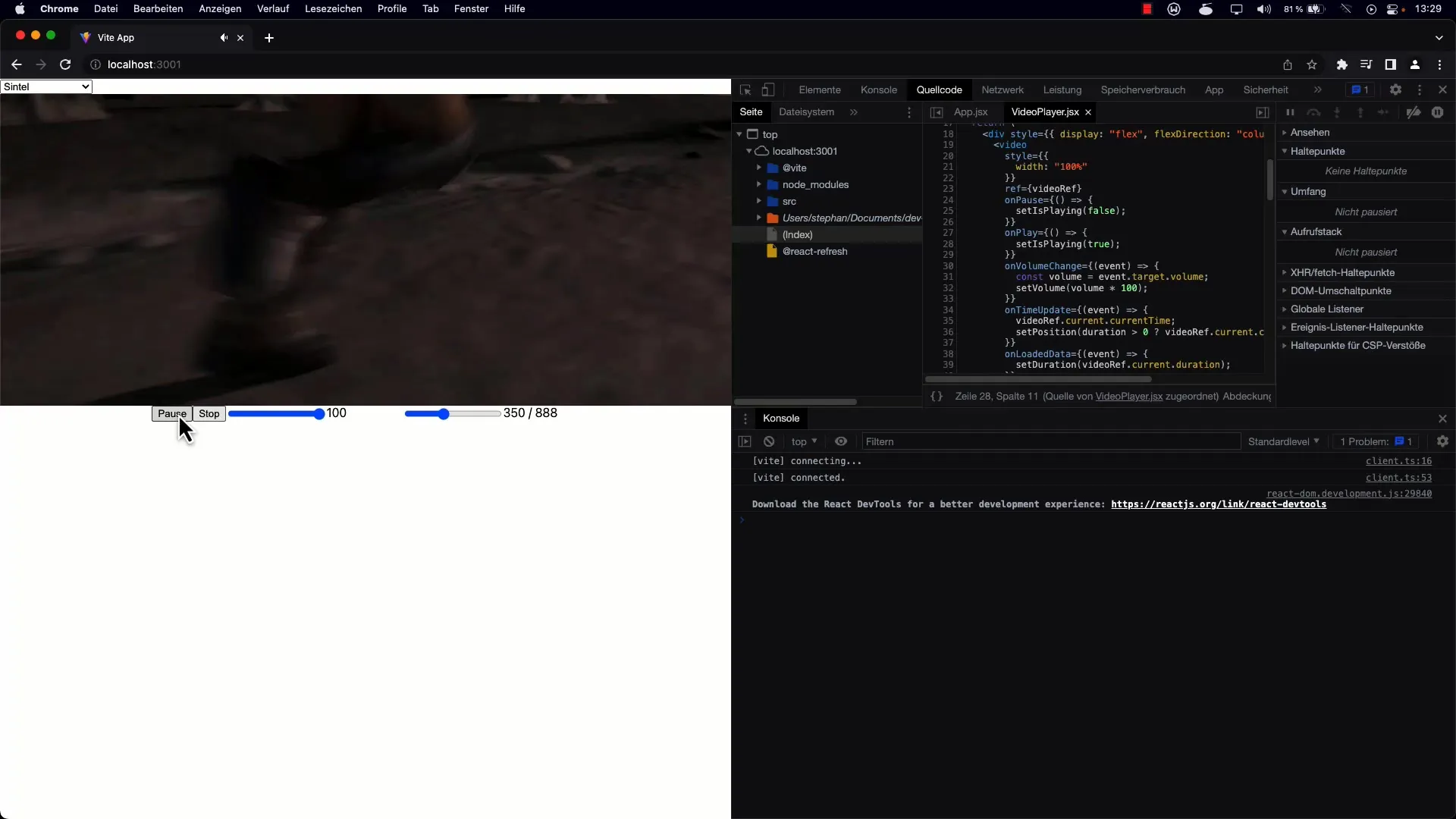
Pasirinkite vaizdo įrašą ir paleiskite jį. Tada išbandykite vaizdo įrašo keitimą, kad įsitikintumėte, jog visi atstatymai veikia taip, kaip norima.

