Kurdami programinę įrangą dažnai pastebime, kad net ir nedideli naudotojo sąsajos pakeitimai gali turėti didelį poveikį naudotojo patirčiai. Šioje pamokoje daugiausia dėmesio skirsime tam, kaip " React" programoje išjungti navigacijos mygtukus - Kitas ir Ankstesnis - kai jie nenaudojami. Ši paprasta, bet svarbi detalė pagerina sąveiką ir lemia sklandesnę naudotojo patirtį.
Pagrindinės išvados
- Mygtukus "Kitas" ir "Ankstesnis" galima veiksmingai išjungti, siekiant parodyti, kad jokie veiksmai negalimi.
- Norint peržiūrėti dabartines navigacijos parinktis, reikia sukurti naują funkcijos dizainą.
- Įdiegę būsenos nustatymą, galime pagerinti valdiklių matomumą ir efektyvumą.
Žingsnis po žingsnio vadovas
1 žingsnis: išanalizuokite mygtukus
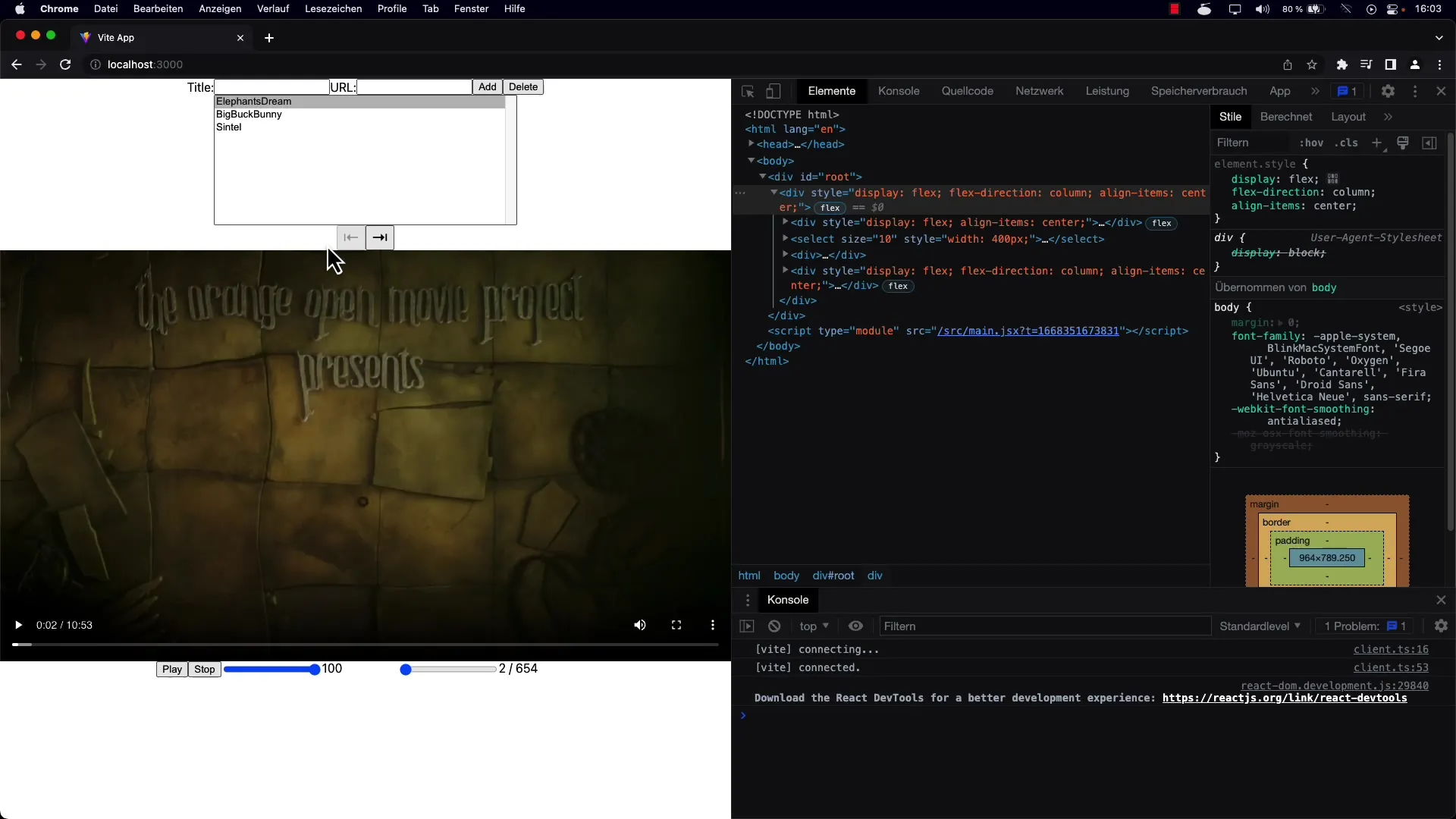
Pirmiausia apžvelkime mygtukų struktūrą. Šioje programoje yra du konkretūs mygtukai: vienas skirtas "Skip Next" (praleisti toliau), kitas - "Skip Previous" (praleisti anksčiau). Pirmasis žingsnis - patikrinti, ar šiuo metu šie mygtukai naudotojo sąsajoje yra įjungti arba išjungti.

