Darbas su būsenomis " React" sistemoje kartais gali būti iššūkis, ypač kai reikia suprasti mutacijas ir tinkamai tvarkyti nuorodas. Naudojant "useState" setterį dažnai tenka kurti naujus masyvus arba objektus, kad "React" atpažintų jūsų pakeitimus. Tai gali greitai tapti painu ir pareikalauti daug kodo. Alternatyva yra useImmer, kuri leidžia keisti būseną daug intuityvesniu būdu. Šiame vadove žingsnis po žingsnio apžvelgsime, kaip vietoj useState naudoti useImmer.
Pagrindinės išvados
- useImmer yra useState pakaitalas, kuris palengvina kintamos būsenos tvarkymą "React" sistemoje.
- Naudodami useImmer galite tiesiogiai atlikti pakeitimus masyvuose ir objektuose, nekurdami naujų nuorodų rankiniu būdu.
- Mutacijos automatiškai konvertuojamos į naujas, nekeičiamas būsenas, todėl jas tvarkyti daug paprasčiau.
Žingsnis po žingsnio instrukcijos
UseImmer diegimas
Pirmiausia turite įsitikinti, kad useImmer yra įdiegtas. Tai atliekama naudojant terminalo komandą
npm install always

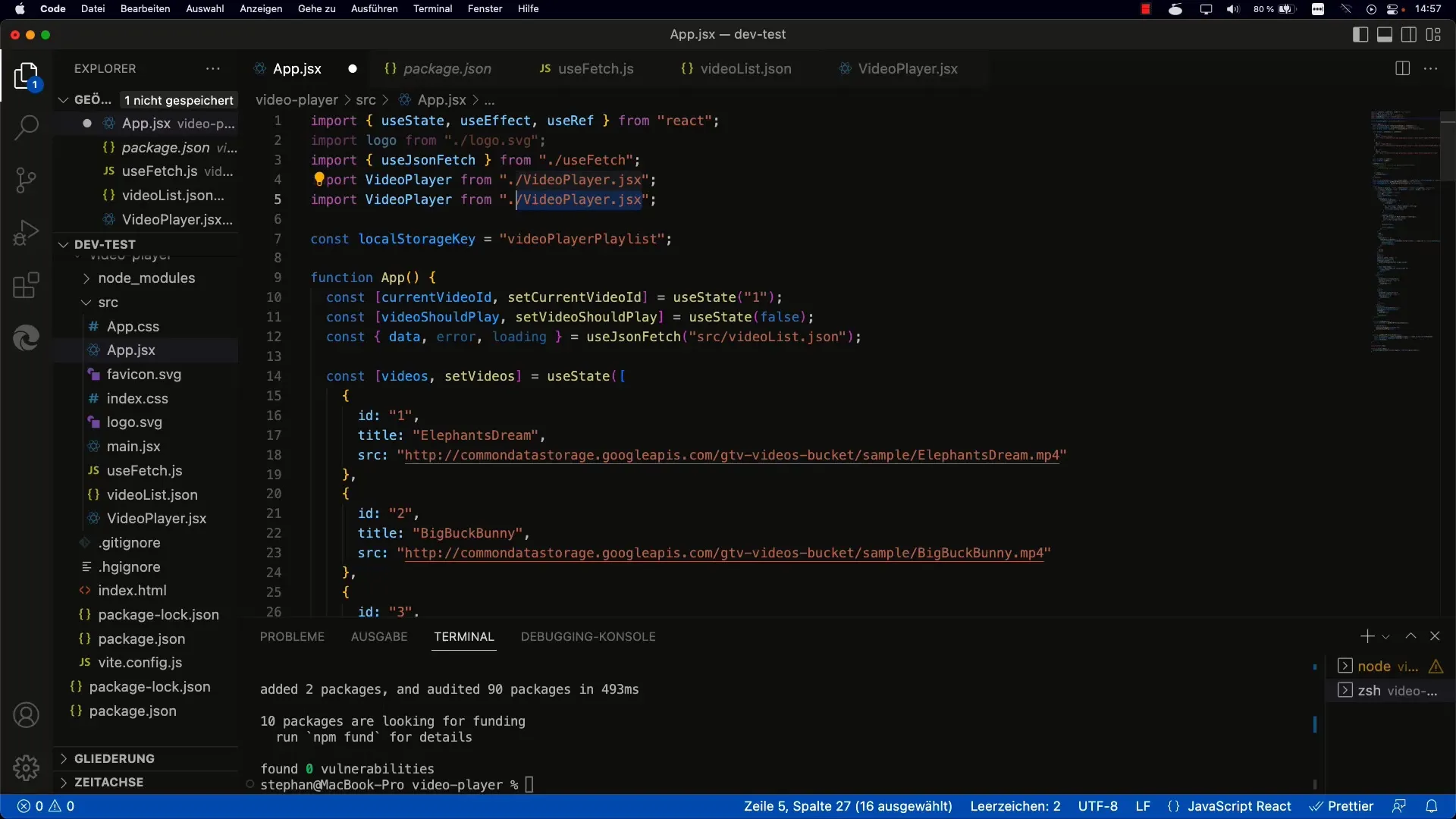
Baigę diegimą, turėtumėte patikrinti, ar paketas teisingai rodomas jūsų package.json faile. Jį visada turėtumėte matyti priklausomybių sąraše.

