Efektyvus atvaizdavimas yra labai svarbus kuriant didelio našumo žiniatinklio programas. Atliekant išsamius skaičiavimus per atvaizdavimo funkciją, useMemo gali būti naudingas sprendimas, leidžiantis pakartotinai atvaizduojant naudoti spartinančiosios atminties rezultatus. Šiame vadove sužinosite, kaip veikia "useMemo" ir kaip galite ją naudoti savo projektuose.
Pagrindiniai rezultatai
- useMemo padeda optimizuoti brangius skaičiavimus išsaugant jų rezultatus, atsižvelgiant į priklausomybes.
- Svarbu naudoti "useMemo" tik tikrai sudėtingiems skaičiavimams, kad išvengtumėte nereikalingų našumo nuostolių.
- Norint užtikrinti, kad rezultatai išliktų aktualūs, labai svarbu teisingai tvarkyti priklausomybes.
Žingsnis po žingsnio instrukcijos
1 žingsnis: pagrindinė sąranka
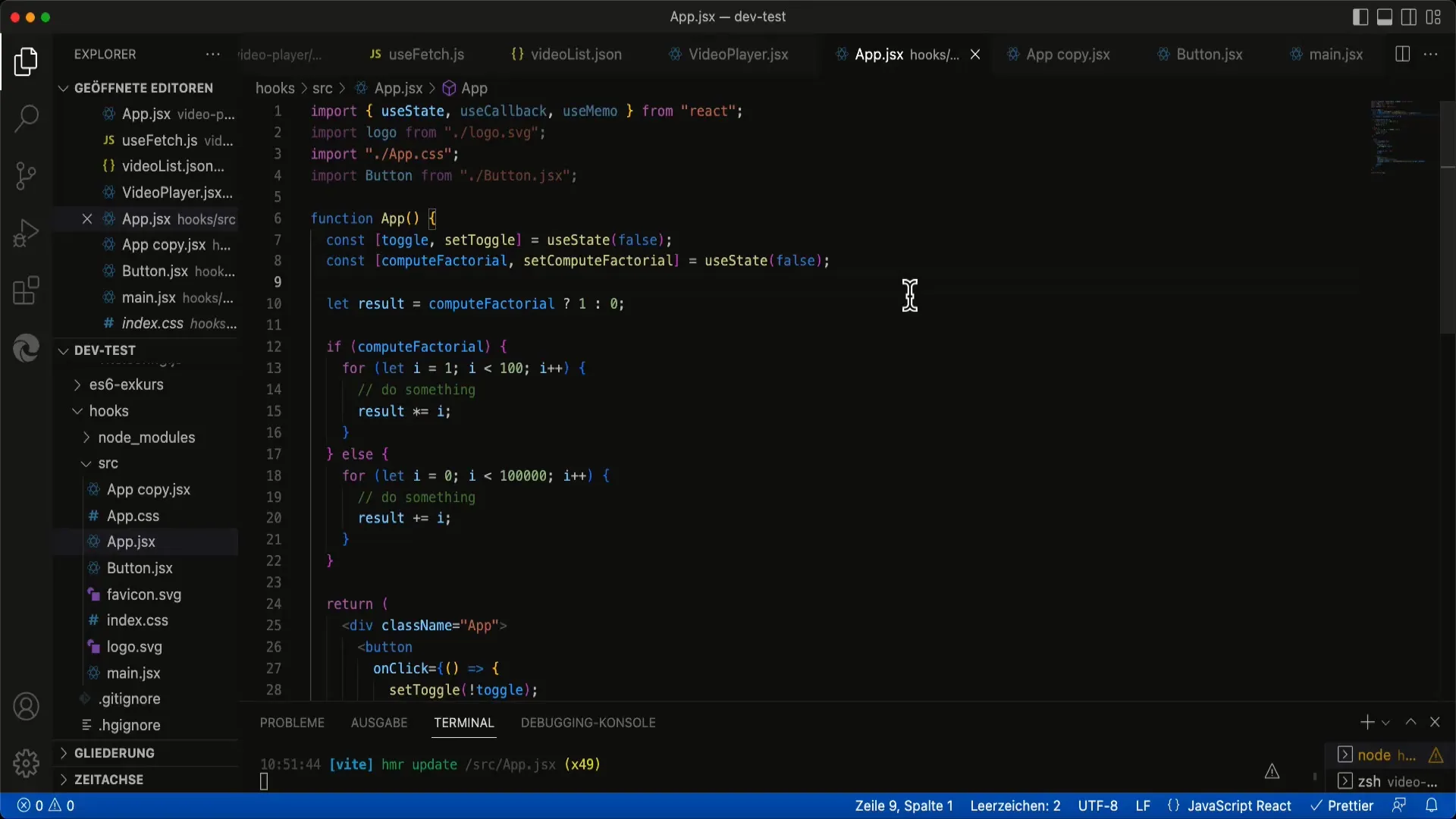
Pirmiausia sukurkite paprastą " React" komponento sąranką. Mūsų pavyzdyje naudojame perjungimo mygtuką ir žymimąjį langelį, kad galėtume perjungti du skaičiavimus: faktorialo skaičiavimą ir sumavimą.