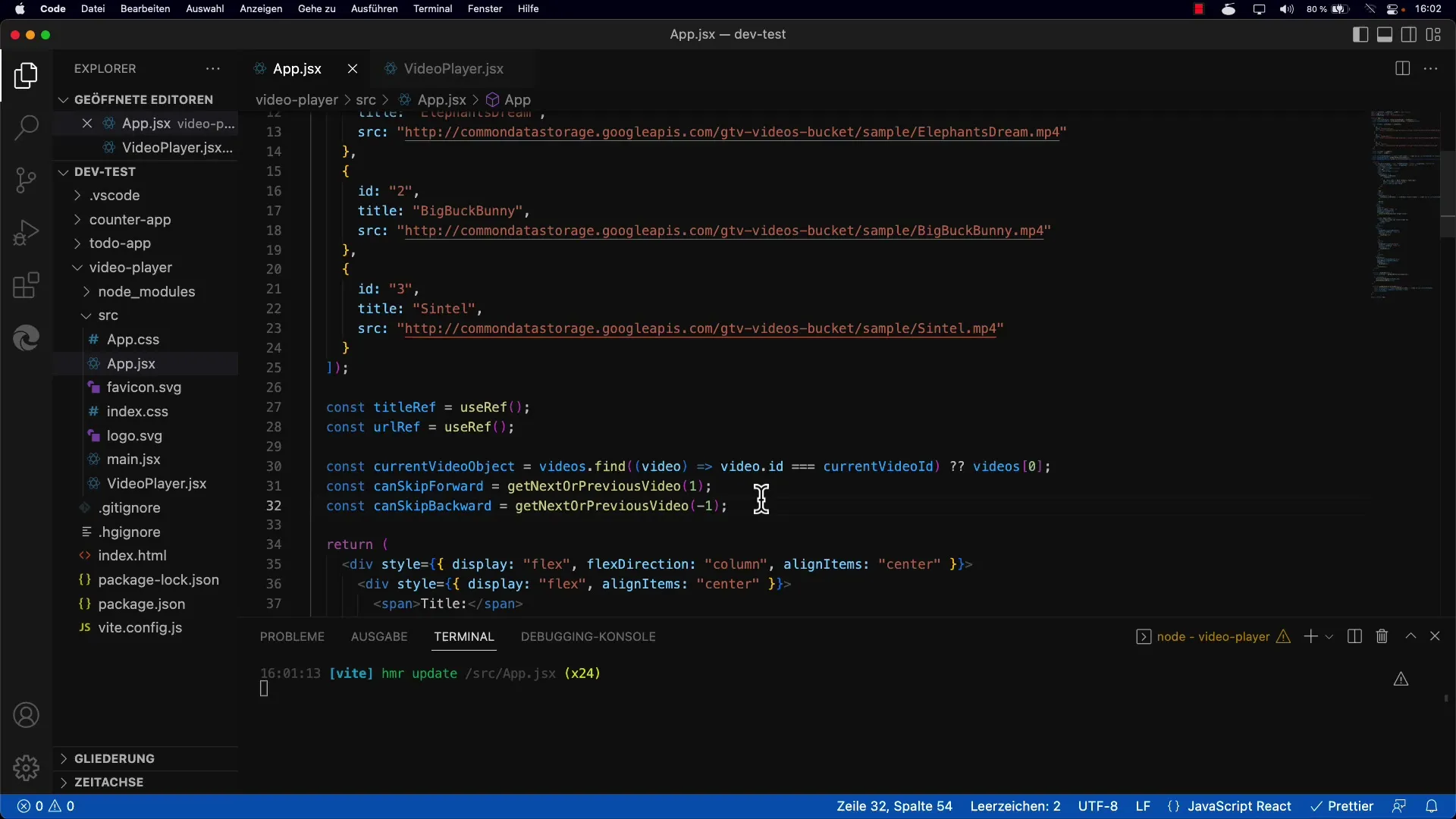
2 žingsnis: mygtukų būsenos nustatymas
Dabar įgyvendinkite logiką, pagal kurią nustatoma, kada mygtukai yra išjungti. Tai reiškia, kad reikia apibrėžti tam tikrus būsenos kintamuosius, kurie nurodo, ar galima slinkti atgal, ar pirmyn. Naudinga naudoti kintamuosius skipBackward ir canSkipForward.
3 žingsnis: logikos įgyvendinimas kode
Norėdami dinamiškai išjungti mygtukus, savo atvaizdavimo srityje patikrinkite minėtus kintamuosius. Pavyzdžiui, jei kintamojo skipBackward reikšmė yra false, mygtukas "Previous" turėtų būti deaktyvuotas.
4 žingsnis: naujos funkcijos įvedimas
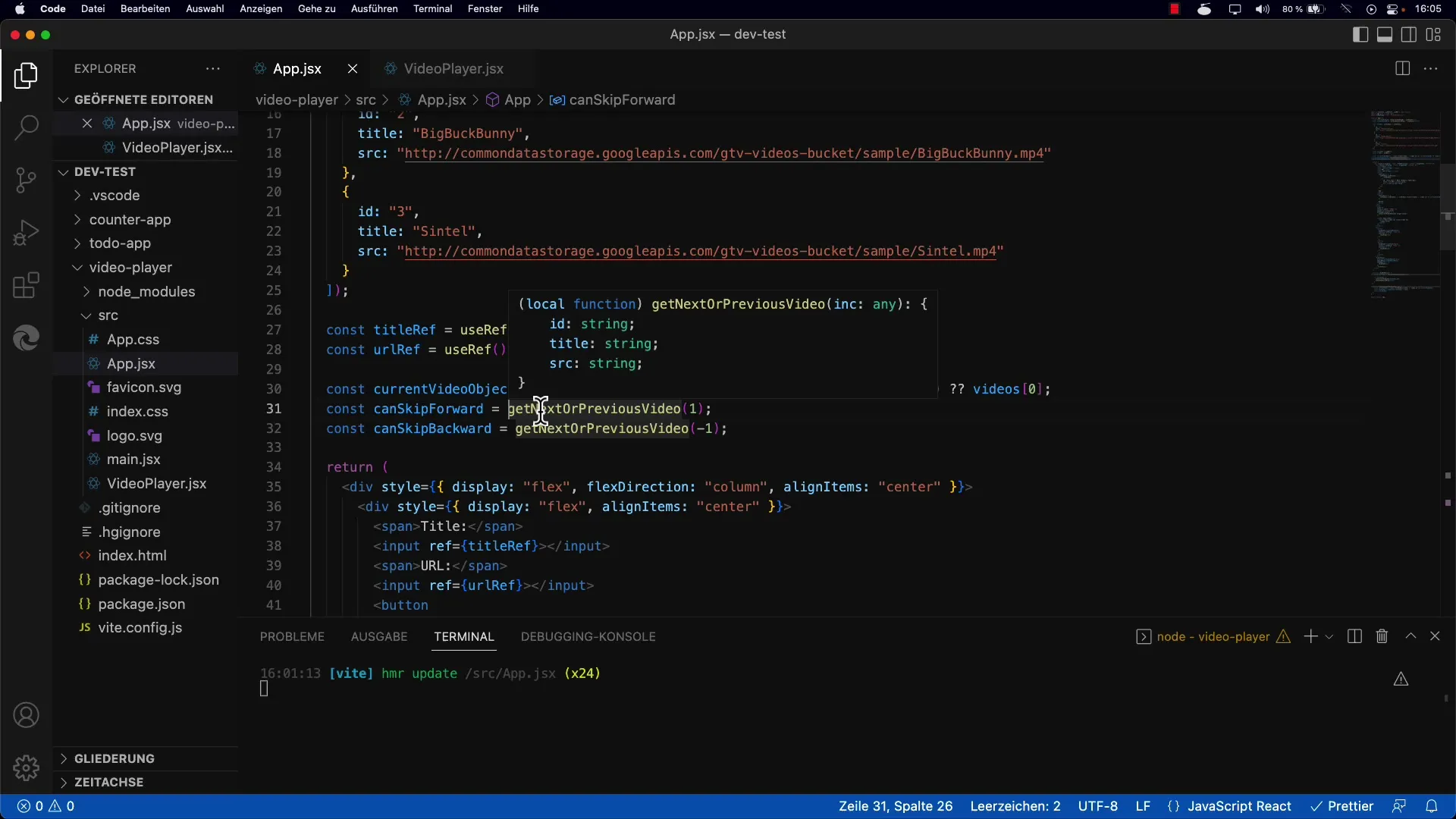