UseImmer naudojimas
Dabar, kai "useImmer" įdiegtas, galite jį naudoti savo projekte. Tiesiog importuokite jį į failą, kuriame norite valdyti būseną:

Naudojimo useImmer pradžia
Palyginti su useState, jūsų kodo struktūra išlieka beveik tokia pati. Vietoj useState naudokite useImmer, kad gautumėte dabartinę būseną, ir funkciją būsenai pakeisti.
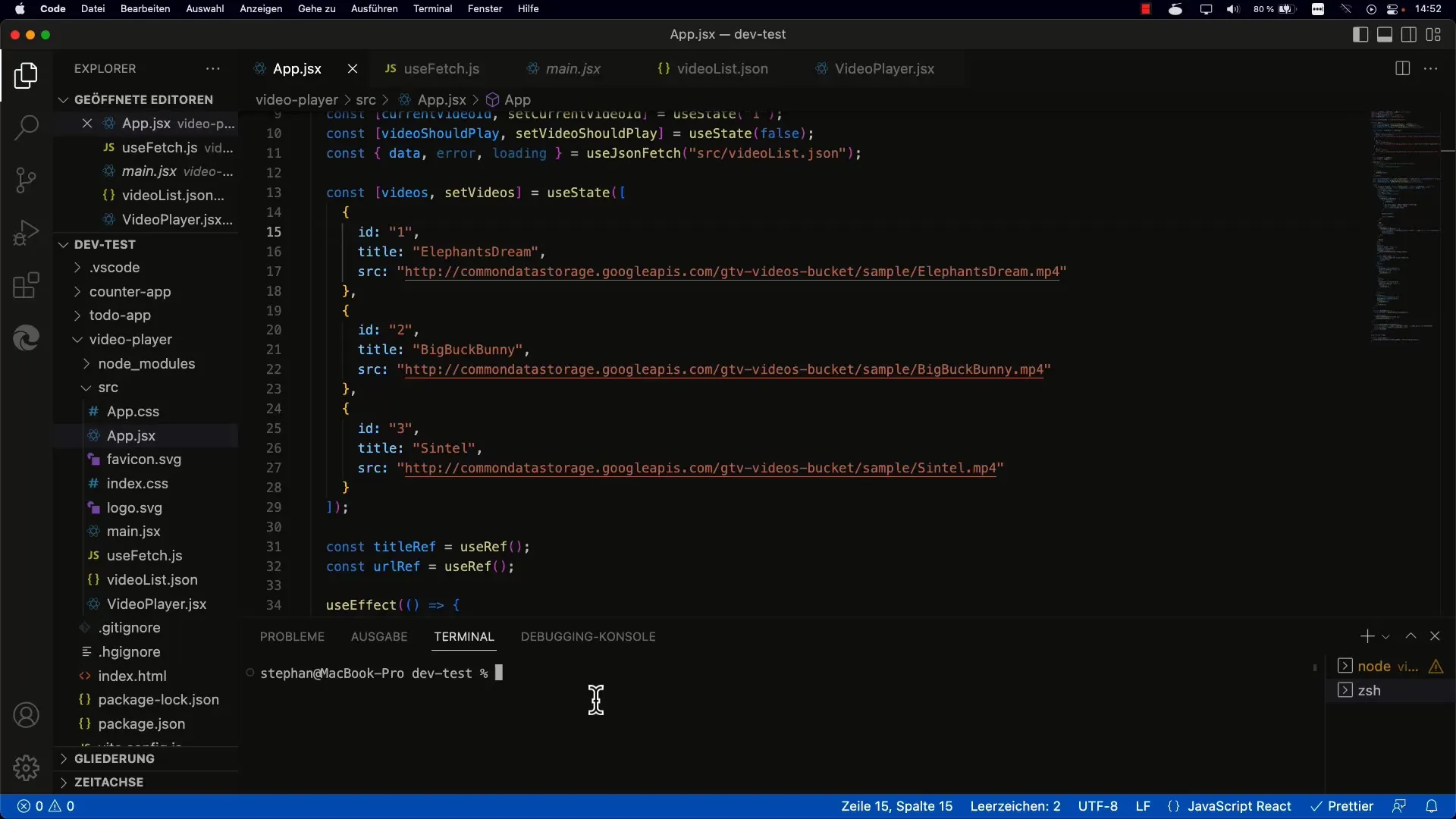
Šiame pavyzdyje initialVideos yra pradinė jūsų būsenos vertė. Dabar galite naudoti setVideos, kad pakeistumėte savo būseną.
Mutacijos su useImmer
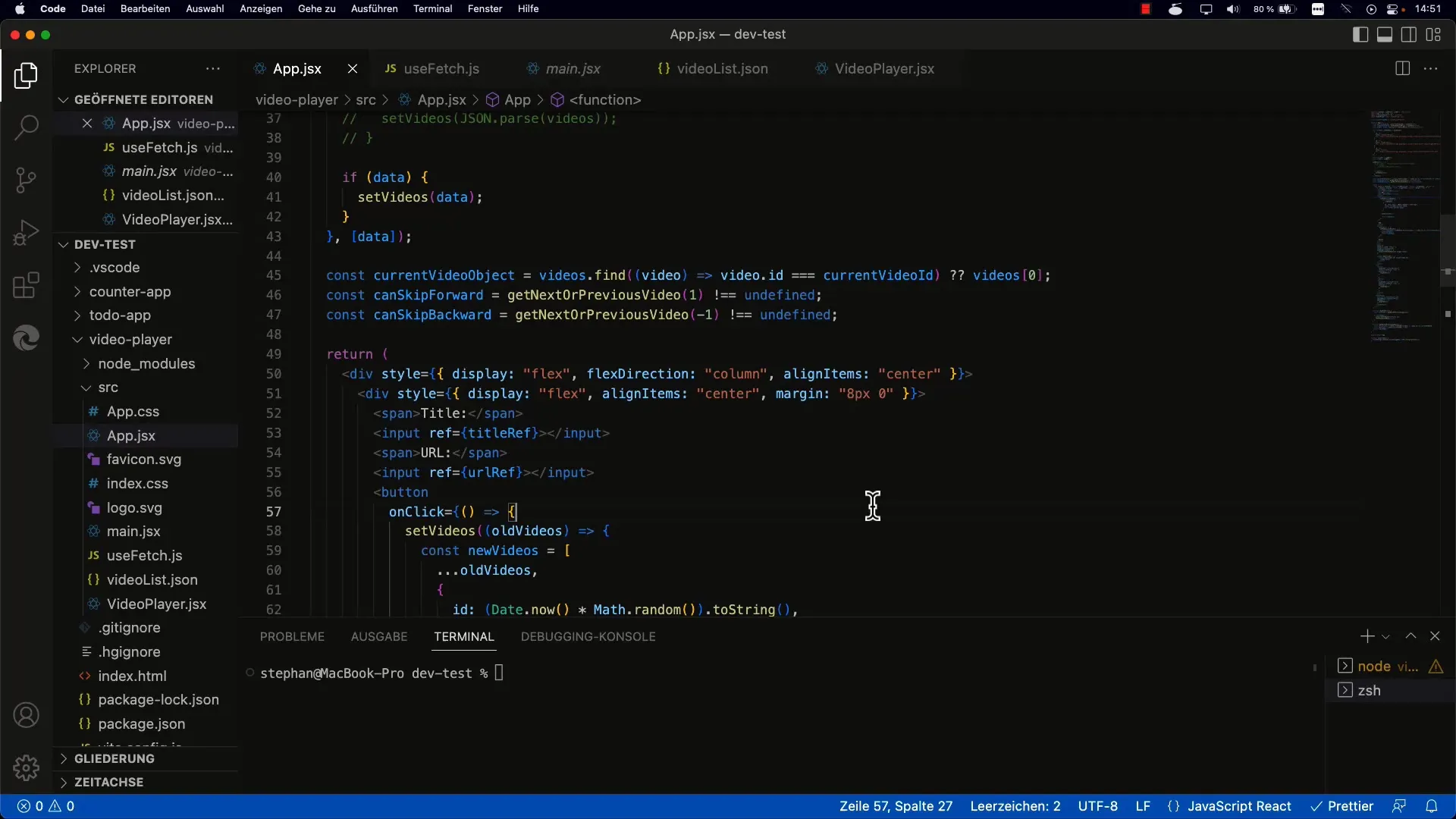
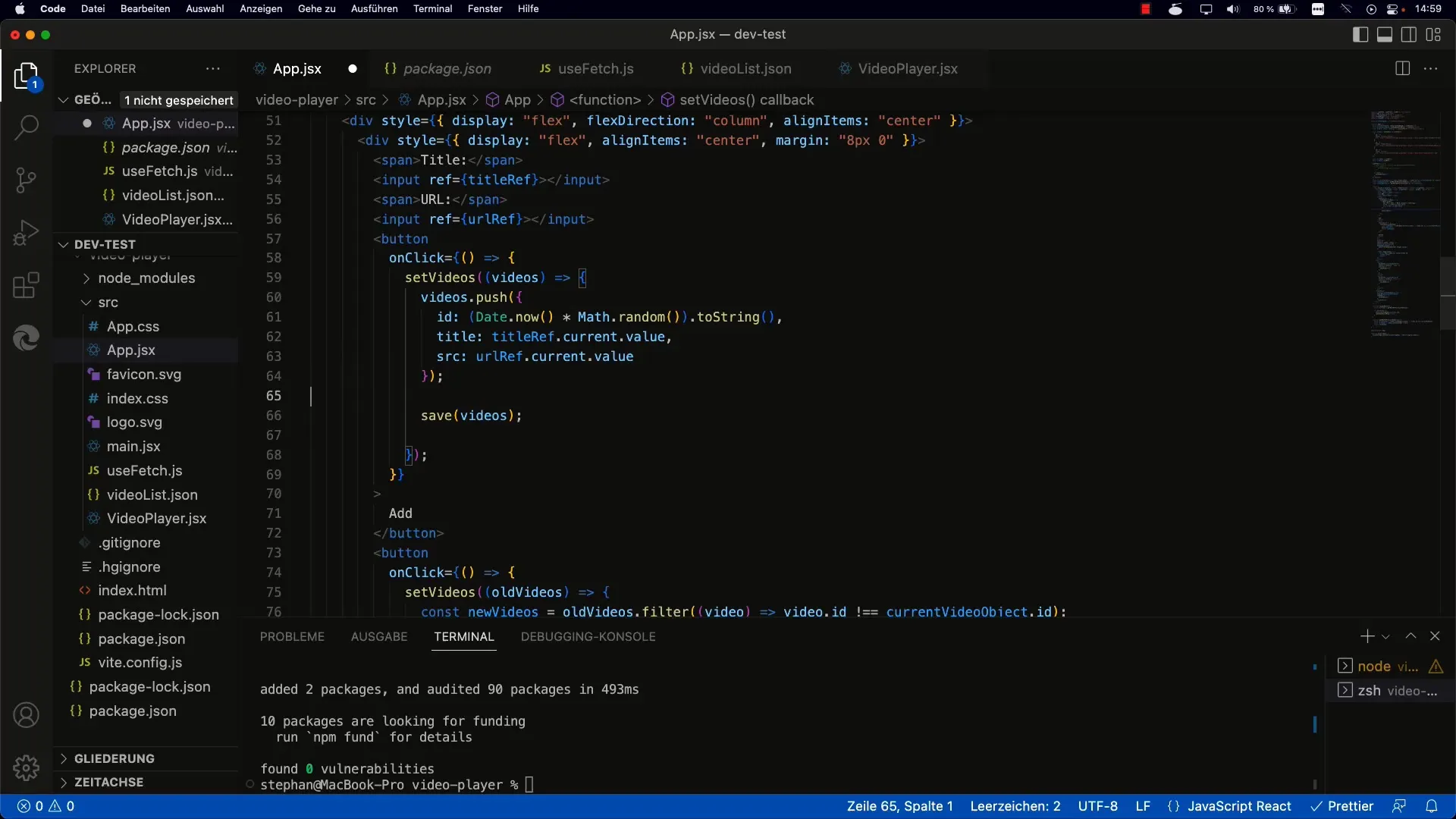