2 žingsnis: Įgyvendinkite perjungimo mygtuką
Perjungimo mygtukas perjungia tarp dviejų būsenų, kurios valdo jūsų programą. Pridedamas žymimasis langelis, kad būtų galima nuspręsti, ar bus skaičiuojamas faktorialas, ar suma.

3 žingsnis: nustatykite būsenų valdymą
Nustatykite būseną computeFactorial, kad nustatytumėte, ar faktorialo skaičiavimas turi būti aktyvus. Jei žymimasis langelis pažymėtas, computeFactorial nustatomas į true (tiesa), priešingu atveju - į false (klaidinga).
4 veiksmas: sukurkite skaičiavimo funkcijas
Sukurkite faktorialą ir sumą apskaičiuojančias funkcijas. Kodas simbolizuoja, kad tai yra sudėtingi skaičiavimai. Tačiau šios funkcijos dar nėra optimizuotos naudojant useMemo.
5 veiksmas: Atlikite skaičiavimus
Atvaizdavimo procese turite parodyti šių skaičiavimų rezultatus. Pavyzdyje rezultatas atnaujinamas pagal computeFactorial būseną.
6 veiksmas: įveskite useMemo
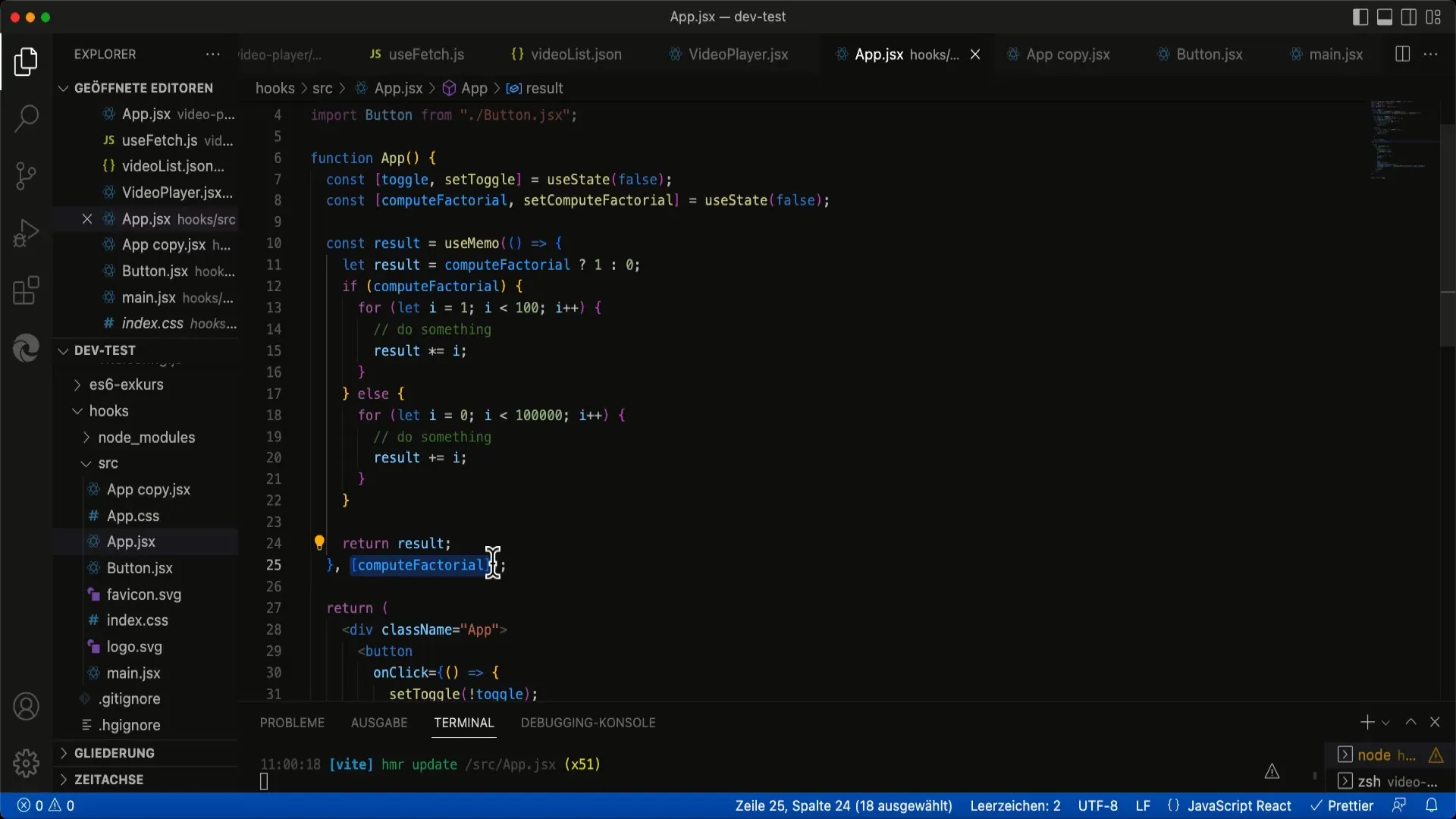