Kad logika būtų aiškesnė ir labiau modulinė, išskirkite ją į atskirą funkciją. Ši nauja funkcija getNextPreviousVideo priima parametrą, kuris nurodo, ar turi būti gautas kitas, ar ankstesnis vaizdo įrašas.

5 veiksmas: naujos funkcijos naudojimas
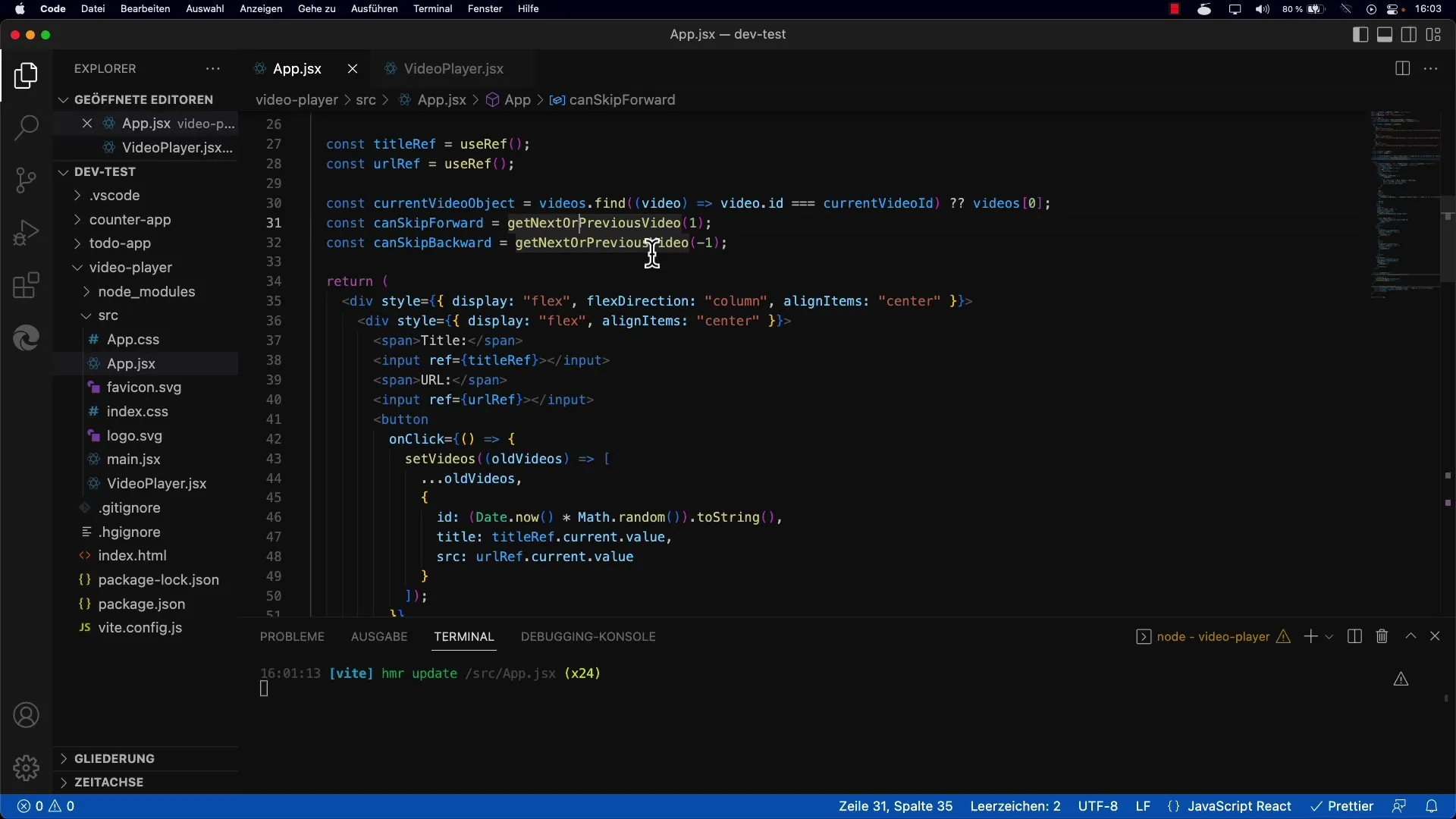
Ši naujai sukurta funkcija grąžina atitinkamą vaizdo įrašą ir atitinkamai nustato vaizdo įrašo ID. Galite nuspręsti, ar norite padidinti, ar sumažinti esamą sąlygą vienu žingsniu, kad būtų atvaizduotas kitas arba ankstesnis vaizdo įrašas.
6 veiksmas: Sujungti sąlygas
Dabar pridėkite mygtukų būsenos sąlygą, kad būtų atsižvelgta į naujosios funkcijos grąžinimą. Čia turėtumėte užtikrinti, kad jei grąžinamas vaizdo įrašas yra neapibrėžtas, mygtukai būtų atitinkamai išjungti.