Pastebėsite, kad pakeitus vaizdo įrašą, grotuvo būsena dabar iš naujo nustatyta teisingai: garsumas, atkūrimo padėtis ir atkūrimo būsena yra teisingi. Tai užtikrina patikimą naudojimą.
Jei pastebėsite, kad kartais garsumas nėra atstatomas į 100 %, čia reikės atlikti koregavimus. Kad naudotojas gautų aiškų garso išvesties signalą, įsitikinkite, kad padidinę garsą taip pat nustatėte vaizdo elemento garsumą iki 100 %.
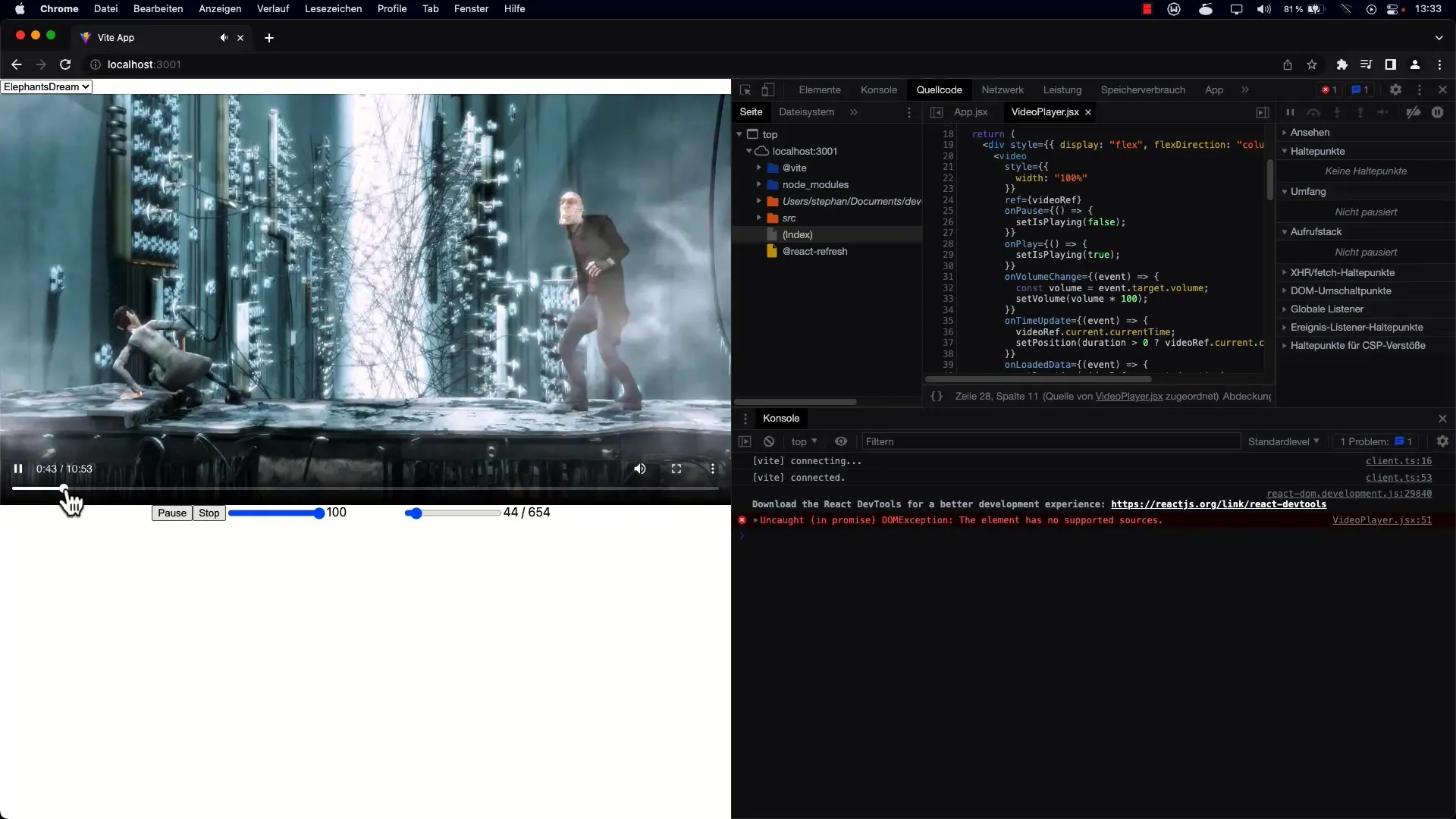
Patikrinkite pakeitimus dar kartą įjungdami vaizdo įrašą ir patikrinkite atkūrimo funkcijas.

Taip pat svarbu pašalinti visas galimai atsiradusias klaidas, pavyzdžiui, neteisingai nustatytą src reikšmę. Todėl reguliariai testuokite puslapį, kad įsitikintumėte, jog pirmą kartą įkėlus URL adresą viskas sukonfigūruota taip, kaip turėtų būti.

Atlikę šiuos koregavimus, užtikrinote, kad vaizdo grotuvas būtų iš naujo nustatytas teisingai, kai keičiama src reikšmė. Šis useEffect naudojimas rodo veiksmingą komponentų efektų tvarkymą "React" sistemoje.
Apibendrinimas
Apibendrinant, sužinojote, kaip naudoti useEffect kabliuką vaizdo grotuvo būsenai valdyti ir atstatyti, kai pakeičiamas src rekvizitas. Šis svarbus metodas padės jums sukurti vientisą ir patogią naudotojo patirtį.
Dažnai užduodami klausimai
Kaip užtikrinti, kad garsumo reikšmė būtų iš naujo nustatyta teisingai? Vaizdo elemento garsumą reikia nustatyti į 1, kad būtų užtikrinta, jog garsumas būtų maksimaliai padidintas, kai reikšmė kinta nuo 0 iki 1.
Ką šioje situacijoje daro kabliukas useEffect? Kabliukas useEffect leidžia reaguoti į src-prop pokyčius, kad būtų galima iš naujo nustatyti visų priklausomų komponentų vertes.
Kas atsitinka, jei src-propyra tuščias? Jei src-prop yra tuščias, vaizdo įrašo atkūrimas nepradedamas ir gali būti gaunama klaida. Įsitikinkite, kad nustatyta numatytoji reikšmė.