Dabar įtraukiame funkciją useMemo. Apibendrinkite skaičiavimo funkcijas į useMemo. Tai pirmiausia iškvies funkciją ir išsaugos rezultatą.
7 veiksmas: tvarkykite grįžtamąsias vertes
Įsitikinkite, kad skaičiavimo rezultatas grąžinamas per useMemo. Tai atliekama naudojant funkcijos rezultatą, kurį perdavėte į useMemo.
8 žingsnis: apibrėžkite priklausomybes
Pridėkite masyvą su priklausomybėmis kaip antrąjį parametrą. Šiuo atveju tai computeFactorial, kuris informuoja "React", kada reikia dar kartą iškviesti funkciją.

9 veiksmas: Patikrinkite optimizavimą
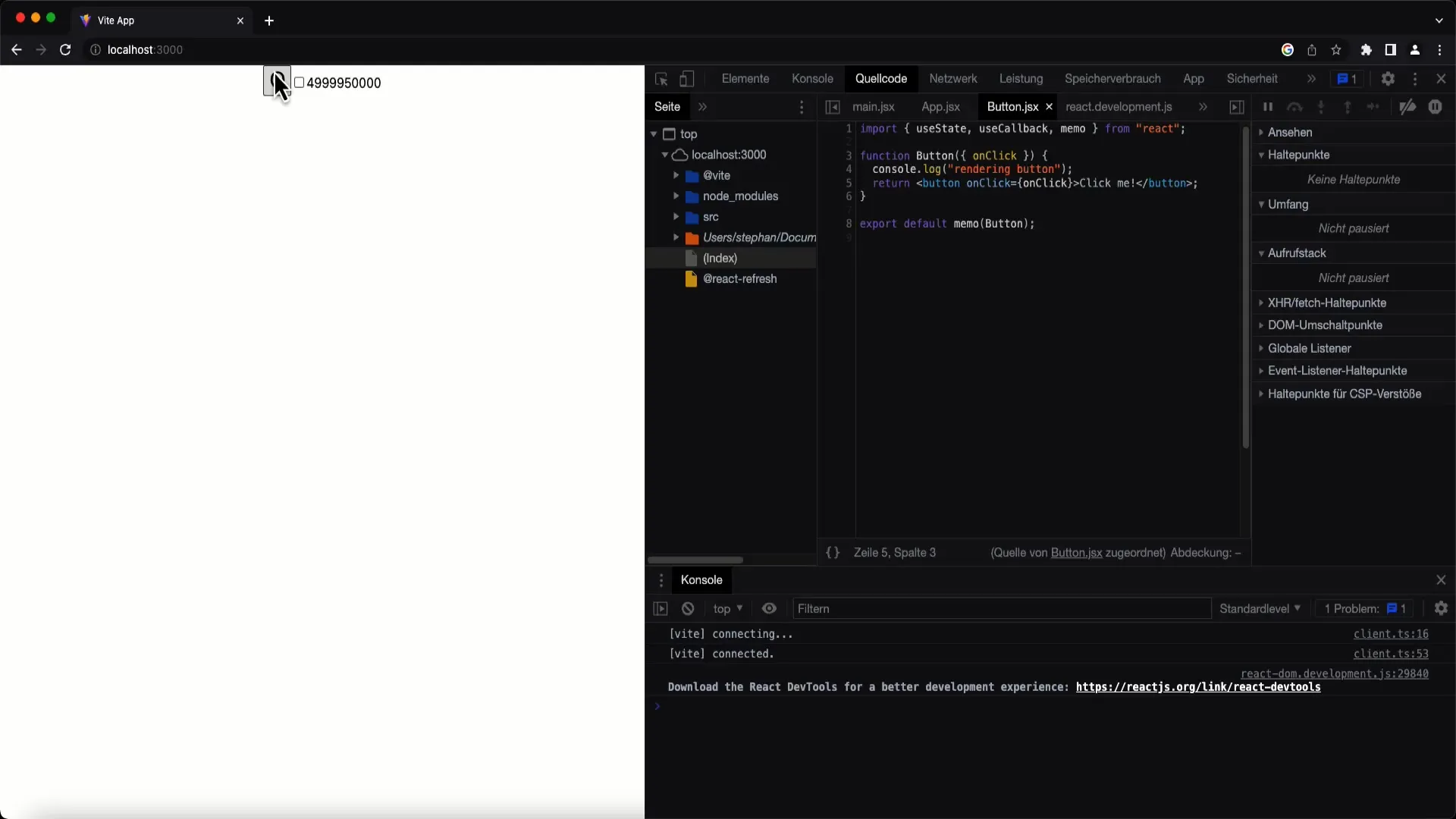
Norėdami įsitikinti, kad viskas veikia, pridėkite konsolės komandą, kuri nurodo, kada funkcija iškviečiama. Perkraukite komponentą ir išbandykite funkcionalumą perjungdami perjungimo mygtuką ir žymės langelį.
10 veiksmas: išanalizuokite rezultatus
Stebėkite konsolės išvestį: Paspaudus perjungimo mygtuką, sudėtingas skaičiavimas nebeturėtų įsijungti. Išvestis rodo, kad useMemo efektyviai talpina rezultatus į talpyklą, kol atvaizdavimo priklausomybės nesikeičia.
Apibendrinimas
Naudojant "useMemo" optimizuoti atvaizdavimo ciklus "React" sistemoje, galima gauti didelę naudą našumui, ypač atliekant sudėtingus skaičiavimus. Būtinai naudokite useMemo atsakingai, kad išvengtumėte hiperfunkcijos iškvietimų nereikalingoms atvaizdavimo operacijoms.
Dažnai užduodami klausimai
Kokia useMemo paskirtis? useMemo išsaugo funkcijos rezultatą, kad būtų išvengta pakartotinių ir brangių skaičiavimų atvaizdavimo metu.
Kada reikėtų naudoti useMemo? useMemo reikėtų naudoti, kai atvaizdavimo funkcijose atliekami brangūs skaičiavimai, kurių rezultatai labai priklauso nuo tam tikrų priklausomybių.
Kas atsitinka, jei priklausomybėspasikeičia? Jei priklausomybės pasikeičia, išsaugota funkcija iškviečiama iš naujo ir naujas rezultatas įrašomas į talpyklą.
Ar "useMemo" visada yra geriausias sprendimas?Nebūtinai. useMemo turėtų būti naudojama tik sudėtingiems skaičiavimams, kad būtų išvengta našumo nuostolių.