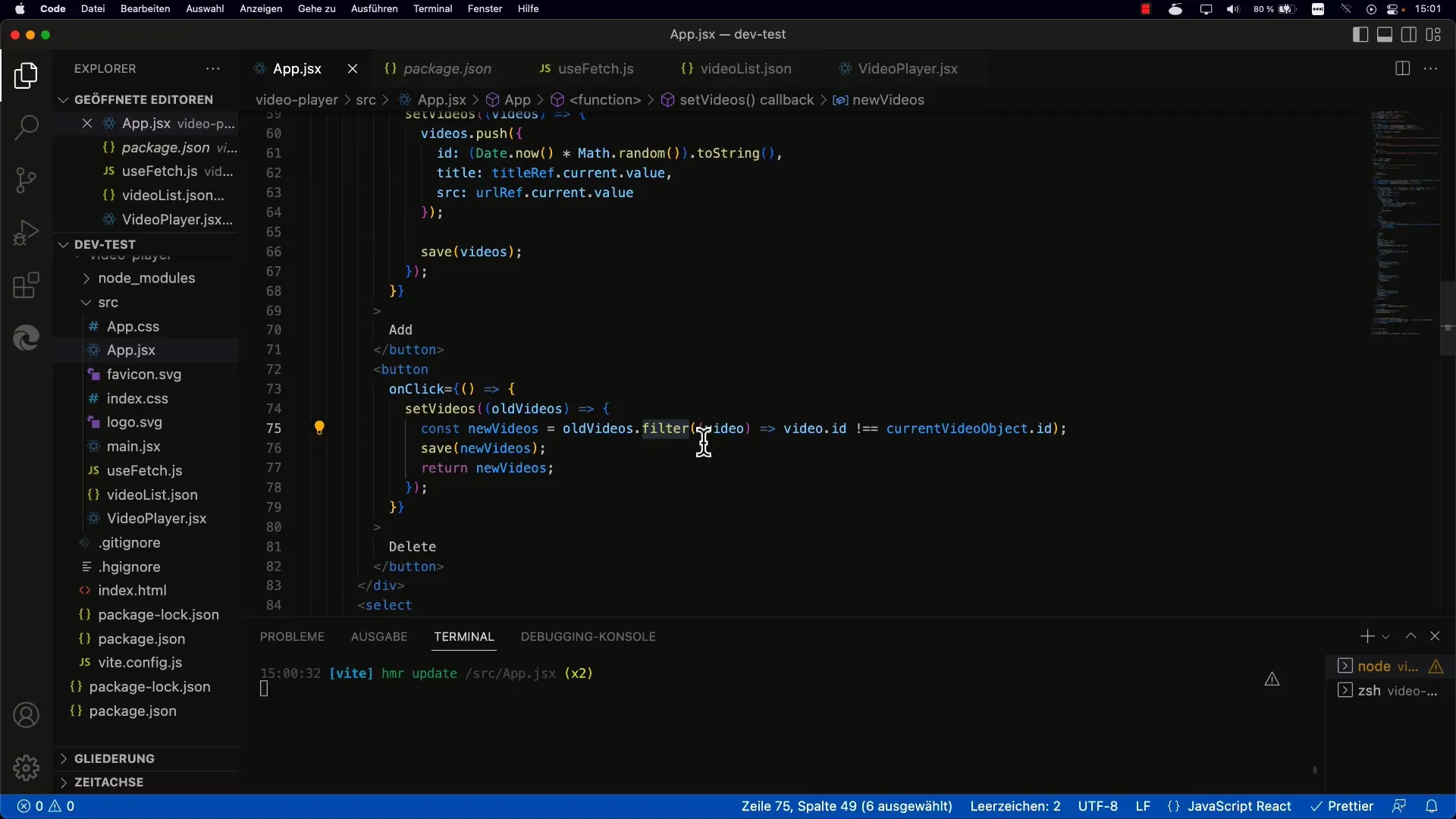
Naudodami useImmer galite tiesiogiai mutuoti būseną. Tai reiškia, kad galite naudoti tokius metodus, kaip "push" ar "splice", rankiniu būdu nekurdami naujo masyvo ar objekto. Štai pavyzdys, kaip galite pridėti naują vaizdo įrašą:

Šiuo atveju draft bus modifikuojamas jūsų būsenos vaizdas. Atlikus bet kokius jo pakeitimus, automatiškai bus sukurta nauja, nekeičiama būsena.
Esamų įrašų pakeitimai
Jei norite pakeisti esamą įrašą, tai taip pat nesudėtinga padaryti naudojant useImmer. Viskas, ką jums reikia padaryti, tai surasti įrašą masyve ir atlikti norimus pakeitimus:
Čia galite pasiekti konkretų vaizdo įrašą projekto masyve ir atlikti norimus pakeitimus. Šie pakeitimai automatiškai laikomi naujomis nuorodomis.
Įrašo pašalinimas
Ištrinti įrašą taip pat paprasčiau. Norėdami pašalinti norimą elementą, galite naudoti filtrą arba sujungimą. Čia pateikiamas pavyzdys su splice:

Taip iš draft masyvo pašalinamas vaizdo įrašas su atitinkamu ID.
Integravimas į esamus projektus
Pakeitus useState į useImmer, galima gerokai supaprastinti kodą ir padaryti jį skaitomesnį. Tereikia įsitikinti, kad visur, kur naudojote useState, galėsite įdiegti useImmer.
Svarbu pažymėti, kad useImmer naudojimas neturi neigiamos įtakos našumui. Tačiau visada turėtumėte užtikrinti, kad jūsų kodas išliktų aiškus ir gerai struktūrizuotas.
Apibendrinimas
Šiame vadove sužinojote, kaip savo "React" projekte naudoti useImmer, kad supaprastintumėte būsenos tvarkymą. Dabar galite turėti tiesioginę prieigą prie mutacijų, o tai leidžia kurti efektyviau ir maloniau. Automatiškai konvertuodama į nekeičiamas būsenas, "React" išlaiko kontrolę ir užtikrina, kad visi pakeitimai būtų tinkamai atpažįstami.
Dažniausiai užduodami klausimai
Kas yra useImmer? useImmer yra "React" kabliukas, leidžiantis mutaciniu būdu keisti būseną išlaikant nekintamumo privalumus.
Kaip įdiegti useImmer? UseImmer visada įdiegsite naudodami komandą npm install.
Kaip pridėti elementą naudojant useImmer? Galite pridėti naują elementą naudodami setVideos(draft => { draft.push(newVideo); });.
Ar galiu keisti esamus įrašus naudodamasis "useImmer"?Taip, galite keisti esamus įrašus suradę atitinkamą įrašą draft masyve ir atlikę norimus pakeitimus.
Kas atsitiks, jei savo projekte naudosiu useImmer? Naudojant useImmer galima tiesiogiai atlikti mutacijas savo būsenai, o tai sutvarko ir supaprastina kodą. Nauja nekeičiama būsena sukuriama automatiškai.