7 veiksmas: išbandykite įgyvendinimą
Įgyvendinę turėtumėte paleisti programą ir išbandyti, kaip veikia mygtukai. Spustelėkite vaizdo įrašus ir patikrinkite, ar mygtukai tinkamai išjungiami, kai esate sąrašo viršuje arba apačioje.

8 žingsnis: sutelkite dėmesį į naudotojo patirtį
Siekiant užtikrinti veiksmingą naudotojo patirtį, šios mažos detalės yra labai svarbios. Išjungdama neveikiančius mygtukus, programa aiškiai signalizuoja, kurie veiksmai galimi, o kurie ne. Tai labai svarbu naudotojo patirčiai, ypač naujiems naudotojams.
Apibendrinimas
Šioje pamokoje parodėme, kaip pagerinti navigaciją "React" taikomojoje programoje išjungiant neleistinų veiksmų mygtukus "Kitas" ir "Ankstesnis". Įgyvendinus šią funkciją gerokai pagerinama naudotojo patirtis ir užtikrinama, kad naudotojai intuityviai suprastų, kokios parinktys jiems prieinamos.
Dažniausiai užduodami klausimai
Ką reiškia, kai mygtukas yra išjungtas? Išjungtas mygtukas reiškia, kad šiuo metu negalima atlikti atitinkamo veiksmo.
Kaip "React" sistemoje įgyvendinti išjungtų mygtukų logiką? Savo atvaizdavimo metode galite naudoti būsenos aptikimą ir susieti jį su navigacijos kintamaisiais.
Kur galiu rasti daugiau informacijos apie "React" mygtukus? Oficialioje "React" dokumentacijoje pateikiama išsami informacija apie komponentus ir jų būsenas.


